大家好,我是Surf的Evgeny Saturov。我将用我的评论介绍有关最新Flutter 1.20更新的官方文章的翻译。随着每个新版本的发布,该框架变得越来越完善,今天,我们将看看夏季末稳定的渠道给我们带来了什么。

在每个新版本中,我们努力使Flutter更快,更美观,更高效,并确保每个支持的平台都可以使用它。在1.20版本中(在本文发布时已在我们的稳定版中发布),Flutter在上述每个标准上均进行了改进。
说到性能,我们设法在渲染引擎的最低级别和Dart语言本身中提高了性能。
使Flutter应用更加美观,我们在此版本中添加了一些UI增强功能,包括期待已久的自动完成支持,移动和缩放小部件的新方法,鼠标光标支持,更新的Material select小部件(例如日期和时间选择器小部件)以及带有“关于”窗口的许可证,适用于台式机和移动Flutter应用程序。
为了帮助您提高生产力,我们更新了Visual Studio Code的Flutter扩展:
- 它允许您直接在IDE中使用Dart DevTools;
- 现在您可以在项目中移动文件,导入将自动更新;
- 添加了一组新的元数据,因此您可以编写自己的工具。
由于Flutter的开放性和令人惊叹的Flutter社区,此发行版包含来自全球359个贡献者的3,029个泄漏的请求和5,485个已解决的问题,其中包括Flutter社区的270个贡献者。此外,这是我们在下一个版本发行时的创纪录数量。在此,我们要特别感谢贡献者CareF提出的28个请求请求,AyushBherwani1998提出的26个请求(包括Google Summer of Code的10个示例)和a14n对于13个请求,我们在Flutter中处理null安全时采纳了许多请求(我们将在不久后写更多内容)。没有如此庞大的社区支持,我们就无法构建Flutter。感谢您的输入!
随着Flutter的每个新版本的发布,我们看到用户数量迅速增长。仅在4月,我们就写道Google Play上的Flutter应用程序数量达到5万个。在高峰时期,每月增长1万个新应用程序。现在,仅三个月后,已经有超过9万个内容在Google Play上发布。
颤振应用程序。我们看到了印度最大的增长,印度已经成为Flutter开发人员的第一大地区。在过去的六个月中,他们的人数翻了一番,这是增加Google在该地区的投资。最后,如果不是Dart,Flutter就不会是Flutter。很高兴看到Dart在IEEE Spectrum杂志的前50种编程语言中排名第12位,比去年上升了4位。
Flutter和Dart的性能改进
Flutter我们一直在寻找新的方法来减小尺寸并加快您的应用程序。例如,在此版本中,我们修复了性能问题,该问题涉及在摇树时删除字体图标,并且在构建非Web应用程序时默认情况下启用了此行为。前述改进导致删除了未使用的字体,从而减小了其大小。我们在Flutter Gallery应用程序上进行了测试-大小减小了100KB。现在,这是发行版本的默认行为。目前,这仅适用于TrueType字体,但是在将来的版本中,此限制将被删除。
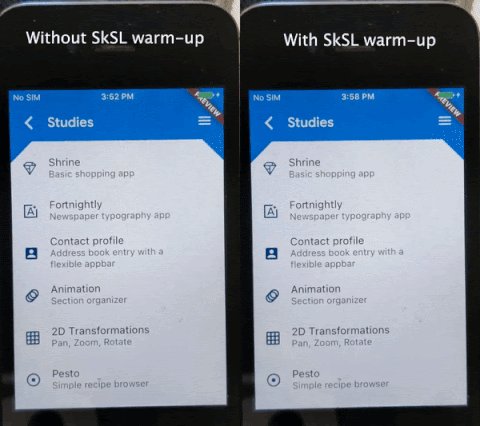
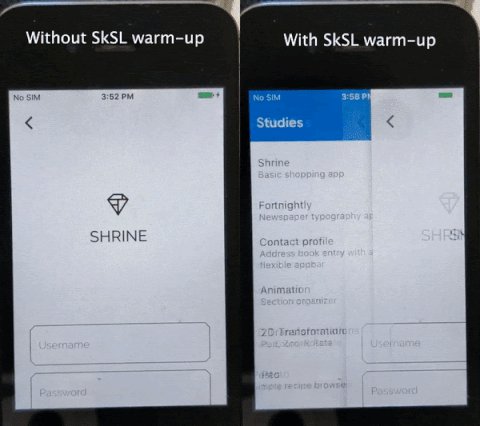
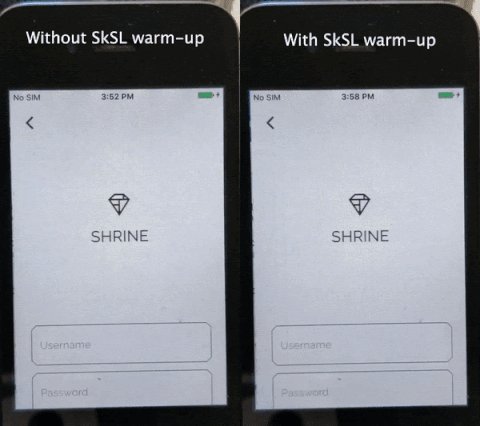
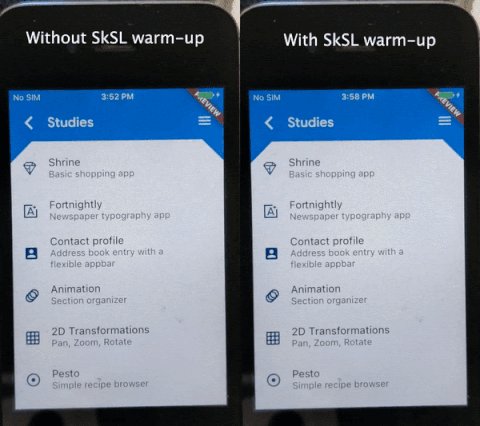
另一个性能改进是通过预热阶段减少第一次显示时动画的锯齿状。查看动画平滑度如何提高(为清晰起见,录制速度减慢了两倍)。

引入SkSL预热前后的动画比较
如果Flutter应用程序在首次启动时显示参差不齐的动画,则可以使用Skia着色语言进行纠正。在构建应用程序的阶段进行预编译时,它可以使动画加速2倍以上。如果您想利用此功能,请访问flutter.dev上的SkSL预热页面。
, Flutter- . ? - Flutter - . 1.20 . , , .
-, Apple (, ) — - Metal. OpenGL.
-, . , flutter build. , . , .
最后,当我们针对台式机进行优化时,我们将继续致力于鼠标的支持。在此版本中,我们重新设计了鼠标点击测试系统,以提供许多由于性能问题而无法使用的体系结构优势。这种重构使我们的Web微基准测试的性能提高了15倍:用户将获得更好,更一致,更准确的匹配检查器,而不会牺牲性能。
除了改进命中测试之外,我们还增加了对鼠标光标的支持,这是台式计算机最需要的功能之一。默认情况下,一些更常用的小部件将显示您期望的光标。或者,您可以从支持的游标列表中选择另一个。
- Flutter for Web . 1.20, . , .

Android小部件中的新鼠标光标
此Flutter版本基于Dart 2.9,并包括新的两遍UTF-8解码器。它基于状态,并且包含在Dart虚拟机中优化的解码原语,并且部分利用了SIMD指令。
UTF-8是Internet上最常见的字符编码方法。快速解码的能力在获得较大的网络响应方面起着至关重要的作用。在我们的UTF-8解码基准测试中,我们注意到了全面的改进。在性能低下的ARM设备上,英语的速度提高了近200%,中文文本的速度提高了400%。
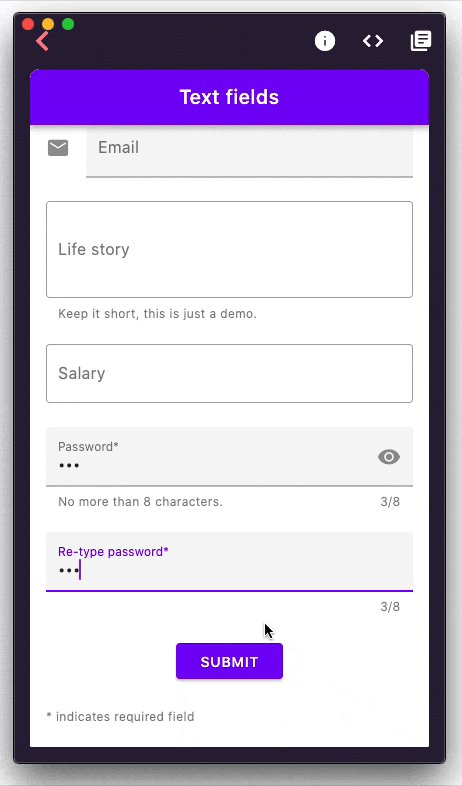
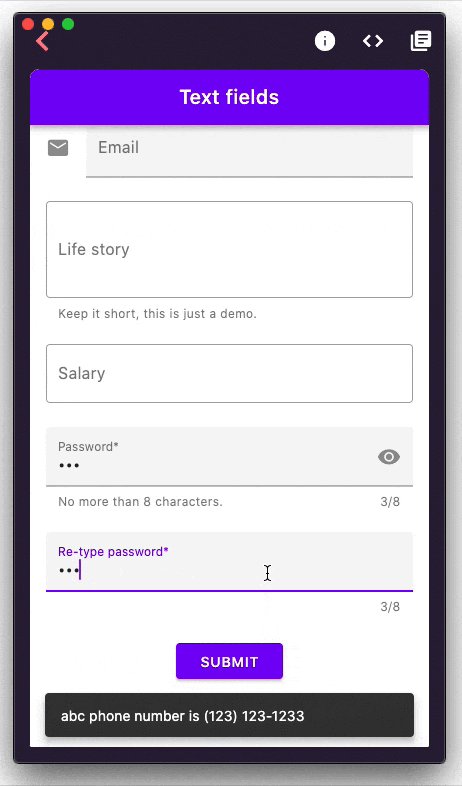
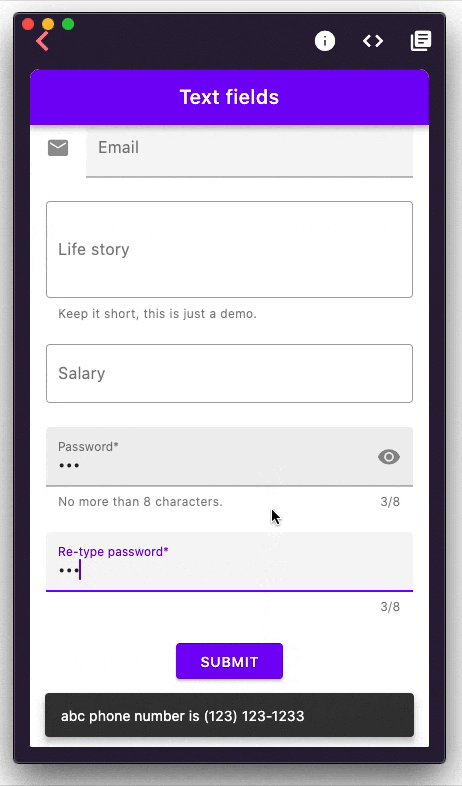
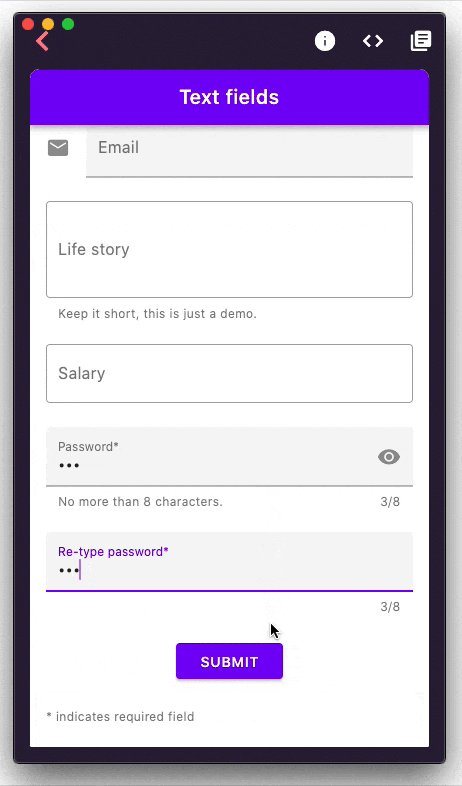
自动完成Flutter应用
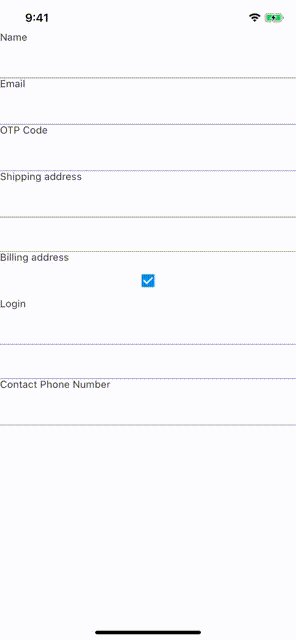
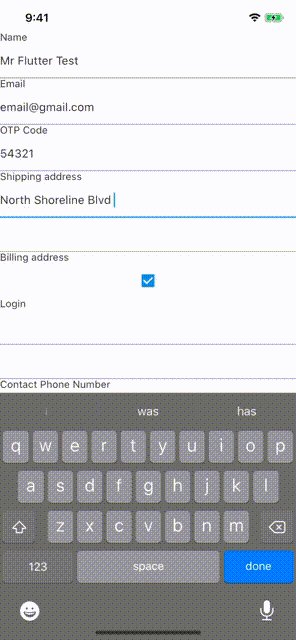
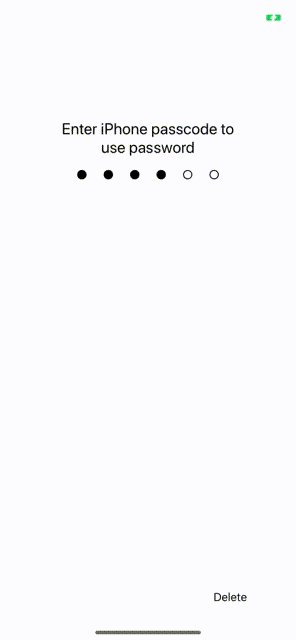
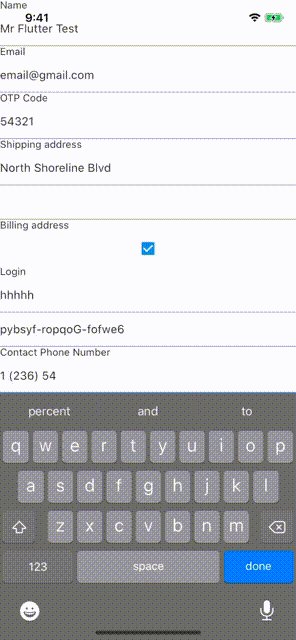
长期以来,在Android和iOS上的Flutter应用程序中支持自动填充文本字段一直是最令人垂涎的功能之一。我们很高兴地宣布,在52126拉取请求之后,您不再需要要求用户重新输入操作系统已为他们收集的数据。

自动完成功能
此外,我们已经开始针对Web调整此功能。
模板操作的新小部件
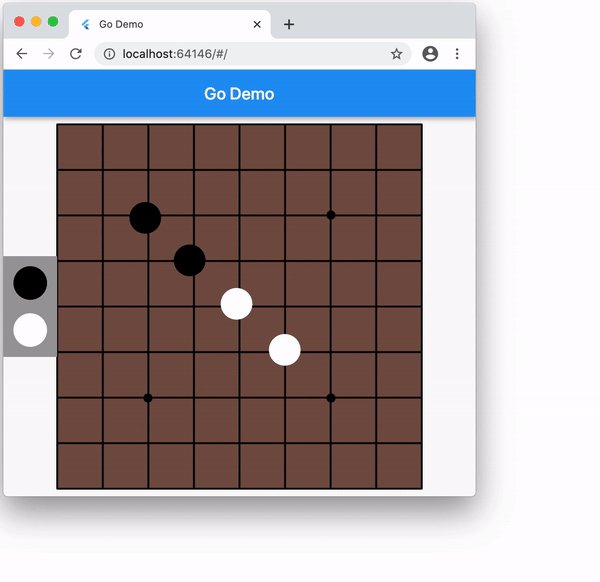
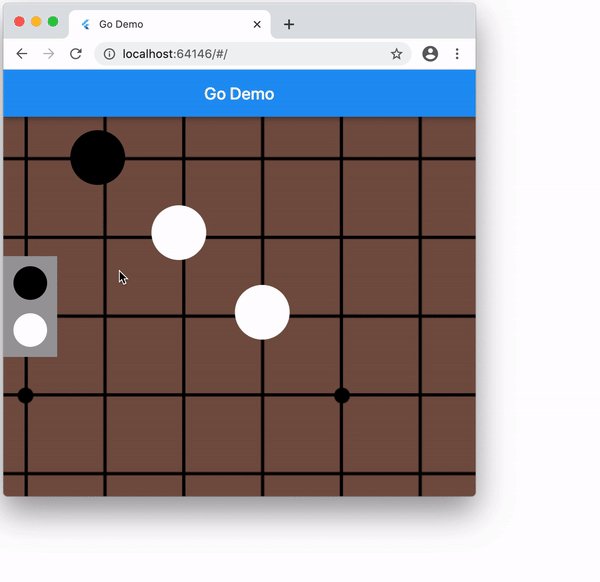
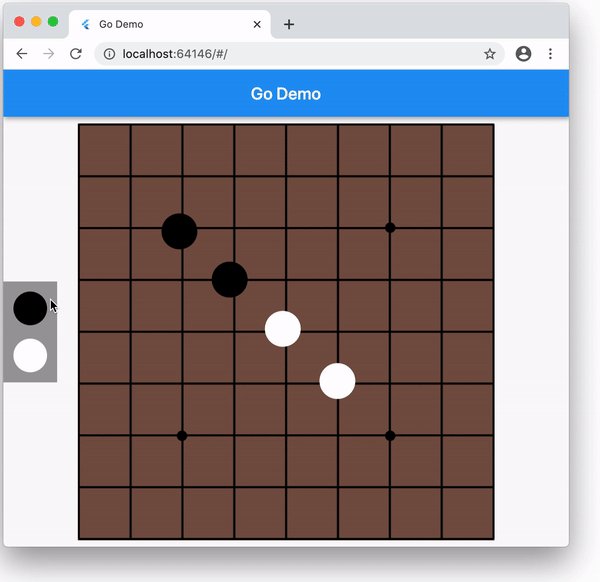
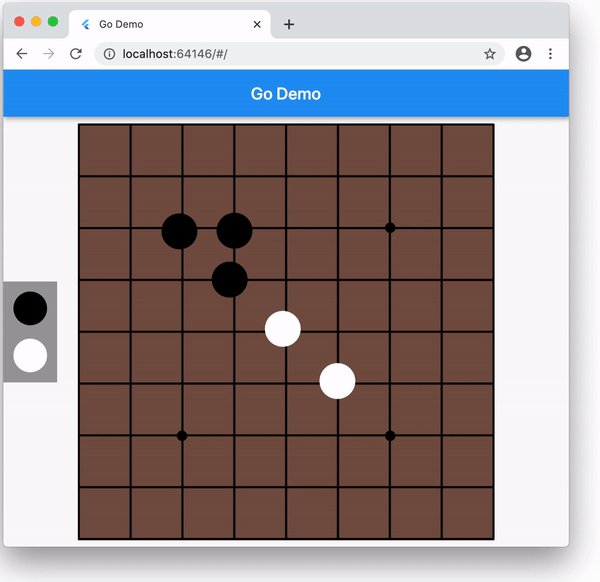
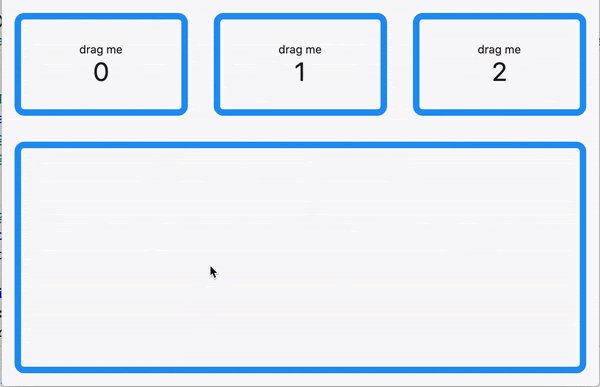
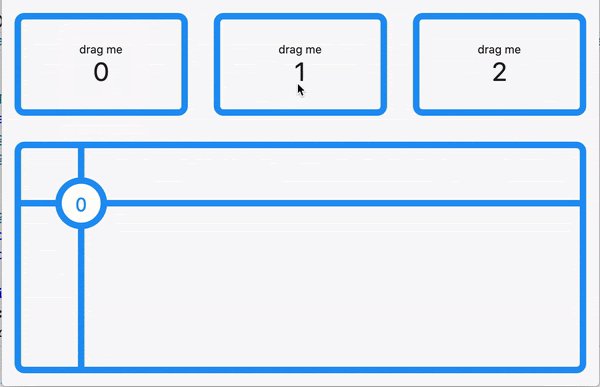
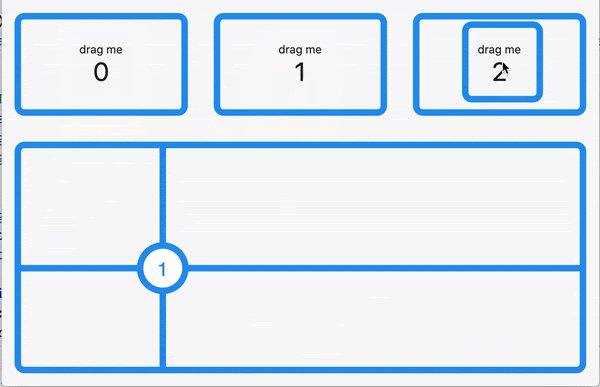
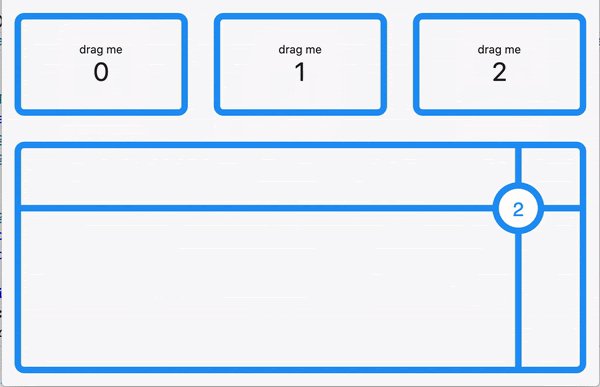
在此版本中,我们添加了一个新的小部件-InteractiveViewer。 InteractiveViewer旨在在您的应用程序中实现模板化操作,例如平移,缩放和拖放,即使调整大小也可以使用。以下是此小部件在Go中用于董事会示例的工作方式。

使用InteractiveViewer缩放,平移,调整大小,拖放操作
要将InteractiveViewer集成到您的应用程序中,请参阅API文档。您也可以在DartPad中进行实际操作。如果您想了解有关开发InteractiveViewer的更多信息,请在Chicago Flutter YouTube频道上查看此演示文稿。
在新版本中,我们还添加了拖动'n'drop的更多选项。例如,如果您需要确切知道放置在目标窗口小部件上的位置(此选项以前仅可用于Draggable对象),现在可以使用DragTarget onAcceptDetails方法获取此数据。

onAcceptDetails的使用
请查看此示例以了解有关此功能的更多信息。在下一版的Flutter中,此信息还将在拖放过程中提供,从而使DragTarget能够及时更新其视觉状态。
InteractiveViewer , , . , : — Justin McCandless. , Flutter. Justin ChicagoFlutter , Transform GestureDetector InteractiveViewer, .
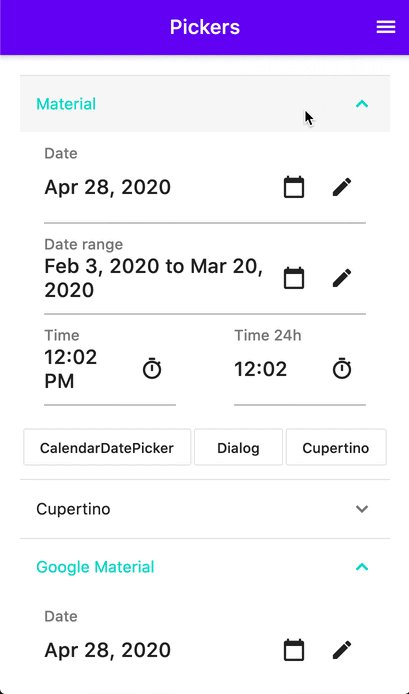
Material- Slider, RangeSlider, TimePicker DatePicker
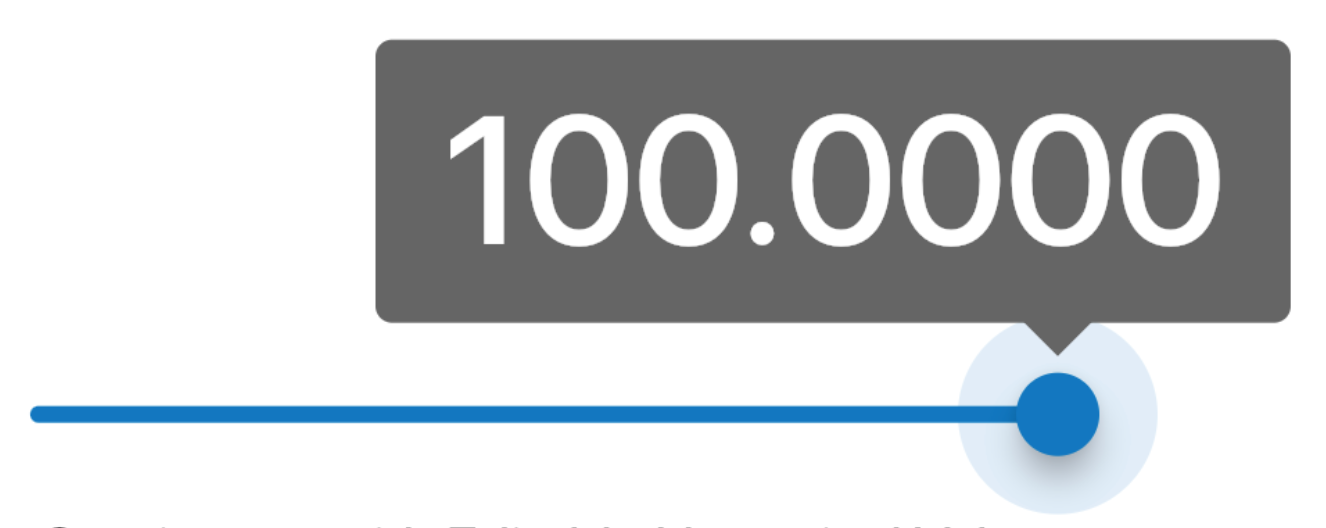
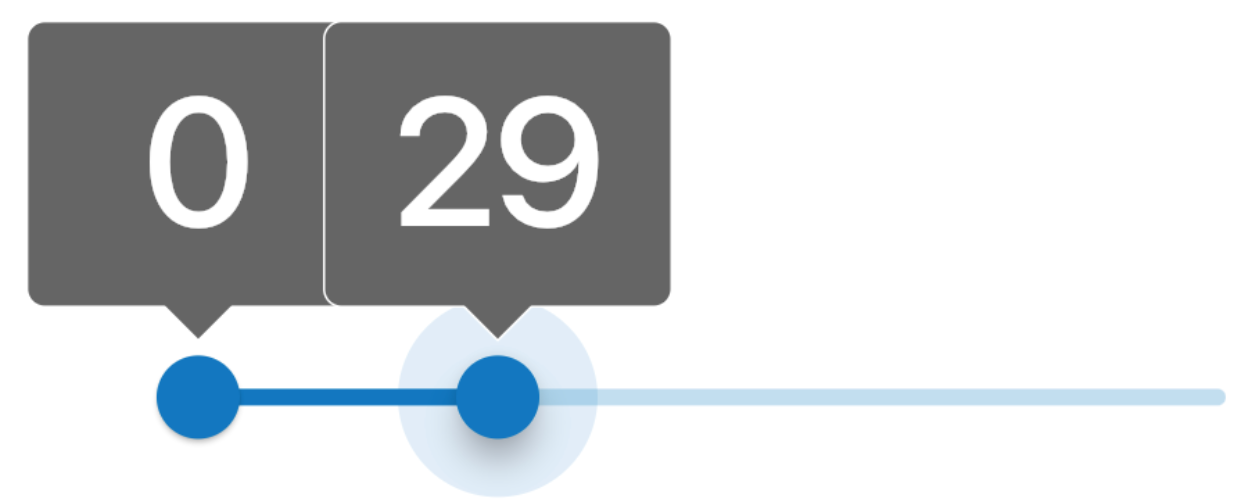
除了新的小部件,此版本还包含许多符合新的Material design原理的更新的小部件。特别是Slider和RangeSlider。有关更多信息,请参见Slider小部件的新增功能?...

更新的Material Slider

更新的Material RangeSlider
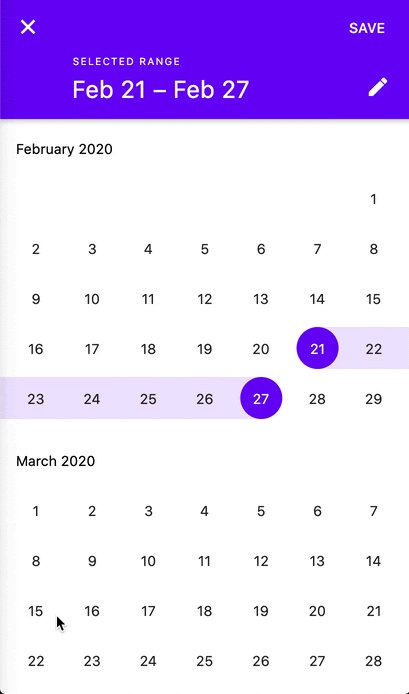
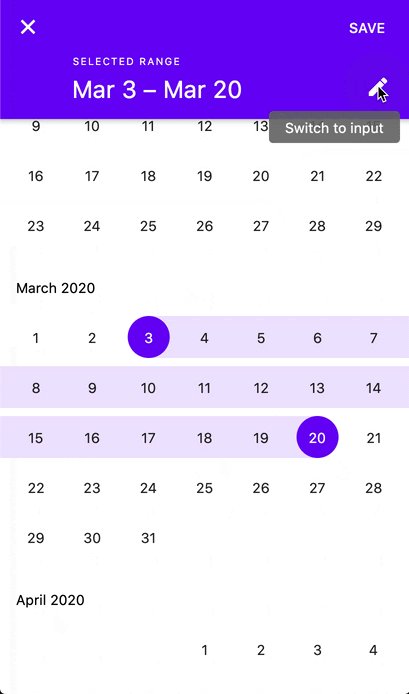
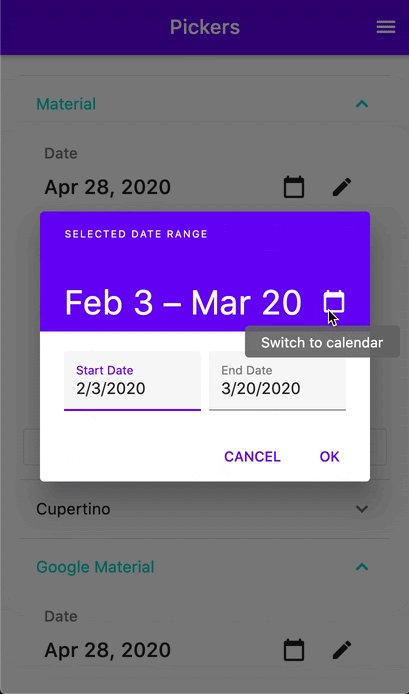
DatePicker具有新的紧凑型设计,并支持日期范围。

更新DatePicker
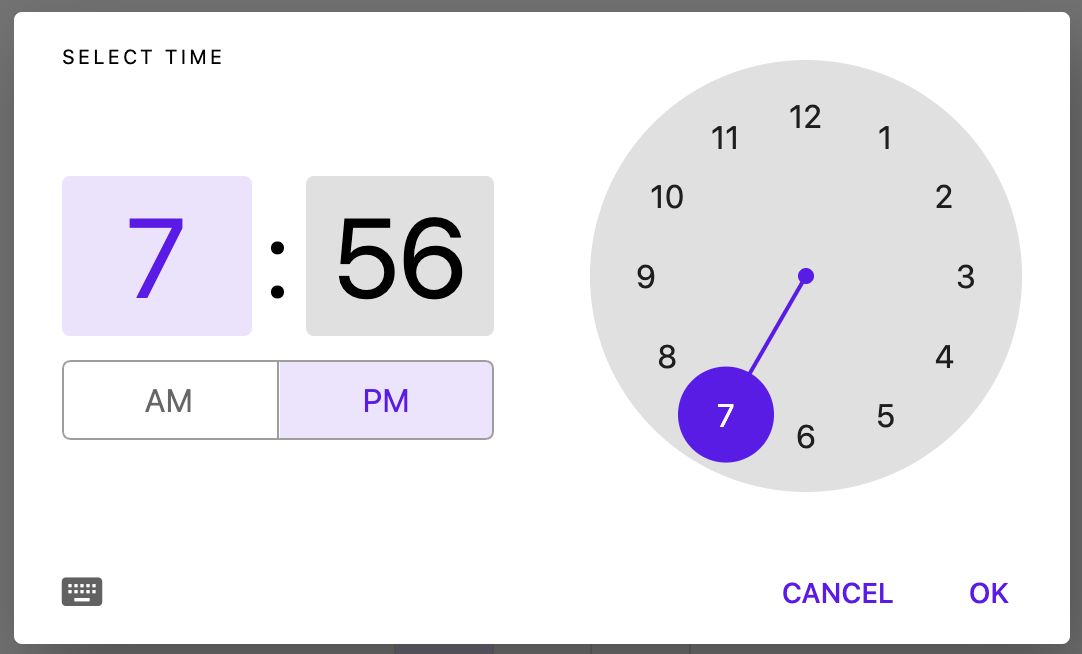
最后,我们已经完全重新设计了TimePicker。

更新的TimePicker
您可以在此Flutter演示中测试新的TimePicker 。
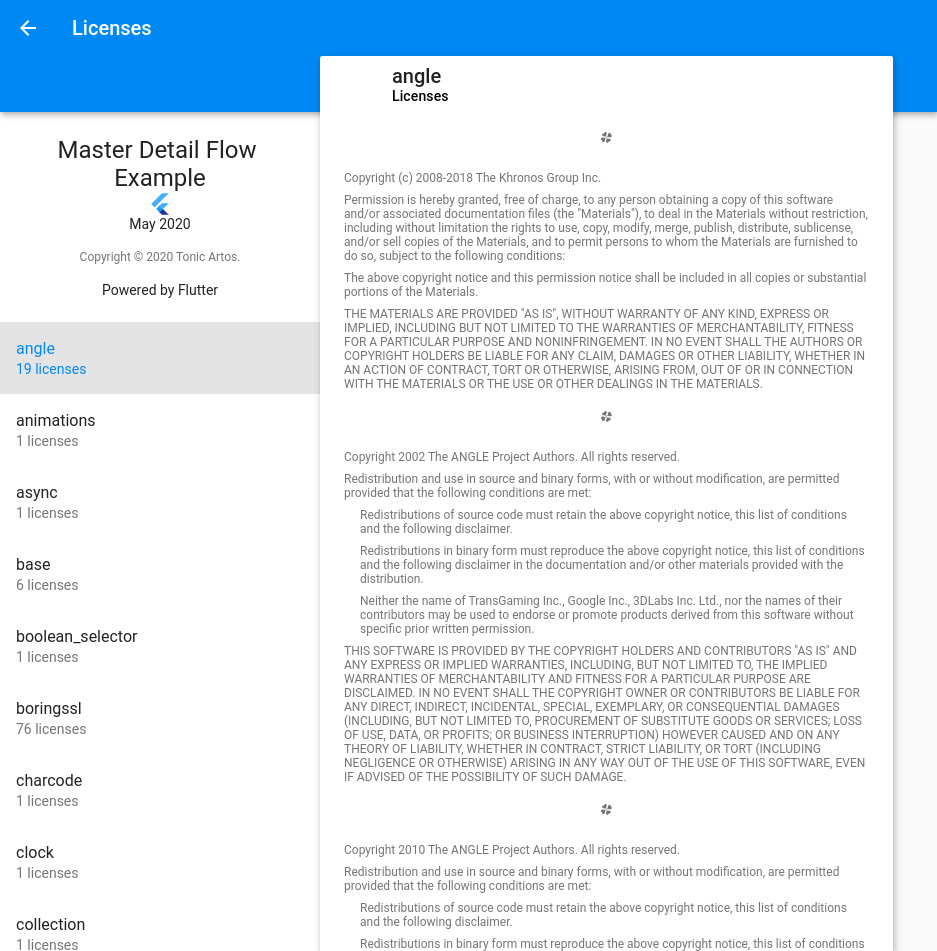
响应式许可证页面
我们在AboutDialog中创建了一个新的自适应许可证页面。依照材料设计原则,对来自贡献者 TonicArtos的具有

许可权
Pull Request 57588的新页面进行了更新。这不仅使小部件更美观,而且改善了导航:现在可以在平板电脑,台式机和智能手机上方便使用它。感谢TonicArtos 考虑到每个Flutter应用程序都必须显示其使用的软件包的许可证,因此您使所有Flutter应用程序都变得更好了!
用于发布插件的新pubspec.yaml格式
当然,Flutter不仅涉及小部件。它们也是工具。此版本中有太多更新,所以让我们来谈谈最著名的更新。
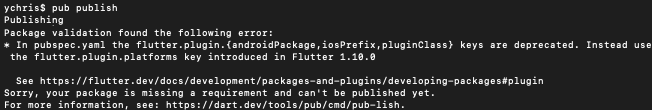
让我们从Flutter插件作者的公告开始:发布插件时不再支持旧的pubspec.yaml格式。如果尝试使用它,则在执行pub publish时会收到错误消息。

以过时的pubspec格式发布插件时发生错误,
旧格式不支持指定插件运行的平台。从Flutter 1.12开始不推荐使用。现在需要新的pubspec.yaml格式才能发布新的或更新的插件。
插件用户仍然可以使用旧的pubspec格式。在可预见的将来,使用不推荐使用的pubspec.yaml的pub.dev上的所有现有插件将继续与Flutter应用程序一起使用。
在Visual Studio Code中预览内置Dart DevTools
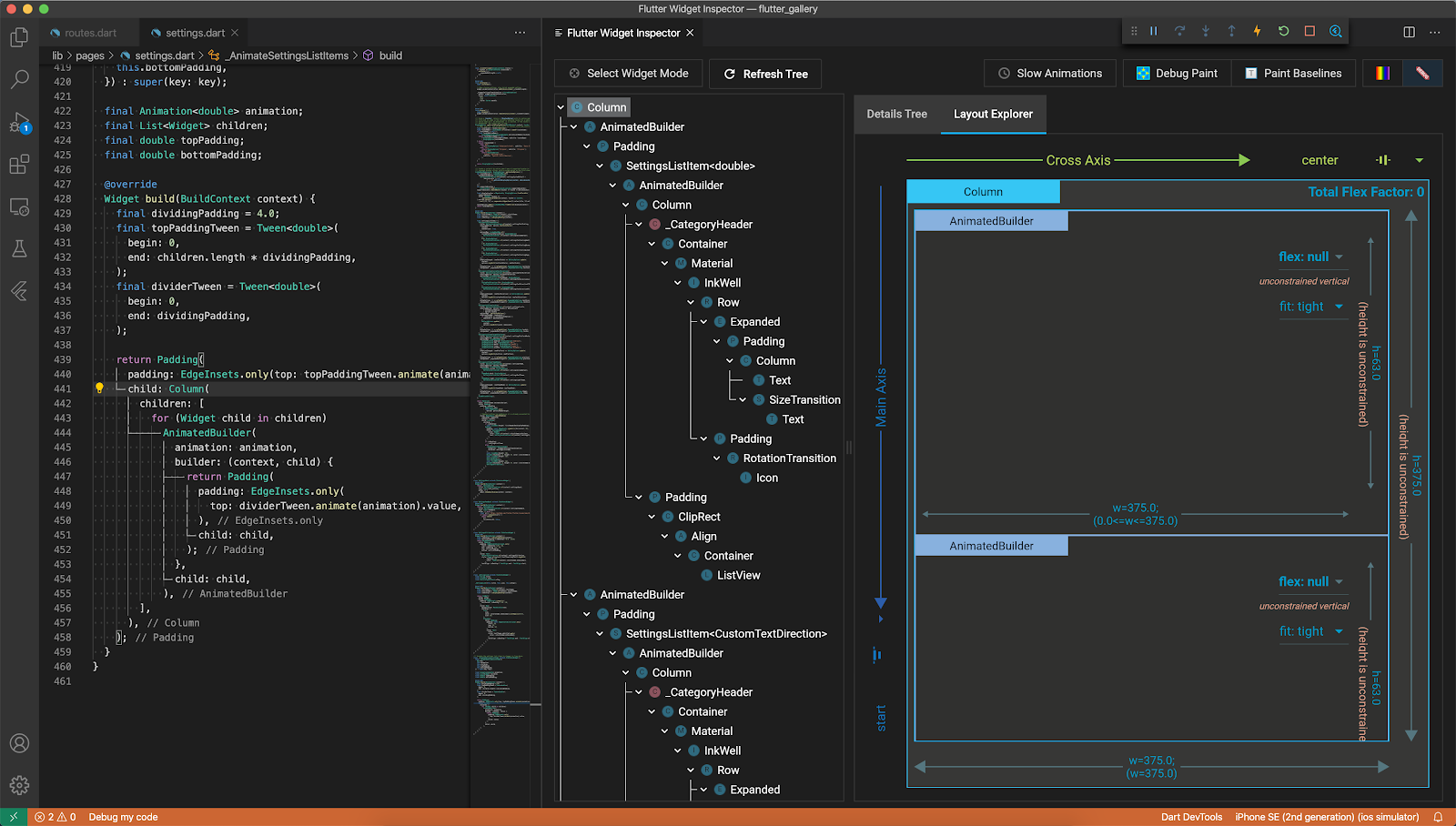
此版本中最大的工具更新是针对Visual Studio Code的,其中预览了一项新功能,该功能将Dart DevTools直接带入开发空间。

Visual Studio Code中的布局资源管理器预览
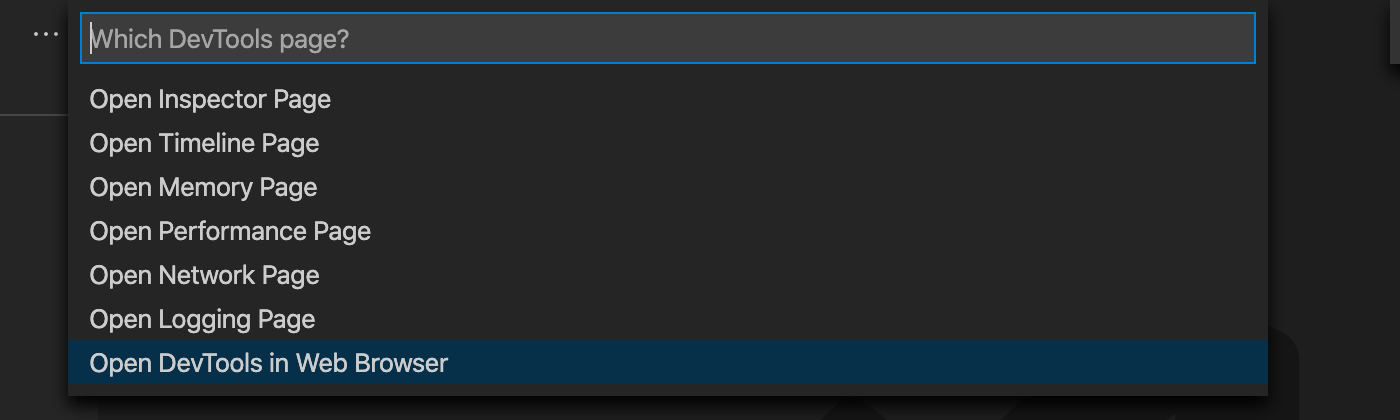
使用新的dart.previewEmbeddedDevTools设置启用此功能。上面的屏幕截图显示了Visual Studio Code中内置的Flutter Widget Inspector。使用此设置,您可以在状态栏上的Dart DevTools菜单中分配“收藏夹”页面。

此菜单允许您选择要显示的页面,

此功能仍在预览中。联系我们,如果您有任何问题,它
— , , , Flutter-, VS Code ! , — -. , - , — . : VS Code. Android Studio .
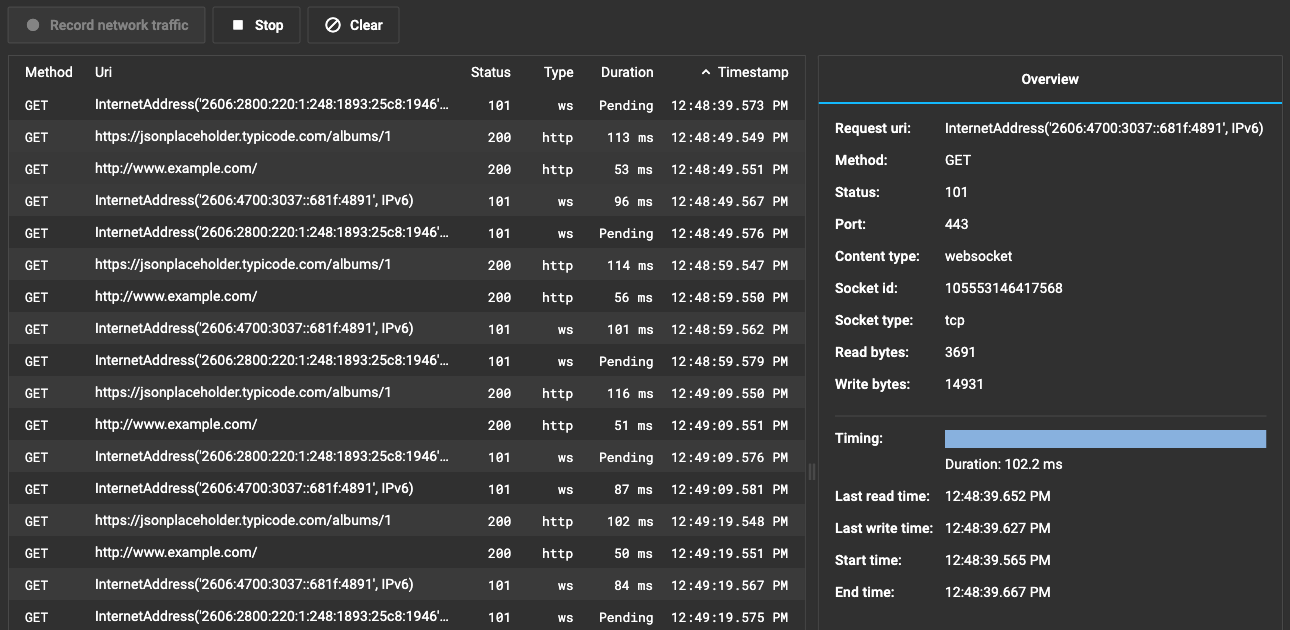
Dart DevTools的最新版本随附网络实用程序的更新版本,可用于配置Web请求。

Dart DevTools
网络页面的套接字连接持续时间,状态和内容类型现在,“网络”页面将定时信息以及其他数据(例如状态和内容类型)添加到来自应用程序的网络调用中。对请求详细信息界面进行了其他改进,现在可以显示来自Web套接字或http请求的数据。我们对此页面有更多计划,例如,我们想要添加显示HTTP请求和响应的正文以及监视gRPC流量。
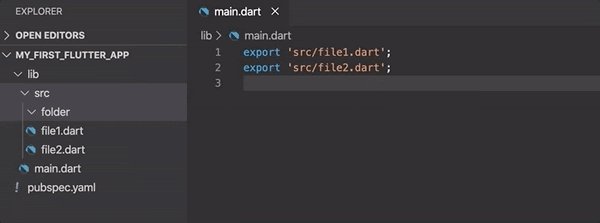
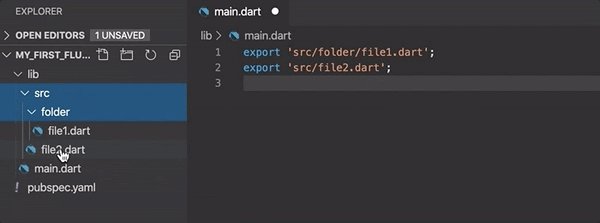
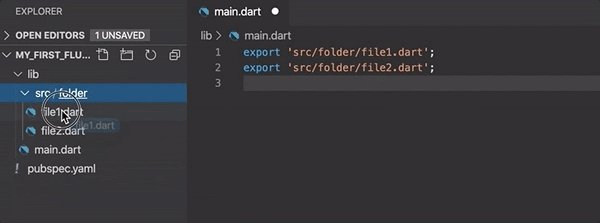
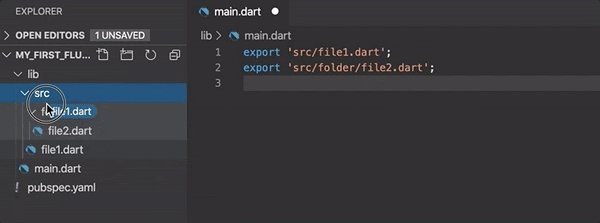
重命名文件时更新导入
Visual Studio Code的另一个新功能是在移动或重命名文件时更新导入。

在移动中更新Dart文件
该功能当前仅适用于单个文件,但是不久我们将增加对多个文件或文件夹的支持。
Android Studio评论,现在如果我是你,我会很担心。最受欢迎的IDE中最微妙但最重要的功能之一现在已在VS Code上。现在,您可以随意重命名文件!您不必手动调整所有导入(是的,我知道我们都经历了此过程)。噢,VS Code插件更新节省了多少工时。知道您在VS Code中使用了哪些其他高级重构功能会很有趣。在评论中写。
工具元数据
另一个更新适用于构建Flutter工具的人员。我们在GitHub上做了一个新项目:我们将在那里收集和发布有关框架本身的元数据。在其中,您会找到包含以下数据的机器可读文件:
- 当前所有Flutter小部件的目录(395个!),
- 将Flutter中的颜色名称与Material和Cupertino颜色集的颜色值进行匹配,
- Material和Cupertino图标的图标元数据,包括图标名称和预览图标。
这是我们自己用于Android Studio / IntelliJ和VS Code扩展的元数据。我们认为在创建新工具时它们可能会派上用场。在IntelliJ系列应用程序中,此元数据允许您启用Flutter代码中使用的颜色的显示。

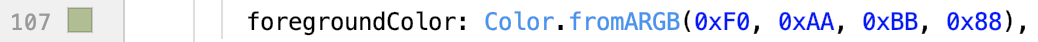
与此相关的是IntelliJ和Android Studio中的一项新功能,该功能为Color.fromARGB()和Color.fromRGBO()呈现颜色块。

我们要特别感谢GitHub上的dratushnyy为改善IntelliJ中的颜色预览做出了贡献!
用于跨平台通信的类型安全平台通道
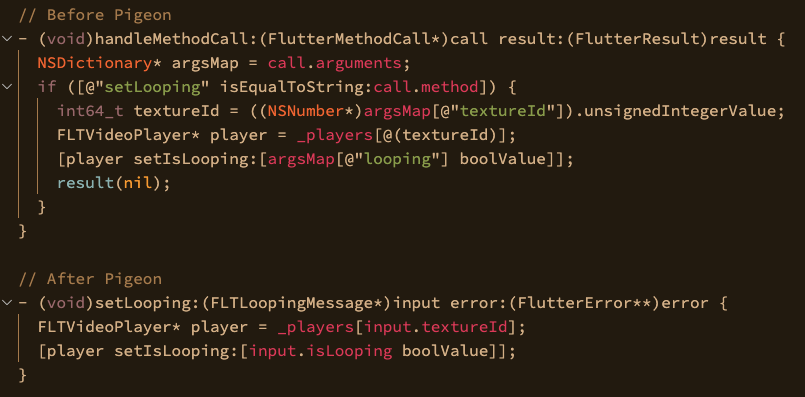
为了响应插件作者的普遍要求,我们决定尝试如何使Flutter与平台之间的通信对于插件和Add-to-App更安全,更轻松。为此,我们创建了Pigeon(命令行工具),该工具使用Dart语法在平台管道之上生成类型安全的代码,而没有其他运行时依赖性。 Pigeon允许您调用Java / Objective-C / Kotlin / Swift方法并通过直接调用Dart方法来传递非原始对象(反之亦然),而不是在平台管道中手动匹配方法名称和序列化参数。

尽管Pigeon仍处于预发布状态,但它已经发展到足以在我们的video_player插件中使用它的程度。如果您有兴趣在项目上尝试使用Pigeon,请查看更新的平台渠道文档和本示例。
Pigeon. , . Mobius GDG DevParty, Flutter- . «» , . -. Pigeon — .
在Flutter 1.20的生产过程中,这些工具收到了许多重大更新,因此我们无法在此处列出所有更新。不过,您一定会对以下内容感兴趣:
- VS Code扩展v3.13
- VS Code扩展v3.12
- VS Code扩展v3.11
- Flutter IntelliJ插件M46发布
- Flutter IntelliJ插件M47发布
- Flutter IntelliJ插件M48发布
- 适用于Flutter开发人员的新内置工具
重大变化
与往常一样,我们尝试将更改降到最低。这是Flutter 1.20中此类更改的列表。
- 55336 添加tabSemanticsLabel到CupertinoLocalizations - 迁移指南PR
- 55977将clipBehavior添加到具有clipRect的小部件
- 55998修复了仍存在路径wa时导航器页面更新崩溃的问题...
- 库比蒂诺中的56582更新选项卡语义与材料相同
- 57065 删除NestedScrollView的重叠管理条的不赞成使用的子参数
- 58392 iOS中期拖动活动指示器
概要
这是迄今为止最大的Flutter版本。在本文中,我们仅涉及工具和性能方面的最重大改进,并讨论了最有趣的小部件(新的和更新的)。
我们计划增加对null安全的支持(请参阅Bob Nystrom的详细文章了解null安全),发布Ads,Maps和WebView插件的新版本,并扩展工具支持。
您如何将Flutter的新功能应用于您的项目?