NN-Group的人员翻译文章的原因是需要为产品团队的设计师提供简单易懂的说明,如有必要,可以参考。自从文章于前一天发表以来,我决定翻译并同时与大家分享有用的材料。感谢Yura Vetrov的建议。可以在这里找到原始文章
Spoiler:在两个不同系统状态之间切换的控件应清楚地向用户传达当前状态以及如果用户单击该控件,系统将进入的状态。
在最近一次与客户的WebEx会议上,我感到恐慌,以为我无法打开麦克风。我必须进行6个小时的演示-如果我什至无法打开声音,该怎么办?我一直单击“划掉”的麦克风图标,但是无论我做什么,麦克风仍然划掉。
这是屏幕截图:
WebEx桌面应用程序的控制面板:
上面-没有声音;没有声音。
底部-静音状态
在恐慌中,我根本没有注意到图标的颜色变化!尽管在两种状态下麦克风都处于交叉状态-我发现图标的红色应该已经表明该按钮处于活动状态并且被禁用了。
我已经看到用户多次成为该问题的受害者。静音按钮用于在两个系统状态(“静音”和“未静音”)之间切换,但是问题在于用户无法轻易分辨出他们当前处于哪个状态以及正在转换到哪个状态。(此外,与图标设计最佳做法相反,WebEx实现缺少文本静音按钮标签)。
两条信息,两个控件
在用户可以在两种可能的状态之间进行导航的情况下(为简单起见,我们将其称为“开”和“关”),有两点信息与用户相关,尽管相关,但并不完全相同:
- 系统的当前状态-开启或关闭;在带有麦克风的示例中-静音或取消静音;
- , — , , ( Unmute Mute).
实现它们的明显方法是具有两个不同的UI元素:状态指示器和更改状态按钮。
例如,在Tesla应用程序中,“控制”屏幕采用了这种方法:您有一个状态指示灯,显示该车已被锁定,还有一个解锁按钮。单击状态灯不执行任何操作,但是单击控件将解锁车辆。

iPhone版Tesla :(
左)解锁按钮上方的图标用作状态指示器;解锁按钮是一个状态切换按钮,可清楚说明用户单击该按钮会发生什么。
(右)当用户解锁车辆时,按钮的状态和标签会更改。
两种状态的信息,一种控制
但是,如果您的系统具有两个状态,则当前状态和接下来的状态-它们必须相互补充。换句话说,可以假设可以使用一个控件(状态切换按钮)传达两条信息(状态和接下来发生的事情)。因为如果用户知道一个状态(至少在理论上),他们就可以推断出点击的结果;
但是,请记住,您做出的任何决定都需要时间和认知上的努力,而且通常很少有时间可以快速做出响应。如示例中所示:我尝试打开麦克风,每个人都在等待我,或者无视我并继续进行对话,也就是说,我没有时间停下来思考界面或得出结论。
有时可以很容易地从其他信号中识别出这种状况。例如,在视频播放器中,只有一个控件(“播放”按钮)指示将来的状态。但是,有足够的信号可以理解视频正在播放-用户可以听到音频或在屏幕上查看图片的变化。

YouTube:在播放视频时,播放图标将替换为暂停。图标表示按下按钮时系统将进入的状态。
如果您需要使用单个控件来表示状态,那么下一步将如何表示呢?
在这种情况下,可以考虑两种选择:
- , , , , .
. , «», «» « ».
, , , Tesla OBS .

OBS Studio: «Start Recording» «Stop Recording» .
(, ), , . , YouTube . - .
/: , « ». , , , .

Word B () (), , , . .
让我们回到WebEx示例。回顾过去,我们发现WebEx使用一个控件来指示当前状态和下一步将发生的情况,并实施了第二个设计决策-发出活动状态的信号。不幸的是,由于以下几个原因,红色作为活跃指标不是一个好的选择:
- 界面中任意使用红色-例如,X(退出)按钮也是红色,这并不意味着它是活动的。(如果红色代表活跃状态,那么红叉代表什么意思?我已经离开会议了吗?)
- 另一种颜色(蓝色)用于指示其他按钮的活动状态,例如“视频”和“聊天”(即,蓝色的视频图标表示视频已打开)。
在没有清晰的活动状态指示符的情况下,用户只能依靠按钮的标签来确定正在发生的事情,而在图标的标签不变的情况下,这只会引起混乱。
顺便说一句,iPhone上的Phone应用程序使用相同的实现,唯一的区别是它比WebEx更一致,并使用白色填充表示活动状态。即使使用这些设置,也很难确定按钮的活动状态。

iPhone iPhone应用程序:“静音”按钮不会更改其图标,而是以白色填充(左)指示其处于活动状态。虽然可以说白色比自定义颜色更好的阴影,但它并不是活动状态的有力指标。
推荐建议
那么对于用作状态指示器的状态切换按钮的一般建议是什么?最安全的解决方案是使用2个UI元素,一个用于当前状态,一个用于状态切换操作,如特斯拉示例中所示。
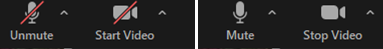
如果愿意,您可以将两个控件组合在一起,就像Zoom一样。其静音控制包含两个独立的组件:
- 文本标签,指示如果用户单击此控件会发生什么。
- 指示系统当前状态的图标
单击它们中的任何一个都会更改状态。

在“缩放”设计中,图标用于表示当前状态,标签指示如果用户单击该按钮将发生的情况。单击图标或标签可更改状态。
请记住,打开/关闭电源的目的是确保用户快速了解两者:
- 当前状态
- 如果他们单击此控件会发生什么
估计系统将经历的两个状态。
显然这是两个相反的状态吗?
- 如果不是这样,则表示支持具有两个控件的设计:一个控件用于当前状态,一个控件用于过渡到另一状态的动作。
- (, , ), , , .
(, , ), ?
- , , ( ) .
- , — .
( Mute)?
- , .
- , .
感谢您的时间,并订阅UXHorn tg频道,我一直在该频道上发布有关UX和研究的最有趣的文章。