
在有关Hacker News的最新报道中,有人争辩说,即使Internet速度提高,网页速度也不会提高。
在我的文章中,我将解释为什么不能从初始数据得出这样的结论。
我们还将研究过去十年来设备和网络的变化以及这些测量如何影响网络速度。
解释HTTP存档数据
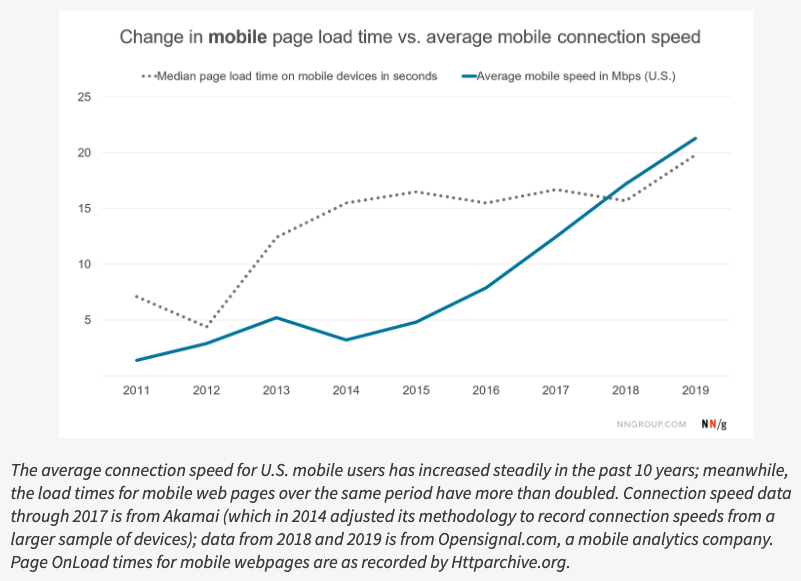
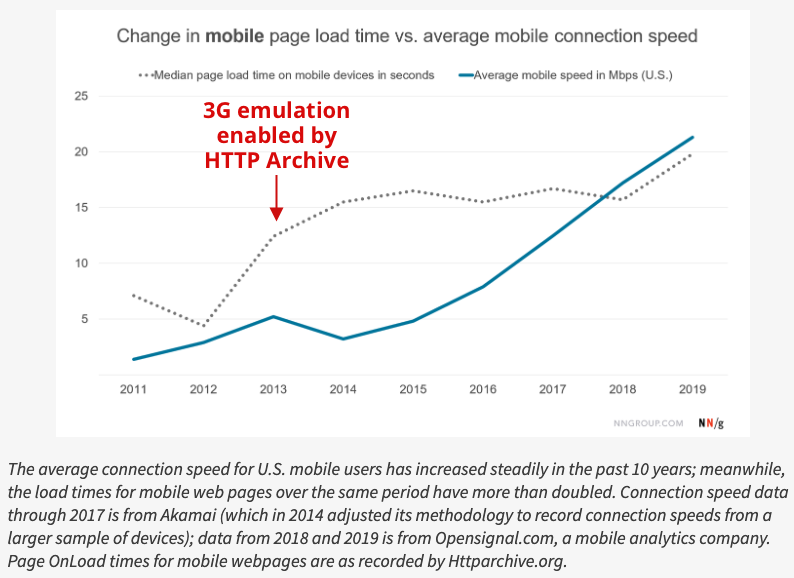
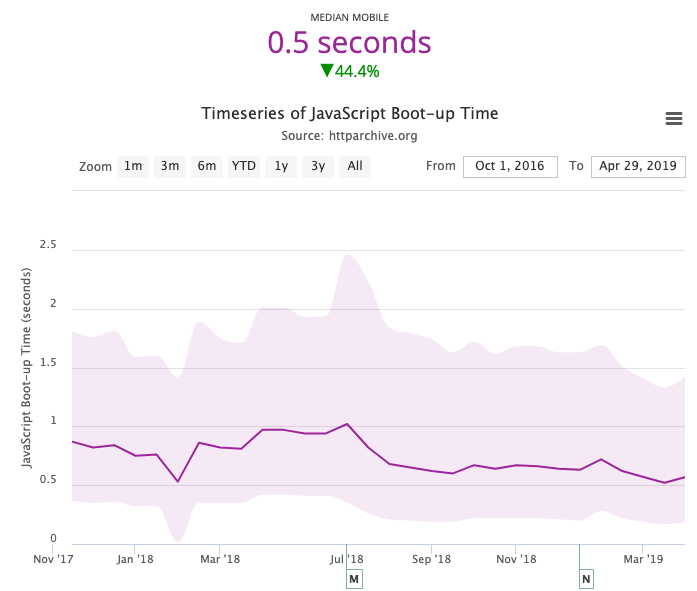
该图来自尼尔森·诺曼集团(Nielsen Norman Group)的一篇文章,向我们清楚地表明,移动带宽的增加并未导致页面加载时间缩短。

但是,在这段时间内,HTTP存档使用的连接速度并未增加。
相反,它在2013年下降,从WiFi切换到模拟3G连接。

自2013年以来,onLoad指标增加了55%,从12.7秒增加到19.7秒。如果您在2013年购买了手机,并且此后一直通过3G连接到Internet,则网络速度会变慢。
在讨论过去十年中设备和网络的变化之前,这里有一些有关如何解释此数据的说明。
为什么要看onLoad?
load下载了所有页面资源(如脚本和图像)后,页面
将调度该事件。
如果页面标题快速呈现,但该页面还在下面加载了20张图像,则onLoad指标将使我们知道该页面运行缓慢。
另一个页面最初可能没有呈现任何有用的内容,而只是在onLoad事件之后开始加载其他资源并强烈呈现已经存在的内容。但是,这样的页面会很快显示。
因此,onLoad不太适合用来衡量用户是否感知页面的速度。
为什么要看这个指标呢?因为它已经使用了很长时间,并且HTTP存档自2010年以来一直在跟踪它。较新的指标,例如First Contentful Paint或互动时间仅在2017年添加到HTTP存档中。
我们是否应该期望增加带宽来导致更快的页面加载?
如果带宽在某些时候成为瓶颈,那么增加带宽只会加快页面加载速度。如果您使用的是千兆位连接,并且在网络上双向传输的信号时间等于一秒,则无济于事。
但是,以1.6 Mbps的速度模拟的HTTP Archive 3G连接速度非常慢,因此,随着带宽的增加,您应该期待速度的显着提高。到2020年,平均网站下载1.7 MB数据,这意味着使用HTTP Archive连接速度,下载至少需要9秒。
HTTP存档的其他精妙之处
在本文中,我将谈论很多关于“平均网站”的问题。值得注意的是,HTTP存档仅收集母版页上的数据,而不收集网站层次结构中较深的页上的数据。而且,随着时间的流逝,测试域的语料库也在增长。
测试并非总是在同一设备上执行。最初使用的是物理iPhone 4,如今测试是在模拟的Android设备上执行的。
在本文中,我们研究了中位数指标值。如果大多数网站运行速度很快,但五分之一的网站会使手机减速20秒钟,那么我们将无法改进此指标。
台式机上的速度
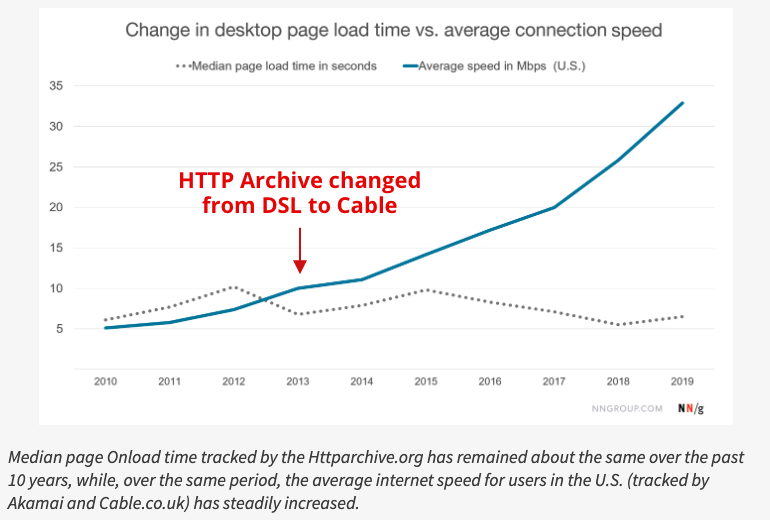
在本文中,我们将介绍美国移动设备的速度。但是,如果您查看原始文章中的桌面数据,则值得注意的是,2013年,测试吞吐量增加了,延迟减少了。

在过去的十年中,移动网络和设备发生了怎样的变化?
让我们看一下四个因素:
- 网络带宽
- 网络延迟
- 处理器速度
- 浏览器速度
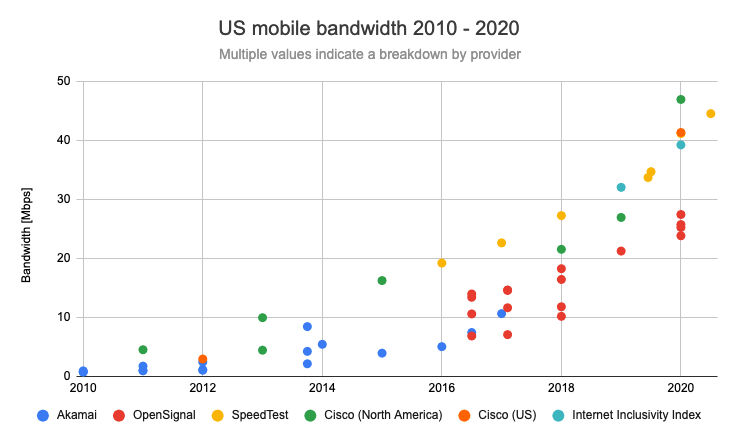
美国移动带宽
该图根据各种来源显示了多年来美国移动网络的平均带宽。它已从1 Mbps增加到大约30 Mbps。

(我没有非常仔细地收集这些数据。例如,我并不总是找出数据收集日期是否与发布日期相同。可以在这里找到我的来源。)
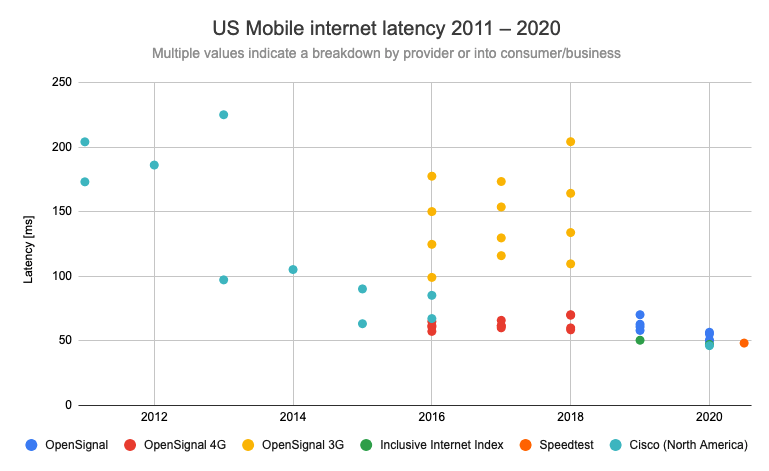
美国移动网络的延迟
很难找到该参数的数据,但结果表明延迟从大约200ms(2011)下降到50ms(2020)。

移动处理器速度
我找不到美国平均移动速度的数据。但是,亚历克斯·罗素(Alex Russell)和苏尔玛(Surma)一起发布了时间表评级GeekBench 4以及多年来发布的各种手机。
即使是廉价手机,速度也要快4倍,而iPhone则要强大20倍。

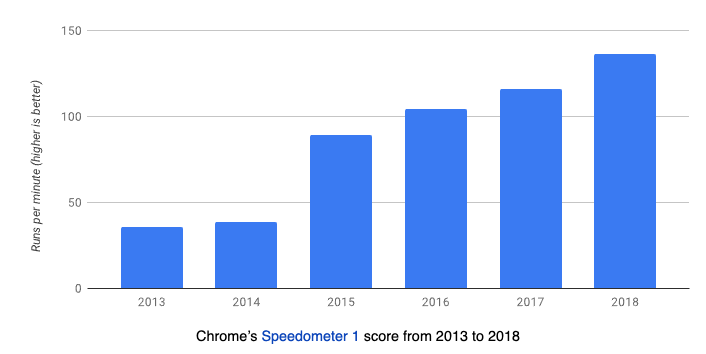
浏览器有何变化?
在过去的十年中,已经做了很多工作来改善浏览器。JavaScript已成为Web上更为重要的部分,因此许多改进都集中在此领域。
根据V8博客的这张图,每页的CPU消耗已减少了四倍。

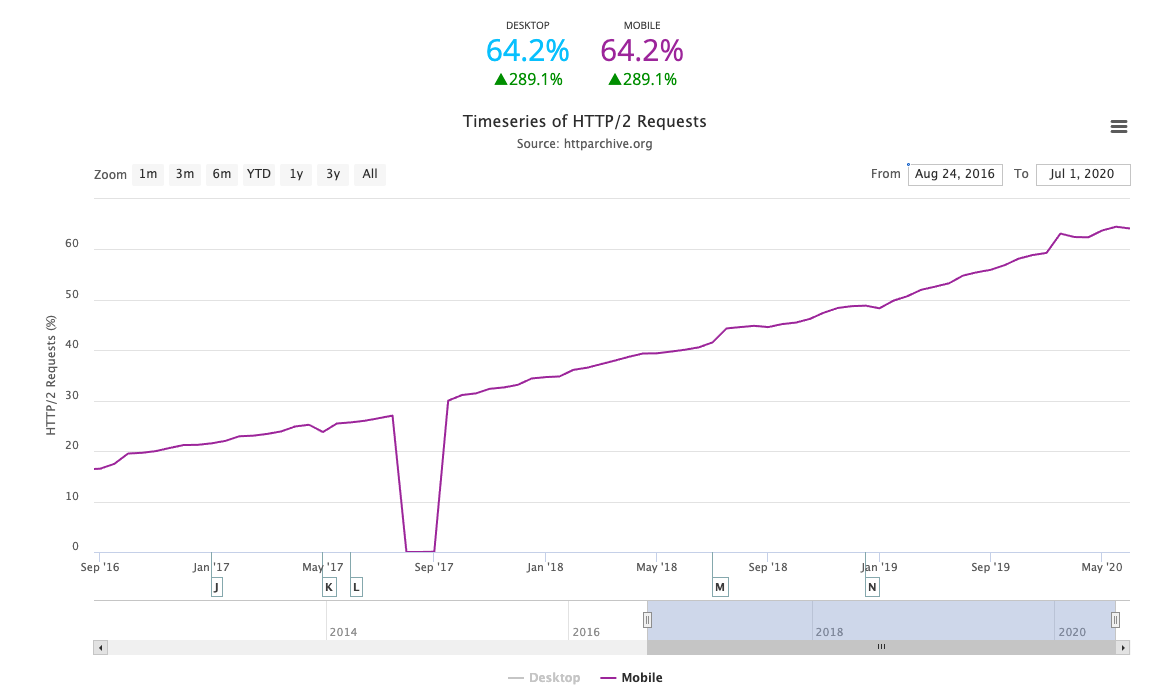
联网
浏览器在网络上的工作也得到了改善。例如,自2015年引入HTTP / 2以来,通过HTTP / 2处理了64%的请求。

网站如何变化?
让我们看一下HTTP存档中的数据,以了解网站的变化。
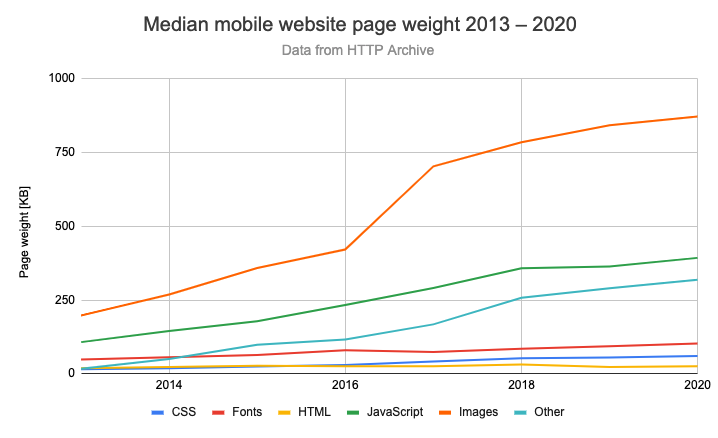
页面重量
从2013年到2020年,移动页面权重增加了337%。这主要是由于图像和JavaScript代码数量增加所致。
其他资源的数量也增加了很多-我怀疑这主要是视频。

该图始于2013年,因为HTTP存档于2012年10月更改了测量方法。在此之前,页面权重被低估了,因为激发页面加载事件后测试终止,即使之后加载了其他数据也是如此。
JavaScript运行时
如果尽管移动网络在加速,但页面变慢,那么JavaScript最有可能是罪魁祸首。不幸的是,HTTP存档仅在2017年底才开始收集此数据,此后似乎一直稳定。

2018年中期的下降可能是由于测试URL的语料库发生了变化。
请注意,演奏的绝对持续时间(0.5s)短于我们通常在Lighthouse之类的乐器中发现的时间。这样的工具通常会减慢JavaScript的执行速度以模拟移动设备,但是在HTTP Archive测试中,该系统已损坏。因此,尽管这个数字对于中端手机可能是现实的,但通常认为廉价手机的速度要慢四倍左右。
回答网络速度变慢的问题
网络变慢了吗?通常,它取决于您的设备,网络连接以及最常访问的网站。
我们将需要测量实际速度数据以获得分布,以显示不同用户对网络的感知随时间的变化。此外,问题仍然存在,每天打开数千个页面的人的经历是否应该与每周仅访问一次Facebook的人的经历计数相同?
我没有个人用户的详细数据,但是我们可以从几个不同的角度来看这个问题:
- 来自Chrome UX报告(CrUX)的真实用户数据
- 基于网站和设备更改的幼稚建模
我还尝试从archive.org下载旧版本的页面并使用Lighthouse测试它们,但是我无法在合理的时间内获得有意义的数据。例如,有时页面存档中缺少图像。
Chrome用户体验报告中的数据
CrUX数据的最大局限性在于它仅从2017年底开始收集。但是我们仍然可以使用它们来查看过去两年半中网络是否变慢了。
请注意,与HTTP存档不同,CrUX会检查整个域,而不仅是主页。
我们会将第75个百分位数视为数据,这意味着对于75%的用户,页面以这种速度或更快的速度加载。
(我采用的是多个网站的平均值,而不是中位数,这并不完全正确。)
美国的页面加载时间
美国的CrUX数据显示页面速度没有降低。
onLoad指标显示略有改善,这可能是由于吞吐量增加所致。或者,也许在初始页面加载之后发生了更多操作。

绘画指标似乎非常稳定。最大的内容刷(主要内容加载时间)是一项新指标,仅自2019年中期以来才收集。
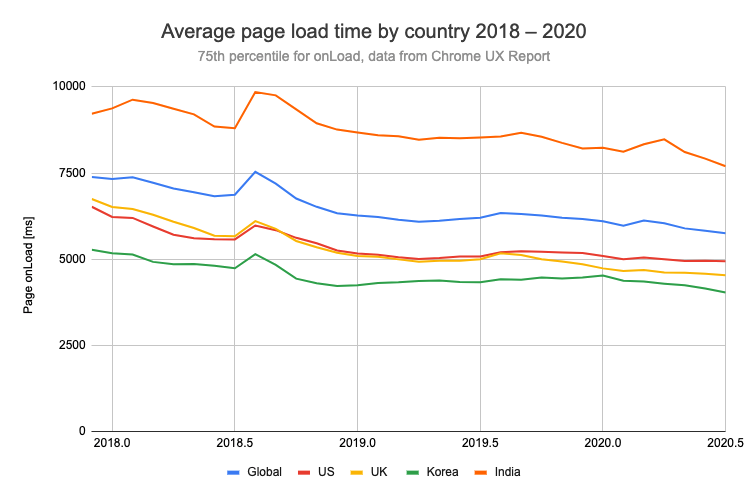
剩下的世界
美国onLoad指标的下降趋势与全球数据一致。但是,各个国家/地区的页面加载时间存在显着差异,例如印度的onLoad时间几乎是韩国的两倍。

我们可以使用CrUX数据更好地了解HTTP存档数据。2020年1月,HTTP档案库报告了基于18.7秒的合成数据的中值(第50个百分位数)加载时间。
相比之下,CrUX估计加载时间仅为5.8秒,即第75个百分点。
(请注意,全球价值(Global)只是作为平均值而不是按人口加权)。
建模页面加载时间
我们可以创建一个理论模型,说明设备,网络和网站的更改如何影响整体速度。
该模型并不完美,但希望它将为我们提供一些见识。
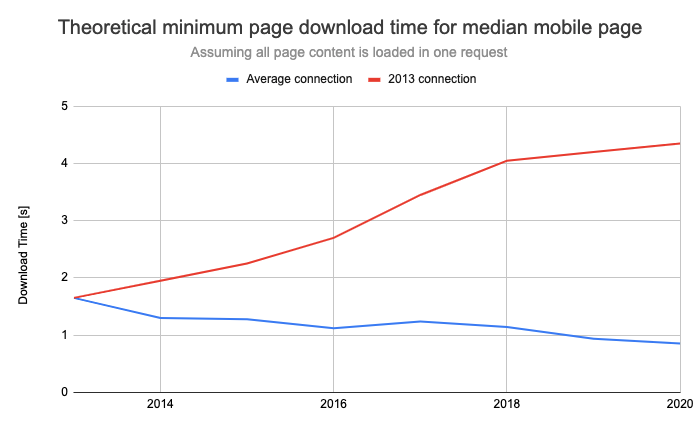
理论页面下载时间
页面权重随时间增加,但是带宽也随时间增加。信号的往返时间也减少了。
2013年,下载文件大小相当于移动网站的中位数将需要1.7秒。如果自那时以来我们的连接速度没有变化,那么今天将花费4.4秒。但以今天的平均连接速度,仅需0.9秒。

实际上,一个网站不会包含单个请求,但是其他因素(例如处理速度和服务器延迟)将影响页面加载速度。根据HTTP存档的onLoad时间比此下限高2-3倍。
但是,我们仍然可以将其用作表明较低的延迟和增加的带宽通常可以帮助网站更快加载的指标。
(我从2013年开始,而不是2011年开始,因为从那时起,HTTP Archive页面权重指标才开始得到一致的衡量。)
中央处理器
我不太了解如何处理此参数,但我会做一些假设。
在2013年使用Galaxy S4且现在使用Galaxy S10的人的处理能力是处理器的五倍。假设自那时以来,浏览器的效率已提高了四倍。如果直接将这两个数字相乘,则可得到20倍的改善。
自2013年以来,页面上JavaScript的重量增加了3.7倍,从107KB增至392KB。自那时以来,压缩和压缩可能已经有所改善,因此现在相同数量的JavaScript代码可容纳更少的字节。让我们将此因子四舍五入到六个。想象一下,页面上JavaScript的权重与JavaScript执行时间成正比。
结果,我们仍将获得3.3倍的速度提高。
结论
网站今天运行的代码更多,并且比十年前的网站大许多倍。但是,我认为对于用户而言,移动网络总体上不会变慢。
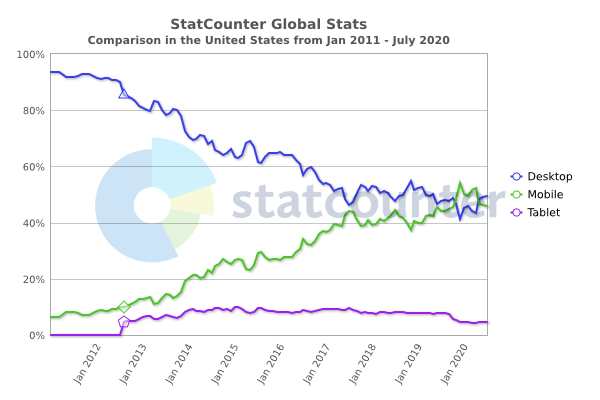
同时,越来越多的人正在使用移动网络。这降低了整体感知的网络速度。

移动设备的计算能力正在赶上台式设备的能力,网络带宽也在赶上。同时,出现了价格更便宜的新型设备。
可以从两个角度查看此数据。一方面,网络正在逐渐变得更快。另一方面,网络和设备的进步代表了提高生产率的机会。
广告
VDSina提供每日付费的廉价服务器,每个服务器都连接到500兆位的互联网通道,并受到免费的DDoS攻击保护!
