我提请您注意十个流行的npm软件包,并提供其用法和替代解决方案的示例。
假定您非常熟悉JavaScript,尤其是Node.js。
本部分介绍以下软件包:
粉笔
每周下载:5800万次
目的:格式化终端中显示的消息。
用法示例。
安装包装:纱加粉笔或npm我粉笔。
创建粉笔.js文件:
const chalk = require("chalk");
const log = console.log;
log(
chalk.red(" \n") +
chalk.green(" \n") +
chalk.blue(" ")
);
//
const os = require("os");
log(`
Total memory: ${chalk.blue(os.totalmem())} bytes
Free memory: ${chalk.green(os.freemem())} bytes
Memory used: ${chalk.red(os.totalmem() - os.freemem())} bytes
`);
//
const v8 = require("v8");
const {
total_heap_size: total,
used_heap_size: used,
heap_size_limit: limit,
} = v8.getHeapStatistics();
log(chalk`
Heap Size Limit: {rgb(0, 0, 255) ${limit}}
Total Heap Size: {hex('#008000') ${total}}
Used Heap Size: {red ${used}}
`);
运行脚本:node粉笔.js。

备选:转义序列:
console.log(
"[31m%s[0m[32m%s[0m[34m%s[0m",
" \n",
" \n",
" "
);
进展
每周下载:1300万次
目的:“终端”进度指示器(ASCII字符)。
用法示例。
安装包装:纱线添加进度。
创建progress.js文件:
const ProgressBar = require("progress");
const bar = new ProgressBar(":bar", { total: 10 });
const timer = setInterval(() => {
bar.tick();
if (bar.complete) {
console.log("\n");
clearInterval(timer);
}
}, 200);
运行脚本:node progress.js

另一个示例:
const ProgressBar = require("progress");
const https = require("https");
const req = https.request({
host: "example.com",
port: 443,
path: "/filename.ext",
});
req.on("response", (res) => {
const len = parseInt(res.headers["content-length"], 10);
console.log();
const bar = new ProgressBar(
" [:bar] :rate/bps :percent :etas",
{
complete: "=",
incomplete: " ",
width: 20,
total: len,
}
);
res.on("data", (chunk) => {
bar.tick(chunk.length);
});
res.on("end", () => {
console.log("\n");
});
});
req.end();
极简主义者
每周下载:3500万次
目的:解析通过终端传递的参数。
用法示例。
安装包装:纱线添加至最低限度。
创建minimist.js文件:
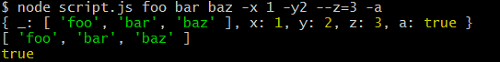
const args = require("minimist")(process.argv.slice(2));
console.log(args);
console.log(args._);
console.log(args.a);
运行脚本:node script.js foo bar baz -x 1 -y2 --z = 3 -a

fs-extra
每周下载:3200万次
目的:使用文件系统的其他方法(扩展名fs)。
基本方法:
- 复制-复制文件
- emptyDir-清理目录。如果目录不存在,则创建该目录
- sureFile-确定文件是否存在。如果请求在不存在的目录中创建文件,则会创建它们
- sureDir对于目录是相同的。别名-mkdirs,mkdirp
- 移动-移动文件或目录
- outputFile-与fs.writeFile相似,不同之处在于如果丢失,则会创建一个父目录
- outputJson-与fs.writeJson相似,不同之处在于如果丢失,则会创建一个父目录
- readJson-读取JSON文件并将其转换为对象
- 删除-删除文件或目录
- writeJson-将对象写入JSON文件
给定的方法是异步的,它们有同步的对应方法(带有“ Sync”前缀)。
方法可以与回调,promise和async / await一起使用。我会用诺言。
const fs = require("fs-extra");
// copy
fs.copy("/old-file", "/dir/new-file")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// emptyDir
fs.emptyDir("/some/empty/dir")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// ensureFile
const file = "/this/path/does/not/exist/file.txt";
fs.ensureFile(file)
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// move
const src = "/dir/file.txt";
const dest = "/dir/this/path/does/not/exist/file.txt";
fs.move(src, dest)
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// outputFile
const file = "/this/path/does/not/exist/file.txt";
fs.outputFile(file, "!")
.then(() => fs.readFile(file, "utf8"))
.then((data) => {
console.log(data); // => !
})
.catch((err) => {
console.error(err);
});
// readJson
fs.readJson("/data.json")
.then((obj) => {
console.log(obj.someKey); // => some value
})
.catch((err) => {
console.error(err);
});
// remove
fs.remove("/dir/file")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// writeJson
fs.writeJson("/data.json", { someKey: "some value" })
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
uid
每周下载次数:3600万
目的:生成唯一标识符。
用法示例。
让我们使用express创建一个服务器,该服务器在客户端请求时返回ID。
安装uuid,express和cors:纱线添加uuid Express cors。
创建一个uuid.js文件:
const express = require("express");
const cors = require("cors");
const { v4: uuidv4 } = require("uuid");
const app = express();
app.use(cors());
app.use("/getId", (_, res) => {
//
const id = uuidv4();
//
res.json(id);
});
app.listen(process.env.PORT || 3000, () => console.log("server ready"));
我们启动服务器:节点uuid.js。
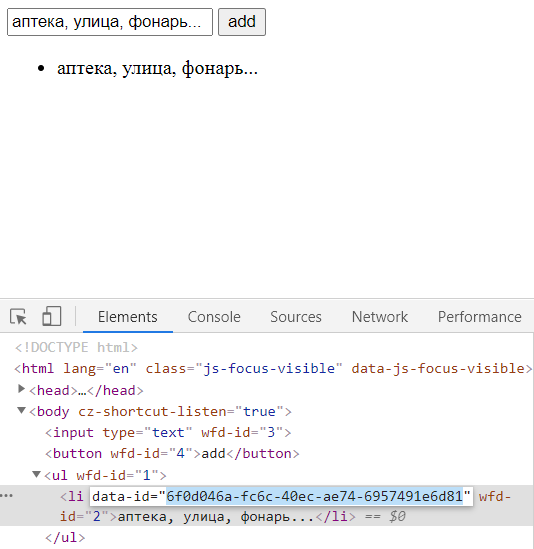
创建index.html文件:
<body>
<input type="text" />
<button>add</button>
<ul></ul>
<script>
const button = document.querySelector("button");
const input = document.querySelector("input");
const list = document.querySelector("ul");
button.addEventListener("click", async () => {
//
const res = await fetch("http://localhost:3000/getId");
const id = await res.json();
const value = input.value;
if (value.trim() !== "") {
list.insertAdjacentHTML(
"beforeend",
//
`<li data-id=${id}>${value}</li>`
);
}
});
input.value = ", , ...";
button.click();
</script>
</body>
在浏览器中打开index.html。

另外,在简单的应用程序中,可以使用Date.now()方法,该方法返回自1970年1月1日以来的毫秒数:
const id1 = Date.now();
console.log(id1); // 1601905165758
console.log(typeof id1); // number
const id2 = Date.now().toString().slice(-4);
console.log(id2); // 5758
时刻
每周下载次数:1400万,
目的:日期和时间格式。
用法示例。
const moment = require("moment");
console.log(
`
${moment().format()}
${moment().format("DD.MM.YYYY H:m")}
`
);
/*
2020-10-05T19:16:38+05:00
05.10.2020 19:16
*/
moment.locale("ru");
console.log(moment().format("dddd, Do MMMM Y"));
// , 5- 2020
备选:Date和Intl.DateTimeFormat构造函数。
const date = new Date();
const options = {
day: "numeric",
month: "long",
year: "numeric",
};
console.log(date.toLocaleString("ru", options));
// 5 2020 .
options.weekday = "long";
options.hour = "numeric";
options.minute = "numeric";
console.log(
new Intl.DateTimeFormat("ru", options).format(date)
); // , 5 2020 ., 19:42
此刻目前已停产。
轴距
每周下载:1200万次
目的:发送HTTP请求。在Node.js和浏览器中均可使用。
用法示例。
安装软件包:yarn add axios。
创建axios.js文件:
// GET
const axios = require("axios");
(async () => {
try {
const res = await axios.get(
"https://jsonplaceholder.typicode.com/users"
);
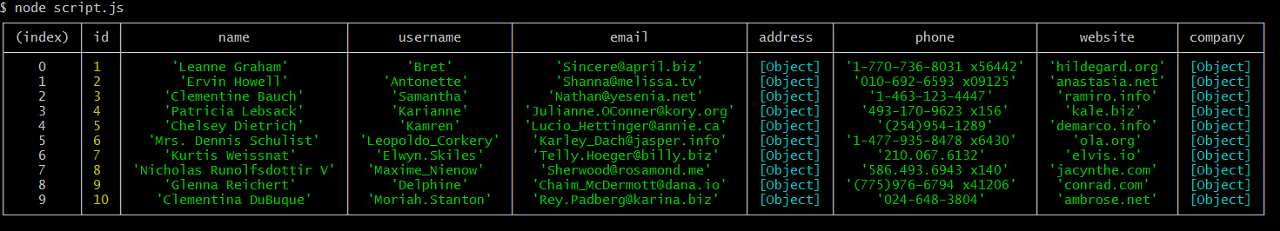
console.table(res.data);
} catch (er) {
console.error(er);
}
})();
运行文件:node axios.js。

// POST
axios
.post("/user", {
firstName: "Harry",
lastName: "Heman",
})
.then((res) => {
console.log(res);
})
.catch((er) => {
console.error(er);
});
在“纯” Node.js中实现GET请求:
const https = require("https");
https
.get("https://jsonplaceholder.typicode.com/users", (res) => {
let data = "";
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
console.table(JSON.parse(data));
});
})
.on("error", (er) => {
console.error(er.message);
});
在浏览器中,您可以使用Fetch API:
;(async () => {
await fetch("http://example.com/user", {
method: "POST",
mode: "no-cors",
body: JSON.stringify({
firstName: "Harry",
lastName: "Heman",
}),
});
})();
在网络上,您会提到另一个用于发送HTTP请求的程序包-request,但目前不推荐使用。
异步的
每周下载量:3100万
目的:用于处理异步代码的实用程序。在Node.js和浏览器中均可使用。
用法示例。
安装软件包:yarn add async。
创建3个文件(名称->内容):file1.txt-> foo,file2.txt-> bar,file3.txt-> baz qux。
创建async.js文件:
const async = require("async");
const fs = require("fs");
const ext = "txt";
const file = (name) => `${__dirname}/${name}.${ext}`;
//
async.map(
[file("file1"), file("file2"), file("file3")],
fs.stat,
(er, results) => {
if (er) console.error(er);
console.log(results.map((item) => item.size));
}
); // [ 3, 3, 7 ]
//
async.map(
[file("file1"), file("file2"), file("file3")],
fs.readFile,
(er, results) => {
if (er) console.error(er);
console.log(results.map((item) => item.toString()));
}
); // [ 'foo', 'bar', 'baz qux' ]
//
const timer1 = () => setTimeout(() => console.log("foo"), 300);
const timer2 = () => setTimeout(() => console.log("bar"), 100);
const timer3 = () => setTimeout(() => console.log("baz"), 200);
const asyncFuntions = [timer1, timer2, timer3];
async.parallel(asyncFuntions, (er, res) => {
console.log(res);
}); // bar baz foo
//
async.series(asyncFuntions, (_, res) => console.log(res));
// foo
//
const add1 = (n, cb) => setTimeout(() => cb(null, n + 1), 100);
const sub2 = (n, cb) => setTimeout(() => cb(null, n - 2), 200);
const mult3 = (n, cb) => setTimeout(() => cb(null, n * 3), 300);
const composed = async.compose(add1, sub2, mult3);
// mult3 -> sub2 -> add1
composed(4, (_, res) => console.log(res)); // 11
Dotenv
每周下载量:
1200万目的:将环境变量从“ .env”文件加载到process.env中。
用法示例。
让我们模拟到MongoDB Cloud的连接。
安装软件包:yarn add dotenv。
创建一个“ .env”文件:
// <usename>, <password> <dbname>
MONGODB=mongodb+srv://<username>:<password>@cluster0.p7jbn.mongodb.net/<dbname>?retryWrites=true&w=majority
创建一个文件“ dotenv.js”:
// dotenv
require("dotenv/config");
// mongoose
const mongoose = require("mongoose");
// process.env.MONGODB - "MONGODB" ".env"
mongoose.connect(process.env.MONGODB, {
useNewUrlParser: true,
useUnifiedTopology: true,
});
另外,您可以使用config。
安装软件包:yarn add config。
创建config.json文件:
{
"mongoDB": "mongodb+srv://<username>:<password>@cluster0.p7jbn.mongodb.net/<dbname>?retryWrites=true&w=majority"
}
创建config.js文件:
// config
const config = require("config");
// mongoose
const mongoose = require("mongoose");
// config.get("mongoDB") - "mongoDB" "config" "config.json"
mongoose.connect(config.get("mongoDB"), {
useNewUrlParser: true,
useUnifiedTopology: true,
}, () => console.log("Connected to database"));
验证器
每周下载量:400万次
目的:一个用于验证和中和作为字符串传输的数据的库。
用法示例。
让我们在服务器上实现表单提交和数据验证。
安装包装:纱线添加验证器。
创建index.html文件:
<head>
<title>Form Validation</title>
<style>
label,
span {
display: block;
margin: .5rem;
}
</style>
</head>
<body>
<form>
<label>Name: <input type="text" value="Igor" data-name="name" /></label>
<label>Age: <input type="number" value="30" data-name="age" /></label>
<label
>Email:
<input type="email" value="myemail.example.com" data-name="email"
/></label>
<label
>Site: <input type="url" value="myblog.org" data-name="url"
/></label>
<label
>Card: <input type="text" value="1111222233334444" data-name="card"
/></label>
<button>Send</button>
<p></p>
</form>
<script>
const form = document.querySelector("form");
//
const btn = form.querySelector("button");
//
const log = form.querySelector("p");
//
const getValue = (name) =>
form.querySelector(`[data-name=${name}]`).value;
btn.addEventListener("click", (e) => {
e.preventDefault();
//
const data = {
name: getValue("name"),
age: getValue("age"),
email: getValue("email"),
url: getValue("url"),
card: getValue("card"),
};
//
const sendData = async (url) => {
const req = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
});
//
const res = await req.json();
console.log(res);
//
if (res.length !== 0) {
let html = "";
for (const msg of res) {
html += `<span>${msg}</span>`;
log.innerHTML = html;
}
} else {
log.textContent = 'Success'
}
};
sendData("http://localhost:3000/users");
});
</script>
创建validator.js文件:
const express = require("express");
const cors = require("cors");
// ,
// escape -
const {
isAlpha,
isNumeric,
isEmail,
isURL,
isCreditCard,
escape,
} = require("validator");
//
const validators = [isAlpha, isNumeric, isEmail, isURL, isCreditCard];
const app = express();
app.use(cors());
app.use(express.json());
//
app.use("/users", (req, res) => {
//
const data = ({ name, age, email, url, card } = req.body);
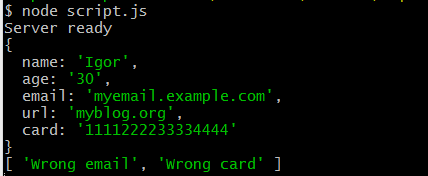
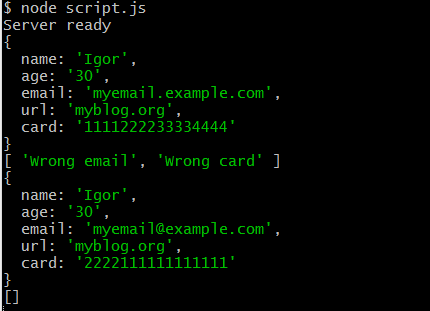
console.log(data);
//
const errors = [];
//
for (let i = 0; i < validators.length; i++) {
//
escape(Object.values(data)[i]);
//
//
if (!validators[i](Object.values(data)[i])) {
errors.push(`Wrong ${Object.keys(data)[i]}`);
}
}
console.log(errors);
//
res.json(errors);
});
app.listen(process.env.PORT || 3000, () => console.log("Server ready"));
我们启动服务器:节点validator.js。
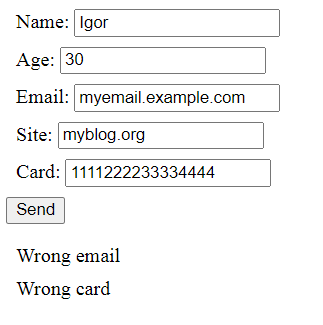
打开index.html并发送数据。


我们收到一条消息,指出电子邮件地址和信用卡号无效。
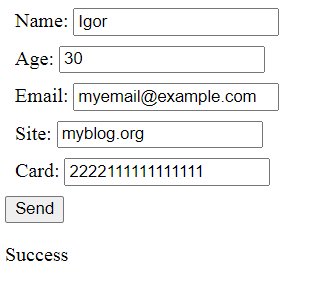
让我们分别将电子邮件和卡值更改为myemail@example.com和2222111111111111。
点击“发送”。


我们收到有关成功进行数据验证的消息。
今天就这些。希望对您有所帮助。感谢您的关注。