通常,要么使用图标字体,要么手动下载SVG源代码并将其插入HTML。字体需要优化,否则用户将不必要地立即下载所有图标。使用源代码需要大量的DOM操作,并且有潜在的危险。
为了防御恶意SVG代码,您需要“清除”。例如,Angular的内置消毒剂不适用于SVG,并将其转换为空字符串。您可以使用经过验证的DOMPurify工具,并使用我们详细讨论过的ng-dompurify库将其连接。
让我们看一下现代浏览器中可用的另一种方法-USE标签。

USE对我们有什么用?
该标签旨在重用页面上的符号和整个SVG块。但是在现代浏览器(对不起的IE)中,它甚至可以访问外部资源!
外部SVG必须位于同一域中,因此CDN无法正常工作。再见。
这允许将SVG本地插入Shadow DOM中,就像
IMG属性标签一样src,仅具有使用CSS的能力。而且它甚至可以与缓存本身一起使用!但是您需要稍微准备图标。操作如下:

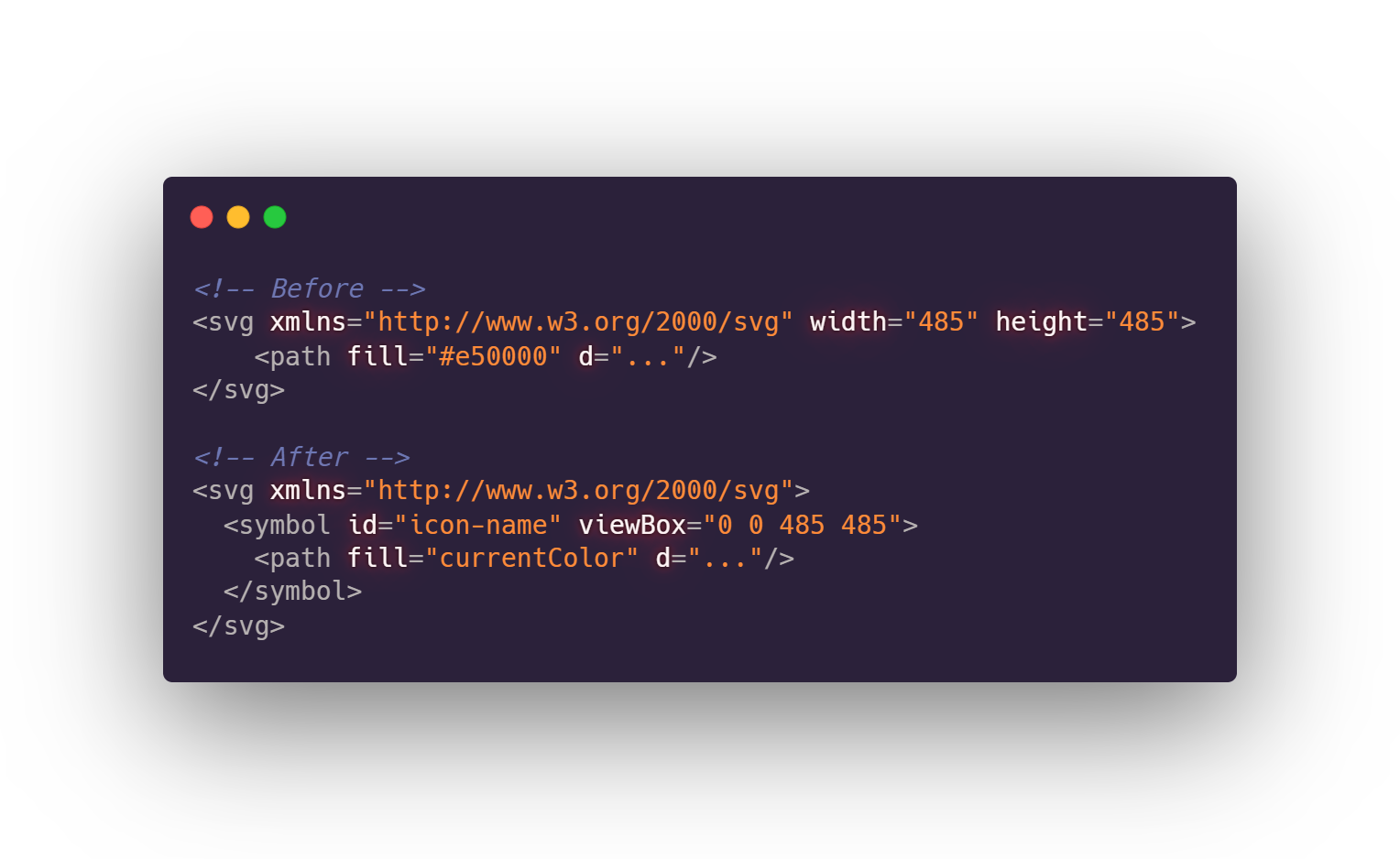
首先,在每个图标中,您需要制作一个具有唯一ID的符号并将其移至该符号
viewBox。
然后,您需要为分配
fill(或stroke)currentColor,然后使用CSS规则color设置颜色。您还可以inherit在其他元素上设置这些属性,这将使您可以创建两个颜色的图标(有关更多详细信息,请参见下面的示例)。
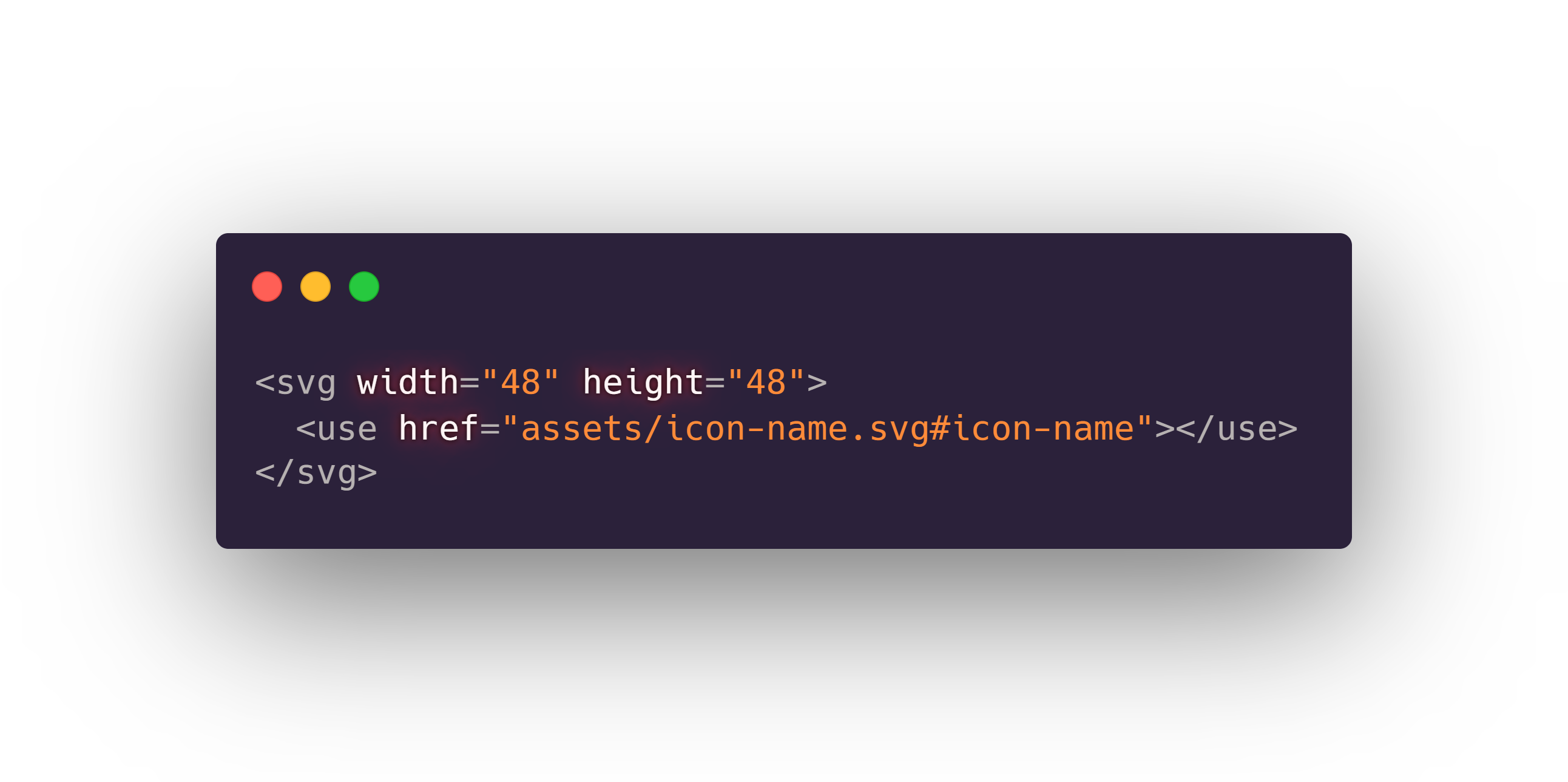
准备好我们的图标后,剩下的就是将它们放入文件夹
assets并使用:

命名为Angular的图标组件
每次编写路径并引用符号都很繁琐。让我们创建一个Angular组件,该组件按名称查找图标。依赖注入使这非常容易。
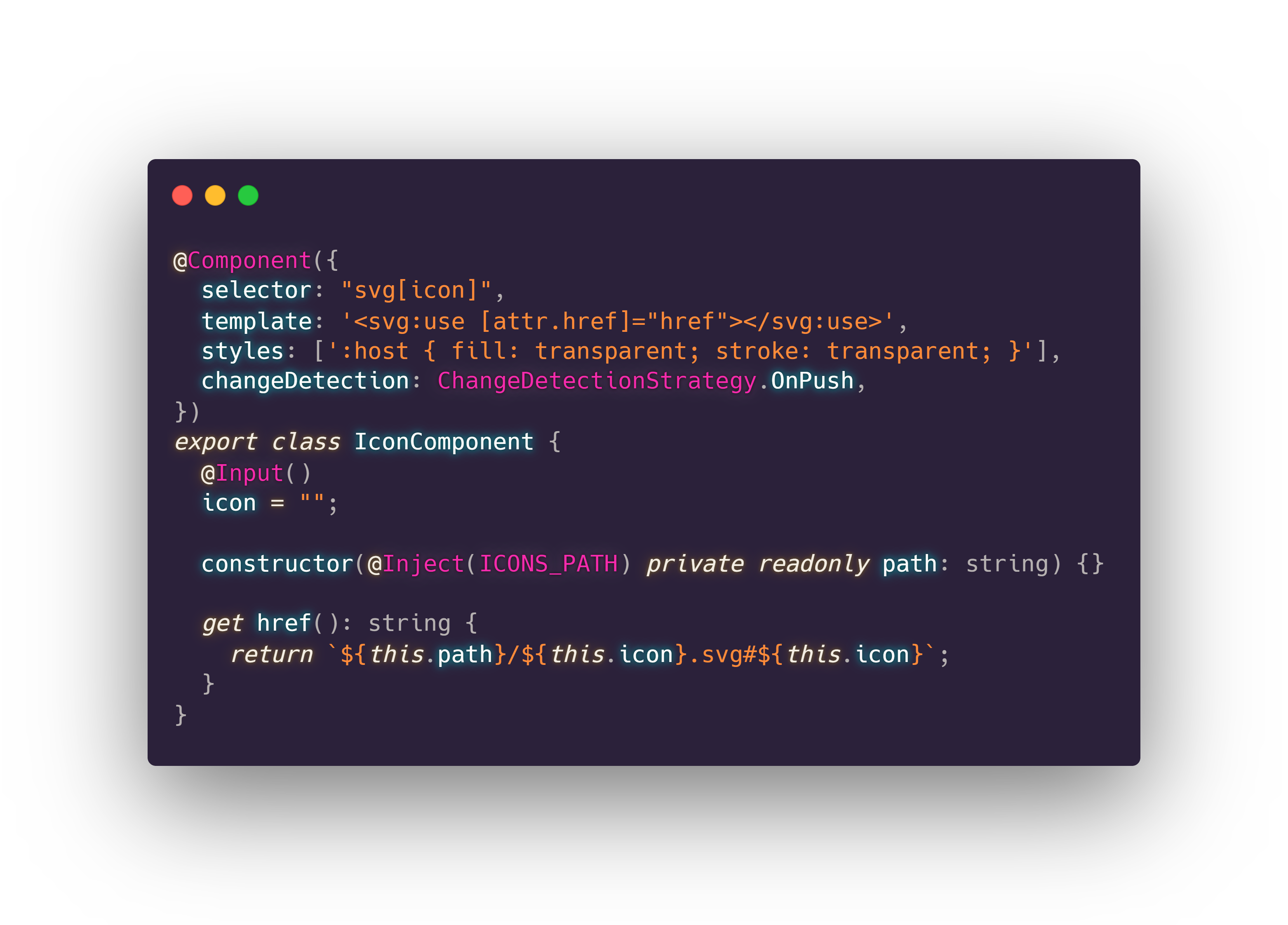
我们需要一个令牌来提供所有图标和简单组件的路径。它将
href根据名称和指定的路径形成。我们甚至可以使用选择器将其挂在本机SVG上:这样一来,我们就不必担心大小。
请记住,12.1之前的Safari仅支持旧式语法xlink:href。因此最好同时使用这两个选项。
让我们对CSS中的多种颜色
stroke使其fill透明:

实时示例:stackblitz.com/edit/angular-colored-svg
结论
这种方法有局限性-缺乏IE和跨域支持。但是,如果它们对您而言并不重要,则该解决方案可以替代其他方法。
您不必在应用程序捆绑包中包含图标,也无需根据要求下载图标。您可以依靠缓存来加快加载速度,并且缺少DOM操作使此方法比手动插入源更快,更安全。所有明智的决定!