
找到正确的图形需要花费时间,并且会带来很多问题。今天,我想分享我在选择财务图表方面的经验,以节省您的时间和精力。
在本文中,我将为我考虑三个主要的库,进行比较并添加个人经验中的评论。
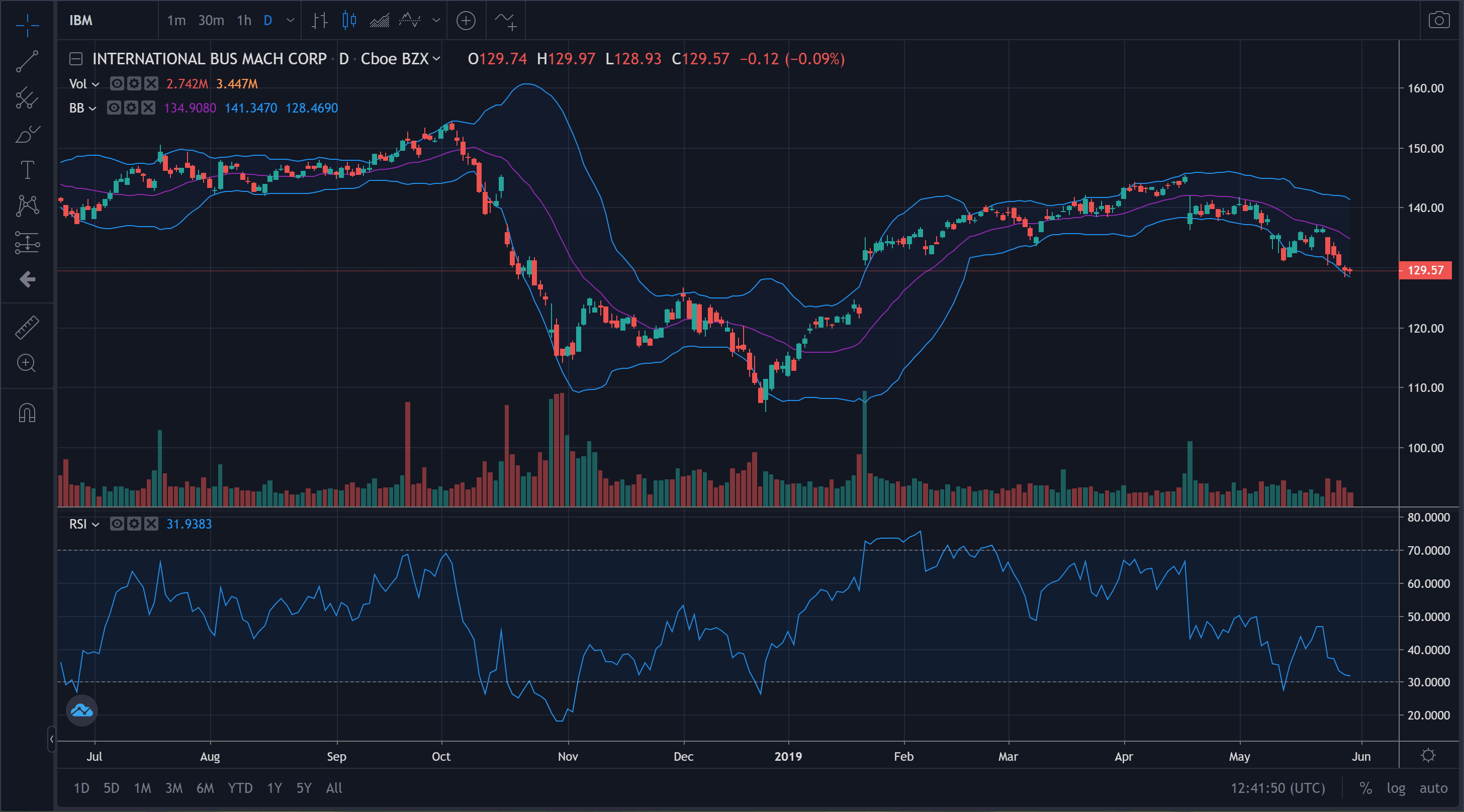
哈Ha!
必须将图表连接到应用程序。结果,我使用了3个选项,我们将在本文中讨论。所有这些都可免费用于商业和非商业用途。其中两个是开源的轻量级,图表,交易-VUE-JS(在Vuejs) ,一个是专有charting_library。
文章的继续:“连接和设置TradingView图表”
英文版本。
介绍
每个图表都解决自己的问题。这似乎很平庸,虽然我定期观察到一张照片,他们试图将“志古利”制成“跑车”。让我们从概述和比较开始。
图书馆
轻量级图表
. , . , . , - , .
, TradingView - .

"" : line, area, , . . , . CDN Nodejs.
:
$ npm install lightweight-chartsimport { createChart } from 'lightweight-charts';
const chart = createChart(document.body, { width: 400, height: 300 });
const lineSeries = chart.addLineSeries();
lineSeries.setData([
{ time: '2019-04-11', value: 80.01 },
{ time: '2019-04-12', value: 96.63 },
{ time: '2019-04-13', value: 76.64 },
{ time: '2019-04-14', value: 81.89 },
]);: https://ru.tradingview.com/lightweight-charts/
: https://github.com/tradingview/lightweight-charts/blob/master/docs/README.md
: Apache License, Version 2.0
: 3.1.5
: https://discord.com/invite/E6UthXZ
harting_library
TradingView, . TV. , "" .

. :
- ( )
- GitHub
, .
API, . , — .
harting_library . "-" .
: https://charting-library.tradingview.com/
: https://github.com/tradingview/charting_library/wiki ( 404 )
: https://discord.com/invite/E6UthXZ
TradingVue
, . TradingView, (MIT), API. , . 20ms 1000 . — JavaScript, . Vuejs, , , .
:
— . — . TradingView.com — !

. overlays. tvjs-overlays.
, , . Pull .

:
npm i trading-vue-js<template>
<trading-vue :data="this.$data"></trading-vue>
</template>
<script>
import TradingVue from 'trading-vue-js'
export default {
name: 'app',
components: { TradingVue },
data() {
return {
ohlcv: [
[ 1551128400000, 33, 37.1, 14, 14, 196 ], // [timestamp, open, high, low, close, volume],
[ 1551132000000, 13.7, 30, 6.6, 30, 206 ],
[ 1551135600000, 29.9, 33, 21.3, 21.8, 74 ],
[ 1551139200000, 21.7, 25.9, 18, 24, 140 ],
[ 1551142800000, 24.1, 24.1, 24, 24.1, 29 ],
]
}
}
}
</script> playground
: MIT
" " charting_library TradingVue , .
, :)
文章的继续:“连接和设置TradingView图表”
感谢您的关注!