content-visibility在Chromium 85中宣布了一个新的CSS属性。它应显着影响网站上首次加载和首次渲染的速度。此外,您可以立即与新渲染的内容进行交互,而无需等待其余内容加载。content-visibility强制用户代理跳过屏幕上没有的标记和绘画元素。实际上,它像惰性加载一样工作,不仅不加载资源,还加载资源。

在此演示中
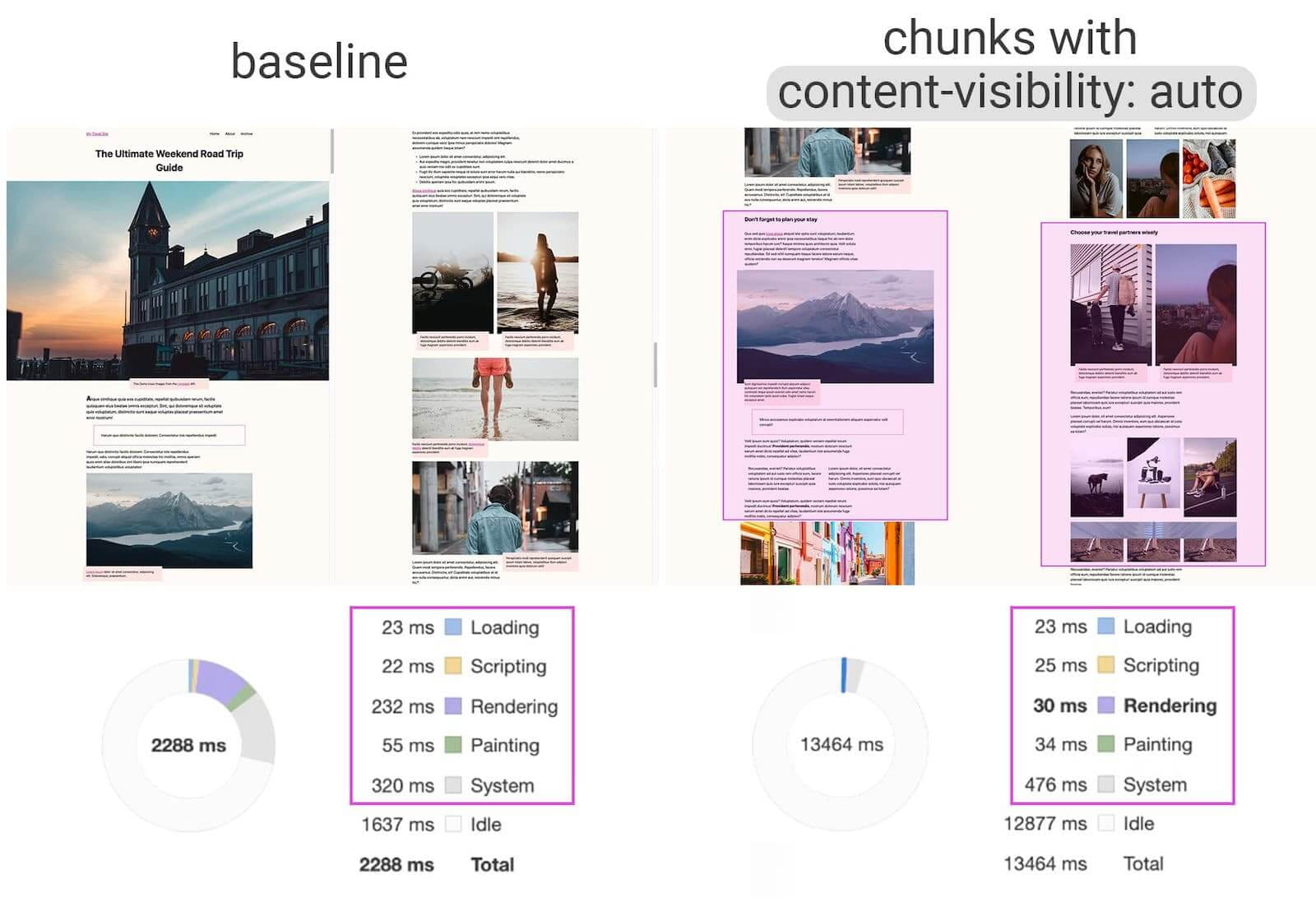
content-visibility: auto,当应用于拆分内容时,渲染速度提高了7倍
支持
content-visibility基于CSS Containment规范中的原语。虽然目前content-visibility仅在Chromium 85中受支持(在Firefox中被视为“可原型”),但大多数现代浏览器均支持Containment规范。
工作原理
CSS Containment的主要目标是通过提供DOM子树与页面其余部分的可预测隔离来提高Web内容的呈现性能。
基本上,开发人员可以告诉浏览器页面的哪些部分被封装为内容的集合,从而使浏览器可以操纵内容而不必考虑子树外部的状态。浏览器可以通过知道哪些子树包含隔离的内容来优化页面呈现。
有四种CSS包含类型,每种类型都可作为CSS属性的值,
contain并且可以与其他类型组合使用:
size: , . , , .layout: . , , , .style: , , , (, ). , , , — .paint: . , , . , .
content-visibility
contain最好使用
哪个值可能会造成混淆,因为浏览器优化只能与正确的参数集一起使用。值得在价值观上进行尝试,以找出最有效的方法。最好使用它content-visibility进行自动调整contain。content-visibility: auto确保以最小的努力获得最大的性能提升。
在自动模式下,该属性获取布局,样式和绘画属性,并且当元素离开屏幕边缘时,它会获取大小并停止绘画和检查内容。这意味着,一旦元素离开渲染区域,其后代就会停止渲染。浏览器可以识别元素的大小,但是在需要渲染之前不执行其他任何操作。
示例-旅游博客
通常,旅行博客会提供一些带有图片和描述的故事。这是典型的浏览器访问旅行博客时发生的情况:
- 页面的一部分与必要的资源一起从网络加载
- 浏览器设置样式并在页面上放置所有内容,而不区分可见内容和不可见内容
- 浏览器转到步骤1,直到所有资源都已加载
在步骤2中,浏览器将处理内容,以查找更改。它会更新任何新元素的样式和布局,以及由于更新而可能更改的元素。这是渲染。这需要时间。

现在,让我们想象一下我们
content-visibility: auto在每篇博客文章中的内容。基本系统是相同的:浏览器下载并呈现页面的一部分。但是,步骤2.C中完成工作量的差异content-visibility浏览器将设置样式并放置用户当前正在查看的内容(在屏幕上)。但是,当处理屏幕外的故事时,浏览器将跳过整个元素的呈现,仅托管容器。该页面的加载性能将好像它在屏幕上已填满帖子,并在其外部为每个帖子都清空容器。事实证明速度要快得多,最多可达到加载时间的50%。在我们的示例中,我们看到了从232ms渲染到30ms的改进,这使性能提高了7倍。
您需要做什么才能利用这些好处?首先,我们将内容分为几部分:

之后,我们将随后的样式应用于这些部分:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* */
}
, , . , , , .
contain-intrinsic-size
为了了解潜在的好处
content-visibility,浏览器必须强制执行大小限制,以确保内容的呈现不会影响元素的尺寸。这意味着该项目将被放置为空。如果未定义元素的高度,则它将等于零。
幸运的是,css具有另一种功能,
contain-intrinsic-siz该功能提供确定元素是否已压缩的实际大小的能力。在我们的示例中,我们将宽度和高度设置为大约1000像素。
这意味着它将定位为好像有一个“内部大小”文件一样,同时确保div仍然占用空间。
contain-intrinsic-siz .
隐藏内容 content-visibility: hidden
content-visibility: hidden完成content-visibility: auto屏幕外内容的处理。但是,与自动不同,它不会自动开始向屏幕呈现内容。
将此与隐藏元素内容的常规方法进行比较:
- display:none:隐藏元素并删除渲染状态。这意味着检索项目将花费与创建新项目相同的负载。
- 可见性:隐藏:隐藏元素并保留渲染状态。实际上,这实际上并未从文档中删除该元素,因为该元素(及其子树)仍占据页面上的几何空间,并且仍然可以单击。即使隐藏,它也会在需要时更新渲染状态。
content-visibility: hidden另一方面,在保持渲染状态的同时隐藏元素,以便如果需要任何更改,则仅当元素显示在屏幕上时才会发生更改。
结论
content-visibilityCSS包含规范使您可以在裸CSS上显着加快页面的渲染和加载速度,而无需进行任何复杂的操作。有关CSS容器CSSWG草案的CSS容器
规范
MDN文档在准备材料时,使用了以下信息-web.dev/content-visibility
广告
托管网站的服务器-这是关于我们的史诗!所有“开箱即用”的服务器都受到DDoS攻击的保护,可以自动安装方便的VestaCP控制面板。最好尝试一次;)
