开发人员面临的问题是:如何将大型应用程序的界面放置在手机的小屏幕上?

下面的内容是有关解决音乐应用程序的复杂界面问题的故事。该应用程序是为VK Mini Apps平台开发的,但是,一般原则也可能适用于其他平台。
音乐编辑器界面的历史记录
音乐编辑器是复杂的图形密集型程序。即使是最简单的“一棵圣诞树在森林中诞生的圣诞树”,也包含鼓,贝斯,钢琴的多个音轨,每个音轨包含数百个音符。
所有这些都必须以某种方式放在屏幕上,并且所有元素都必须是可编辑的。
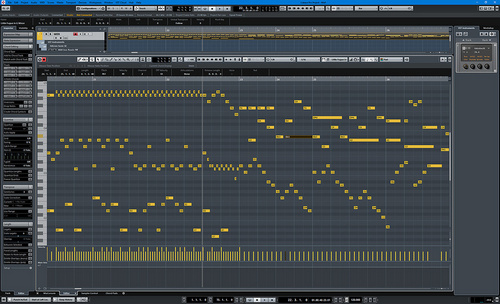
用户界面通常如下所示:

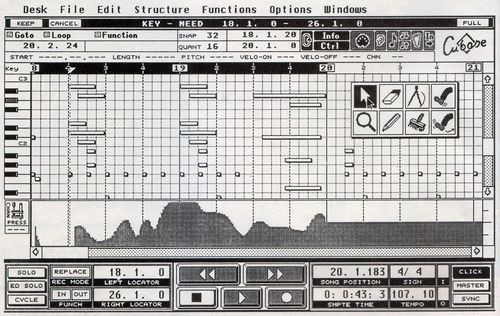
UX / UI音乐程序的基本原理多年来没有改变。他们是30年前的样子:

-实际上,添加了更多的颜色和按钮。
移动界面如何演变?
在标准的扩展路径上。
桌面应用程序的界面已被采用并减小了尺寸,功能被无情地切断了。
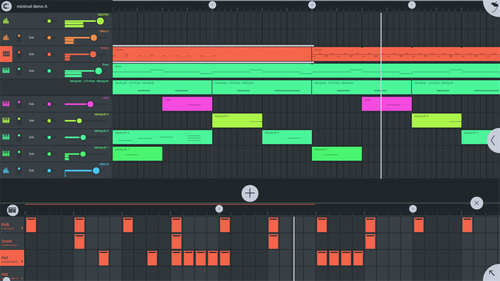
这是FL Studio移动版本的示例(这是最好的DAW之一):

-按钮太小,无法用手指按下;元素不适合屏幕,并且部分隐藏在下拉菜单中;曲目的图像太小,看不到任何内容。
将接口移植到小屏幕上的困难
为了使问题的深度更清楚,请考虑使用传统的10频段均衡器。
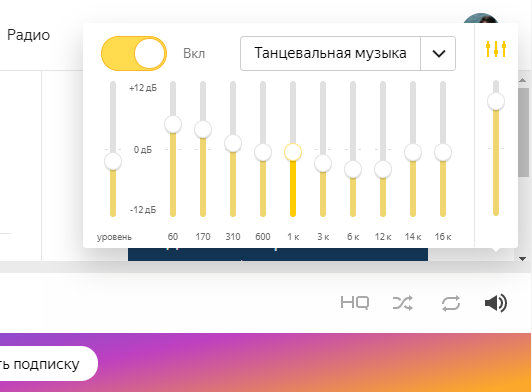
大多数人甚至不知道它是什么而使用它。例如,这是Yandex Music服务中内置的均衡器:

为了舒适地按下手指,按钮和滚动条的大小必须至少为1厘米。均衡器有10个滚动条,即 总宽度应为10厘米。
但这不仅仅是手机的宽度!这只是许多控件之一。
事实证明,您需要做的所有事情都很小巧且不方便按下,或者只显示一小部分控件,然后将其余部分扔掉或将它们隐藏在下拉菜单中,等等。
寻找解决方案
有没有方法可以帮助您为小屏幕创建复杂但用户友好的界面?
当然。
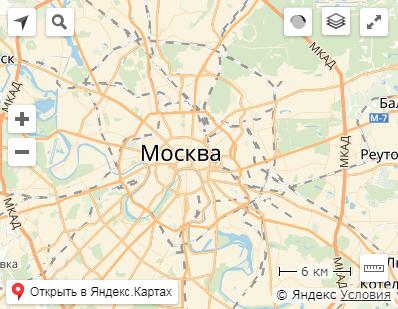
这些是卡。不仅在手机中,而且在台式机上。

地图对元素使用比例和可见性图层。在小屏幕上显示数百万个交互式对象。
大多数人直观地使用它们,这证实了这种UX / UI方法的有用性。
解决方案示例
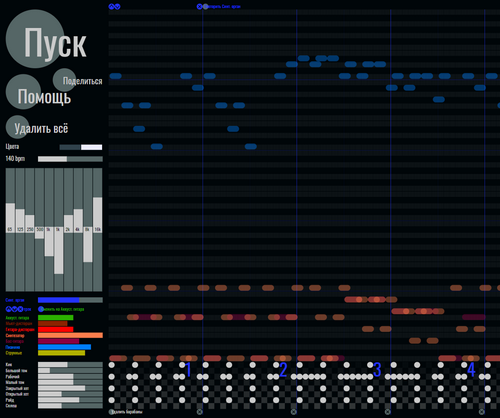
决定将音轨彼此叠放,并在整个钢琴卷和控件上增加缩放比例。
在静态中,它看起来像音乐领域中的其他应用程序:

但是在动力学方面,很明显它的行为是非常不同的:
打开与应用程序一起工作
的视频可以在VKontakte中打开视频中的项目以进行测试:
- 在应用程式中开启
- 在电话和VKontakte供稿消息中均可使用
UI缩放方法的整个应用程序允许将大量元素容纳在小屏幕上。
- 所有元素都“近在咫尺”并且可以快速访问
- 用户有机会看到整个项目的整体,而不是小屏幕上显示的部分