
与UX设计人员合作并了解其词汇量几乎就像学习一种新语言一样。让我们看一下41个常用的设计术语。为了更好地了解团队内部。
平面设计
Flat Design — . .
(Nick Babich) UX Planet flat design « », .
Dropbox Basic. , , .

Interaction Design ( )
, IxD, — , .
Material Design ( )
Material Design, , — , Google Android.
Google:
Iterative Design ( )
Iterative Design — , . , , , , , . , .
Design sprints (-)
, «». , 1–3 . — .
Brand Identity ( )
, , . , , , , ..

Mood board ( )
Mood board — , (, - ) , , . , , , . , .
, , UX, , ..
Storyboard ()
Storyboard — . , .
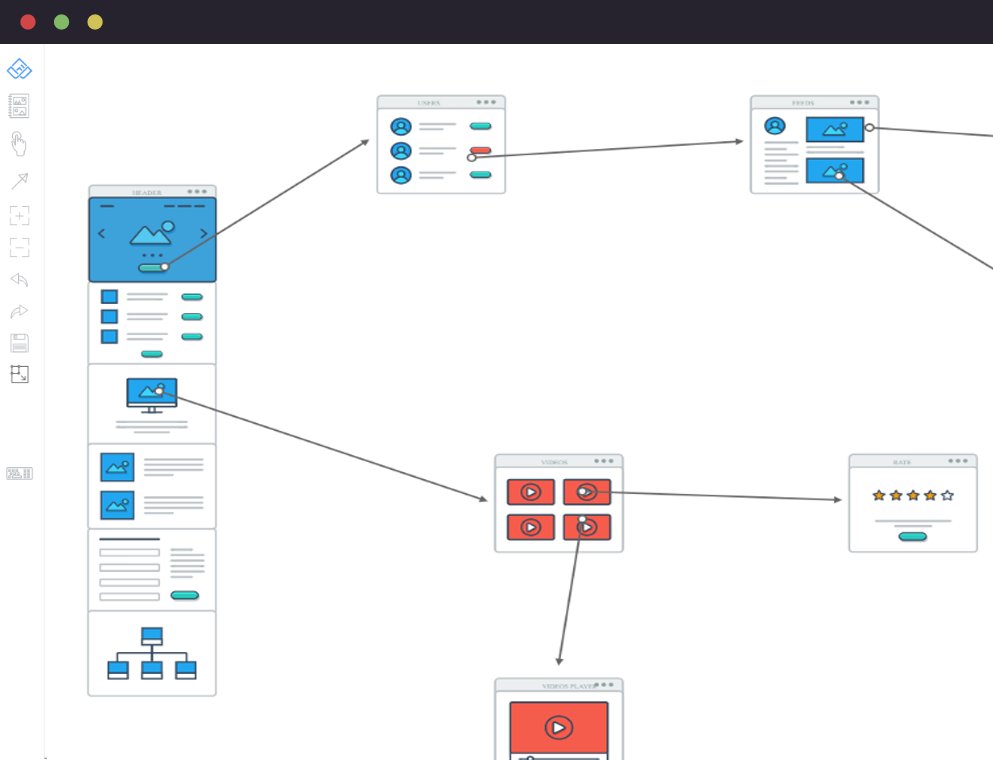
User Journey Maps / UX Flow / Flowchart
( UX- -) , , . , , .
UX? — .
, . , , .
UX- (, - -).
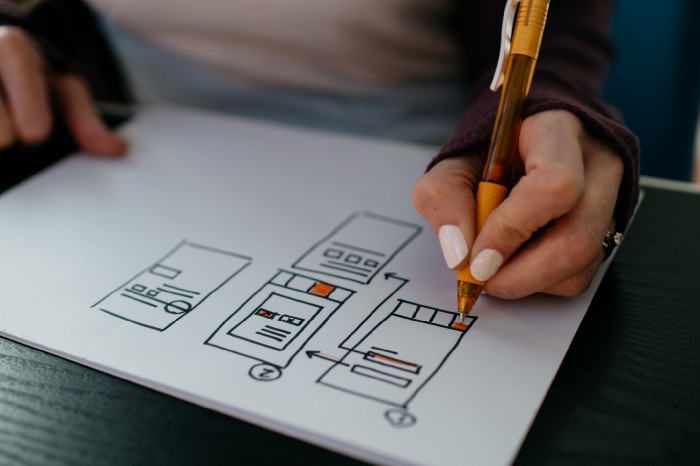
Wireframe ()
. -.

Wireflow
Wireflow . Wireflows -, .

Mockup ()
, , — . . , , .

MVP
MVP (minimum viable product) , , . , . MVP .
, , , . . , , , .

Low and High-fidelity protos
( Low protos) . , , , Sketch, (High-fidelity protos). , , .

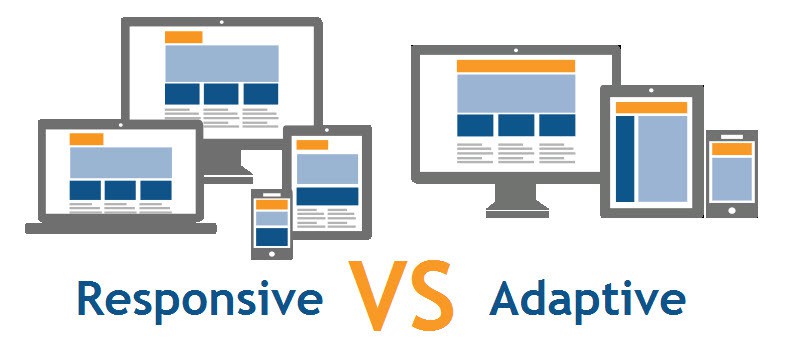
Adaptive design ( )
— , . , . , - — , -, , .

Responsive design ( -)
, -, , . - — , , , .

Affordance ( )
Affordance — , , . . — «», , .

«» , , . , .
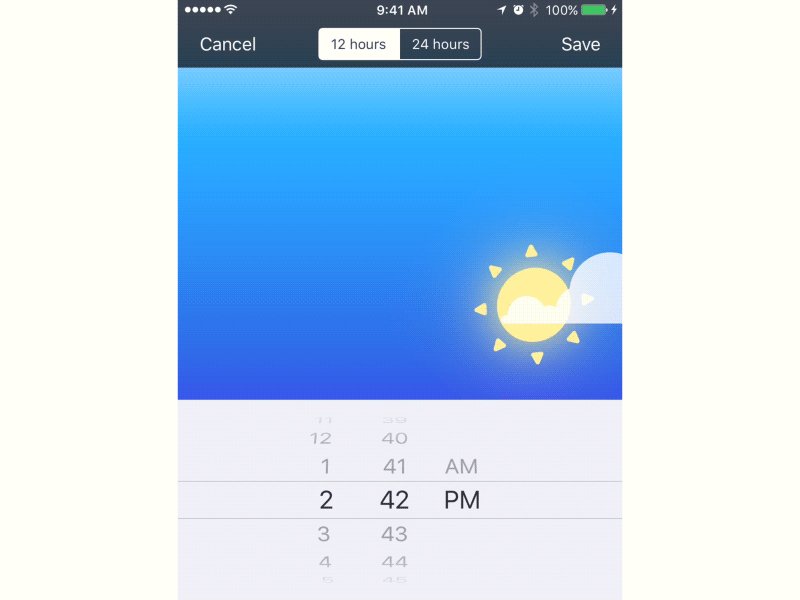
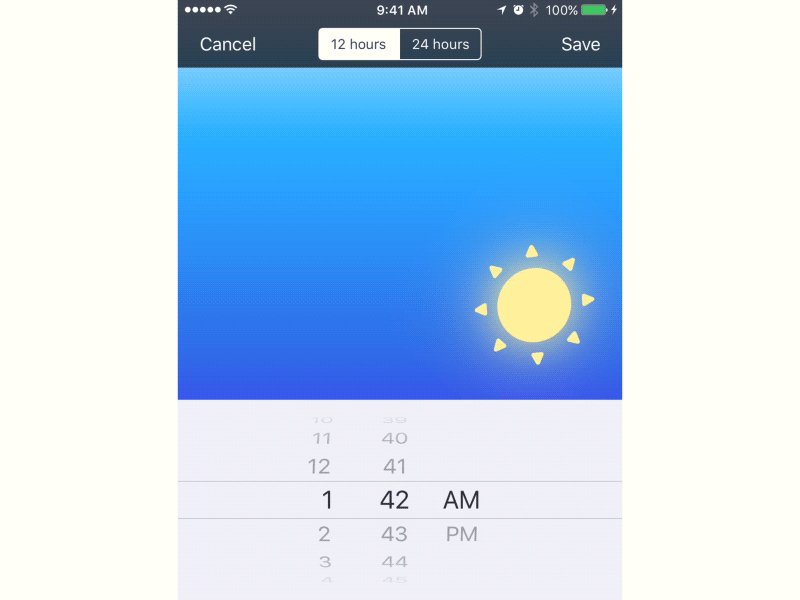
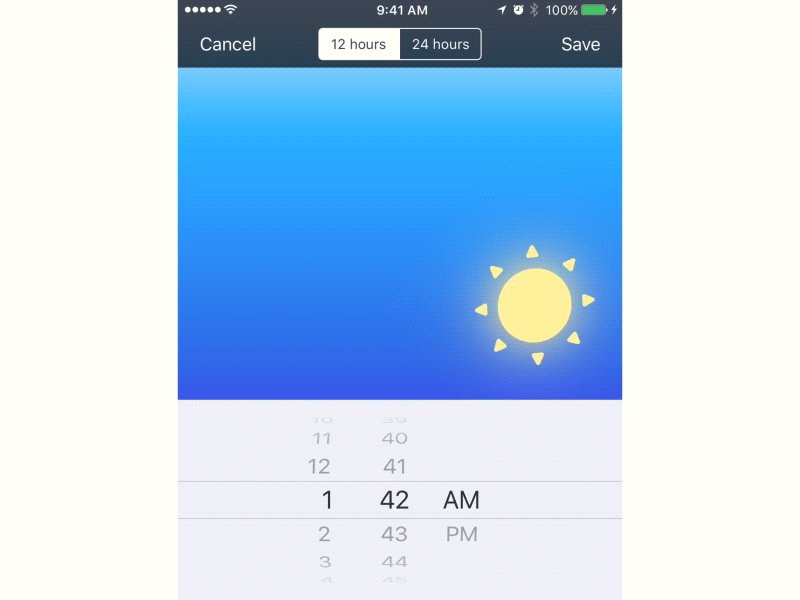
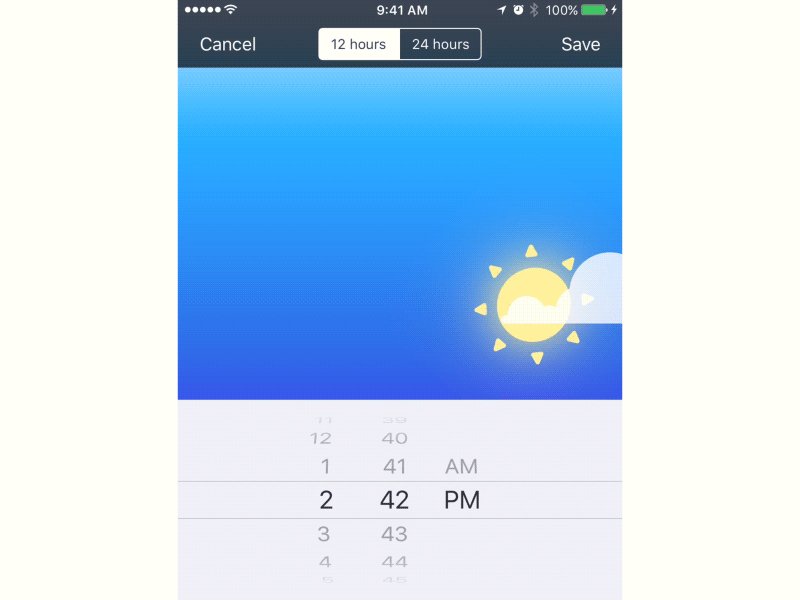
Picker ()
, . , , , , , . .

Bar ( )

— , , . :
(Tab bar) — .

UI Element
(UI) — , -. , , .
UI Pattern
— , .
. , , . — .
Widget ()
— , . : , , , ...
Pixel ()
( ) — . — . . , . , , .
Hierarchy ()
— , .

Breadcrumbs ( )
— , , -. -. , 1995 , .

API
, . API — , . API, .
Onboarding ()
, . .
Lorem Ipsum ( )
« », lorem ipsum — -, , . -, , , .

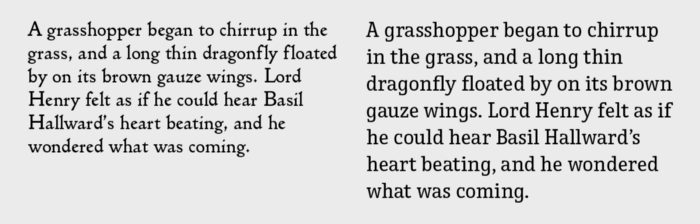
Legibility ()
, . , , .

Microcopy ()
, -, . , , - . — UX .
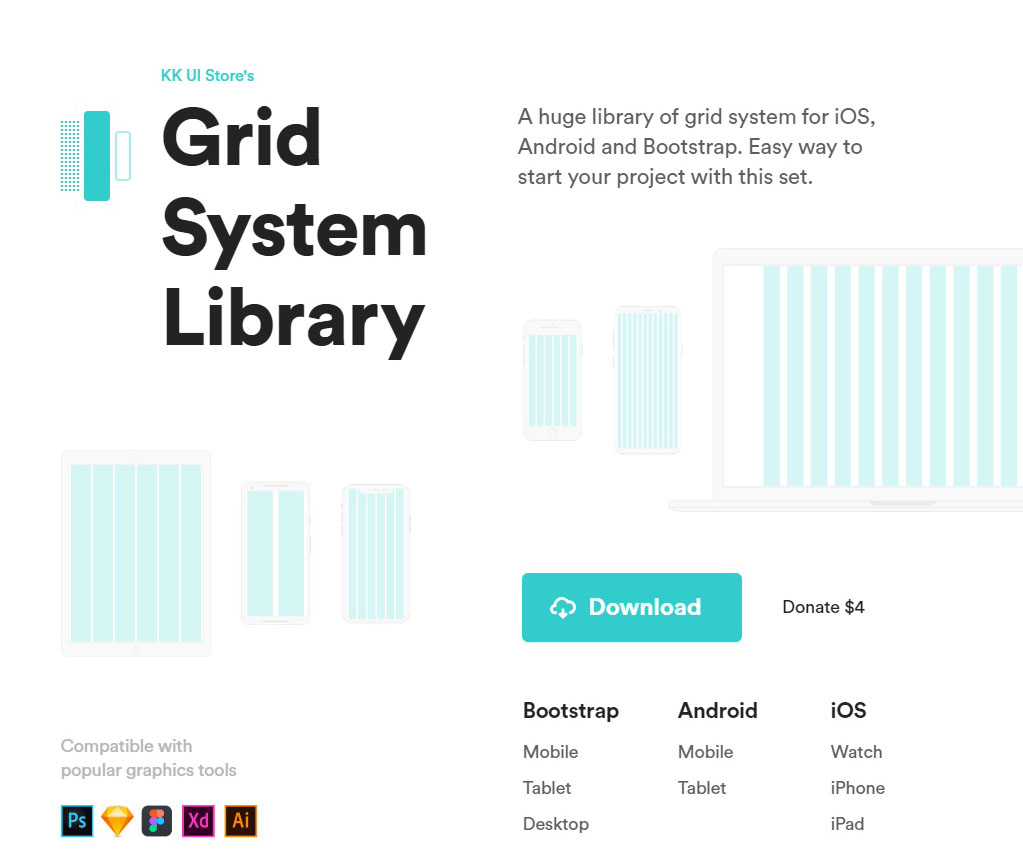
Grid System ()
— , ( ) . , , .

Scale ()
. , .
Color Theory ( )

, . — , , .
Cool Colors ( )

, , , , , .. . , , .
Warm Colors ( )

, , , , .. , , , . , .
Gradient ()
, .
Opacity ()
. , .
Resolution ()
. , , . , , , .

Contrast ()
两个相邻元素之间的差异程度。其他一些常见的对比类型是暗与亮,浓与稀,粗与柔等。

饱和
颜色的强度和亮度的程度。例如,具有低饱和度的颜色可能会显得苍白并褪色,而具有更高饱和度的颜色可能会显得更加鲜艳和多彩。

恩,就这样。这些是与UI,UX或图形设计师一起使用时可能遇到的一些最常见的术语。