在Godot中使用不同的粒子3。没有后处理效果。
链接:
开始WebGL2和下载其他版本的链接到itch.io。
github上的源代码。
本文分为以下几节:
用不同的方法使小颗粒平滑。
很多球-颗粒而不会损失性能。以及着色器中的3d投影。
屏幕空间贴花系统。
.
1.
2 4 , , , 2 4 :

.
1 . 4- :

particlelineAAbase.shader - , dFd* , , :
2.
intersection projection .
- 1000 - (GPU) , 1000 - GPU 100%. 1000 ( ) 25% GPU.
-:

, :
particle_cloud_base.shader .
iquilezles.org.
3. Screen space decals
Screen-Space-Decals, :
, .
dacal.
Material-ID Decals .
:
Material-ID:
Godot render-pass, . Viewport :

material-ID (depth). (depth) . , Material-ID Viewport depth:

Viewport overhead, , - Debug ( ) , 0.25 1.
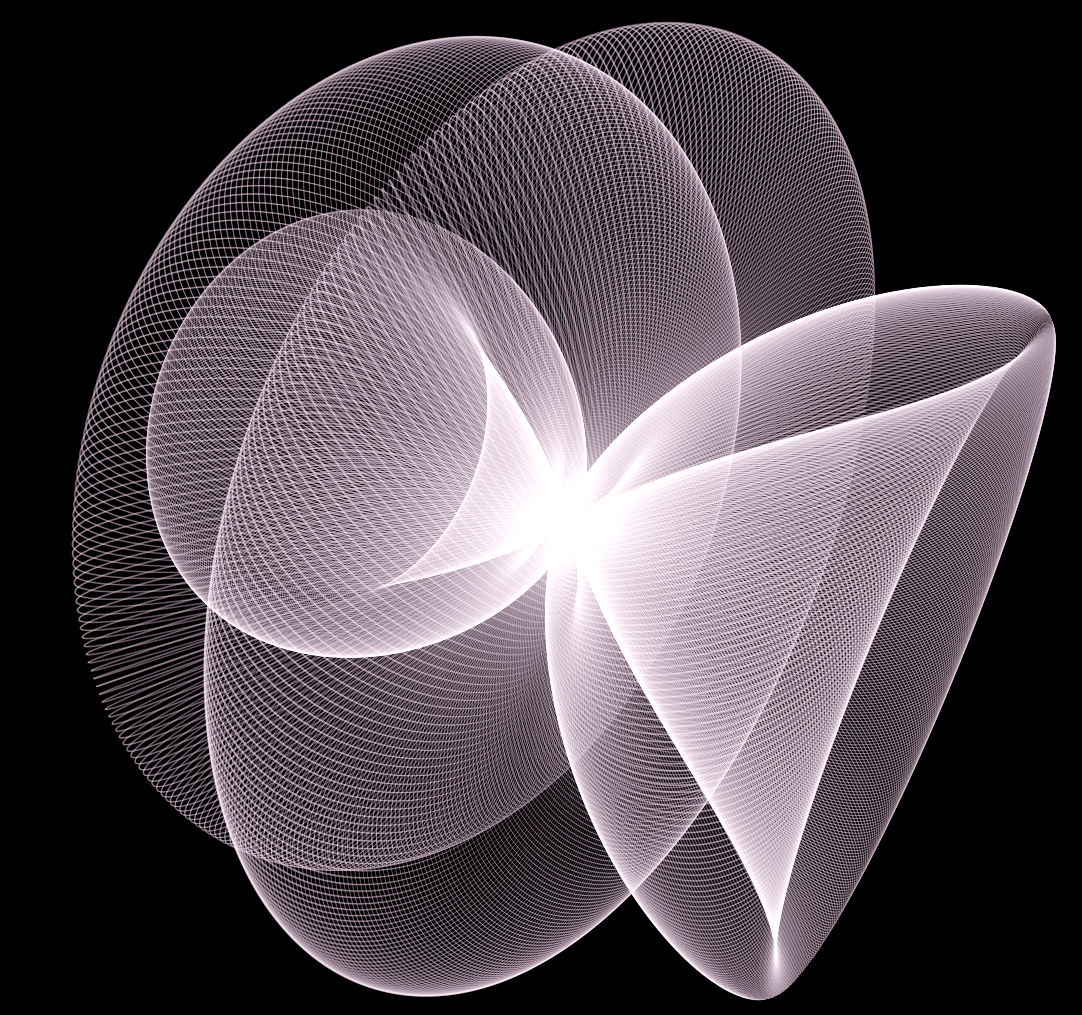
4.
- , , .

, , .
Garden Fireworks - @P_Malin.
- .
- .
- 360 1 , . :

:
Nvidia:
, Vetrex , Vulkan .
:
3d sketchfab CC-non comercial .
patrickdearteaga.com
MIT license.
链接到已用资源列表。
感谢您阅读本文。