这是关于浏览器如何工作的4之3。之前,我们研究了多处理器体系结构和导航。在本文中,我们将了解*渲染器进程内部的情况。

- , , .. () . — , - . : *-, *-. , , , , , .
- , , , , . "" , .
*- . *- , . , "" Web Fundamentals .
*- -
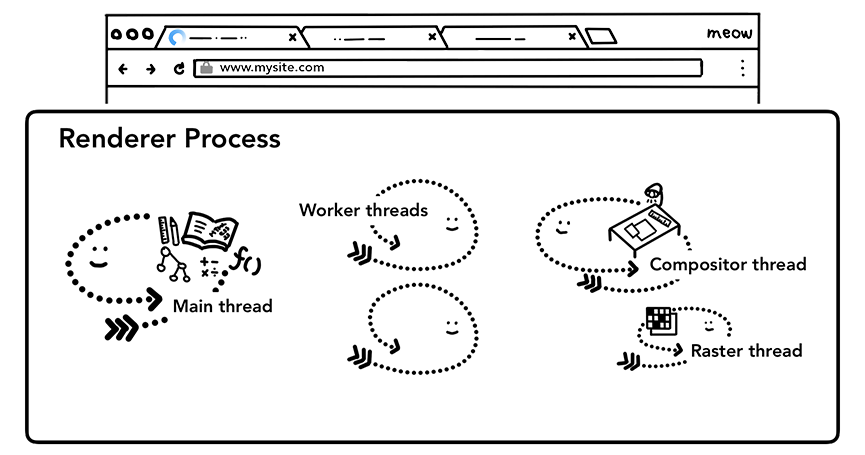
*- , . *- , . JavaScript , web worker *- (service worker). *- (compositor threads) *- (raster threads) *- .
*- — HTML, CSS JavaScript -, .

1: *- , worker , *-, *-
= DOM
HTML-, (HTML) Document Object Model (DOM).
DOM — , API, - JavaScript.
HTML- DOM HTML. , HTML . , </p> HTML. , Hi! <b>I'm <i>Chrome</b>!</i> ( b i) , Hi! <b> <i></i></b><i>!</i>. , HTML . , , " " HTML.
=
- , , CSS JavaScript. . , , DOM, "preload scanner ". HTML- , <img> <link>, preload scanner , HTML-, *- *-.

2: HTML DOM
= JavaScript
HTML- <script>, HTML , JavaScript . ? JavaScript , , document.write(), DOM ( HTML ). HTML , JavaScript, HTML-. , JavaScript, V8 .
, - , . JavaScript document.write(), async defer <script>. JavaScript . JavaScript , . <link rel="preload"> — , , . Resource Prioritization – Getting the Browser to Help You.
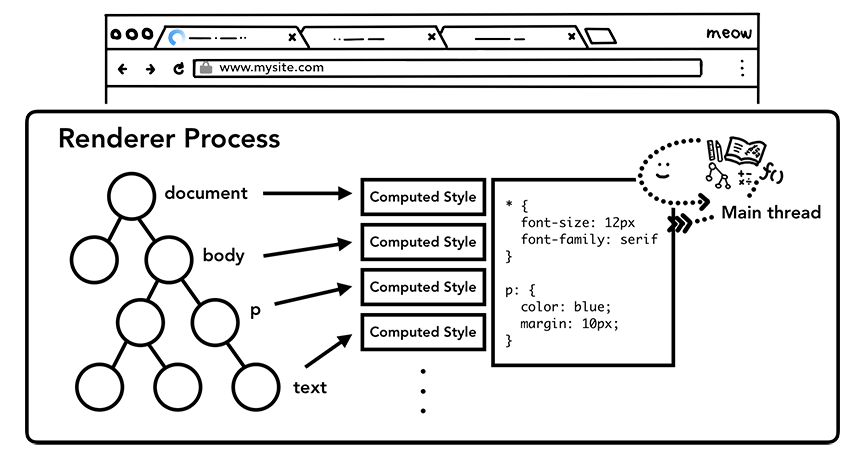
DOM , , , CSS. CSS DOM. , CSS-. CSS DevTools.

3: CSS
CSS, DOM . <h1> , <h2>, . , . , CSS Chrome, .
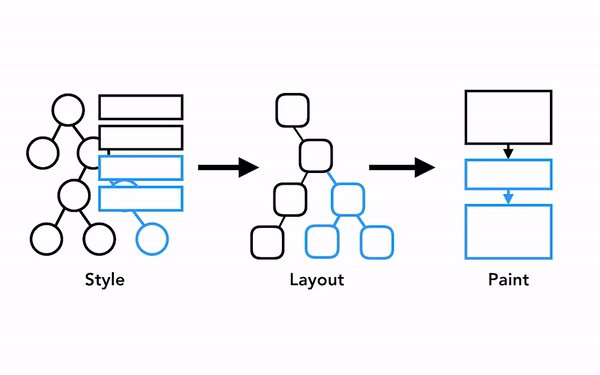
(Layout)
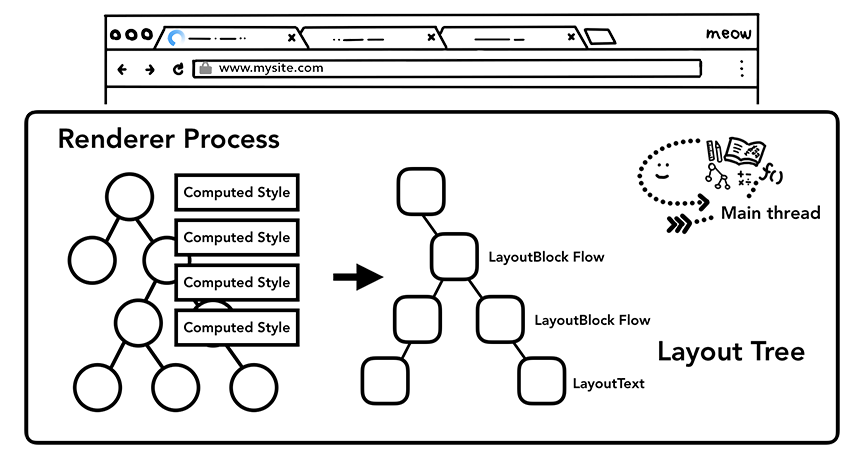
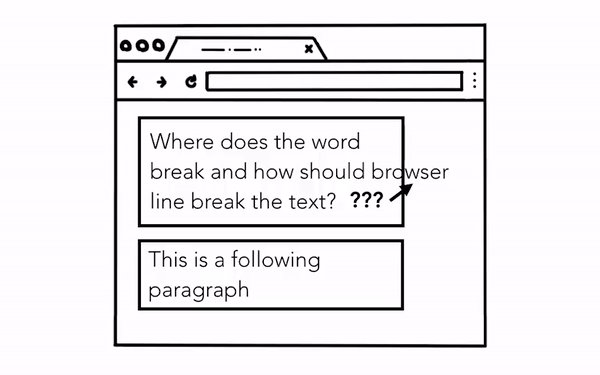
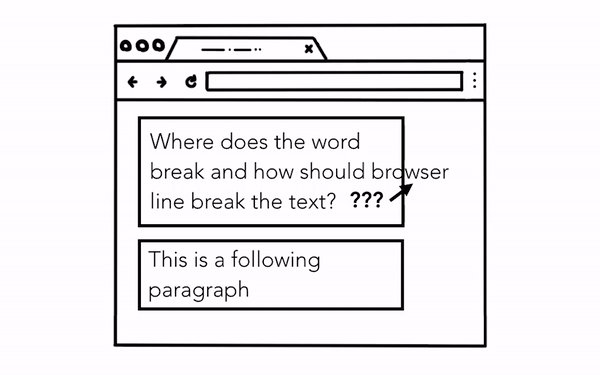
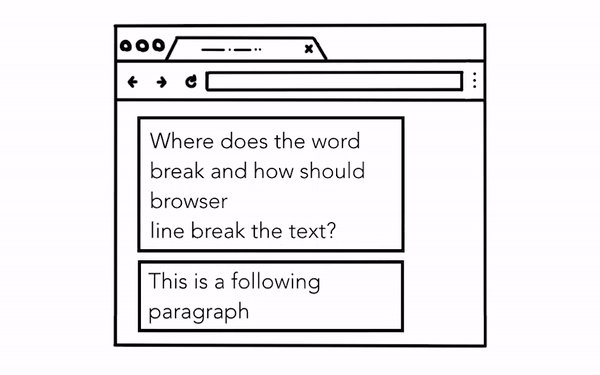
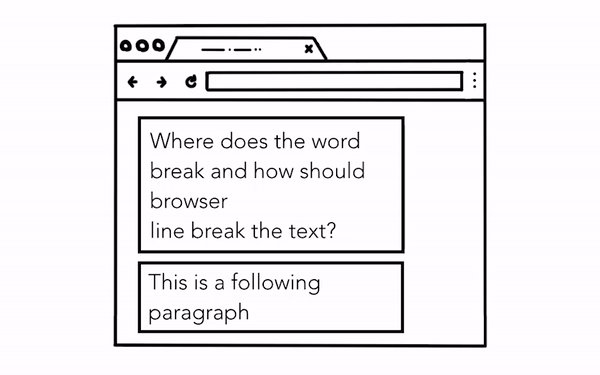
*- , . , . " " — , , .
. DOM *- (layout tree), , x y . *- DOM, , , . display: none, *- (, visibility: hidden *-). , - p::before{content: "Hi!"}, *-, DOM-.

4:

5: DOM *-
— . , , , , ; , .
CSS , . , . Chrome . , BlinkOn Conference .

6: -
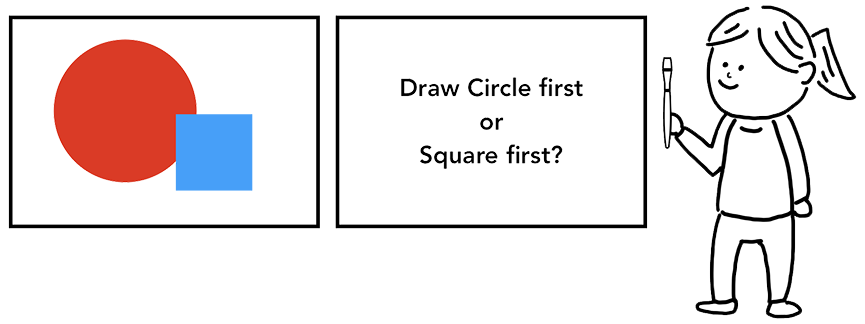
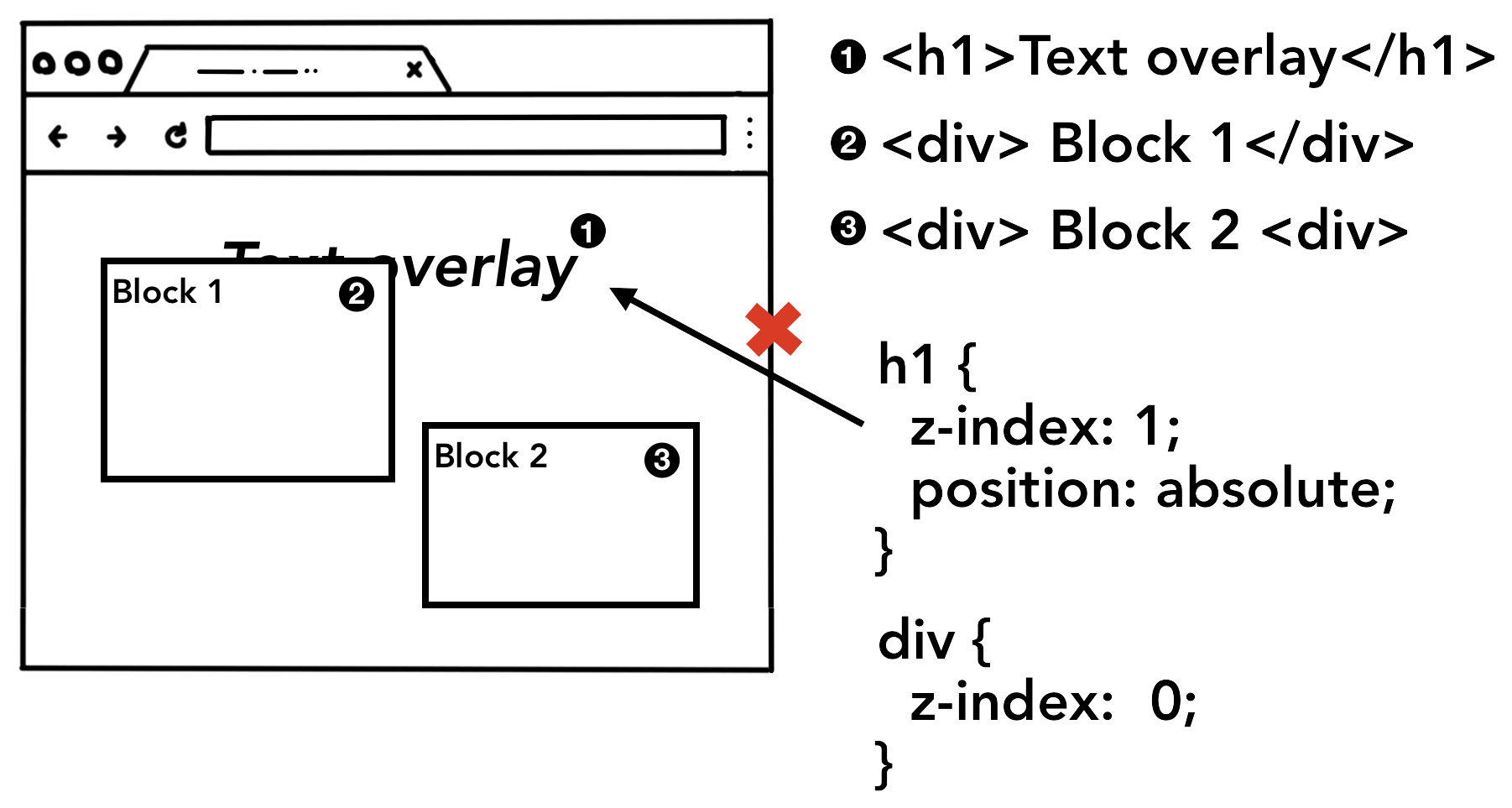
DOM, . , . , , , .
, z-index, HTML, .

7: , ,

8: HTML, z-index
, *- (*-, Paint Records). *- — " , , ". <canvas> JavaScript, .

9: *- *-
=
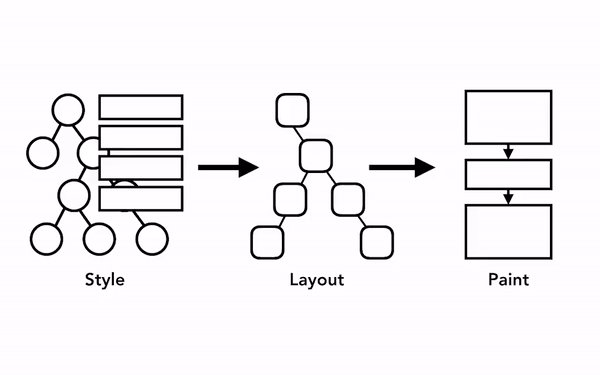
, , , . , - *-, .

10: DOM+, *- *-
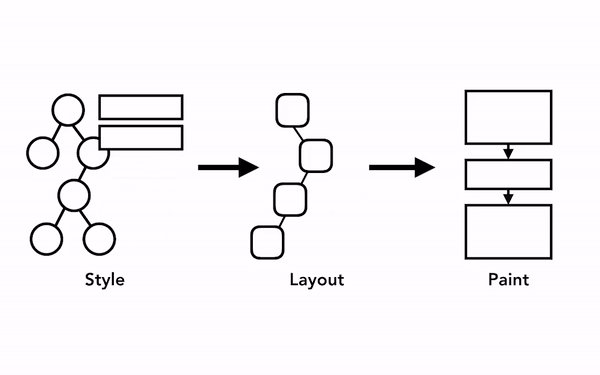
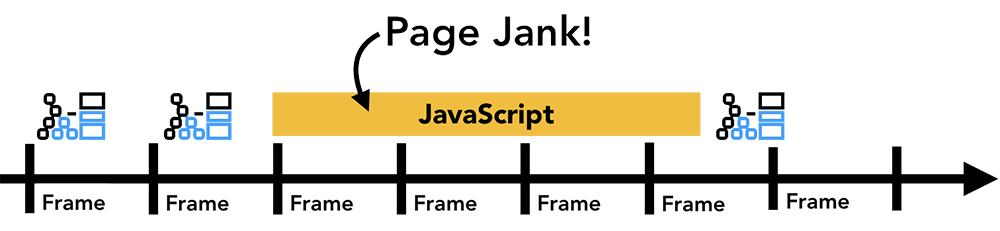
, . 60 ; , . , , "" ("janky").

11:
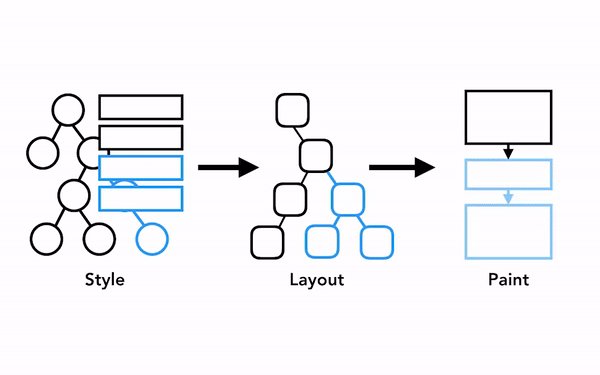
, , , , JavaScript.

12: , - JavaScript
requestAnimationFrame() JavaScript () . JavaScript. JavaScript Web Workers, .

13: JavaScript
* (Compositing)
= ?

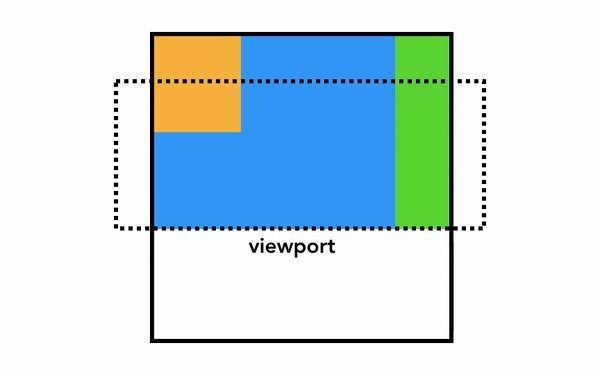
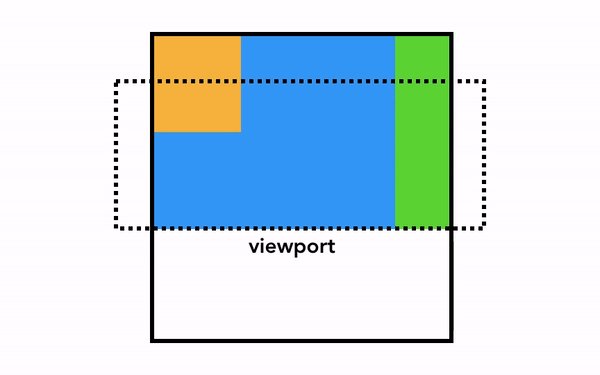
14.
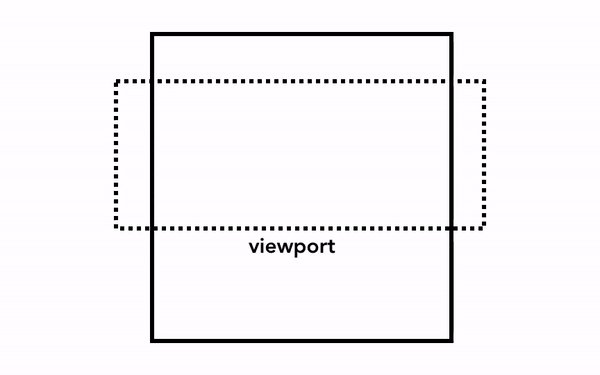
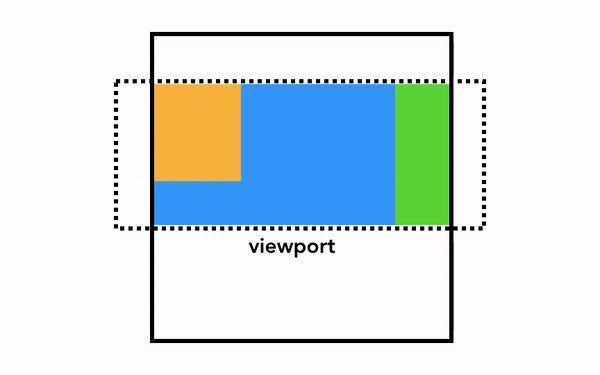
, , , , ? (rasterizing).
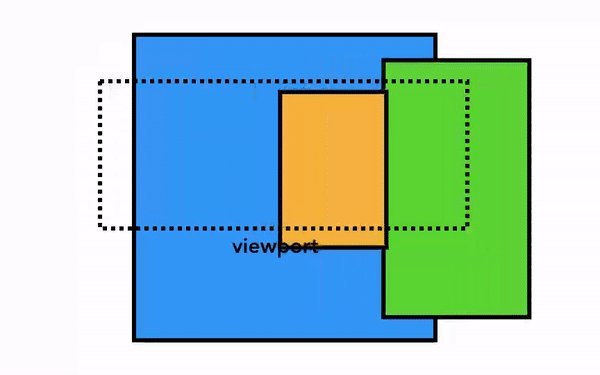
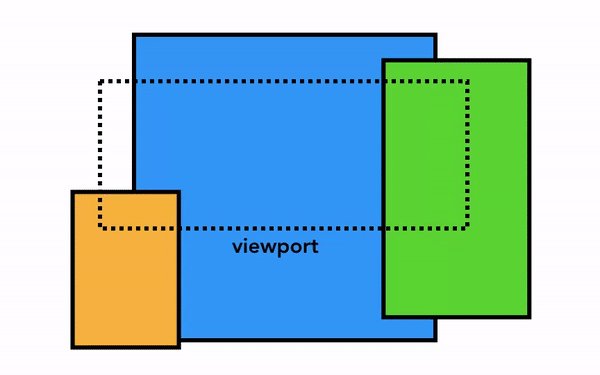
, viewport. , . Chrome , . , * (compositing).
= *
* — , , "-" (*-, compositor thread). , , , — . , .
, DevTools Layers.

15. *
=
, , *- *- ( "Update Layer Tree" Performance DevTools). , (, -), , , will-change CSS.

16. *- (layout tree) *- (layer tree)
, * , , . , , . Stick to Compositor-Only Properties and Manage Layer Count.
=
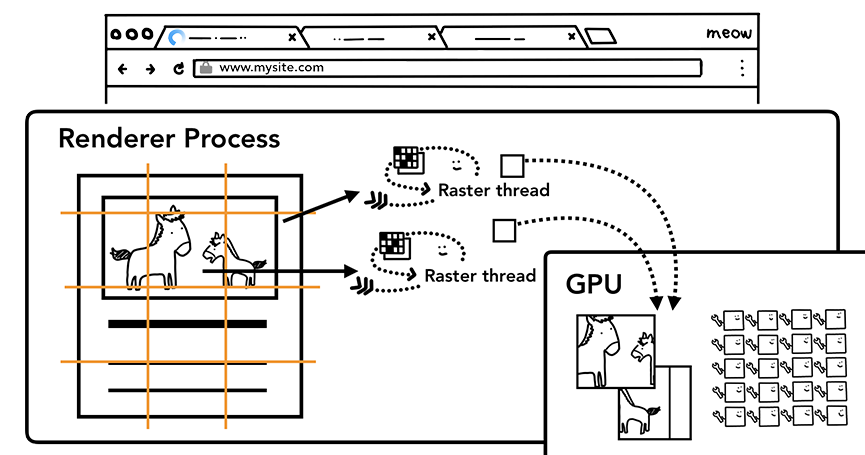
*- *-. *- . , , *- *- (raster threads). *- GPU.

17. *- GPU
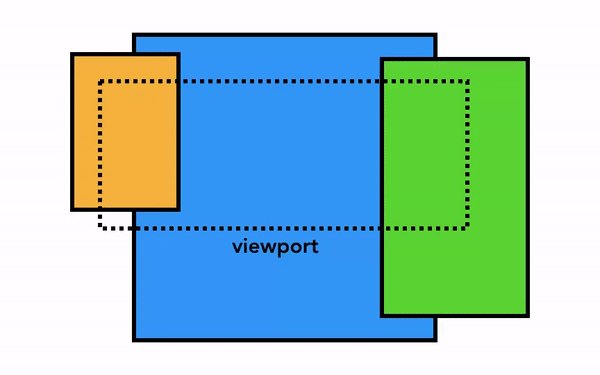
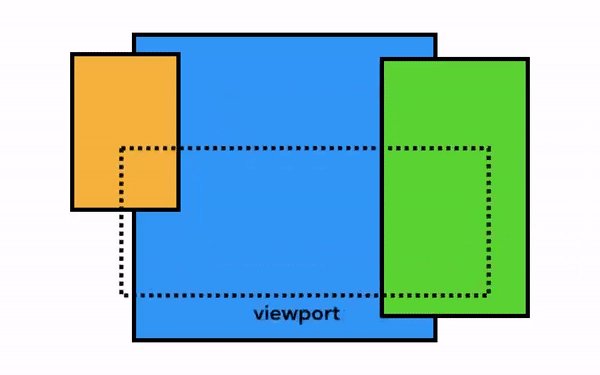
*- *-, viewport ( ) . , , .
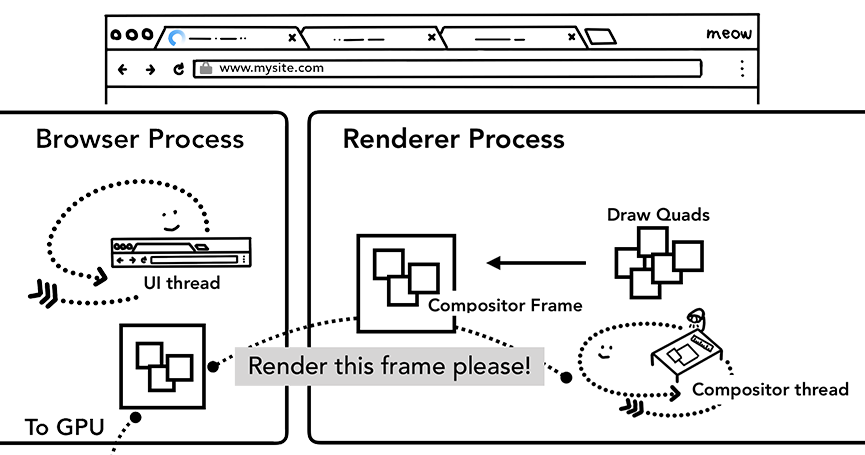
, *- , *- (draw quads), *- (compositor frame).
*- (draw quads)
, .
*- (compositor frame)
*-, .
IPC- *- *-. *UI- *- *- . *- GPU . , *- *- GPU.

18. *- *-. *- GPU
*. , .
*- , , , , .