
我已经在Vue.js中进行了很长时间的开发,但是我不必打包要发布的组件。最近,提出了有关有趣组件的想法,我决定与社区分享。但事实是,我在俄罗斯互联网上找不到关于此主题的全面指南。因此,在研究了该问题之后,我决定就此主题分享我的解决方案。
另外,我决定将演示组件的部署附加到github-pages很好,以方便决定查看此组件工作原理的开发人员。
该文档的一节描述了发布过程cli.vuejs.org/en/guide/deployment.html,但不适用于构建库+演示+ npm
安装和项目创建
我们将使用Vue CLI创建软件包。我不会对此进行详细描述,我只会添加指向文档各节的链接:
- 根据文档进行安装:cli.vuejs.org/ru/guide/installation.html
- 创建一个项目:cli.vuejs.org/ru/guide/creating-a-project.html
- 安装该软件包以简化向github-pages的部署:
npm install gh-pages --save-dev
重要信息:在代码示例的下面,我组件的名称是vue-input-calculator,请不要忘记更改。
项目设定
package.json在这里我们需要添加/更改:
更多细节
homepage —
main —
version — , ,
private — false ,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — , . : cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — /
main —
version — , ,
private — false ,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — , . : cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — /
{
"name": "vue-input-calculator",
"homepage": "https://lih1989.github.io/vue-input-calculator/",
"main": "./lib/vue-input-calculator.common.js",
"version": "0.1.0",
"scripts": {
"serve": "vue-cli-service serve --port 3000",
"predeploy": "vue-cli-service build --mode demo",
"deploy": "gh-pages -d demo",
"build": "vue-cli-service build --target lib --name vue-input-calculator src/lib.js",
"lint": "vue-cli-service lint"
}
…
}
将创建vue.config.js并填充必要的参数。
更多细节
publicPath: github page
outputDir: production lib, demo
css.extract: css ,
outputDir: production lib, demo
css.extract: css ,
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/'
: '/vue-input-calculator/',
outputDir: process.env.NODE_ENV === 'production'
? __dirname+'/lib'
: __dirname+'/demo',
css: {
extract: false
}
};
src / lib.js为我们的库创建一个单独的构建点
import VueInputCalculator from './components/VueInputCalculator'
export default VueInputCalculator
.gitignore-从存储库中删除演示文件夹
/demo/
...
创建于npmjs帐户- www.npmjs.com/signup
开发和出版
我们按顺序执行:
0. - npm run serve
1. - npm run build
2.1. - git commit - m "commit"
2.2. - git push
3. - npm run predeploy
4. gh-pages - npm run deploy
5. npmjs - npm publish ( npm login)
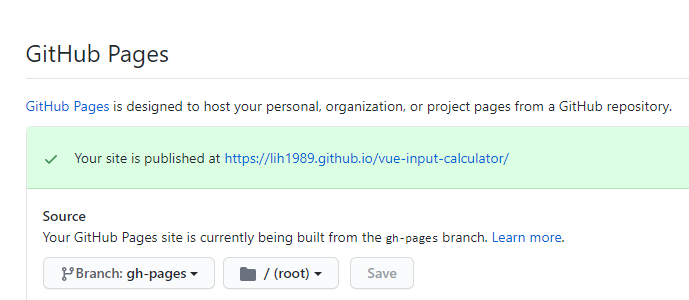
第一次部署后,将创建一个gh-pages分支-您需要转到存储库设置并安装此分支以显示github页面:
结论
就是这样,现在我们有了一个可以开发和改进的开源项目。
感谢您阅读此材料,它不是理想的选择,不适用于包含许多组件的大型项目,但是它将使您对发布和部署的工作方式有一个大致的了解。
UPD。我没有选中“教程”框,因为我不确定我所做的决定是否正确,并且所有步骤都正确完成。对于经验丰富的同事的反馈,我将不胜感激。
如果尚未“起飞”,则发现不一致之处或对改进本手册有建议,请在评论中或在私人信息中写下。
示例项目
github.com/lih1989/vue-input-calculator的完整代码
使用的材料:
- 描述创建库组件(eng)的文章itnext.io/create-a-vue-js-component-library-as-a-module-part-1-a1116e632751
- Vue CLI文档cli.vuejs.org/ru/guide