
静态HTML几乎已经成为过去。现在,站点是与数据库相关的应用程序,可以动态响应用户请求。但是,这也有其缺点:对计算资源的更高要求以及CMS中的众多漏洞。今天,我们将告诉您如何在Jekyll上创建您的简单博客-Jekyll,它是静态网站的生成器,其内容直接来自GitHub。
第1步:托管:选择市场上最便宜的主机
对于静态站点,便宜的共享托管就足够了。同时,内容将在侧面生成:在本地计算机上,或者如果用户需要版本控制系统,则直接使用托管的GitHub Pages生成。顺便说一下,后者启动了相同的Jekyll来创建页面,但是手动配置程序的可能性非常有限。 VPS比共享托管更有趣,但是成本更高。
今天,我们在RUVDS再次开放30卢布的PROMO关税,使您可以在Debian,Ubuntu或CentOS上租用虚拟机。收费方面有限制,但是对于荒谬的钱,您将获得一个计算核心,512 MB RAM,10 GB SSD,1 IP和运行任何应用程序的能力。
让我们使用它并部署我们的Jekyll博客。

启动VPS后,您需要通过SSH登录并配置必要的软件:Web服务器,FTP服务器,邮件服务器等。同时,尽管站点的源代码可以保存在GitHub存储库中,但用户不必在自己的计算机上安装Jekyll或忍受托管GitHub Pages的限制。
步骤2.安装Jekyll
简而言之,Jekyll是一个简单的静态站点生成器,其最初旨在创建博客并将其托管在GitHub Pages上。其想法是使用Liquid模板系统分离内容并对其进行设计:Liquid转换器和渲染器处理包含Markdown或Textile格式的文本文件的目录,并且输出是一组链接的HTML页面。您可以将它们放置在任何服务器上,为此,您不需要CMS或访问DBMS-一切都简单而安全。
由于Jekyll是Ruby软件包(gem),因此易于安装。为此,系统必须安装Ruby 2.5.0或更高版本,RubyGems,GCC和Make:
gem install bundler jekyll # 如有必要,请使用sudo。
如您所见,一切都很简单。
步骤3.建立网志
要在./mysite子目录中创建一个新站点,请运行以下命令:
jekyll new mysite让我们去看看内容
cd mysite
ls -l
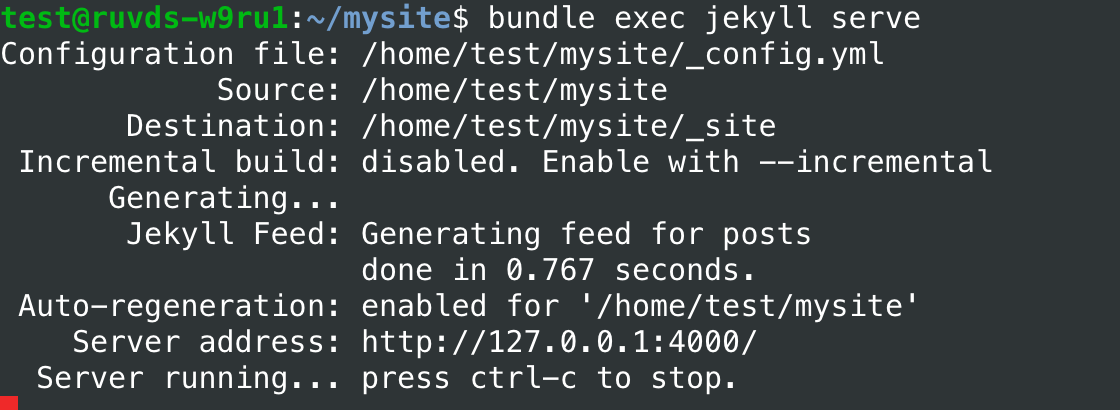
Jekyll拥有自己的服务器,可以使用以下命令启动它:
bundle exec jekyll serve它监视内容更改并在localhost(http:// localhost:4000 /)上的端口4000上侦听-如果将Jekyll部署在本地计算机上,则此选项会派上用场。

在我们的情况下,值得生成一个站点并设置一个Web服务器来查看它(或将文件上传到第三方托管):
jekyll build生成的文件位于mysite目录的_site子目录中。

我们尚未涵盖杰基尔的所有技巧。由于其布局和语法突出显示功能,该内容生成器最适合创建开发人员博客,但是基于Web上可用的模板,它可以用于创建各种静态网站。Jekyll也有一些插件,使您可以更改HTML生成过程本身。如果需要版本控制,则可以将内容文件放置在GitHub上的存储库中(然后您必须在VPS上安装Git)。
最重要的是,用户不需要为此付出昂贵的费用。即使在相同的30卢比的VPS上,一切也可以正常工作。

