
因此,您决定创建站点的RTL版本。无论什么因素驱动您:当前的业务需求,或者您预见到将来的这种需求并想要准备,或者您只是感兴趣的是涉足UI开发这一领域。重要的是,您很可能已经见过有关此主题的一些文章,找到了用于扩展样式的CSS插件,熟悉了RTL语言中的键入字符和magic dir属性。
如果没有,这是一些有助于理解问题和解决方案的有用链接:
- 从右到左。什么是dir = rtl以及如何驯服阿拉伯语
- 从右到左。如何翻转RTL的站点界面
- RTL样式101-CSS中RTL样式的终极指南
- 国际化技术:编写HTML和CSS
- 材料设计中的双向性
- André小山Schappo关于国际化的博客
这足以尝试为RTL调整静态接口,并且您很可能会很满意。但仅在网站包含与用户互动的元素之前,例如,可以接受任何内容的表格,而不论界面语言是什么。
这个问题有两个部分-内容输入和输出-两者都以自己的方式很有趣。同时,以上和其他文章广泛介绍了第二个内容,但第一个则没有。为了解决这个问题,在我们看来,有几个窍门值得与Habr的读者分享。
首先,让我们比较一些RTL应用程序接口,这些接口对RTL的读者来说并不重要,然后看一下它们如何处理输入文本的任务。
例子1.一个社交网络
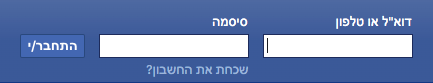
1.1登录表格
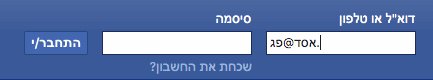
在主页上的登录表单中,默认情况下,“电子邮件”字段的行为类似于LTR。这是非常合理的,因为大多数电子邮件地址仅包含拉丁字母。


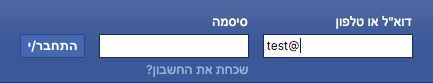
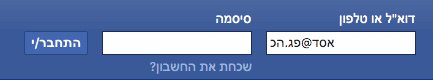
但不是普遍的。当前的标准允许在电子邮件地址中使用几乎所有字符。结果,希伯来语写的地址将是:
- 左对齐;
- 在编写具有中性类型的符号“ @”和“。”的过程中,整个结构将更改其位置,这不是很方便。

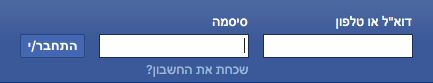
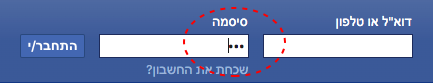
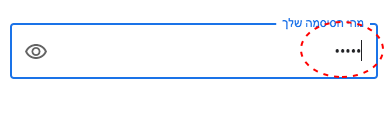
默认密码为RTL,光标位于右侧。

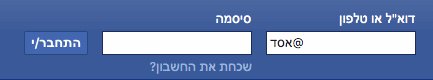
但是,如果我们尝试使用拉丁字符或数字输入密码,该怎么办?键入时,光标将位于所输入文本的左侧。这并不重要,因为我们仍然看不到密码(只要我们没有“显示密码”按钮即可),但是可以通过向用户显示输入密码的布局来改善该字段的行为。RTL接口的特殊性在于,尽管大多数文本都是用右手的,但用户经常不得不切换键盘布局以输入电子邮件,登录名和密码,这些通常以LTR书写。这里的一些小技巧会有所帮助。

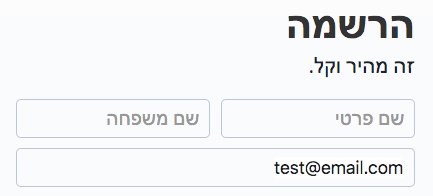
1.2注册表
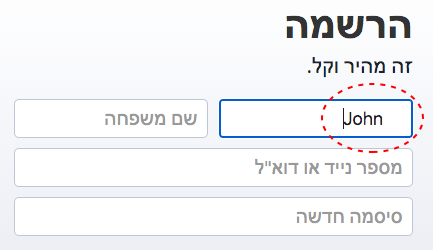
现在让我们看一下位于主页上的注册表。

在这里,您可以看到所有字段都明确地视为RTL,并且都是右对齐的,这在处理LTR文本时不是很方便。输入电子邮件时,它特别令人不快-符号“ @”和“。” 强制在键入时交换部分地址。在前面的示例中,对于稀有RTL地址不是很关键的地方对于LTR变得至关重要。

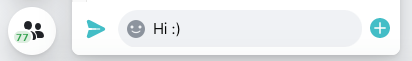
1.3 Messenger-紧凑
Messenger是此应用程序的关键工具之一。一切都应该是完美的。让我们看一下精简版:

确实。默认情况下,该字段被视为RTL,但是一旦我们开始输入LTR文本,其方向就会变为方便的输入。什么都没跳。让我们确保扩展版本中的所有内容都是正确的。
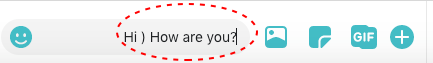
1.4 Messenger-展开
糟糕!尽管RTL字段中的拉丁文本行为正确,但是它是右对齐的。这是不严格的,但逻辑尚不清楚:为什么意识形态相同的组件的行为不同?

显然,当国际接口的要求不同时,这四个要考虑的组件是由不同的团队或在不同的时间开发的。
有什么可以改善的地方吗?我们是这样认为的。此外,下面以非常简单的方式介绍它们。
例子2.一个相当知名的邮政服务
2.1登录表格
在这里,开发人员从强制性右对齐原则出发,但保持对输入内容的态度为LTR。这导致了一些不便之处,类似于前面的示例中所示。
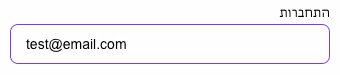
例如,电子邮件输入字段期望在右侧输入文本。

但是,输入的LTR文本的行为符合预期,没有任何跳跃(并且在此邮件服务中禁止使用非拉丁字符)。
, , RTL- , . , : - , - — , , , . Badoo, , .

密码字段的更有趣的行为。它也被迫右对齐,也被认为是LTR,在我们看来,当使用RTL语言键入时,这会导致丢失有关键盘布局的有用信息。

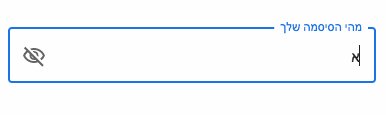
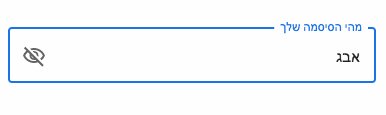
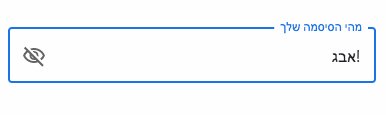
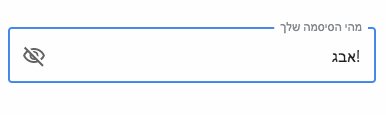
而且,当打开密码显示时,情况变得非常糟糕,因为中性字符使密码跳跃,就像前面示例中的电子邮件一样。因此,在下一个屏幕截图的示例中,感叹号应位于第一个位置,光标应位于左侧。

2.2注册
表格注册表格突然变得更加人性化。但这是合乎逻辑的-输入其中的信息更加多样化。在这里至少会出现名字和姓氏。
此处的对齐方式始终也总是右对齐,但是文本不再明确地视为左侧,并且字段根据输入的字符改变方向。

唯一的例外是地址字段。此处对齐。看起来有点奇怪。

但是密码字段再次令人沮丧。尽管该页面具有动态更改字段中文本方向的能力,但由于某种原因,它并未添加到密码字段中。

如您所见,即使是这样的简单组件也会引发问题。关于日历等复杂控件,我们能说些什么?
Badoo体验
基于此简短概述的结果,我们将针对我们希望获得的文本字段的行为提出要求:
- 占位符应根据界面语言的方向对齐;
- 输入的文本应根据其方向自动占据该字段的左侧或右侧;
- 空字段中的光标必须根据界面语言的方向对齐;
- 在用于输入电话的字段中输入文本时,URL必须始终在左侧;
- 电子邮件字段期望使用左手文本,但也可以使用右手文本;
- 电子邮件,电话和URL的空白字段中的光标位于左侧。
让我们尝试实现这一目标。
首先,让我们看一个没有任何花样的纯文本字段,例如名称。
<html lang=”he” dir=”rtl”>
...
<input type="text">
...
</html>
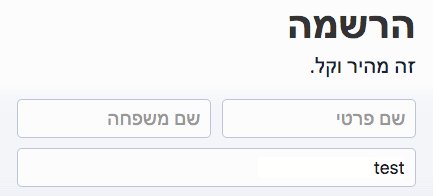
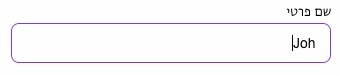
光标应按原样放置在右侧,这是因为INPUT标记继承了HTML的文本方向,并且对于惯用右手的界面,我们希望输入的文本很可能是惯用右手的。
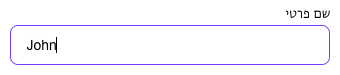
但是,如果我们开始输入LTR字符怎么办?已经熟悉的情况,左侧有一个不寻常的光标。

在上面的示例中,开发人员采取了强硬的方法来解决该问题:他们使用JavaScript监视输入字符并即时更改dir属性。直到最近这才有意义,但是现在所有现代浏览器都非常了解dir =“ auto”属性,并自行处理展开的文本。让我们添加它。
<input type="text" dir=”auto”>原来我们需要什么。

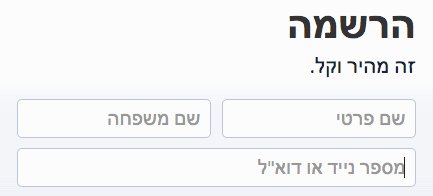
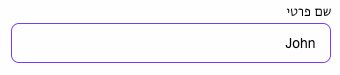
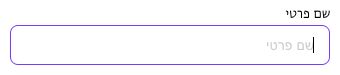
让我们尝试向该字段添加一个占位符。
通常,占位符的使用是一个单独的主题,需要熟悉。一些开发人员认为,粗心地使用此属性会损害输入字段的可用性。由您自己决定,在这些实验中,我们假设我们需要占位符。
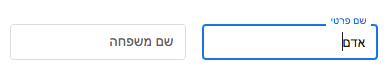
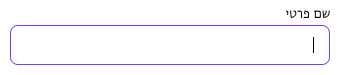
<input type="text" dir=”auto” placeholder=”שם פרטי”>
哦! 由于某种原因,所有内容(包括占位符)都保持对齐。

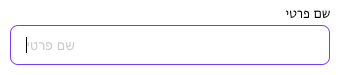
该点位于属性dir =“ auto”中。在没有内容的情况下,浏览器可能会认为文本方向是左手的。让我们尝试将占位符放在正确的边距上。这通常是界面语言中的文本,因此我们实际上不需要自动布局。
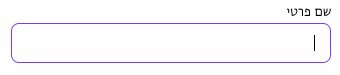
input::placeholder {
direction: rtl;
}

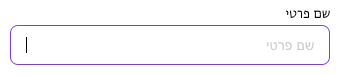
好多了。只有光标的位置令人困惑-它仍然在左侧。让我们尝试使用可爱的:占位符显示的伪类为空的INPUT设置样式。
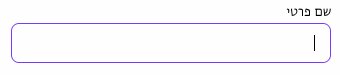
input:placeholder-shown {
direction: rtl;
}
不幸的是,在没有占位符的输入中,占位符显示的属性将不起作用。您可以通过在所有此类字段中添加一个空的占位符来解决此问题:
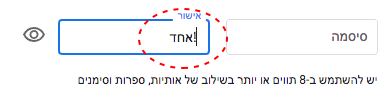
<input type="text" dir=”auto” placeholder=” ”>现在一切都按原样进行。占位符在右边,光标在右边(因为首先我们需要RTL文本),文本-在右边或左边,这取决于我们使用的是哪种语言。

但这还不够。
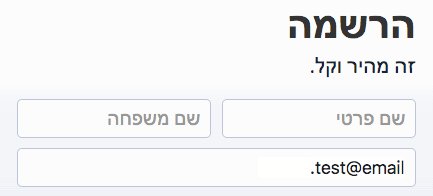
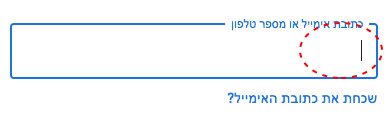
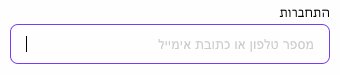
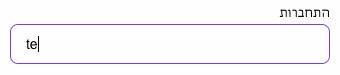
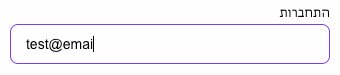
我们记住,电子邮件地址可以包含任何字符。因此,这种输入的代码将与前一个类似。
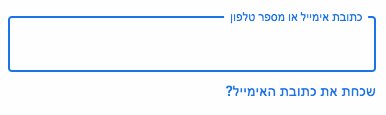
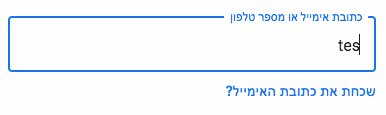
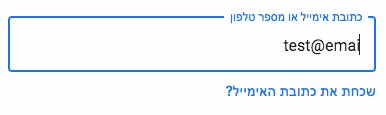
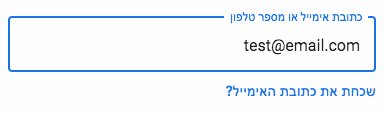
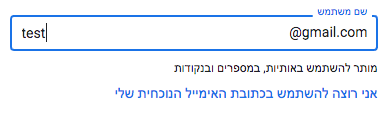
<input type="email" dir=”auto” placeholder=”כתובת אימייל או מספר נייד”>(在Badoo上,我们首先希望输入电子邮件,但我们也允许输入电话号码,因此占位符会对此进行说明。)
但是尽管字符可以是任意字符,但我们首先希望以拉丁文输入地址(在本例中为数字)电话号码)。即,空字段中的光标必须在左侧。让我们在CSS中做一个例外。
input[type='email']:placeholder-shown {
direction: ltr;
}这不值得继续讨论。我们仍然有类型为tel,number,url的字段。它们总是左撇子,因此我们为它们编写以下代码:
<input type="tel" dir=”ltr” placeholder=”מספר טלפון”>并为空字段添加例外:
input[type='tel']:placeholder-shown,
input[type='number']:placeholder-shown,
input[type='url']:placeholder-shown {
direction: ltr;
}
现在,它已成为我们计划中的事情。

对于那些关心IE11的人来说,这只是一个很小的接触。此浏览器无法理解dir =“ auto”属性,因此,如果没有JavaScript,就无法实现自动文本方向更改。
但是我们仍然允许用户方便地输入电子邮件地址和电话号码。
.ie11 input[type="email"],
.ie11 input[type="tel"] {
direction: ltr;
}
.ie11 input[type="email"]:-ms-input-placeholder,
.ie11 input[type="tel"]:-ms-input-placeholder {
direction: rtl;
}
如果收集所有CSS,添加前缀和SCSS预处理器,则会得到以下内容(是的,我们记得INPUT字段可以是复选框类型,但为简单起见,我们将忽略这一点):
[dir=”rtl”] input {
&::-webkit-input-placeholder {
direction: rtl;
}
&::-moz-placeholder {
direction: rtl;
}
&:-ms-input-placeholder {
direction: rtl;
}
&::placeholder {
direction: rtl;
}
&:placeholder-shown[type='email'],
&:placeholder-shown[type='tel'],
&:placeholder-shown[type='number'],
&:placeholder-shown[type='url'] {
direction: ltr;
}
}
.ie11 [dir=”rtl”] input {
&[type="email"],
&[type="tel"] {
direction: ltr;
&:-ms-input-placeholder {
direction: rtl;
}
}
}
在Badoo,我们将样式分为LTR和RTL,因此我们没有[dir =“ rtl”]的级联,我们为LTR编写了属性,以便它们可以转换为RTL。但我认为原则很明确。
对于TEXTAREA,该方案是相同的,但有一个例外:您无需考虑字段类型并将光标或文本放在左边缘-由于dir =“ auto”属性,内容始终自动展开。
要记住的重要一点:所有现场要求也适用于LTR接口。输入的希伯来语或阿拉伯语名称应显示在右侧,光标应显示在左侧。带有右手字符的异国情调电子邮件地址的稀有粉丝应该在输入时看到他的电子邮件-从右到左。
底线:通过在输入字段和几行CSS中添加正确的属性,您可以负担得起(如果不能完全使表格适应惯用右手的语言),则可以通过使它们对用户更合逻辑和易于理解而至少显着提高其可用性。