
顶部是已分配了有意义标签的参数。以下是带有无用名称的参数,
为什么要等待呢?让我使用开发功能的示例对此进行解释。
通用接口,支持灵活的参数处理
这是一个简化的示例。它基于使用接口
IQuery。该接口旨在描述执行获取内容请求的功能的特征。它总是返回一个Promise,并接受一个通用的描述Promise(TReturn)返回的内容。该接口非常灵活,您可以在创建不带参数或带未知数量参数(UParams extends any[] = [])的函数时使用它。
interface IQuery<TReturn, UParams extends any[] = []> {
(...args: UParams): Promise<TReturn>
}
被测函数:findSongAlbum()
我们将使用此界面编写一个函数,该函数按歌曲标题(
title)和艺术家(artist)搜索唱片集。它返回一个保证返回一个类型的单个对象Album:
type Album = {
title: string
}
没有TypeScript,此类函数的代码可能如下所示:
const findSongAlbum = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
如果在TypeScript中编写此类函数并使用接口
IQuery,则需要将类型作为第一个通用参数传递Album。这确保了诺言所返回内容的形状将始终与类型匹配Album。
const findSongAlbum: IQuery<Album> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
TypeScript 4.0之前编写的代码
在开发函数时,我们还需要声明参数并指出它们具有什么类型。在这种情况下,
title和artist是字符串。让我们声明一个新类型,Params并将其作为的第二种类型传递IQuery。
在不使用TypeScript 4.0的新功能编写的示例中,它将
Params由类型列表表示。该列表的每个元素都定义了参数的类型。这以声明函数时参数出现的顺序进行。这是使用元组的示例。
type Params: [string, string]
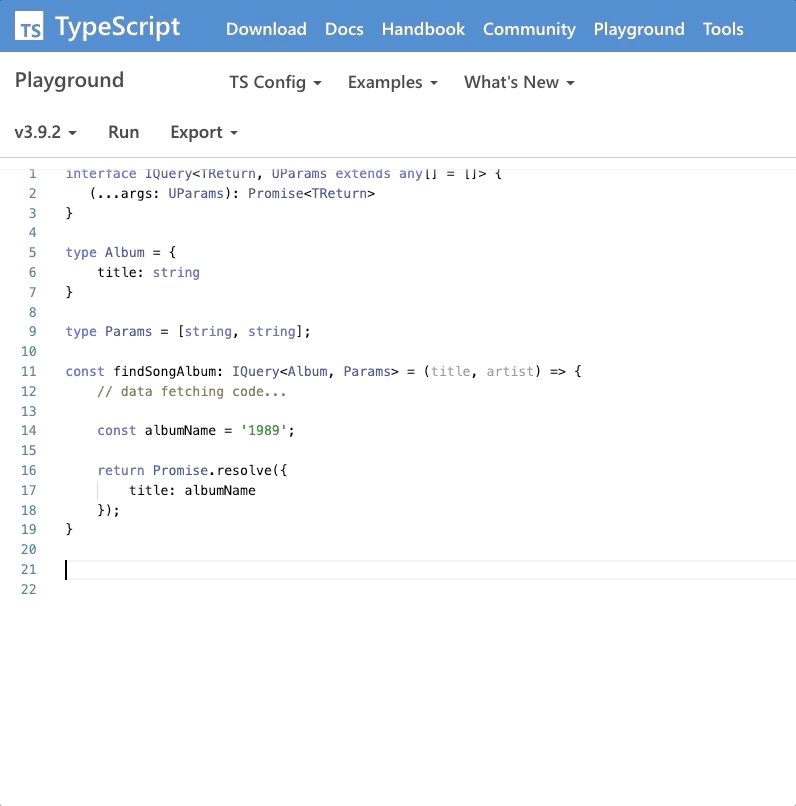
const findSongAlbum: IQuery<Album, Params> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
通过分析类型
Params,可以发现它的第一个元素string将类型分配给第string一个参数,即- title。当然,第二个参数也很string自然地遵循相同的推理,将类型分配给string第二个参数- artist。这将使参数列表类型安全。
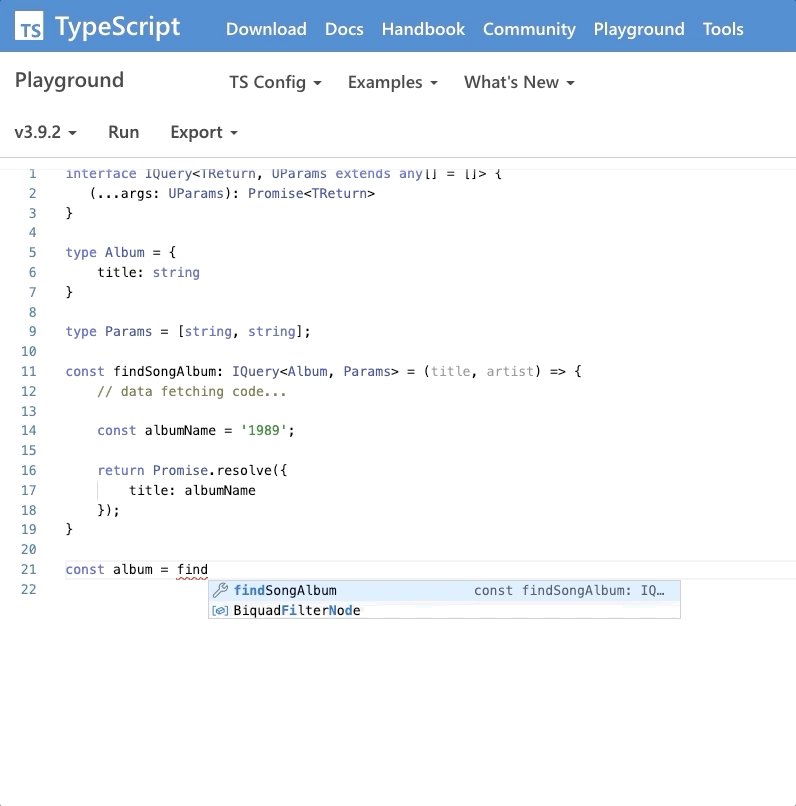
让我们尝试使用此功能。

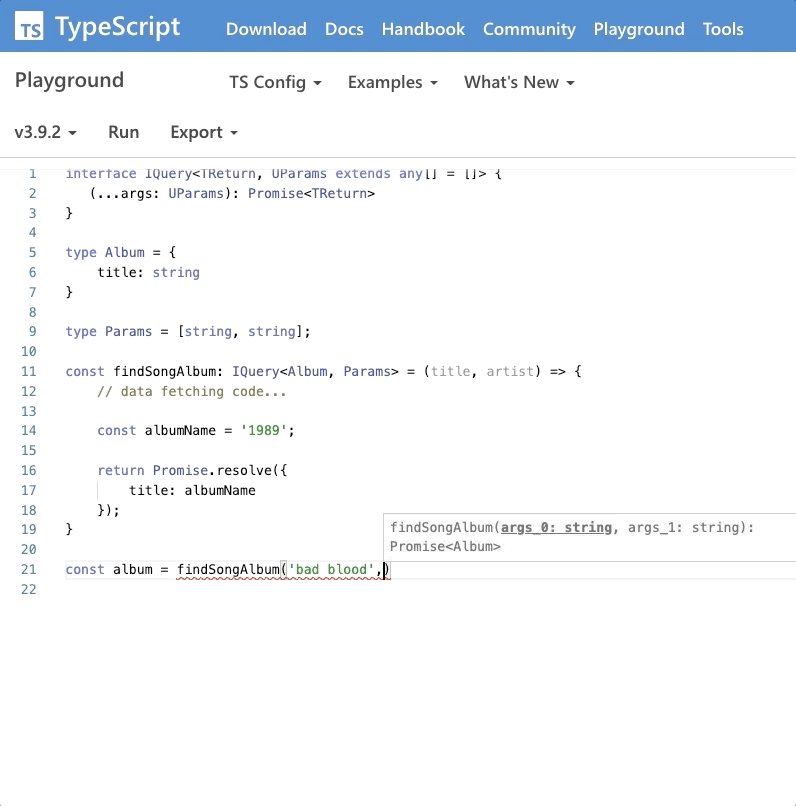
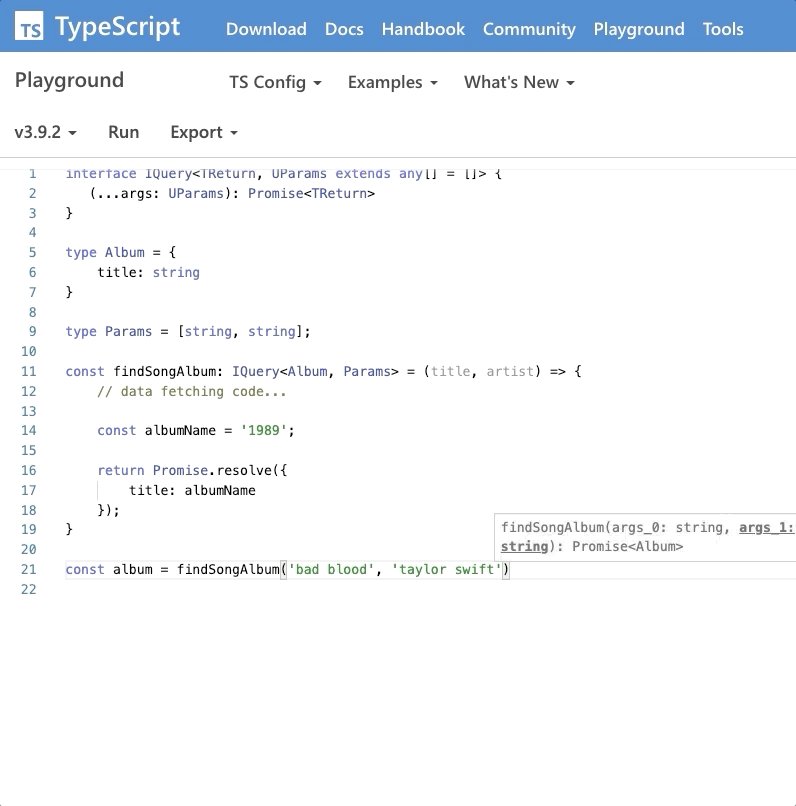
findSongAlbum()的提示显示无意义的参数标签
不幸的是,这种使用元组的方法在使用函数时并不能为我们提供有用且可靠的代码参数名称(标签)。相反,我们被告知该函数的参数是
args_0: string, args_1: string... 例如,从这篇文章中,我只能了解到第一个参数必须是type string。标签arg_0没有告诉我该函数的第一个参数应该是title我要寻找的音乐作品的名称()。
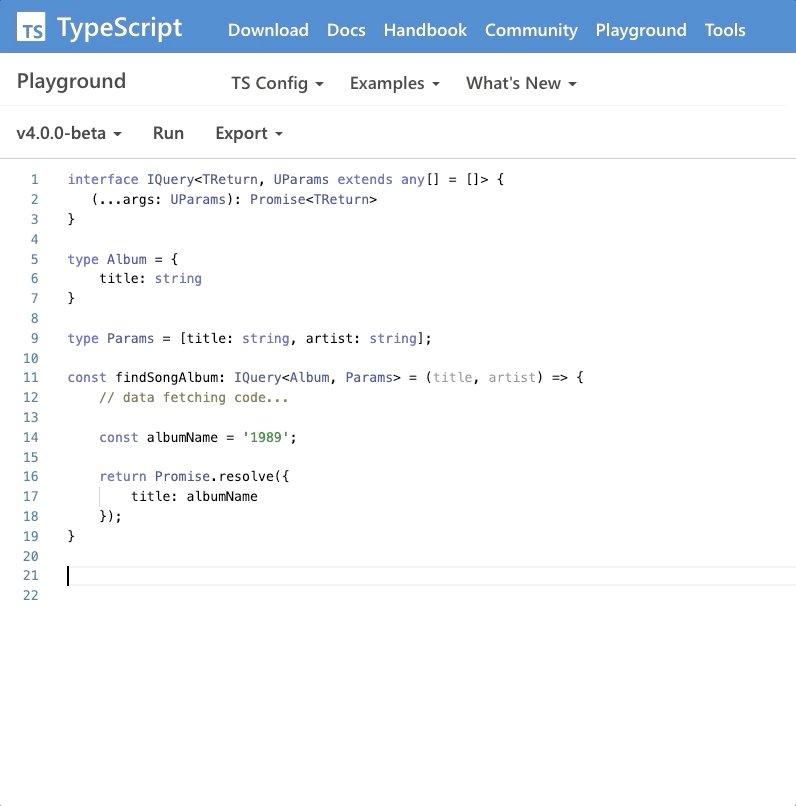
利用TypeScript 4.0功能的代码
现在,随着TypeScript 4.0 Release Candidate的发布,我们已经为元组添加了标记。我们不仅可以使用它们来描述类型,还可以描述函数参数列表的语义内容。
现在,该类型的每个元素
Params都将带有一个标签,使用该功能时,该标签将在IDE中显示findSongAlbum:
type Params: [title: string, artist: string]
const findSongAlbum: IQuery<Album, Params> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
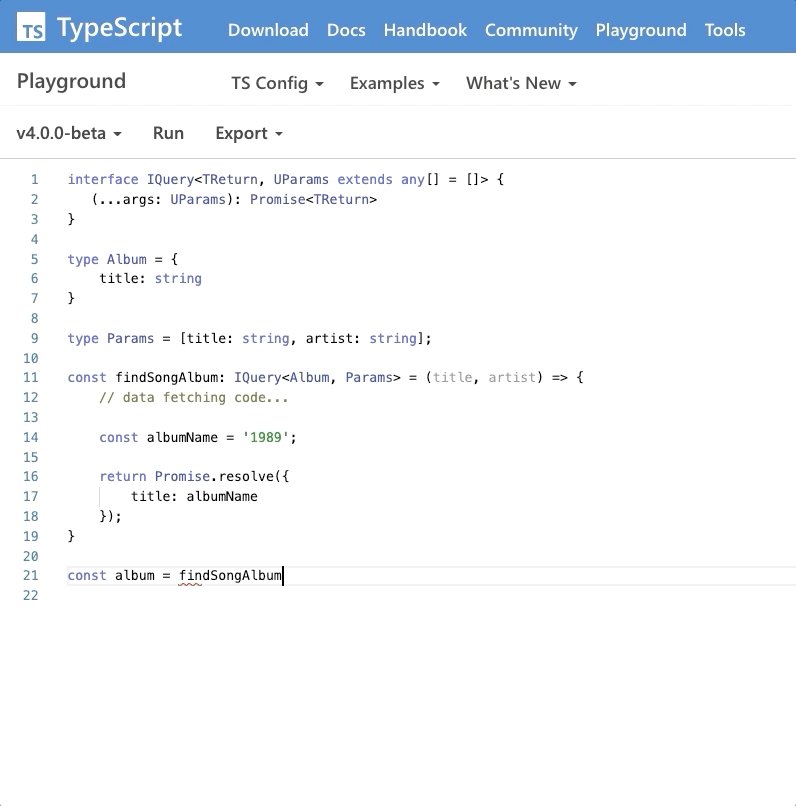
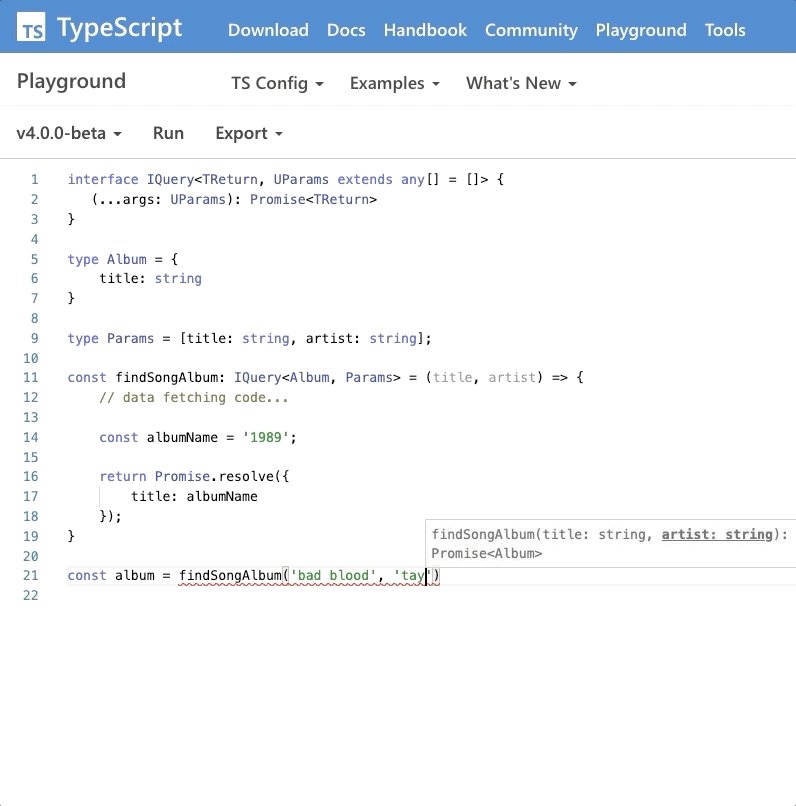
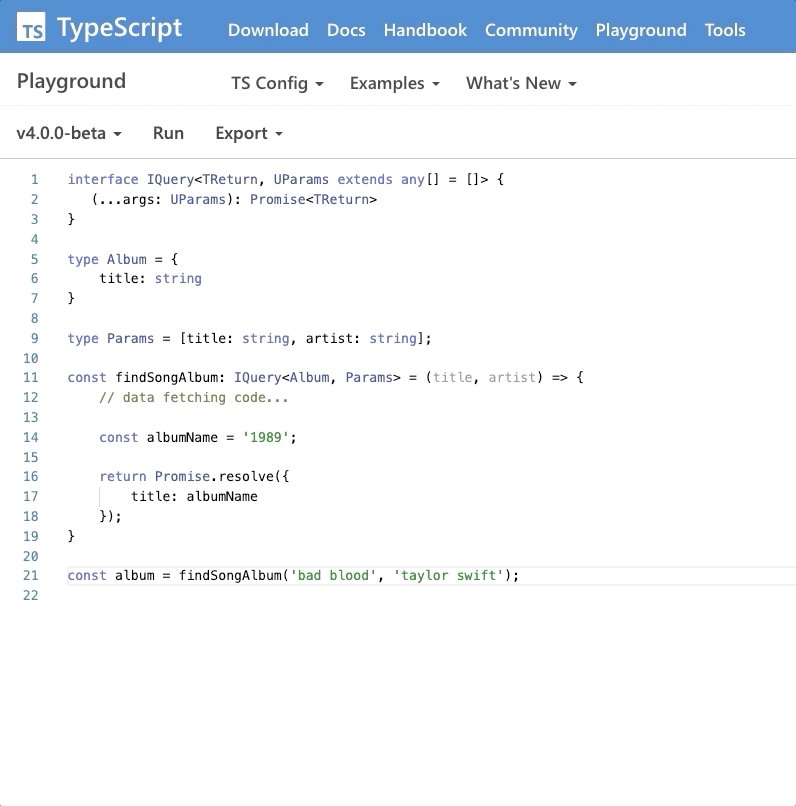
这就是使用此功能的样子。

findSongAlbum()的提示显示参数标签,以帮助我们理解这些参数的含义,这非常有用,
如您所见,现在
arg_0: string提供了一个提示,而不是视图提示title: string。这意味着我们现在不仅知道需要向函数传递字符串,而且知道该字符串应包含的内容。
您在TypeScript中特别缺少什么?
