
问候,亲爱的哈伯读者。我们多久遇到一次填充图像的属性?我-很多时候 每次您在下一个站点上开始使用WordPress时,此过程都会带来一些麻烦。由于开箱即用,CMS无法正确安装图像元标记,或者不是按照搜索引擎正确提供有关图像信息的方式来安装。我决定纠正这一不公正现象。
有问题的
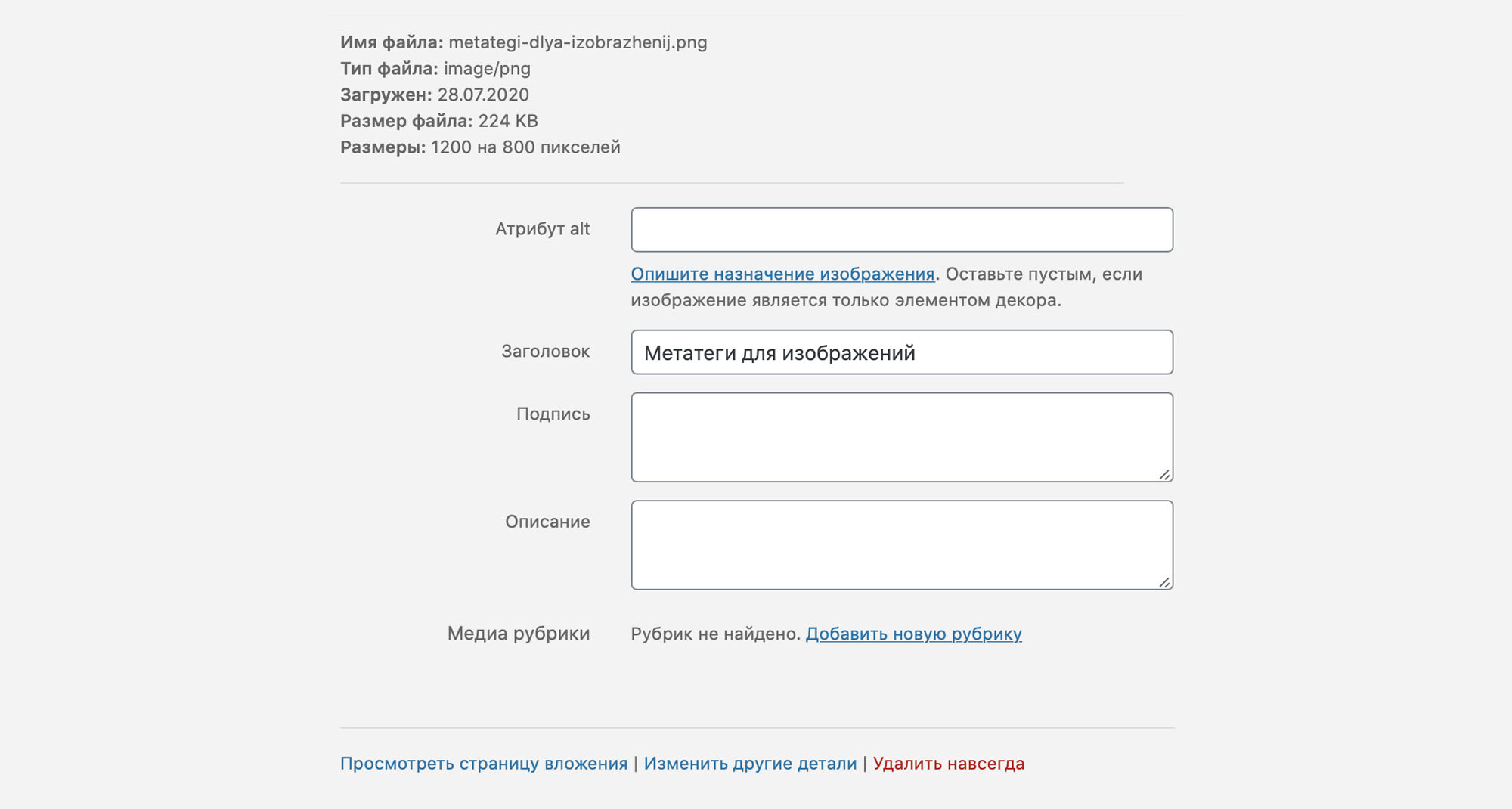
WordPress默认情况下在“标题”字段中设置文件名,该文件名与title属性匹配,而将alt属性字段保留为空白。在为每个图像填充标签时,这会导致其他操作。使用标准加载程序时,文件参数如下所示:

正如Yandex在其文档中写道:
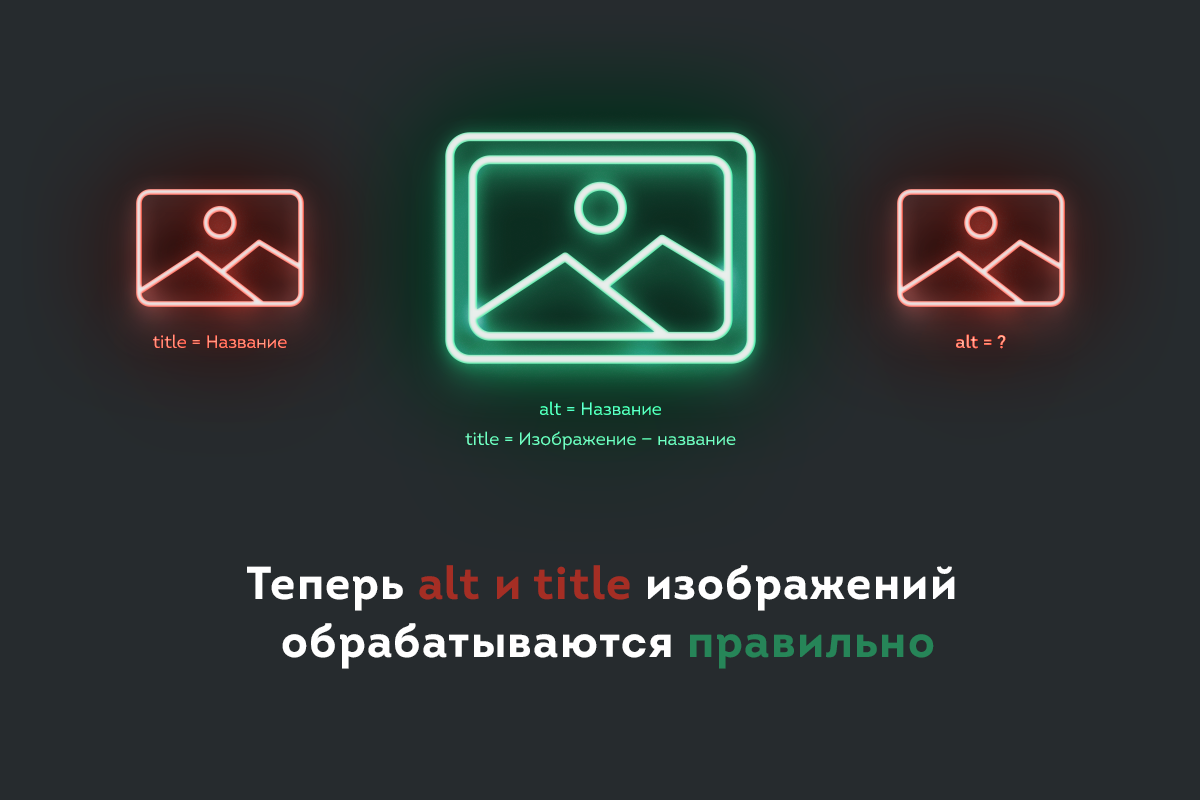
alt属性是在浏览器中禁用了图像的用户的替代信息来源。如果定义了alt属性,则当无法显示图像时,该属性文本将显示在其位置。
title属性提供有关图片的其他信息。当您将鼠标悬停在图像上时,将出现此属性中包含的文本
它还警告不要将属性留空,并建议为每个图像指定唯一的标题。也就是说,alt和title不应相同。
Google在其帮助中仅提及alt:
Alt文本使无法查看页面图像的用户可以使用内容(例如,由于他们使用屏幕阅读器或互联网连接速度慢)。
在确定图像的主题时,Google会考虑alt属性和页面内容中的描述,并且还依赖于计算机视觉算法。或者,如果您选择使用图像作为链接,则可以使替代文本显示为文本。
根据我的经验,可以得出结论,alt比标题重要得多。不过,最好填写两个属性。此外,重要的是要考虑到站点上的图像文件名(使用音译)必须与alt对应。也就是说,用于搜索引擎的有效图像优化可能如下所示:
- 文件名:images.png的元标记;
- 图片前的地址:/metategi-dlya-izobrazhenij.png;
- alt:图片的元标记;
- title:图片-图片的元标记。
决断
由于填写两个属性可能有点乏味,而title只是对alt的补充。在我们的项目中,我们使用某种附加的单词或结构作为标题。设计的通用性和适用于站点中的所有图像非常重要。因此,我写了一个简单的解决方案,更改了默认WordPress加载程序的工作方式,如下所示:
- alt属性(alt):文件名;
- title:图片-文件名。
获取以下文件参数:

解决方案安装
要安装该解决方案,您需要将以下代码添加到主题的functions.php中:
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}提出的解决方案还从图像名称中删除了多余的字符(引号,连字符,双精度空格和其他符号)。标题“图像-”的结构可以轻松更改为其他任何图形(在编辑器中查看时为56行)。
我希望该解决方案对您有用,并为内容管理者节省一些时间。
PS对于那些不想自己添加代码的人,我建议您仅从官方WordPress存储库安装Prostudio Auto Meta Images插件。