这是第2部分(共4部分),介绍了Chrome的内部工作原理。在上一部分中,我们研究了浏览器的不同部分如何使用不同的进程和线程。在本文中,我们将仔细研究每个流程和线程如何交互以呈现网站。

- , , .. () . — , - . : *-, *-. , , , , , .
- , , , , . "" , .
-: URL , . , , — .
*- (browser process)
, , , *-. *- , *UI- (UI thread), , *- (network thread), , *- (storage thread), . URL , *UI- *-.

1: , *- *UI-, *- *-
= 1.
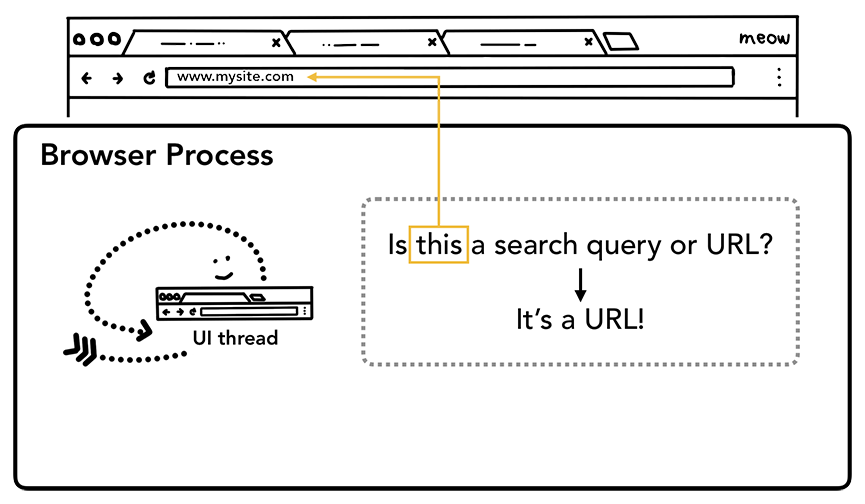
, , *UI- " URL?". Chrome , *UI- , , , .

1-bis: *UI- , URL-
= 2.
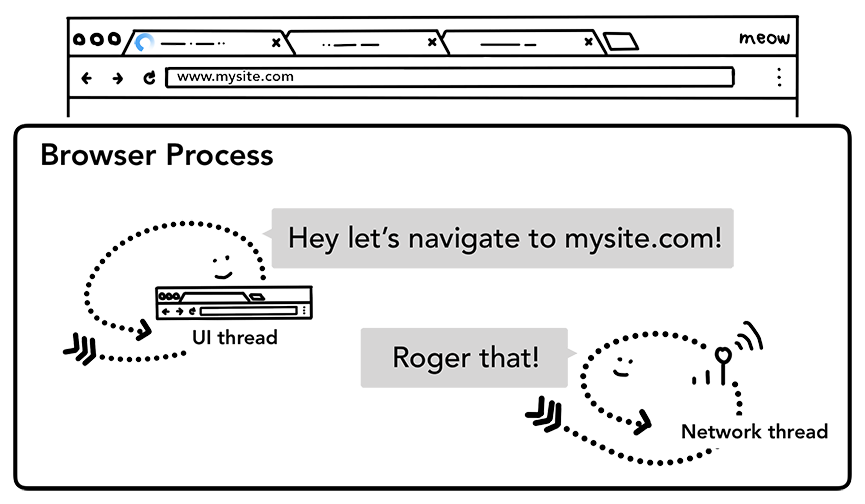
Enter, *UI- . , *- , DNS TLS .

2: *UI- *- mysite.com
*- , , HTTP 301. *- *UI-, . URL-.
= 3.
(payload, ) , *- . 'Content-Type' , , , MIME-. " ", . , , 'content-type/payload'

3: , Content-Type ,
HTML-, *-, zip- - , , , .

4: *- , HTML
SafeBrowsing. , , *- . , Cross Origin Read Blocking (CORB), , *-.
= 3. *-
, *- , , *- *UI-, . *UI- *- -.

5: *-, *UI- *-
, . *UI- URL *- 2, , . *UI- *- . , , *- , *- . , , .
= 4.
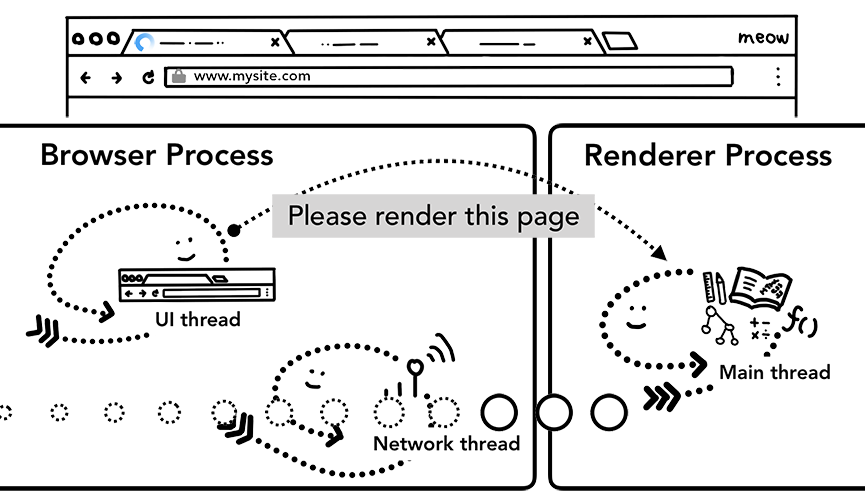
, *- , IPC *- *- . , *- HTML-. *- , *- , .
, . , "" "" , . / , .

6: IPC *- *-,
= .
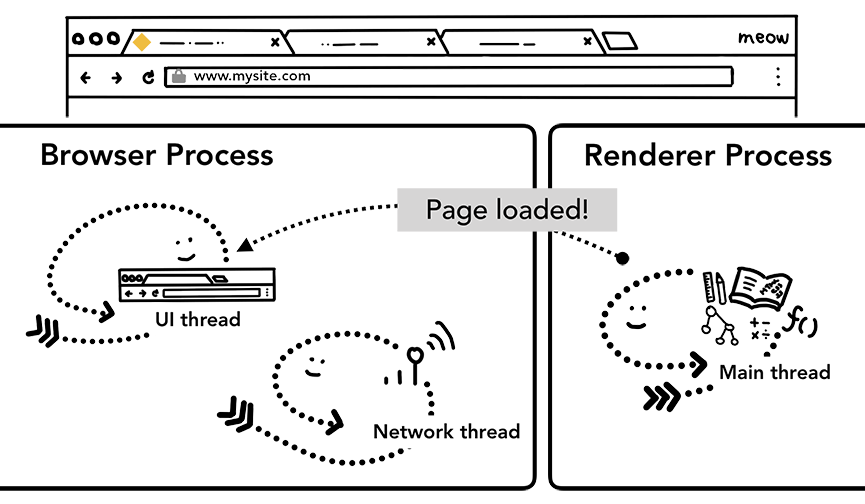
*- . , , . *- "" , IPC *- ( , ). *UI- .
"" , JavaScript .

7: IPC- *- *- , "".
! , URL ? , , . , , , beforeunload.
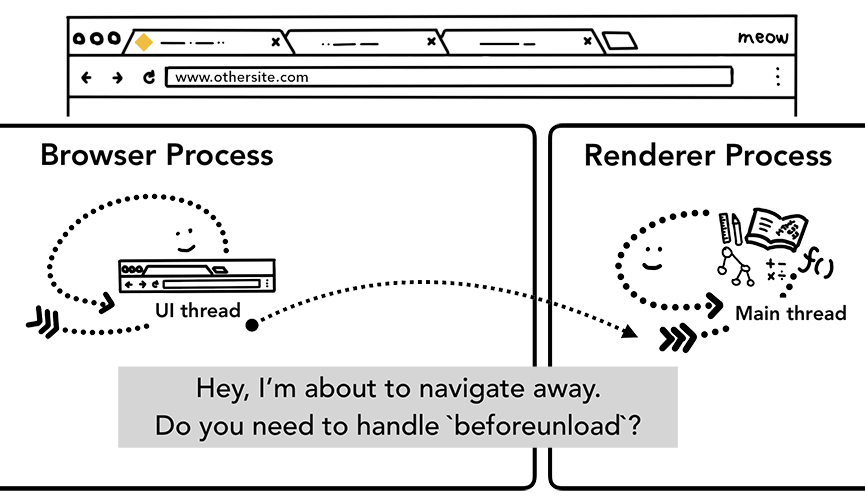
beforeunload " ?" . , JavaScript , *-, *- *-, .
: beforeupload. , , . , , , , .

8: IPC- *- *-, ,
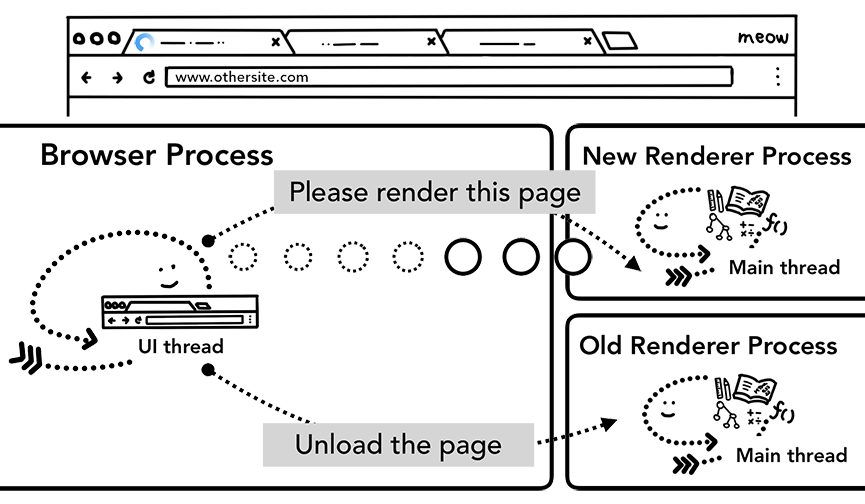
*- (, JavaScript window.location = "https://newsite.com"), *- beforeupload. , . , *- *-.
, , *- , *- , . , Page Lifecycle API.

9: 2 IPC- *- *-, *-
Service Worker (*-)
service worker. *- — ; - , . *- , .
, *- — JavaScript-, *-. , *- *-?
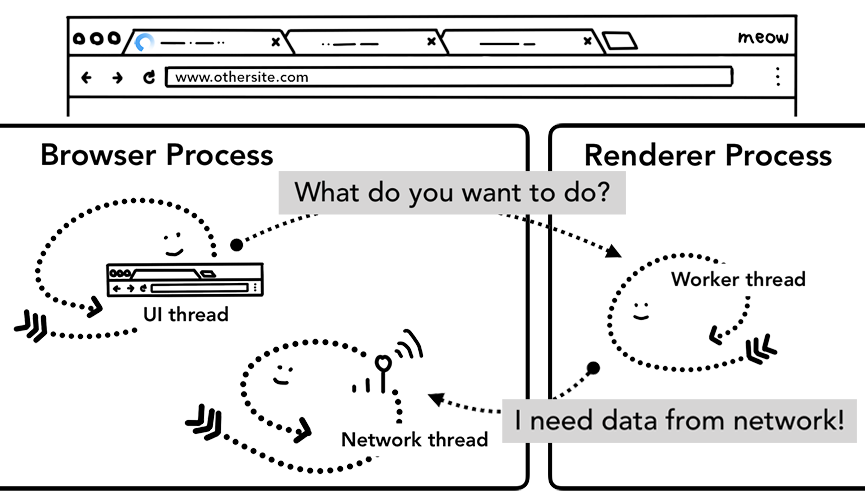
*- , *- ( The Service Worker Lifecycle). , *- *-, *- URL, *UI- *-, *-. *- , , .

10: - \-

11: *UI- *- *- *-; *- *-
(Navigation Preload)
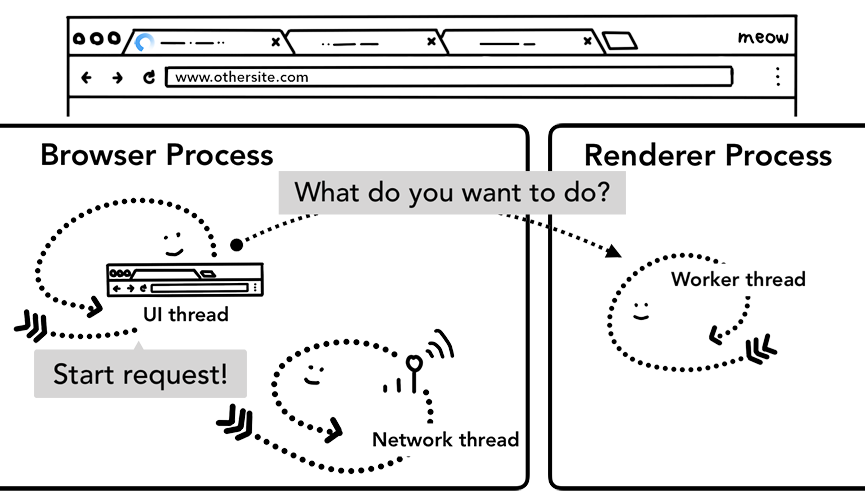
, *- *- , *- . Navigation Preload — *-. , ; , .

12: *UI- *-, *- *-
在本文中,我们研究了导航期间发生的情况以及Web应用程序代码(例如响应标头和客户端JavaScript)如何与浏览器交互。了解了浏览器从Web上获取数据所经过的步骤,可以更容易地理解为什么开发了诸如Navigation Preload之类的API。在下一篇文章中,我们将深入探讨浏览器如何处理HTML / CSS / JavaScript来呈现页面。