
朋友们,美好的一天!
我以单页渐进式适应应用程序的格式向您介绍Node.js手册的翻译。
此格式表示以下内容:
- SPA-加载新数据(手册的章节)无需重新加载页面即可-使用动态导入实现
- PWA-该应用程序可以安装在手机或计算机上;即使没有网络连接,该应用程序也可以工作-使用服务工作者和缓存实现
- 移动优先-该应用程序旨在主要在智能手机上使用,但在宽屏上看起来也不错
您可以在此处查看和安装该应用程序:Netlify,PWA Store。
→ GitHub上的项目代码
沙箱:
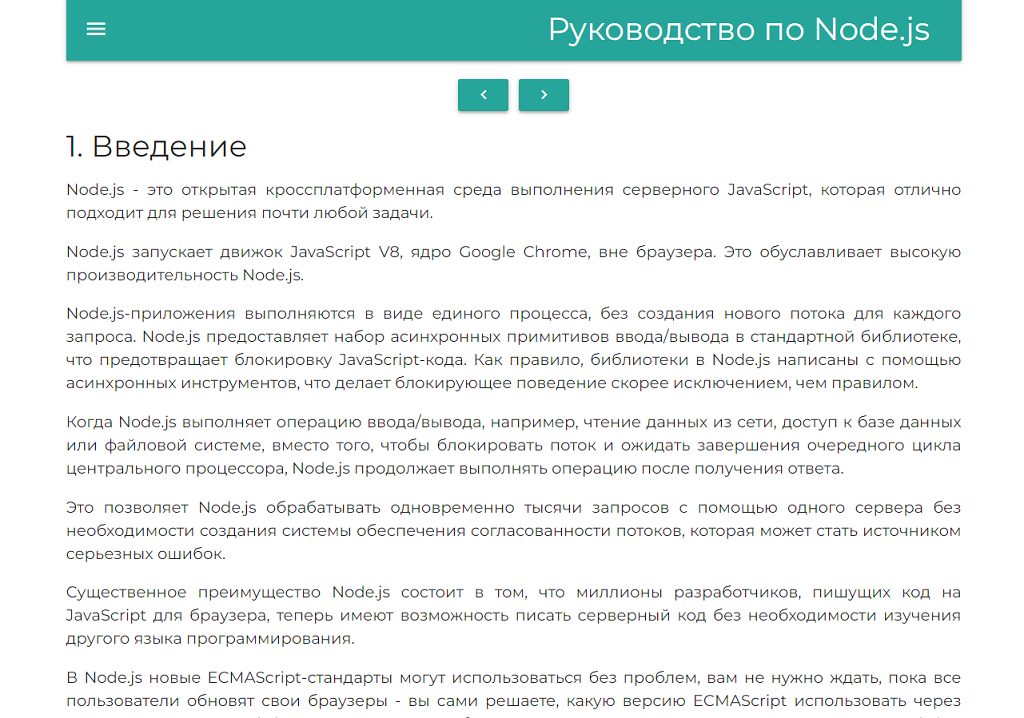
在桌面上,该应用程序如下所示:


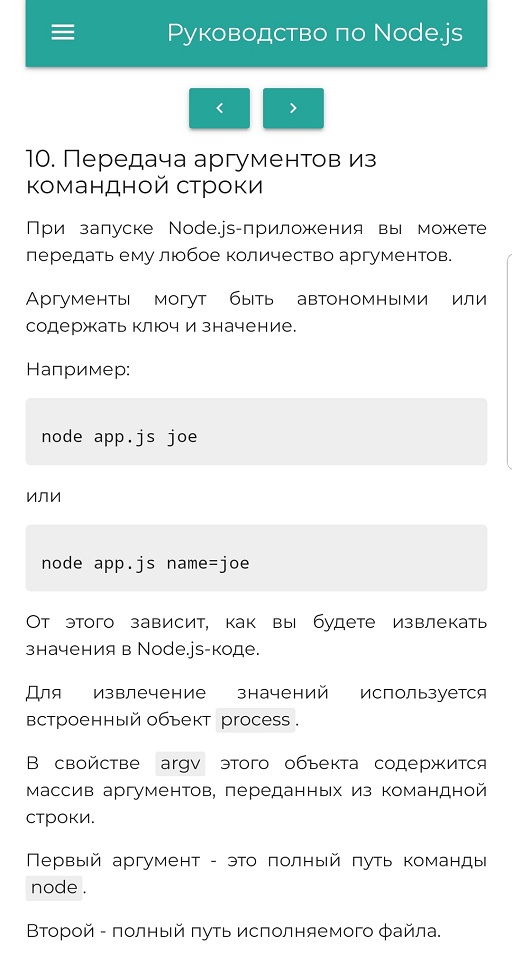
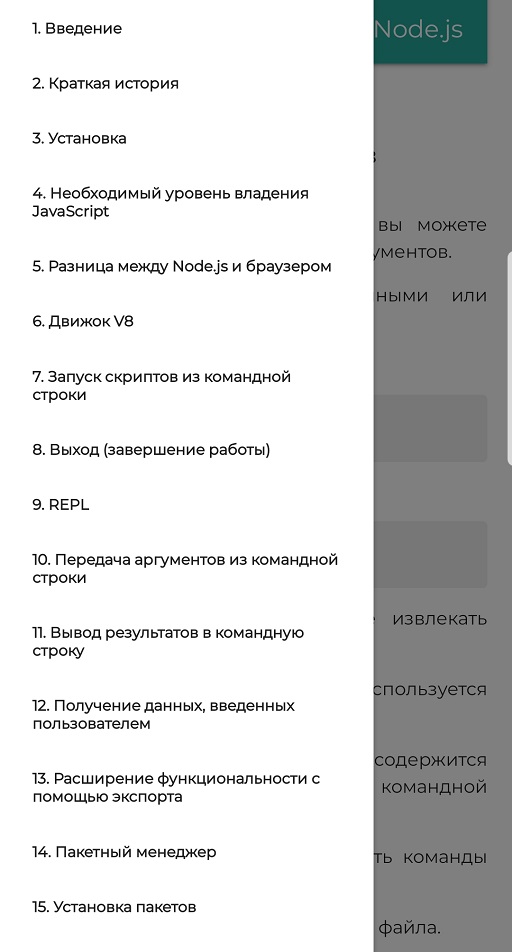
在智能手机上,如下所示:



该应用程序是Node.js的快速入门指南,对那些已经熟悉该工具的人几乎不会感兴趣。但是,它可以用作快速查找问题答案的袖珍指南。
原始指南于2019年编写,当时考虑了最新版本的Node.js和ES2018,解释了其相关性。
该手册由54个部分(各章)组成,以易于访问的形式概述了Node.js的基础知识和一些功能。本教程不会使您成为服务器端JavaScript的专家,但是它将帮助您开始学习它并确定前进的方向。
查看的页码保存在本地存储中,您可以随时退出该应用程序,返回时从上次中断的地方开始。
使用按钮和键盘切换页面。使用Materialize
对应用程序进行样式设置。
关于实施的几句话
该应用程序的实现非常简单。
每个部分(章节)都是一个模块,其内容如下:
export default `
`
在主页的标记中,我们具有链接:
<a class="link" data-url="1" href="#">1. </a>
和按钮:
<!-- -->
<button>
<i class="left">navigate_before</i>
</button>
<button>
<i class="right">navigate_after</i>
</button>
当您单击链接或按钮时,将调用页面显示功能,该功能将传递给页面编号。初始化应用程序后,将向本地存储请求页码。如果不存在,则页码=1。单击链接时,页码将成为链接的“ data-url”属性的值。当您按下按钮时,页码增加或减少1。该函数本身如下所示:
const showPage = i => {
//
const url = `./chapters/${i}.js`
//
import(url)
//
.then(data => container.innerHTML = data.default)
//
localStorage.setItem('NodejsGuidePageNumber', i)
//
scrollTo(0, 0)
}
如您所见,仅此而已。代码的前两行是Materialize导航栏。您可以在这里阅读有关服务人员的信息。
如您所知,只有无所事事的人不会误会,因此对于可能的错误和错别字我深表歉意。感谢您在查找和修复它们方面的帮助。
我希望你喜欢这个应用程序。感谢您的关注。