主要风格是清晰,充满活力和现代感
儿童和成人的接口都应该清楚。在教育平台上,没有什么可以分散主要职业-学习的注意力。因此,Uchi.ru样式的基础是平面设计,具有最低的对象详细程度和干净的几何形状要求。

五年前和现在的情况相同。轮廓更干净,色彩更丰富。
平面设计出现在80年代,并在2010年代再次流行。四十年前,平面设计受到技术限制的约束:那时就不可能显示阴影和渐变。如今,该公寓看起来很现代,却没有引起人们的注意。用户不仅关注图形,还关注图形的框架-教育过程。
我们尝试使Uchi.ru的外观明亮,多汁且相关。我们使用饱和的浅色调,保持颜色和白色背景的平衡,监视对比度。所有这些都有助于儿童清楚地区分界面元素的边界,并直观地将它们彼此分开。

好的和坏的对比
娱乐元素:人物宇宙
与您的孩子说英语很重要。研究由尼尔森诺曼集团已经表明,孩子们到互联网主要是为了娱乐。我们考虑到这一点,并提出了一个教育核心的框架-一个儿童感兴趣的学习世界。 Uchi.ru世界的基础是恐龙的宇宙。

秋明州
吉祥物Uchi.ru的小学生的绘画-恐龙Grisha于2015年出现,并立即爱上了孩子。逐渐地,他获得了亲戚和朋友-恐龙的世界在继续增长。角色不仅装饰界面和任务,还有助于与孩子建立联系。格里莎(Grisha)身上发生的故事吸引了学生,并促进了学习过程,我们受到新思想的启发。
孩子们将恐龙视为权威和英雄。与我们的用户说相同的语言对我们有很大帮助。每年我们都会收到几百个孩子的来信。这些家伙吸引了Grisha,告诉他他们的学术成就,提出了新的故事。

发展Grisha形象的阶段
但是,中学生和高中生对恐龙的世界不再那么感兴趣:它们似乎太幼稚了。取而代之的是,5-11年级的学生会在平台上看到看上去又大又酷的少年角色和超级英雄。

高中超级英雄人物
大小很重要:字体,按钮,文本大小
儿童对界面的感觉与成年人不同。对于文本尤其如此。
- 3-5岁的儿童无法读一个单词,也无法将单词当作图片对待。
- 6-8岁的儿童阅读缓慢。而且他们越年轻,他们越会讲课。对于小学生来说,重要的一点是屏幕上的文本应较大,以便单词易于阅读。
- 9至12岁的儿童阅读速度较快,但仍然较差。儿童只能在13-14岁之间掌握扫描文本的技能。
我们制定了一些规则,有助于考虑儿童阅读风格的特殊性:
- 我们确保界面的文本较大,高度至少为16px。
- 文字不应该太多。最好只有一个字。
- 好的按钮较大且对比鲜明。它们的高度至少应为30px,可点击区域应比按钮本身大得多。

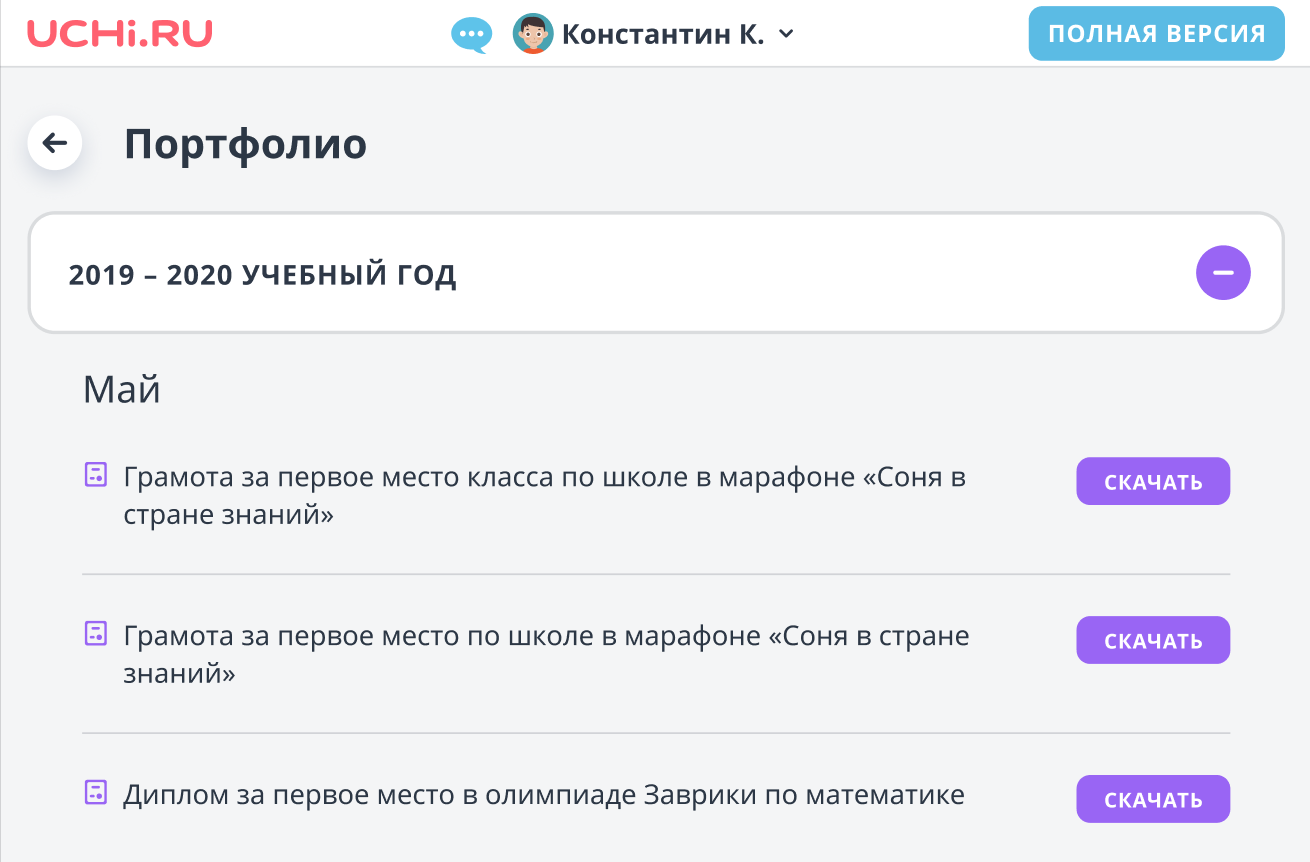
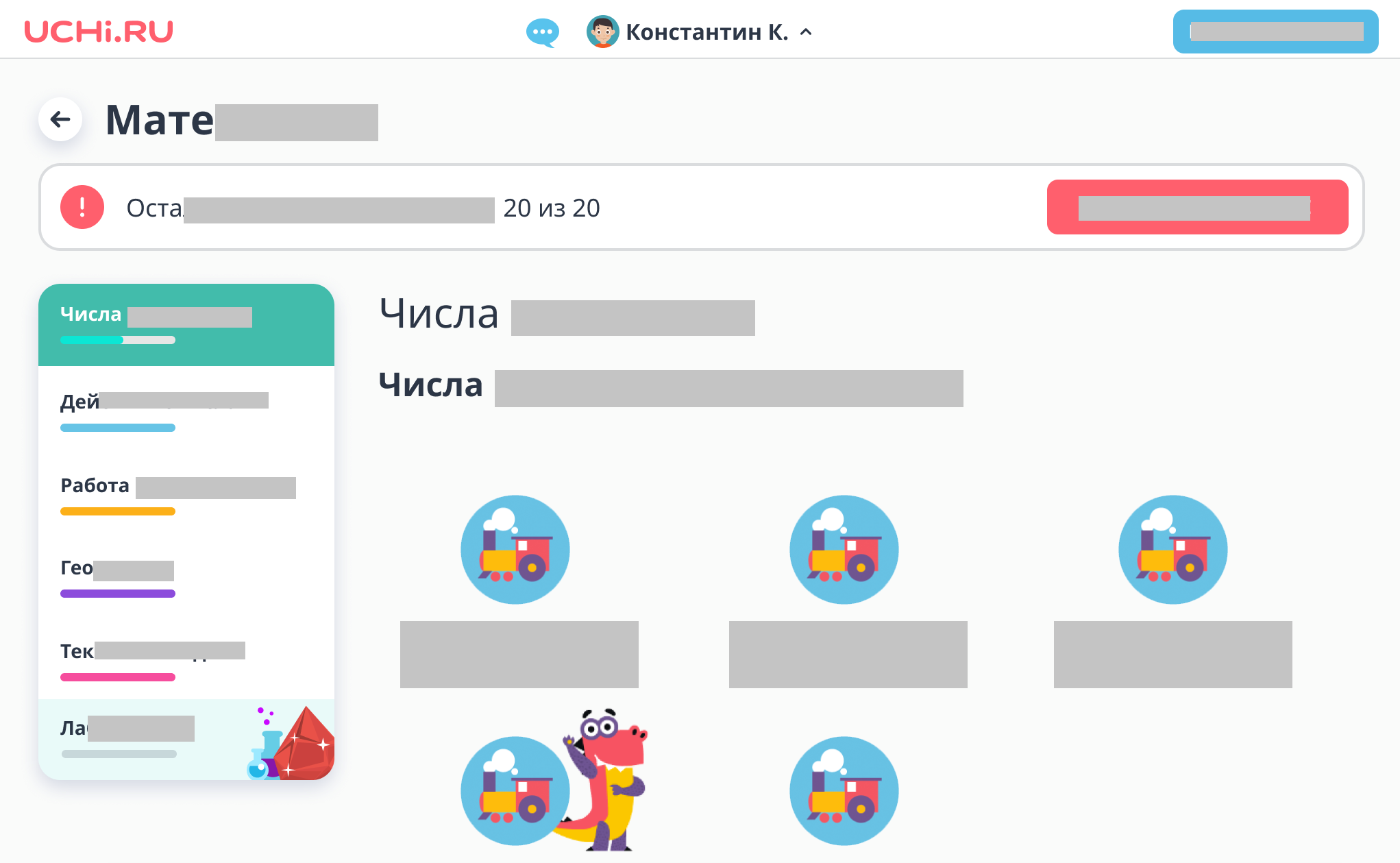
学生个人帐户的示例 - 认识习惯的力量:制作预期形状的按钮,并将其放置在可预测的位置。
. (2017)
, , . , , , . . . , .
, , . , .
. , , . , .

. — . - next step button . , , — .

, , . — , -. .
, . , .

: , , , , , , .
儿童使用鼠标和键盘的方式有所不同
对于成年人来说,输入单词的任务仅需几秒钟,而对于儿童来说,则可能需要一分钟或更长时间。儿童越小,他的手的精细运动技能发展得越差,他在屏幕上移动光标,单击小按钮和链接的痛苦就越大。
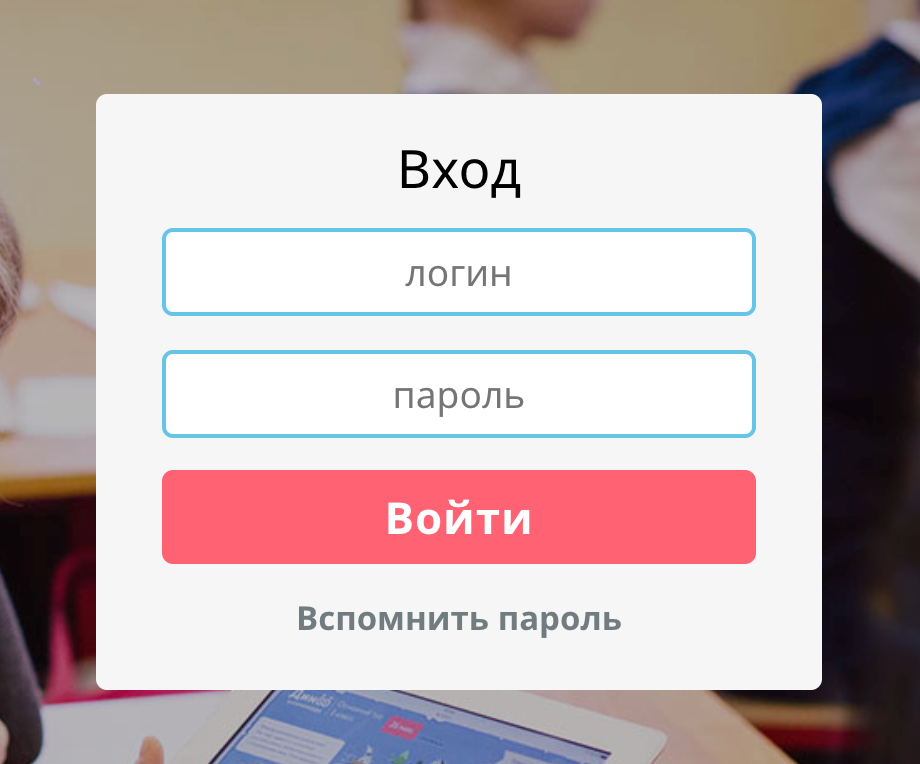
进入网站时,我们试图在第一个屏幕中考虑所有这些问题。
- 密码在简介期间可见,直到孩子单击“ Enter”为止。儿童输入速度较慢,因此,如果密码隐藏在星号后,他们可能会忘记已输入的字符以及需要添加的字符。
- — . , , , , . , — . .
- . . , . .
- . . , .

.
注意是金:用户道路上没有障碍
按钮看起来像按钮
儿童与成年人不同,他们更多地了解网站和应用。十岁以下的孩子更有可能尝试非常规动作。例如,单击看起来像按钮或图标的对象,一遍又一遍地单击它们,期望第n次会产生新结果。成人更有可能总结一两次试验的经验。因此,在儿童界面中,以按钮的形式制作按钮非常重要,而其余元素要尽可能地与按钮不同。
等待令人发指
成人不喜欢较长的加载时间。孩子们不再爱她!如果在单击屏幕后一秒钟没有任何反应,则该孩子会感到烦恼并继续单击。对于动画来说,即使是持续800ms的动画,对孩子来说也太长了。
内容之间的屏幕越少越好
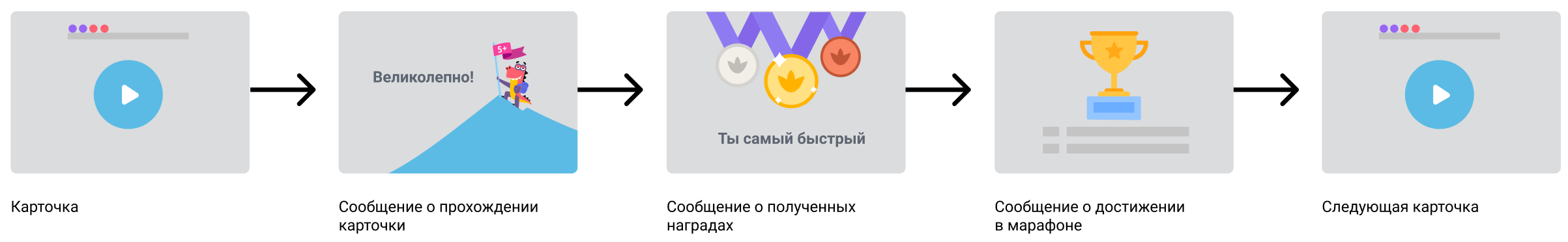
教育平台界面的主要简化目的是让孩子沉浸在解决问题中。在卡片之间,孩子会看到有关成功或失败的通知,进入其个人帐户的界面,在那里他可以去其他科目或继续解决。
随着时间的流逝,平台上的竞争机制越来越多,警报数量也随之增加。如果我们继续毫无例外地交流所有信息,那么孩子在卡片之间的

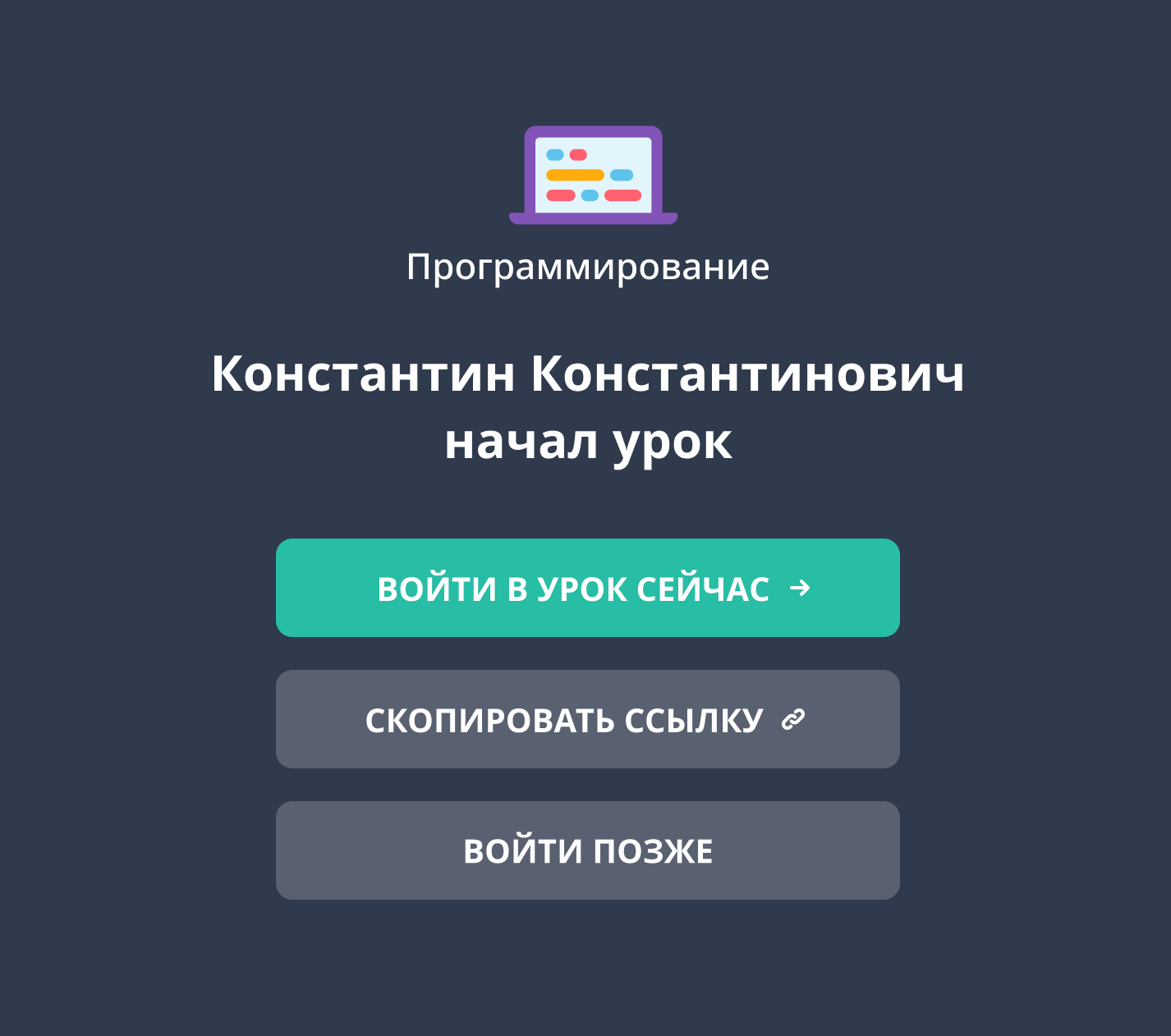
路径将是这样的:这样长的路径将不可避免地导致用户流失,因此在任务之间,我们仅显示一个屏幕,并带有单个“ Decide Next”按钮:

关于可选-老实说
让孩子们选择是否参加其他但可选的活动。

细节-下切
细节和细节不应分散主操作的注意力,因此它们不属于主屏幕。

孩子们不读书
在最初的几秒钟内,成年人将看到以下屏幕:像这样的

二年级学生:

必须考虑此功能并将其用于自己的目的。因此,带有很多小文本的屏幕将迫使儿童呼叫成人。

小字样和复杂的例子会引起孩子们的注意,但却吸引了父母的注意力。
让我们总结一下
在许多方面,儿童界面类似于成人界面。同时,有些功能易于考虑。通过反复试验,我们为自己确定了以下原则:
- 保持颜色和白色背景的平衡,监控对比度。
- 让学生沉浸在幻想的世界中-这样,材料就更容易学习。
- 大标签更容易阅读。
- .
- — , .
- . — .
- .
- .
- , .
- .
- . .
- . .