
你好。这篇文章通常是关于一个好的应用程序的,它通过示例说明了界面设计中的一个常见问题-“很好且不方便”。下面,我们将分解我作为用户经常遇到的移动物联网中最明显的设计错误。同时,从外观上看,该应用程序看起来几乎是完美的,并且对它的期望是适当的。
当然,除了批评,还会有建议。不要切换
Things是专门用于GTD系统的一种任务管理器。我已经尝试了几乎所有类似的东西,到目前为止,此应用程序比其他应用程序更适合我。该应用程序仅可在Mac和iOS上运行,但是如果您使用Tuduist,那么从原则上讲,您就不远了。
Cultured Code. , , , — - , , .

1.
Things . , , .

, , «Done» — .

, - , - , , .

, , - . GTD, . .
, / .

2.
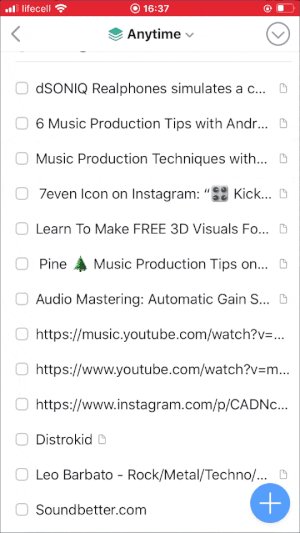
Things . , . , . , , .


, — . UX, - . — . — .
2 .

, , . , , .
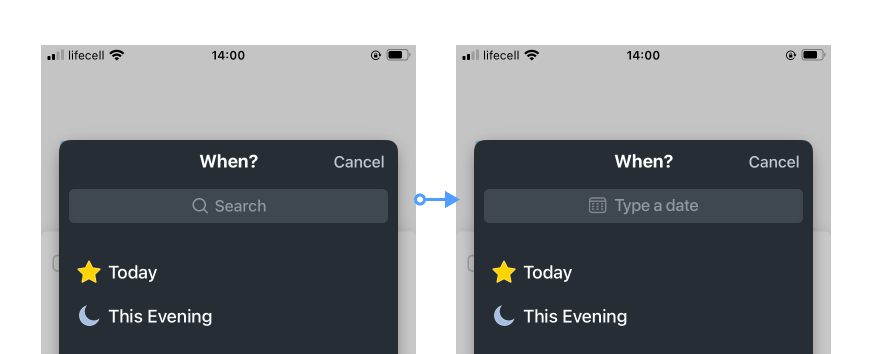
3.
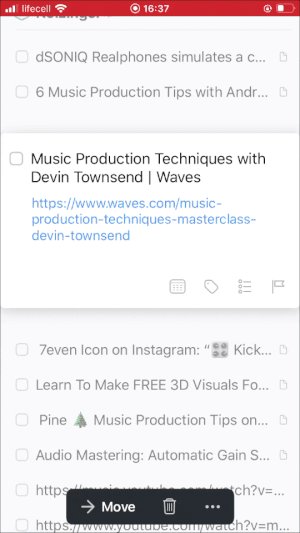
- . . — . ( «»).
- , -, ---. , . , , , .

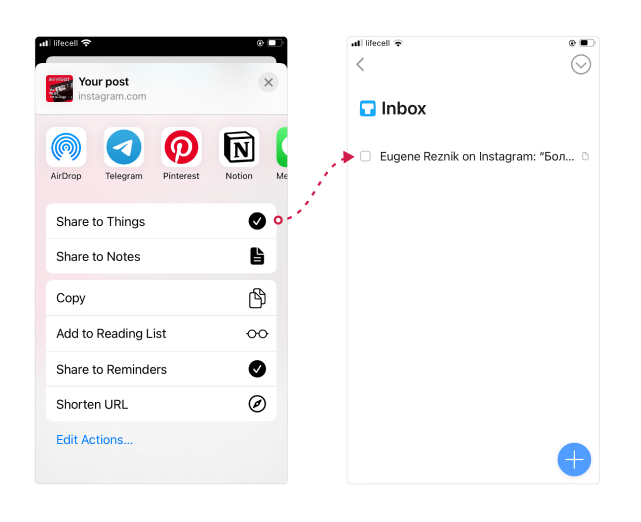
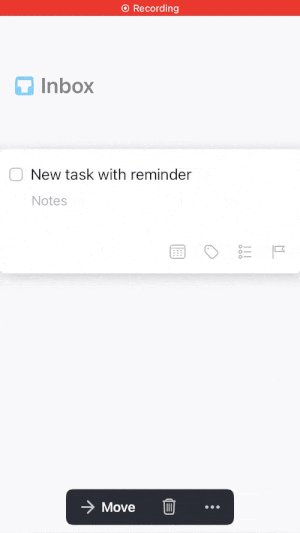
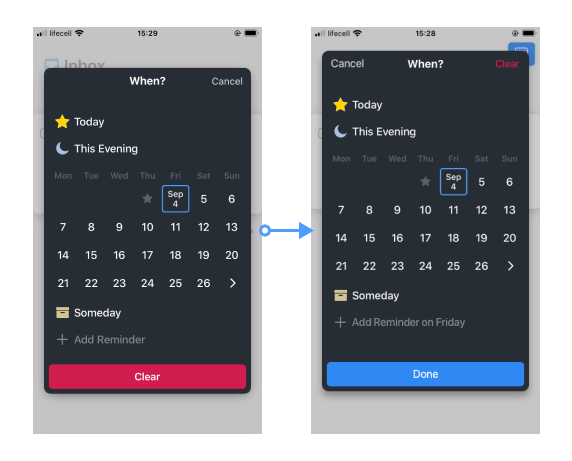
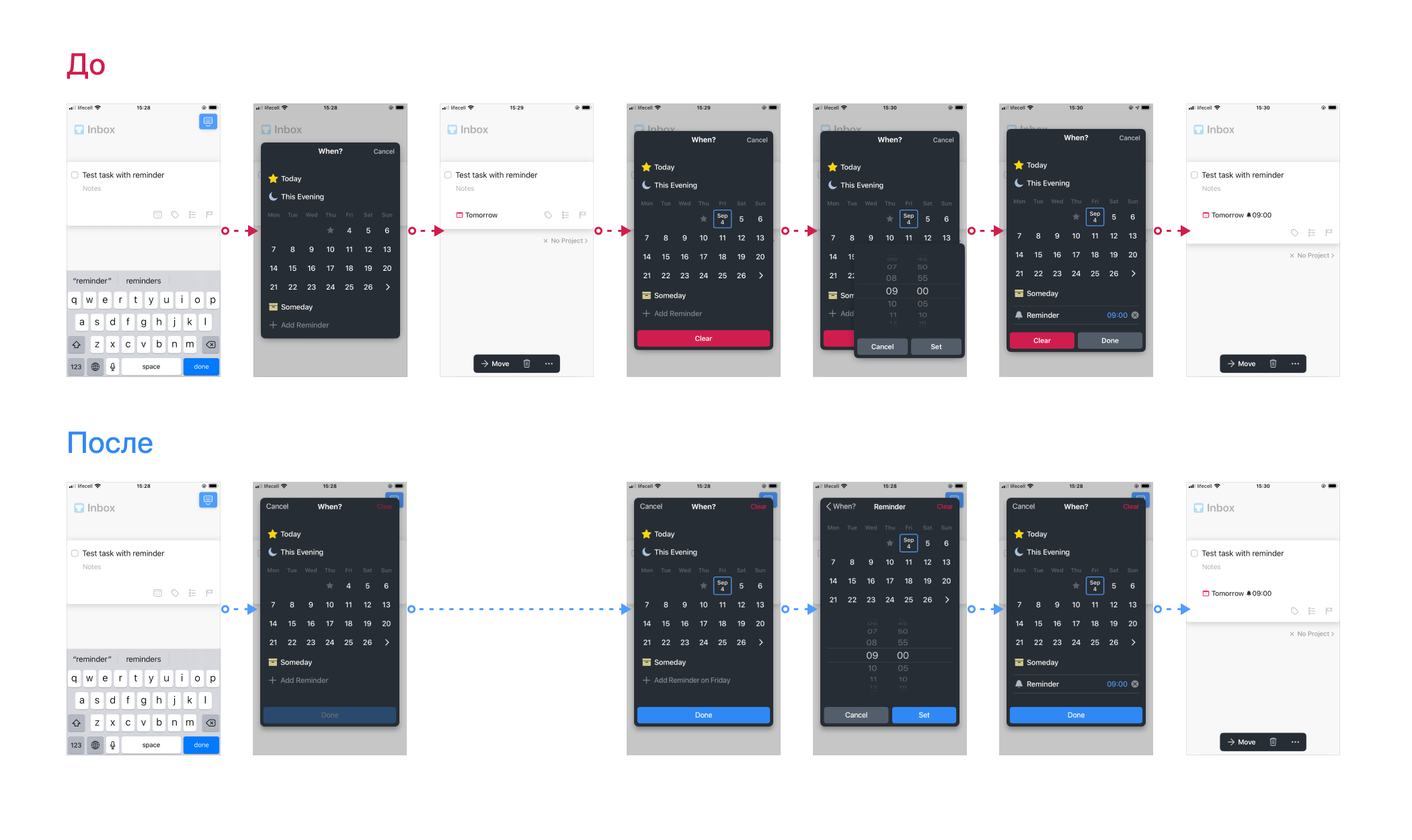
→ . . .
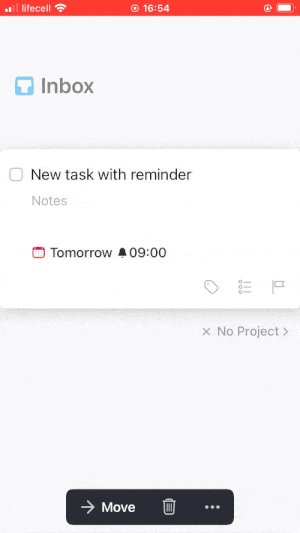
9

( )
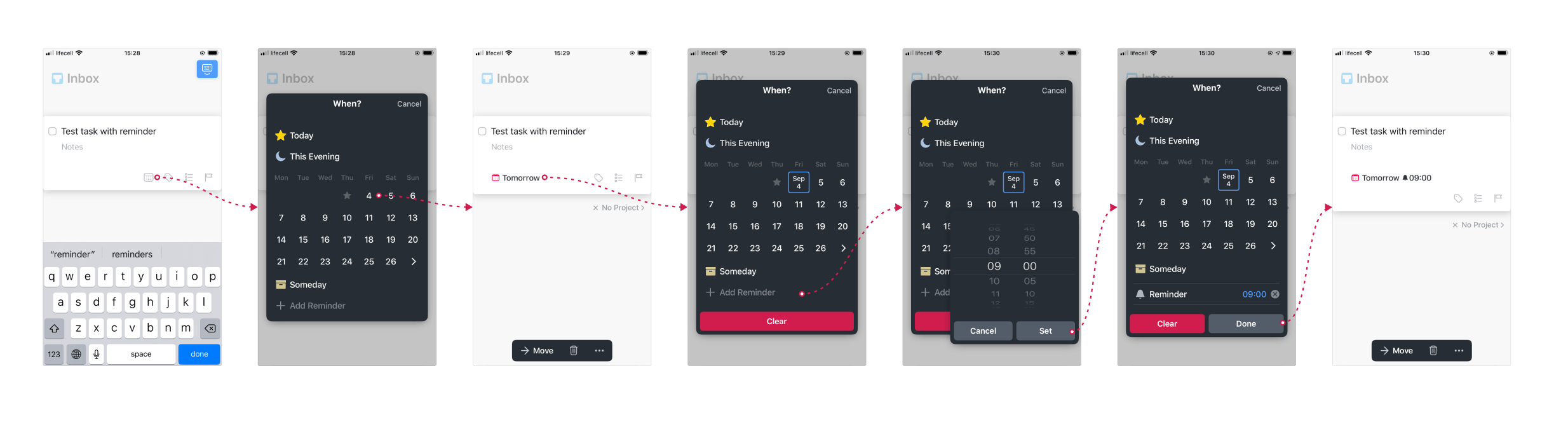
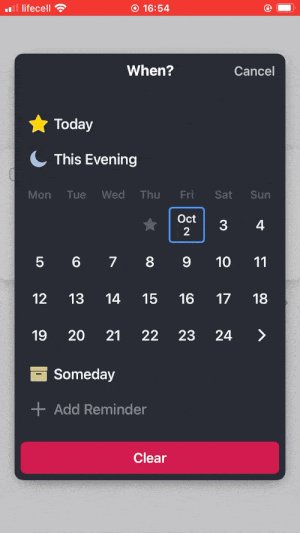
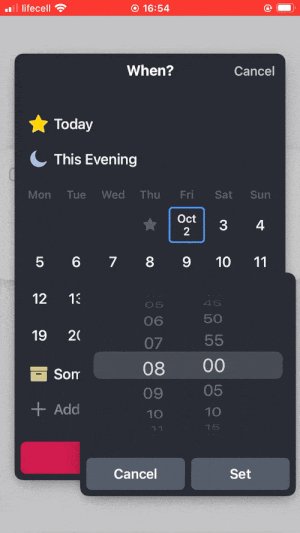
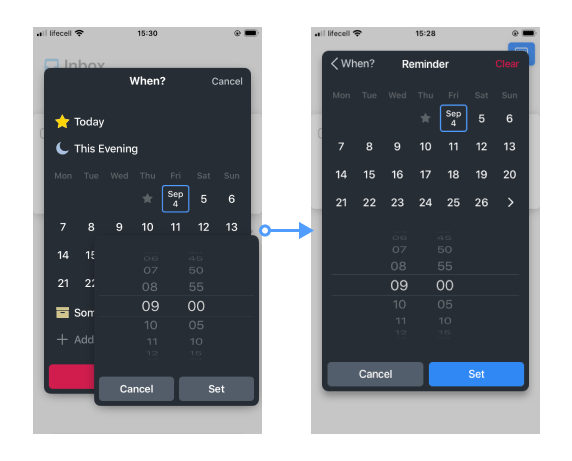
→ → («, Add Reminder») → «Add Reminder» → → «Set» → «Done».

. , - , .
, , . .



/

( )
4.
«»
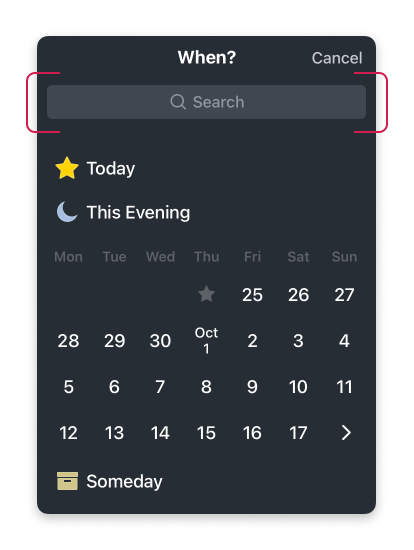
, UX. , . «», Things . , .
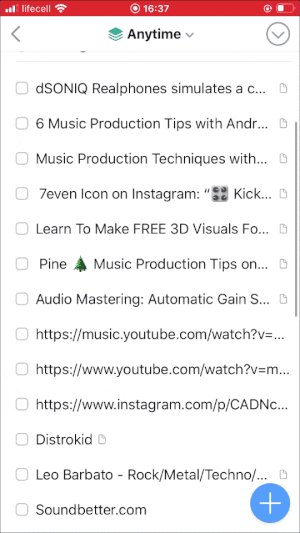
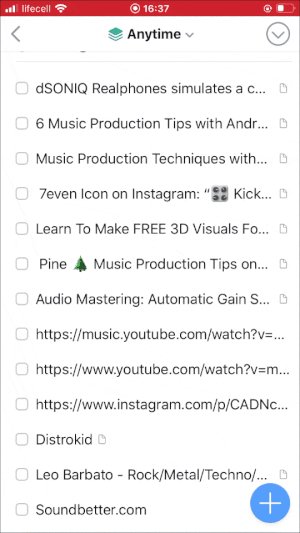
, «». - « ». , , .

, :

Clear
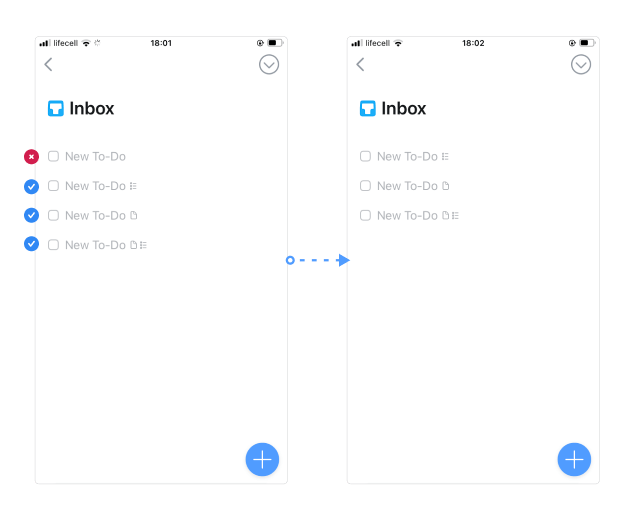
«Clear» , ( ). «Done» , .

:


: , , , , . , , , . , , — « ».
Aesthetic Usability Effect Laws of UX.
«Users often perceive aesthetically pleasing design as design that’s more usable.»
The Aesthetic-Usability Effect NN/g.
«Users are more tolerant of minor usability issues when they find an interface visually appealing.»