
你好!我是Pixonic的高级UI设计师Alexey Morev。在本文中,我们将重点介绍我们每个人在游戏中都能看到的UI动画。
游戏界面是帮助用户交互和控制游戏的元素的集合:按钮,图标,进度条,背景,卡片,弹出窗口。为了更轻松地与界面元素进行交互,对它们进行了动画处理。
我将告诉您如何创建此类动画,在哪些程序中进行制作,存在动画开发的哪些阶段以及为什么通常需要它们。
所以,让我们开始吧!
首先,让我们定义什么是动画以及动画的种类。
简而言之,动画是一系列帧,使图像栩栩如生。它分为完整(完整动画)和简化(有限动画)。完整动画的示例是任何全长动画电影:迪士尼的阿拉丁,丛林图书,小美人鱼等。简化动画的示例是大多数动画片,例如瑞克和莫蒂,重力瀑布,极限空间和等等
在完整动画的情况下,每秒按时间绘制24-25帧,并对角色,环境等的细节进行动画处理;在简化动画中,每秒的帧数较少,并且角色和环境中的一些无关紧要的元素可能根本没有动画,并且保持静态。值得注意的是,无论是界面还是卡通,在创建任何动画时都应遵循这些原则。
使用Simpsons卡通示例的完整和简化动画
如您所见,在启动屏幕的完整版中,动画更平滑,更详细,而在短篇开头的动画中,您可以看到如何减少帧数和不对角色细节进行动画处理。
我们弄清楚了什么是动画。现在顺理成章地回答以下问题:在UI中使用哪种类型的动画?她甚至需要吗?
我先回答第二个。我们需要动画吗?一切似乎都很清楚:窗口已经打开,奖品已经收到,按钮已经按下。使用任何动画都不是很重要,对吧?
不一定就是那样。借助动画,您不仅可以使游戏的视觉组件多样化,还可以帮助用户了解屏幕上正在发生的事情,单击何处以及执行什么操作。这是在游戏中使用UI动画的主要原因之一:将玩家的注意力吸引到当前最重要的元素上。
第二个原因是动画能够显示整体动态和游戏风格。 UI动画应与游戏动态匹配。这有助于更大的沉浸感。在快节奏的游戏中使用太慢的动画会使玩家烦恼并影响整体体验。
至于使用的动画类型,它仅取决于您的资源和功能。如果您和您的团队能够负担得起完整动画的实现,并且游戏的视觉风格允许这样做,那么最好这样做:它会变得更加多汁和美观。在其他情况下,最好使用简化的动画。
让我们使用同一弹出窗口的示例,以完整,简化和最小的动画查看其外观。
完整动画
简化动画
最小动画
谁创建UI动画以及开发过程如何工作
通常,动画的开发涉及三个人:
- 设计师或艺术家创建动画参考;
- 技术设计师将此参考转移到游戏引擎;
- 程序员根据特定的触发条件使动画在正确的时间出现。
有时工作室专门聘请动画师,但并不经常-通常设计师就足够了。
动画创作可以大致分为三个阶段:思考,创建参考和实施。
第一阶段:创意
为了使动画有机地适合屏幕上发生的事情,您需要确定需要动画的内容以及动画前后的动作。
让我们使用上面显示的弹出动画的示例逐步介绍创建动画的过程。
在工作开始时,我们将对类似主题和风格的游戏进行研究,然后我们将选择最成功,最有趣的选项作为参考。因此,我们节省了时间,而不是从头开始重新发明轮子,而是从我们之前已经做过的事情开始。然后,我们详细描述动画对象应该发生的情况。这主要是为您自己完成的,以免忘记任何重要的内容,并为以后的文档编写做准备。
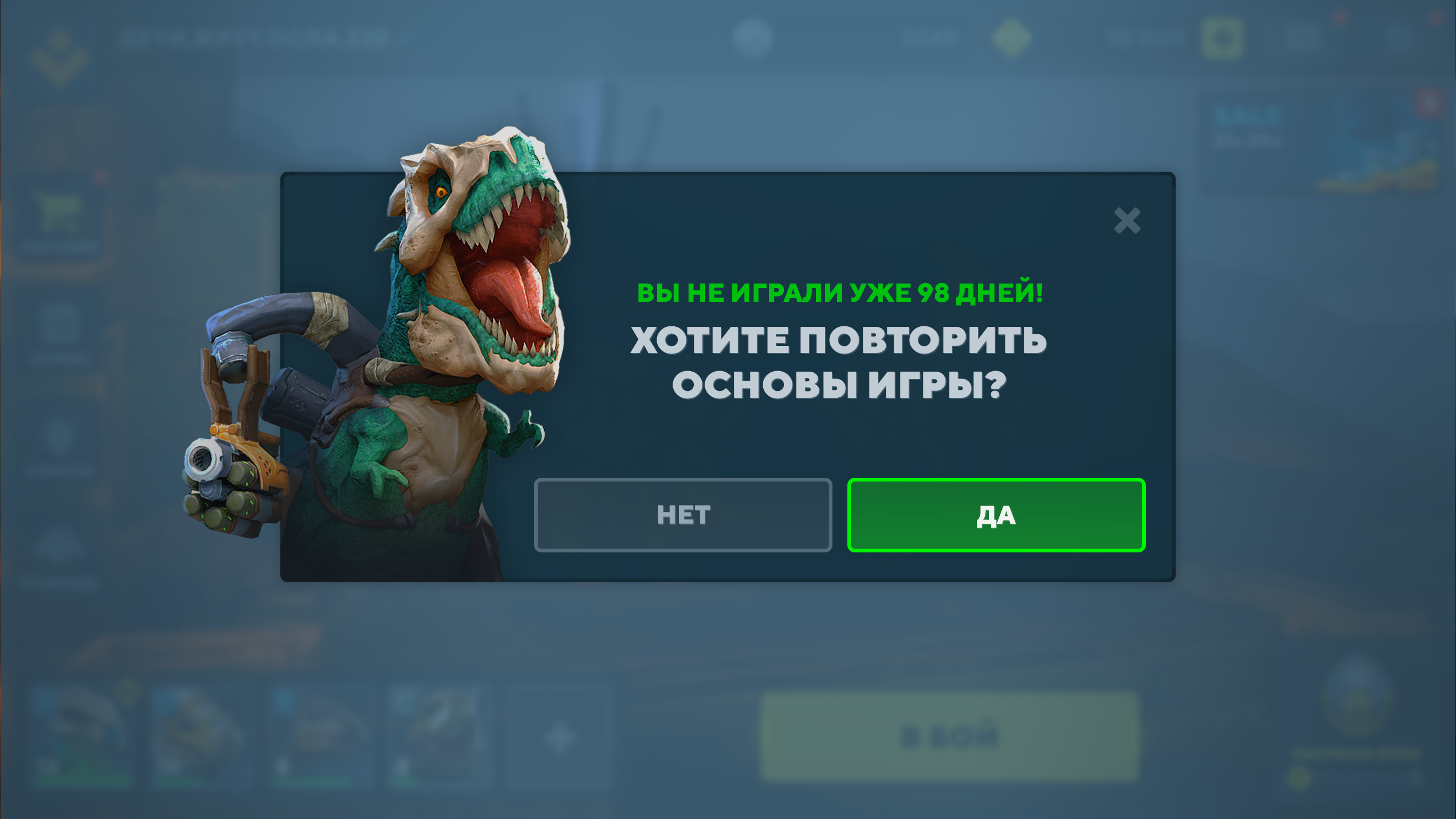
让我们以以下弹出窗口为例,并分析其上动画创建的整个序列。

让我们简要描述一下这个想法:
- 长时间缺少游戏者后弹出窗口的外观;
- 制作平滑但足够快的动画;
- 使用全帧动画;
- 动画每个元素;
- 给恐龙加农炮制作动画;
- 在恐龙下添加动画效果。
当目标变得清晰并明确制定时,您可以进入第二阶段。
第二步:创建参考
我们创建自己的动画参考,将对其进行进一步的演示,完善和更改。
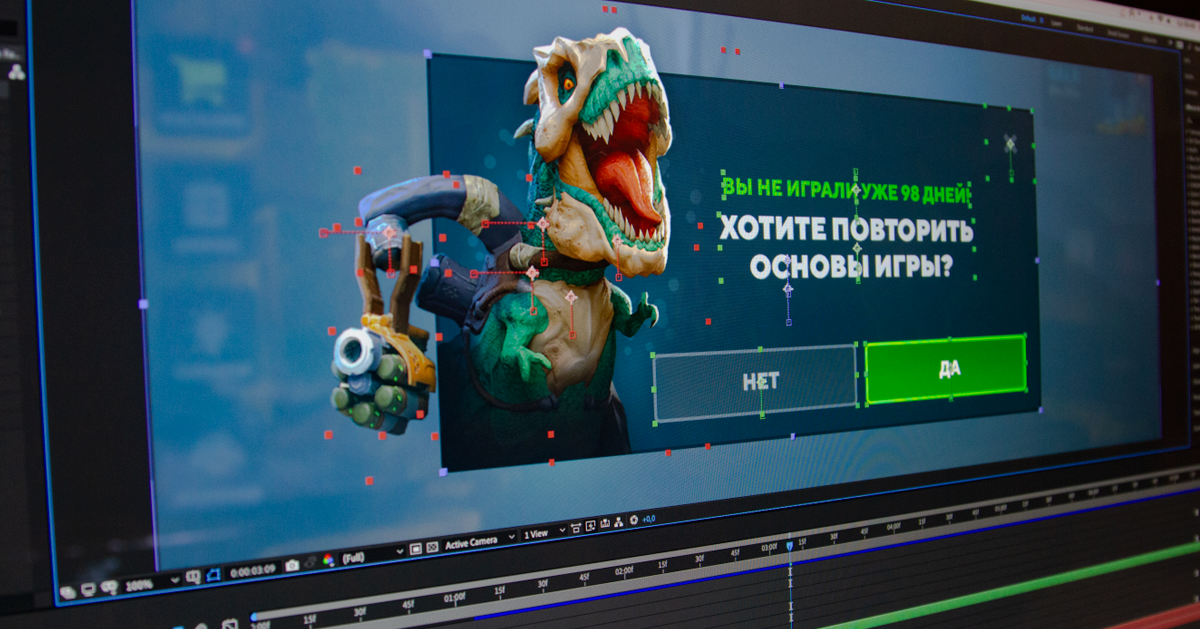
为此,需要使用诸如Adobe Animate,After Effects,Spine等程序。在此阶段,动画对我们来说无关紧要(Spine是一个例外,因为此编辑器会将动画导出到许多引擎),因此我们选择对我们来说更方便,更快的方法。您甚至可以在Photoshop中逐帧设置元素动画,但这已经很奇特了。我更喜欢在After Effects中工作,因为就动画而言,它是最灵活的编辑器:您几乎可以实现想到的所有想法。

不要忘记考虑时间安排,以便所有UI元素都能正常运行:不会出现失步,延迟和正确顺序。
我们一定不要忘记动画本身的持续时间。例如,如果一个窗口的外观花费了超过一秒钟的时间,并且在游戏中它经常出现,那么玩家会很快厌倦绘制出来的动画并感到烦恼。同时,如果元素的外观很少出现,并且此事件为玩家带来了欢乐(例如,获得宝箱,奖品或成就),则可以使外观的动画更长,更丰富多彩。
第三阶段:实施
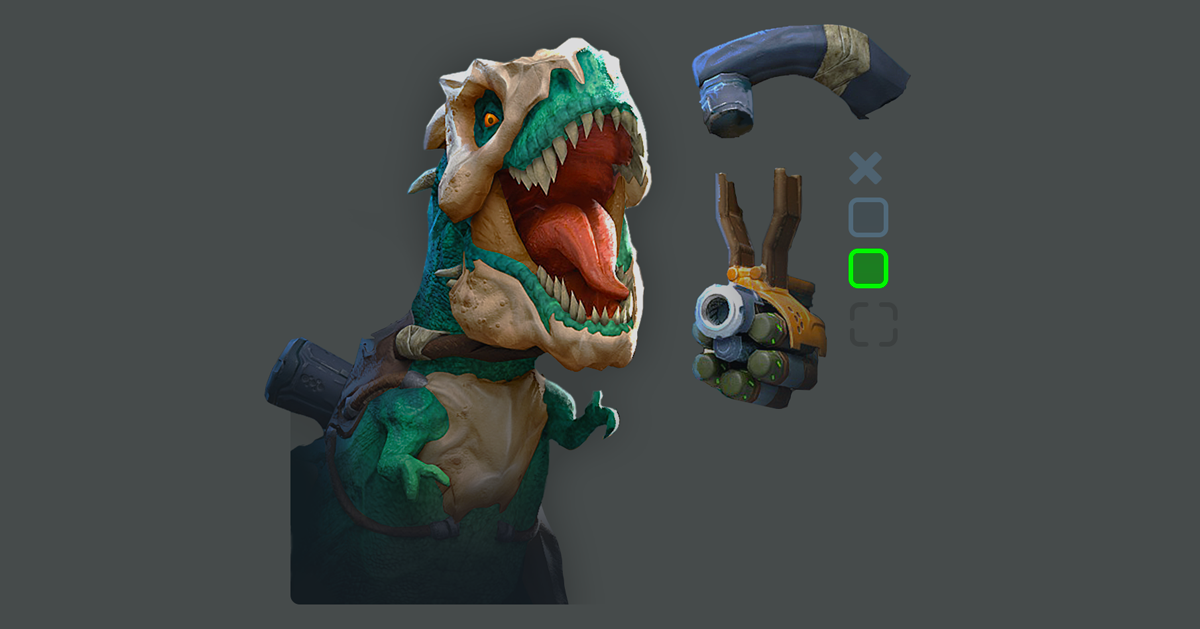
在这里,我们优化了参考中使用的所有图形:切片粒子,发光,背景,恐龙和其他小东西-换句话说,是所有视觉效果。

优化切片的示例
元素的这种切片对于减小最终动画的大小是必需的,因为项目中还有许多其他元素,每兆字节很重要。如果您不优化切片的元素,则可能会出现精美动画会变慢的情况。之后,使用开发游戏的引擎的动画器,重复在参考阶段完成的相同动画。
您为什么不能一次完成引擎上的所有操作?答案并不明显,但很简单:例如,在After Effects中创建动画时,您只有动画程序及其功能。无需在游戏中配置相机以使其正确显示在UI中。无需优化图形并将所有内容分成其组成部分:您可以轻松替换任何元素,甚至可以完全重新考虑动画,从而完全改变它。如果您一次在游戏引擎上创建所有内容,则会浪费大量时间来优化文件,您将在技术上受到挤压,并在初始阶段花了大量时间将图形切成动画片段,尽管最终结果可能完全不同。
结论
最后,我将总结材料并给出一些简短提示。使用动画时,请事先仔细考虑,观察时序,尽可能使用完整的动画,并且不要忘记查看其他项目中的动画以获取可能的参考。
如果您喜欢这篇文章,那么将计划下一篇文章,介绍如何在UI中使用迪士尼动画的原理。在此处了解有关原理本身的更多信息。