background是最常用的属性之一。但是Web开发社区尚未非常了解多种背景提供的可能性。在这里,我将认真讨论多个背景可以做什么,以及如何充分利用标准CSS机制。
在本文中,我将详细讨论该属性
background-image,给出共享一个元素的多个背景图像的说明性示例,并考虑这种方法的优势。这里会有很多插图。
如果你不熟悉的CSS属性,这将是很好的,如果你阅读材料之前,先来看看这个专门为这个属性MDN文档页面。

background
介绍
CSS属性
background是一种简写属性,可让您设置以下公共元素属性:
- 背景剪辑
- 背景颜色
- 背景图片
- 背景起源
- 背景位置
- 背景重复
- 背景尺寸
- 背景附件
在这里,我们将集中在性能
background-image,background-position和background-size。
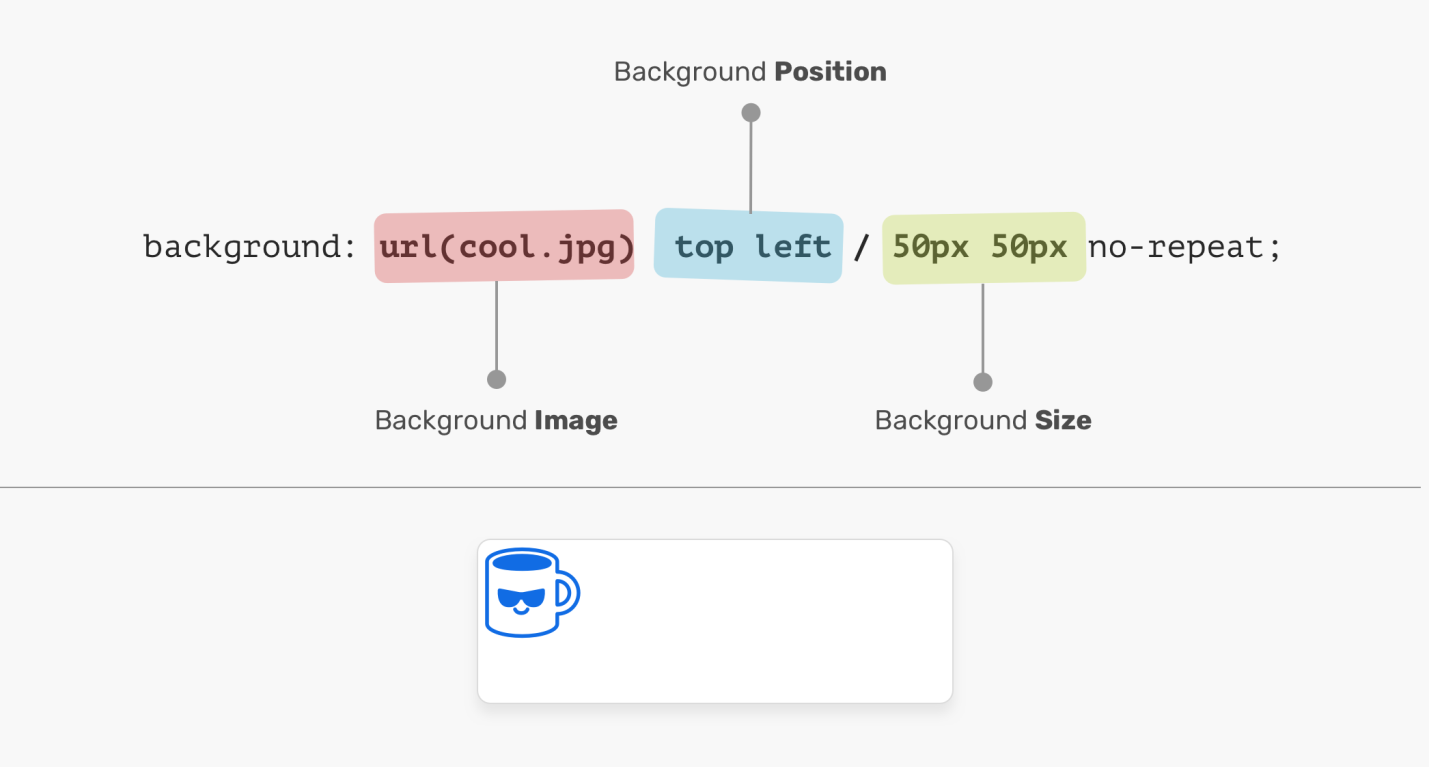
考虑以下示例:
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
}
背景图像的起始位置在元素的左上角。图片大小为
50px * 50px。设置属性时,background记住定义背景图像位置和大小的属性顺序很重要。

图像路径,位置和大小
在上图中,与设置属性相关的值
background-position后跟属性值background-size。如果以不同的顺序放置这些值,则会导致样式错误的CSS。例如-这样:
.element {
/* : CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
}
背景图片位置
要设置背景区域,即背景图片的原始位置,请使用属性
background-origin。我喜欢财产提供的灵活性background-position。它允许您以不同的方式放置元素的背景:
- 关键字(
top,right,bottom,left,center)。 - 百分比值。例如:
50%。 - 指定特定距离的值。例如:
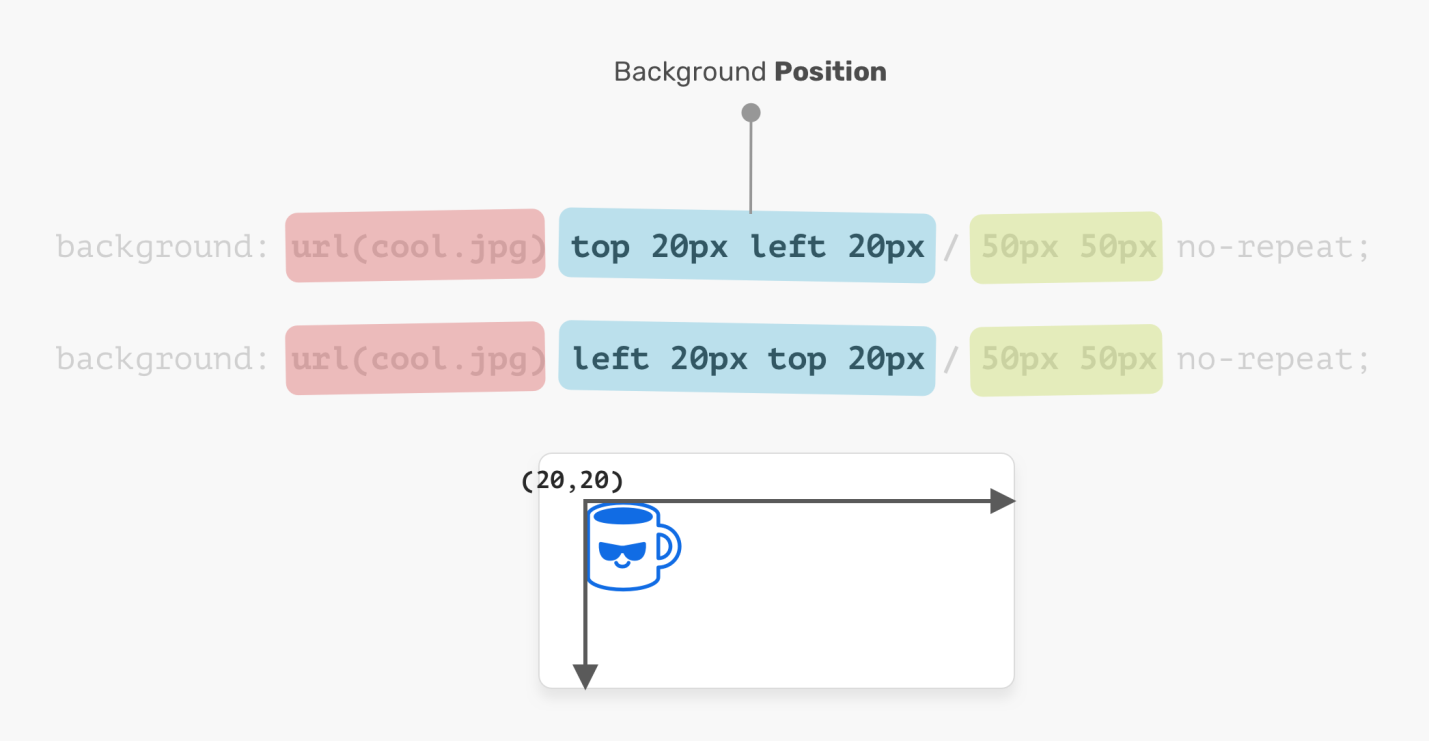
20px 2.5rem。 - 代表元素边缘填充的值。例如:
top 20px left 10px。

坐标
系定位背景图像时使用的坐标系原点位于元素的左上角。该属性的初始值
background-position是0% 0%。
值得注意的是,值
top left与value相同left top。浏览器足够聪明,可以找出该值在X轴上有多少,在Y轴上有多少。

左上方和左上方相同。
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* - , */
background: url(cool.jpg) left top/50px 50px no-repeat;
}
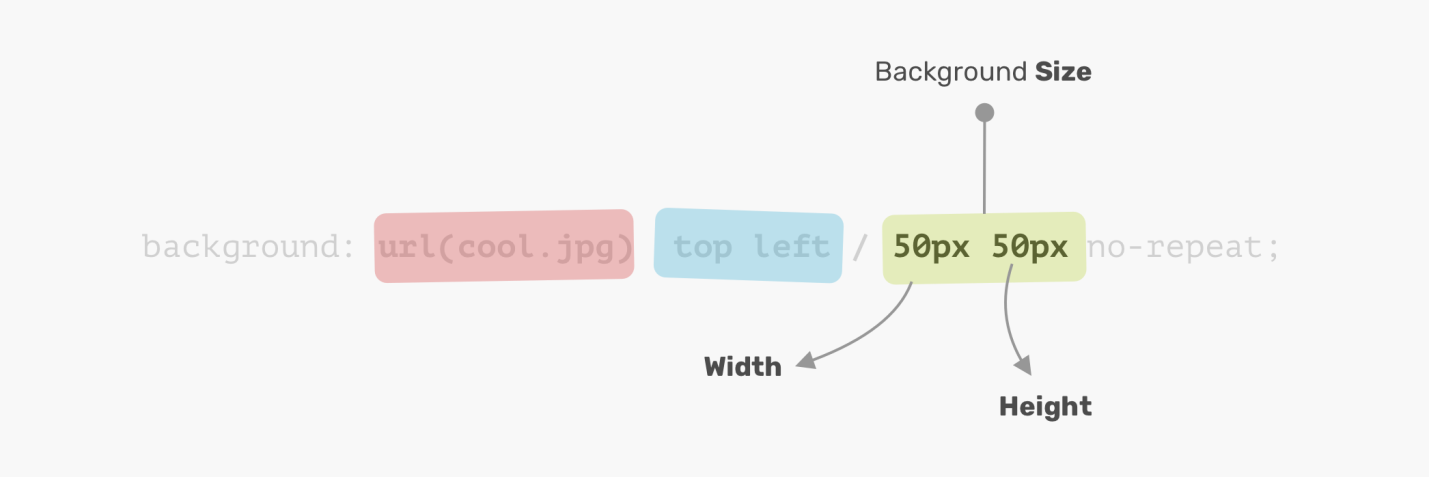
背景图像尺寸
定义背景图像大小的属性名称
background-size唯一地指示此属性的作用。背景图像的大小是其宽度和高度。设置此属性时,请记住,第一个值是宽度,第二个值是高度。

宽度先出现,然后是高度
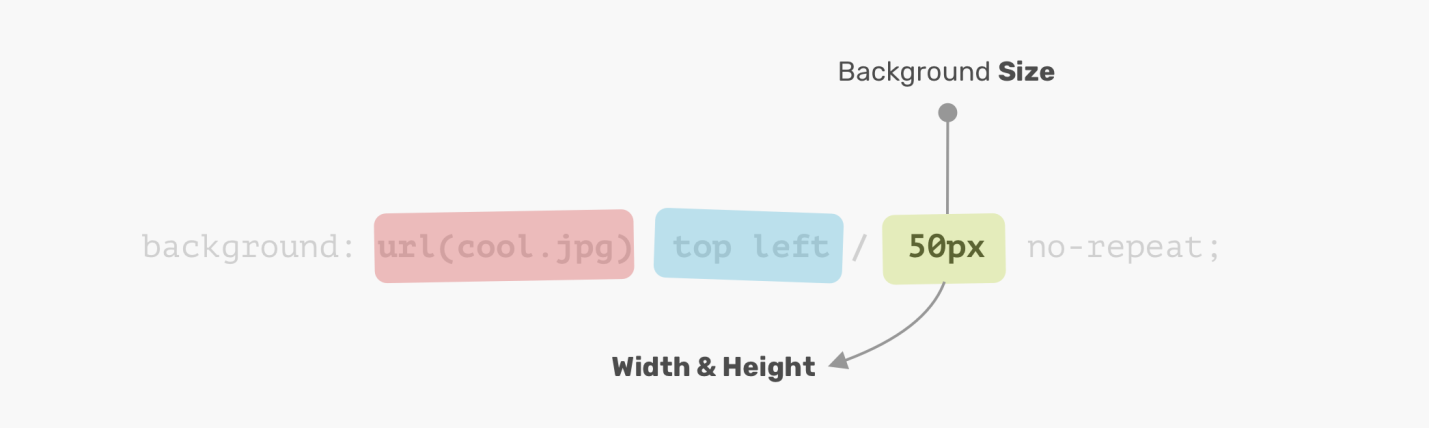
如果背景图片的宽度和高度相同,这意味着我们不需要为指定两个值
background-size。在这种情况下,一个值就足够了。
顺便说一下,这里提到CSS规范对此进行以下说明将是很有用的:“如果仅指定了一个值,则假定第二个值为auto。” 但是,尽管将来可能会更改此机制,但它不会在浏览器中实现。我感谢Ilya Streltsyn提请我注意此细节。

一个值同时设置宽度和高度
现在,我们已经介绍了使用属性的基础知识
background,下面我们来讨论如何处理多个背景。
多个背景
一个属性
background可以描述一个背景层,到目前为止,我们只看到了这样的描述,或者-多个层,其属性用逗号分隔。如果几张背景图像大小相同,则其中一张完全重叠。
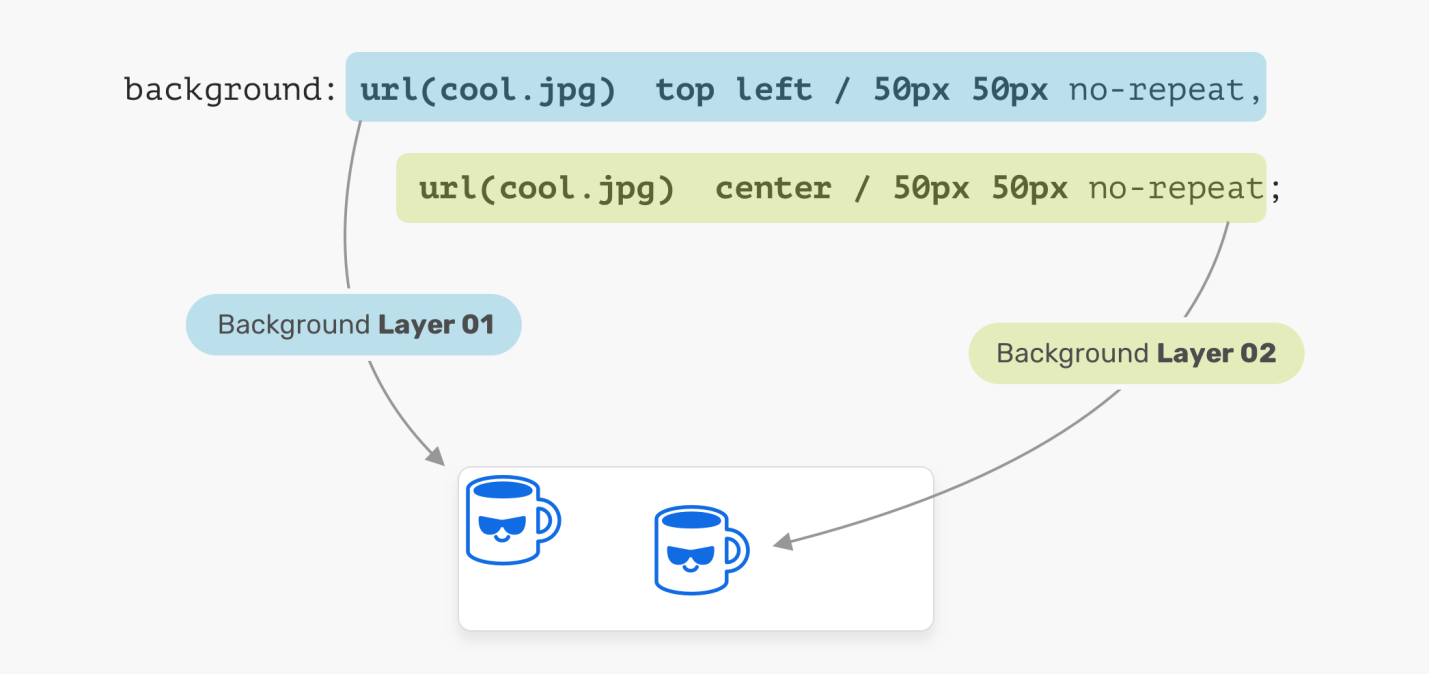
.element {
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}

使用多个背景图像
在上图中,一个元素具有两层背景图像。这些图像的每个位置都不同。这是使用多个背景的最简单示例。现在让我们看一个更高级的例子。
如何将背景图像彼此叠加
当为一个元素装备多个背景图像时,如果其中一个占据了父元素的整个宽度和高度,则堆叠背景的顺序就变得很重要。确定背景以什么顺序堆叠在一起可能很棘手。考虑以下示例。
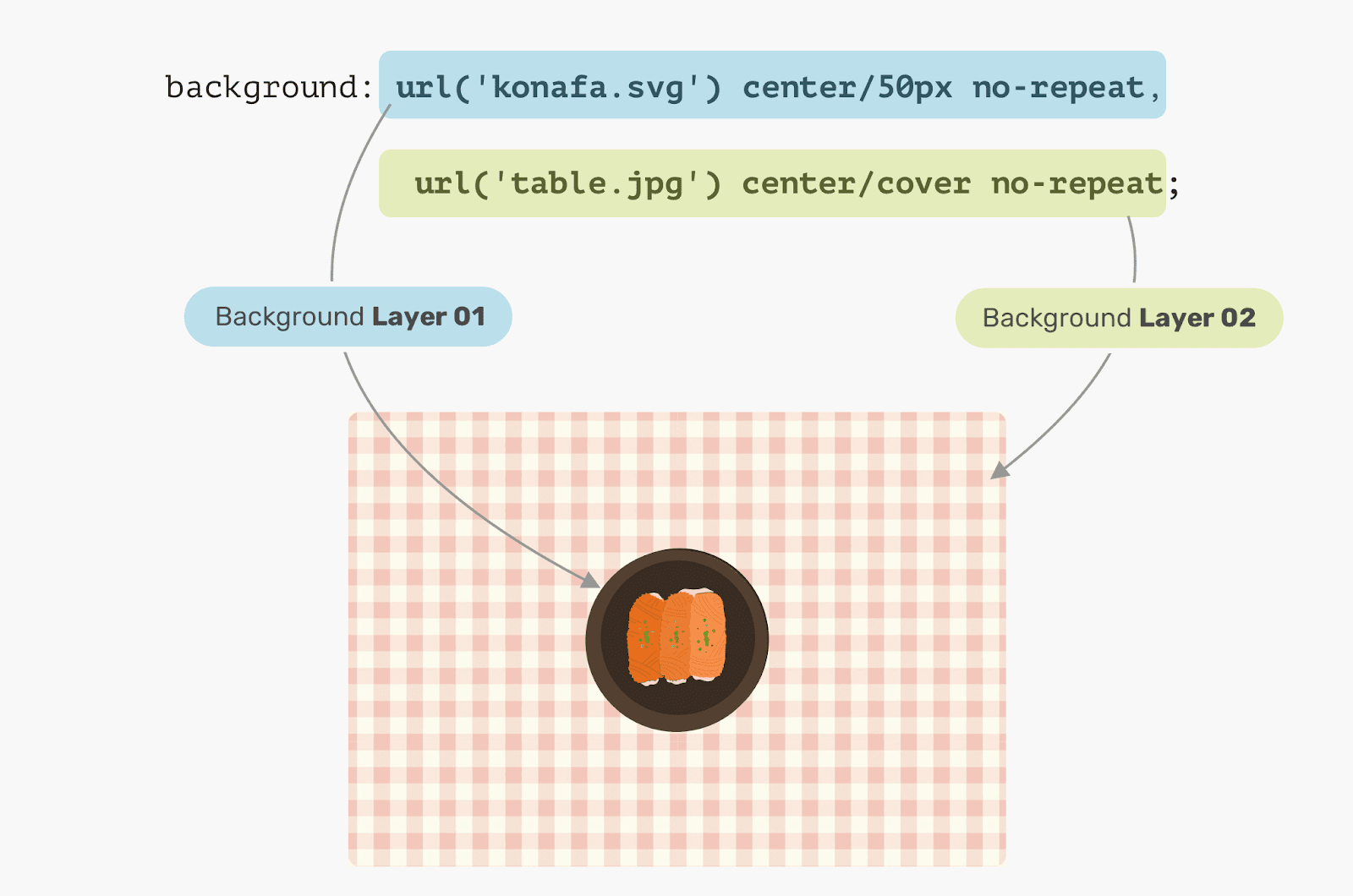
.hero {
min-height: 350px;
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}
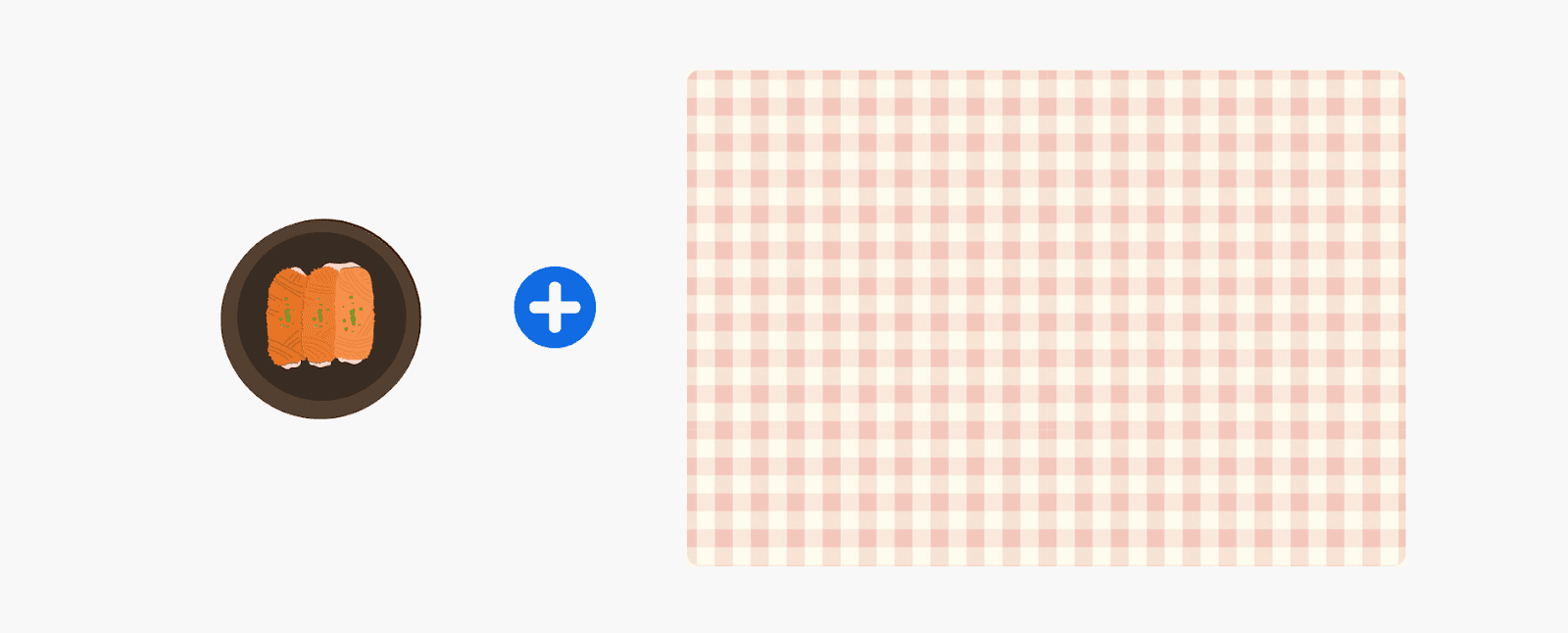
在这里,我们有一个桌面图像(
table.jpg)和一个盘子图像(konafa.svg)。您认为将首先显示以下哪些背景图像?桌子的图像还是盘子的图像?

具有两个背景图像的元素
该问题的正确答案是首先拥有表格图像。在CSS中,首先描述的背景覆盖在第二个背景上,第二个背景覆盖在第三个背景上,依此类推。更改背景的描述顺序会影响背景在元素中的显示。
.hero {
background: url('konafa.svg') center/50px no-repeat,
url('table.jpg') center/cover no-repeat;
}

第一个背景叠加在第二个背景上,
如您所见,第一个背景指定的背景高于第二个背景指定的背景。
纯色
假设我们要使用CSS背景工具为元素创建纯色背景。怎么做?这要归功于CSS渐变。关键是,如果您使用
linear-gradient具有相同终止色的功能,则会产生纯色。
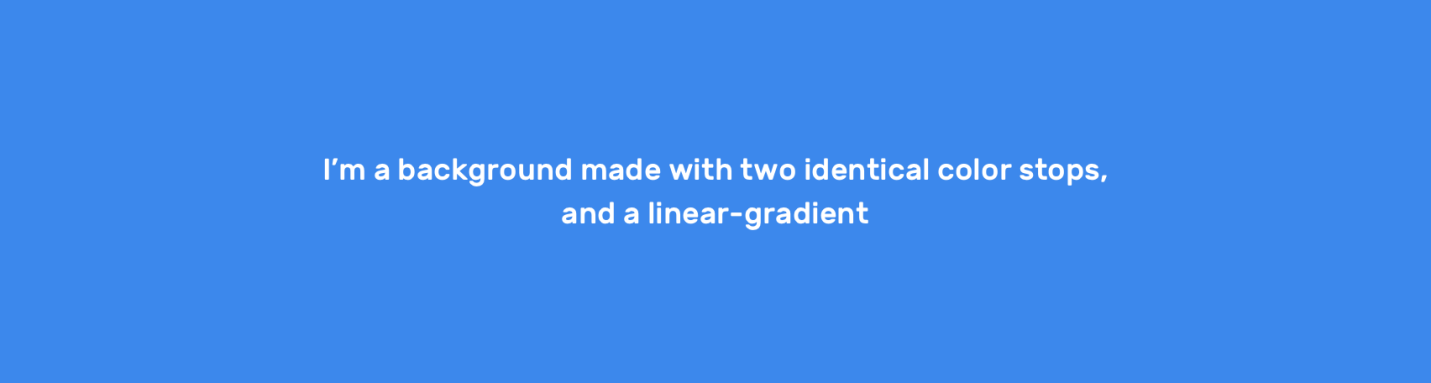
.hero {
background: linear-gradient(#3c88Ec, #3c88Ec)
}

使用线性渐变和相同的停止色创建的背景
这是一个使用渐变设置背景的简单示例,但实际上可以使用渐变来创建非常有趣和有用的效果。
用例和实际示例
ark深色背景图片
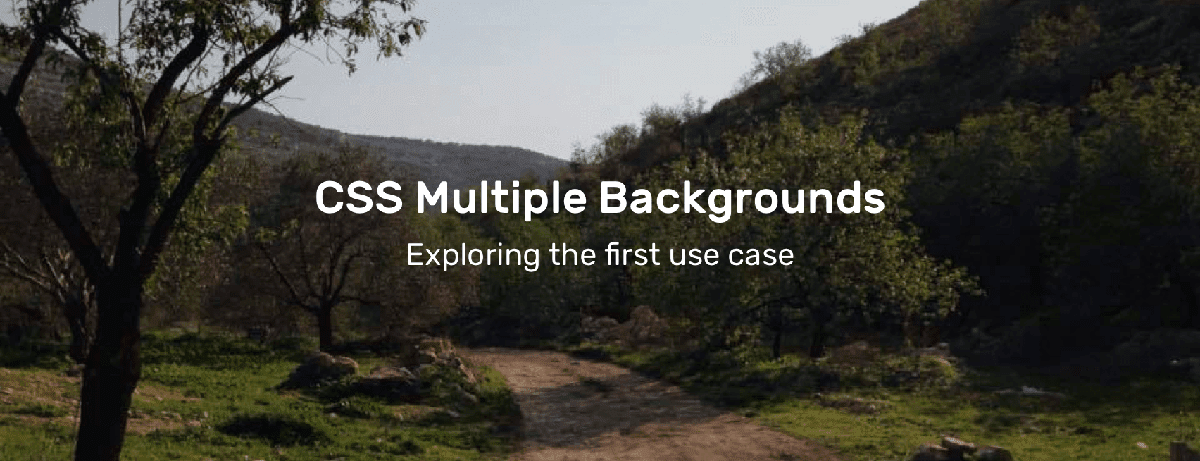
通常,为了使页面顶部的文本更易于阅读,需要将该部分的背景图像变暗。使用两个背景图像很容易做到这一点。
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}

变暗的背景图像
更有趣的是,可以使用相同的方法对元素的背景图像进行着色。
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}

有色背景
CSS使用CSS绘图
使用CSS渐变进行绘画的可能性确实是无限的。特别是,我们谈论的是使用功能描述梯度
linear-gradient,radial-gradient等等。在这个简单的示例中,我们将弄清楚如何使用渐变绘制笔记本电脑。

笔记本电脑图像
让我们分开这张图像,考虑一下我们需要什么梯度。

塑料显示屏框架,LCD显示屏,反射,外壳的圆形边缘,外壳
请注意,在“拆卸”笔记本电脑后,使用多种背景的技术更容易找出绘制它所需的渐变色。您可能已经注意到,我使用了两个圆圈作为笔记本电脑外壳的圆角。关键是没有创建带有圆角的渐变的标准方法。
现在开始绘制。首先,让我们将每个渐变定义为CSS变量,并调整相应元素的大小。我喜欢使用CSS变量,因为它可以减少代码的复杂性,使代码更整洁,更易于阅读。描述渐变之后,您可以继续定位它们。
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}
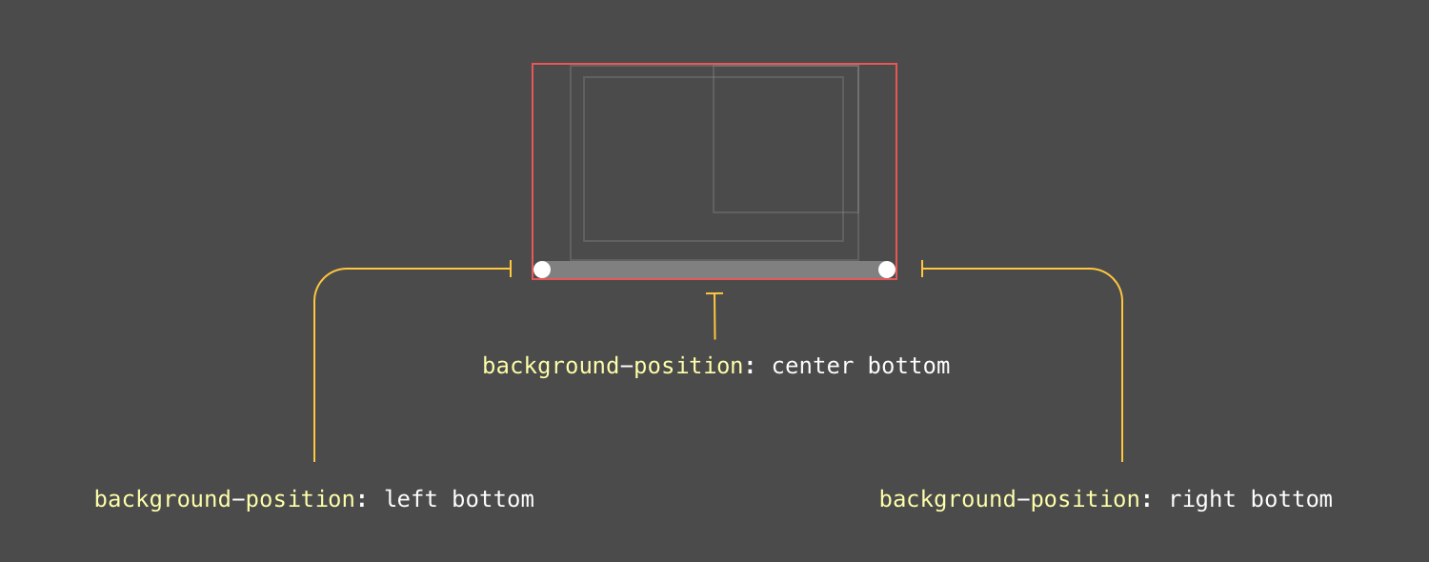
因此,我们已经描述了渐变并设置了渐变的大小。现在让我们考虑一下它们的位置。下面笔记本电脑的示意图将有助于解决此问题。

一台笔记本电脑的示意图
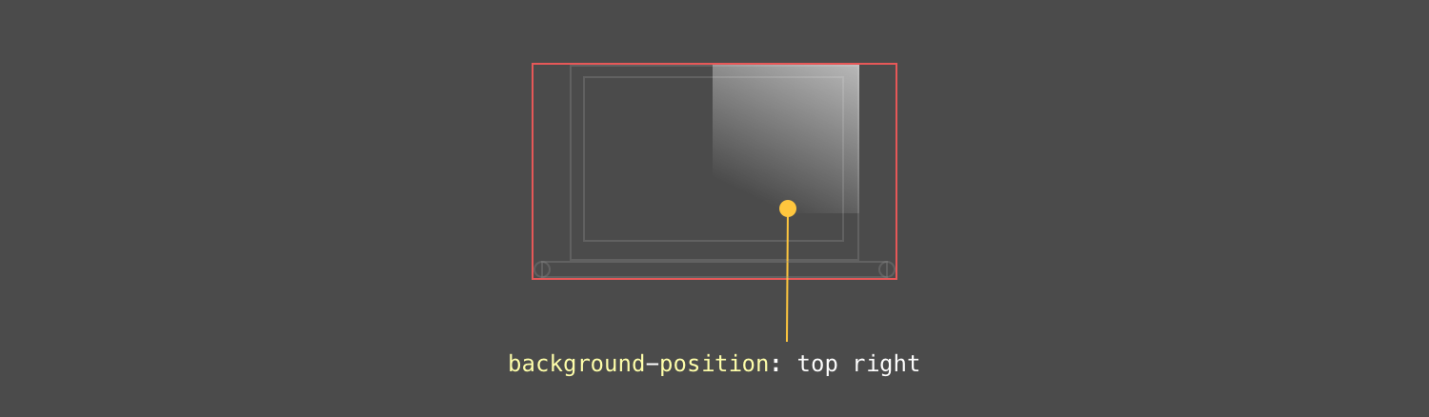
实现笔记本电脑显示屏反射光
如前所述,必须首先定义应放置在所有其他层之上的背景层。在我们的案例中,第一个渐变将是模拟笔记本电脑显示屏框架反射光的渐变。

笔记本电脑显示屏框的光反射
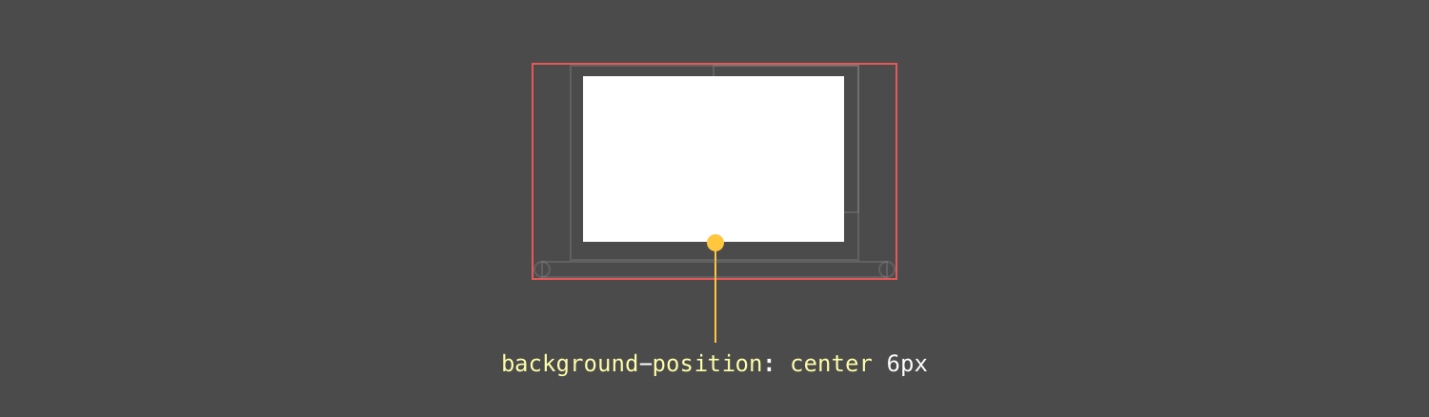
液晶显示器
笔记本电脑的显示屏以X轴为中心,Y轴
6与原点的偏移量为像素。

笔记本电脑显示器
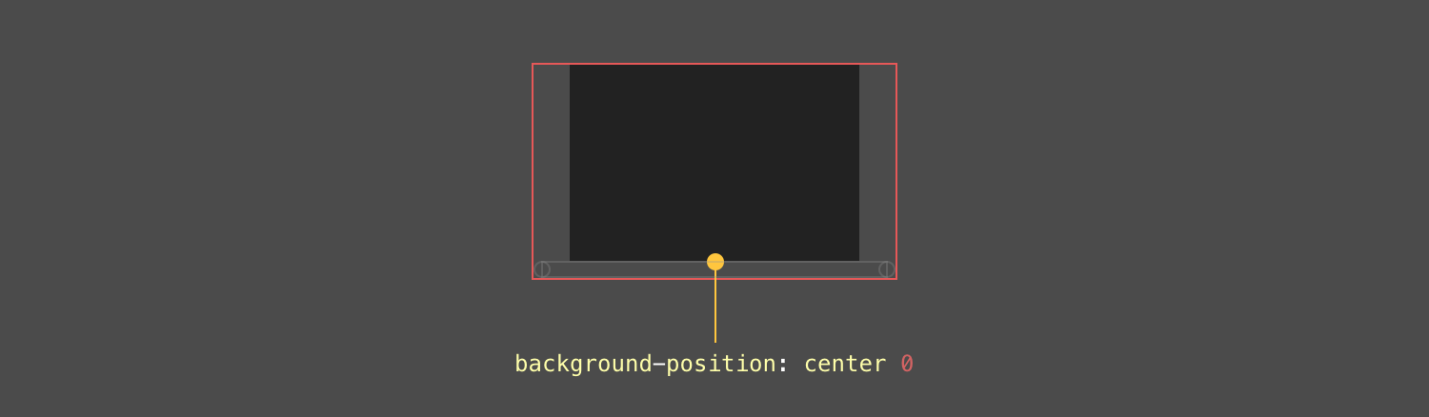
展示架
框架在显示器下方,位于X轴的中心,在Y轴
0px与原点的位置偏移。

展示架
笔记本电脑包
这是最有趣的元素。首先,您需要考虑到代表笔记本电脑保护套的元素是一个矩形,并且保护套具有圆形边缘。这是通过使用一对圆来实现的。

笔记本电脑包
成品图
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
}
这是您可以尝试的CodePen项目。
▍混合多种背景
使用叠加在一起的不同模式的混合背景的能力为实现各种效果开辟了广阔的空间。使用此技术的最简单方法是使图像去饱和。假设您要在CSS中使用彩色背景图像进行饱和处理,然后将其设为黑白。

彩色图像和黑色辅助层
请注意,以下CSS代码段使用该属性
background-blend-mode: color。正是这样,您才能达到理想的效果。
.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}

去饱和图像
您是否在CSS中使用了多个背景?
