
如果您是极简主义和命令行的粉丝,那么欢迎来到cat。
创建Habr命令行版本的想法是受到文章评论的启发,该评论涉及优化带有大量评论的文章。
还有什么比命令行最小的呢?这就是脚本的诞生方式,该脚本将Habr的桌面版本转变为具有命令管理功能的终端。
免责声明:我想立即警告您我不是js-ninja,而javascript不是我的主要开发语言,因此请不要严格地判断,因为语言结构的使用不是最优的。
此外,该项目还创建为MVP,PoC,JfF等。目的不是要实现Habr提供的全部功能。
开源JqueryTerminal库用作终端控件由麻省理工学院的Jakub T. Jankiewicz授权。
该库实现了各种各样的可能性,如果您的项目需要这样的功能,我建议您密切注意该项目,很可能您的所有需求都已实现,您将不需要发现大锤和文件。
该脚本提供了最少的命令集:

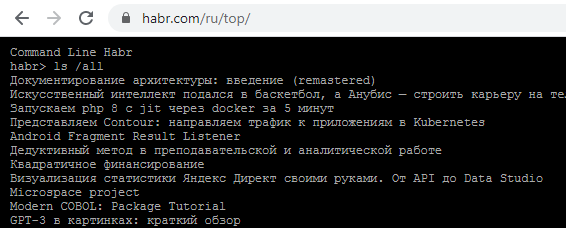
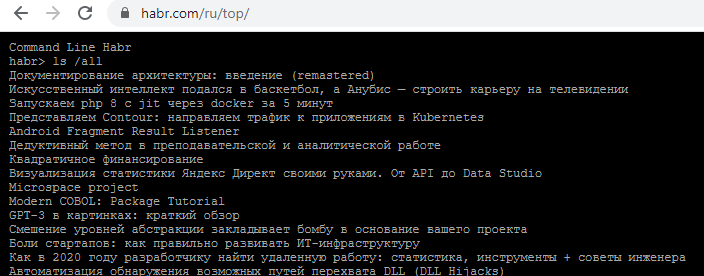
ls-查看文章列表。
例如:

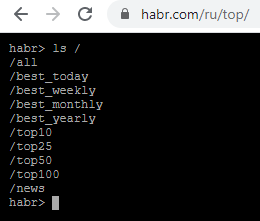
CD -改变当前目录
支持目录列表:

PWD -显示当前目录的路径
WHOAMI -当前用户的名字
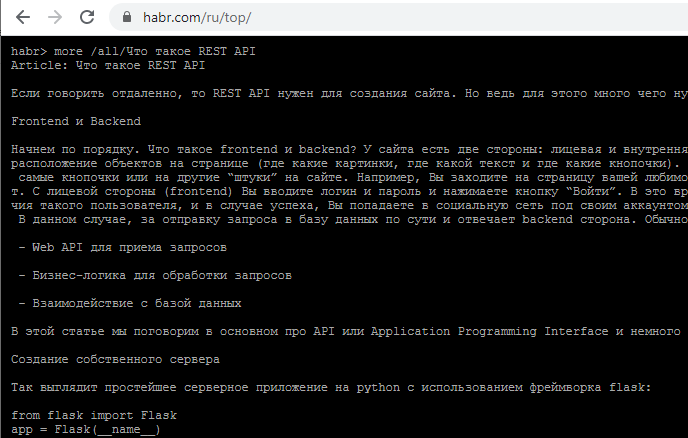
更-显示文章的文字版本,
例如:

开-在新的浏览器窗口中打开文章
不幸的是(或幸运的是)由于浏览器为确保用户安全而施加的限制,如果没有用户的初步步骤就无法进行演示。
为了自己尝试该脚本,您需要:
1.打开脚本的源代码并将其复制到剪贴板(Ctrl-a / Ctrl-c)
2.打开Habr(我会再说一遍,该脚本仅适用于该站点的桌面版本)
3在Habr页面上,打开开发人员工具(对于Chrome为Ctrl-Shift-I),然后将剪贴板中的脚本粘贴到控制台命令行中,然后按Enter。该脚本将自动加载所需的库并开始执行。
如果一切都正确完成,则在打开Habr的窗口中,您将看到类似的内容:

仍然可以配置从GreaseMonkey加载的选项,但是此扩展仅由数量有限的用户使用,并且如果有必要,他们将能够自行解决。
出于昆虫学的兴趣,可以在资源库中查看源代码。
请享用。