如果您是网络开发人员,那么我确定您已经熟悉Chrome开发人员工具。他们有很多功能可以帮助Web开发人员。但是许多人只是为了完成工作而使用最低限度的价格。
在本文中,我将介绍使用Chrome开发人员工具的十个技巧,以帮助您提高工作效率并将其提高到一个新水平。
1.
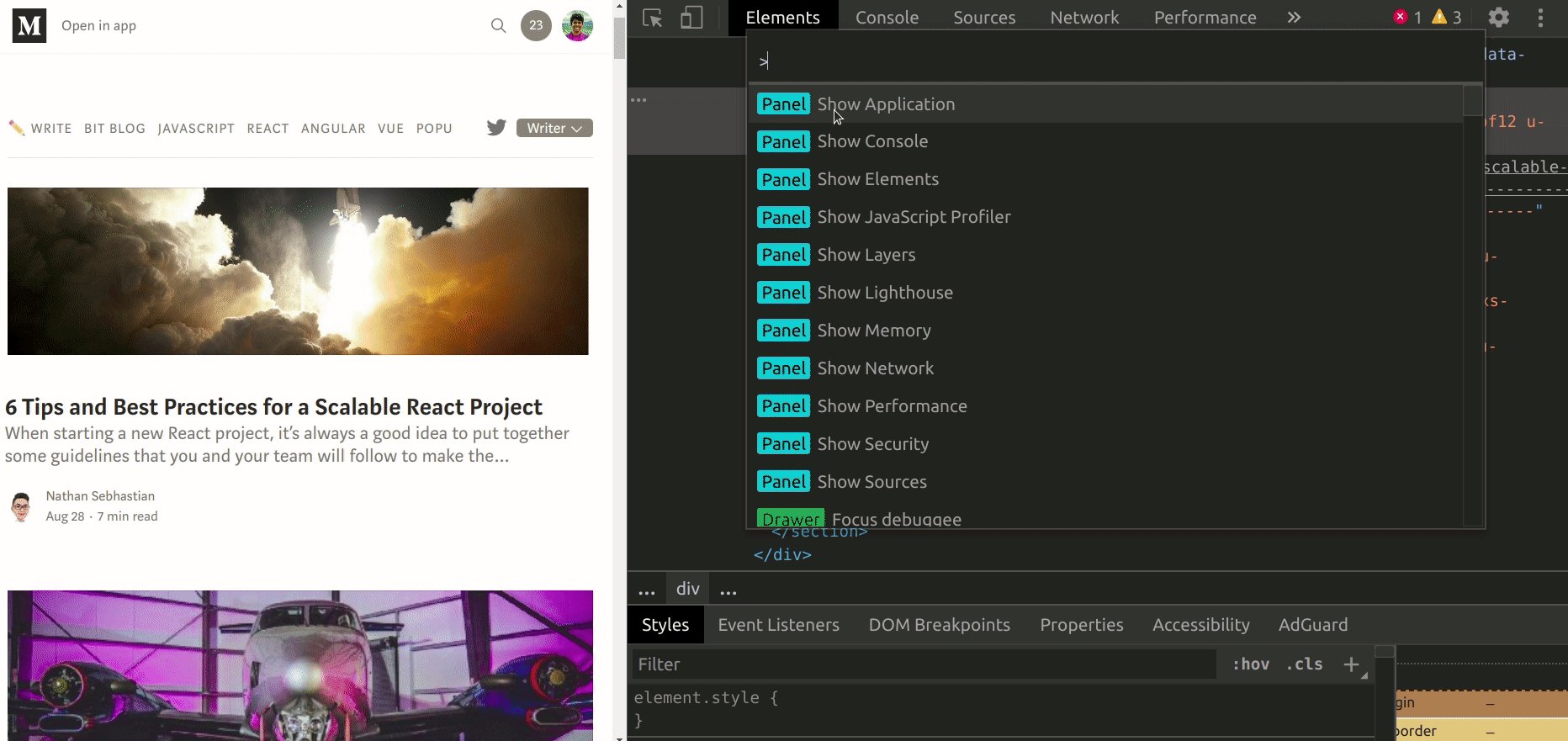
, (VS Code) - . . , ctrl + shift+p, . , Chrome.
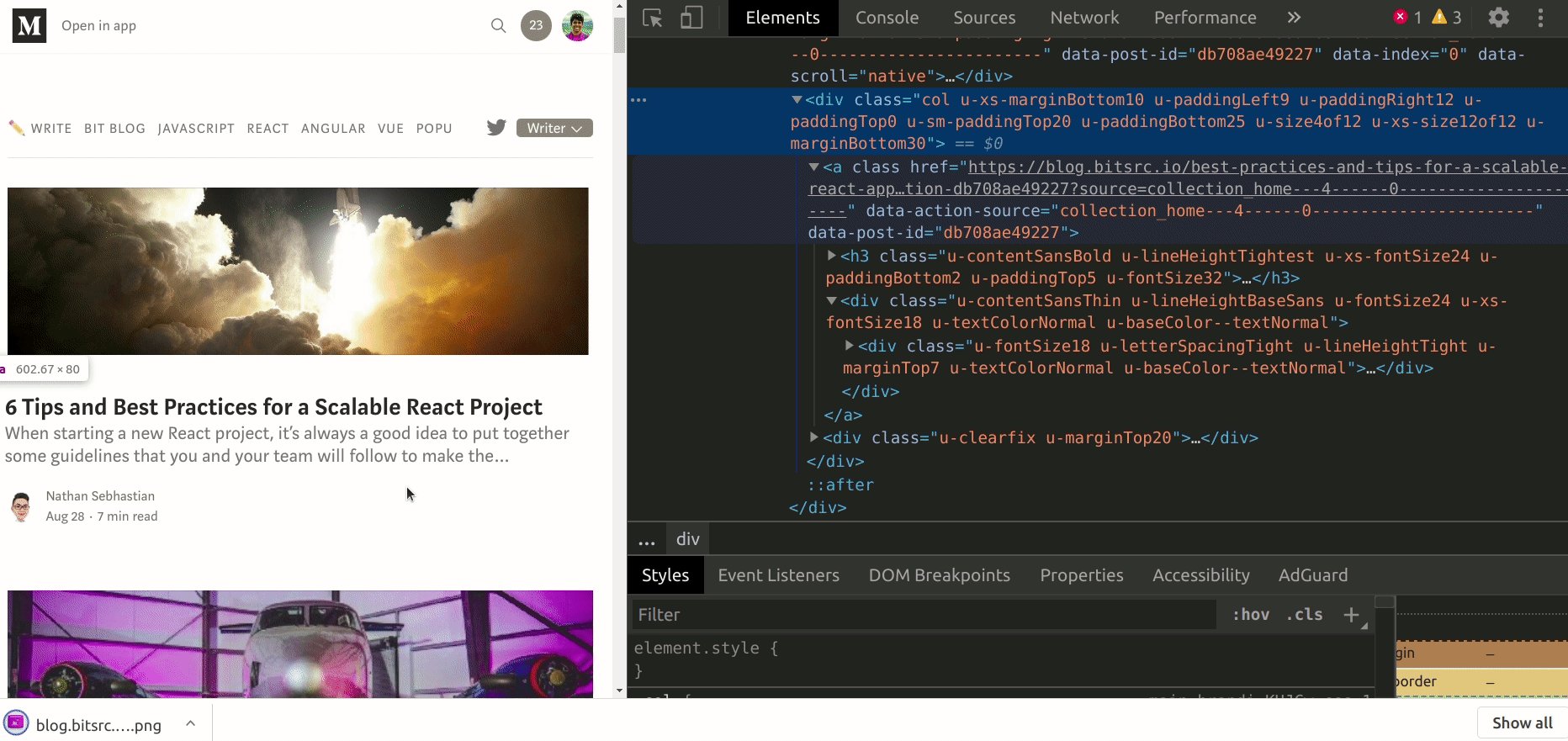
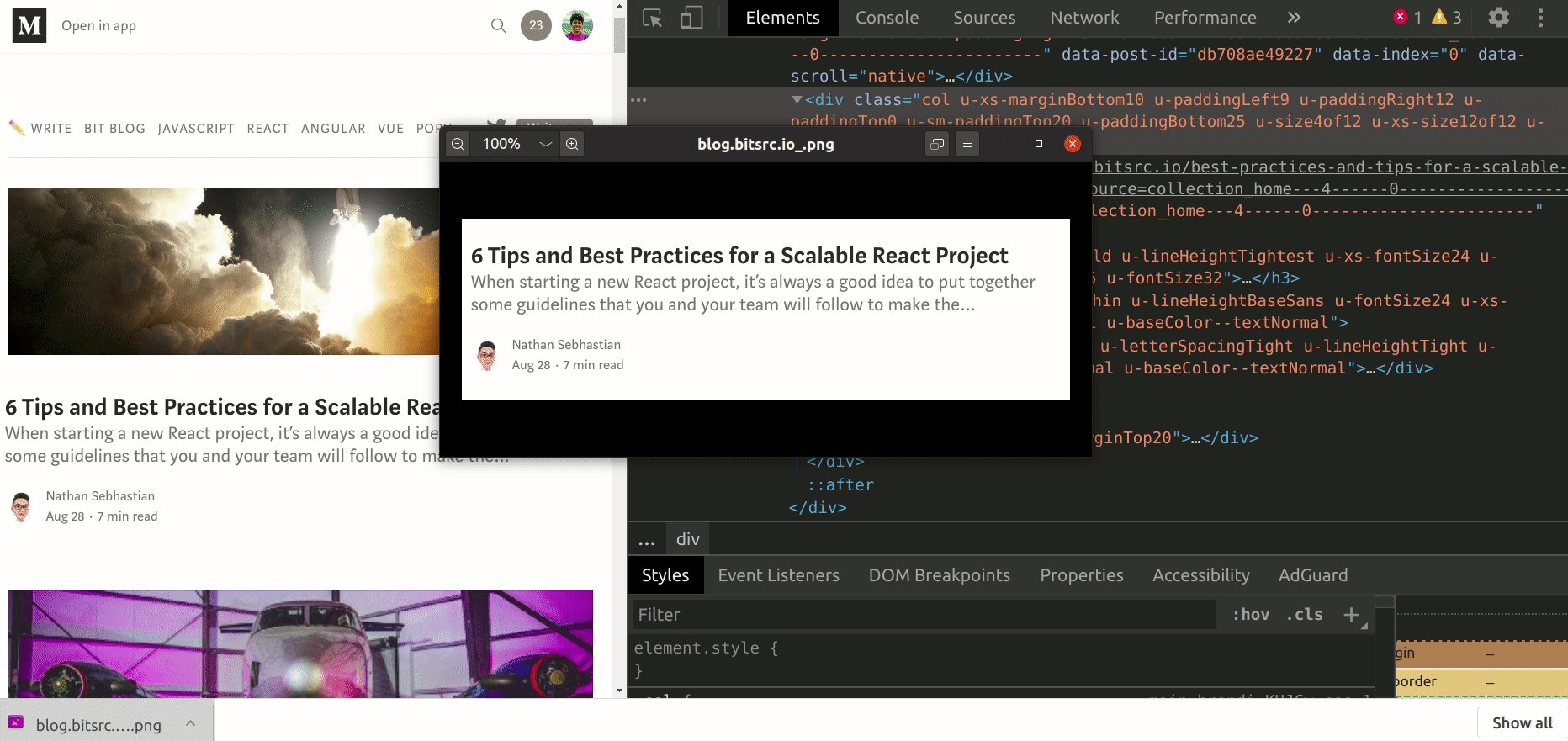
, HTML web-. , :
1.
2. ,
3. ctrl + shift+p Screenshot
, .

2.
web-, . , . , .
,
. Error, warn info . Chrome Dev Tools console.info, console.warn console.error. .
, , . console.log. . console.table , .
CSS , .
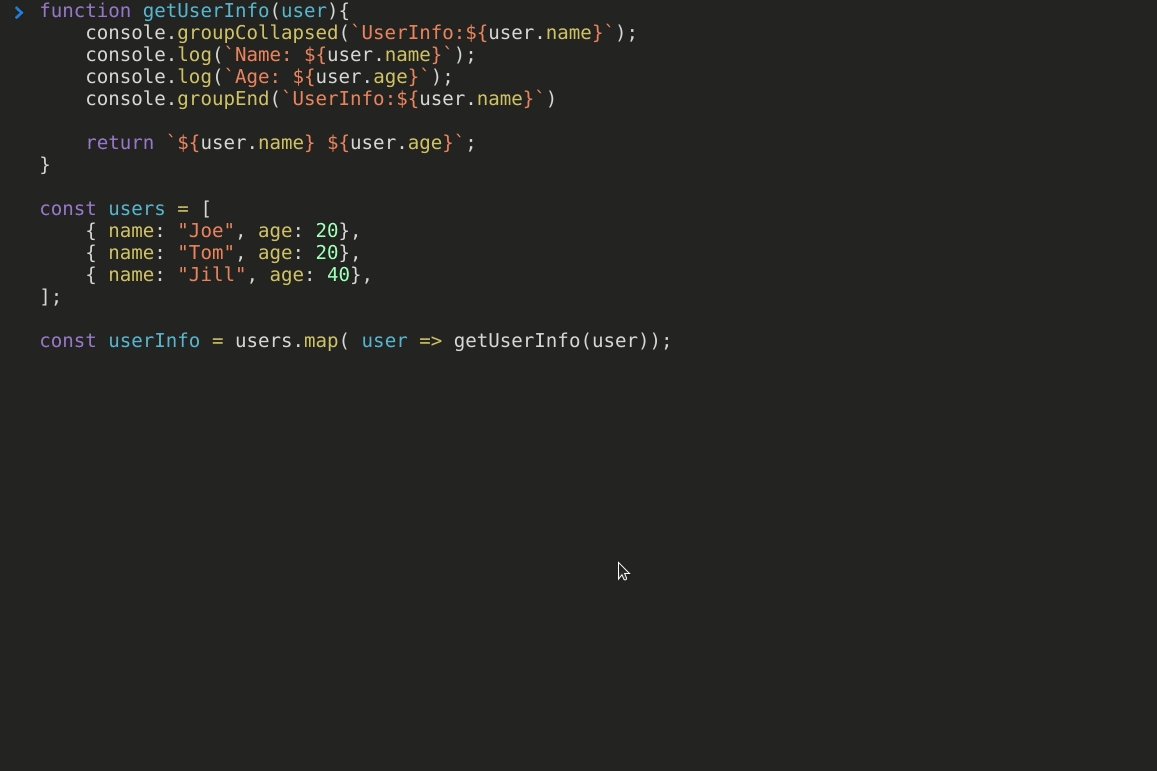
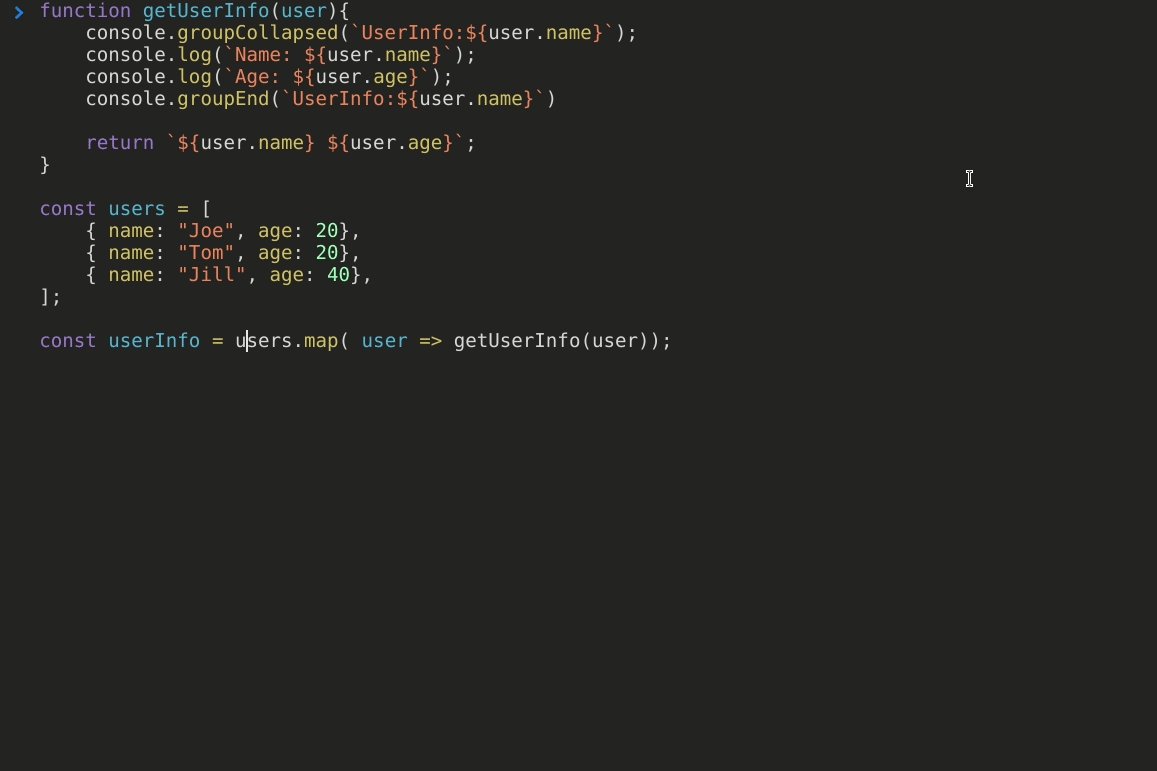
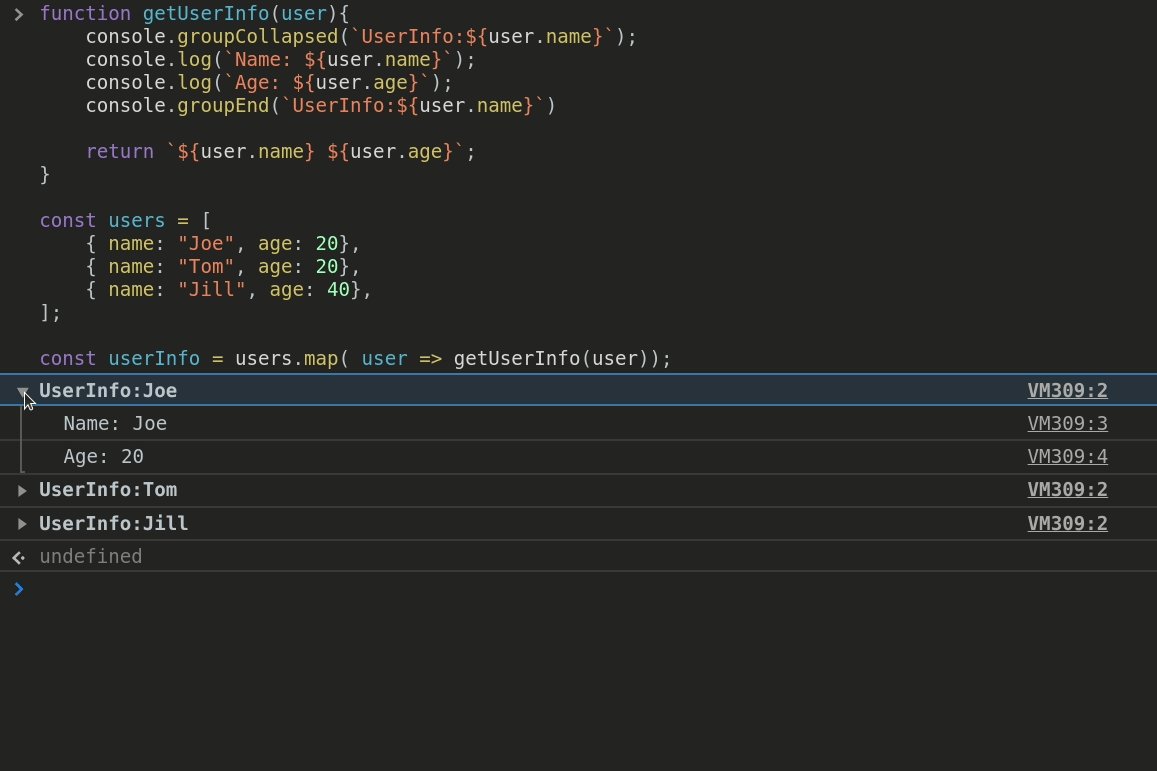
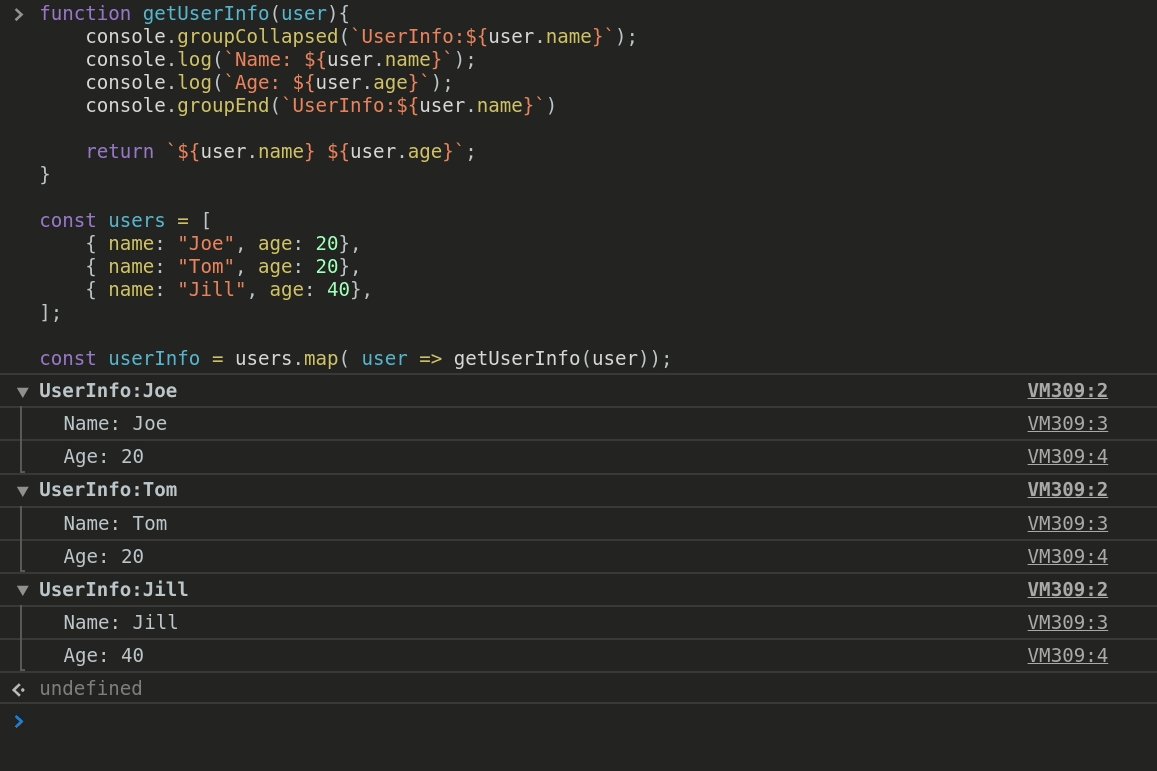
, / , . : console.group, console.groupCollapsed console.groupEnd.

JavaScript, console.time console.timeEnd, .

3. fetch / cURL / NodeJS fetch
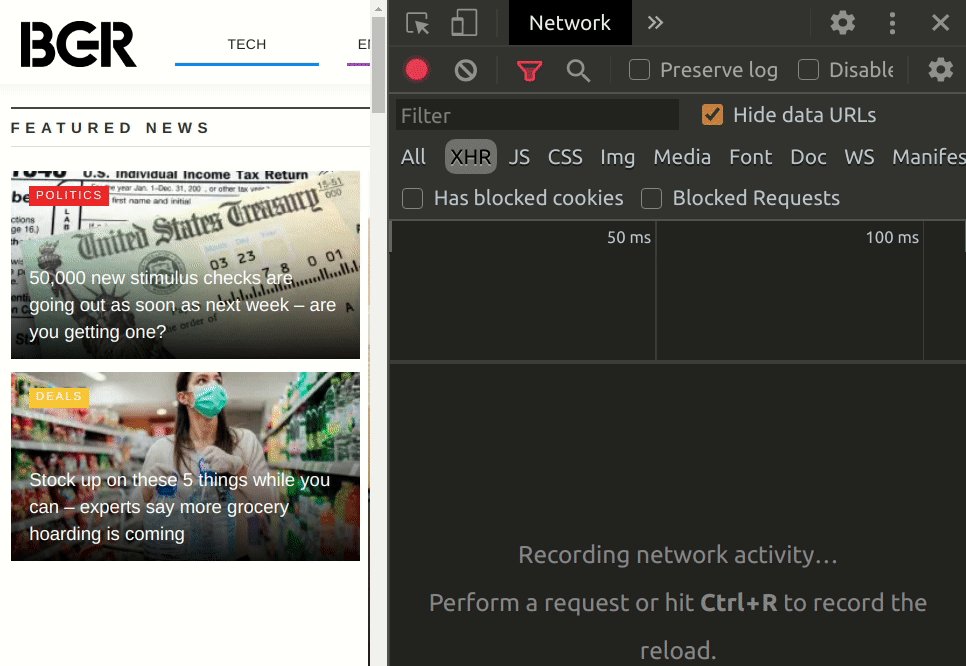
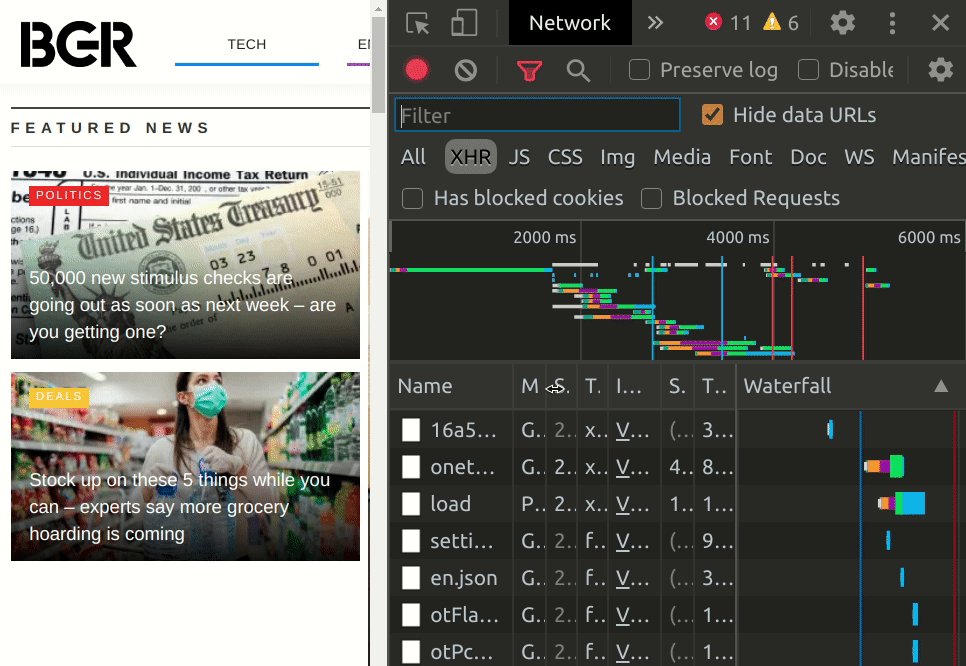
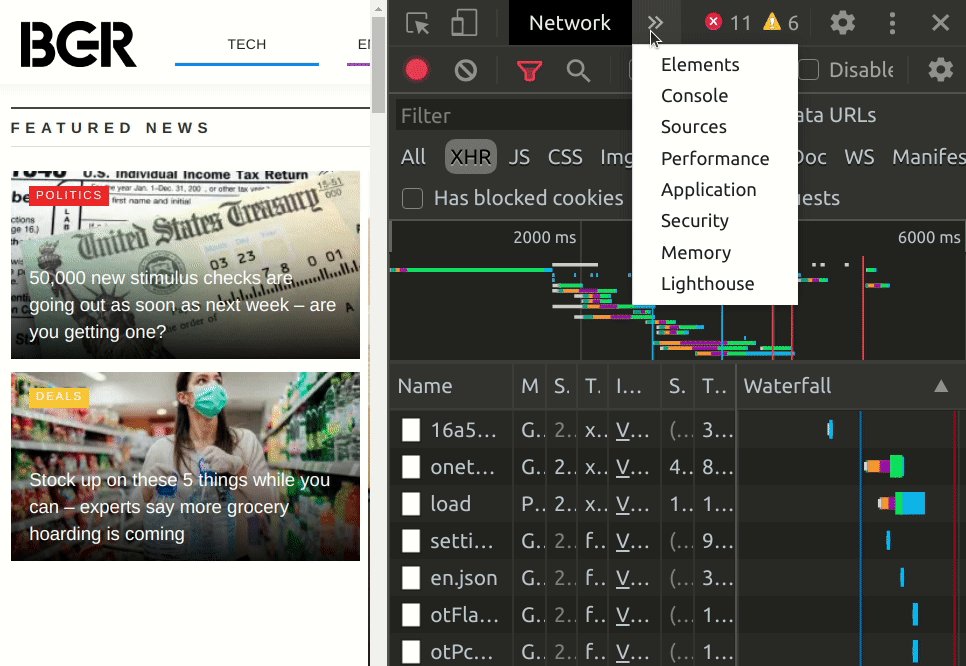
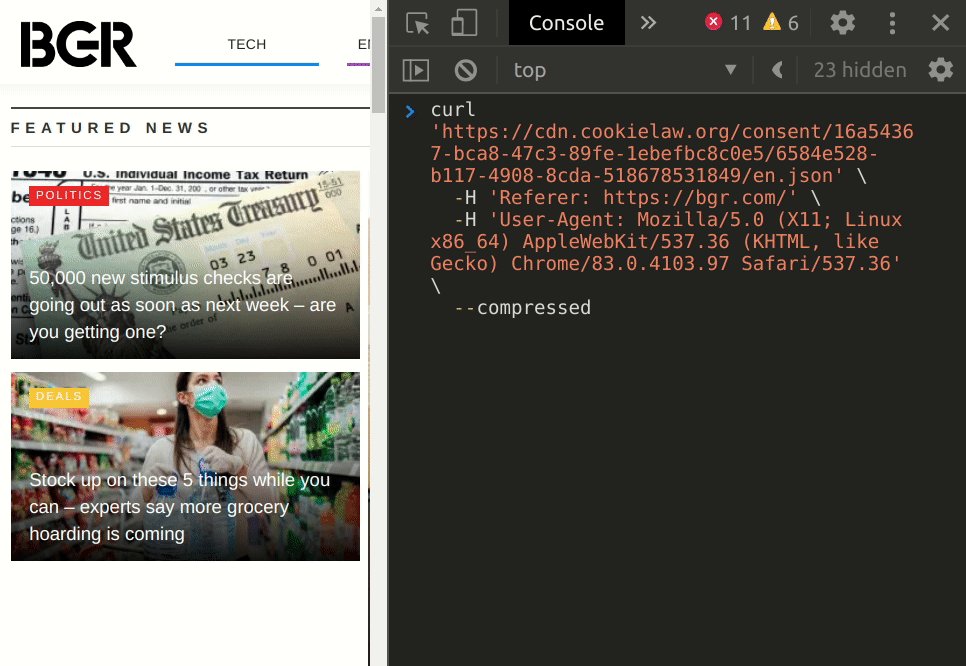
API , , Postman cURL . , URL-, , fetch, cURL NodeJS fetch, Network Chrome Dev Tools.

4.
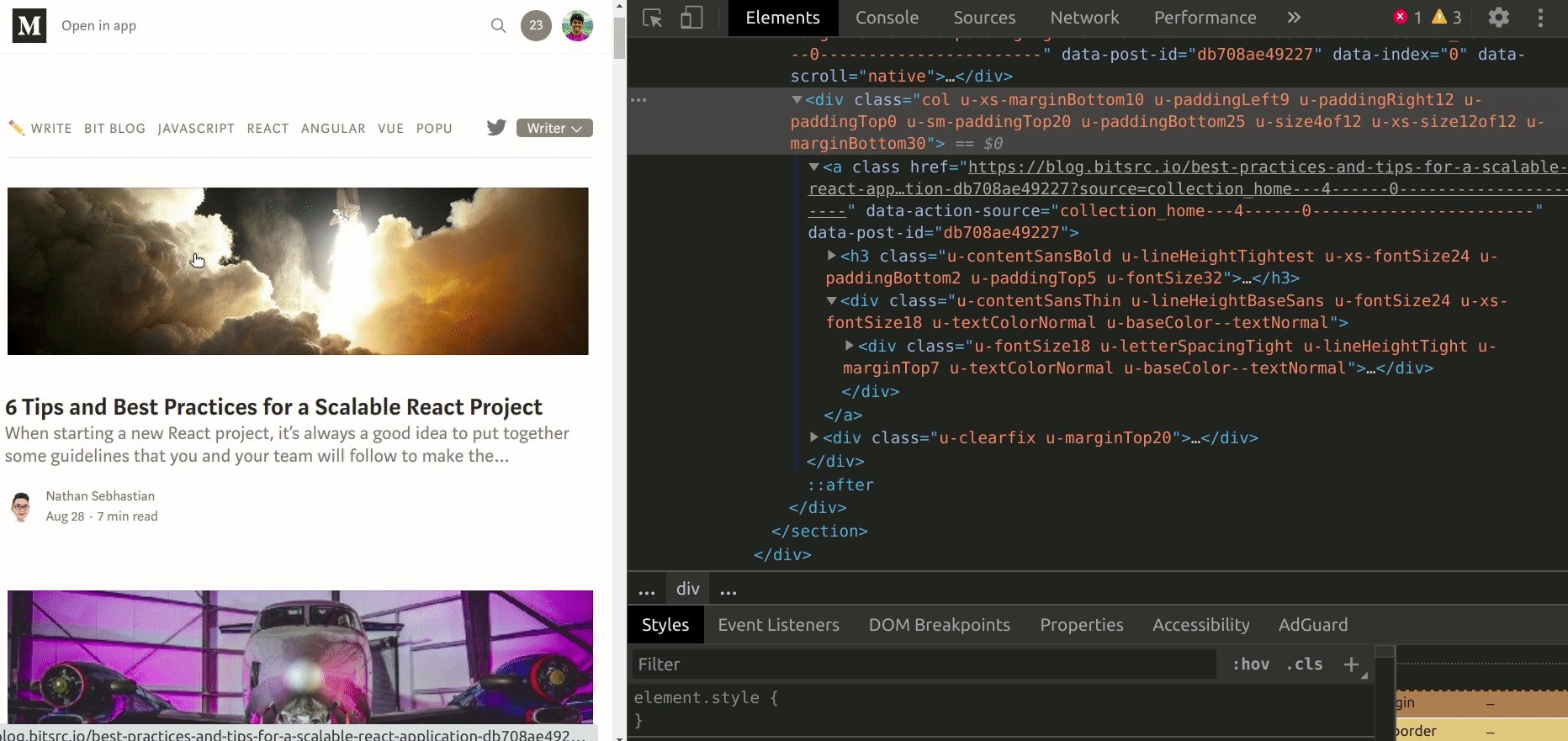
- HTML, . Chrome Dev Tools $0 .
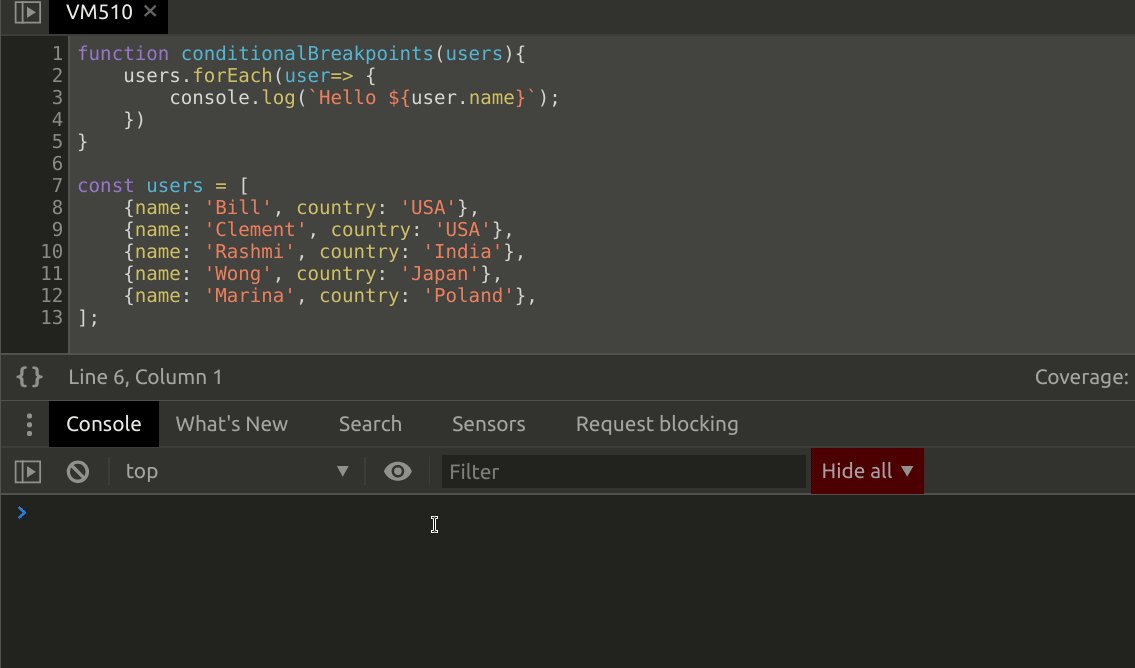
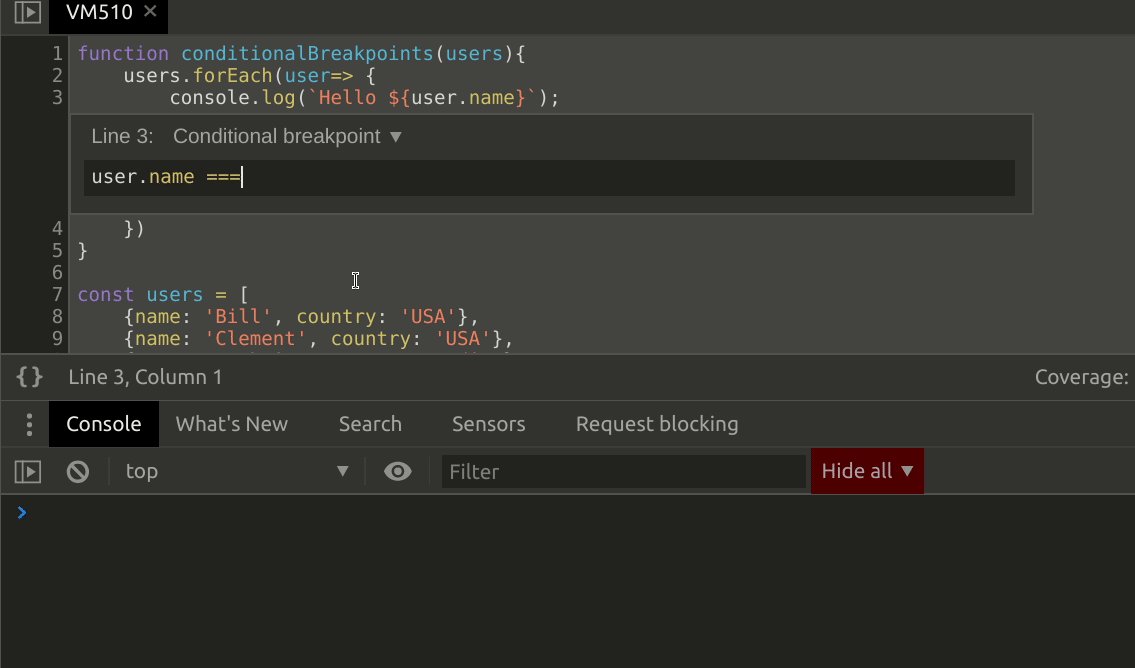
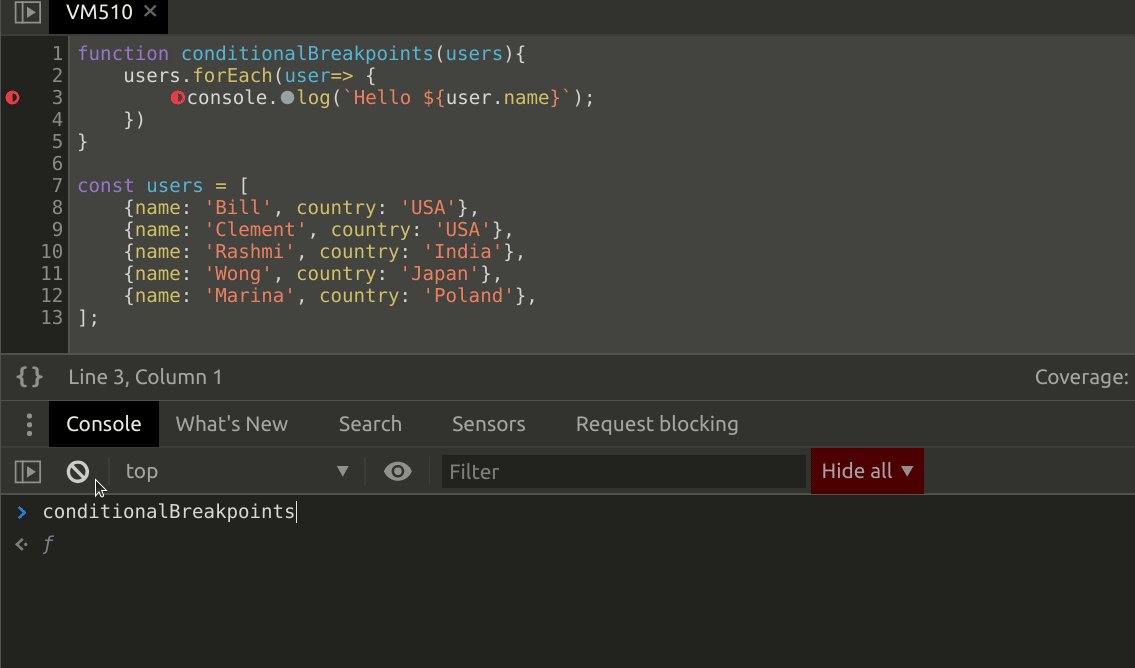
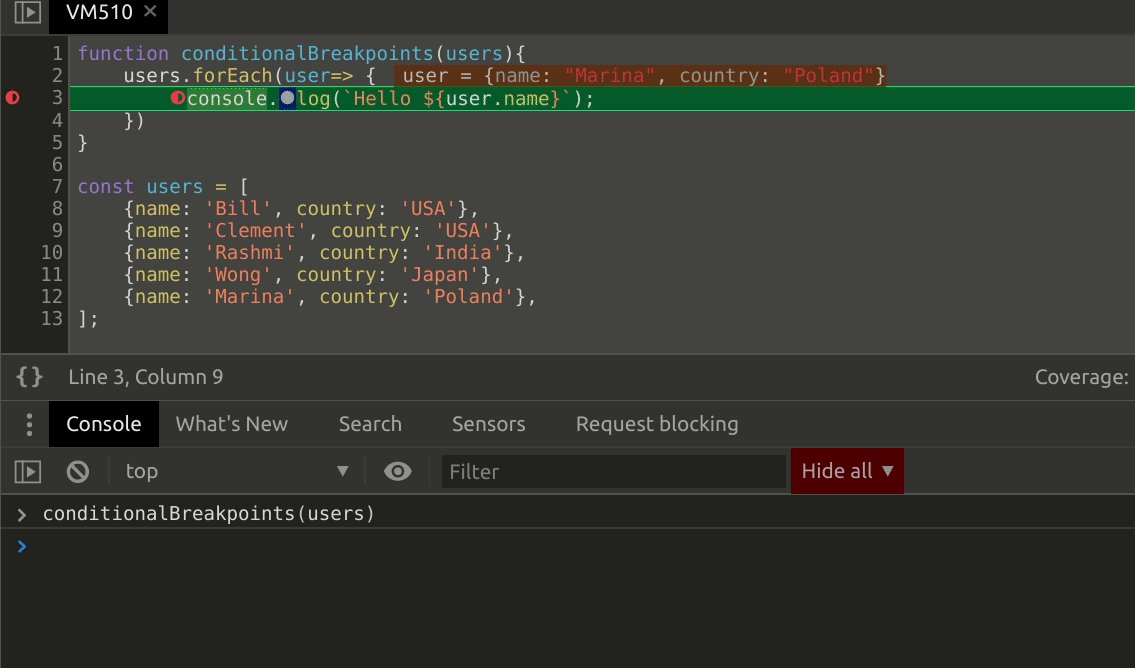
5.
, Chrome Dev Tools. , , Chrome Dev Tools .
, , , , . , .

DOM
, DOM. , . Chrome Dev Tools , HTML- .

, Chrome Dev Tools XHR, , Event Listener.
6.
-, , , JS, . Chrome Dev Tools, . , . .

7.
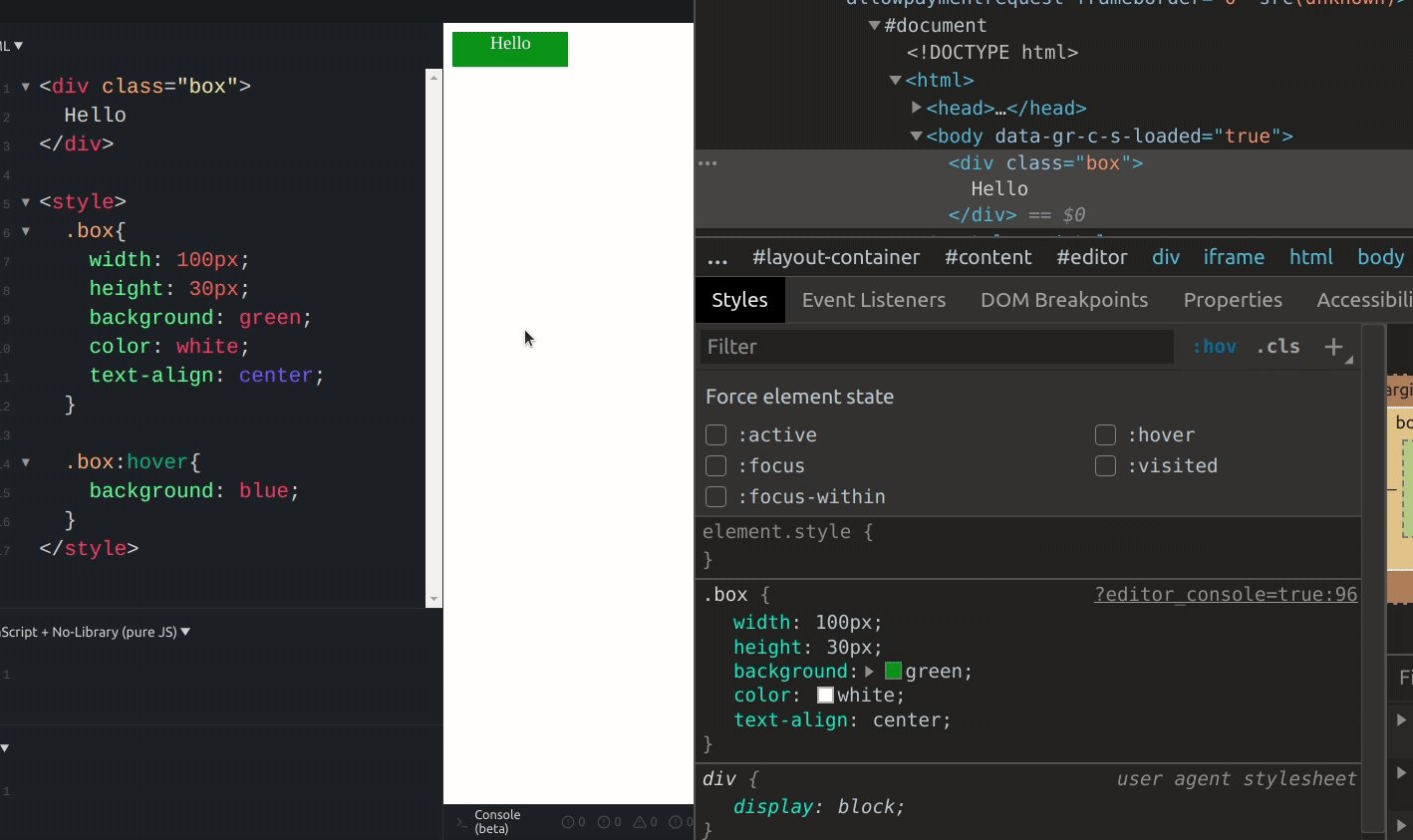
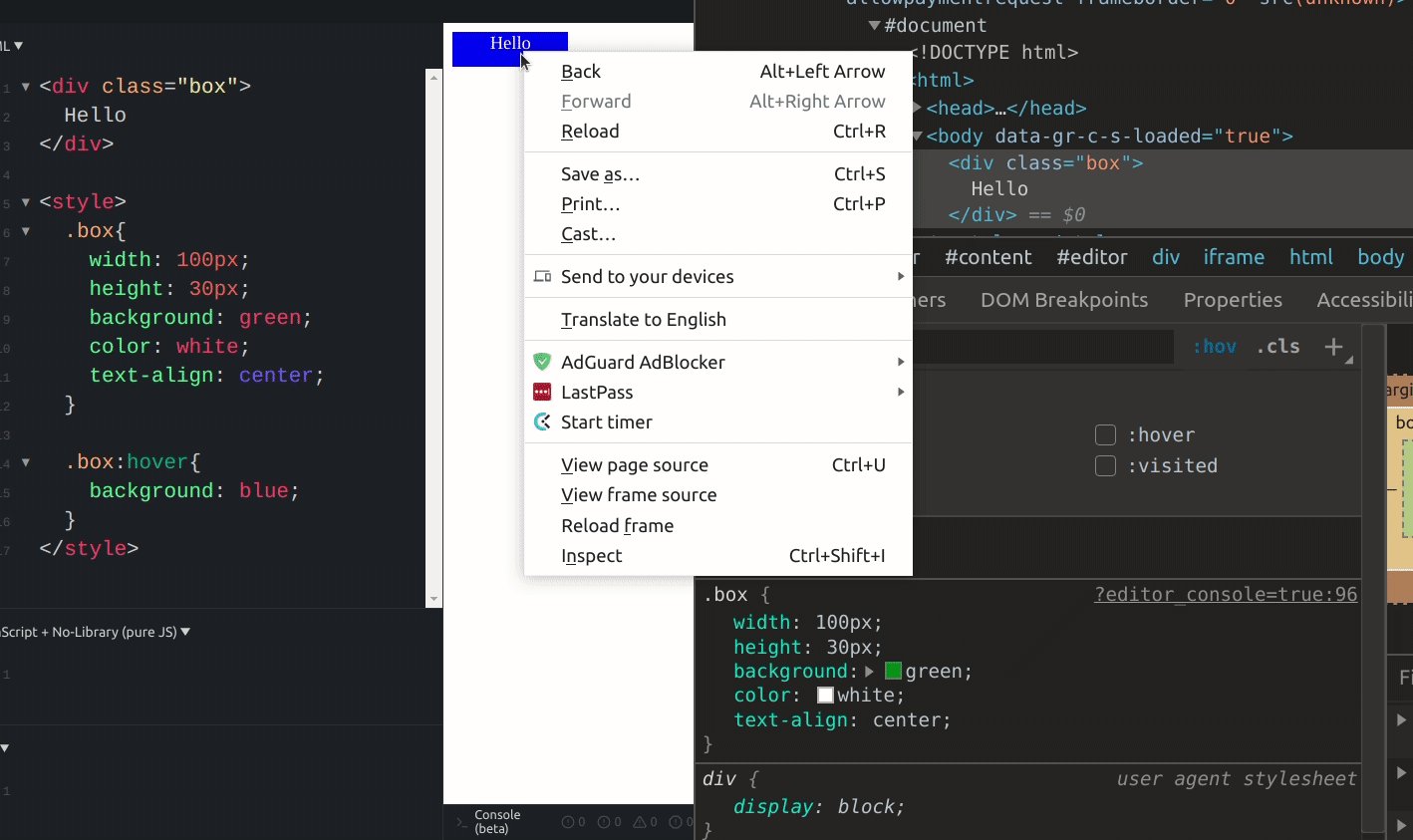
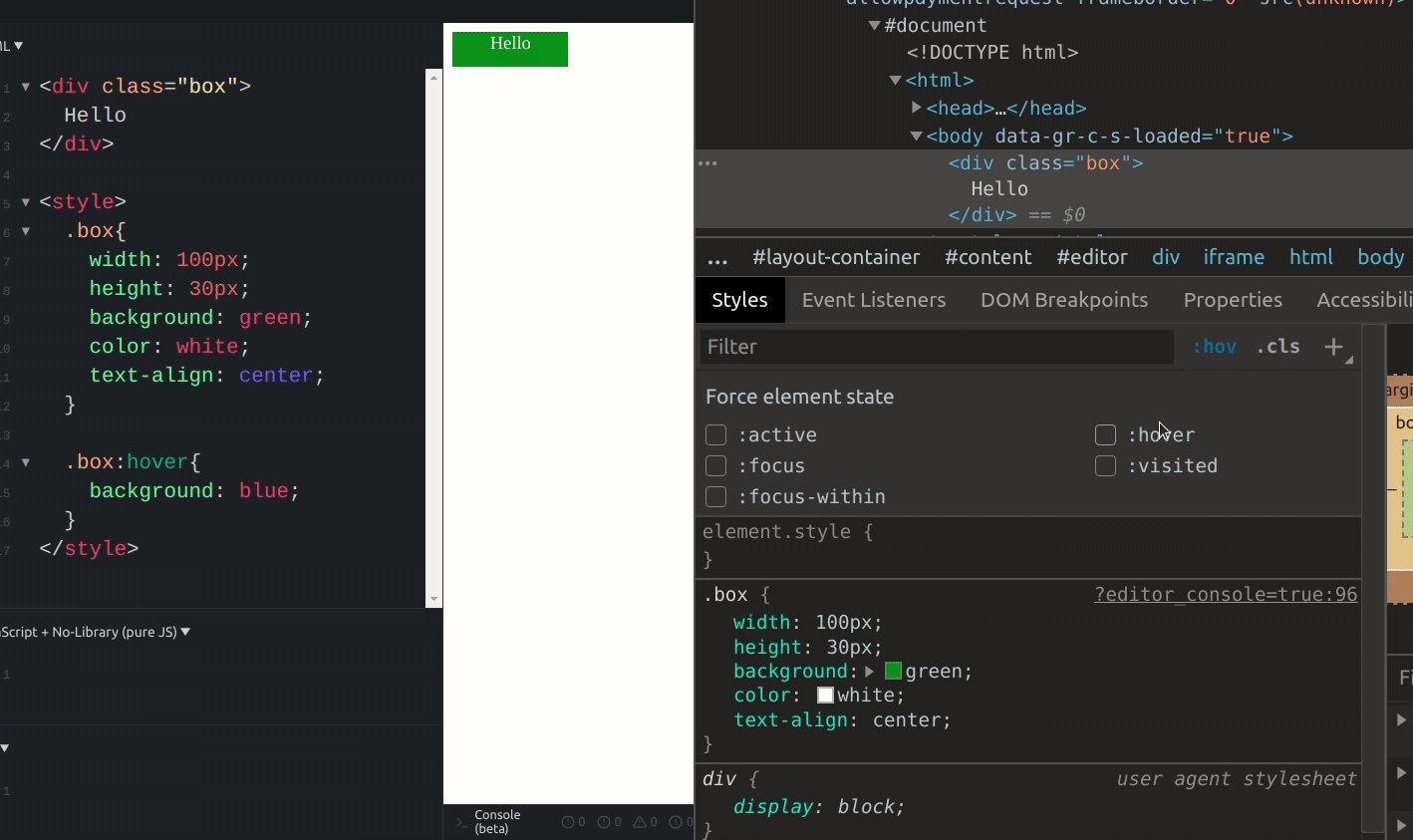
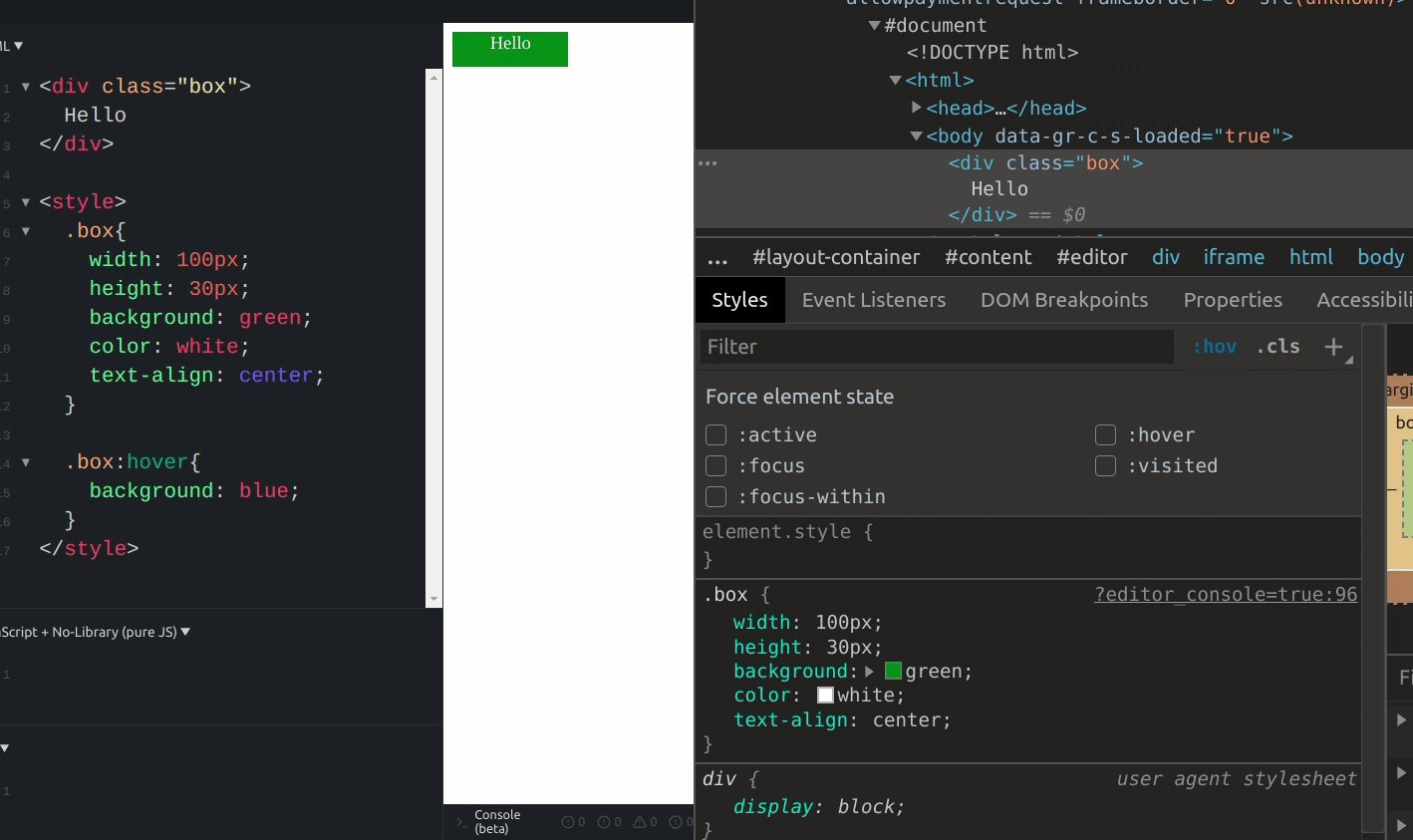
- . , , Chrome. , , , « ».

hover, active, focus, focus-within visited.
8.
-, , . . “ ” "", .
9.
Chrome, . . , . , , . , , .

10.
HTML, , . , designMode, . , .
document.designMode="on"

Chrome开发者工具是一个非常强大的工具,它具有许多功能,可帮助开发者快速构建应用。今天,我选择了十点,这将对开发人员有很大帮助。但是,有许多功能同样有价值。在评论中分享您正在使用的内容。
来自翻译者:
希望您喜欢这篇文章。我在Frontend.school()电报频道上向初学者Frontend开发人员广播了这篇文章以及许多其他有用的文章 ,我还准备了一些有用的测验来测试我的知识。