
1.自动重命名和关闭标签
我们正在谈论两种可能性。首先是能够同时重命名开始和结束标签的功能。其次,具有自动关闭标签的能力。

自动重命名开始和结束标签
▍扩展
- 自动重命名标签(330万次下载):就像Visual Studio IDE一样,自动重命名配对的HTML / XML标签。
- 自动关闭标签(310万次下载):自动关闭HTML / XML标签,就像在Visual Studio IDE或Sublime Text中一样。
▍VS代码功能
VS Code中的相应设置名称有些含糊且难以理解。这可能就是为什么许多人找不到它的原因。
Editor: Rename on Type:在输入代码时控制配对标签的自动重命名。默认值为false。
为了找到此设置,您可以打开编辑器设置窗口(
File > Preferences > Settings),然后Editor: Rename on Type在搜索栏中输入设置。
要启用此功能,请将以下内容添加到
settings.json:
"editor.renameOnType": true
到目前为止,仅支持HTML文件,但是项目跟踪器存在有关JSX文件支持的未解决问题。
VS Code本身不太可能支持Vue文件。Vetur扩展中可能会实现类似的机制。在该项目的跟踪器中已经打开了相应的任务。
2.设置同步
VS Code现在支持在不同计算机之间同步设置。此功能从VS Code Preview 1.48(2020年7月版)开始可用。
我现在正在经历这个机会,但仍然没有遇到任何问题。
tension扩展
- 设置同步(180万次下载):从GitHub Gist同步设置,键盘快捷键,代码片段,扩展,launch.json文件等。
▍VS代码功能
您可以在VS Code的文档中了解这些可能性。具有相应设置的页面如下所示。

同步设置
要进行同步,可以使用Microsoft或GitHub帐户,可以指定需要同步的内容。

选择要同步的对象
3.控制模块的导入
管理JavaScript和TypeScript模块的导入可能是一项艰巨的任务,尤其是当您需要重构项目或重构代码时。开发人员力求使此过程自动化。
▍扩展
- 自动导入(下载110万次):自动查找和解析模块导入命令,提供代码完成机制,并启用代码操作。支持TypeScript和TSX。
- 移动TS(308K下载):监视TypeScript文件的移动,并使相关的导入命令在工作空间中保持最新状态。
- 自动导入-ES6,TS,JSX,TSX(157K下载)。
▍VS代码功能
JavaScript > Suggest: Auto Imports:允许您启用或禁用自动导入建议。从2.6.1开始,需要在TypeScript工作区中使用。默认值为true。TypeScript > Suggest: Auto Imports:允许您启用或禁用自动导入建议。从2.6.1开始,需要在TypeScript工作区中使用。默认值为true。JavaScript > Update Imports on File Move: Enabled:允许您选择在VS Code中重命名或移动文件时如何自动更新模块导入路径。自2.9版起需要在TypeScript工作区中使用。默认值为prompt。TypeScript > Update Imports on File Move: Enabled:允许您选择在VS Code中重命名或移动文件时如何自动更新模块导入路径。自2.9版起需要在TypeScript工作区中使用。默认值为prompt。
这是这些设置在文件中的外观
settings.json:
"javascript.suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always",
另外,如果要在保存文件时组织导入命令,则需要以下设置:
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
它的使用会导致删除未使用的import语句并放置import命令,从而使使用绝对路径的命令排在最前面。我非常喜欢这种机制,一旦建立它们,您就可以完全忘记。
4. HTML和CSS片段
您可能会决定以下内容对您有用:
- 使用HTML模板快速创建标准页面描述元素。
- 创建常用代码段的存储库,以节省时间。
- 描述大型代码块的简化方法。
所有这些功能都是相似的,但功能稍有不同,我们将在本节中进行讨论。
▍扩展
▍VS代码功能
VS Code具有内置的Emmet工具箱。这些工具提供HTML和CSS的缩写和代码片段。埃米特是默认启用的下列文件:
html,haml,pug,slim,jsx,xml,xsl,css,scss,sass,less和stylus。有关详细信息,请参见VS Code文档。
例如,要将模板HTML标记添加到文件中,只需输入一个感叹号(
!),然后按键Tab。

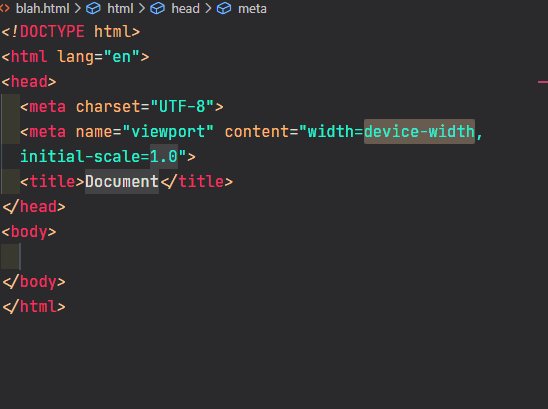
将模板化的HTML添加到文件
Emmet还支持快捷方式,该快捷方式使您可以将元素组插入文档中。它们的结构类似于CSS选择器。
例如,让我们在HTML文件中输入以下结构:
ul>li*5
让我们按键
Tab。该构造将转换为以下代码:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
如果输入编辑器
a并单击Tab,则结构将插入到代码中<a href="">,并且光标将置于引号内,使您可以立即输入属性值href。
这只是Emmet HTML功能的简短介绍。 VS Code也为CSS提供了类似的功能。在这些功能中,我最喜欢的是浏览器供应商的自动前缀。您可以在此工具箱的文档中找到有关Emmet的详细信息。此外,您可能会发现此Emmet备忘单很有用。
您可以自定义现有的片段,并通过编辑文件来创建自己的片段
snippets.json。
Emmet支持不只是纯HTML和CSS。例如,要在构建Vue应用程序和编写JavaScript代码时使用Emmet,
settings.json请将以下内容添加到:
"emmet.includeLanguages": {
"vue-html": "html",
"javascript":"javascriptreact"
}
如果要为Emmet启用markdown支持,则应注意一个怪癖(或一个bug)。这是因为您需要将
emmet.excludeLanguages一个空数组写入:
"emmet.excludeLanguages": [],
"emmet.includeLanguages": {
"markdown": "html"
}
对此的讨论可以在这里找到。
5.模板文字
在页面上工作时,您可能需要填写占位符文本。通常这样做是为了评估其中有某些内容的页面的外观。著名的“ Lorem ipsum”通常用作此类文本。有一些扩展允许您生成这种文本,但是VS Code具有相同的功能。
tension扩展
- Lorem Ipsum(下载168K)。
▍VS代码功能
上面我们提到了VS Code具有内置的Emmet工具箱。Emmet具有用于生成占位符文本的缩写。要使用它,只需输入
lorem并按键Tab。这将自动生成一个30字的段落。

输入缩写lorem
不仅可以在创建文本的一个段落时使用此缩写,而且还可以用于生成某些元素的多个块。假设一个构造
p*2>lorem将导致两个元素<p>充满占位符文本:
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus
molestiae vel beatae natus eveniet ratione temporibus aperiam harum alias
officiis assumenda officia quibusdam deleniti eos cupiditate dolore doloribus!
</p>
<p>
Ad dolore dignissimos asperiores dicta facere optio quod commodi nam tempore
recusandae. Rerum sed nulla eum vero expedita ex delectus voluptates rem at
neque quos facere sequi unde optio aliquam!
</p>
6.自动删除尾随空格
通常,无论是在代码编辑期间还是在命令执行期间,相应的扩展名都会在行尾删除不必要的空格。我建议使用VS Code设置(而不是此类扩展名)来保存文件时删除空格。
▍扩展
- 尾随空格(下载447K):允许您突出显示和删除尾随空格。
- Autotrim(下载15,000次):此扩展的说明如下:“在编辑代码之后,在行尾删除构造之后,在执行其他类似操作之后,通常会出现尾随空格。该扩展监视代码的编辑过程,它记住活动光标所在的行号。在此行上没有更多活动光标之后,它将删除结尾的制表符和空格。
▍VS代码功能
Files : Trim Trailing Whitespace:启用后,它将在保存文件时删除尾随空格。默认值为false。
要启用此功能,
settings.json可以将以下内容添加到:
"files.trimTrailingWhitespace": true
结果
在您面临解决VS Code问题的需要之前,请先寻找合适的扩展,然后在VS Code的标准功能中查找是否存在可以解决您问题的工具。这似乎很明显,但是有时我们所有人都做的恰恰相反。新功能会定期出现在VS Code中,因此最好不时检查该编辑器的变更日志。
只要有可能,您是否努力使用VS Code的标准功能而不是扩展?
