每个人都仍然是404,今天我们正在深入我们心爱的U,更确切地说是进入UIKit Framework。简而言之,UIKit是一个UI框架,可使开发人员更轻松地创建用于用户交互的界面。但是,尽管UIKit包含大量功能,但其大小却以数十KB为单位计算。原因是,现代iOS中的UIKit本质上是一个 伞形标头,可提供单点导入。
按原样输入
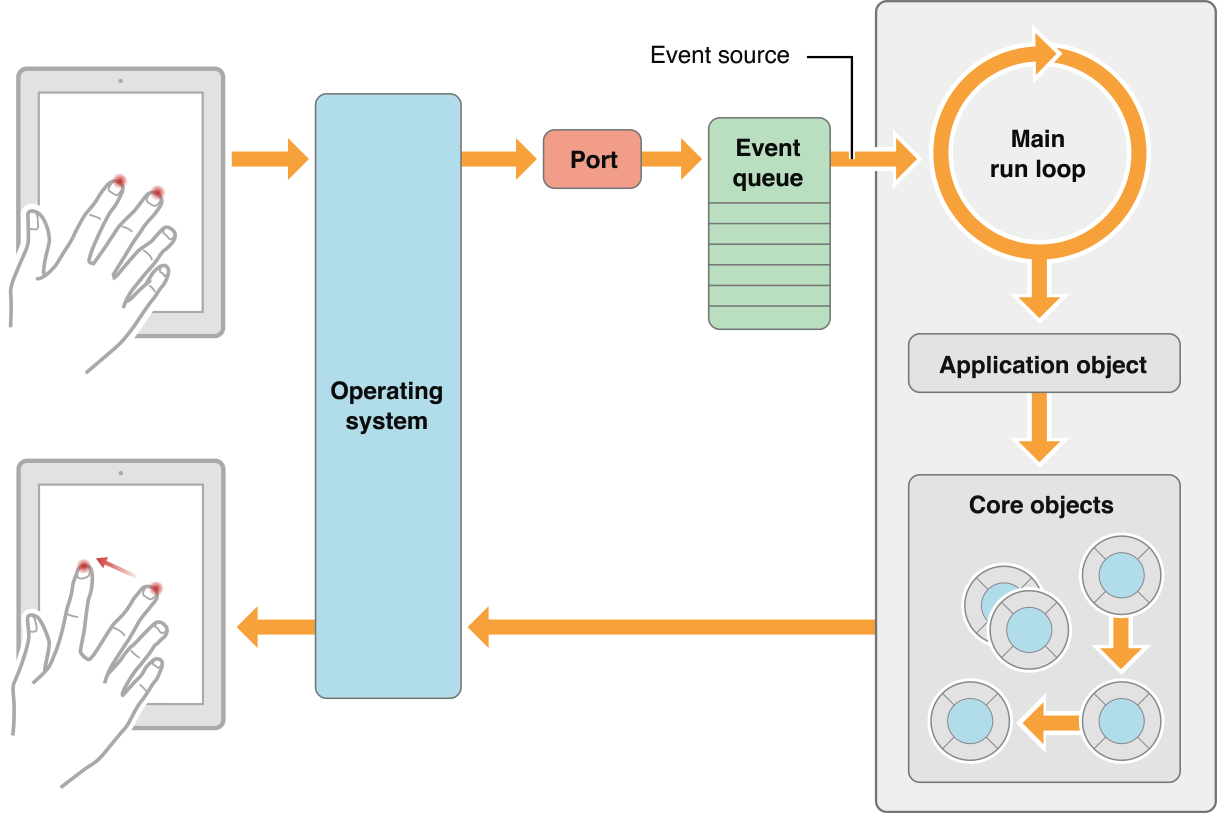
UIKit包含所有必需的组件,以提供对用户通过其与应用程序进行通信的设备的访问。这些是加速器,硬按钮,外部键盘,残疾人专用输入设备,鼠标和铅笔(Apple Pencil)。
不要忘记,除了上面列出的输入设备之外,UIKit还从系统接收和处理大量信息,从应用程序生命周期的低级事件和内存警告,到更高级别的Push通知。
为了高效地服务于如此大量的传入事件源,UIKit需要一个事件循环,我们将其称为 RunLoop。 UIKit在这里引入了主线程的概念,该线程顺序地为传入的源和我们的代码提供服务。通常认为,主线程是应用程序所必需的,但实际上,它是UIKit引入和提供的抽象。

, RunLoop' — - , . , UIKit UI . , . , , . . , , RunLoop', UIKit' UI Tracking Mode. UI, .
, ?
Haptic. UI , , UIKit. , Apple Core Audio.
, . iOS, , 2D , - . : , , GPU. : .
, Layout
UIKit — . , view' , subview subview. . , , , .
, , autolayout 3rd-party . , iOS — , .
autolayout iOS . UIView , Core Animation, c anchorPoint .
.
— . - . Apple , LayerKit, Core Animation.
Core Animation — , . , , , - . , - , Core Animation , .
Core Animation , . UIView CALayer, . , view, . : , UIView UI, CALayer. view, . frame, bounds, center, backgroundColor CALayer.

UIView : UIView User Interaction, CALayer .
Core Animation iOS UIKit
UIView, macOS AppKitNSView. macOS iOS: — , iOS. Core Animation ApplegeometryFlippedCALayer. macOS , UIKitgeometryFlipped = true. , , , .
, Core Animation , . , CALayer - CoreGraphics . , CAShapeLayer, CATextLayer, CAGradientLayer . , GPU.
, UIView
draw(in:). , GPU,draw(in:)CoreGraphics, CPU. UI. , CoreGraphics ( , ), CPU.
-
CoreAnimation, : - CALayer ( ) , .
, CoreAnimation , , - . , CATransaction. CATransaction — , , . UIKit CATransaction RunLoop', . , «» . , CATransaction, .
CALayer , UIView - . frame UIView , , . , UIView view . , , action(for:forKey:) View nil' , UIView.animate(...), .
, actions, - .
, addSublayer() UIView UIView.animate(withDuration:5). : 5 , ( ) . .
⚠️ UIView . , view , .
-
, , . CAAnimation, ( ), -, , «», «» . , CAAnimation — , . , , « »:
[CABasicAnimation]— ,fromPointtoPoint[CAKeyFrameAnimation]— , ,valueskeyTimes[CASpringAnimation]—
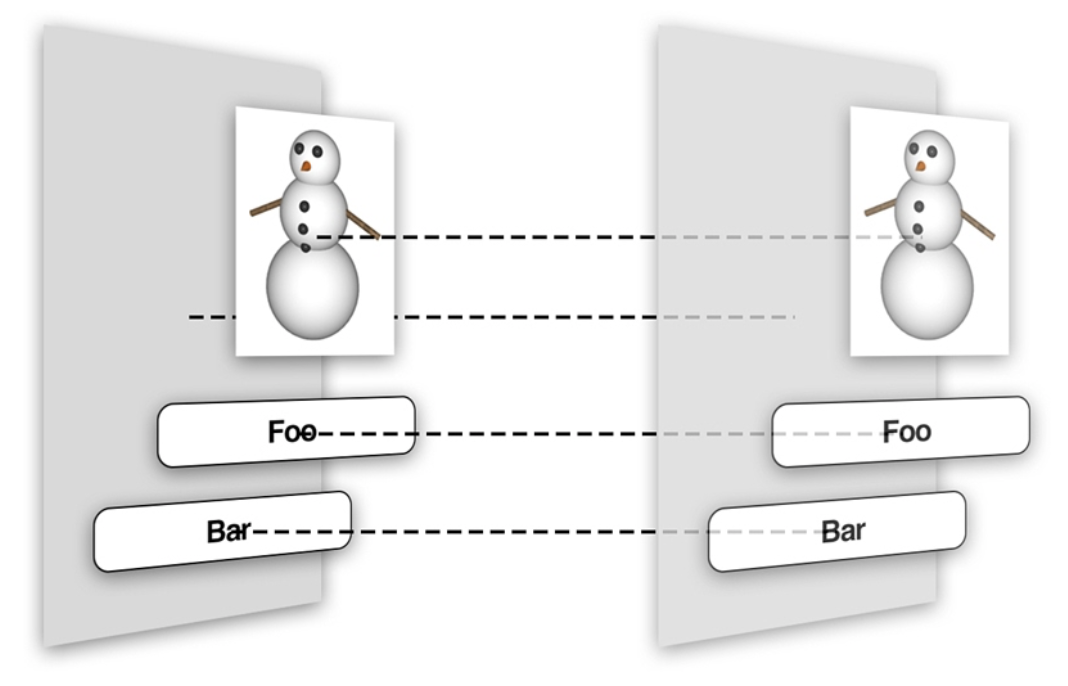
presentationLayer . , . , , , . , «» «» . presentationLayer , , . :
( )
(
fromValuepresentation )(
hitTest(_:with:)(point(inside:with:)) , ,point(inside:with:))
, isRemovedOnCompletion. false .
值得记住的是,动画取决于应用程序的生命周期以及图层本身。当应用程序进入后台或从超级视图中删除该图层时 , 动画 CAAnimation 也将被删除,因此,如果将应用程序折叠在动画中间,您将看到对象处于动画开始之前的状态。
这就是童话的结局
我希望您能找到新的东西或将现有知识至少上架一下。所有有趣的项目和清晰的代码:D