
为图表选择好的颜色是非常困难的。我们将尝试解决这个问题。
阅读本文后,您将对颜色选择更加自信。而且,如果您完全没有色彩感,那么这些只是对良好组合的建议。让我们谈谈遍及我们各处的常见颜色错误以及如何避免它们。
本文不会帮助您找到良好的渐变或阴影。它旨在为折线图,饼图,条形图等各种类别的信息(例如,大陆,工业,鸟类)提供漂亮,明快的颜色。

FiveThirtyEight, , Pudding, New York Times, The Economist Akkurat
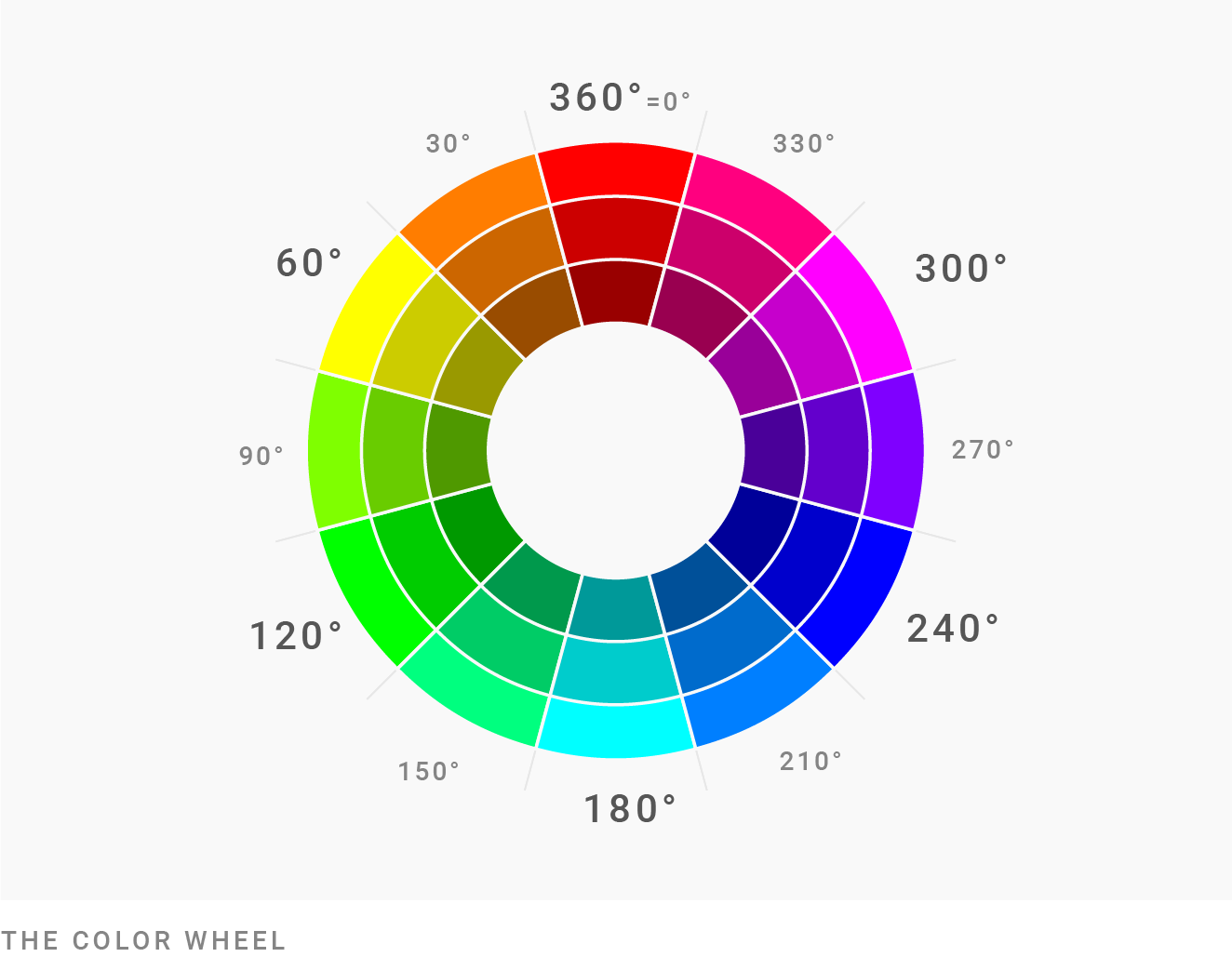
我会谈论很多有关饱和度,亮度和色相的问题。这些是HSB(色相,饱和度,亮度)或HSV(色相,饱和度,值)颜色空间:
- 在从0°到360色调范围°,这是典型的色轮:⬤ ⬤ ⬤
- 饱和度从0%(灰色)至100%(超级食品五颜六色!!):⬤ ⬤ ⬤
- 在从0%(黑)亮度/值变化到100%(实际的颜色):⬤ ⬤ ⬤
要将颜色从HEX(例如#cc0000)或RGB(例如
rgb(207, 176, 58))转换为HSB / HSV,请使用诸如colorizer.org之类的工具。
HSB / HSV的相对位置是HCL颜色空间。有相同的参数(色相,色度=饱和度,亮度),但更接近“我们如何真正看到颜色”。我们的Datawrapper服务在颜色选择器中使用HCL颜色空间:

由于Adobe Photoshop或colorizer.org中没有HCL,因此这里提到的度数(例如0°)或百分比均指HSB / HSV颜色空间。
好的,让我们开始吧。
扩展您对颜色的理解

您可能会想:“对于图表,我需要五种颜色。所以我用绿色,黄色,蓝色和红色。还有……嗯……也许是橙色?还是紫色!
如果您从小就画着色书以来就没有考虑过颜色,那么这种想法是有道理的。因此,我写这篇文章是为了告诉您实际上有更多的花朵。
看看这张图,并将其与主色调⬤ ⬤ ⬤ ⬤ ⬤ ⬤:

猫或狗?作者:Nadia Bremer
图表上的颜色完全不同。纳迪亚使用红色⬤,这与普通红色⬤不同。绿⬤ -这个...你甚至可以把它叫做绿色⬤吗?
因此,在介绍规则之前,让我有点吓到您:实际上可以使用数千种颜色。有一个黄红色⬤,一个蓝红色之间的一切。有灰色⬤,但也有冷灰色cool和暖灰色⬤。然后是蓝色。好蓝!像这个⬤,这个⬤,这个⬤,这个⬤和这个⬤。而且我们还没有谈论橙色和黄色。
你有很多选项。这意味着您可以留在色轮的一小部分中,仍然有很多选择。
不要在色轮周围跳舞

你并不需要采取的颜色从整个色轮等⬤ ⬤ ⬤ ⬤ ⬤ ⬤。当该图仅使用几种颜色和相邻的色调时,它将显得更加专业-因此更加可靠。
在这一点上,看一下色轮是有意义的。Adobe Color或Color Calculator适用于此。用于和谐匹配的

颜色计算器
许多这些工具提供了和谐的颜色组合。其中之一称为“正方形”或“笔记本”。不要用它。它将产生太多音调,应避免使用。
在视频中,我使用Paletton颜色工具,从笔记本组合开始,然后减小距离。请注意颜色组合的美观程度。
如果距离足够小,你主要使用的互补或互补色。这是一个不错的选择!许多互补色对可以很好地协同工作。如有疑问,请始终使用互补色及其邻居。
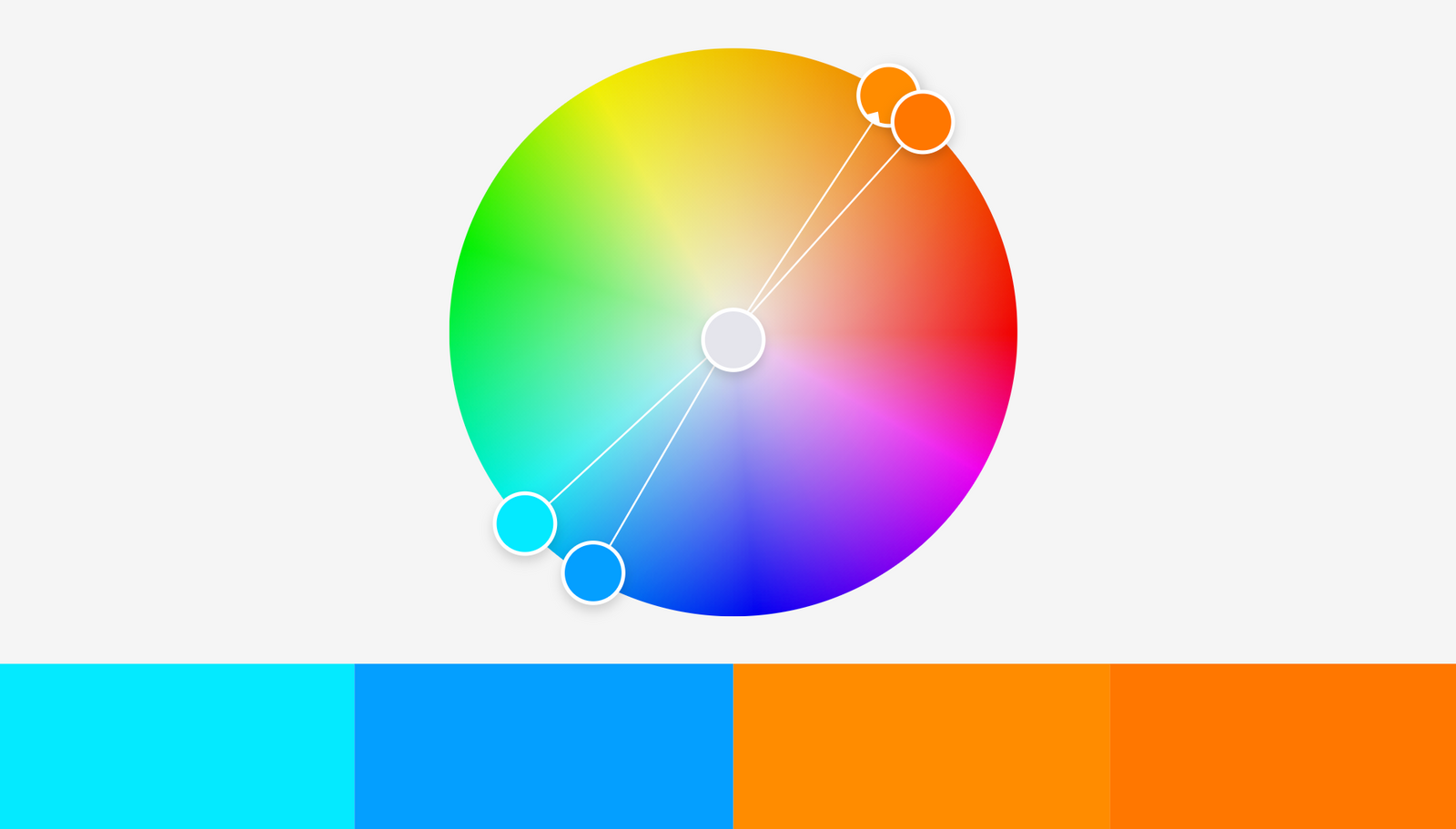
因此,让我们做到这一点-这一次与Adobe颜色:

我们在其他颜色Adobe颜色
我们的颜色在色轮上是相反的,因此它们可以很明显地互补。万岁!但是它们也不可用:两个橙色的颜色太相似了。一切看起来都那么……明亮。
这是需要更改饱和度和亮度的地方。
使用饱和度和亮度使音调正常工作

饱和度和亮度与色相同样重要。实际上,您只需更改饱和度和亮度即可创建新的颜色。下面两对色彩搭配同一色调,只是用不同的饱和度和亮度:⬤ ⬤ / ⬤ ⬤(如果你改变了口气一点,结果会更好:⬤ ⬤ / ⬤ ⬤)。
让我们去回到我们的颜色组合:⬤ ⬤ ⬤ ⬤。经过饱和度和亮度后,看起来是这样的:

Adobe Color
I中更合适的互补色使浅青色cyan和浅橙色des饱和。并使所有颜色变浅(浅橙色除外)。该死,您已经可以使用它了!
因此,如果您的颜色组合看起来不完整,则无需立即添加其他色调。首先更改饱和度和亮度-看看会发生什么。
这就是我所做的所有这些调色板:⬤ ⬤ ⬤ ⬤和⬤ ⬤ ⬤ ⬤ ⬤和⬤ ⬤ ⬤ ⬤。它们全部近似互补,并且具有不同的饱和度和亮度。
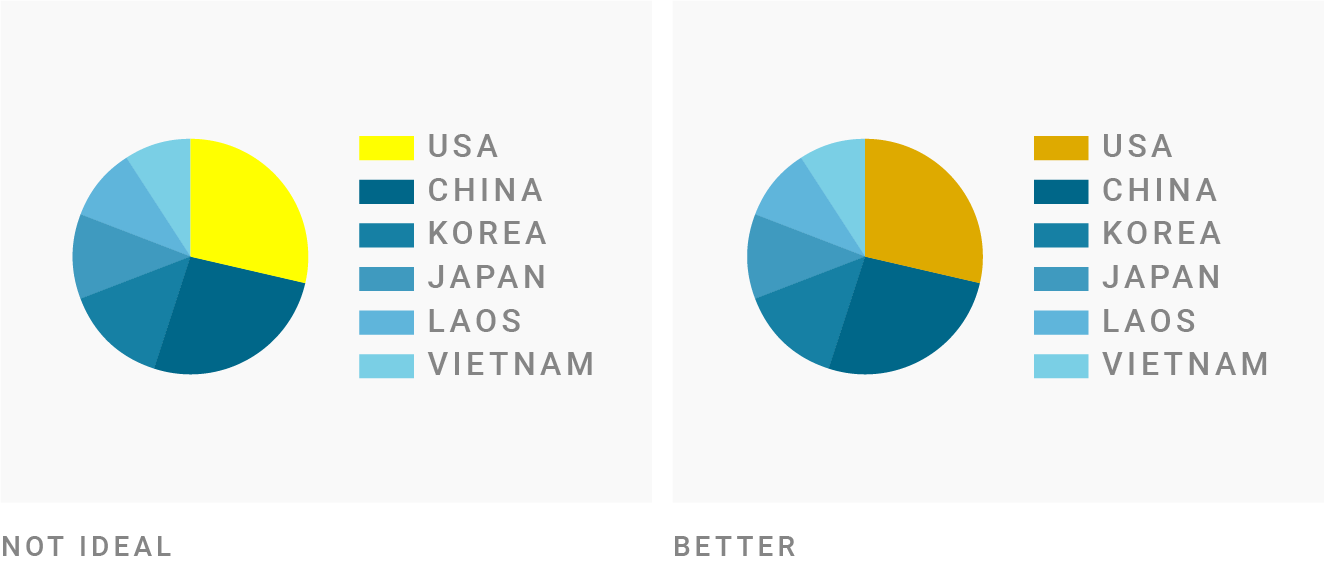
使用暖色和蓝色

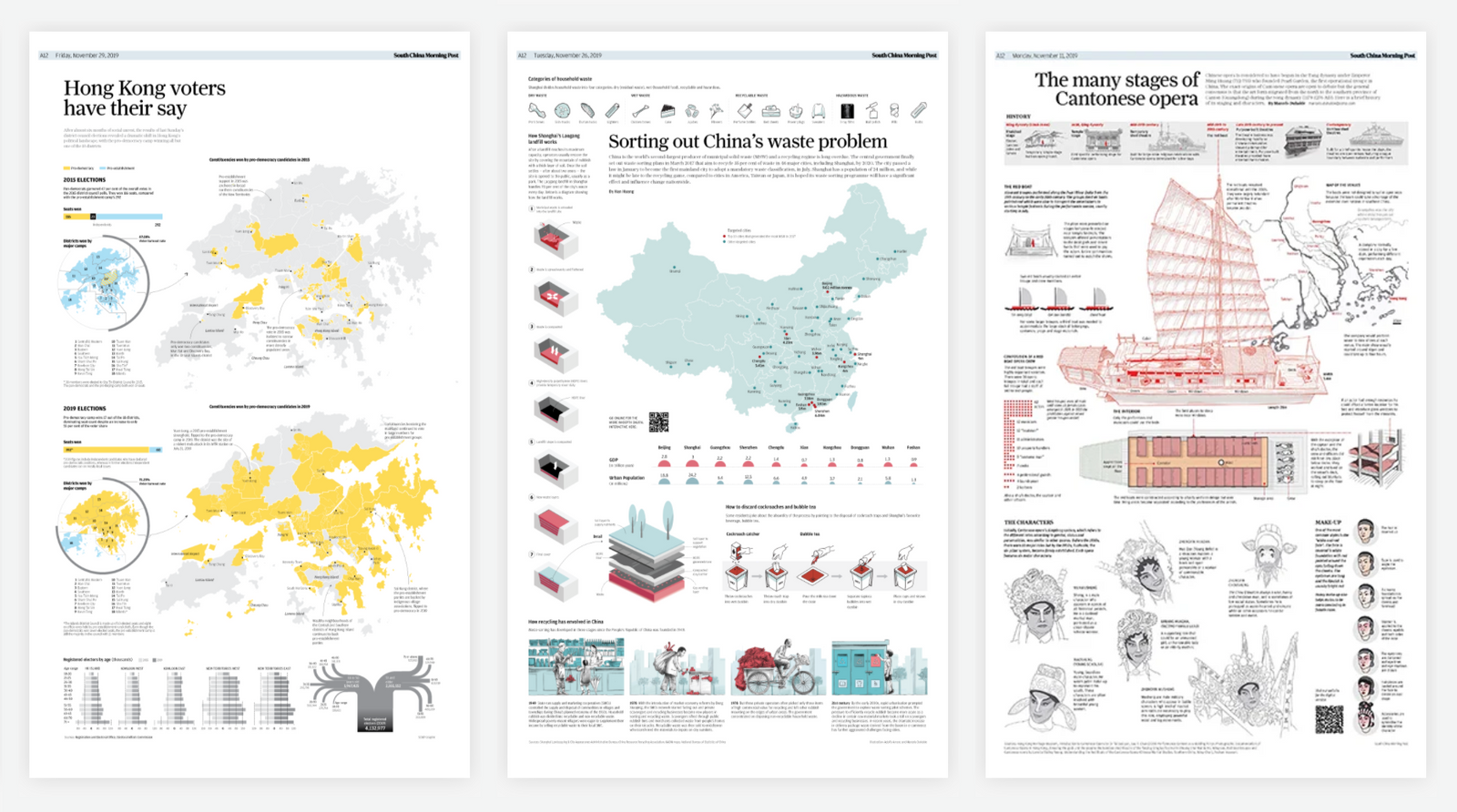
信息图表设计师尤其喜欢另一种组合:黄色/橙色/红色和蓝色。例如,查看《南华早报》的投资组合或《经济学人》(PDF)的这份投资组合:他们使用这些颜色的频率远远高于紫色或绿色。

《南华早报》
的三页内容是因为这些温暖的颜色加上蓝色对于区分类别而言用途广泛。黄色,橙色和红色的外观非常漂亮起来,但人们还是认为他们不同的颜色:⬤ ⬤ ⬤ 正是我们想要的类别颜色。蓝色比其他任何音调都更加灵活:无论多么暗,都有很多蓝色⬤或光,⬤丰富⬤或不饱和⬤,看起来很愉悦,舒缓和专业。
它们是可用的:色盲的人可以轻松地区分蓝色和橙色/红色。
因此,如有疑问,请使用橙色/红色和蓝色。
使用绿色时,使其变为黄色或蓝色

充满活力的果岭在色轮上的六分之一,约90° ⬤至150° ⬤,在120的峰值° ⬤。但是,您不会找到具有这些颜色的良好信息图。为什么?
首先,绿色本身非常暗。绿色的光芒变成笨拙的霓虹灯⬤。为了获得良好的音调,您需要使绿色变浅和降低饱和度-比其他颜色要多。这正是《华盛顿邮报》用绿色green所做的:

“特朗普如何降低奥巴马的遗产”,《华盛顿邮报》
是142°的绿色,但饱和度仅为14%。相同的色调,在100%饱和度相同的亮度:⬤。这是如何做。
并记住关于色盲的人:纯绿色与红色,橙色或棕色的组合对于他们来说很难区分。
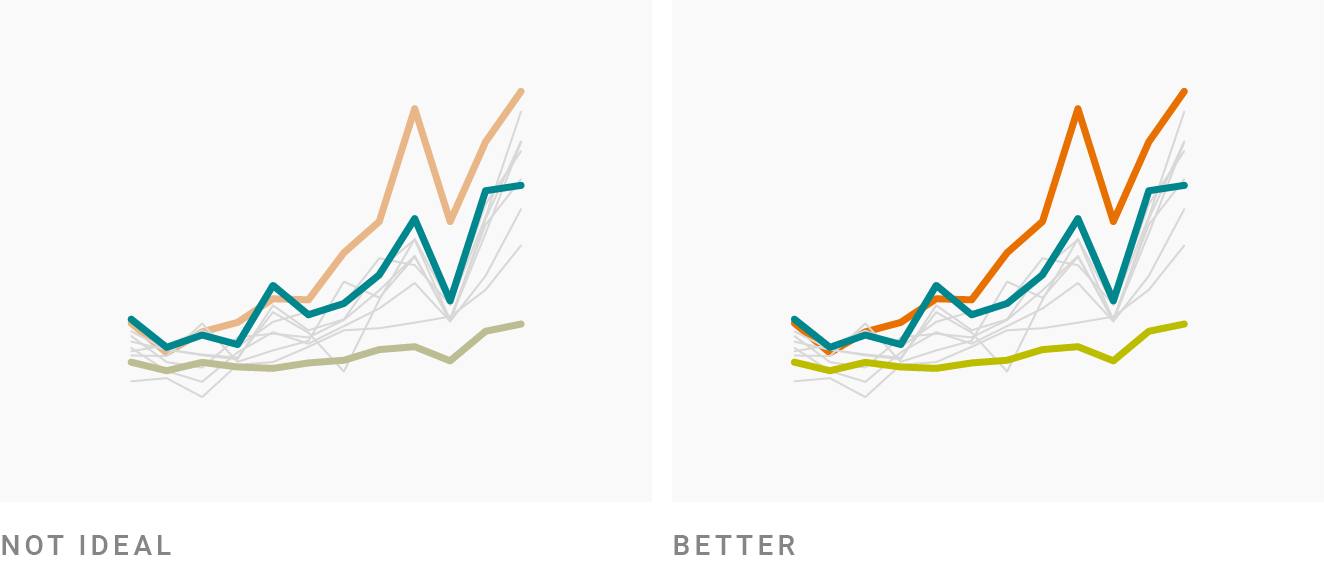
因此,当您使用绿色时,将其设置为黄色或蓝色。您可以在文章的开头看到这样的例子:除了所有的果岭⬤具有独特的声音大于160°(即,它们是更蓝)⬤ ⬤ ⬤或小于60°(即,越黄)⬤ ⬤。在我们已经看到的这个项目中,Nadia使用黄绿色和蓝绿色:

猫还是狗?作者:Nadia Bremer
看起来您可以在图表中将它们用作两种不同的颜色:双赢!
避免纯色

“纯”色调位于色轮中正好为60°,120°,180°,240°,300°或360°/ 0°的位置:

这是一个示例:在HSV / HSB中,此亮蓝色the的色相值为180°,该值饱和度为67%,亮度值为91%。您还可以看到颜色的RGB值:如果至少两个值匹配,则颜色为``纯''。例如,我们的⬤ 是
rgb(77, 232, 232)。
为了使颜色更自然和令人愉悦,您可以更改纯色的饱和度或使它们更暗。如果您想要明亮,饱和的颜色,请选择与干净颜色至少5-10°的混合颜色。
在上图中,红色和橙色,蓝色和绿色具有相同的饱和度和亮度。唯一的不同是音调:红色⬤(0°),蓝色⬤(240°)和绿色⬤(120°)看起来比橙色⬤(40°),中等蓝色⬤(211°)和蓝色绿色⬤(170 )多汁。 °)。
避免明亮,饱和的颜色

鲜艳的色彩必定会引起读者的注意。但是这些读者不会感谢您。大多数人在看到这样的颜色时会有些紧张:“非常饱和,鲜艳的颜色不适合严肃,信任或平静的[交流],” Barram,Patra和Stone在其2017年的文章“图表中的情感色彩(PDF)”中解释道。 ...
如果颜色接近100%饱和度和100%亮度,则它们很可能太亮了。这无疑适用于固体颜色如⬤ ⬤ ⬤ ⬤。
“但是我见过见过这么疯狂的颜色,它们看起来好” -你说的和将调用像这样的项目:

文章纽约时报关于播放列表

文章彭博破产 布丁名人

文章
将这些示例中的颜色与Comp Comp进行比较,它们的饱和度更低或更暗。100%的饱和和100%嫩绿⬤在纽约时报变得越来越饱和⬤也不太饱和,较暗的BLO在彭博社的文章和布丁文章⬤。
它们保留了鲜艳色彩的有趣,引人注目的效果,但对眼睛也更容易。
之所以能奏效,是因为布丁,《纽约时报》和彭博社都有出色的设计师。如有疑问,请避免100%饱和度与100%亮度结合使用。
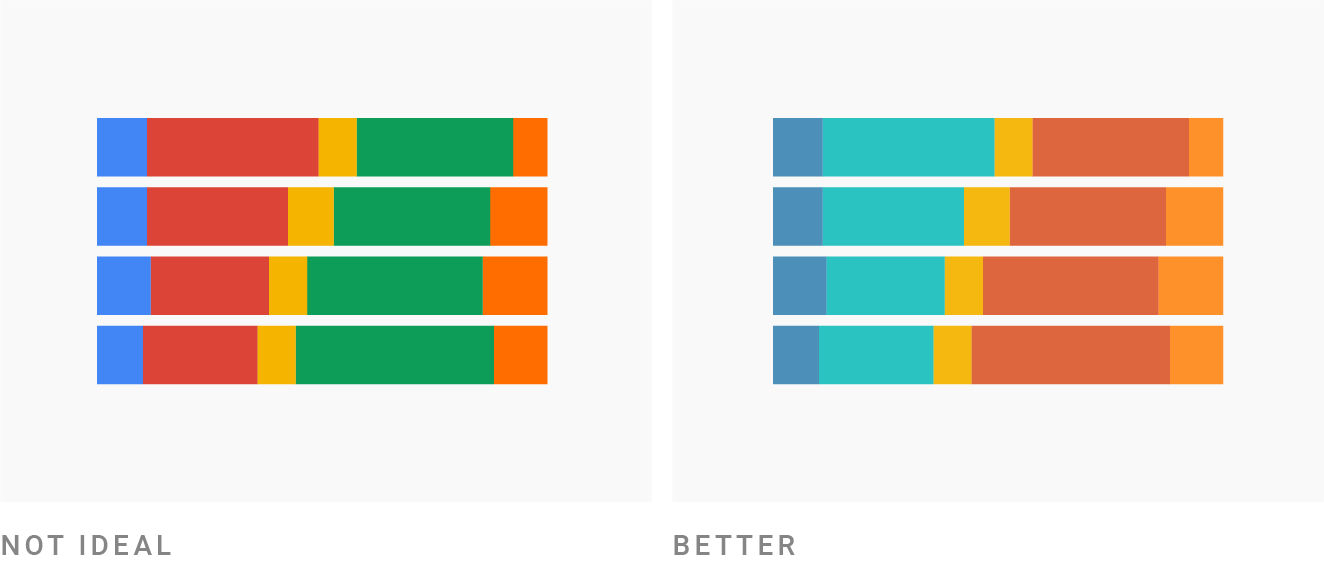
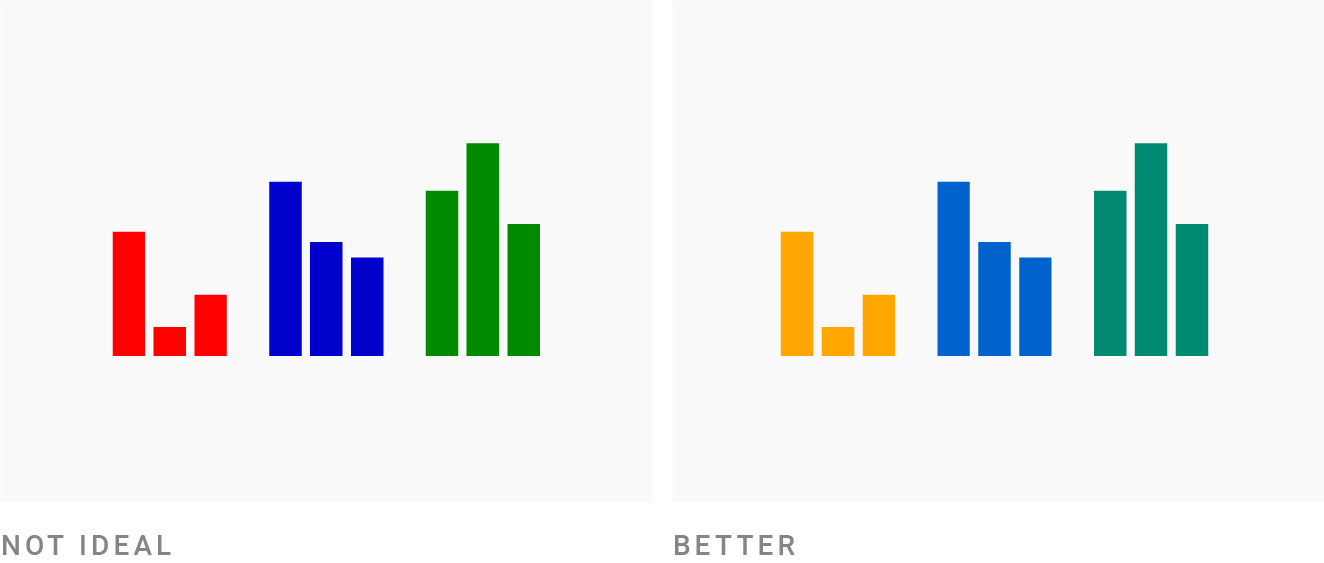
结合不同亮度的颜色

有时我会遇到图表,尤其是面积图,其中相邻元素的亮度相同。您可以轻松地进行检查:只需将颜色转换为黑白(例如,使用我们的工具)。如果每个人都有相同的灰色,则亮度是相同的。
例如,⬤ ⬤ ⬤在最左边的图的样子⬤ ⬤ ⬤以灰度显示。
为了避免出现这种令人讨厌的色域,有两种选择:
- « »: , , , : ⬤⬤⬤. : ⬤⬤⬤
- , ,
我强烈建议您选择第一种方法(如果愿意,您仍然可以在边框上放上白色):颜色将变得更加动态,并且色盲者将感激您。实际上,无论肤色如何,每个人都会感谢您。
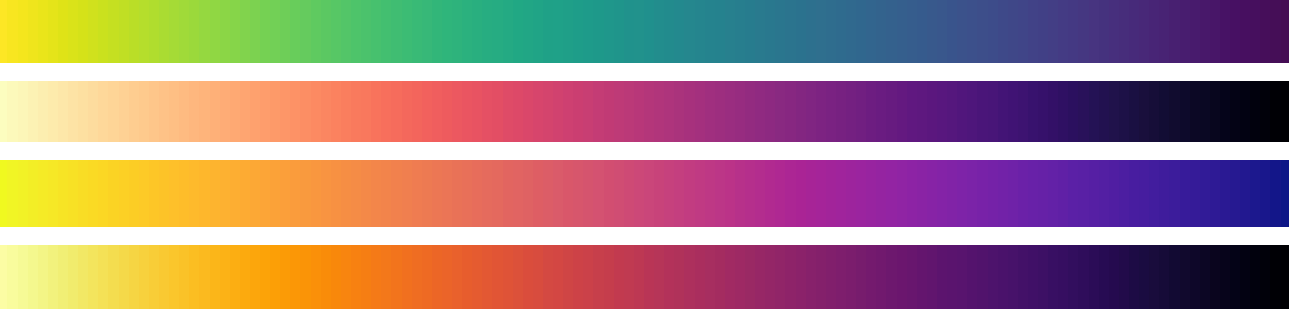
在现实中,正确的方式来设置颜色类别是从这样的梯度选择颜色:

贻贝配色方案
,所有这些渐变的从亮到暗,以免因颜色有不同的亮度:⬤ ⬤ ⬤ ⬤ ⬤或⬤ ⬤ ⬤ ⬤ ⬤。如果您喜欢这种方法,请尝试使用此调色板生成器。
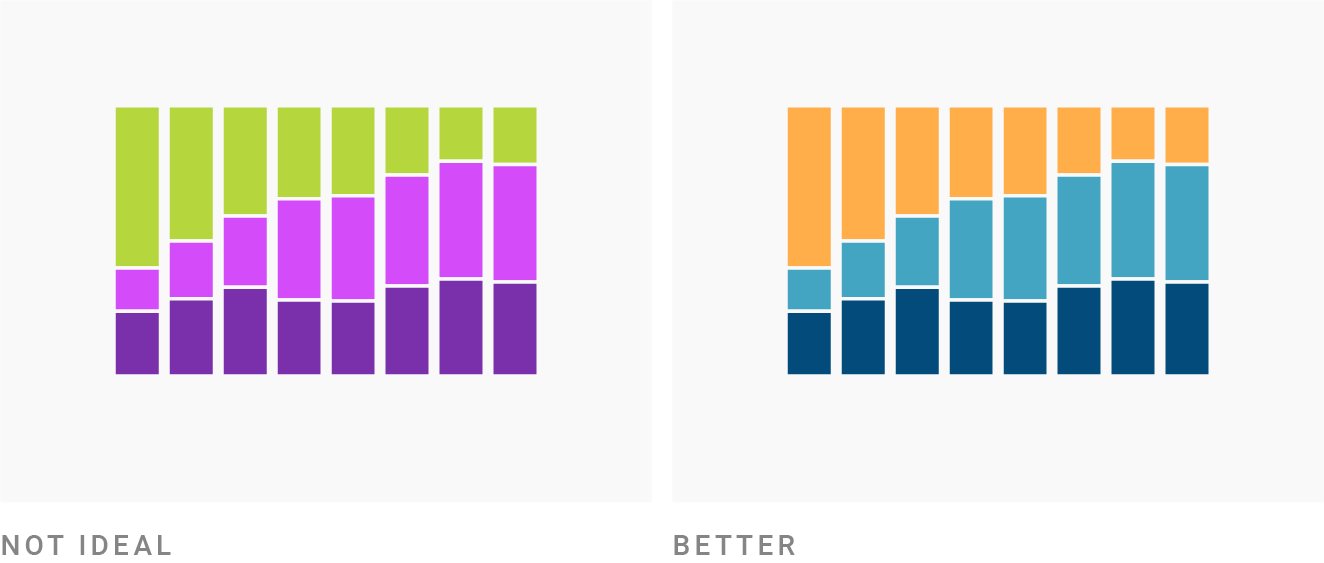
使颜色同样“丰富多彩”

在信息图中,您通常要突出显示颜色。有多种方法可以实现此目的。颜色具有以下特征:
- 因为他们是更黑暗⬤ ⬤
- 因为它们轻得多⬤
- 因为他们更强烈⬤ ⬤
- 因为他们是清洁⬤ ⬤
但是通常您只想突出显示一种或两种颜色。其余大多数应该或多或少都具有同等可见性。
如果您使用亮度不同(灰色阴影不同)的颜色,则需要平衡它们。尝试使明亮的色彩饱和。为黑暗增加更多的饱和度。
或者选择纯度较低的色调:上图中,绿色⬤和蓝色⬤是非常纯净的,所以我黑暗他们(这是他们如何看待100%亮度:⬤ ⬤)。
然后,我想加入红......但鲜艳的红色是过于激烈的色光纯正(从0°)⬤ ⬤ ⬤。所以我有两个选择:
- 只是变暗:⬤ ⬤ ⬤。
- 移动色相(并且只有色调)30°,使之更橙色⬤ ⬤ ⬤。
我选择了第二个,使其更加友好。但是这两个选项都可以。
避免与背景对比度过低

信息图表数量惊人,在明亮的背景上使用柔和的颜色。它们通常不是很饱和且非常轻。
这会导致问题:如果您使用的是小区域,线条和点,则很难区分浅色和不饱和色。但是,即使可读性不是问题,例如对于大面积区域,您的信息图也应与背景形成鲜明对比,以便自信地说:“嘿,我在这里,我有话要说。”
当颜色过饱和度和过浅时,该怎么办:
- 增加饱和度:⬤ ⬤ ⬤
- 让他们暗:⬤ ⬤ ⬤
- 或为了达到最佳效果一举两得:⬤ ⬤ ⬤
当然,这也是一个品味问题。但是,如果您认为颜色太柔和,请尝试使它们更丰富和更暗。看看会发生什么。如果进展顺利,就这样吧。
避免与背景形成太多反差

反之亦然:不要使颜色过暗而在明亮的背景下饱和。如有疑问,请尝试加亮颜色,消除一些饱和度,然后看看会发生什么。
选择足够饱和的背景

一旦弄清楚了颜色,就可以使彩色背景看起来不错。但是,这种背景有两个很大的缺点:首先,它很容易分散数据的注意力。其次,它极大地限制了潜在的色域,因此很难使用。实际上,背景越饱和,背景越复杂,因此最好选择不饱和的颜色。以下是HSB / HSV颜色空间的一些基本规则:
- 如果要使用浅色背景,请远离亮度小于95%且饱和度大于7%的颜色。
- 如果要使用深色背景,请将饱和度保持在20%以下。另外,请勿完全变黑 -将亮度保持在10%到25%之间。
只是复制颜色或尝试了解它们
很难自己感觉和选择好的颜色。因此,只复制精美的组合就可以了。认真地说,偷窃并没有什么可耻的。我写了整篇文章,探讨了从哪里获得色彩灵感的:电影,艺术家,其他人的调色板等(其他信息图表也是很好的来源)。
如果您想直观地了解哪些颜色可以很好地搭配使用,请尝试以下操作:分析它们。以下是一些方法:Unsplash上的

照片树niko照片
- , , , . , , Photoshop image-color.com. .
- Adobe Capture, , « »: (, !)
- : . ? ? , ?
- . . ?
另外,下次创建图表时,如果对颜色不满意,请在HSV / HSB颜色空间中进行分析,例如使用colorizer.org:
- 颜色的饱和度如何-通过将饱和度增加或减少几个(或多个)百分点,它们会变得更好还是更坏?
- 音调是什么意思?如果仅将音调改变几度会怎样?
- 颜色的亮度是否不同?
随着时间的流逝,您将从“这很棒,但我不知道为什么”的级别转到“这是有原因的,很棒的”级别。而且您会发现自己能够打破越来越多的这些规则-并且仍然可以创建出色的颜色组合。