
朋友们,美好的一天!
这是有关Flexbox和Grid CSS模块所有属性的完整视觉备忘单指南。
主要来源:一个完整的指南Flexbox的,一个完整的指南网格。
在本文的结尾,您将找到一个有关创建Flexbox模拟器的小教程。
没有更多的序言。
Flexbox(Flex,以下简称Flex)
术语
Flex不是一个单独的属性,而是一个包含一组属性的整个模块。这些属性中的一些被添加到容器(父元素,称为flex容器),其他属性被添加到子元素(称为flex项目,下文中) -元素))。
“常规”布局基于块和内联元素的流程,而flex布局基于flex-flow方向。从规范中查看这张图片,以展示Flex布局背后的关键思想。

元素沿主轴(从主轴起点到主轴)或沿十字轴(从十字起点到十字轴)放置。
- — , , . ; «flex-direction» (, . )
- main-start | main-end — main-start main-end
- (main size) — (main dimension),
- — , .
- cross-start | cross-end — , cross-end cross-start
- (cross size) —

-
display
此属性定义一个flex容器;块或行取决于分配的值。它包括容器的所有直接子代的“弹性上下文”。
.container {
display: flex; /* inline-flex */
}
请注意,容器中的CSS列属性不起作用。
弹性方向

此属性定义主轴,即在容器中放置物品的方向。Flex本身(没有包装程序扩展其功能)实现了单向布局的概念。因此,将元素放置在水平线或垂直列中。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
- 行(默认):项目在ltr中从左到右或在rtl中从右到左排列
- row-reverse:项目的反向行顺序-在ltr中从右到左或在rtl中从左到右
- 列:类似于行,但从上到下
- 列反转:类似于行反转,但从下到上
flex-wrap(包装,过渡,拆分)

默认情况下,所有项目都放在一行上。使用此属性,您可以根据需要将项目移动到下一行。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap(默认):所有项目都在一行上
- 环绕:元素可以从上到下跨越多行
- 自动换行:元素可以从下到上跨越多行
弹性流(流)
此属性是flex-direction和flex-wrap的简写,它们定义了容器的主轴和横轴。默认值为rownowrap。
.container {
flex-flow: column wrap;
}
证明内容(将内容对齐在一行上)

此属性确定元素沿主轴的对齐方式。它允许您分配具有固定大小的未使用元素或已达到其最大大小的flex元素剩余的可用空间。它还允许您控制溢出项目的对齐方式。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}
- flex-start(默认):项目沿主轴移动到容器的开头
- flex-end:项目被推到容器的末端
- start:将元素移动到容器的开头,由“ writing-mode”属性的值确定
- end:将元素移至容器的末尾,由“ writing-mode”属性的值确定
- 左:项目被推到容器的左边缘;没有弹性方向,行为类似于开始
- 右:物品被挤压到容器的右边缘;没有弹性方向,行为类似于开始
- center:
- space-between: , , — ,
- space-around: . , ; , . , ,
- space-evenly: ,
请注意,对所列属性的支持在不同的浏览器中有所不同。最安全的是flex-start,flex-end和center。
至于其他关键字“ safe”和“ unsafe”,使用safe可以避免在页面外部渲染元素,而无需考虑位置,从而消除了滚动的可能性。
对齐项目(对齐项目)

此属性确定如何沿横轴放置元素。可以将其与横向轴(垂直于主轴)的对齐内容进行比较。
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
- 拉伸(默认):元素拉伸以填充整个容器(取决于它们的最小宽度/最大宽度)
- flex-start / start / self-start:项目相对于横轴的起点偏移。指定属性之间的差异不明显,并且取决于伸缩方向或写入模式
- flex-end / end / self-end:项目相对于横轴的末端偏移。上述属性之间的差异并不明显,并且取决于弹性方向或写入模式
- 中心:元素居中
- 基线:元素沿基线对齐
“安全”和“不安全”修饰符关键字可以用作其他设置,以避免导致内容无法访问(页面外部,无法访问)的元素对齐。
align-content(跨多行对齐内容)

当沿横轴有自由空间时,此属性确定容器线的对齐方式。它与证明内容相似,后者沿主轴在各个元素之间分配空间。
请注意,当flex-wrap属性设置为wrap或wrap-reverse时,该属性仅适用于跨越多行的容器内容。对于单线(当“ flex-wrap”属性具有默认的“ no-wrap”值时),应用align-content将无效。
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}
- 正常(默认):线条在正常位置
- flex-start / start:将行移动到容器的开头。flex-start取决于flex-direction,start取决于write-mode
- flex-end / end:将行推到容器的末端。flex-end取决于flex-direction,而end取决于write-mode
- 中心:线居中
- 间隔:行的位置应使第一行在容器的开头,最后一行在末尾,其余行均匀间隔
- 环绕:行之间的间隔相等
- 间隔均匀:每条线之间的间距相等
- 拉伸:线条拉伸以填充所有可用空间
“安全”和“不安全”修饰符关键字可以用作其他设置,以避免导致内容无法访问(页面外部,无法访问)的元素对齐。

弹性元素属性
订单(order)

默认情况下,元素按照在标记中出现的顺序排列在容器中。此属性使您可以控制它。
.item {
order: 5; /* 0 */
}
弹性增长(增长,扩展)

此属性确定元素在需要时扩展的能力。它采用一个整数比例。比例确定一个项目可以占用容器中多少可用空间。
如果所有项目的弹性增长均为1,则可用空间在它们之间平均分配。如果其中一个项目的flex-grow为2,则该项目所占空间将是其余项目的两倍(或至少尝试这样做)。
.item {
flex-grow: 4; /* 0 */
}
负值无效。
弯曲收缩(收缩,收缩)
此属性确定元素在需要时进行压缩的能力。
.item {
flex-shrink: 3; /* 1 */
}
负值无效。
弹性基础
此属性确定元素的默认大小,然后分配剩余空间。该大小可以是长度(例如20%,5rem等)或关键字。auto关键字表示使用元素的“ width”或“ height”属性的值(以前,使用main-size代替auto)。“内容”关键字表示考虑元素的内容。提到的关键字尚未得到很好的支持,因此很难说出最小含量,最大含量和适合含量之间的区别。
.item {
flex-basis: | auto; /* auto */
}
如果此属性的值为0,则不考虑元素周围的空间。如果值为“ auto”,则根据“ flex-grow”属性的值分配可用空间。
柔性
此属性是flex-grow,flex-shrink和flex-basis的简写。第二个和第三个参数(flex-shrink和flex-basis)是可选的。默认值为0 1自动,并且可以省略自动。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
建议您使用此简写代替定义每个属性,以便以正确的顺序自动确定属性值。
自我对齐(单元素对齐)

此属性使您可以覆盖单个元素的默认对齐方式或“自我对齐”方式。
有关可用值,请参见align-items说明。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
请注意,浮动,清除和垂直对齐对flex元素没有影响。
示例
让我们从一个非常简单的示例开始-解决将元素与中心对齐的问题。
.parent {
display: flex;
height: 300px; /* */
}
.child {
width: 100px; /* */
height: 100px; /* */
margin: auto; /* ! */
}
由于将“ margin”属性设置为“ auto”会消耗flex容器的所有可用空间,因此该方法有效。因此,将垂直填充值设置为auto可以使元素在两个轴上完美居中。
现在,让我们尝试使用更多属性。我们有6个固定大小的元素,可以根据屏幕宽度调整大小,而无需涉及媒体查询。我们希望主轴的可用空间在各个元素之间平均分配。
.flex-container {
/* - */
display: flex;
/* ,
* :
* flex-direction: row;
* flex-wrap: wrap;
*/
flex-flow: row wrap;
/* , , */
justify-content: space-around;
}
做完了 它仍然需要样式:
让我们尝试其他事情。假设我们的网站标题中有一个右对齐的导航菜单,我们希望它位于中型屏幕的中心,并在小屏幕上排成一列。十分简单。
/* */
.navigation {
display: flex;
flex-flow: row wrap;
/* */
justify-content: flex-end;
}
/* */
@media (max-width: 800px) {
.navigation {
/* */
justify-content: space-around;
}
}
/* */
@media (max-width: 500px) {
.navigation {
/* () () */
flex-direction: column;
}
}
让我们尝试一下元素的灵活性。如何创建不依赖于标记中元素顺序的,具有全尺寸的页眉和页脚的移动优先三栏布局。
.wrapper {
display: flex;
flex-flow: row wrap;
}
/* flex-basis 100% */
.wrapper > * {
flex: 1 100%;
}
/*
* 1. header
* 2. article
* 3. aside 1
* 4. aside 2
* 5. footer
*/
/* */
@media all and (min-width: 600px) {
/* */
.aside { flex: 1 auto; }
}
/* */
@media all and (min-width: 800px) {
/* main
* main 2 ,
*/
.main { flex: 2 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}
有用的资源
支持

网格(以下称为网格或网格)
CSS Grid Layout是迄今为止功能最强大的页面布局工具。它是一个双向系统。这意味着它既可以使用字符串也可以使用列,而Flex只能使用字符串。网格包括父元素(网格容器,以下称为容器)的属性和子元素(网格元素,以下称为元素)的属性。
术语
网格容器(以下简称容器)
分配了值为“ grid”的“ display”属性的元素将成为网格容器。此容器是所有网格项目的直接祖先。在下面的示例中,类为“ container”的div是一个网格容器。
<div class="container">
<div class="item item-1"> </div>
<div class="item item-2"> </div>
<div class="item item-3"> </div>
</div>
网格线(以下简称线)
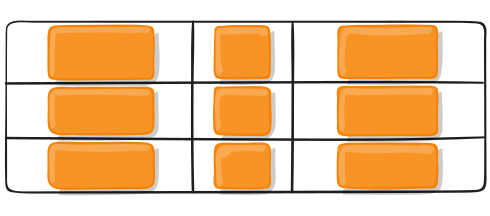
形成网格结构的分隔线。它可以是垂直或水平的,表示行或列的边界。下图中的黄线是垂直网格线(列网格线)的示例。

网格轨迹(以下简称轨迹)
两条相邻线之间的间隔。您可以将轨迹视为网格的行或列。这是第二行和第三行之间的轨道示例。

网格面积(以下简称面积)
四行之间的总空间。一个区域可以跨越任意数量的网格单元。这是水平线1和3与垂直线1和3之间的区域示例。

网格元素(以下简称元素)
容器的子代(直接后代)。在以下示例中,类别为“ item”的项目是网格项目,而类别为“ sub-item”的项目则不是网格项目。
<div class="container">
<div class="item"> </div>
<div class="item">
<p class="sub-item"> </p>
</div>
<div class="item"> </div>
</div>
网格单元(以下简称单元)
两个相邻的水平和垂直线之间的间隔。它是网格的基本单位。这是水平线1和2与垂直线2和3之间的单元格示例。

例
宽度可变的列可根据屏幕宽度自动调整大小,而无需媒体查询。
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
/* min() */
/* grid-template-columns: repeat(auto-fill, minmax(min(200px, 100%), 1fr)); */
grid-gap: 1rem;
/* , */
/* gap: 1rem */
}
网格容器属性
显示
此属性使元素成为网格容器,并为其内容设置网格上下文。
.container {
display: grid | inline-grid;
}
- 网格-块网格
- 内联网格-内联网格
请注意,创建嵌套网格的功能已移至CSS网格2级规范。
网格模板列,网格模板行
这些属性定义以空格分隔的Grid值的列和行。值代表轨迹的大小,空格代表线条。
.container {
grid-template-columns: ... | ...;
grid-template-rows: ... | ...;
}
- <track-size>-网格的可用空间的长度,百分比或分数(使用“ fr”单位)
- <line-name>-任意名称
当您在跟踪值之间留有空白时,将自动为行分配正数和负数:
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

您可以显式指定行名。注意方括号:
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}

行可以有多个名称。例如,这里的第二行有两个名称:
.container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
如果定义包含重复的片段,则可以使用“ repeat”语句来缩短:
.container {
grid-template-columns: repeat(3, 20px [col-start]);
}
等效于以下内容:
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
}
如果几行具有相同的名称,则可以使用行名称和此类行的数量。
.item {
grid-column-start: col-start 2;
}
“ fr”单位允许您将轨道大小设置为容器可用空间的一部分。在下面的示例中,每个元素都是容器宽度的三分之一:
.container {
grid-template-columns: 1fr 1fr 1fr;
}
减去固定大小的元素后计算出可用空间。在以下示例中,可使用“ fr”单位进行分配的空间不包括50px:
.container {
grid-template-columns: 1fr 50px 1fr 1fr;
}
网格模板区域
此属性使用“网格区域”属性中定义的区域名称定义Grid模板。重复区域名称会使内容以指定数量的单元格扩展。点表示空单元格。此语法使您可以可视化网格的结构。
.container {
grid-template-areas:
" | . | none | ..."
"...";
}
- <grid-area-name>-区域名称
- ... -空单元格
- 无-无区域
例:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
这段代码创建了一个四列宽三行高的网格。第一(顶部)行完全被标题占据。中间行由两个“主”区域,一个空单元格和一个“侧栏”区域组成。最后一行是地下室。

定义中的每一行必须具有相同的列数。
可以使用任意数量的点表示空白单元格。只要点之间没有空格,它们就表示一个空单元格。
请注意,此语法用于表示区域,而不是线。使用此语法,将自动命名区域两侧的线。如果区域名称为“ foo”,则该区域的第一(第一)行(行和列)将为“ foo-start”,而最后一行为“ foo-end”。这意味着某些行可以具有多个名称,如上例所示,其中左上方的行具有三个名称:header-start,main-start和footer-start。
网格模板
此属性是grid-template-rows,grid-template-columns和grid-template-area的简写。
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
}
- none-将所有三个属性的值重置为默认值
- <grid-template-rows> / <grid-template-columns>-将“ grid-template-rows”和“ grid-template-columns”属性设置为相应的值,并将“ grid-template-areas”属性设置为“ none”
您可以使用更复杂但更方便的语法来定义所有三个属性的值:
.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
这等效于以下内容:
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
由于grid-template不会重置大多数情况下所需的隐式Grid属性(例如grid-auto-columns,grid-auto-rows和grid-auto-flow),因此建议改用“ grid”属性。
列间距,行间距,网格列间距,网格行间距
这些属性确定线的大小。换句话说,它们确定列/行之间的缩进量。
.container {
/* */
column-gap: <line-size>;
row-gap: <line-size>;
/* */
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
}
- <line-size>-缩进量
例:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
column-gap: 10px;
row-gap: 15px;
}

仅在列/行之间创建填充,而不是沿着网格的边缘创建填充。
注意,“ grid-column-gap”和“ grid-row-gap”属性现在已重命名为“ column-gap”和“ row-gap”。
间隙,栅隙
此属性是行间距和列间距的简写。
.container {
/* */
gap: <grid-row-gap> <grid-column-gap>;
/* */
grid-gap: <grid-row-gap> <grid-column-gap>;
}
- <grid-row-gap> <grid-column-gap>-填充大小
例:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
gap: 15px 10px;
}
如果未设置“ row-gap”属性,则将其设置为“ column-gap”属性。
请注意,“ grid-gap”属性现已重命名为“ gap”。
证明项目
此属性确定单元格中各项沿着线(水平)轴的对齐方式(与“ align-items”属性相对,后者确定沿块(列,垂直)轴的对齐方式)。此属性的值适用于容器中的所有元素。
.container {
justify-items: start | end | center | stretch;
}
- start-元素移动到其单元格的开头(左侧边框)
- end-元素移动到单元格的末尾(右边框)
- 中心-项目居中
- 拉伸-元素填充单元格的整个宽度
.container {
justify-items: start;
}

.container {
justify-items: end;
}

.container {
justify-items: center;
}

.container {
justify-items: stretch;
}

沿着单元格的行轴的单个项目的位置由“ justify-self”属性控制。
对齐项目
此属性确定沿框(列,垂直)轴的单元格中的项目的对齐方式(与“ justify-items”属性相反,该属性确定沿行(水平)轴的对齐方式)。此属性的值适用于容器中的所有元素。
.container {
align-items: start | end | center | stretch;
}
- start-元素移动到其单元格的开头(顶部边框)
- end-元素移动到单元格的末尾(底部边框)
- 中心-项目居中
- 拉伸-元素填充单元格的整个高度
.container {
align-items: start;
}

.container {
align-items: end;
}

.container {
align-items: center;
}

.container {
align-items: stretch;
}

单个项目沿单元格列轴的位置由“ align-self”属性控制。
地方项目
此属性是align-items和justify-items的简写。
.container {
place-items: <align-items> <justify-items>;
}
- <align-items> <justify-items>是align-items的第一个值,第二个是justify-items的第二个值。如果没有第二个值,则将第一个值分配给两个属性。
例:
.container {
place-items: center start;
}
项沿列轴居中,沿线轴原点。
证明内容(列对齐)
有时,Grid元素(其列)的总宽度小于容器的宽度。当定义固定大小的元素(例如,使用px)时,可能会发生这种情况。在这种情况下,我们可以定义容器中Grid列的顺序。此属性确定Grid沿行轴的对齐方式-列的对齐方式(与“ align-content”属性相对,后者确定Grid沿框(列)轴的对齐方式-行的对齐方式)。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
- start-将Grid移到容器的开头(左边框)
- end-将网格移动到容器的末端(右边框)
- 中心-网格居中
- stretch — ,
- space-around — ,
- space-between — , — ,
- space-evenly — ,
.container {
justify-content: start;
}

.container {
justify-content: end;
}

.container {
justify-content: center;
}

.container {
justify-content: stretch;
}

.container {
justify-content: space-around;
}

.container {
justify-content: space-between;
}

.container {
justify-content: space-evenly;
}

align-content ( )
有时,Grid元素(其行)的总高度小于容器的高度。当定义固定大小的元素(例如,使用px)时,可能会发生这种情况。在这种情况下,我们可以确定容器中Grid行的顺序。此属性定义网格沿框(列)轴的对齐方式-行的对齐方式(与“ justify-content”属性相反,后者确定网格沿内联轴的对齐方式-列的对齐方式)。
.container {
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
- start-将Grid移到容器的开头(顶部边框)
- end-将Grid移到容器的末尾(底部边框)
- 中心-网格居中
- 拉伸-拉伸线,使网格占据容器的整个高度
- 围绕空间-线之间的空间相等,容器边缘周围空间的一半
- 中间的空间-第一行移至容器的开头,最后一行移至结尾,自由空间在其余各行之间平均分配
- 均匀分布的空间-线之间和容器边缘的均等空间
.container {
align-content: start;
}

.container {
align-content: end;
}

.container {
align-content: center;
}

.container {
align-content: stretch;
}

.container {
align-content: space-around;
}

.container {
align-content: space-between;
}

.container {
align-content: space-evenly;
}

地方内容
此属性是align-content和justify-content的简写。
.container {
place-content: <align-content> <justify-content>;
}
- <align-content> <justify-content>是align-content的第一个值,第二个是justify-content的值。如果没有第二个值,则将第一个值分配给两个属性。
例:
.container {
place-content: center start;
}
行在容器中居中,列在开头。
网格自动列,网格自动行(隐式轨道的大小)
这些属性确定自动生成的轨道(隐式轨道)的大小。当项目多于网格中的单元格时,或者当项目位于网格外部时,会创建隐式轨道。
.container {
grid-auto-columns: <track-size> ...;
grid-auto-rows: <track-size> ...;
}
- <track-size>-网格的可用空间的长度,百分比或分数(使用“ fr”单位)
例:
.container {
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
}

这将创建一个2x2网格。
假设我们使用“ grid-column”和“ grid-row”属性来定位项目,如下所示:
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}

类“ item-b”的元素以垂直线5开始,以垂直线6结尾,但是我们尚未定义这些线。由于我们引用的是不存在的行,因此将创建隐式零宽度轨道以填充缩进。我们可以使用“ grid-auto-columns”属性来定义隐式轨道的宽度:
.container {
grid-auto-columns: 60px;
}

网格自动流
自动放置算法可用于在网格外部放置项目。所考虑的属性决定了给定算法的工作方式。
.container {
grid-auto-flow: row | column | row dense | column dense;
}
- row(默认)-算法将当前行填充到限制,如果必要,当当前行的宽度不足时,将创建一个新行
- column-算法将当前列填充到极限,如果必要,当当前列的高度不足时,将创建一个新列
- 密集-在存在不同大小的元素时智能填充网格
请注意,密集会更改元素的视觉顺序,这会对可访问性产生负面影响。
假设我们具有以下标记:
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
我们定义一个具有五列两行的网格,并将“ grid-auto-flow”属性设置为“ row”(默认):
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
在网格中放置项目时,我们仅放置两个项目:
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
由于“ grid-auto-flow”属性的值为“ row”,因此我们的Grid如下图所示。注意类“ item-b”,“ item-c”和“ item-d”的元素的排列(优先选择行):

如果将“ grid-auto-flow”属性的值更改为“ column”,则网格将如下所示方式(优先考虑列):

格
此属性是grid-template-rows,grid-template-columns,grid-template-areas,grid-auto-rows,grid-auto-columns和grid-auto-flow的简写(请注意,一个声明可能包含仅“显式”或“隐式”属性)。
- 无-所有属性均接受默认值
- <grid-template>-类似于grid-template快捷方式
- <grid-template-rows> / [自动流&&密集?] <grid-auto-columns>?-为grid-template-rows定义一个值。如果关键字“ auto-flow”在斜杠的右侧,则“ grid-auto-flow”属性的值将变为“ column”。如果除了自动流之外还指定了关键字“ dense”,则自动嵌套算法将相应地打包项目。如果省略“ grid-auto-columns”属性的值,则其值将变为“ auto”
- [自动流&&密集?] <网格自动行>?/ <grid-template-columns>-定义grid-template-columns的值。如果关键字“ auto-flow”在斜杠的左侧,则“ grid-auto-flow”属性的值将变为“ row”。如果除了自动流之外还指定了关键字“ dense”,则自动嵌套算法将相应地打包项目。如果省略“ grid-auto-rows”属性的值,则其值将变为“ auto”
以下两个代码块是等效的:
.container {
grid: 100px 300px / 3fr 1fr;
}
.container {
grid-template-rows: 100px 300px;
grid-template-columns: 3fr 1fr;
}
以下两个代码块是等效的:
.container {
grid: auto-flow / 200px 1fr;
}
.container {
grid-auto-flow: row;
grid-template-columns: 200px 1fr;
}
以下两个代码块是等效的:
.container {
grid: auto-flow dense 100px / 1fr 2fr;
}
.container {
grid-auto-flow: row dense;
grid-auto-rows: 100px;
grid-template-columns: 1fr 2fr;
}
以下两个代码块也是等效的:
.container {
grid: 100px 300px / auto-flow 200px;
}
.container {
grid-template-rows: 100px 300px;
grid-auto-flow: column;
grid-auto-columns: 200px;
}
在这种情况下,我们可以使用更复杂但更方便的语法来同时定义“ grid-template-areas”,“ grid-template-rows”和“ grid-template-columns”属性并将其他属性设置为默认值... 为此,您需要定义线的名称以及在一行上具有相应区域的轨道的大小。通过示例更容易演示:
.container {
grid: [row1-start] "header header header" 1fr [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
这等效于以下内容:
.container {
grid-template-areas:
"header header header"
"footer footer footer";
grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
}
网格项目属性
注意,应用于网格元素的属性float,display:inline-block,display:table-cell,vertical-align和column- *无效。
网格列开始,网格列结束,网格行开始,网格行结束
这些属性通过对齐到特定行来确定元素在网格中的位置。grid-column-start / grid-row-start是该项目的开始行,而grid-column-end / grid-row-end是该项目的结束行。
.item {
grid-column-start: <number> | <name> | span <number> | span <name> | auto;
grid-column-end: <number> | <name> | span <number> | span <name> | auto;
grid-row-start: <number> | <name> | span <number> | span <name> | auto;
grid-row-end: <number> | <name> | span <number> | span <name> | auto;
}
- <line>-可以是数字(捕捉到行号)或名称(捕捉到行名)
- span <number>-元素将拉伸指定的轨道数
- span <name>-元素将拉伸直到到达具有指定名称的行
- 自动-自动布局,自动扩展或默认一列拉伸
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}

.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2;
grid-row-end: span 2;
}

如果未指定grid-column-end / grid-row-end属性值,则默认情况下该项目将占据1条轨道。
元素可以相互重叠。您可以使用z-index属性来控制元素的堆叠顺序。
网格列,网格行
这些属性分别是grid-column-start + grid-column-end和grid-row-start + grid-row-end的简写。
.item {
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
}
- <start-line> / <end-line>-值与原始属性相同,包括跨度
例:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}

如果未指定结束线,则该元素将默认为1条轨道。
网格区域
此属性定义元素的名称,该名称用作grid-template-areas属性中的值。grid-area也可以用作grid-row-start + grid-column-start + grid-row-end + grid-column-end的简写。
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}
- <name>-元素的任意名称
- <row-start> / <column-start> / <row-end> / <column-end>-可以是数字或行名
命名元素:
.item-d {
grid-area: header;
}
grid-row-start + grid-column-start + grid-row-end + grid-column-end的简写:
.item-d {
grid-area: 1 / col4-start / last-line / 6;
}

自我辩护
此属性指定单元格中元素沿行轴的对齐方式(与align-self属性相反,后者指定沿框(列)轴的对齐方式)。此属性适用于单个单元格内的元素。
.item {
justify-self: start | end | center | stretch;
}
- start-元素移动到单元格的开头(左边框)
- end-元素移动到单元格的末尾(右边框)
- center-元素居中
- 拉伸-元素填充单元格的整个宽度
.item-a {
justify-self: start;
}

.item-a {
justify-self: end;
}

.item-a {
justify-self: center;
}

.item-a {
justify-self: stretch;
}

justify-items属性用于控制所有Grid项目沿线轴的对齐方式。
自我调整
此属性确定单元格中项目沿框(列)轴的对齐方式(与justify-self属性相反,后者确定沿行轴的对齐方式)。此属性适用于单个单元格内的元素。
.item {
align-self: start | end | center | stretch;
}
- start-元素移动到单元格的开头(顶部边框)
- end-元素移动到单元格的末尾(底部边框)
- center-元素居中
- 拉伸-元素填充整个像元高度
.item-a {
align-self: start;
}

.item-a {
align-self: end;
}

.item-a {
align-self: center;
}

.item-a {
align-self: stretch;
}

align-items属性用于控制所有Grid项目沿块(列)轴的对齐方式。
地方自我
此属性是align-self和justify-self的简写。
- 自动-默认值
- <align-self> / <justify-self>是align-self的第一个值,第二个是justify-self的值。如果省略第二个值,则第一个值将应用于两个属性
.item-a {
place-self: center;
}

.item-a {
place-self: center stretch;
}

- , px, rem, % .., , min-content, max-content, auto , , — (fr). grid-template-columns: 200px 1fr 2fr min-content
- , . , , 1fr, 200px: grid-template-columns: 1fr minmax(200px, 1fr)
- repeat() : grid-template-columns: repeat(10, 1fr) ( , 1fr)
- 这些功能的组合使您可以实现令人难以置信的布局灵活性,例如:grid-template-columns:重复(自动填充,minmax(200px,1fr))(来自Grid部分开头的示例)
有用的资源
支持

讲解
在本教程中,我们将为基本的Flexbox属性创建一个简单的培训师。

标记
<main>
<div id="controls">
<div id="buttons">
<button data-btn="addBtn">Add Item</button>
<button data-btn="removeBtn">Remove Item</button>
</div>
<fieldset id="flexContainerProps">
<legend>Flex Container Props</legend>
<label for="flexDirection">flex-direction</label>
<select id="flexDirection">
<option value="row" selected>row</option>
<option value="row-reverse">row-reverse</option>
<option value="column">column</option>
<option value="column-reverse">column-reverse</option>
</select>
<label for="flexWrap">flex-wrap</label>
<select id="flexWrap">
<option value="nowrap">nowrap</option>
<option value="wrap" selected>wrap</option>
<option value="wrap-reverse">wrap-reverse</option>
</select>
<label for="justifyContent">justify-content</label>
<select id="justifyContent">
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center" selected>center</option>
<option value="space-between">space-between</option>
<option value="space-around">space-around</option>
<option value="space-evenly">space-evenly</option>
</select>
<label for="alignItems">align-items</label>
<select id="alignItems">
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center" selected>center</option>
<option value="stretch">stretch</option>
<option value="baseline">baseline</option>
</select>
<label for="alignContent">align-content</label>
<select id="alignContent">
<option value="flex-start" selected>flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center">center</option>
<option value="stretch">stretch</option>
<option value="space-between">space-between</option>
<option value="space-around">space-around</option>
<option value="space-evenly">space-evenly</option>
</select>
</fieldset>
<fieldset id="flexItemProps">
<legend>Flex Item Props</legend>
<label for="order">order</label>
<input
id="order"
type="number"
min="-5"
max="5"
step="1"
value="0"
/>
<label for="flexGrow">flex-grow</label>
<input
id="flexGrow"
type="number"
min="0"
max="5"
step="1"
value="0"
/>
<label for="flexShrink">flex-shrink</label>
<input
id="flexShrink"
type="number"
min="1"
max="6"
step="1"
value="1"
/>
<label for="alignSelf">align-self</label>
<select id="alignSelf">
<option value="auto" selected>auto</option>
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center">center</option>
<option value="stretch">stretch</option>
<option value="baseline">baseline</option>
</select>
</fieldset>
</div>
<div id="flexContainer">
<div class="flex-item selected">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
<div class="flex-item">6</div>
</div>
</main>
在这里,我们有一个带有六个flex-items的flexContainer和一个控件,用于控制flexContainerProps和选定的flexItemProps属性之间的切换。同样在第二个容器中,您有两个按钮:一个用于将元素添加到flex容器(addBtn),另一个用于删除最后一个flex元素(removeBtn)。
款式
main {
display: flex;
justify-content: center;
align-items: center;
}
#controls {
margin-right: 0.4rem;
}
#buttons {
margin: 0.4rem;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
button {
margin: 0.2rem;
}
label {
display: block;
margin: 0.4rem;
}
select {
width: 100%;
}
#flexContainer {
width: 600px;
height: 600px;
border: 1px dashed #222;
border-radius: 4px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.flex-item {
min-width: 178px;
min-height: 178px;
background: radial-gradient(circle, yellow, orange);
border: 1px solid #222;
border-radius: 4px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4);
color: #222;
font-size: 2rem;
display: flex;
justify-content: center;
align-items: center;
user-select: none;
cursor: pointer;
}
.flex-item:nth-child(2n) {
min-width: 158px;
min-height: 158px;
}
.flex-item:nth-child(3n) {
min-width: 198px;
min-height: 198px;
}
.flex-item.selected {
background: radial-gradient(circle, lightgreen, darkgreen);
}
柔性元件应具有不同的尺寸,同时应具有柔性。我们使用min-width / min-height和nth-child实现此目的。所选项目属于“已选择”类别,具有不同的背景颜色。
脚本
//
const controls = document.querySelector('#controls')
const buttons = document.querySelector('#buttons')
const flexContainer = document.querySelector('#flexContainer')
//
buttons.addEventListener('click', (e) => {
//
if (e.target.tagName !== 'BUTTON') return
//
const { btn } = e.target.dataset
switch (btn) {
// -
case 'addBtn':
// 6
// -
//
const num = document.querySelectorAll('.flex-item').length + 1
// , 7
//
if (num < 7) {
// "div"
const newItem = document.createElement('div')
//
newItem.className = 'flex-item'
//
newItem.textContent = num
// -
flexContainer.append(newItem)
}
break
// -
case 'removeBtn':
//
const index = document.querySelectorAll('.flex-item').length - 1
// , 0
// -
if (index > 0) {
// ,
const itemToRemove = document.querySelectorAll('.flex-item')[index]
//
itemToRemove.remove()
}
break
}
})
//
controls.addEventListener('change', (e) => {
//
const prop = e.target.id
//
const value = e.target.value
// ,
// - -
//
if (e.target.parentElement.id === 'flexContainerProps') {
flexContainer.style[prop] = value
} else {
const selectedItem = document.querySelector('.selected')
selectedItem.style[prop] = value
}
})
// -
flexContainer.addEventListener('click', (e) => {
// -
if (
e.target.className !== 'flex-item' ||
e.target.classList.contains('selected')
)
return
// "selected"
if (document.querySelector('.selected') !== null)
document.querySelector('.selected').classList.remove('selected')
//
e.target.classList.add('selected')
// - "-"
//
// -
//
// ,
//
// -
const getStyle = (property, element = e.target) =>
getComputedStyle(element).getPropertyValue(property)
// , DOM-, "id",
// ,
order.value = getStyle('order')
flexGrow.value = getStyle('flex-grow')
flexShrink.value = getStyle('flex-shrink')
alignSelf.value = getStyle('align-self')
})
如您所见,没有什么复杂的。当然,生成的模拟器的功能非常有限。但是,我相信这足以了解Flexbox的基本属性如何工作。
我建议尝试根据Grid的基本属性创建一个类似的模拟器-这将是一种很好的做法,并且可以使您正确地理解所有内容。
您可能还会发现我最近的一个有趣的项目,即Modern HTML Starter Template。
谢谢您的关注,祝您有美好的一天。