Habré上有几篇文章介绍了Chrome Dev Tools的有用功能,但让我们以想要测试其布局的最终布局的设计师的优势来完成此列表。
查看自适应
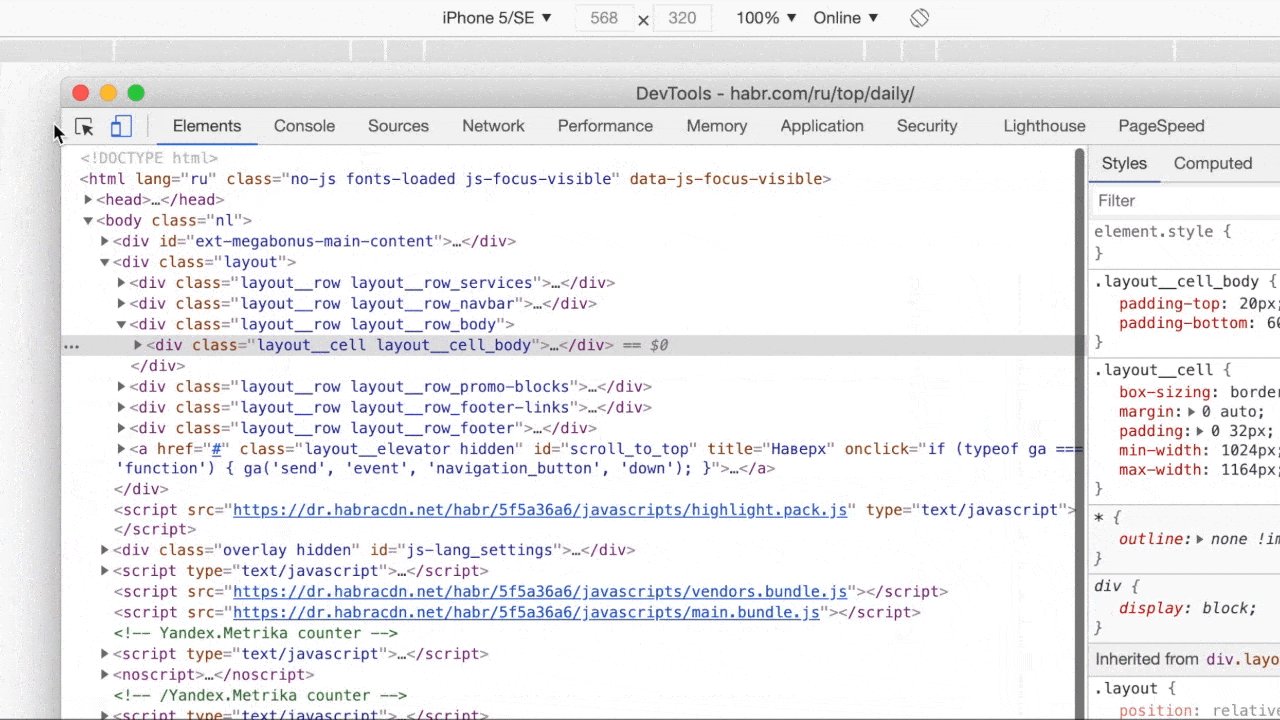
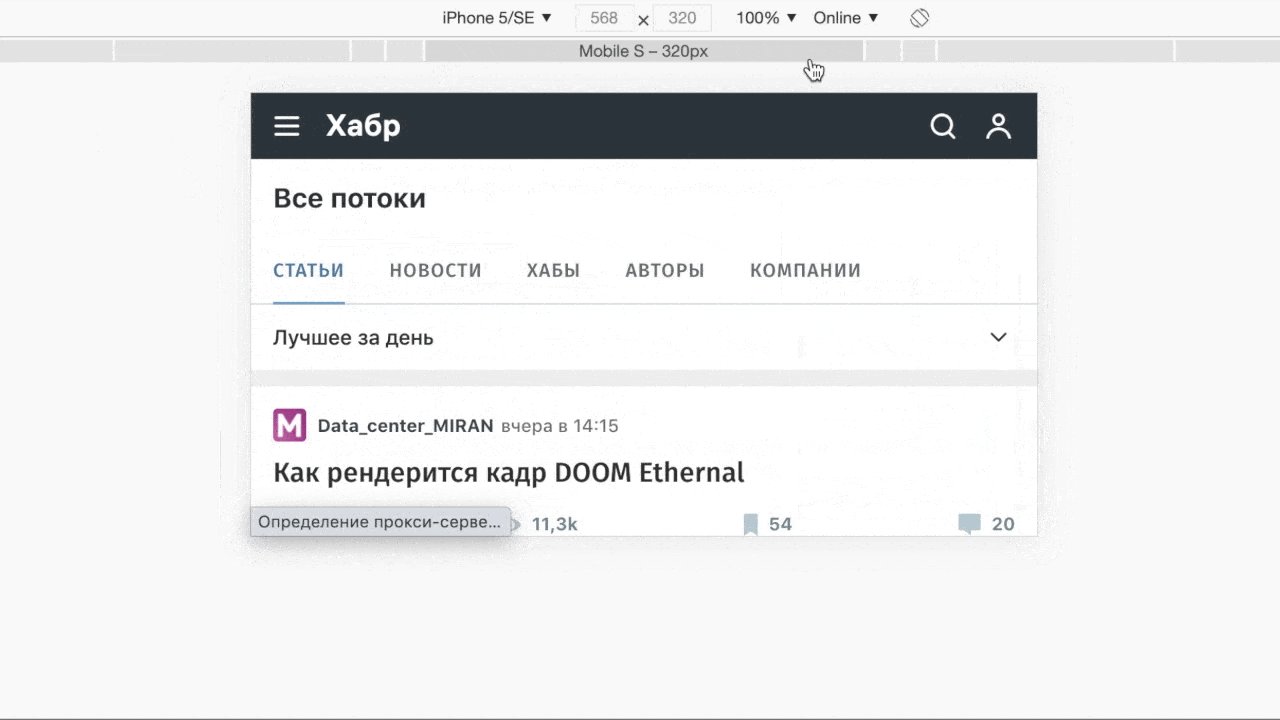
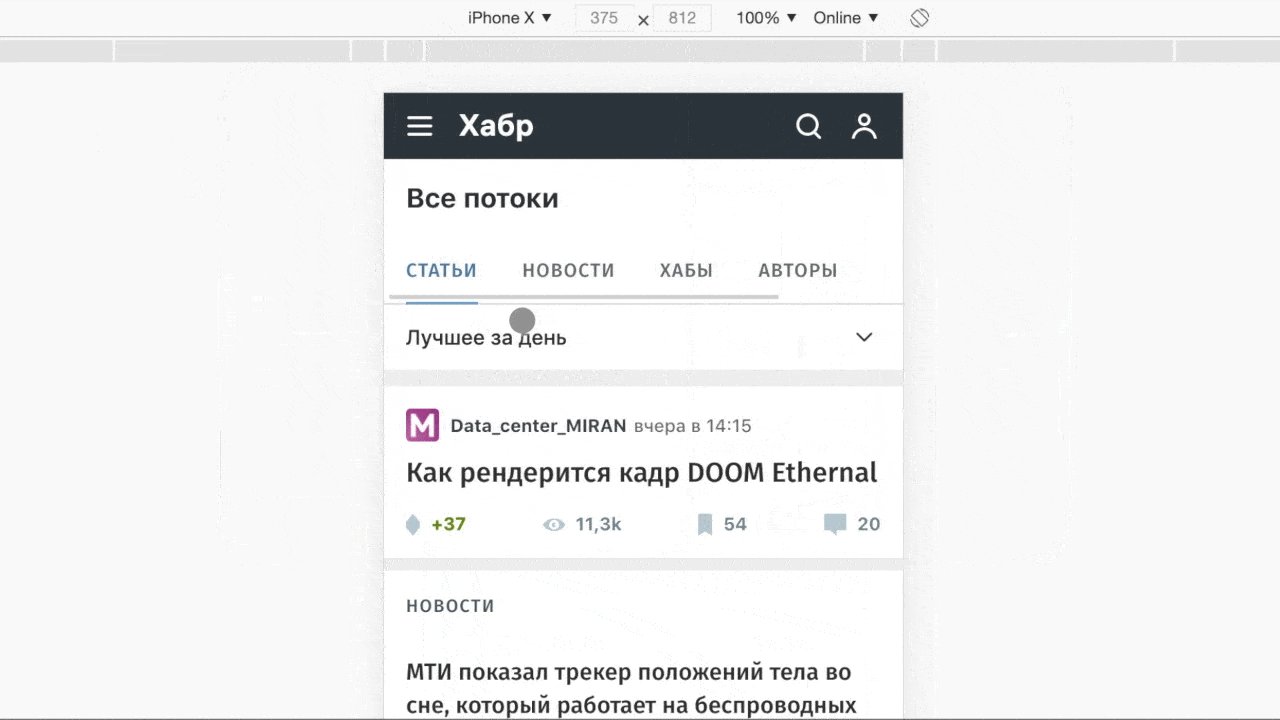
这是最有用和最著名的功能,但是我不能不提及它。您只需将浏览器切换到移动模式,即可检查前端如何呈现手机的布局。流行的移动设备有预定义的大小,您可以设置自己的大小。

, . Edit .

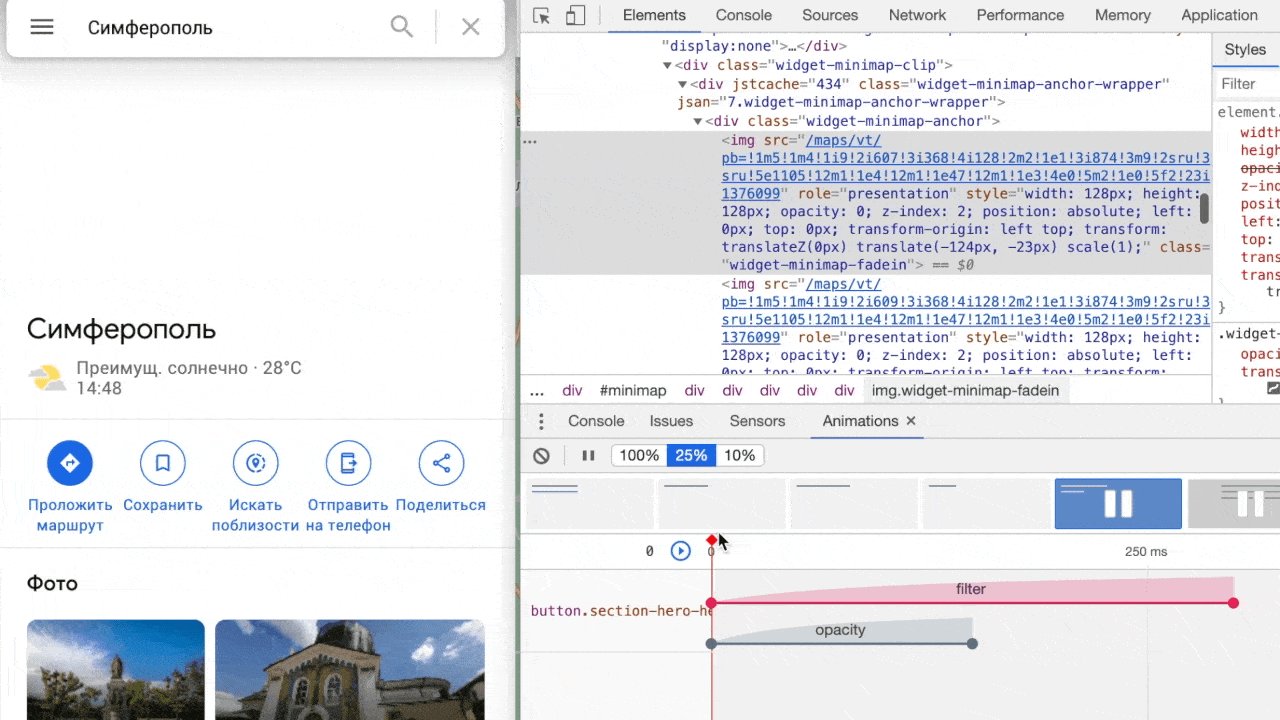
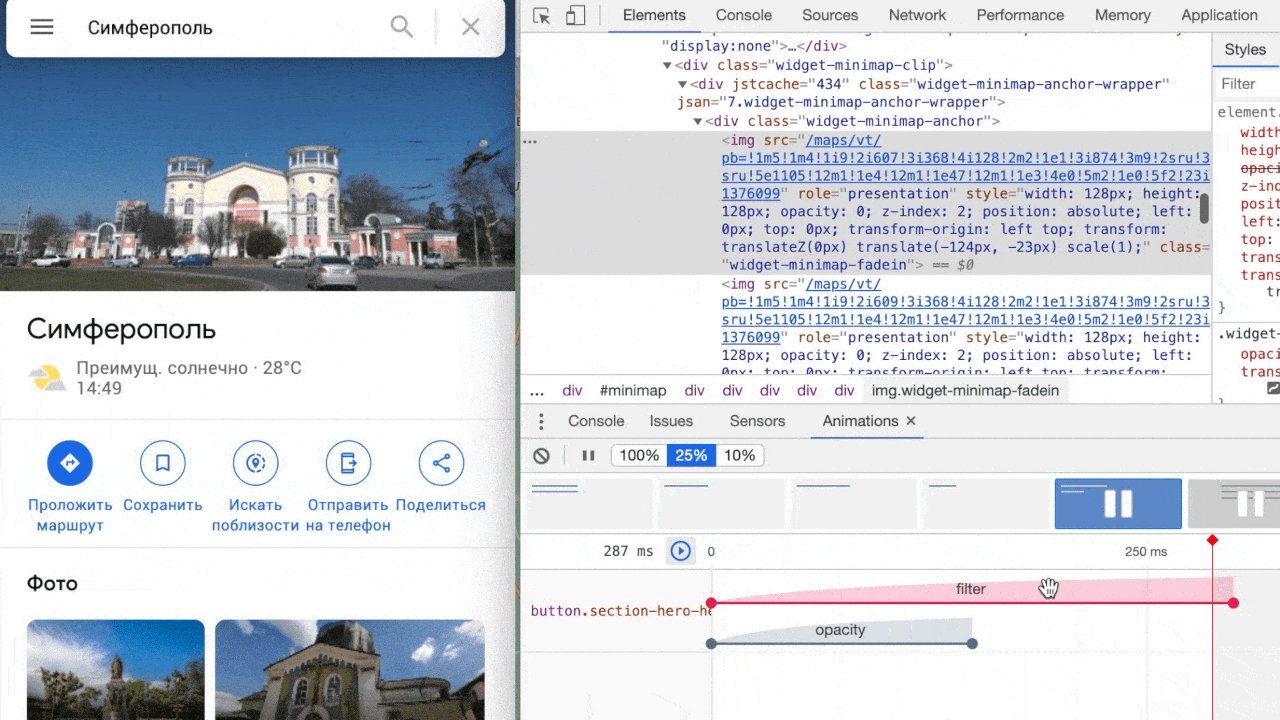
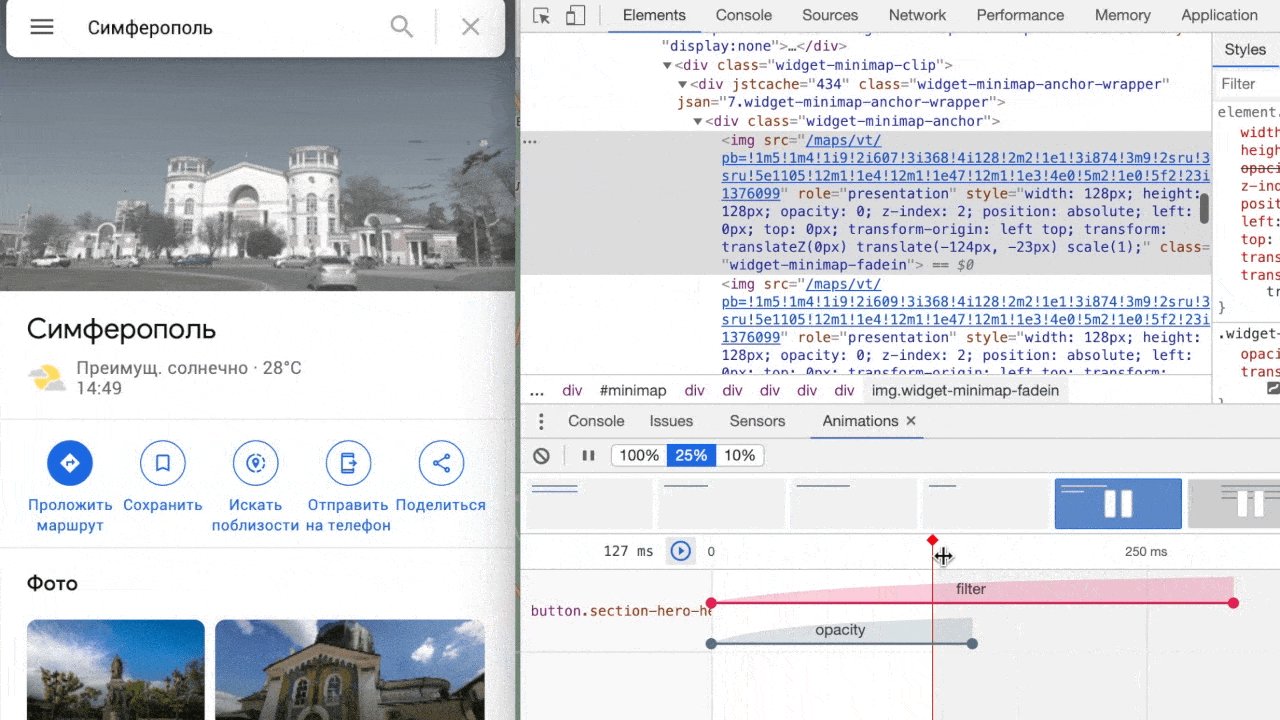
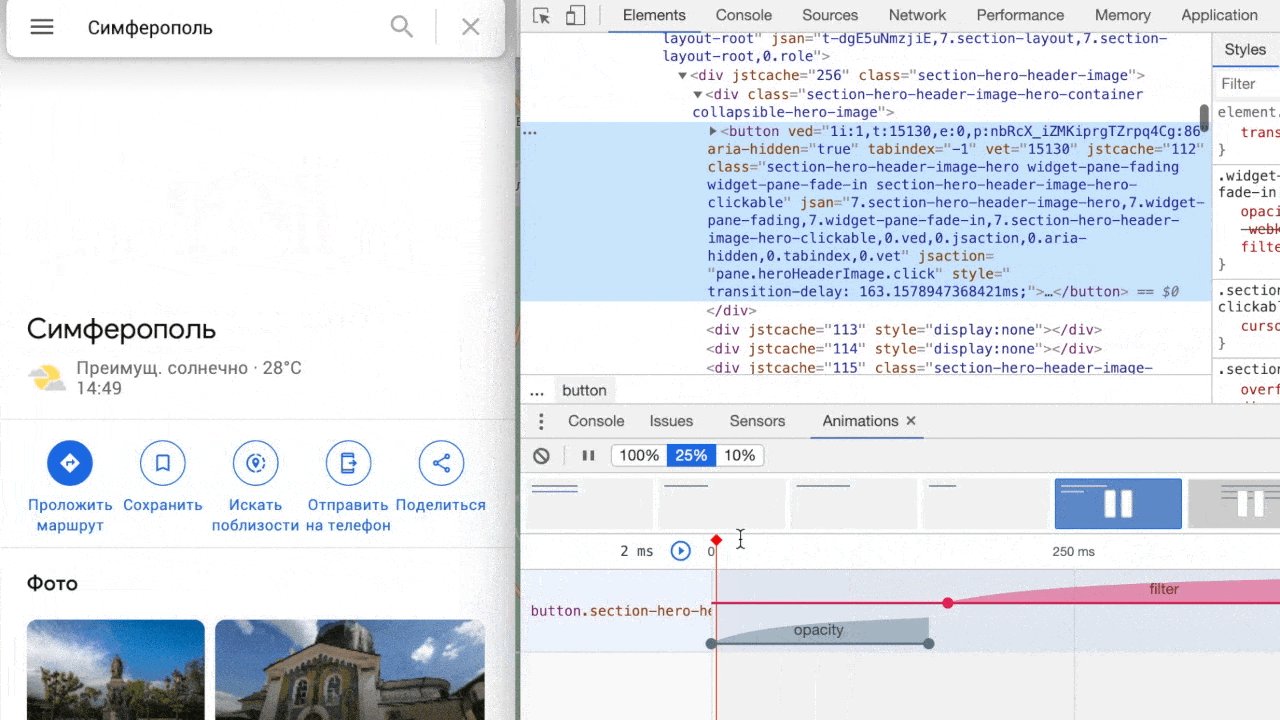
, , - . , . . . , . Dev tools . , , . Animations , , , ( 25%). , — (opacity) (filter). ( Principle). .

, . , Sources, . , , .

— . - , , 3G. Dev Tools Network , , .

. , Contrast. , , . Dev tools , (WCAG). : — ; — ; — . Dev tools , . — .
. . . , (H, p, span, a .). . - ( ).

, . , Dev tools. Lighthouse Generate report . — -, SEO, .

, . .

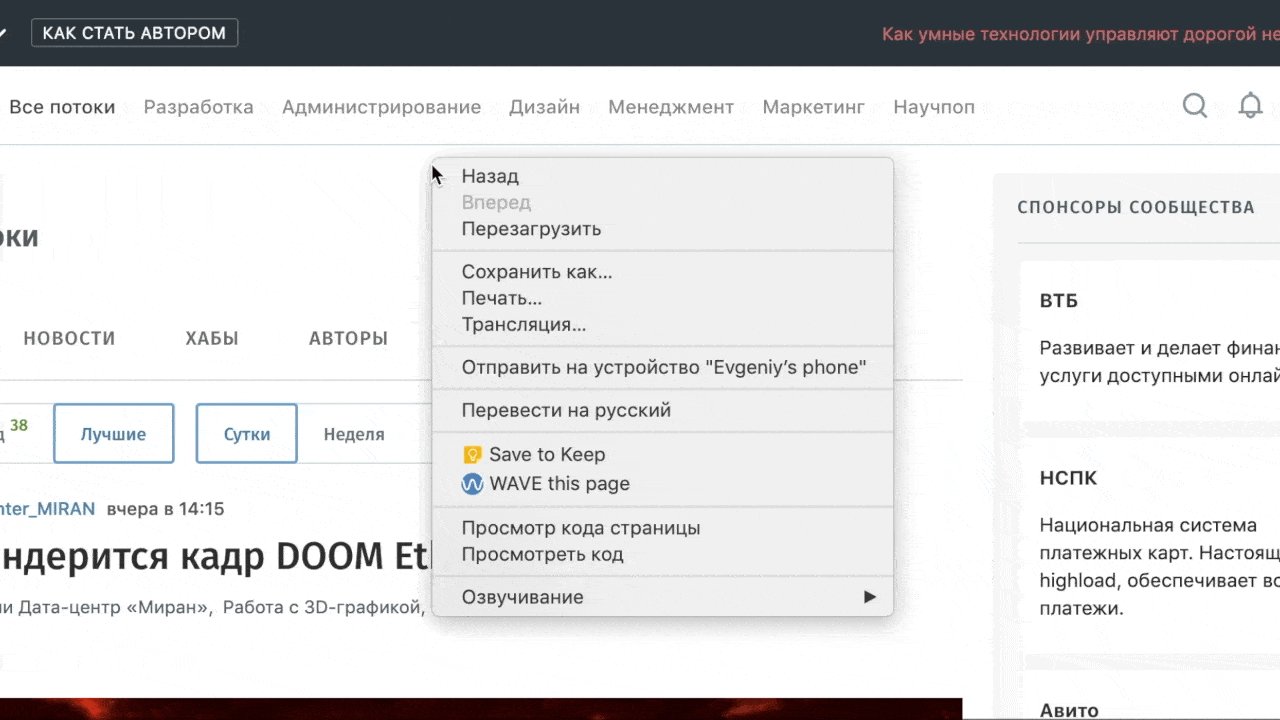
- , . , VPN-, , - ; - , ; - , . Dev tools . , " " . , . , : 59.898092; 30.307113.

但是,要使此功能起作用,您需要允许该网站跟踪您的位置。奇怪的是,此功能使Google Maps有点破了。这就是为什么在示例中显示Yandex Maps的原因。在Google中,启用此功能后,地图上的“我的位置”按钮就消失了。
如果默认情况下没有面板供您选择,请打开开发工具,按Command + Shift + P,将打开一个搜索框,在其中输入Sensors。