甘特图是平面上单杠的集合。水平方向对应于时间值,通常该值可以是连续的。并且在垂直方向上,该平面分为固定宽度的许多水平区域。对于反映工作计划的经典甘特图,每个这样的区域都对应于某种工作类型(图1)。图表条在这些区域内绘制。在特定区域中描绘的条带代表与该区域相对应的作品类型,并且条带的左边界和右边界分别代表该作品的开始时间和结束时间。因此,带的长度表征了给定工作的持续时间。

数字:1.用甘特图说明工作时间表。
就本文所述的电话图而言,垂直方向上的区域将代表天(天)。在这种情况下,图表的水平时间刻度对应于0到24小时之间的间隔,为一天。该图中的每个条形将对应一个电话。车道的左边界和右边界是呼叫的开始和结束时间,区域编号(垂直)是呼叫发生的日期。这样的配置图使您可以直观地说明和评估拨打电话的频率,估计其平均持续时间,一天中的时间分布等。此外,可以在此图中添加另一个属性:条形的颜色。您可以根据不同的标准为条纹着色。首先,按呼叫的类型(传入或传出)。其次-通过电话号码。在第一种情况下,两种颜色就足够了。在第二个中,要多得多,但通常来说,对于经常出现在呼叫中的最受欢迎的电话号码,不超过十二种颜色就足够了。本文介绍了五个日历月期间图表的形成,并考虑了两个移动运营商(两个SIM手机)的存在。图表上条形图的颜色将根据“ SIM1 / SIM2传入/传出”进行选择,即需要四种不同的颜色。本文介绍了五个日历月期间图表的形成,并考虑了两个移动运营商(两个SIM手机)的存在。图表上条形图的颜色将根据“ SIM1 / SIM2传入/传出”进行选择,即需要四种不同的颜色。本文介绍了五个日历月期间图表的形成,并考虑了两个移动运营商(两个SIM手机)的存在。图表上条形图的颜色将根据“ SIM1 / SIM2传入/传出”进行选择,即需要四种不同的颜色。
与构造相反,图的形成提供了具有给定图的输出文件的生成。至于绘图,通常,在Excel中构建图表将意味着在Excel(标准工具之一)中进行相应的操作。即使可以进行这种操作(甘特图),也不大可能方便地在大量输入数据上显示和缩放。在生成带有类似图表的SVG矢量格式文件的情况下,Excel用作软件工具,可在其中方便地处理表格数据。您可以编写第三方单独的程序来代替Excel,并使用该程序生成SVG文件。但是在这种情况下,Excel我不是偶然选择的。首先,在某种程度上,信息处理具有一定的可视化,其次,SVG输出格式的特殊性。
此格式是可缩放的矢量图形格式,并且内部包含XML格式的文本数据。它是一种标记语言,包含一组特定于绘制特定图形元素的典型命令和参数。例如,命令可以是:绘制直线,多边形,圆形,编写文本。参数是多边形角的坐标,填充颜色,文本的大小和字体等。实际上,了解SVG标记语言后,您可以使用常规文本编辑器(记事本)从最简单的类别中手动创建一个或另一个图片。可以打开SVG文件,以便使用任何常见的Internet浏览器进行查看。
在进行SVG图的形成之前,不仅需要从移动运营商的站点下载呼叫详细信息,还需要对其进行预处理。正如我已经指出的,将考虑两个移动运营商。其中一个是Tele2,另一个是Megafon。可以从相应网站上的个人帐户下载的Tele2呼叫详细信息是一个带有大表格的PDF文档,该表格分为几页(图2)。

数字: 2.详细呼叫“ Tele2”的类型。
就Megafon而言,除了XLS(Excel)文件(图3)中显示了详细信息之外,其他所有内容都几乎相同。

数字: 3.详细说明“ Megafon”的呼叫类型。
一个细节和另一个细节都必须以不同的方式处理,淘汰不必要的东西并使其井井有条。该文本具有一定的“规则性”,因此很容易进行自动处理。我使用Excel函数(公式)在单独的文档中生成了它。我认为不值得详细讨论这个问题。经过这一处理,我们得到了一个整齐的大表,其中包含最少的必填字段:日期,时间,持续时间,通话类型,电话号码,SIM卡(图4)。总共获取2102条电话记录。顺便说一句,在图3中,它显示了带有原始详细信息文本的Excel工作表,您可以看到其他工作表的存在。我添加这些表只是为了实现处理的中间阶段,作为原始文档的延续。

数字:4.混合细节,按顺序排列。
我将结果表复制到工作表“ A”上的新文档中,并立即用其他字段对其进行补充:条纹颜色的地址,条纹的左边框(a)(从一天开始算起,以秒为单位),条纹的右边框(b)(图5)。

数字:5.第一页上的其他参数。
使用Excel公式可以轻松计算这些字段。颜色地址表示配置表“ C”的单元的四个地址之一,该地址以HEX-RGB格式写入。该表不仅包含颜色,还包含SVG文档的所有其他参数:坐标,偏移量,比例等。(图6)。

数字: 6.参数表。
除条形图之外,该图还将显示其他数据:条形图上带有单独标签的四个最常用电话号码的分配,及时的电话呼叫频率分布的直方图以及有关该图的信息。
展望未来,该图为4420 x 1800像素。实际上,很难谈论矢量图形中的像素,但是在SVG格式的描述中,存在一个离散的坐标系,我称其为像素。通常,即使基于缩写,该图形也是可缩放的。正如我已经写过的,该图将反映5个月(包括5月至9月)的通话量。如果将其计算,则相当于153天。图上条形图的区域应该准确。我事先决定了规模。在垂直方向上,我决定每个区域分配10个像素。在这种情况下,区域中条带的宽度将为8个像素(顶部和底部的间距为1个像素)。纸张“ C”的单元格B8中间隙(凹痕)的大小可以调整区域中条纹的宽度。原则上可以选择水平刻度,但是,该图具有实用的清晰度,可接受的宽高比和容量。最后,我决定拍摄3个像素,即一分钟,即每个像素20秒。
总的来说,图表的活动区域具有以下尺寸。水平:24 * 60 * 3 = 4320;垂直:153 * 10 = 1530。在图的左侧,应在每个区域的对面写下其名称。区域名称与日期完全一致。为此,我决定预留100px宽的区域。在该图的上方,为了方便起见,最好写至少几个小时的时间戳。在下面的图表下,将有一个我上面写过的直方图以及其他信息。为此,我分配了270个像素,将整个图表的高度四舍五入为1800。除了已说的所有内容外,我还决定在图表上反射区域(天)之间的浅水平线,星期之间的深色线以及几个月之间的黑线。除水平线外,每小时还放置一条垂直线-代表小时的界限。还有一个更重要的细节。在每个显示的色带的左边框上,将以方括号的形式显示其开始处的黑色标记。为了防止两个频带的合并,这是必要的,这两个频带可以对应于连续的电话呼叫。
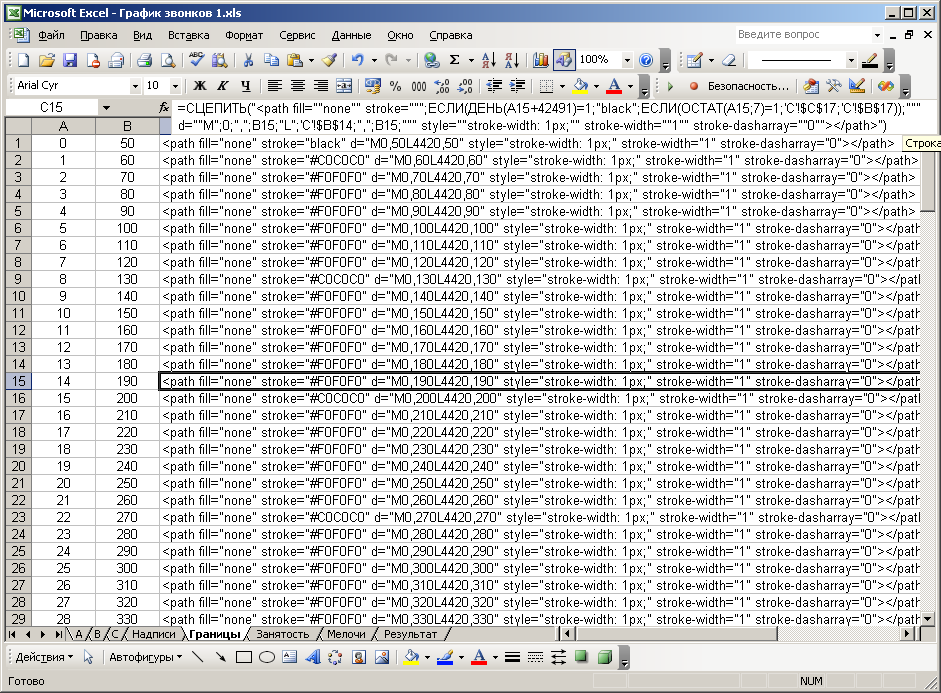
信息的主要处理发生在纸张“ B”上(图7)。在这里您可以看到一堆``额外的''中间支柱,这些支柱的值可以在``头部''中计算或在最终公式中立即考虑在内。这涉及每个条带的角的坐标。但是,在我看来,一开始它可能会很混乱。

数字: 7.带有基本计算的表格。
列“ A”从呼叫日期中检索日(区)号。 “ B”列-从一天开始算起的通话时间(以秒为单位)。该值与表“ C”的“ I”列中的值相同。 “ C”列-以分钟为单位的四舍五入通话时间。在这里值得保留,为此引入了这种“不准确性”。似乎您需要以20秒的准确度来计算通话时间,即最长不超过图表的一个像素(基于公认的比例)。但是,很明显,宽度为1-2像素的非常短的条纹将无法很好地显示在图表上。因此,最小条带长度将对应于至少三个像素。通常,任何条带的长度都是三的倍数。由于通话持续时间向上舍入(精确到一分钟),因此与实际情况相比,该图表会稍微“拥挤”,但是,此溢出非常小。在使用公式“ INDIRECT”的“ D”列中,从表“ A”上计算地址处的参数(表“ C”)中提取颜色值。接下来,计算带材角的坐标。正如我已经写过的,有很多不必要的中间计算,但是我没有重做。如果当前呼叫的电话号码与四个要突出显示的给定电话号码之一(在工作表“ C”上),则“ U”列将计算突出显示的内容和带边框的颜色。我忘了在上面写下的内容是,在选定的调用中,不仅标签被叠加在相应的条带上,而且条带边框的灰色也被叠加了(该颜色也可以在带参数的图纸上更改)。在正常情况下,带钢没有边缘。最后,在接下来的三列中,将以SVG图形标记语言最终形成文本。在本文中,我将不考虑该语言的描述和语法。实际上,这并不难,我在几分钟内就解决了。在“ V”列中,生成一个代码,该代码绘制带有边框的条带。
例:
<path fill="#FF5050" stroke="#808080" d="M1598,51L1598,59L1601,59L1601,51L1598,51" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
列“ W”包含条带左边缘的代码。
例:
<path fill="none" stroke="black" d="M1599,52L1598,52L1598,58L1599,58" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
“ X”列包含仅在需要调用的地方显示标签文本(数字1、2、3或4)的代码。使用公式“ IF(U2 <>” none“; ...; ...)”执行该选择性。
示例文本“ 3”:
<text x="1601" y="58" style="text-anchor: middle; font-family: times; font-weight: bolder; font-size: 8px;" stroke="none" fill="black"><tspan>3</tspan></text>.
图8以很小的比例显示了这三列的屏幕快照,因为否则由于文本的大量内容几乎无法展示。您还可以看到编写带有所有参数的CONCATENATE公式非常麻烦。

数字: 8.带有基本计算结果的列。
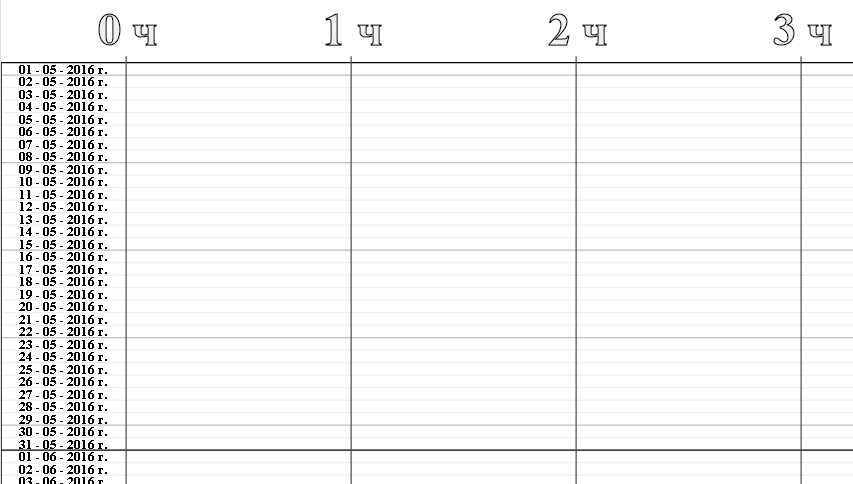
在“铭文”页面上,在图表上方(小时标记)和图表左侧(日期)(图9)形成铭文。公式包含字体参数:大小,样式,字体颜色和边框。计算的主要重点是按日期和小时自动填充单元格,并通过统一的步骤计算文本位置的坐标。

数字: 9.形成铭文的表。
在“边界”表上,形成了该图的所有辅助线,它们用作区域(日期)和小时的边界。图10显示了屏幕截图,显示了按区域形成水平线的情况。前两列包含区域编号(从零开始)及其相对垂直坐标。第三列生成绘制线条的SVG代码。在这里,在代码的形成中,不仅使用了熟悉的“ CONCATENATE”公式,而且还使用了两个“ IF”公式,它们嵌套在另一个公式中。根据情况,必须实现三种不同颜色的线条图。如上所述,黑色线条分隔月份,灰色-星期和浅灰色-天。最后两种颜色在单元格B17和C17中的工作表“ C”上指定。在公式“ IF”的参数中,有公式“ DAY”和“ OSTAT”。第一个公式从指定为整数的日期开始识别数字,通过将区域号的值(来自第一列)移位预选常数42491来获得。
特别地,检查从日期到单位的数字是否相等,从而识别新月的开始。 “ OSTAT”公式用于识别新一周的开始(经典算法)。此公式的第二个参数是7,因为一周中有7天。特别是,将除法的其余部分与值1进行比较。该值(从0到6)可用于调整图表上星期几的偏移量,并选择与实际日历匹配的方式。在形成水平线之后,以更简单的方式形成25条垂直线(每小时23条线和另外两条边界线)。

数字: 10.形成边框的表。
在“小事情”页面上(图11),记录了有关图属性的其他信息的形成。列“ B”和“ C”包含每个元素的偏移坐标。

数字: 11.表格形成其他信息。
在“占用率”选项卡上,形成呼叫密度随时间分布的直方图(图12)。它是各种长度的垂直线的集合,这些垂直线彼此紧密相邻并位于图的正下方。这样的行数对应于时间元素的数量(每个20秒),即24 * 60 * 3 = 4320。

数字: 12.形成呼叫密度直方图的表。
线的长度(直方图的条形图的高度)完全对应于所有153天的“已占用”时间元素的总和。也就是说,如果某个电话属于当日的当前时间元素,则在直方图中会将其考虑在内。我使用单独的简单C程序计算了这样的数值数组。借助于Excel单元,由于操作的多维性,因此无法进行这种计算。可以通过在其中放置相应的程序代码来使用VBA,但那时我根本不拥有此工具。下面给出了用于计算直方图值数组的程序代码。
#include <stdio.h>
#include <windows.h>
int main(){
int a,b,n,c,k;
int q[4320];
for(n=0;n<4320;n++){
q[n]=0;
}
FILE *f,*f1;
f=fopen("ab.txt","r");
f1=fopen("Out.txt","w");
for(c=0;c<2102;c++){
fscanf(f,"%i\t%i\n",&a,&b);
for(k=a;k<b;k++){
q[k/20]+=1;
}
}
for(n=0;n<4320;n++){
fprintf(f1,"%i\n",q[n]);
}
fclose(f);
fclose(f1);
system("PAUSE");
return 0;
}
程序的输入数据是文本文件“ ab.txt”。每个呼叫开始和结束的秒数的工作表``A''中的两列已复制到该文件中(我已经在上面写过这个了,见图5)。计算出的数组值将输出到“ Out.txt”输出文件中。计算算法很简单,因此无需对其进行描述。来自输出文件的数据将复制到“就业”工作表上的列“ D”。前三列是时间间隔元素及其编号的图例。 “ E”列-直方图的相同值,但缩放5倍,四舍五入到最接近的整数。这样做是为了方便放置直方图,清晰度和消除体积。此外,每个值都偏移一个。这对于伪绘制水平轴是必需的。即使直方图值为零(这是夜间的典型值),直方图的一个像素仍将显示。因此,将绘制横坐标轴。
最后,“结果”表以特定顺序(首先带有标签和边框)组合了为文档的每张表生成的所有SVG代码。我使用通常的手动列复制进行了这个联合(图13)。如有必要,您可以在VBA中编写一个功能,以自动导出SVG文件,并遍历所有工作表的结果列。第一行包含文件头。它首先包含图片的宽度和高度。手动添加的最后一行关闭了文档,或者说是主svg块。总共有约6800条线。

数字: 13.合并结果的工作表。
然后,您需要将此工作表的全部内容复制到文本编辑器(我使用AkelPad程序)中,并将文档以UTF-8编码以svg扩展名保存到文件中。此后,如果没有错误,将在Internet浏览器中打开文件进行查看。下图以不同比例显示了所得图像不同区域的视图。

数字:14. Chrome中生成的图的一般视图。

数字:15.图的左上角(不同边界的类型和区域名称)。

数字:16.带标签的图表栏。

数字:17.图表的条形图及其下方的条形图。

数字:18.图上的其他信息。

数字:19.图表条和它们上方的小时标记。