这是有关4篇文章系列的最后一篇文章,该系列文章介绍了如何浏览Chrome并探索如何解析我们的代码以呈现网站。在上一篇文章中,我们研究了渲染器过程并了解了合成器线程。在本文中,我们将了解*编写流程如何为用户输入提供流畅的体验。

第1
部分第2
部分第3
部分第4部分(当前)
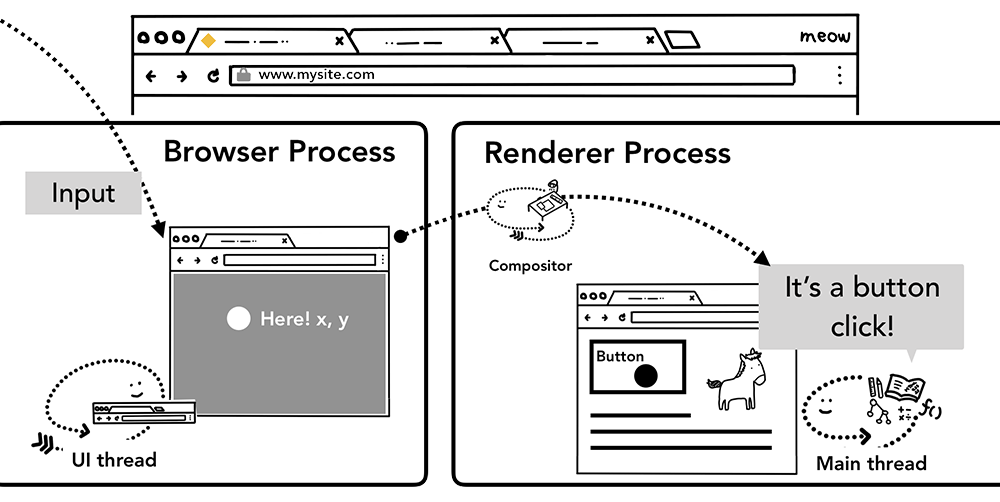
- , , .. () . — , - . : *-, *-. , , , , , .
- , , , , . "" , .
" ", , , . — , .
, , , *- — , . *- , , *-. *- *- ( touchstart) . *- , , .

1: *- *-
*-
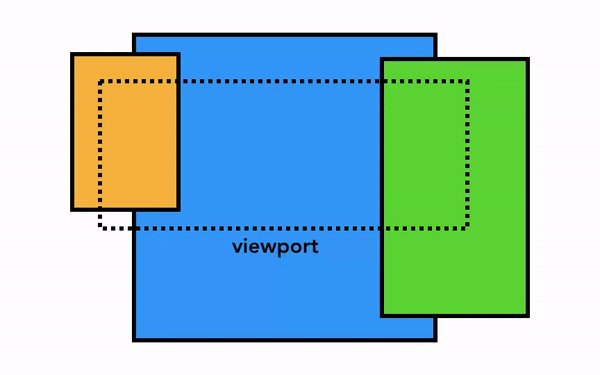
, *- , . , *- -, . , ? *- , ?

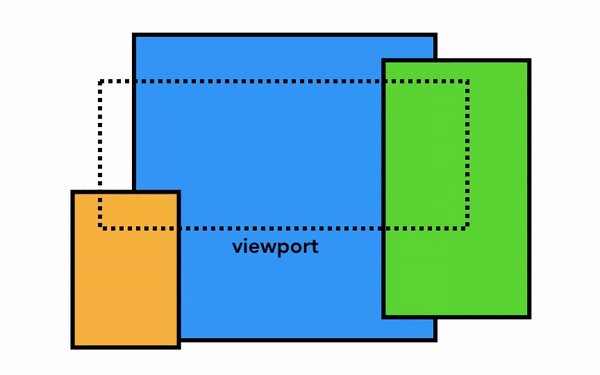
2: Viewport
*-
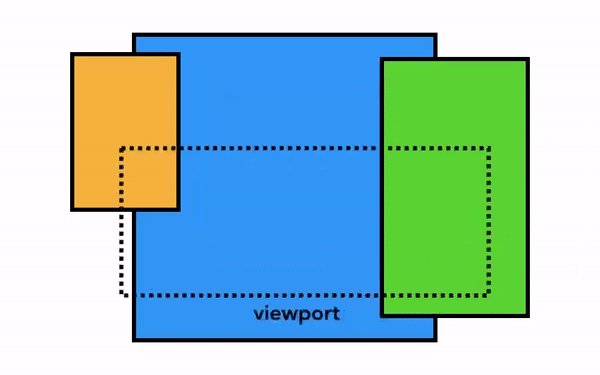
JavaScript , *- , "Non-Fast Scrollable Region" (*-). , *- , , . - , *- , .

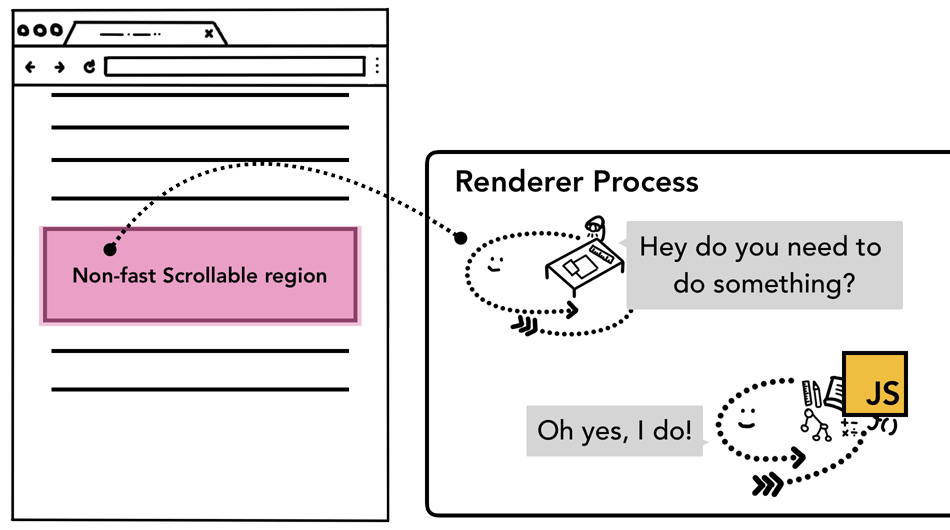
3: *-
=
- . , . , , .
document.body.addEventListener('touchstart', event => {
if (event.target === area) {
event.preventDefault();
}
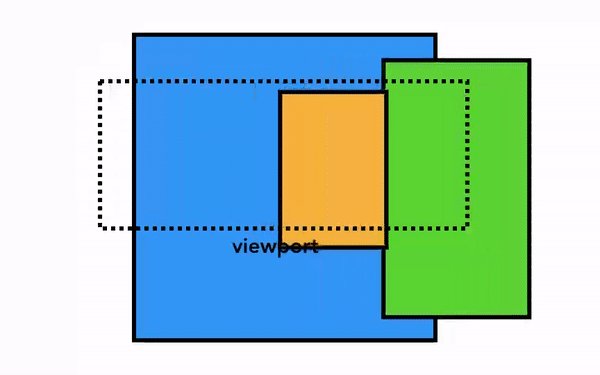
});, . , , *-. , , *- , . , .

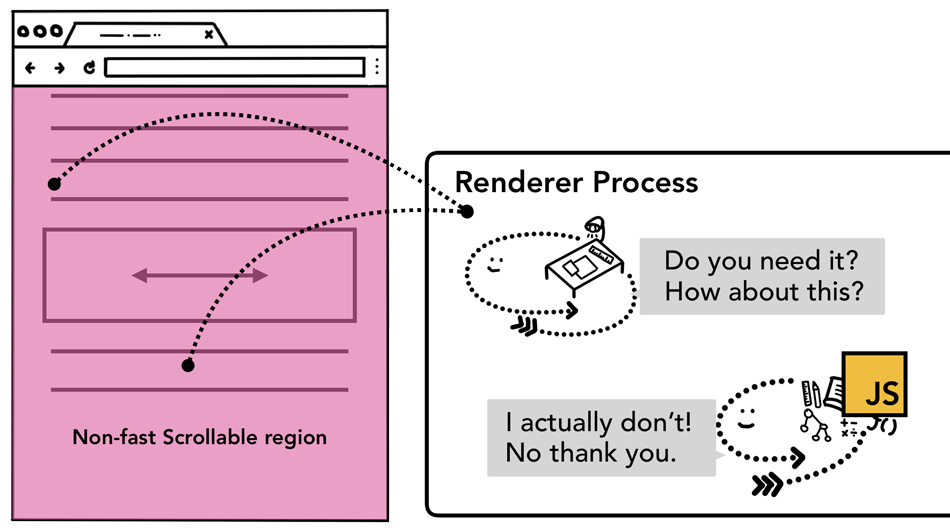
4: *-
, , passive:true . , , *- .
document.body.addEventListener('touchstart', event => {
if (event.target === area) {
event.preventDefault()
}
}, {passive: true});cancelable
, , .
passive: true , , , preventDefault . , event.cancelable.

5: -
document.body.addEventListener('pointermove', event => {
if (event.cancelable) {
event.preventDefault(); //
/*
*
*/
}
}, {passive: true});, CSS-, touch-action, .
#area {
touch-action: pan-x;
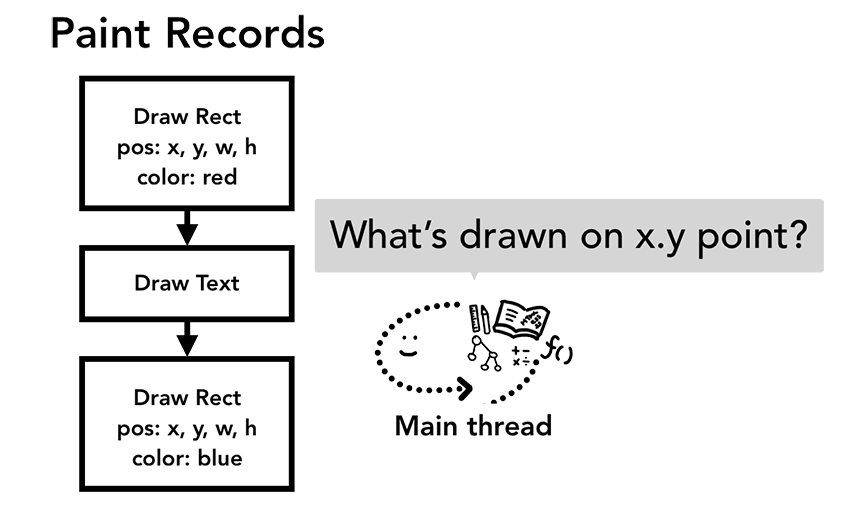
}*- , . *- (paint records), , , , .

6: *- x.y
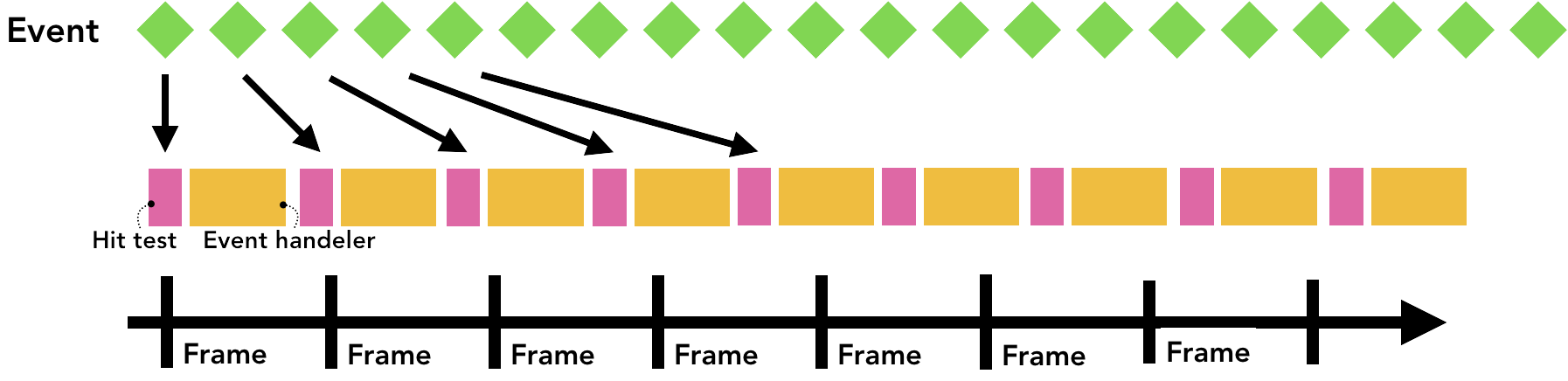
, 60 . 60-120 , 100 . , .
, , 120 , JavaScript , .

7:
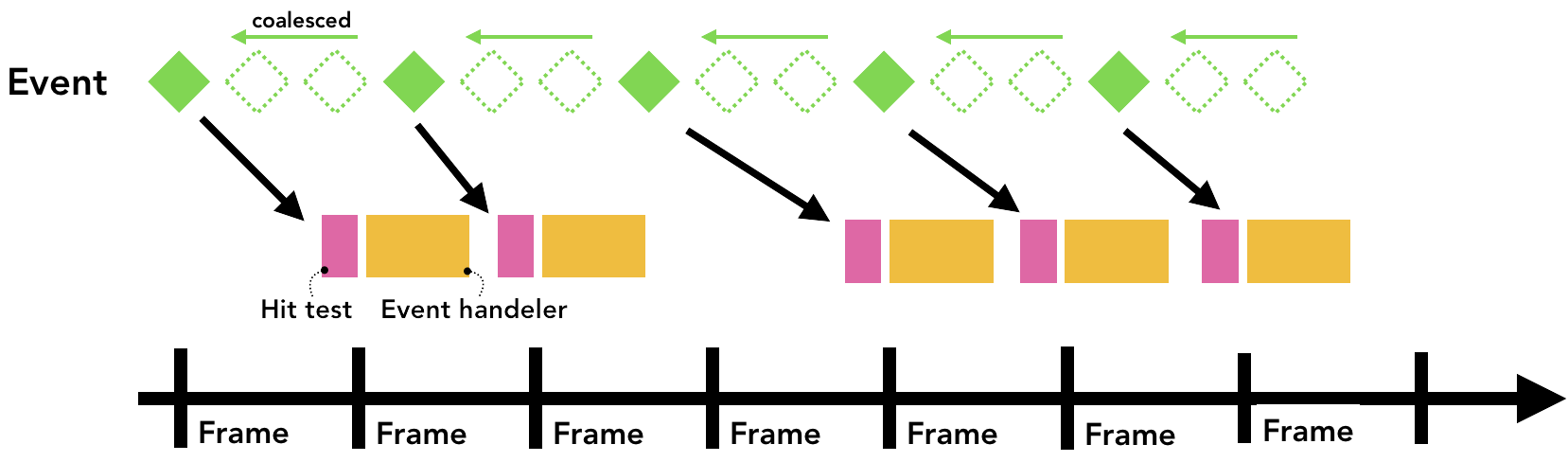
, Chrome (coalesces, *) ( wheel, mousewheel, mousemove, pointermove, touchmove) , requestAnimationFrame.

8: *
, keydown, keyup, mouseup, mousedown, touchstart touchchend .
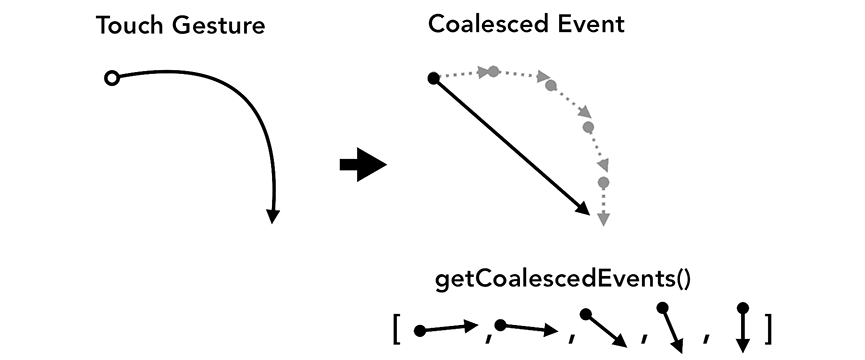
getCoalescedEvents
-, * , . , , touchmove, . getCoalescedEvents , * .

9: , - *
window.addEventListener('pointermove', event => {
const events = event.getCoalescedEvents();
for (let event of events) {
const x = event.pageX;
const y = event.pageY;
/* x y */
}
}); -. , DevTools {passive: true} async , , , .
= Lighthouse
, , , , Lighthouse — , , . , , .
=
, , , . Chrome DevTools .
= Feature Policy
, Feature Policy — -, , . Feature Policy . , , , . sync-script: 'none', JavaScript- . , , .
, , . , , , . , -. , , , . , !

非常感谢所有人都回顾了本系列的早期项目,包括(但不限于)亚历克斯·罗素,保罗·爱尔兰,梅金·科尔尼,埃里克·比德尔曼,马蒂亚斯·拜嫩斯,阿迪·奥斯曼尼,基努科·安田,纳斯科·奥斯科夫和查理·里斯。
你喜欢这个情节吗?如果您对以后的帖子有任何疑问或建议,我希望在下面的评论部分收到您的来信,或在twitter @kosamari上收到我的来信。
第1
部分第2
部分第3
部分第4部分(当前)