你好!我们很高兴宣布今年WebStorm的第二次重大更新。它包含了许多期待已久的改进,包括对Nuxt.js的支持以及使用Prettier进行默认代码格式化的功能。

你可以下载WebStorm 2020.2的30天试用版在线或使用工具箱应用。完整版可以由WebStorm或所有产品包的有效订阅的持有者使用,开放源项目的学生和开发人员可以免费使用。
现在让我们看一下主要的改进
默认情况下,使用Prettier格式化代码
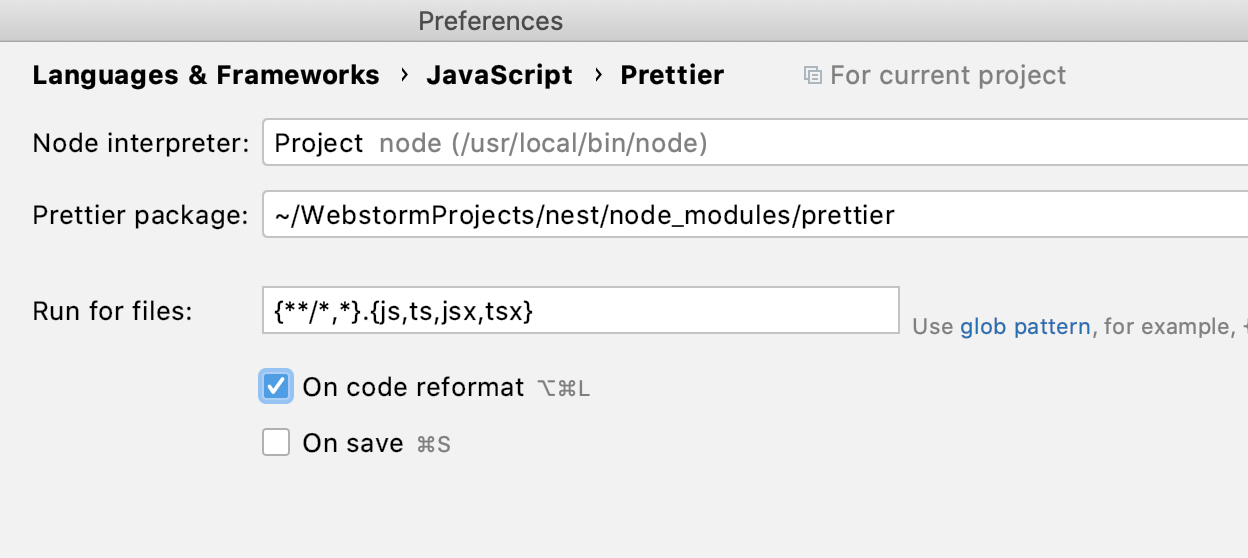
Prettier , ! : , WebStorm Prettier . .js, .ts, .jsx, .tsx, glob patterns.
On code reformat Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

Prettier . , Reformat with Prettier . 2020.2.
Nuxt.js Vue
, Vue WebStorm, . , Vue WebStorm .
2020.2 Nuxt.js. . – Nuxt, Nuxt webpack, Vuex store static. Nuxt .

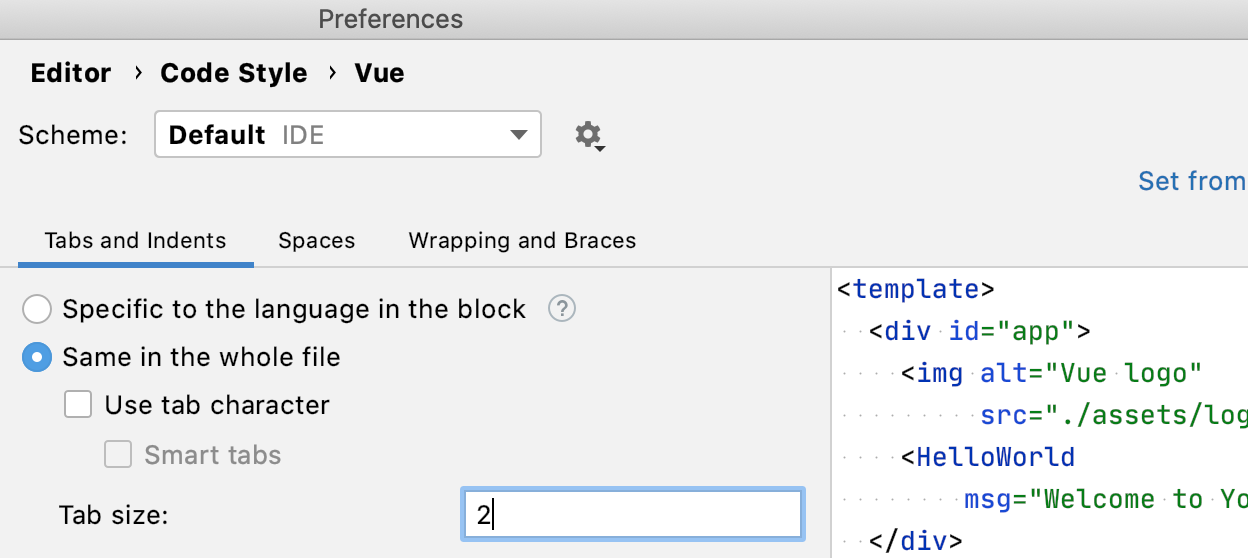
WebStorm 2020.2 Vue. , . , Vue , , .

, , .
intention- JavaScript
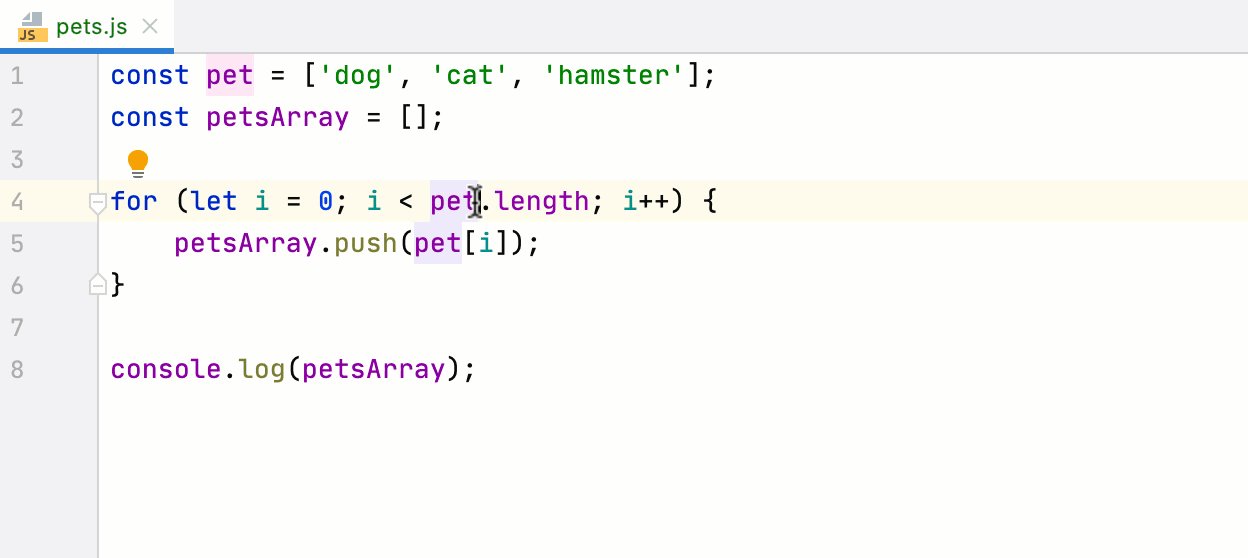
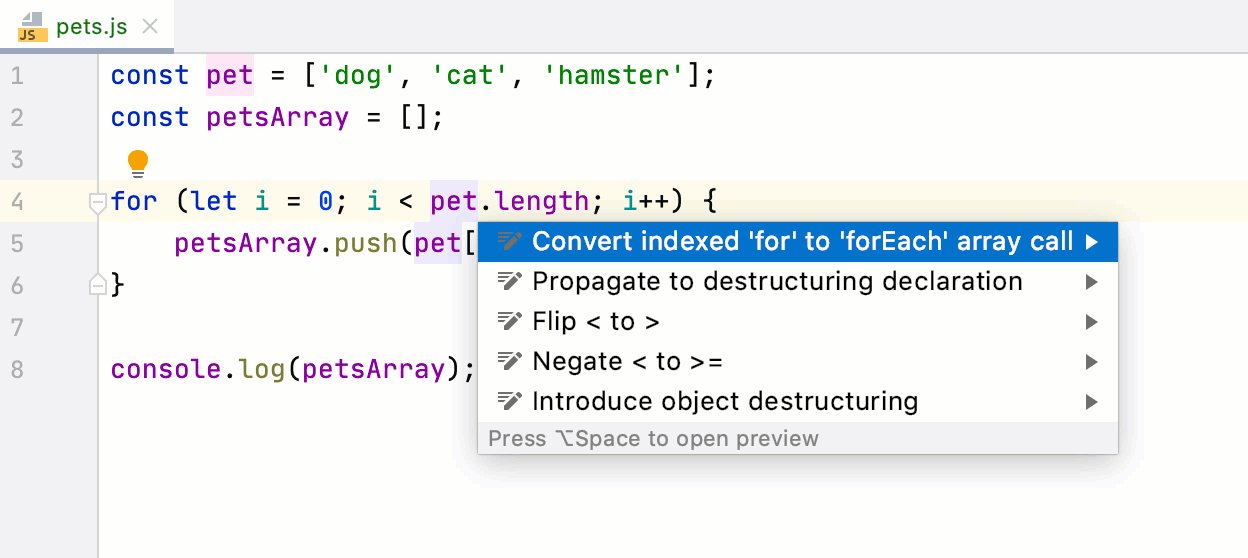
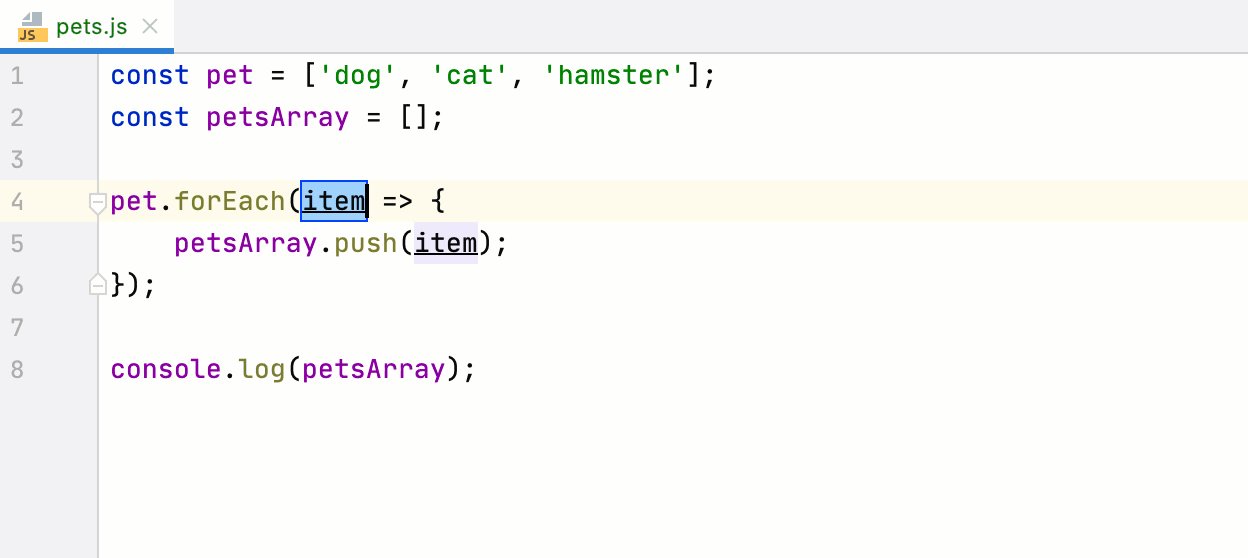
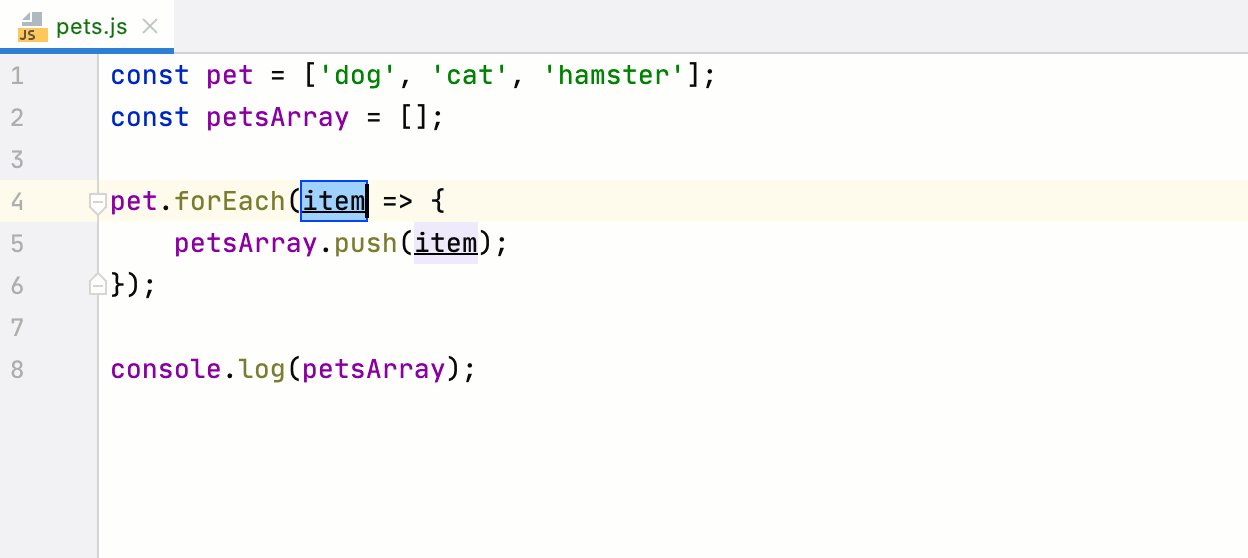
intention- , optional chaining nullish coalescing. , WebStorm for forEach. intention-, Alt+Enter, Enter.

JSDoc. WebStorm , . , , . , , , , Adjust Font Size.

, . , .
, Rank completion suggestions based on Machine Learning, Preferences/Settings | Editor | General | Code Completion, (), .

, . EAP-, . 2020.2 .
Sass
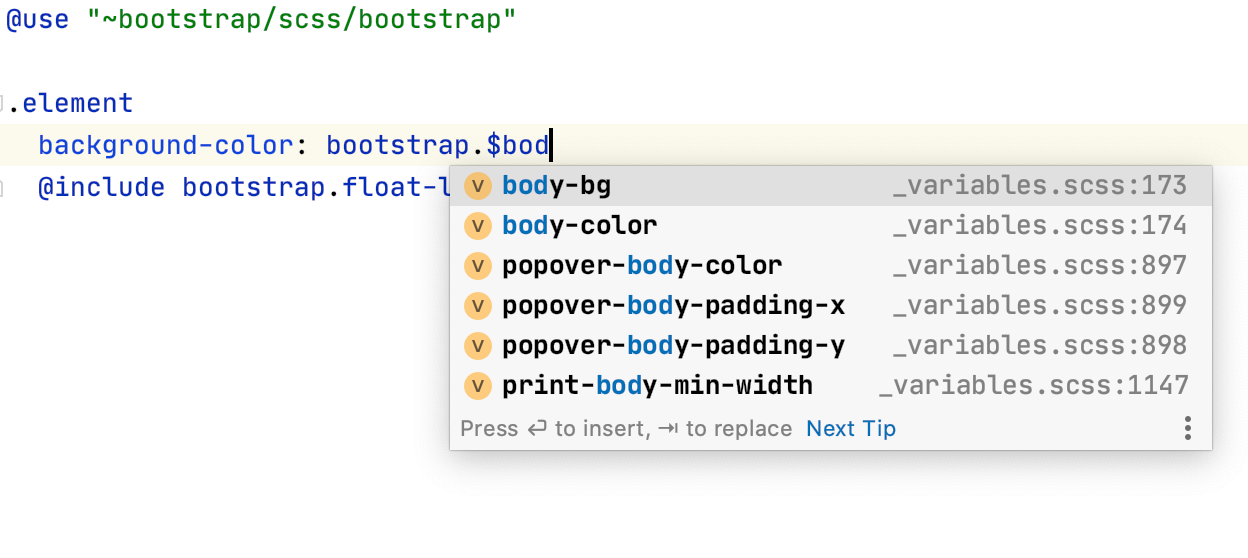
@use @forward, Sass SCSS. , .

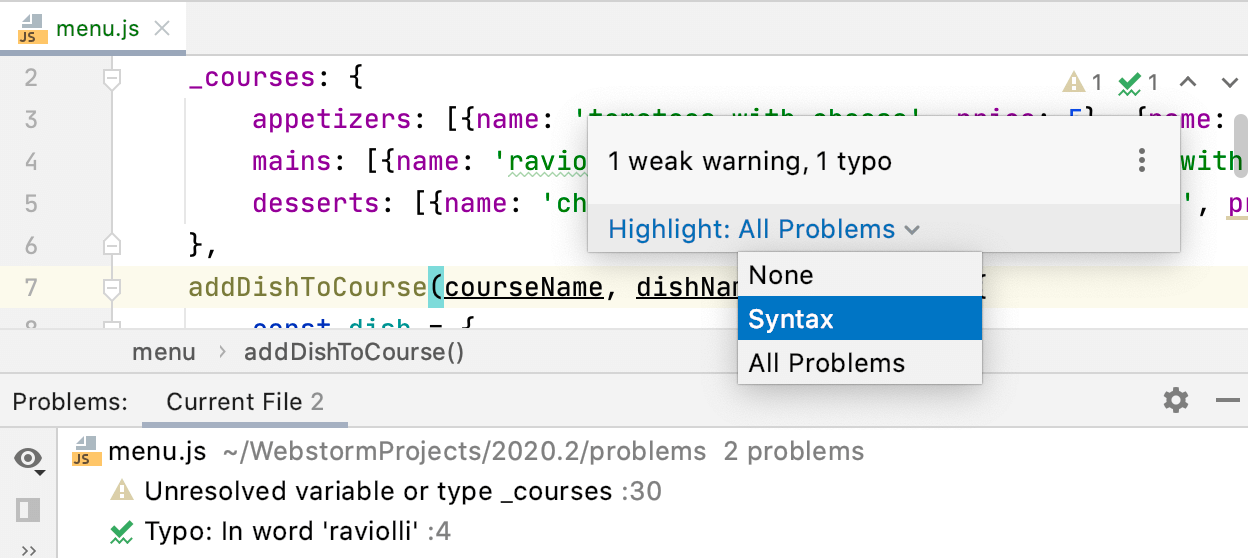
, Inspections Problems.
. , , , F2. : None, Syntax All Problems.

Problems, . , . , TypeScript language service .
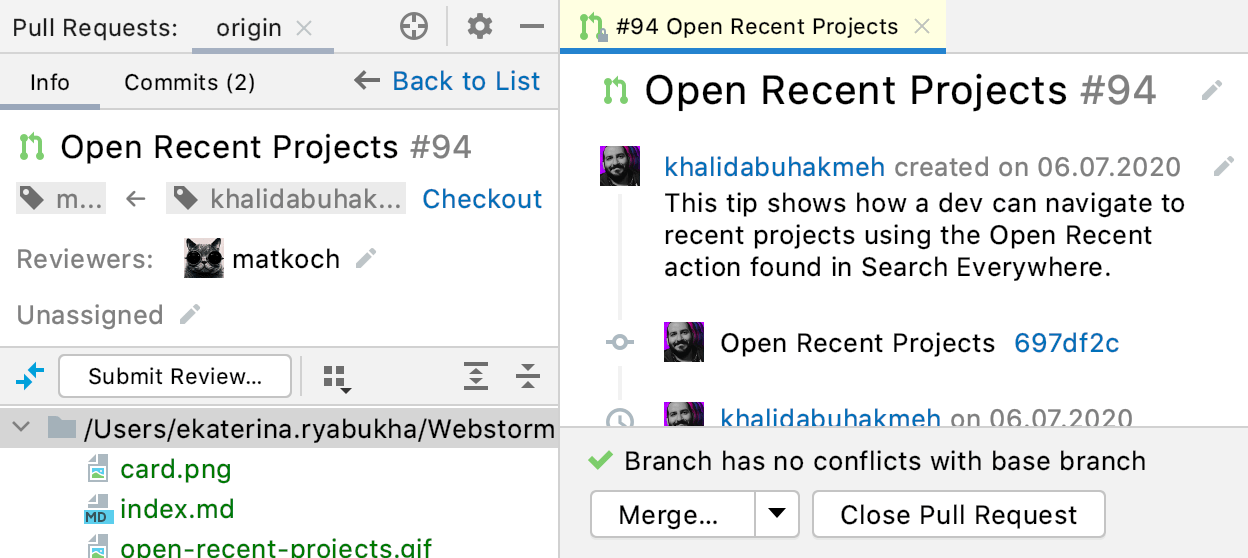
GitHub
WebStorm 2020.2 - GitHub . -, IDE.

, , -.
. , ! , . , , . - .
JetBrains WebStorm
The Drive to Develop