
- . , visx . , .
- , . visx, , CSS-in-JS-. , React- , , , , , . Visx, , . , .
- 这不是为创建图形而“锐化”的元素的集合。如果使用可视化原语创建图形,则最终将创建自己的库来解决此问题。此外,它将是针对您的需求进行优化的库。她将在您的完全控制之下。
visx最重要的优势在于它实质上是一组常规的React组件。知道如何使用React库意味着您可以使用visx创建可视化文件。它使用React开发人员熟悉的标准API和模式。在任何React项目中,visx都应该有宾至如归的感觉。我们非常有兴趣了解您使用visx创建的内容!
挑战:前端开发中的数据可视化
来自各个领域的专家都需要数据可视化。因此,需要存在用于创建图形元素的框架。这样的框架能够解决这些人的问题。这些人可以真正掌握的那种。
这样的团队之一就是前端开发人员,他们经常不得不为Web项目创建数据可视化。有很多很棒的库和框架可用于创建Web图形。从D3,Highcharts,Plotly,Echarts,胜利,G2,Recharts,反应-VIS,维加,vega-lite,用于Semiotic和其他类似项目。尽管存在这种多样性,但我们分析了十多个现有的库,并考虑在Airbnb上使用它们,并发现它们中的大多数在至少对前端开发人员重要的三个领域之一中存在缺陷:
- ( ?). - . API D3 vega. , -.
- ( , ?). , ? ( — airbnb.com), . ? .
- . -, , -, , airbnb.com, . , , , , , .
有人指出,数据可视化工具的表达能力与快速探索它们的能力之间通常存在直接关系。这些特性之一越好,其他特性就越差。所有这些都导致我们提出一个问题,即如何创建一个可以快速浏览的库,一个具有足够表现力并且同时具有高性能的库。这个问题的答案由一个词组成:“反应”。
解决方案:基于React的低级视觉原语
近年来,React库已成为Web开发的主流。部分原因在于它具有声明性API,可帮助您编写易于维护的清晰可读的代码。这个库是许多前端开发人员所熟悉的,关于优化React应用程序性能的资料很多。我们基于React项目和该库的生态系统,这意味着我们使其易于学习和生产。在其中实现低级模块化API成为其表现力的关键。
当我们谈论这个项目的愿景时,通常会问我们两个问题。
这是第一个:“为什么不只使用D3,它在React应用程序中表现力很强?”
关键是您可以做到这一点。但是,由于D3和React都希望单手操作DOM,因此我们发现,最好仅将D3用于计算,将React用于DOM。否则,两个竞争更新DOM的思维模型为漏洞渗透到项目打开了大门。但是仅将D3用于计算意味着该库的大部分功能(与DOM相关的功能)将不会被使用。这与选择有关.join,zoom,drag,brush和transitions...同样,如上所述,D3需要花费时间来掌握。而且,我们希望开发人员在使用标准API和熟悉的模式进行数据可视化时,感觉像是在编写本机React代码。
这是第二个问题:为什么不只使用为React构建的众多渲染库之一?
我们的研究(结果显示在下图中)表明,用于数据可视化的现有React库通常是高级抽象,并且针对易用性进行了优化(也就是说,着重于减少使用它们的代码量)。这样做是以牺牲其表现力为代价的。它们中没有一个为开发人员提供D3原语的表现力,而且许多都不允许进行生产项目所需的优化,因为计算,动画,状态管理,样式和渲染是紧密相关的。

- , , . visx , React-
通过分析上图中呈现的问题空间,您可以清楚地看到成功开发具有高度表达能力的React库的机会。通过创建从头开始设计以使用通用React API的低级渲染原语,我们希望我们可以创建一个易于学习,表现力强和高性能的库。我们认为这样的库对于任何前端开发人员都是有用的。visx项目就是这样诞生的。
关于visx的详细信息
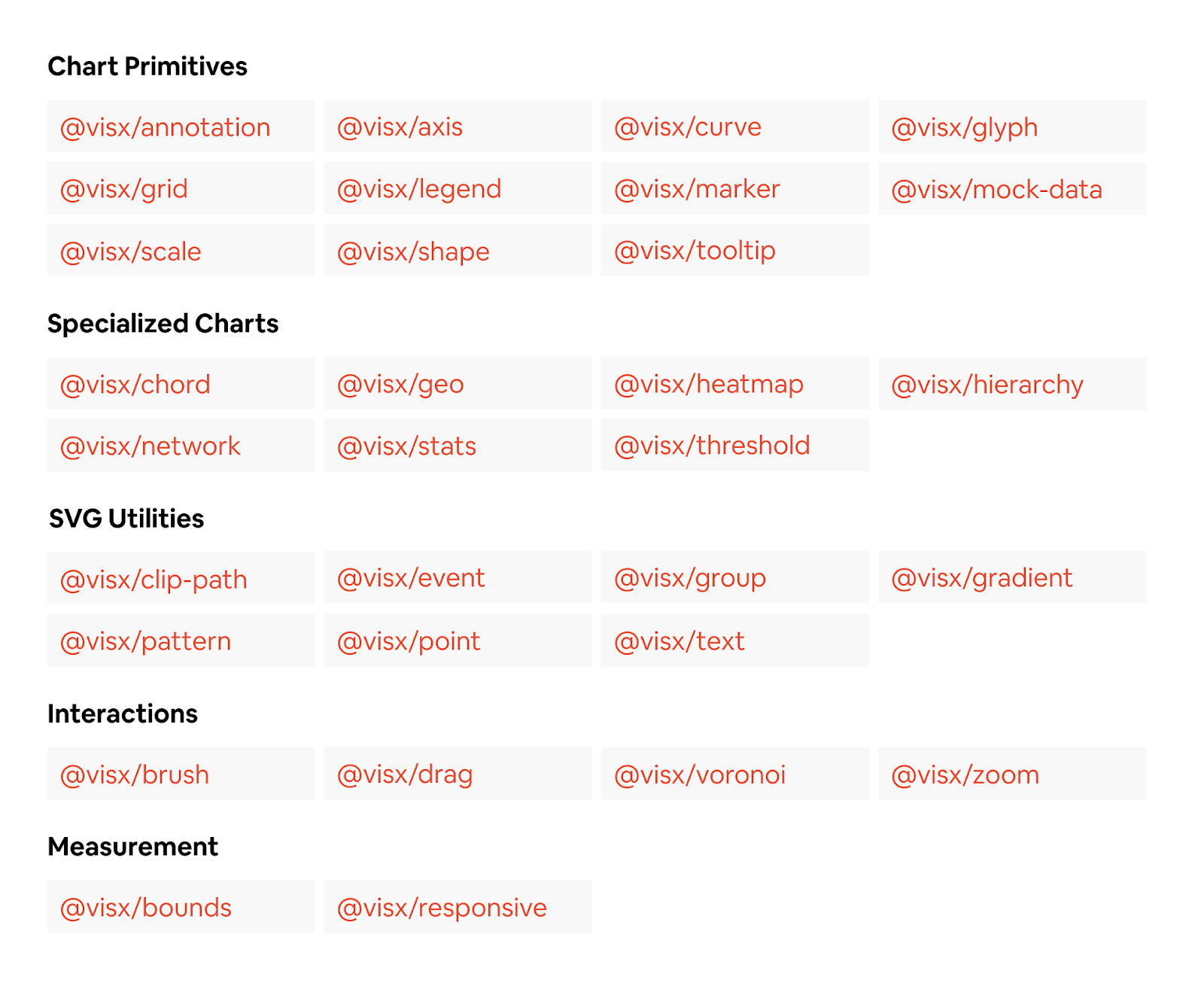
visx组件集合(以前称为vx)在其名称中隐藏了“可视化组件”一词。它由30多个单独的软件包组成,这些软件包包含React数据可视化原语,分为几个类别(请参见下图)。谁使用这些原语,谁就不会被迫进入某种应用程序状态管理方案。开发人员可以选择元素动画及其样式的方法。这一切都意味着visx原语可以集成到任何基于React的代码库中。而且事实是,创建visx时,强调了模块化(这使visx类似于D3)使您可以创建紧凑大小的应用程序包,包括其组成中只需要实现自己的数据可视化库,可重用的内容,或者然后,形成单个副本中存在的某些唯一计划所需的内容。

Visx是30多个软件包的模块化集合,这些软件包解决了React应用程序中的常见数据可视化任务。
问题与解答
3如何在visx中使用D3?
visx附带的几个软件包使用D3执行各种计算,例如元素在页面上的放置。他们在功能上复制了所使用的D3软件包,并为它们配备了声明性的React API。此类软件包的示例包括@ visx / axis,@ visx / geo,@ visx /层次结构和@ visx / shape。其他软件包取代了D3的DOM管理功能,并为开发人员提供了与元素进行交互的React原语。例如,这些是@ visx /画笔,@ visx /拖动和@ visx /缩放。
DD3无法做的visx有什么作用?
许多软件包与D3完全无关,它们抽象了解决方案,以解决我们在React中创建具有像素精度的渲染布局的设计布局渲染时遇到的常见问题。这些工具中的许多工具都可以抽象和简化复杂的对象大小确定问题,并简化SVG API。这里有些例子。
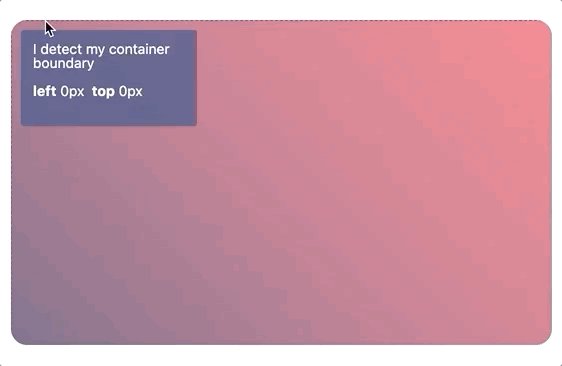
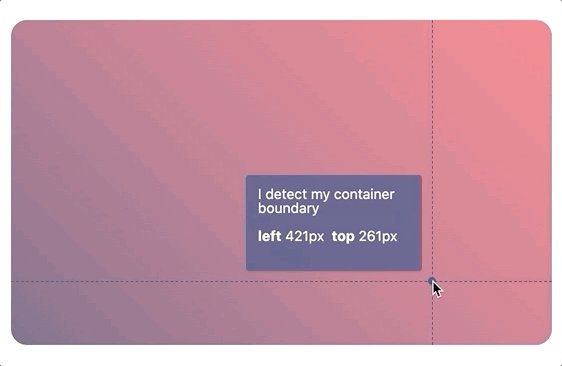
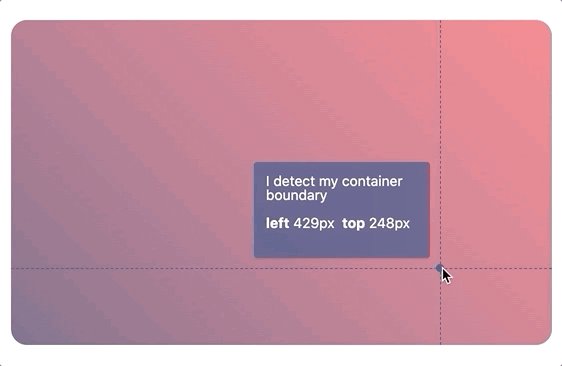
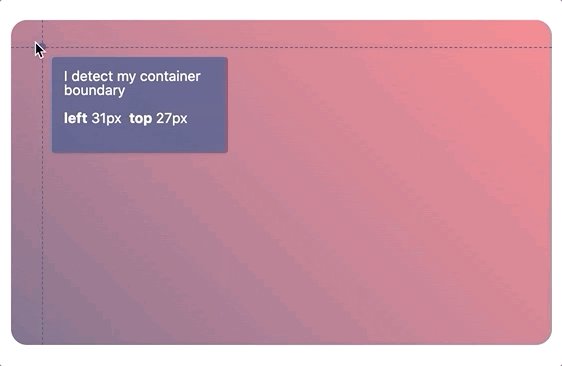
@ visx /工具提示
这是一个交互式示例。

工具
提示工具提示是Web项目中经常使用的元素。但是,要实现与此类元素的所有微相互作用并非易事。 @ visx / tooltip包抽象了工具提示状态管理。它有助于管理其内容,坐标,显示和隐藏。这是使用React钩子(useTooltip)和高阶组件(withTooltip)完成的。使用@ visx / tooltip包还可以简化与渲染工具提示相关的任务,例如自动定位(因此,工具提示不会被其容器裁剪),以及门户中的可选渲染。解决上下文重叠问题
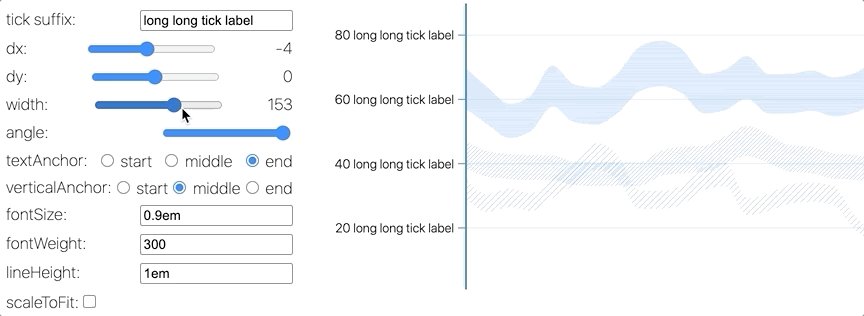
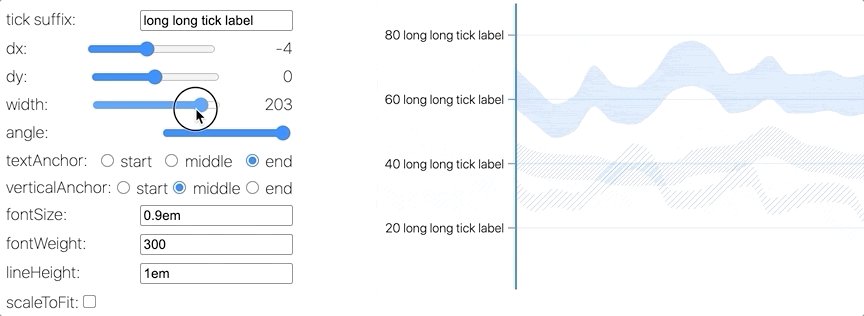
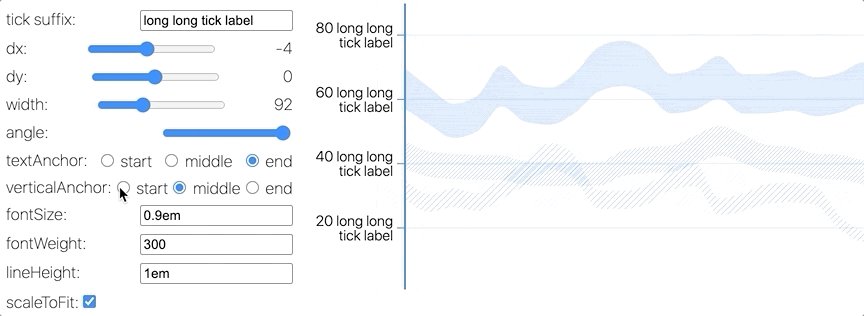
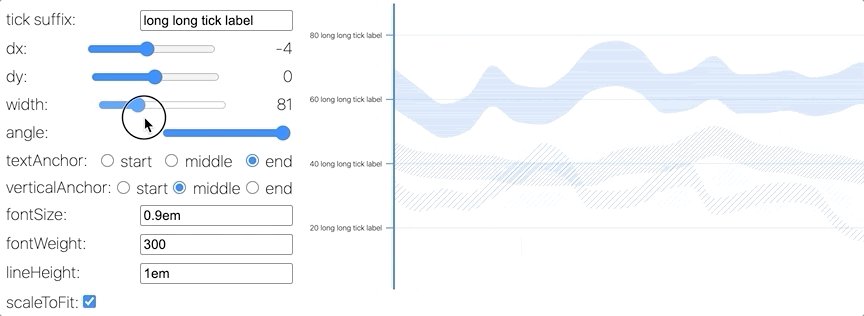
@ visx /文字
可以在此处找到一个交互式示例。 在SVG 1.1中

使用文本
。与HTML中类似,不可能使用多行文本,例如,您可以轻松地使用CSS来实现长文本的多行表示。用React(甚至纯JavaScript)实现这种机制通常需要渲染不可见的DOM元素,这些元素用于测量文本的大小并查找将文本分成几行的参数。@ visx / text包将所有这些任务抽象化,使在可视化中支持长文本变得更加容易。
@ visx /响应式
这是一个交互式示例。

响应式Web应用程序
响应式Web应用程序易于使用HTML创建。如果根据SVG图形和canvas元素的功能创建图表,则必须进行像素精度测量以使其具有响应能力,这在React中并不容易。@ visx /响应包为开发人员提供了许多帮助程序工具,可轻松获取元素的像素尺寸,以便您轻松创建响应图。
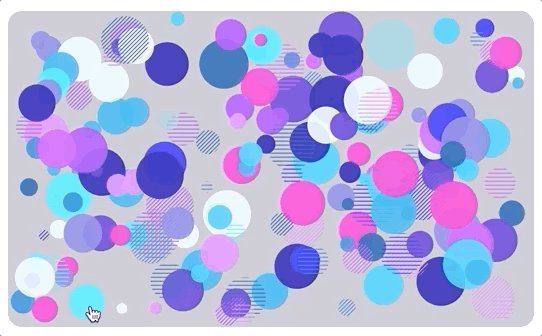
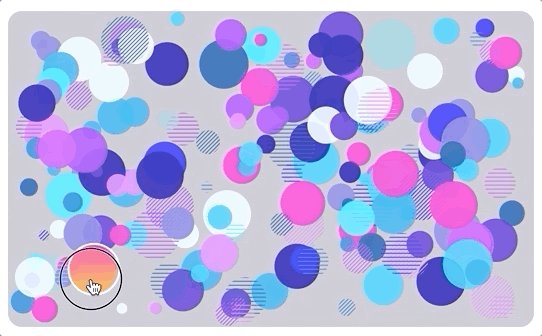
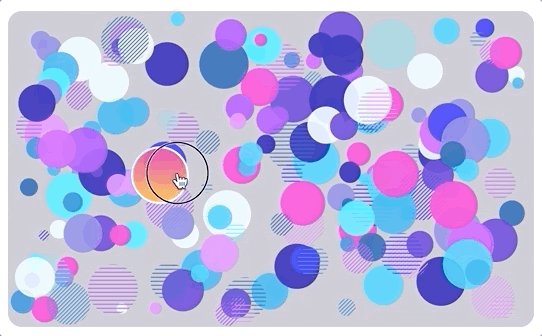
@ visx /渐变,@ visx /模式
这是一个交互式示例。

渐变和图案
颜色渐变和图案填充极大地增强了设计图表的人员的功能。这些图形效果使您可以创建从背景中突出的醒目的图像。但是,使用SVG描述此类图像需要大量代码,并且可能是一项艰巨的任务。@ visx / gradient和@ visx / pattern软件包大大简化了声明适当样式的语法,允许任何人创建可爱的图表。
使用visx可以创建什么?
在过去的2.5年中,我们一直在使用visx,并在airbnb.com的许多内部数据工具中使用了这些项目集合。

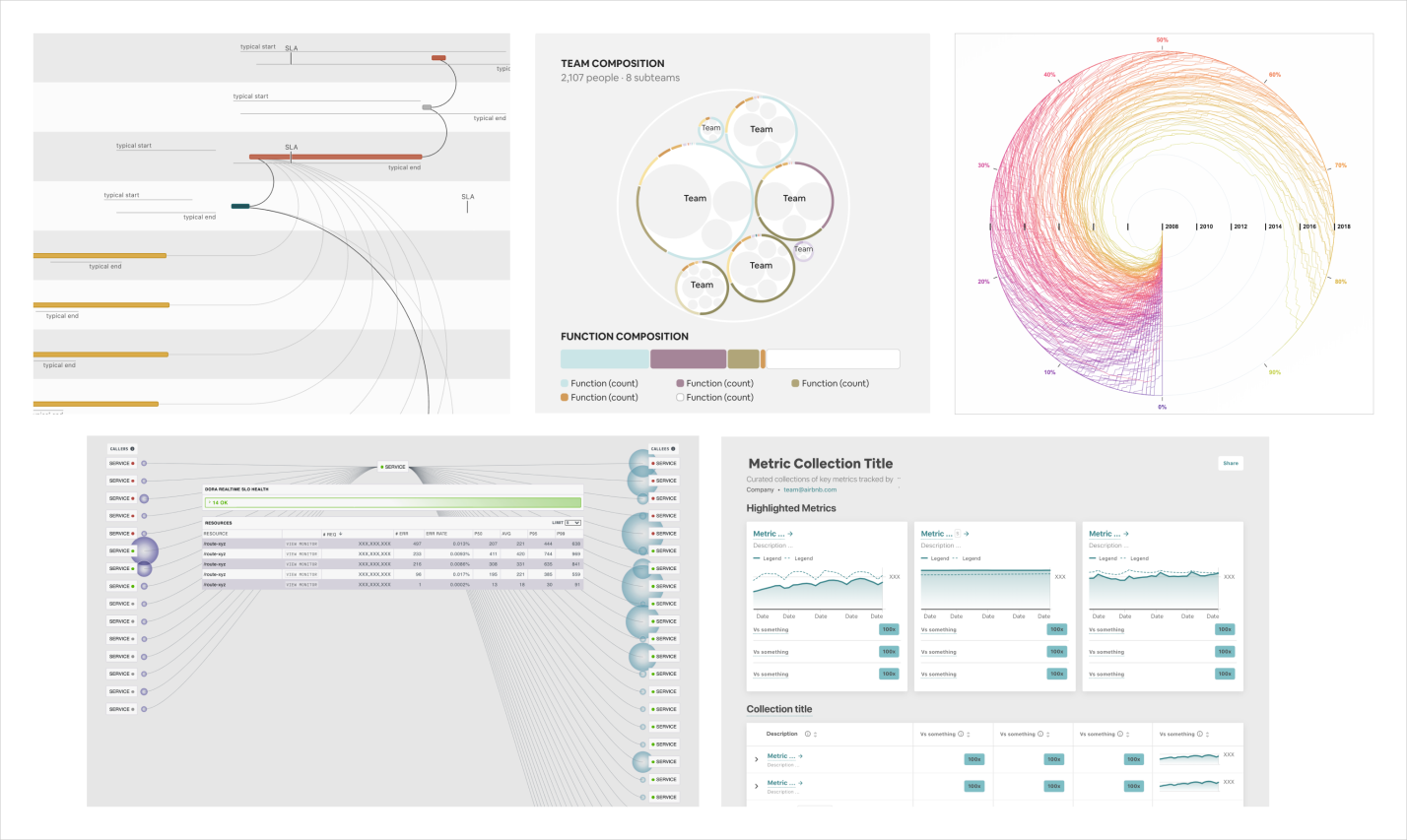
使用visx创建的可视化效果
上图显示了我们使用visx创建的示例。如果顺时针旋转,这些是从左上角开始的以下项目:具有依赖项的甘特图,组织饼图,径向图,业务指标报告,服务交互概述。
我们还使用visx来创建用于创建可重用图的高级库。这使我们能够在生成简单的图形元素时减少样板代码的数量。

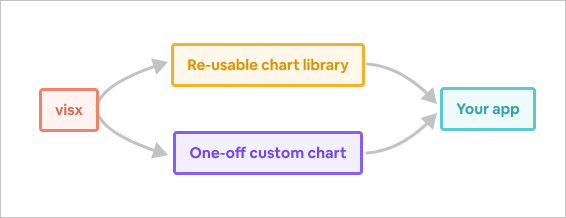
Visx是低级元素的集合。它旨在基于此基础创建更高级别的系统。它应该用于创建自己的高级库和为Web应用程序创建自定义可视化。
sVisx看起来很有趣,但是如果我真的很喜欢D3,该怎么办?
我们也爱D3!
visx如何发展?
在visx的3年工作中,我们已经在以下三个方向上开发了该基本类型集合:
- . , visx, - Airbnb, ( — , , ) , ( , ). , , , , , .
- . , visx, , , . , vx, . visx, blocks.org, CodeSandbox, , , visx.
- . visx JavaScript-, TypeScript. . TypeScript — - Airbnb. , TypeScript, — ts-migrate. , , visx . , Happo, visx, .

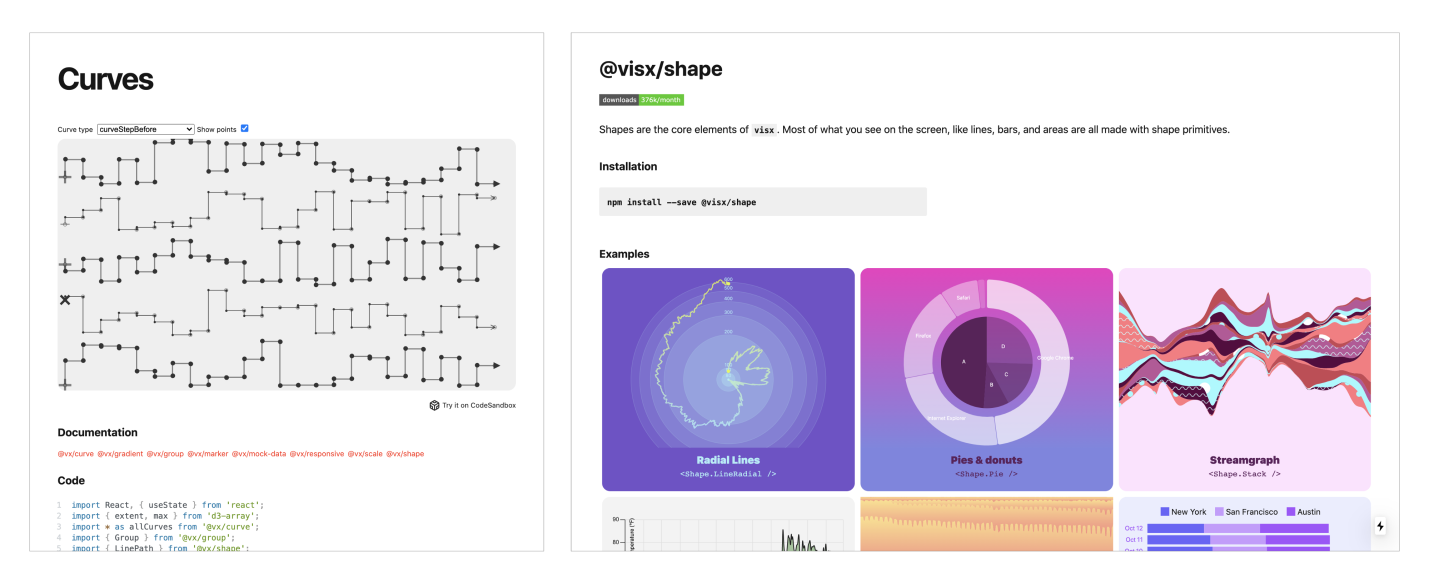
visx文档使用您可以在CodeSandbox平台上进行实验的blocks.org样式示例。所有示例都与相应的收集包紧密相关。
您是否使用过visx?