
你好!在上一篇文章中,我们详细讨论了向项目添加依赖项以及更新依赖项的方式和策略。
如前所述,在这篇文章中,我想开始讨论令人难以置信的重要问题,例如依赖管理中的稳定性和安全性。希望我的技巧可以帮助您控制混乱,降低风险并始终保持安全!
控制混乱
npm — , , . , : , , , . npm , , , .

. , , (). , «», «»? - .
—
, , , . : . .
, . , , , , , .
— (JavaScript) (Node.js API). , , , , . , , 100%, .
, . Babel ( tsc) , (ESNext) API . . , , , . , , , , , .
, - (, lodash). , , , , .
, , , . , . , , . , lodash, ramda underscore , - .
, , - . , , ( ), . , , (, — ).
, . , — .
, , .
? .
, , — . , — , , , .
?
, , , , — . , , , .
, , , .
, GitHub , . , — , . , , , , (. ).
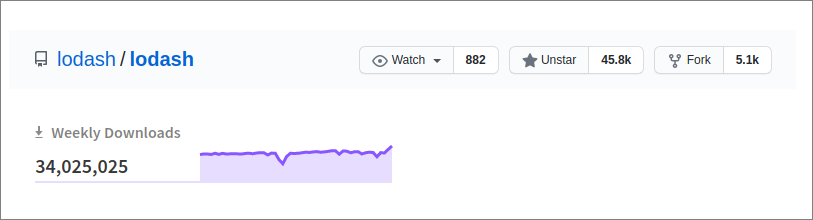
GitHub, registry npm ( «Weekly Downloads» npmjs.com).

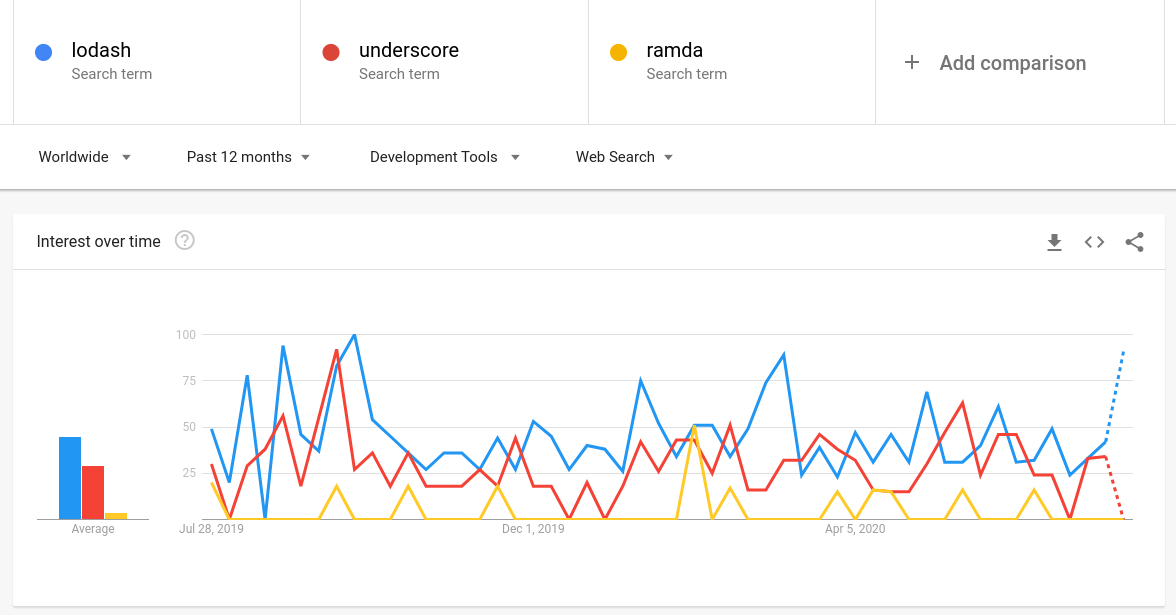
, , Google Trends:

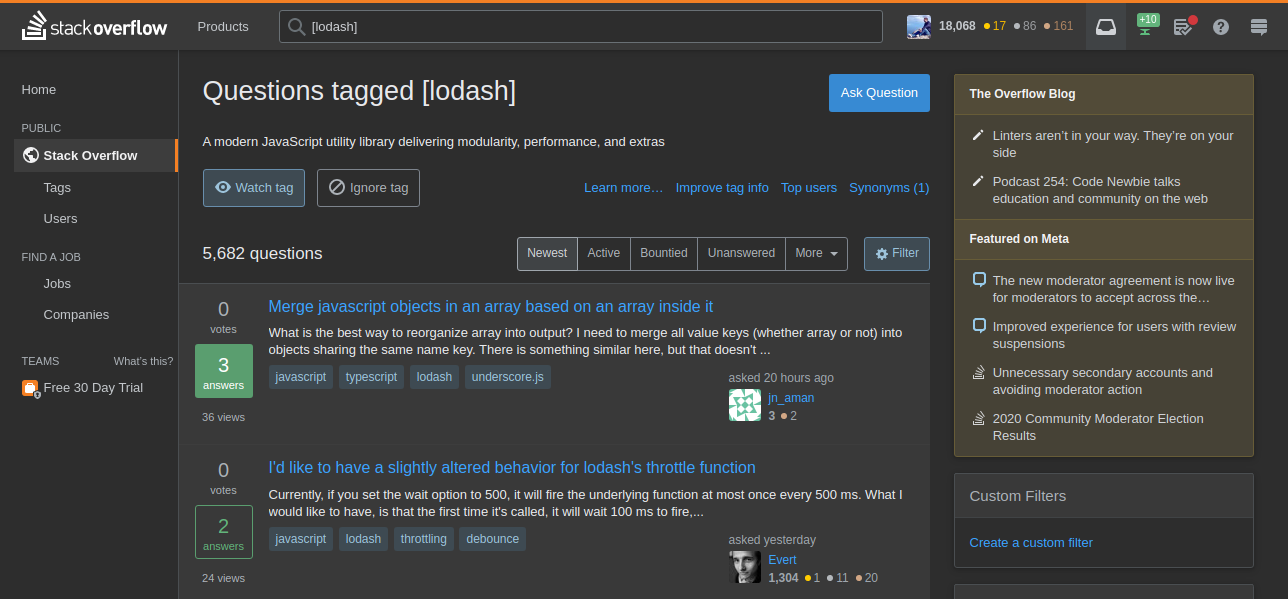
StackOverflow:

(), . , IT OpenSource (Google, Microsoft, Facebook . .). , ( !).
, : , GitHub, , YouTube, (, ).
GitHub. , (, ), ( , ), (issues) ( , ), , PR, .
— . , - ( PR). , , .
, . , ( ). , . , API , .
(changelog) (releases GitHub) patch-, minor- major- , , (semver) . , , .
, . , , , . , , , . , , ?
, CI/CD, . , .
TypeScript, ! ( ). .
, (TypeScript Flow). , , .
, JavaScript ( ), (typing declarations). , . , API , - PR.
Definitely Typed :
npm view @types/<package-name> <package-name> — , . , (scope), @ .
:
# "react"
npm view @types/react
# "babel@preset-env"
npm view @types/babel__preset-envDefinitely Typed, , , .
. . , , , , . , .
, : ? ? ? — , , , .
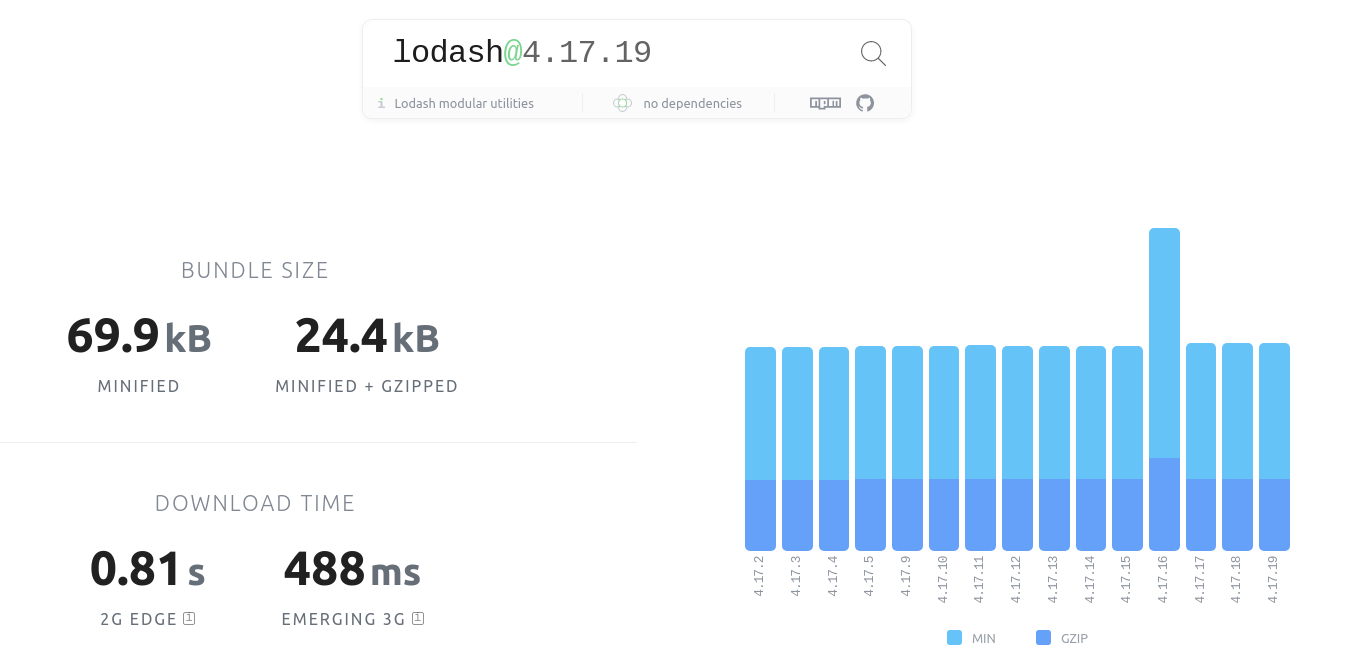
front-end , «» Bundle Phobia, :

. . - , , , : — , . , . , .
, , , . . .
Pro Tip:
- , , , , .
, , , . , , , (. adapter pattern).
( ) , (, dependency injection ).
:
//=======================//
// utils/do-something.js //
//=======================//
//
import { doSomething as libraryDoSomething } from 'third-party-library';
// ,
//
export function doSomething(...args) {
//
// ( )
return libraryDoSomething(...args);
}
//========//
// foo.js //
//========//
import { doSomething } from './utils/do-something';
//
doSomething();
//========//
// bar.js //
//========//
import { doSomething } from './utils/do-something';
//
doSomething(100500, true);Pro Tip:
, , , , — .
API , . - , , .
, . - , , , .
Awesome Node.js
! ( , , ) node.cool, Node.js . !
, , .
lock- , CI/CD. !