
多年来,Bootstrap一直使世界各地的企业能够使用高质量UX构建响应式网站。在今天的文章中,我们将再次讨论该框架的优势,并查看一些可提高其效率的有用工具。
什么是引导程序
Bootstrap是一个开源的免费HTML,CSS和JS框架。全世界的Web开发人员都使用它来快速创建响应式网站和Web应用程序。有一些替代方案,例如Foundation和UIkit框架,但是Bootstrap被认为是最受欢迎的。
它提供的工作速度促进了这一点-使用Bootstrap,您可以比使用纯CSS和JavaScript创建网站快几倍,并且您不需要大量的知识和经验就能获得不错的结果。结果,即使对于新手开发人员来说,这些站点也非常好-框架站点上介绍了一些成功的设计。
尽管如此,还有其他工具可以使创建Bootstrap站点并使它们更加高效变得更加容易。这里是其中的一些。
启动
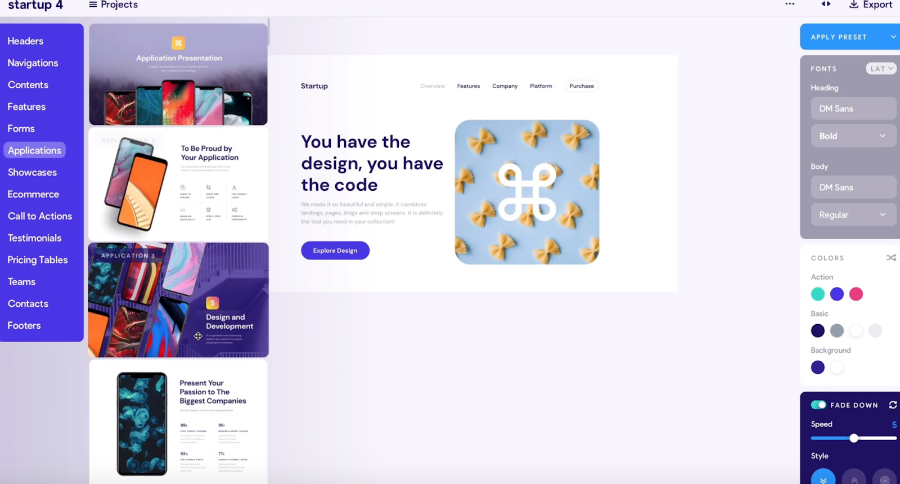
Startup是一个拖放式Bootstrap主题构建器,可让您快速创建业务登录页面。该工具提供了300多个可在界面中使用的现成块。只需单击几下,即可将组装好的设计导出到纯HTM1,CSS,JavaScript。

同时,最终结果将得到优化,以便在移动设备上显示。
松树
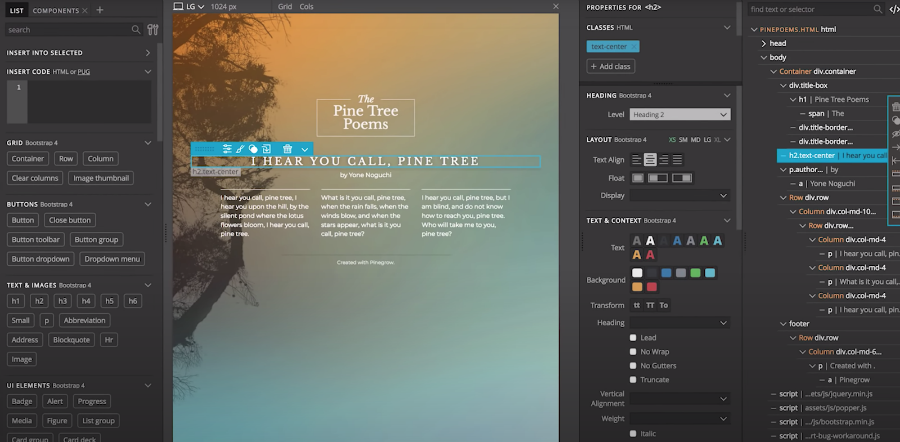
它是适用于macOS,Windows甚至Linux的桌面编辑器,可让您创建Bootstrap站点。该工具更适合开发人员和布局设计人员,因为它使您可以更深入地研究CSS网格和规则的布局,丰富的可视控件,SASS和LESS等。

除其他外,使用Pinegrow,您可以为Foundation框架和WordPress创建接口。
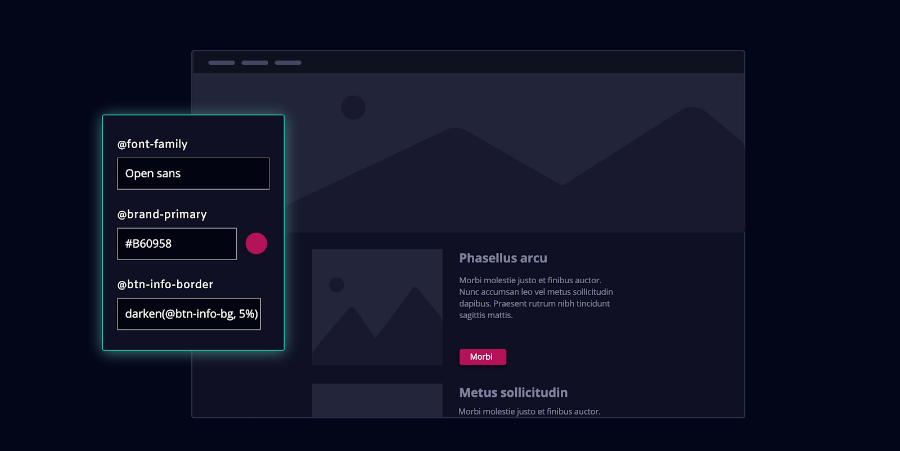
引导魔术
Bootstrap 4.0的另一个主题创建工具,适用于经验丰富的开发人员。这是一个开源产品,使您可以直接在特殊的编辑器中编写HTML代码并立即生成预览。

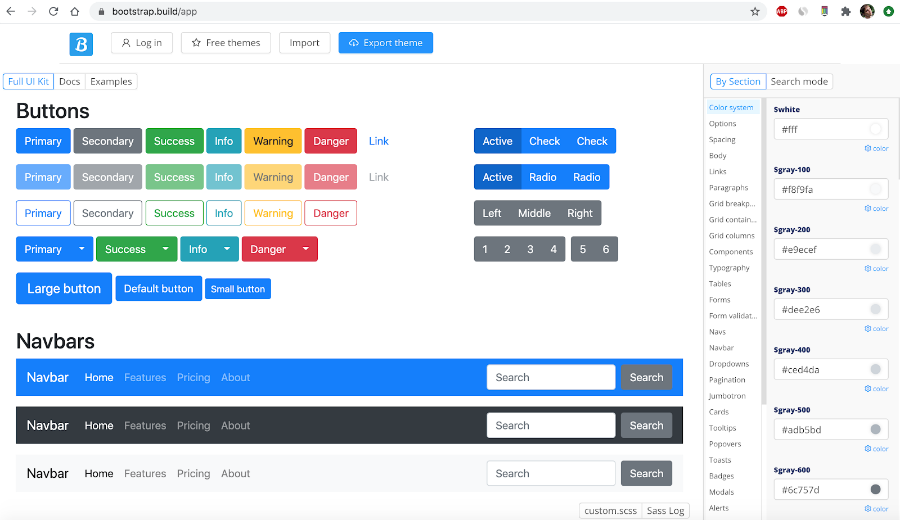
引导构建
这是一个免费的Bootstrap 4主题生成器(并且根据指定,不久将支持版本5)。用户最多可以使用500个UI元素,以及在特殊的编辑器中基于现成的模板创建自己的主题,然后将结果导出到SASS文件。

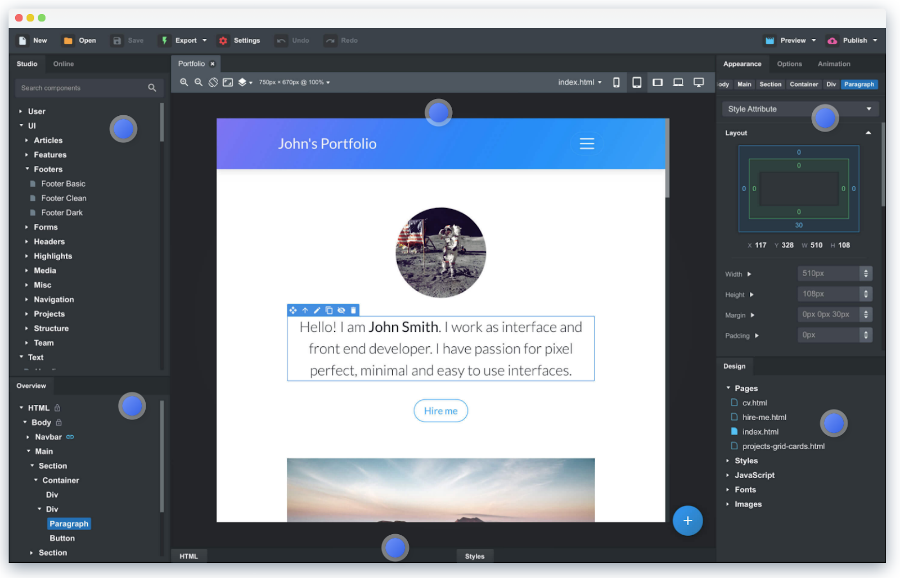
Bootstrap Studio
像Pinegrow一样,这是一个桌面应用程序,但是可以拖放方式工作。它具有一个庞大的内置组件库,包括页眉,页脚,画廊和幻灯片。

所有这些使它可以用于没有Web开发经验的人。
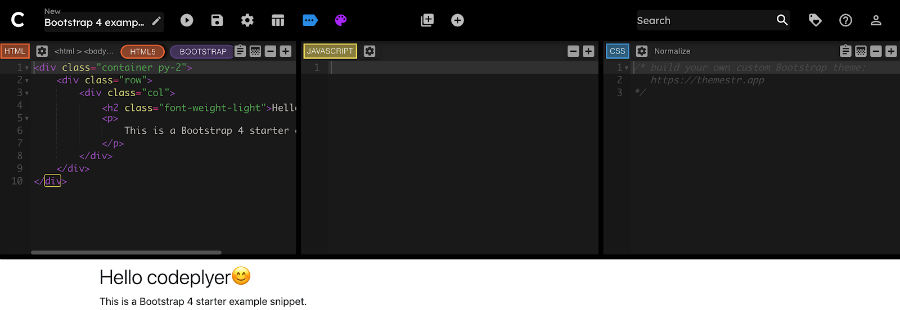
编码
这就是所谓的“游乐场”,用户不仅可以使用拖放编辑器创建主题,还可以编写具有查看预览功能的代码。您可以通过编辑现成的模板开始使用-既有用于登录页面或文章的简单模板,又有用于Web应用程序的控制面板的更复杂的模板。

结论
这些只是一些很酷的工具,可以帮助您更快地构建漂亮的Bootstrap站点并使它们正常运行。在评论中分享其他有用产品的链接-这将使我们的列表更加完整。