目录
- 1.
- 2. Backend
- 2.1. .
- 2.2. . SSL
- 2.3.
- ...
- 3. Web
- 3.1. FlutterWeb ( )
- ...
- 4. Mobile
- ...
训练
我们最后一次遇到这样的事实,即我们的Web服务器接收了一个域名并学会了与客户端建立安全连接。但是,我们仍然没有任何东西可以显示我们的未来用户。虽然我们已经可以分享启动的想法并宣布MVP的发布日期。信息性网页适用于此任务。让我们使用FlutterWeb框架在Dart中编写它。我们服务的所有客户端应用程序都将成为此特定页面的扩展。我们将尝试以适应性强和结构化的方式进行开发,以使针对所需平台(web-android-iOS)的开发和组装成为日常工作。

让我们从安装Flutter开始:
- 安装git
- 我们使用以下命令使用Flutter的Beta版克隆存储库
git clone https://github.com/flutter/flutter.git -b beta - 要从命令行运行flutter命令,必须在操作系统中指定其可执行文件的路径。让我们打开OS变量,为此我们开始在搜索栏中输入“当前用户环境变量的更改”,

在窗口中,选择Path变量,然后单击Change。在打开的列表中,用文件系统中flutter可执行文件的地址创建新行,例如C:\ flutter \ bin - 安装VScode扩展以应对抖动
- 重新启动VScode(以便应用新的OS变量),然后在终端中使用以下命令检查Flutter的状态
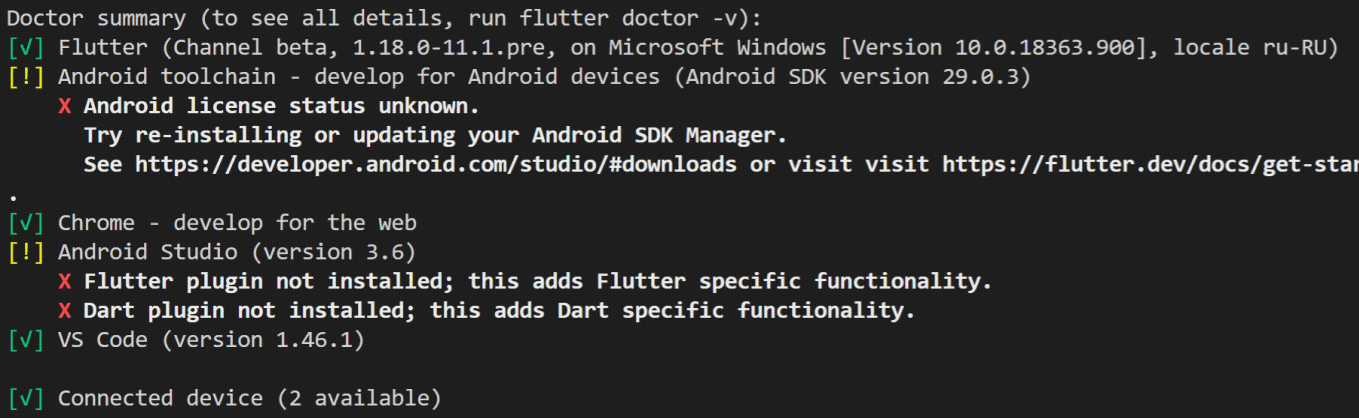
flutter doctor

这里最重要的是flutter已安装为Beta版(具有Web开发支持) - 现在,我们与团队一起启动Web开发
flutter config --enable-web
创建一个新项目并开始调试
我们与团队一起创建一个新项目
flutter create < >让我们使用命令立即在VScode中将其打开
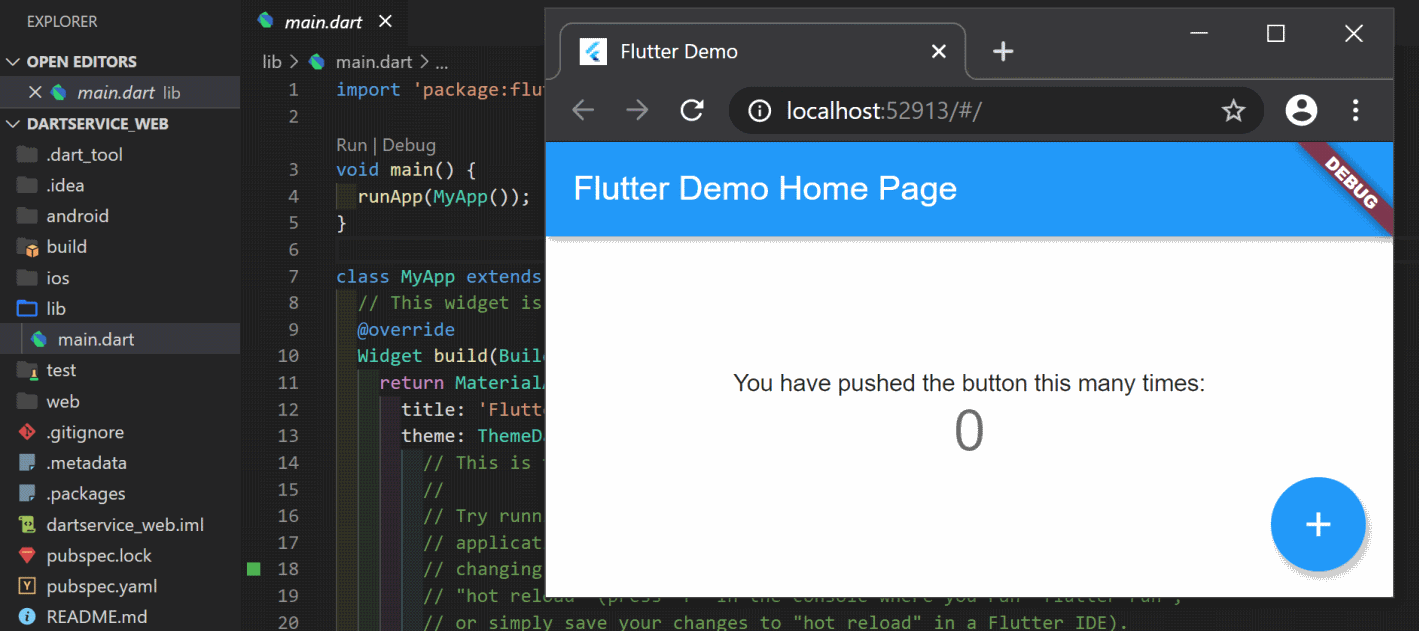
code < >让我们 打开lib文件夹中的main.dart文件,然后使用F5命令开始调试:

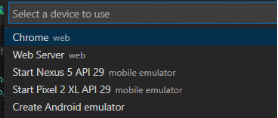
也许,当您第一次开始调试时,您需要选择Chrome作为调试设备:

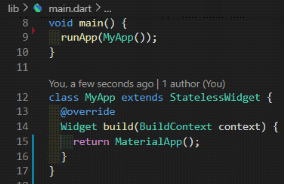
删除main.dart文件的内容。添加一个空的main方法和该应用程序的根类,这将在build()方法中返回MaterialApp的实例:

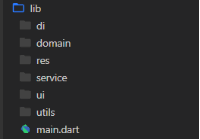
接下来,创建以下项目子文件夹集:

简要描述它们的用途:
- di是一种用于应用程序组件之间通信的机制。应用程序正常运行所需的所有必要服务,存储库和网络客户端将在此处创建和注册。我将使用GetIt库
- 域-数据对象。数据展示类
- res-颜色,线条,图像和字体的路径导入。任何与静态资源有关的信息
- 服务-处理数据的服务
- ui-界面
- utils-实用程序类
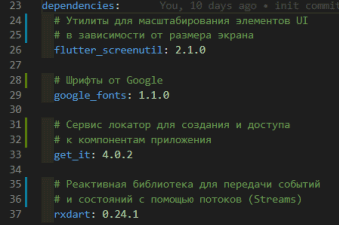
在pubspec.yaml文件中添加所需的依赖项:

准备缩放UI元素
我们的页面应该根据客户端设备的屏幕尺寸及其位置(纵向或横向模式)进行调整。
让我们从背景图片开始。他们的准备超出了本文的范围,因此我将在此处保留以下两个链接:
- png.com-内容照片的存储
- Paint.net-图形编辑器
将完成的图像放置在/ assets / images文件夹中,将此路径添加到pubspec.yaml文件中的资源:

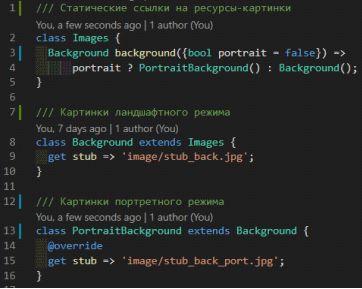
我更喜欢以带参数的树的形式访问资源。在这种情况下,存根背景图片的路径:
images.background(bool isPortrait).stub为此,在res文件夹中,创建一个名为images.dart的文件,其中包含图像地址类:

为了缩放界面和字体的大小,我们连接了ScreenUtil库。它的功能可归结为两点:
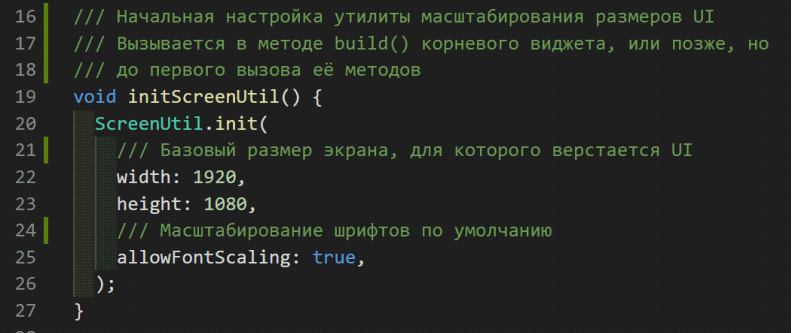
- 注册“基本”屏幕尺寸。在这里,您需要设置执行主布局的屏幕的宽度和高度,以及缩放字体的需求。
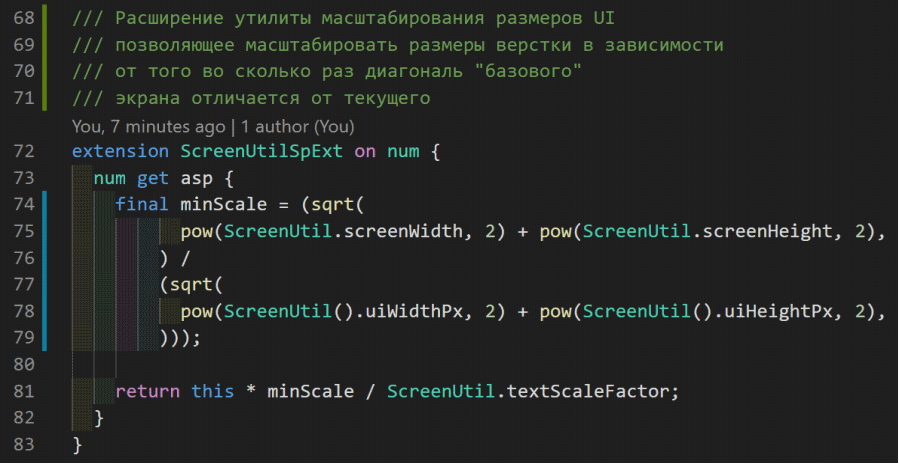
- 一组扩展,用于将缩放因子应用于数字(数字)。例如,100.w表示此表达式的结果适用于1920dp屏幕=> 100dp,以及适用于宽度为414dp => 100x(414/1920)= 21.6dp的iPhone8屏幕。也就是说,少五倍。字体高度和大小也有扩展。
创建一个文件/utils/screen_util_ext.dart和一个静态初始化方法:

在根窗口小部件的build()方法中添加对zoom初始化方法的调用:

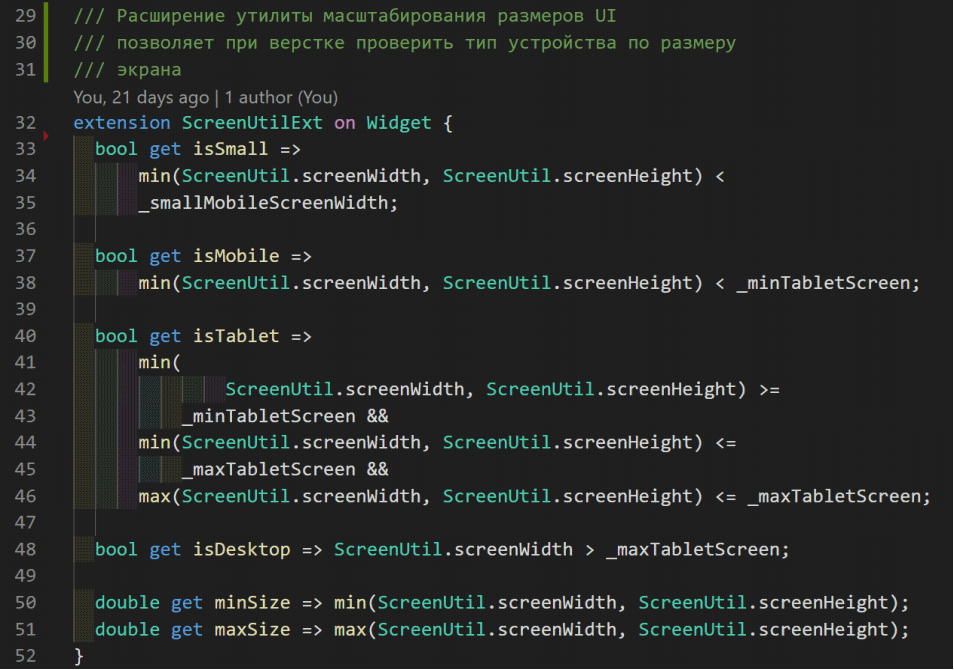
使用/utils/screen_util_ext.dart文件中的几个附加扩展来扩展zoom库的功能:



依赖注入
现在该实现使用GetIt库创建和注册应用程序组件的机制了。在lib / DI /文件夹中,创建di_container.dart文件。在其中,我们将编写一个静态方法getItInit()并初始化GetIt容器的实例。让我们注册第一个组件-Images类的实例:

将初始化方法的调用添加到main()中:

对Images组件的访问将如下所示:

以相同的方式,让我们向带有字符串资源的类注册一个类。
存根页面
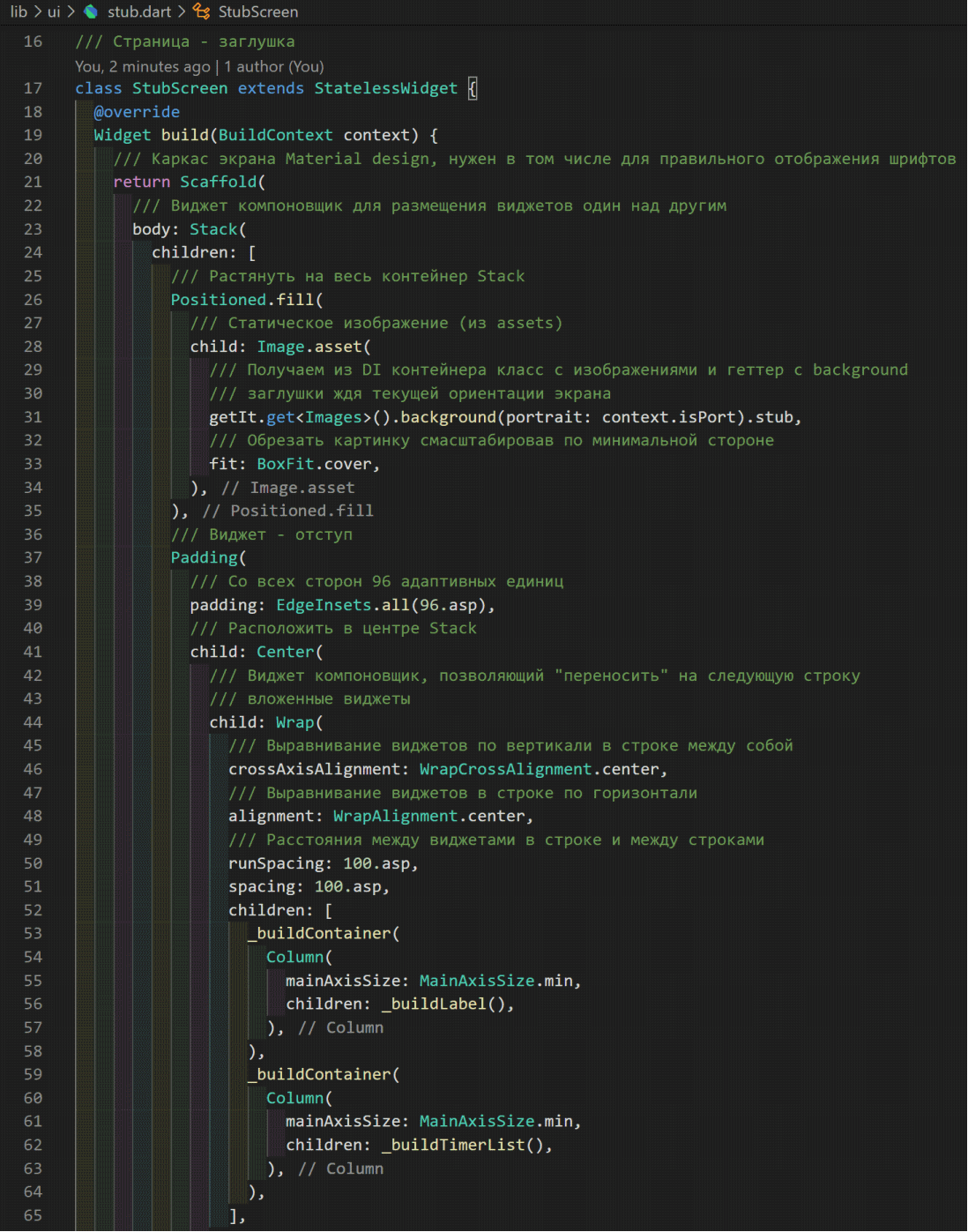
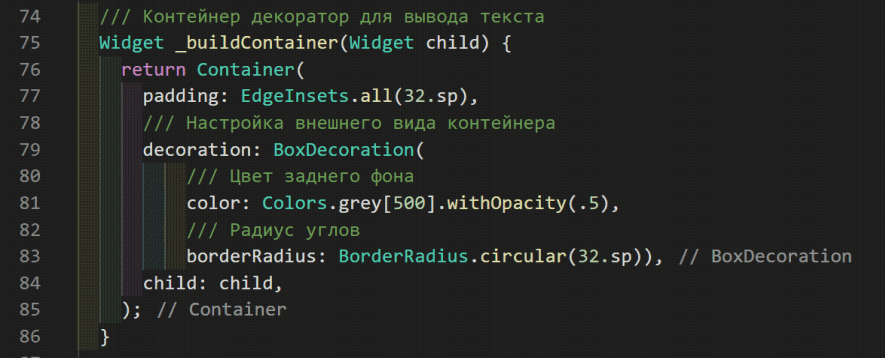
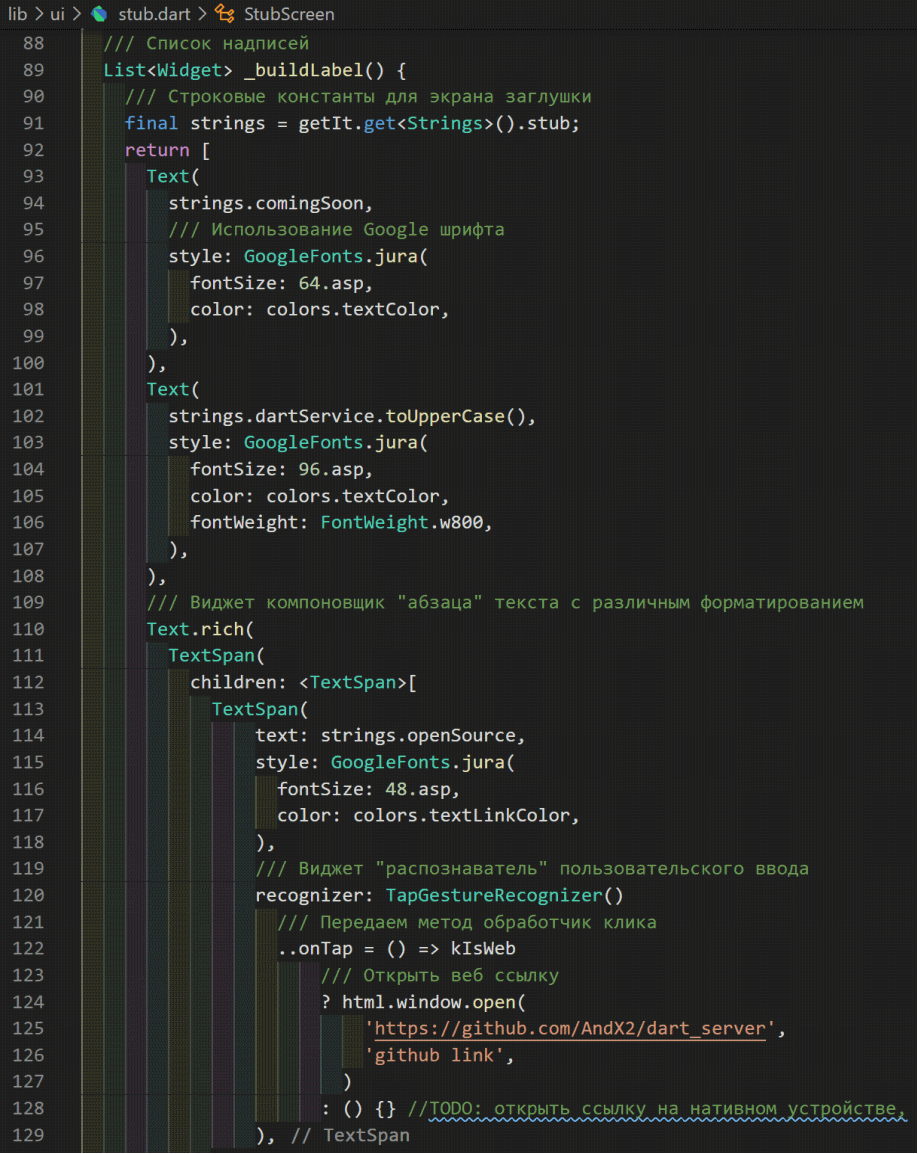
现在,在UI文件夹中,使用StubScreen存根页面类创建一个stub.dart文件,扩展StatelessWidget基类,并覆盖其abstract build()方法。我们的页面是背景图片,前面是两个信息块,具体位置取决于屏幕方向。



储存库和服务
要动态显示发布之前的剩余时间,您必须:
- 从服务器获取设置,其中包含开发和发布的开始日期
- 创建事件流以更改剩余时间
- 通过将其传递到输出流以在UI上显示来组合该数据
让我们描述此数据的域对象(POJO):


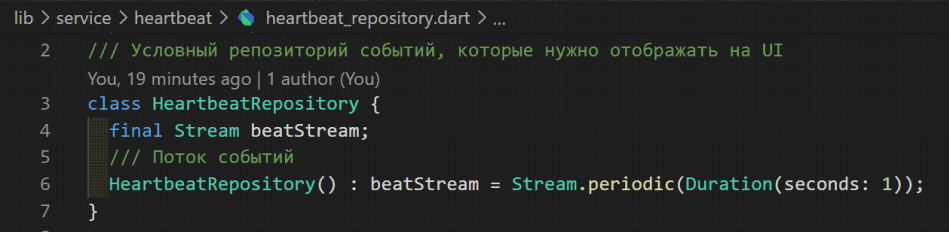
用于接收设置和创建事件流的存储库:


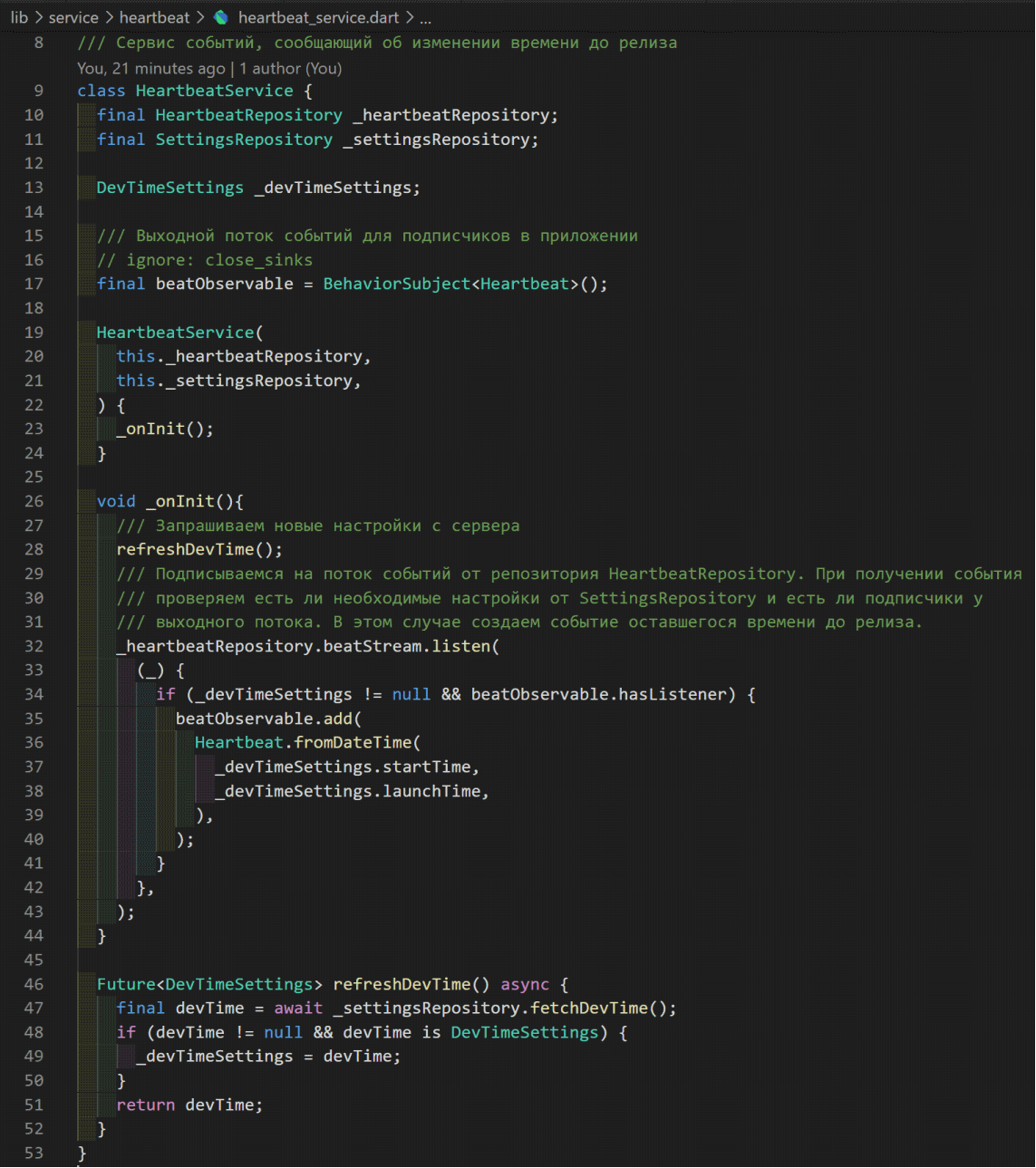
用于事件逻辑的服务:

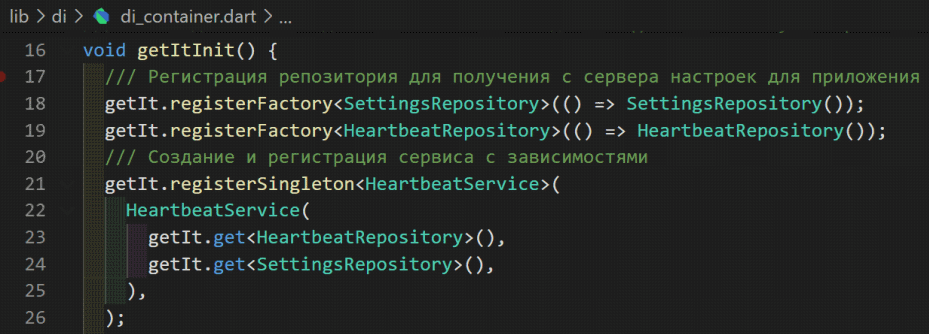
在DI容器中注册这些组件:

剩余时间小部件
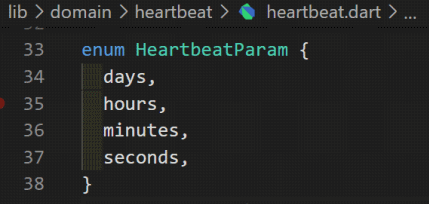
发布前剩余的时间可以用4个数字表示:天,小时,分钟,秒。让我们将这些参数表示为枚举:

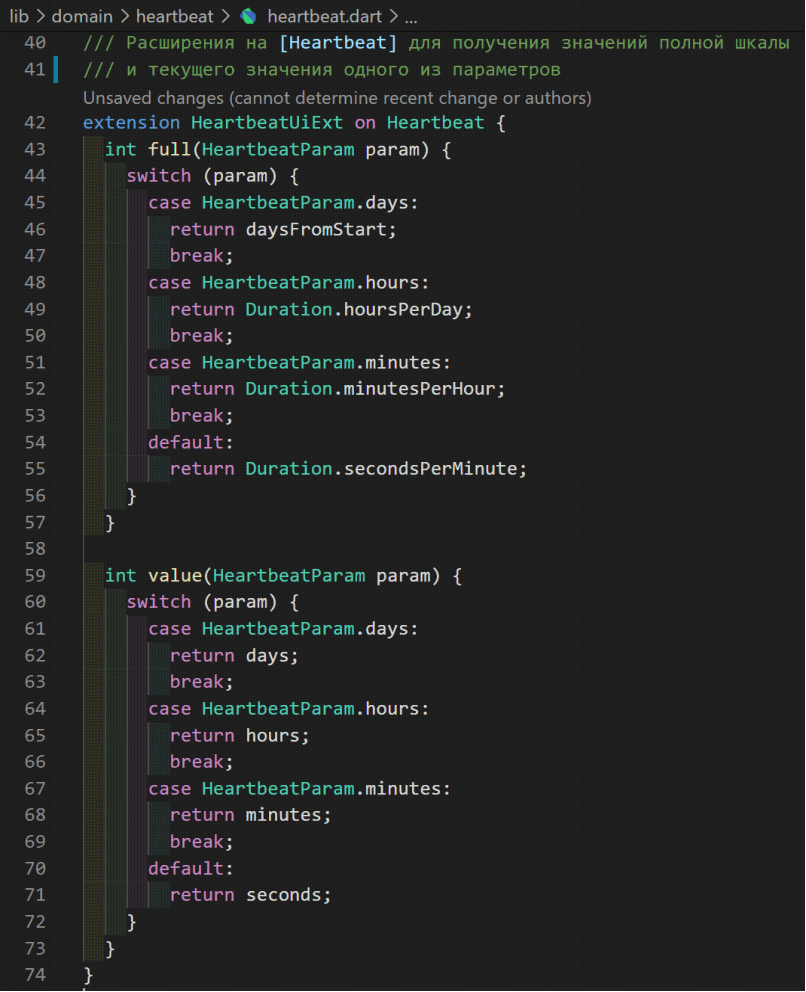
使用扩展名向参数添加功能:

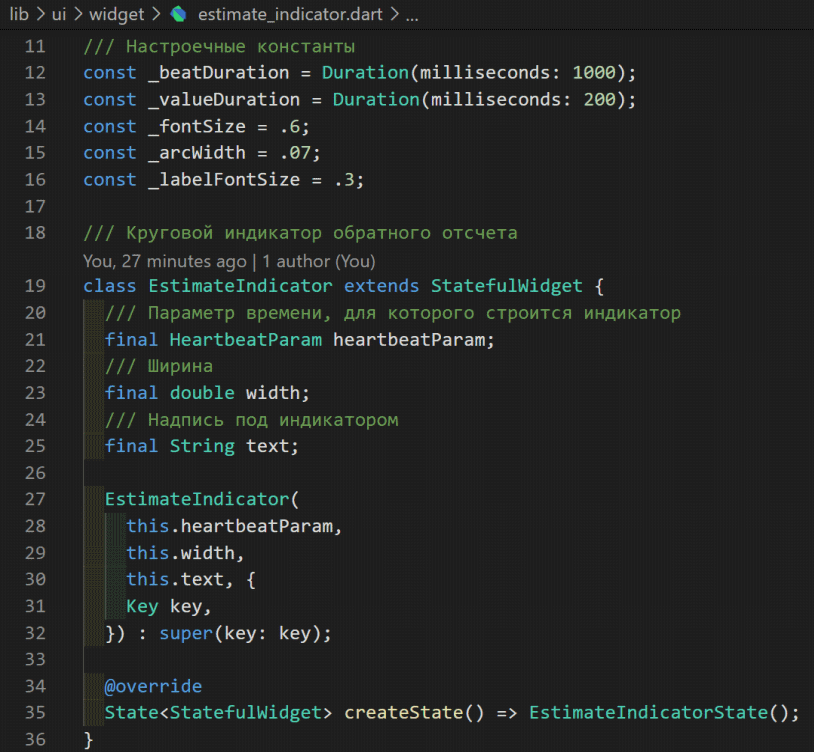
用于显示拨号,数字和签名的小部件将被动画化,为此,我们将扩展StatefulWidget类。它的独特之处在于Element(构造并显示的视图)不对应于小部件本身,而是对应于其状态(State)。与小部件不同,状态是可变的。也就是说,可以在不完全重新创建实例的情况下更改其字段。


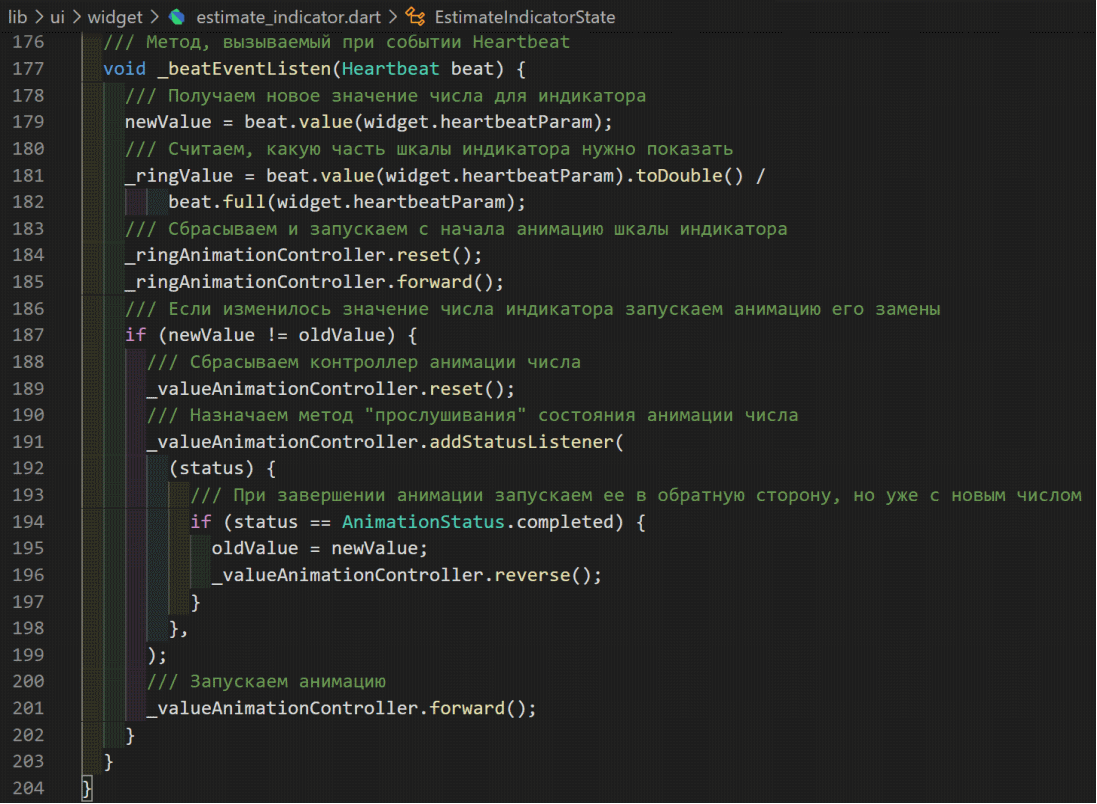
这里需要澄清什么是Animation,AnimationController和TickerProviderStateMixin是...所以AnimationController是一个简单的double值参数的包装。此参数的值在0.0到1.0的范围内线性变化(也可以沿相反方向更改或重置为0.0)。但是,要更改此参数,将使用一个特殊的TickerProviderStateMixin对象,该对象是AnimationController的必需参数,它告知图形引擎已准备好构建新框架。收到这样的信号后,AnimationController会计算距上一帧有多少时间,并计算更改其value的值有多少。动画对象订阅了AnimationController并包含一些输出值与AnimationController值的线性(时间)变化的依赖关系的函数。
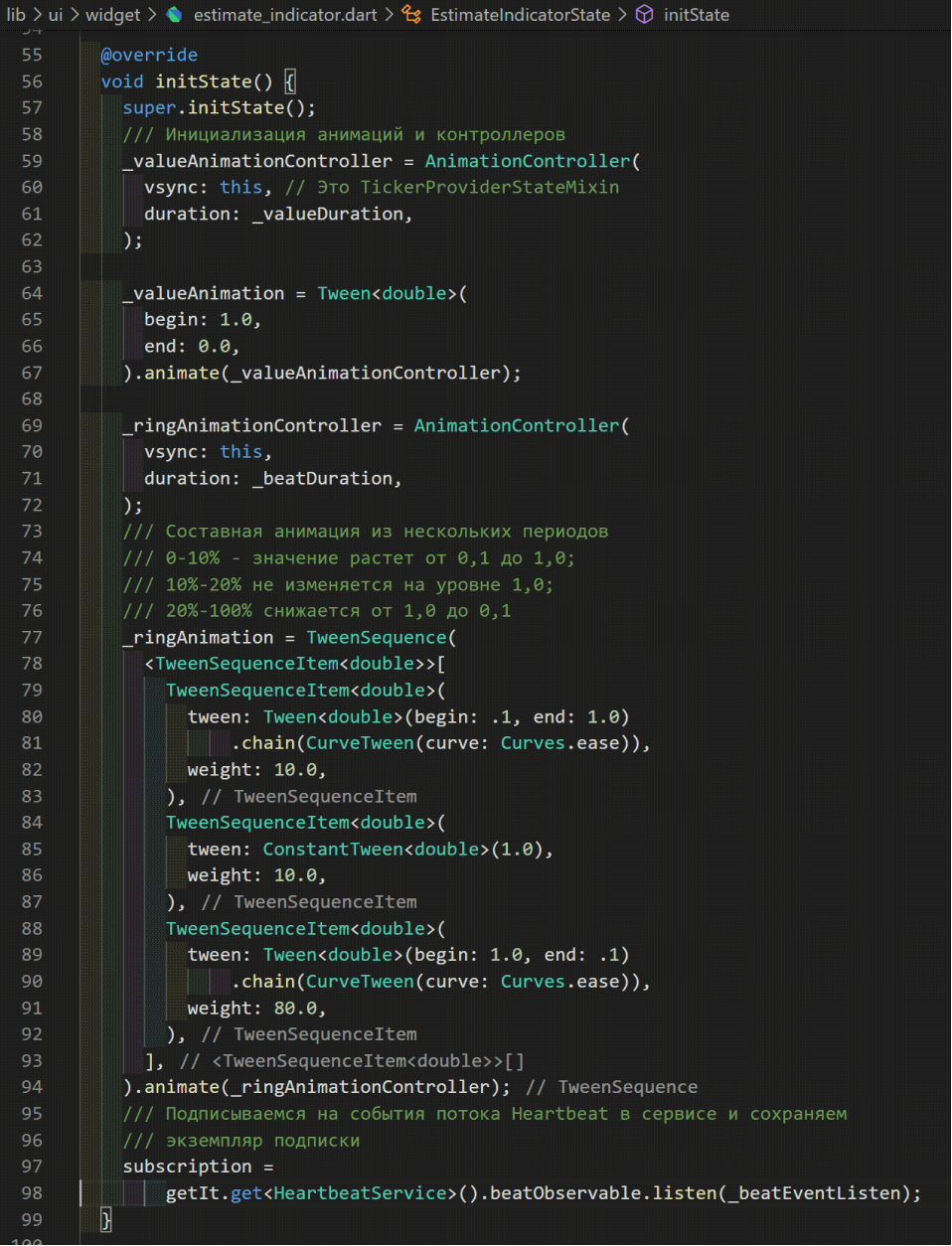
状态初始化方法initState()在创建

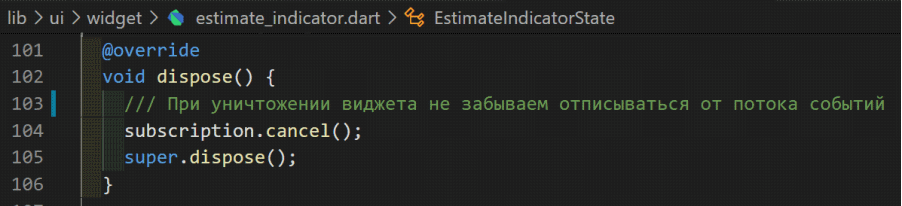
时被调用一次:当窗口小部件的状态被破坏时,将调用dispose()方法:


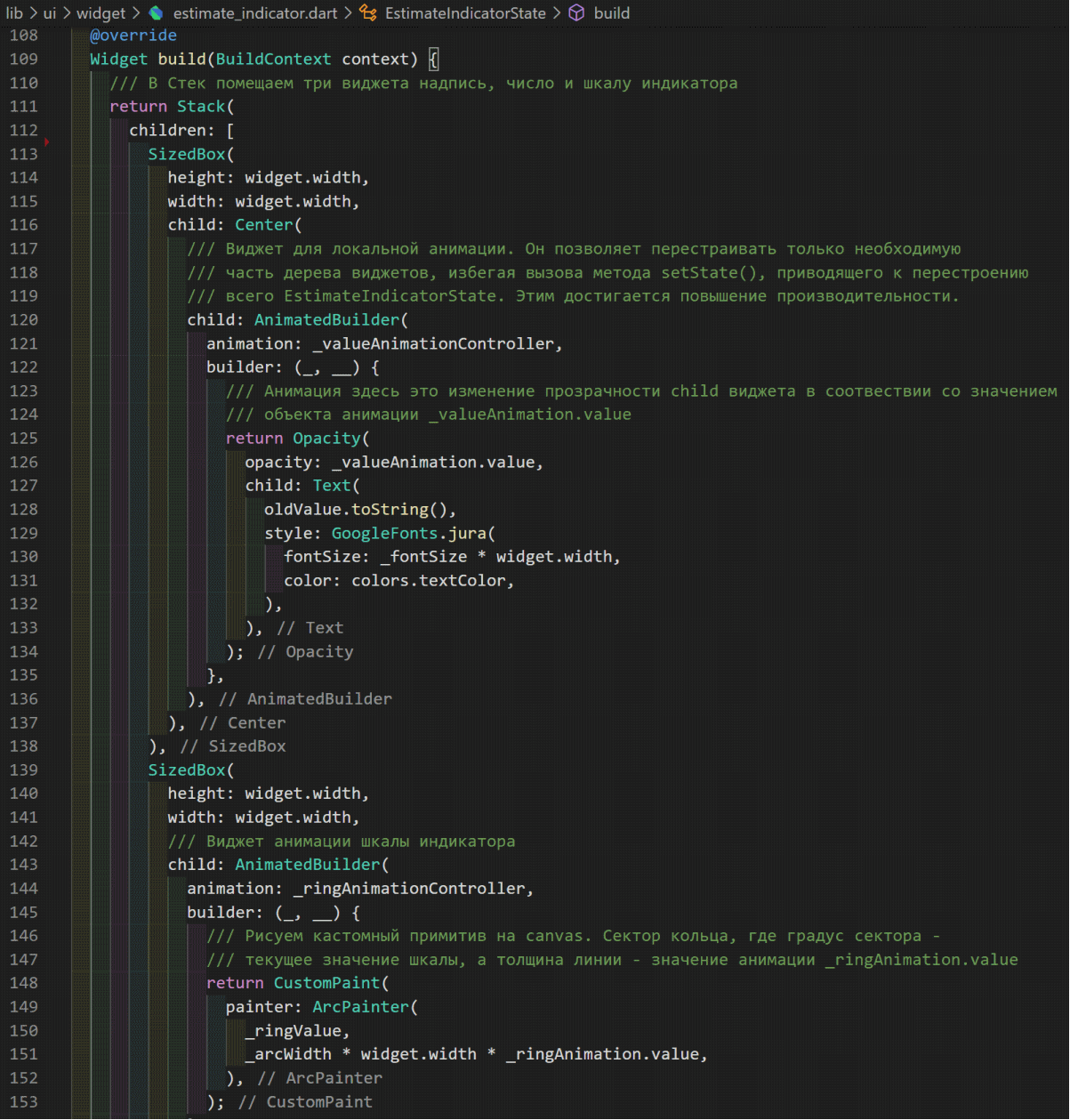
该窗口小部件将由一个堆栈(Stack)表示,其中AnimatedBuilder表示数字和比例尺:

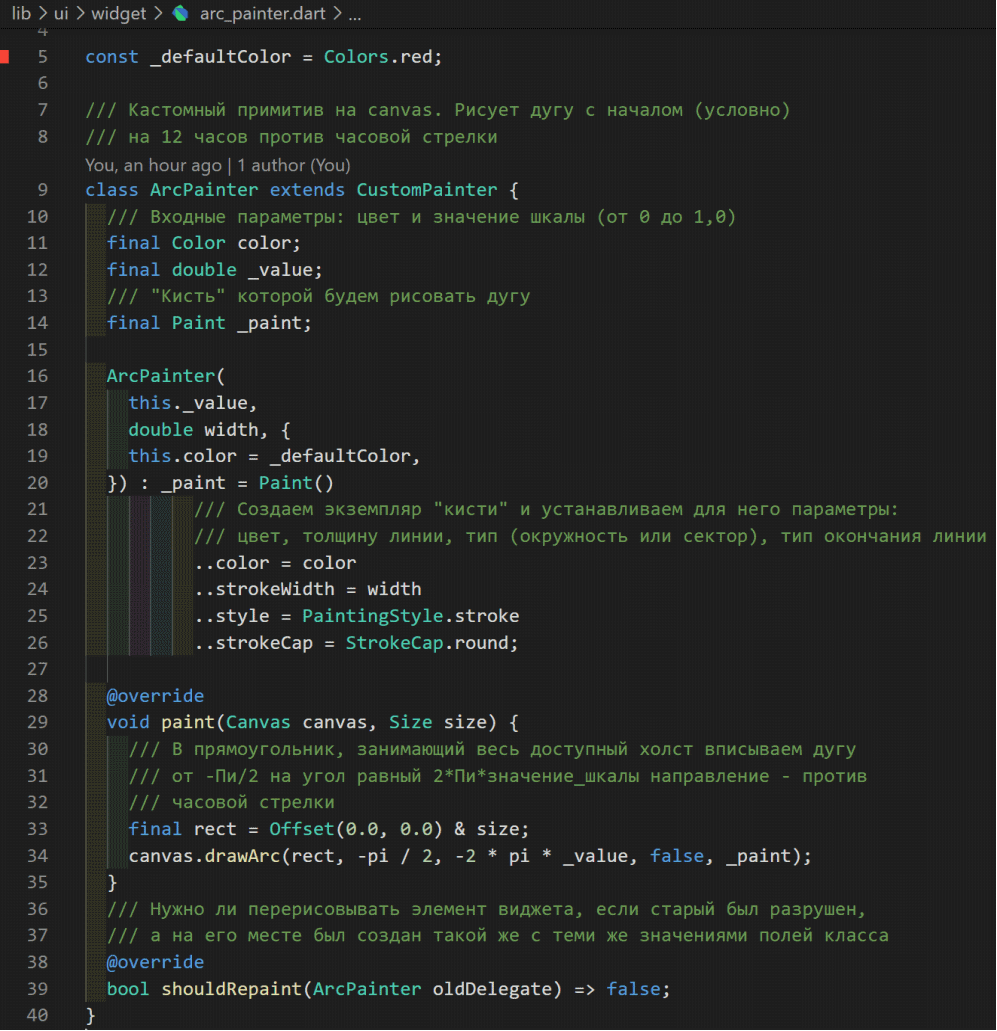
仍然以圆弧形式实现图形图元:

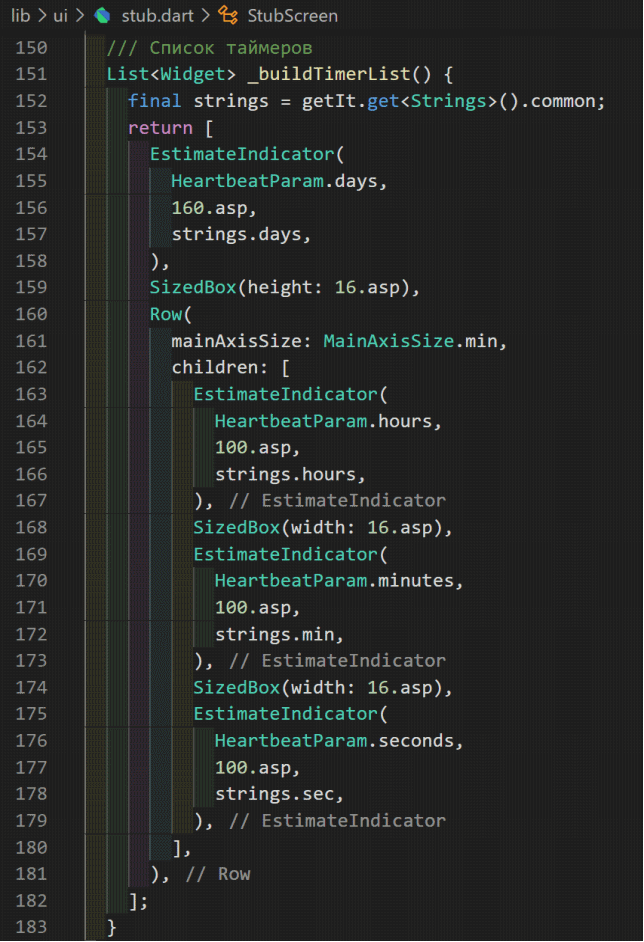
添加4屏幕上的此类小部件是存根:

构建并发布
在构建应用程序之前,您必须在./web/index.html ./web/manifest.json和pubspec.yaml文件中替换应用程序的名称和描述。
停止调试并使用以下命令构建应用程序发行版
flutter build web完成的应用程序位于./build/web/目录中。请注意,文件.last_build_id和main.dart.js.map是服务文件,可以删除。
让我们将应用程序放置在上一篇文章准备好的服务器上。为此,只需将./build/web/目录的内容复制到我们服务器上的/ public /即可:
scp -r ./* root@91.230.60.120:/public/结果
源代码github
欢迎提问和评论。您可以在“电报”频道中与作者聊天。
而不是结论
我们的客户端应用程序已经准备好从服务器接收第一个数据-有关发布日期的信息。为此,在第四篇文章中,我们将创建一个框架服务器应用程序并将其放置在服务器上。