你好!从意识形态上讲,Quarkly是一个旨在使Web开发人员和Web设计人员的生活更加轻松的项目。在这篇文章中,我将简要解释如何做到这一点。
首先,让我们看看2020年典型的Web应用程序开发周期是什么样的?有一支队伍。这个团队有设计师和开发人员。第一个在Figma中创建一个设计规范。第二个基于设计规范,创建组件,转移主题。程序员在故事书中向设计人员展示他的工作结果。如果一切正常,设计师将对其进行检查并批准该项目。然后,他开始创建布局,然后开发人员使用规范中的组件输入布局。

为了清楚起见,让我们以列表的形式构建所有内容:
- 在Figma中创建规格;
- 搭建开发环境;
- UI工具包的创建;
- 批准;
- 在Figma中创建布局;
- 布局;
- 设置收集器;
- 我们得到一个Web应用程序。
现在,假设您已经优化了流程,结果是这样的:
- , ( , .. );
- .
, , , .
Quarkly - , – , , .
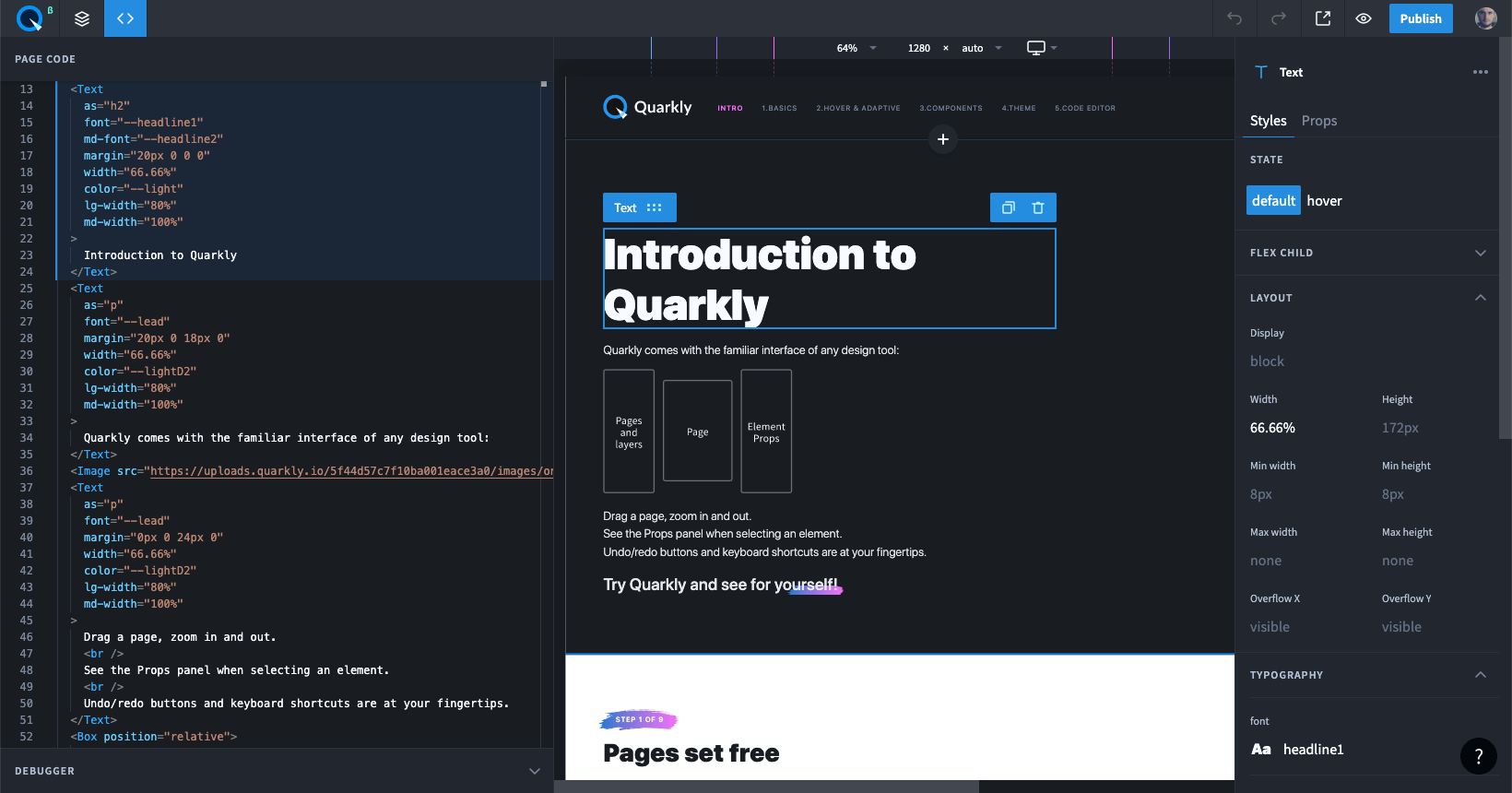
Quarkly
Design tool + IDE + Module builder + Publisher

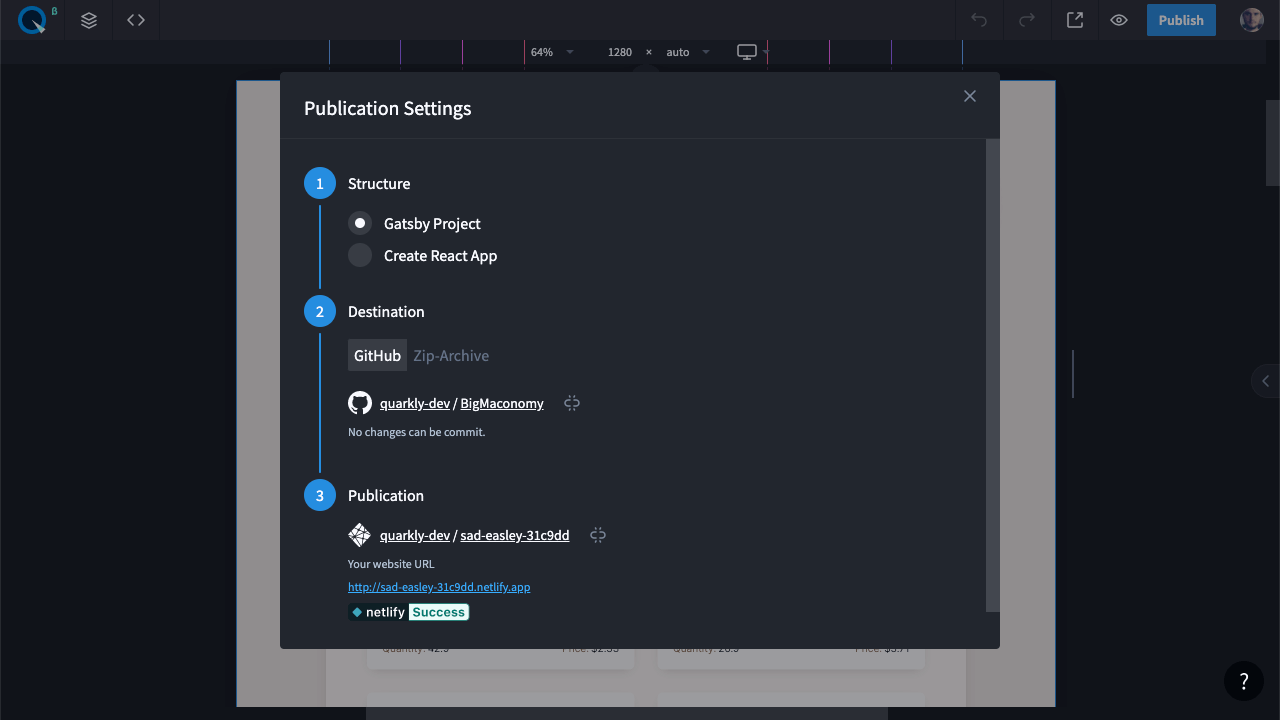
Quarkly , Figma, – . : hmr, npm-.

( ) Netlify .

, create-react-app Gatsby.
, . bash.
Quarkly
, , React. – Quarkly , React.
- MobX. , - . . Logux, (Undo, Redo ). GitHub .
css-modules – , – Atomize.
– – Webpack (CRA), : , . , , .
– . , , , Babel, .
– , . , .
P.S.
, , . – @quarklyapp.