
如果您是iOS或Android开发人员,并且项目的设计是在Figma中开发的,则很可能在导出资源时遇到问题:无法卸载颜色,并且图标和图像不方便导出。在本文中,我将告诉您如何简化生活,以及如何将UI-Kit从Figma直接导出到Xcode和Android Studio。
越来越多的移动开发团队正在转向Figma。以前,许多人(而且我们也是)使用了一堆Sketch + Zeplin或Figma + Zeplin。而且很方便。但是,在其中一个项目中,我们增加了对黑暗主题的支持时,情况变得更糟。 Zeplin不支持深色主题,因此您必须寻找让您思考的变通办法:现在是否需要Zeplin?在这种情况下,Zeplin浪费了设计人员使用两种工具维护和同步项目的时间,以及公司的额外成本。
放弃Zeplin并搬到Figma之后,我们(开发人员)开始经历从Figma导出UI-Kit的痛苦。
与Zeplin不同,Figma不会以任何方式与Xcode或Android Studio进行交互。插件可防止Figma与它们紧密集成。我们找到了一个命令行实用程序,可以导出颜色和文本样式,但是它对我们不起作用-它不支持导出图像和深色主题。这就是为什么我编写实用程序的原因。
但是关于这些问题的更多细节。
为什么移动开发人员从Figma导出资产不方便
问题#1:无法导出颜色
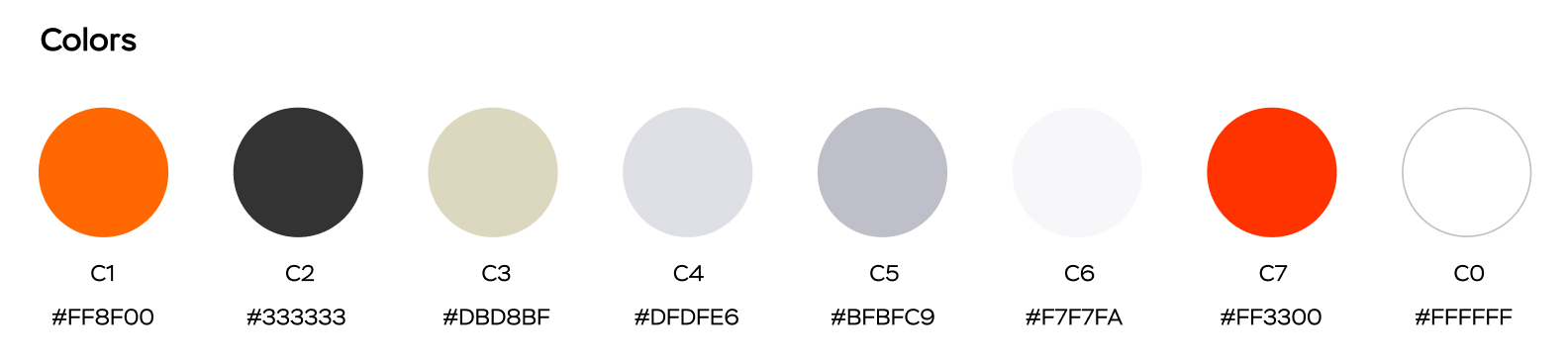
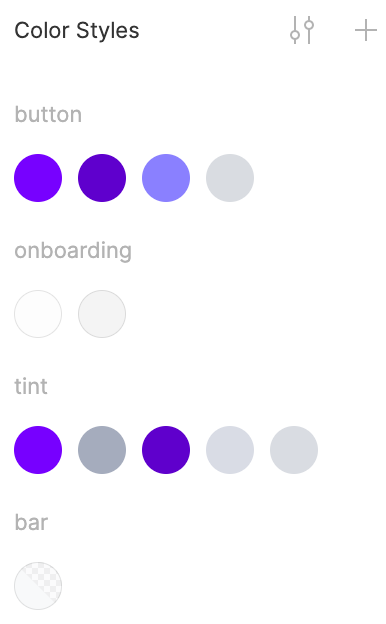
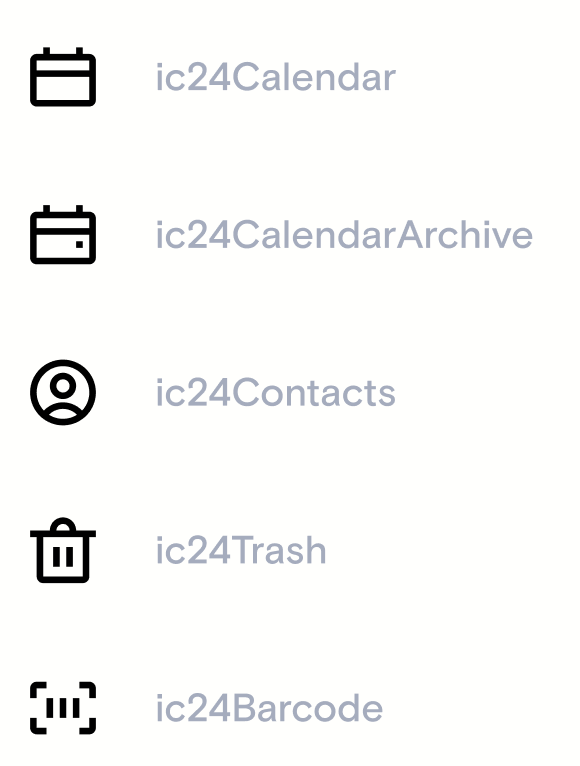
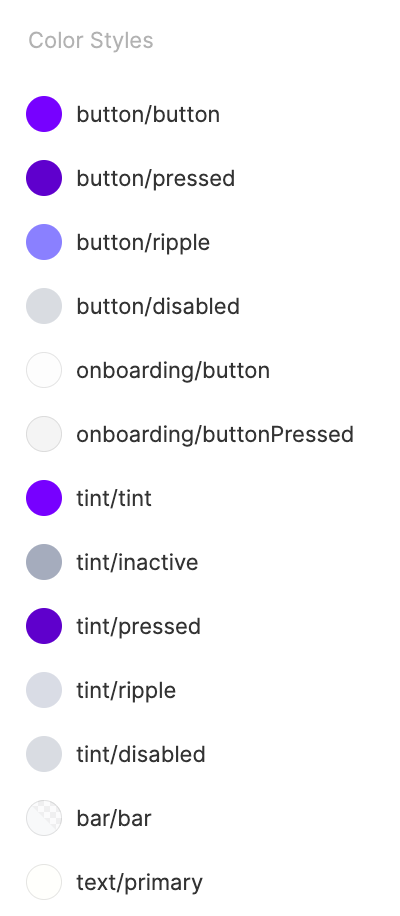
当我们在Figma中打开UI-Kit时,开发人员会看到什么?在最简单的情况下,是几个不同颜色的圆圈。

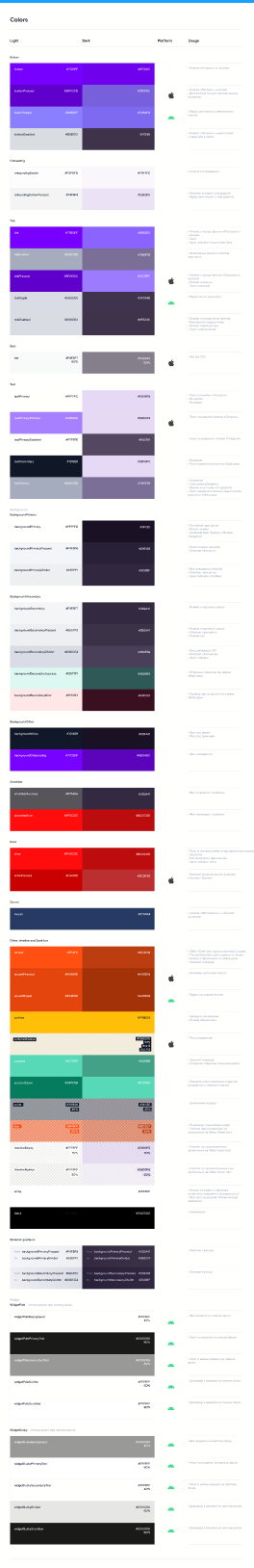
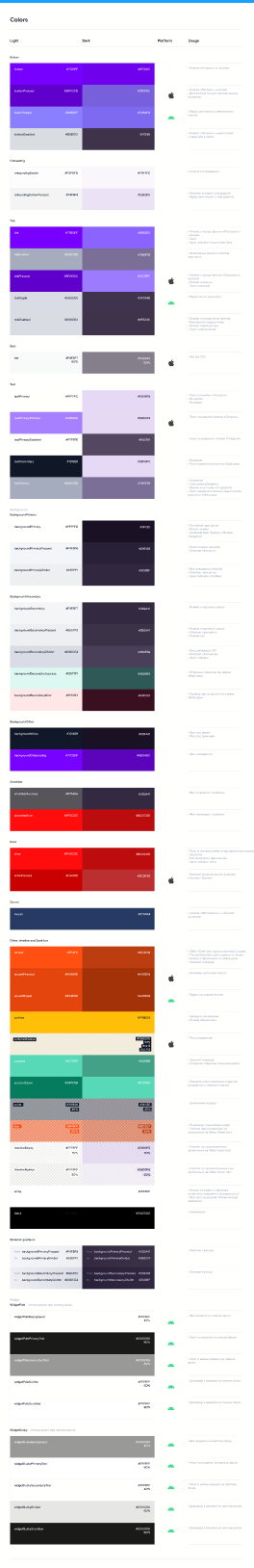
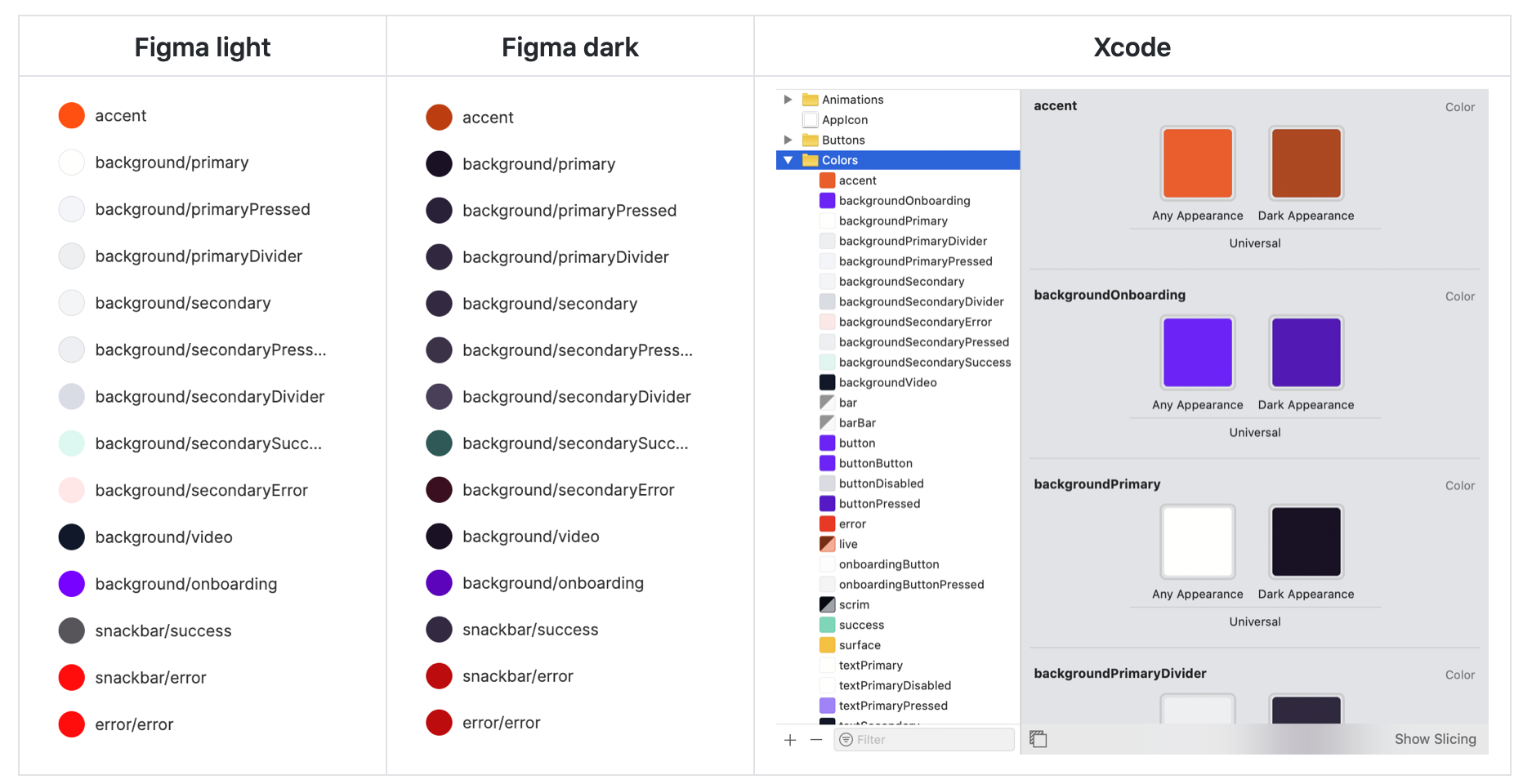
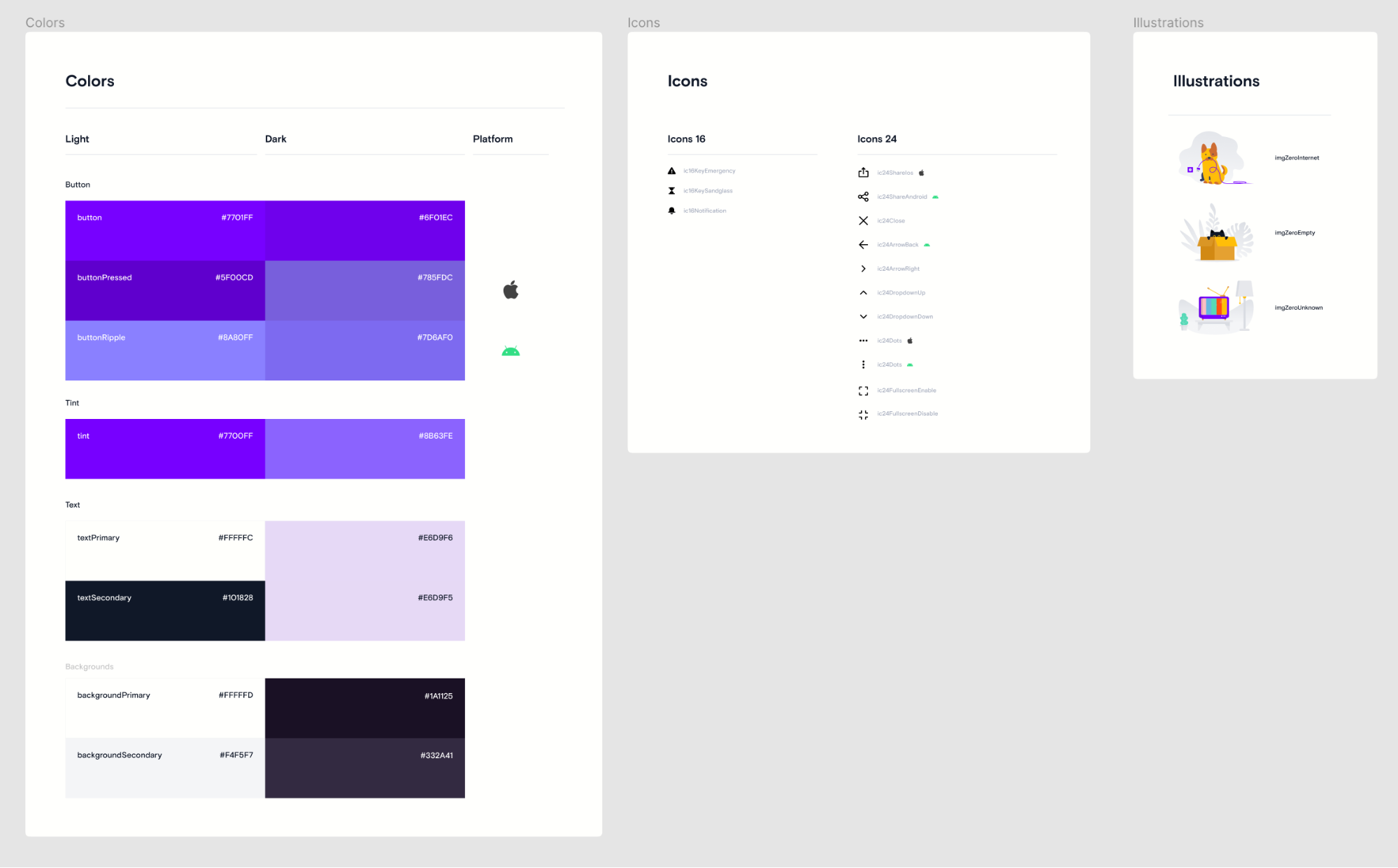
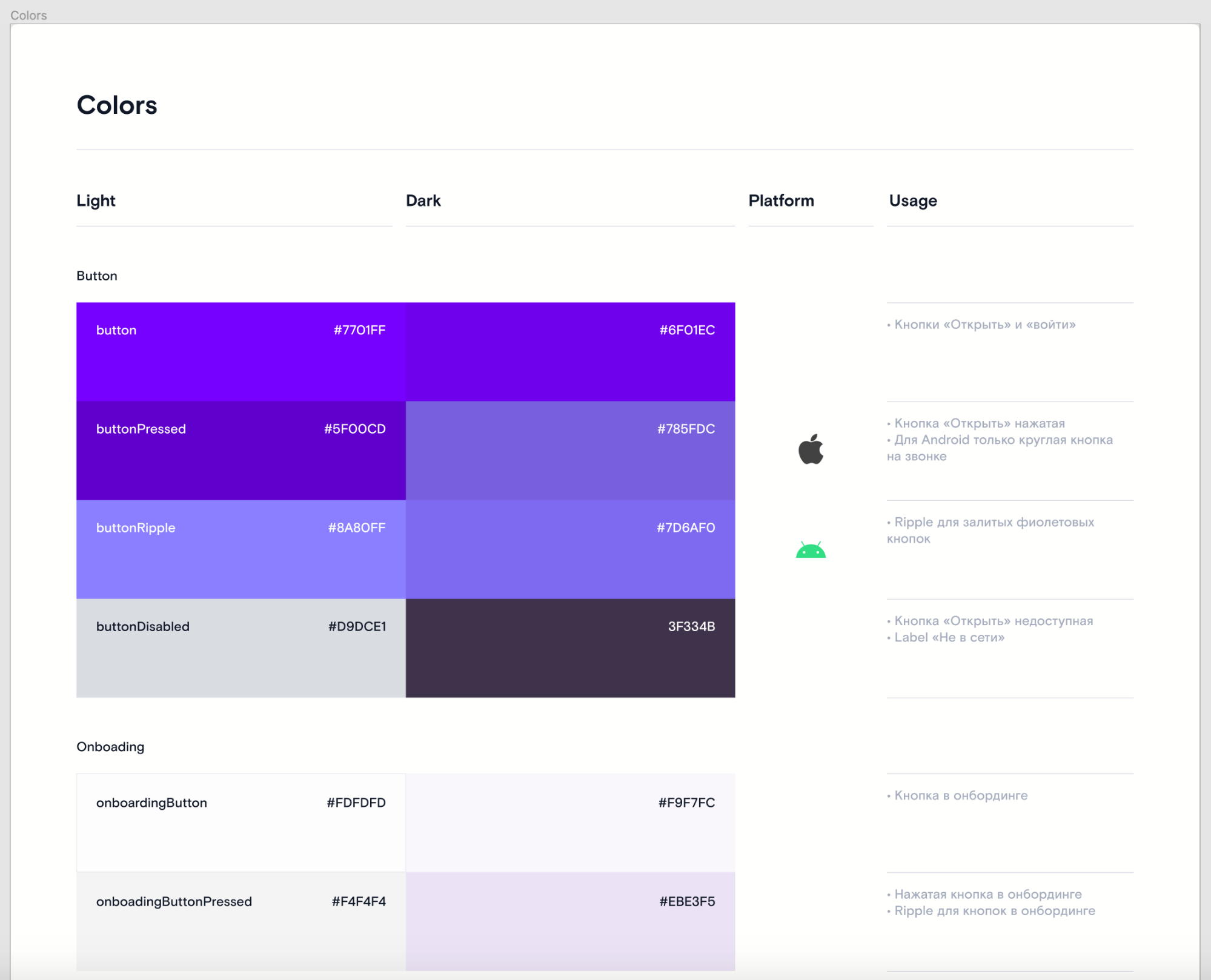
但是,如果项目很大并且支持深色主题,则调色板将包含更多颜色:
计划添加深色主题支持?看看调色板可以变大多少


Figma无法导出颜色。您最多只能选择颜色并复制十六进制值。而且,如果设计人员更改了某些内容,那么在使用大调色板的情况下,开发人员将不得不花费大量时间来比较代码和Figma中的调色板。
颜色名称也不总是很适合复制。某些设计人员在样式名称中使用“ /”字符,但iOS和Android不支持该字符。需要使用此符号将颜色分组。

例。 Figma中的颜色称为background / primary。对于Android开发人员,您需要指定一种名为background_primary的颜色,对于iOS开发人员,则需要指定backgroundPrimary。
颜色的另一个问题是深色主题。没有任何设计器工具(Figma,Zeplin,Sketch)都允许您同时具有深色和浅色调色板。这里有两种方法:使用深色调色板创建一个单独的文件,或将所有颜色存储在一个文件中,但使用后缀来命名它们,例如,background_primary_day,background_primary_night。
作为开发人员,我们想要的是能够将Figma的调色板直接导出到Xcode或Android Studio项目。
问题2:使用标准工具不方便导出图标
这里也有几个困难。
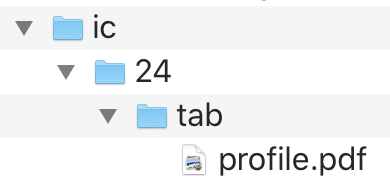
同样,设计人员会在图标名称中使用“ /”字符对图标进行分组。例如,如果使用标准的Figma工具导出名称为ic / 24 / tab / profile的图标,则将获得此类嵌套。

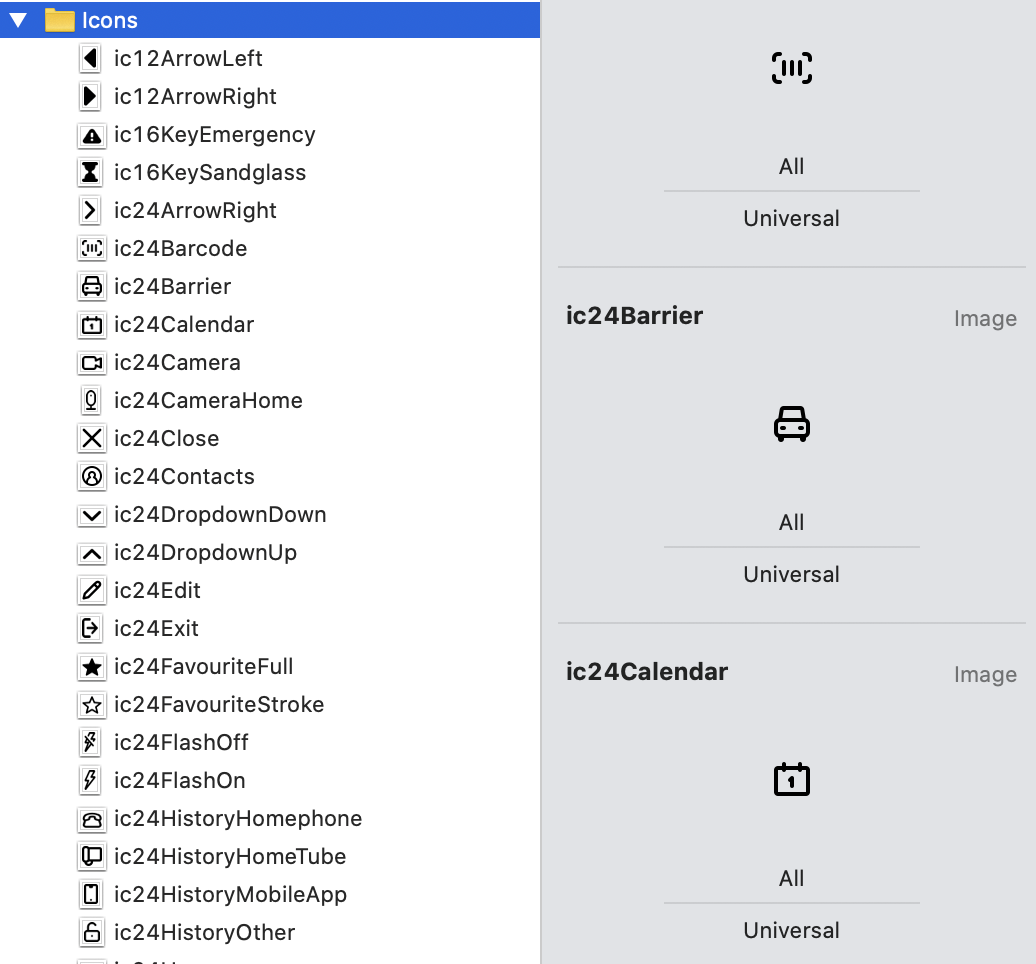
这是不可能的。我必须重命名该文件。该文件应命名为ic24TabProfile.pdf。这是针对iOS开发人员的。
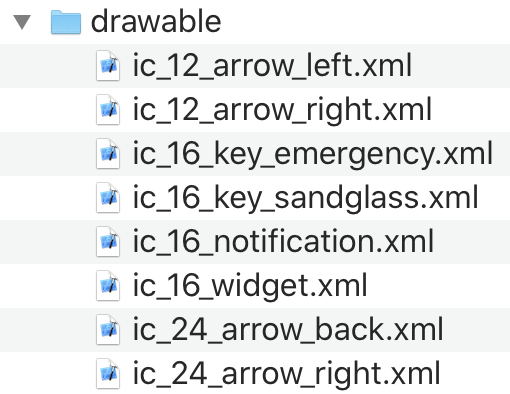
对于Android开发人员来说,通常以snake_case样式命名资源。在这种情况下,该文件将被命名为ic_24_tab_profile.xml。但是Figma并没有这样做。
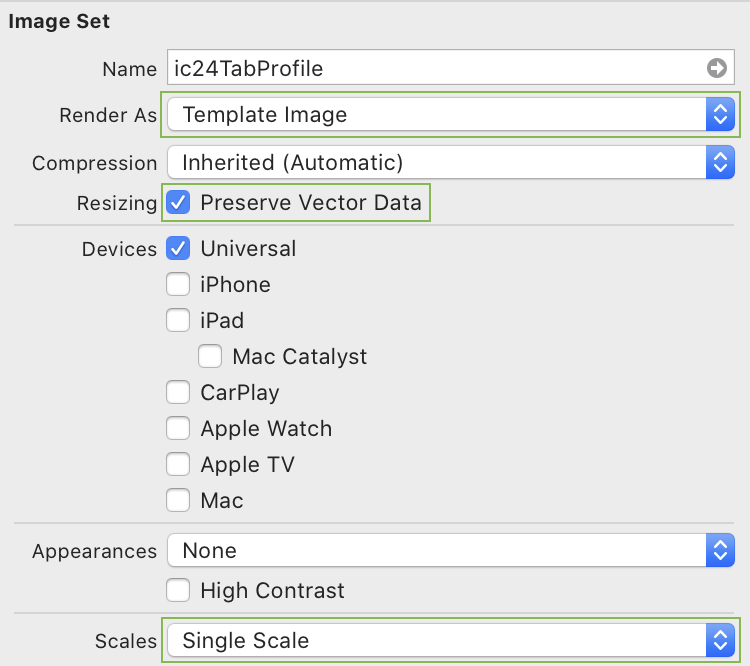
从Figma导出的图标将必须手动传输到项目中。对于iOS开发人员来说,仅迁移它们是不够的。必须为每个图标放下:保存矢量数据,单一比例,渲染为模板图像。

作为开发人员,我们想要的是能够将所有Figma图标直接导出到Xcode或Android Studio项目。
问题3:使用标准工具不方便导出插图
图标是小的矢量图像,通常是黑白图像,可以(由系统或开发人员)重新着色并调整大小。如果启用辅助功能,则一些图标会随文本一起增长。他们的主要问题是名称:上面提到的“ /”字符,以及iOS开发人员使用camelCase名称,而Android开发人员使用snake_case的事实。

插图是大型彩色图像,在深色和浅色主题中有所不同。在深色主题中,应将颜色静音。如果插图太浅,则在黑暗中站立时,眼睛会被明亮的光线“击中”。


插图与图标有相同的问题,但也有一些新的问题。
Android开发人员将Figma图标和插图导出为SVG文件,然后使用Android Studio的内置工具将SVG文件转换为矢量可绘制XML文件。如果您需要导出50个图标或插图,则需要很长时间才能将它们全部转换。这可以是自动化的。
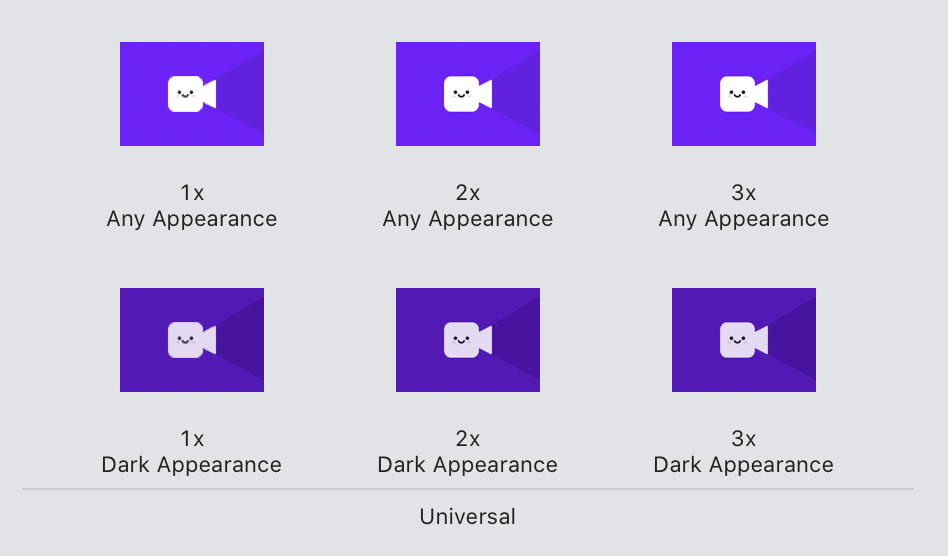
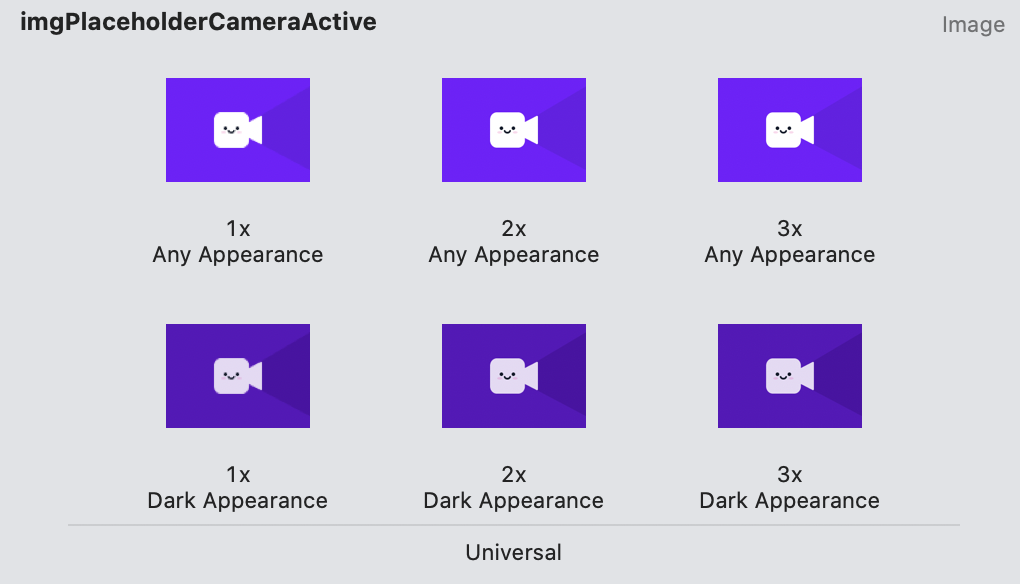
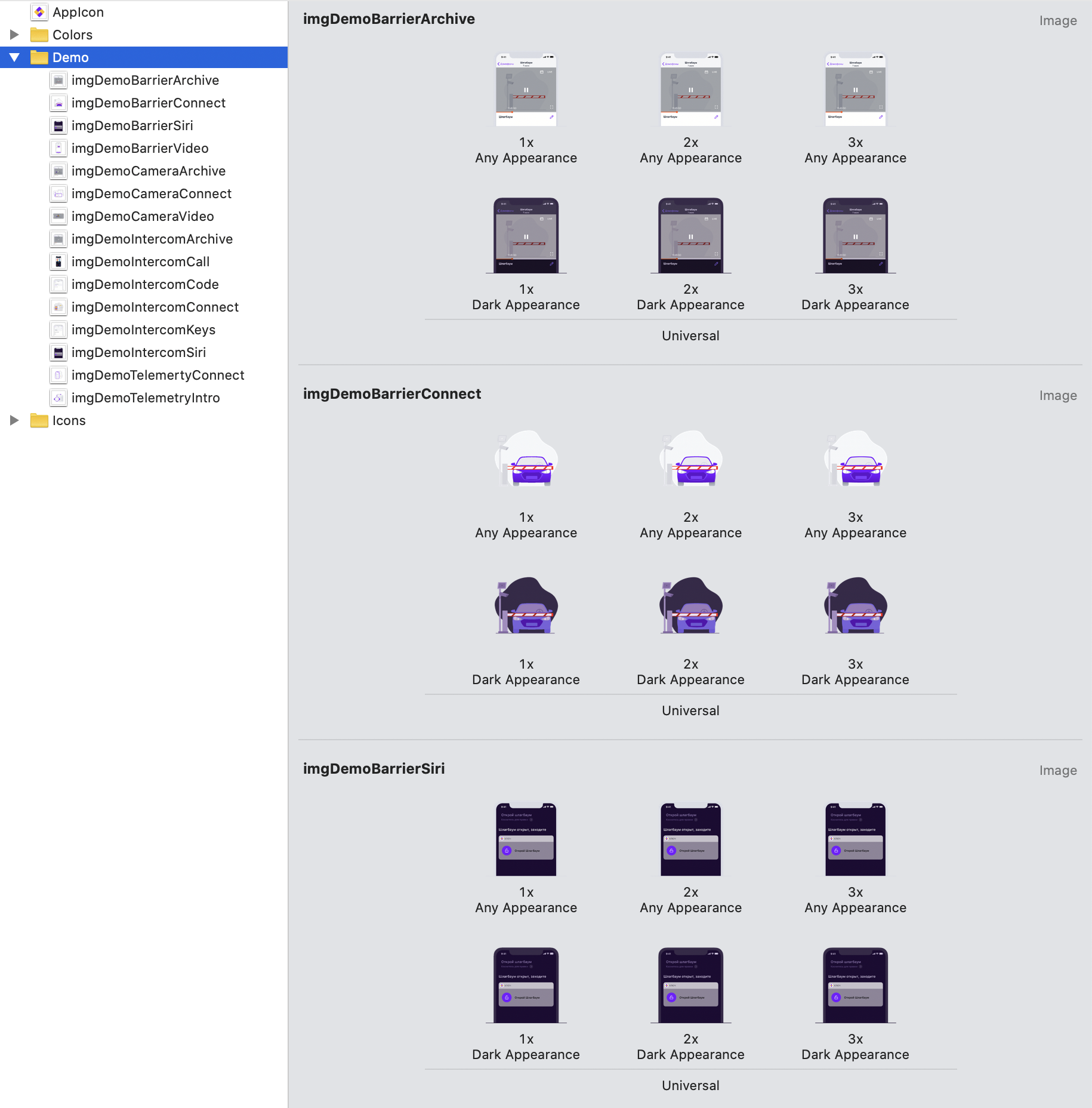
iOS开发人员将插图导出为三种比例的位图。如果应用程序支持深色主题,则总共将有6张图像。这就是在iOS项目中的样子:

现在,让我们想象一下,我们已经从Figma卸载了50个插图。事实证明,我们有50 * 6 = 300个PNG图像,必须通过拖放将它们手动传输到项目,然后再次将它们全部手动重命名。您要这样做吗? -不还有更多重要的事情要做...
作为开发人员,我们想要的是能够将所有Figma插图直接导出到Xcode或Android Studio项目。
为什么Zeplin没有帮助:
- 它不支持深色主题;
- 不允许您使用具有相同十六进制值但名称不同的几种颜色:如果根据应用场合对颜色进行命名,则可能会发现两种颜色将具有不同的名称,但具有相同的十六进制值。例如,backgroundPrimaryPressed(按下时为前景色)和backgroundSecondary(背景色)必须具有相同的十六进制值。Zeplin不允许您这样做。有一种解决方法-将HEX值更改为最低值。示例#F4F5F8和#F4F5F7;
- 需要额外的设计人员资源来使布局和UI套件与Figma同步;
- 它要花额外的钱。Figma每个组织每个设计师每月的费用为12美元。如果您购买Zeplin,则每位设计师每月还需要10.75美元;
我们如何自动化Figma的资产出口
意识到不再像这样生活的时候,我看了看Figma是否具有任何API或具有通过插件扩展以自动导出的功能,事实证明确实如此。我有两条路径:编写一个Figma插件或使用Figma API。
Figma插件可直接在Figma应用程序中使用。使用Figma API,您可以编写控制台实用程序。该插件不仅可以从Figma文件中读取信息,还可以对其进行更改。因此,Figma插件要求开发人员具有编辑文件的权限。Figma API只能从Figma文件中读取信息。
该插件是用JavaScript编写的。使用Figma API,您可以编写任何内容的包装。但是Figma插件不能与开发人员(用户)计算机上的文件系统一起使用。这就是为什么我没有这样做。
我是iOS开发人员,因此我决定在Swift中制作一个控制台实用程序。我从一个原型开始,该原型应该将Figma的调色板直接导出到Xcode项目。几周后,一切就绪。是的 我运行了实用程序,几秒钟后,我在Xcode中获得了整个调色板。这就是完美的Figma导出工作的方式:)

几个月后,我准备从Figma导出资产的实用程序准备就绪。您可以在文章末尾找到它的链接。
出口流程如何运作
色彩
开发人员调用该命令
figma-export colors。如果是iOS项目,则将颜色导出到Assets.xcassets文件夹。
此外,还将创建一个Color.swift文件,以便您可以直接从代码中使用颜色。
import UIKit
extension UIColor {
static var backgroundSecondaryError: UIColor { return UIColor(named: #function)! }
static var backgroundSecondarySuccess: UIColor { return UIColor(named: #function)! }
static var backgroundVideo: UIColor { return UIColor(named: #function)! }
...
}
如果它是一个Android项目,那么如果支持深色主题,则将颜色导出到values / colors.xml和values-night / colors.xml中。
值/ colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="button">#7701FF</color>
<color name="button_ripple">#8A80FF</color>
<color name="button_disabled">#D9DCE1</color>
<color name="text_primary">#FFFFFC</color>
<color name="text_primary_pressed">#A680FE</color>
<color name="text_primary_disabled">#FFFFFE</color>
<color name="text_secondary">#101828</color>
<color name="text_tertiary">#A5ACBD</color>
...
值晚上/ colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="button">#6F01EC</color>
<color name="button_ripple">#7D6AF0</color>
<color name="button_disabled">#3F334B</color>
<color name="text_primary">#E6D9F6</color>
<color name="text_primary_pressed">#E6D9F3</color>
<color name="text_primary_disabled">#544761</color>
<color name="text_secondary">#E6D9F5</color>
<color name="text_tertiary">#7B6F98</color>
...
图示
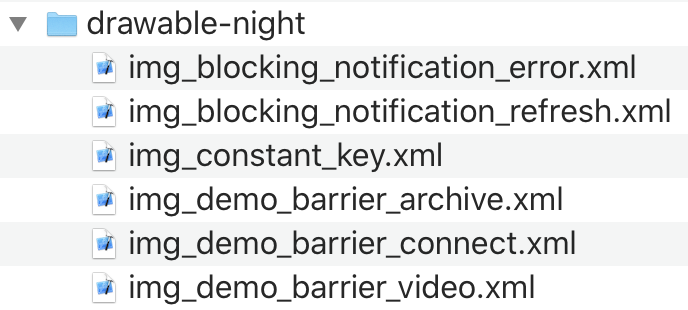
开发人员调用命令。 如果这是一个iOS项目,则图标将作为带有“作为模板图像渲染”参数的PDF文件导出到Assets.xcassets文件夹。如果在UITabBar中使用图标,则可以选择指定“保留矢量数据”以支持辅助功能。 如果它是一个Android项目,则图标将作为矢量xml文件导出到drawable文件夹。在内部,该实用程序使用Android Studio使用的官方vd工具(vector-drawable-tool)将SVG文件转换为XML。
figma-export icons.


插图
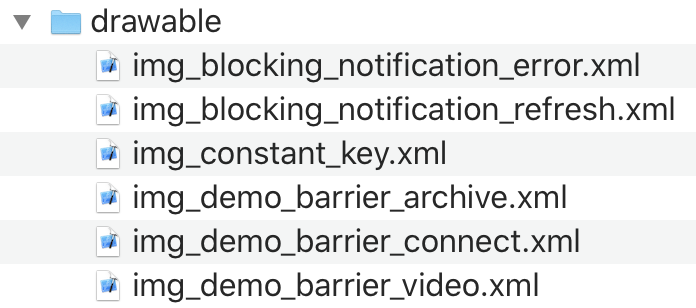
开发人员调用的命令 将是相同的,只是将图片导出为PNG文件。 如果是Android项目,则插图将作为矢量xml文件导出到drawable和drawable-night文件夹。
figma-export images.



如何配置导出
FigmaExport有很多设置,这些设置存储在配置文件中,并在实用程序启动时通过。
./figma-export colors -i figma-export.yaml
配置文件指定iOS,Android和常规参数的参数。它还包含Figma文件的标识符,其中包含颜色,图标和图片。如果在浏览器中打开文件ID,则可以在地址栏中找到它。
例如,以下是我们的UI-Kit的地址:www.figma.com/file/GVHjNNE8PKKRf1KtnMPY9m/RTC-Key-UI-kit我们
这里的lightFileId文件的标识符:GVHjNNE8PKKRf1KtnMPY9m
iOS项目的配置文件示例:
---
figma:
lightFileId: shPilWnVdJfo10YFo12345
darkFileId: KfF6DnJTWHGZzC9Nm12345
ios:
# Path to the Assets.xcassets directory
xcassetsPath: "./Resources/Assets.xcassets"
# Parameters for exporting colors
colors:
# Should be generate color assets instead of pure swift code
useColorAssets: True
# Name of the folder inside Assets.xcassets where to place colors (.colorset directories)
assetsFolder: Colors
# Path to Color.swift file where to export colors for accessing colors from the code (e.g. UIColor.backgroundPrimary)
colorSwift: "./Sources/Presentation/Common/Color.swift"
# Color name style: camelCase or snake_case
nameStyle: camelCase
# Parameters for exporting icons
icons:
# Name of the folder inside Assets.xcassets where to place icons (.imageset directories)
assetsFolder: Icons
# Icon name style: camelCase or snake_case
nameStyle: camelCase
# [optional] Enable Preserve Vector Data for specified icons
preservesVectorRepresentation:
- ic24TabMain
- ic24TabHistory
- ic24TabProfile
# Parameters for exporting images
images:
# Name of the folder inside Assets.xcassets where to place images (.imageset directories)
assetsFolder: Illustrations
# Image name style: camelCase or snake_case
nameStyle: camelCase
Android项目的配置文件示例:
---
figma:
lightFileId: shPilWnVdJfo10YFo12345
darkFileId: KfF6DnJTWHGZzC9Nm12345
android:
mainRes: "./main/res"如何组织一个Figma文件来自动导出资源
为了自动卸载UI-Kit,必须遵守以下规则。
一般
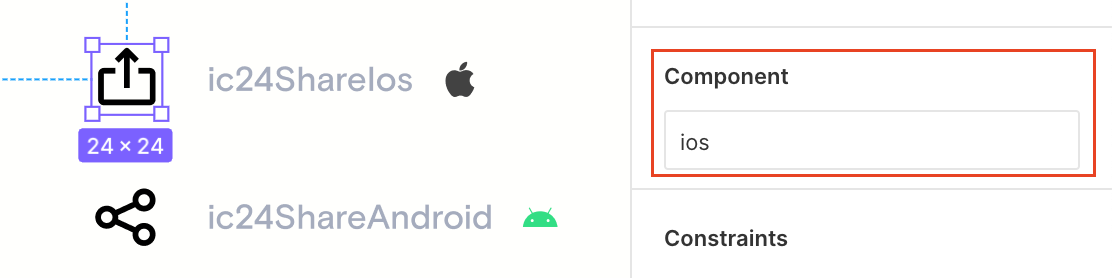
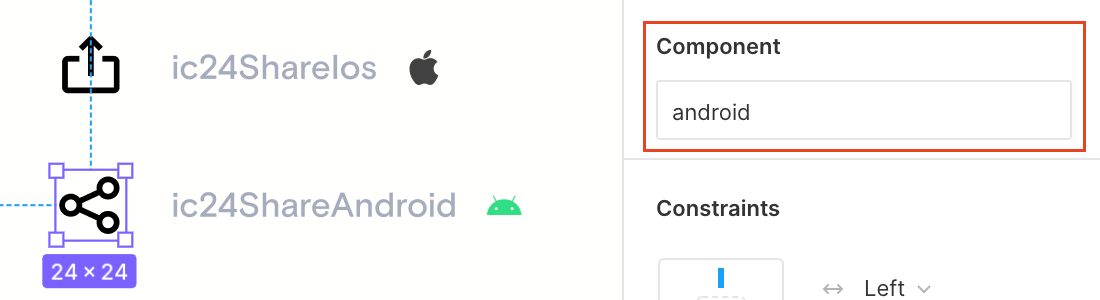
- 如果颜色,图标或插图在iOS或Android的属性中是唯一的,则说明字段必须包含“ ios”或“ android”。如果颜色,图标或插图不可用于导出,则其description属性将为“ none”。因此,FigmaExport将确定应将哪些内容导出到iOS项目,什么是Android项目以及什么都不应导出。
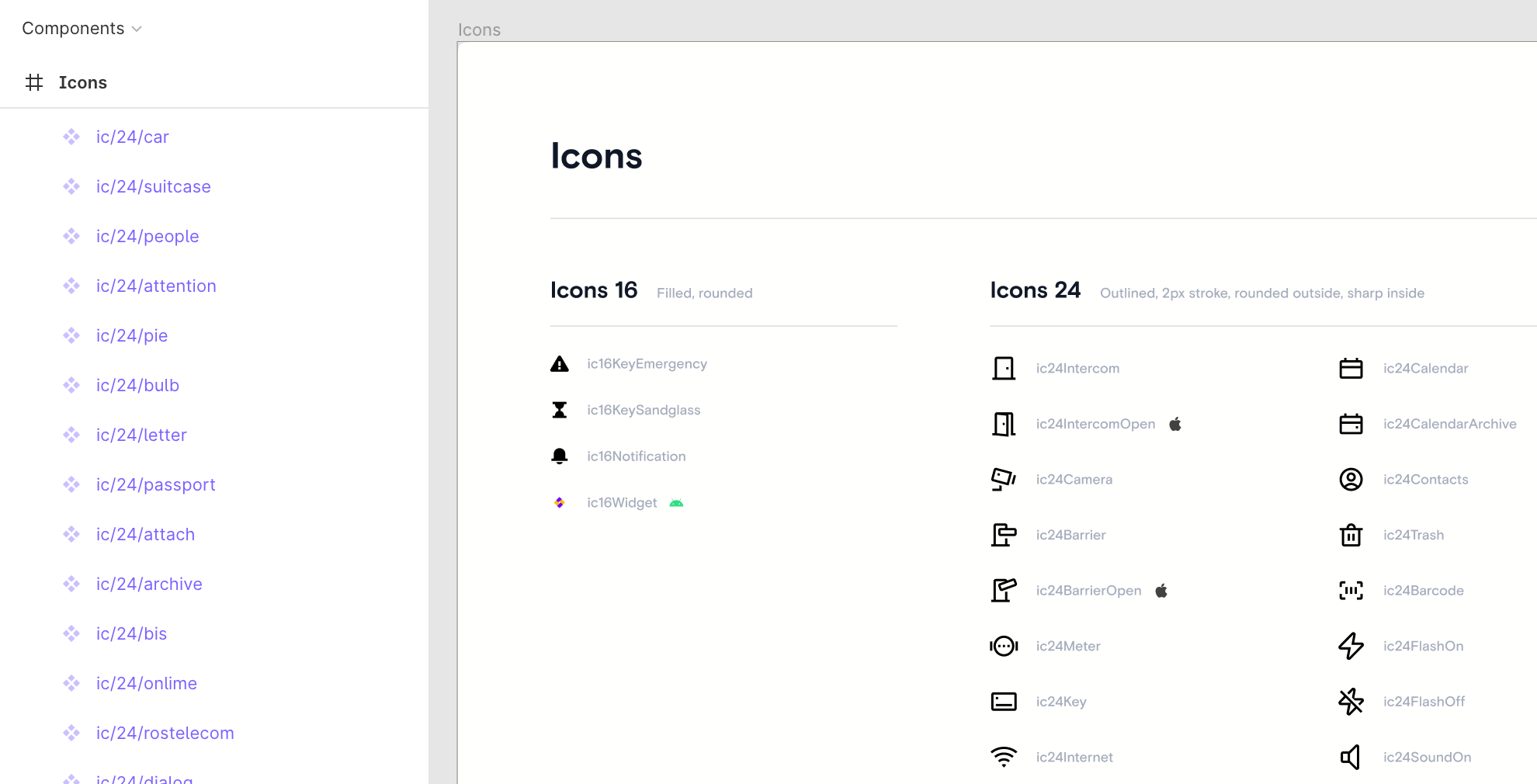
例。共享图标在iOS和Android上看起来有所不同。下面的屏幕快照表明ic24ShareIos图标将仅导出到iOS项目。在“组件描述”属性中指定ios,并且ic24ShareAndroid图标将仅导出到Android项目;
- 图标和插图应该是组件。
- 颜色样式和组件必须在团队库中发布。
- 仅导出添加到“图标和插图”框架中的图标和插图。
示例

带有UI-Kit的Figma文件(浅色主题)

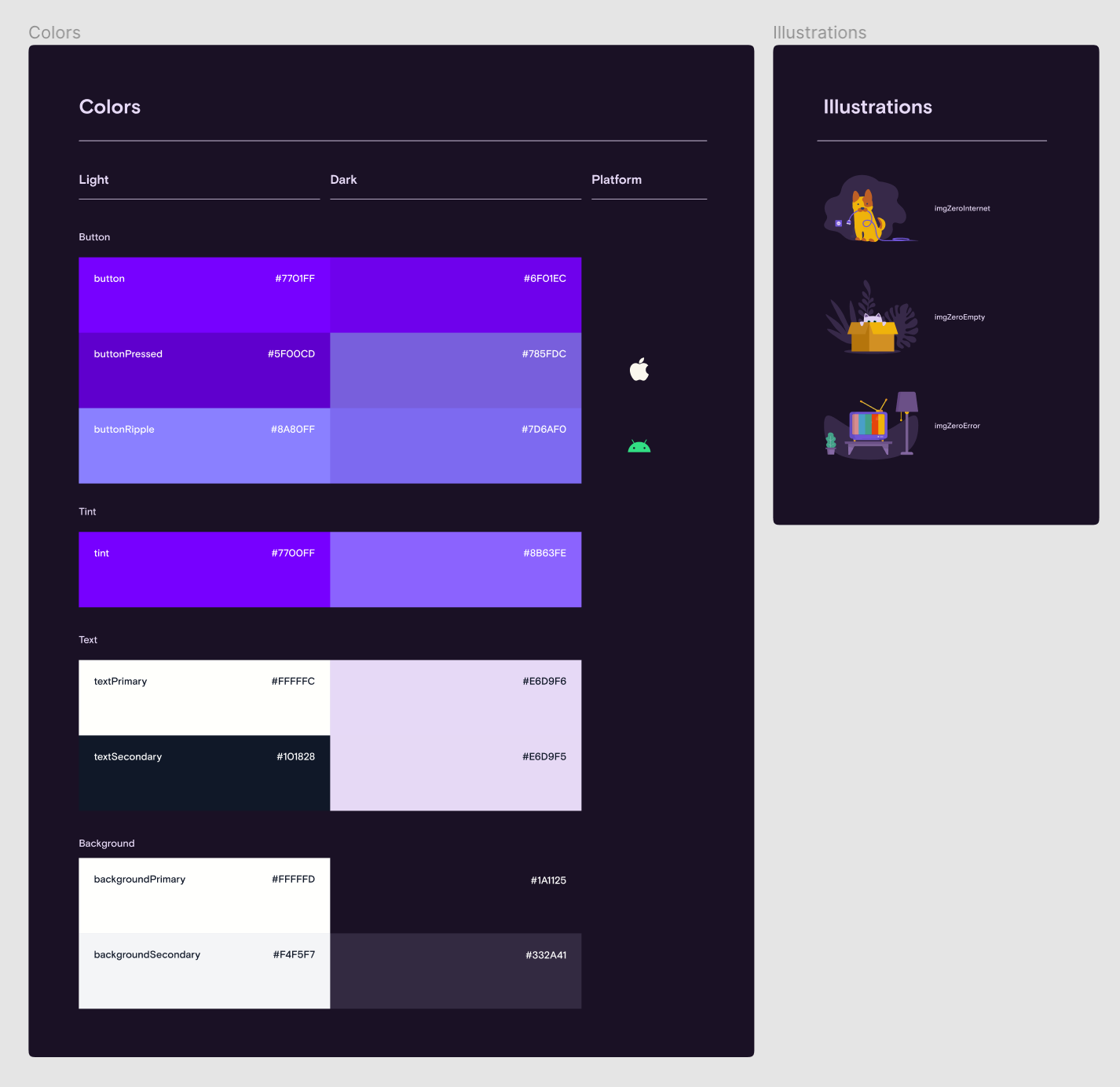
带有UI-Kit的Figma文件(深色主题)
资源名称
可以将颜色,图标和插图称为包含字母az,AZ和符号“ _”和“ /”的任何名称。
由于代码中的变量名称不能带有“ /”符号,因此FigmaExport会自动将其替换为“ _”符号。然后,结果字符串将转换为iOS的camelCase或Android的snake_case。
| 颜色名称 | 的iOS | 安卓系统 |
|---|---|---|
| 按钮/按下 | buttonPressed | button_pressed |
| 背景/ primaryPressed | backgroundPrimaryPressed | background_primary_pressed |
| 图标名称 | 的iOS | 安卓系统 |
|---|---|---|
| ic / 24 / sound_off
|
ic24SoundOff
|
ic_24_sound_off |
| 插图标题 | 的iOS | 安卓系统 |
|---|---|---|
| img /演示/ camera_archive
|
imgDemoCameraArchive
|
img_demo_camera_archive
|
为了保持一致和方便起见,您可以例如以自己的格式命名所有图标-ic / size / name。一个示例是ic / 24 / open。插图是img / group / title。一个示例是img / zero / nointernet。您可以在文章“应用程序设计器:如何创建和转移深色主题”中阅读有关颜色的信息。
在配置文件figma-export.yaml中,可以使用正则表达式在导出之前启用名称验证。如果任何资源名称错误,FigmaExport将报告它。
common:
colors:
# RegExp pattern for color name validation before exporting
nameValidateRegexp: '^[a-zA-Z_]+$' # RegExp pattern for: background, background_primary, widget_primary_background
icons:
# RegExp pattern for icon name validation before exporting
nameValidateRegexp: '^(ic)_(\d\d)_([a-z0-9_]+)$' # RegExp pattern for: ic_24_icon_name, ic_24_icon
images:
# RegExp pattern for image name validation before exporting
nameValidateRegexp: '^(img)_([a-z0-9_]+)$' # RegExp pattern for: img_image_name
黑暗主题
如果您的项目支持深色主题,则需要使用UI组件创建一个单独的文件,其中将包含深色调色板和深色插图。
颜色
在Figma文件中,必须将颜色设置为颜色样式并发布到团队库中。

为了方便开发人员,建议制作一张所有颜色的表格,以指明使用哪种颜色以及在哪里使用。

图标
Figma文件必须具有一个名为Icons的框架。此框架应包含每个图标的组件。示例:

插图
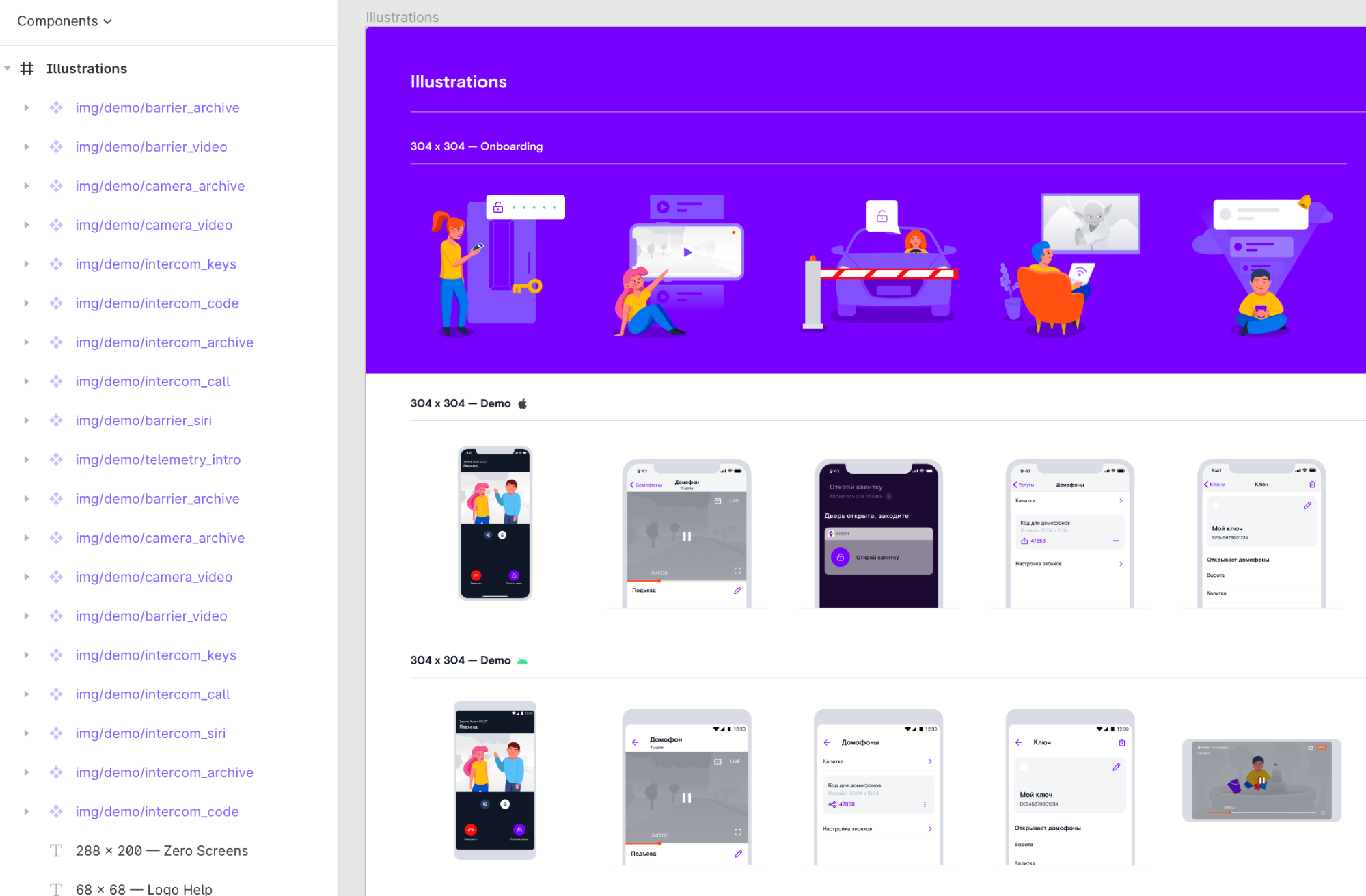
Figma文件应具有一个名为“插图”的框架,其中包含每个插图的组件。例:

结果
多亏了FigmaExport,我们在使用Figma时摆脱了很多问题。现在,导出资源只需几秒钟。使用该实用程序使我们的生活更轻松的一些示例。
1.其中一个项目有52个图标。设计师认为,所有这些元素都必须具有相同的风格。他更新了它们之后,我们不得不在家中对其进行更新。
我们将如何手动更新它们:将Figma中的所有图标导出为zip文件,重命名52个文件,将图标传输到项目,设置所有必要的属性,确保它们没有忘记任何内容。这至少需要一个小时。
我们如何从FigmaExport更新它们:我们运行了figma-export icons命令。10秒钟后,所有更改都收紧了,我们在模拟器上启动了该应用程序,并看到所有图标都被替换了。
2.在其中一个冲刺中,我们决定发布一个新功能。在UI-Kit中,设计人员添加了四个新图标,删除了两个旧图标,并添加了两种新颜色。
与其花一个小时的时间与设计师讨论他在UI-Kit中所做的更改,手动导出图标和颜色,我们仅运行了figma-export colors和figma-export icons命令,并且通过Git,我们看到了删除,添加的内容以及什么改变了。他们立即开始使用新的图标和颜色来编排布局。
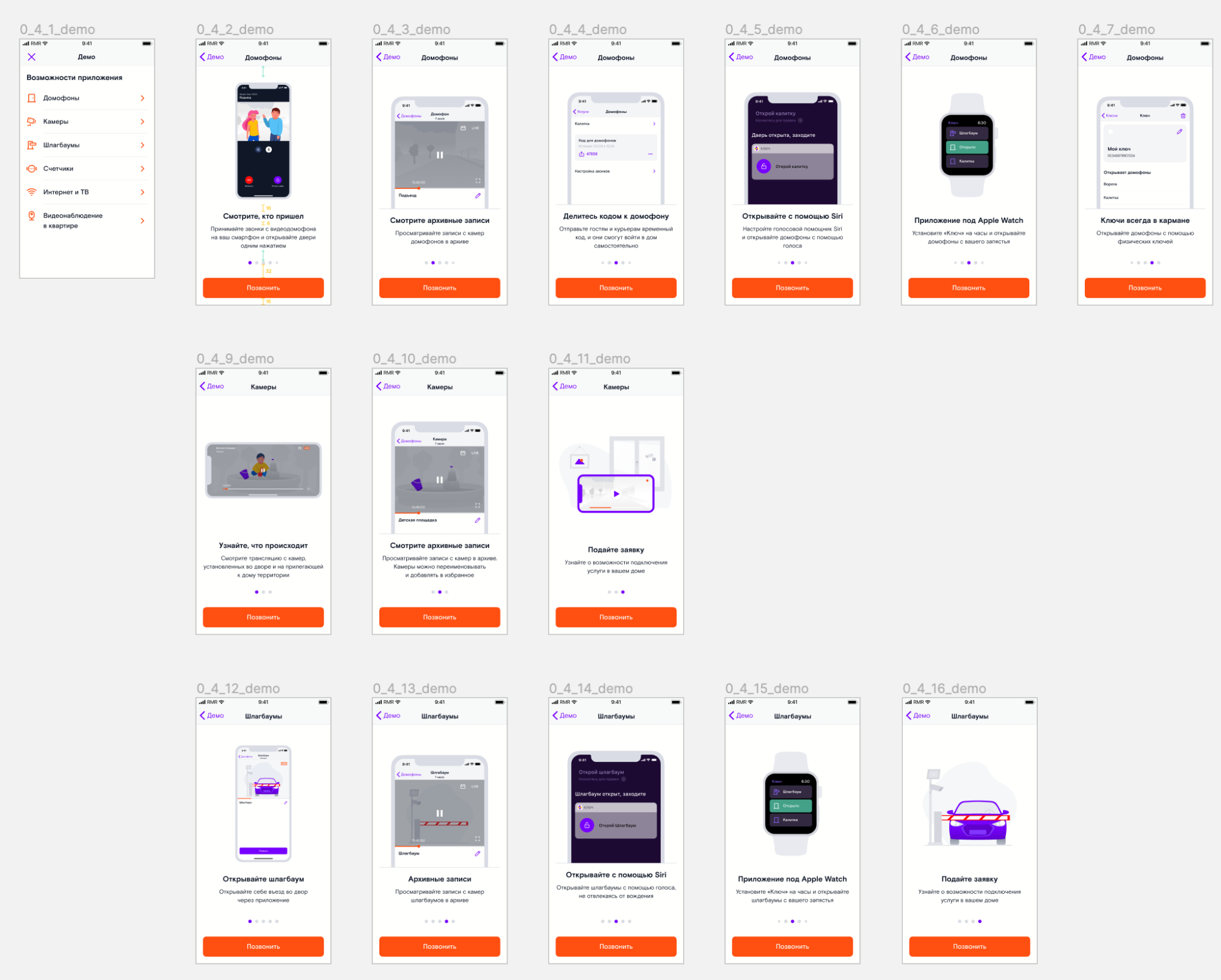
3.我们提供了一项功能,其中有必要对扩展版进行扩展,包括4个部分,每个部分最多包含7页的图片。

手动导出将花费很长时间。在不到一分钟的时间内执行了figma-export images命令后,我们将所有这些图像放入项目中,可以使用了。

缺点少
- 必须与设计者就如何在UI-Kit中存储颜色,图标,图片达成一致,以便可以自动卸载它们。
- 导出仅适用于添加到团队库中的那些组件,因此设计者必须具有付费的Figma订阅。
计划:
- 添加了导出文本样式的功能,
- 添加了为Android导出位图图像的功能,
- 添加SwiftUI支持。
特别感谢Artur Abrarov和Katya Rokityan帮助完成了UI-Kit。
实用程序链接
在GitHub上下载FigmaExport。
如果您尝试使用我的工具,我会很高兴。问题,希望,反馈-写信给我d.subbotin@redmadrobot.com