你好!
在本文中,我想告诉您发生了很多事情,我不得不编写自己的CLI来生成React组件,同时有很多现成的解决方案。

这都是为了什么?
, CLI , , . . . , .
, , - 12- , , - .
, , , .
, , , , .
, , CLI. , , , , . , IDE.
, . , , , .
?
, , CLI :
- (css, scss, less) (ts, tsx, js, jsx)
:
- ComponentName
— index.ts ( )
— ComponentName.tsx ( )
— ComponentName.module.scss
— ComponentName.test.tsx ( )
— ComponentName.stories.tsx ( )
, "" , , , - .
: React , React Native - BFF , , .
?
, fs . — , , CLI. UX, CLI prompts. , . , , Linux, .
- , commander .
?
, , MVP, , . - - . , - . --init. , , , -.
. , . , , Storybook, , , , . , , .
?
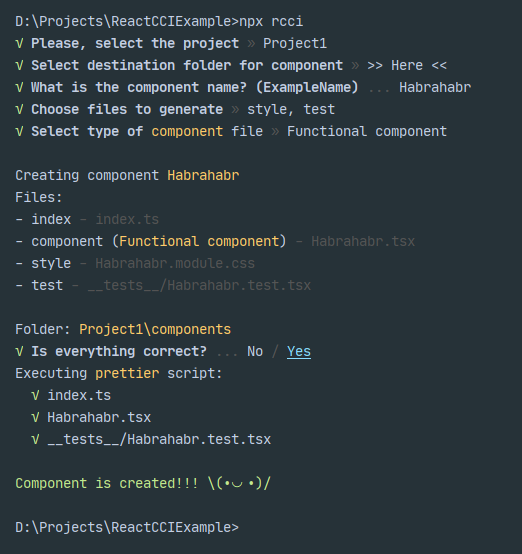
CLI称为reactcci,可在npm和yarn中使用,您无需进行任何配置即可试用。在树胶下,已经有一个现成的配置,可以使用CSS模块和测试生成一个组件,但是如果要进行调整,这也很容易做到。您可以致电npx rcci --init,回答几个问题,更改模板和配置,从而可以使CLI生成所需的任何内容。而且,如果您无法实现某些功能,则可以在github上打开一个问题,我将尽快添加此功能。