目录
1.
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
介绍
作为Flutter开发人员,熟人经常问我:“什么是Dart语言?” 他们用这样的话摇了摇头:“但是Petya用Java编写了严肃的运输方式,在Yandex中,销售通常会有加分……”。好吧,也许,实际上,Dart远没有Java的“工厂创建工厂”的实践。但是,如果任务是一次为多个平台实现客户端应用程序,而又不淹没任务流以同步不同目标操作系统的开发人员,则该任务为:创建一个统一的UI,该UI可以识别,但特定于Android,iOS和Web,并且通常满足适当的预算和时间框架-在这里Flutter没有竞争对手。如果您有一家初创公司,那么这些问题就变得至关重要。
传说:某家初创公司决定创建一项新服务...例如,对于
分享购物清单
服务用户之间。该初创公司的目标是在三个月内在三个平台上发布MVP(当然,第四个是服务器)。
, , ToDo , :)
10年前,我会说这种情况没有解决方案,并且会尝试远离它。3年前,ReactNative / React / NodeJs堆栈可能成为解决方案,到2020年,Dart就可以解决此问题。欢迎来到Alpha版服务的开发氛围,我将尝试直观地介绍并解释整个开发过程。所有应用程序的代码都将公开。欢迎提供包括草图和主题在内的评论。您可以“按案发问”作者,也可以在我们部门的“电报”频道中寻求建议。

后端基础架构
当然,托管服务器应用程序的典型方法是VPS(虚拟专用服务器)。实际上,这是数据中心中物理服务器的一部分,其资源(处理器核心和RAM)使用虚拟化技术分离(您可以在XEN和KVM上了解最常用的硬件虚拟化技术)。注意:软件虚拟化技术(OpenVZ,Virtuozzo)可能不适合我们的任务,原因是与Docker发生冲突并且出现了过度销售(通常,仔细阅读此类VPS的租赁协议后,您会发现提供商保证所租用处理器内核的“至少5%”(!)利用率。这意味着提供商计划出售我们的处理器内核20(!)次。)
因此,让我们获得一个具有以下特征的预算VPS:1个处理器内核,1GB RAM,10GB存储空间(在我的情况下,这是一个混合HDD)。我们将选择Ubuntu作为操作系统,最好是LTS版本之一。之后,一封电子邮件将收到有关服务器激活的消息,其中包含用于SSH格式的SSH访问(对VPS操作系统控制台的加密访问)的登录名和密码:
IP地址:91.230.60.120
用户:root
密码:<Password>
让我们通过在命令行中输入以下内容来检查连接:
ssh root@91.230.60.120并根据要求:
password: <>结果应该是有关虚拟服务器的信息输出以及底部的输入字段:
服务器由xxxxxxxxxx托管
主机名:91.230.60.120
内核:3.19.0-22-generic(Ubuntu xx.xx LTS)
正常运行时间:09:07:06,最多3天, 17
:17,1个用户,平均负载:0.00、0.01、0.05 CPU:英特尔®至强®CPU 0 @ 2.00GHz(1核)
内存:总计989 MB / 723 MB可用
root@91.230.60.120:〜$
恭喜,我们虚拟服务器已创建并可以工作。
现在让我们定义后端结构。我们需要一个HTTP服务器。我们将使用NGINX。其任务将是:
- 提供静态文件(Web应用程序文件)。
- 服务资源的分布,例如,移动应用程序的域所有权证明文件,有关用于获取SSL证书的所有者的信息,让我们进行加密等。
- 反向代理访问服务器应用程序。
- 连接加密-https。
两个服务器应用程序:
- 用户注册和授权申请。我们称它为auth_app。
- 带有数据的应用程序。我们称之为应用程序。
- 对于第2节中的每个应用程序,我们需要一个单独的PostgreSQL数据库。
- 自动获取和更新SSL加密证书的应用程序(在下一篇文章中)。
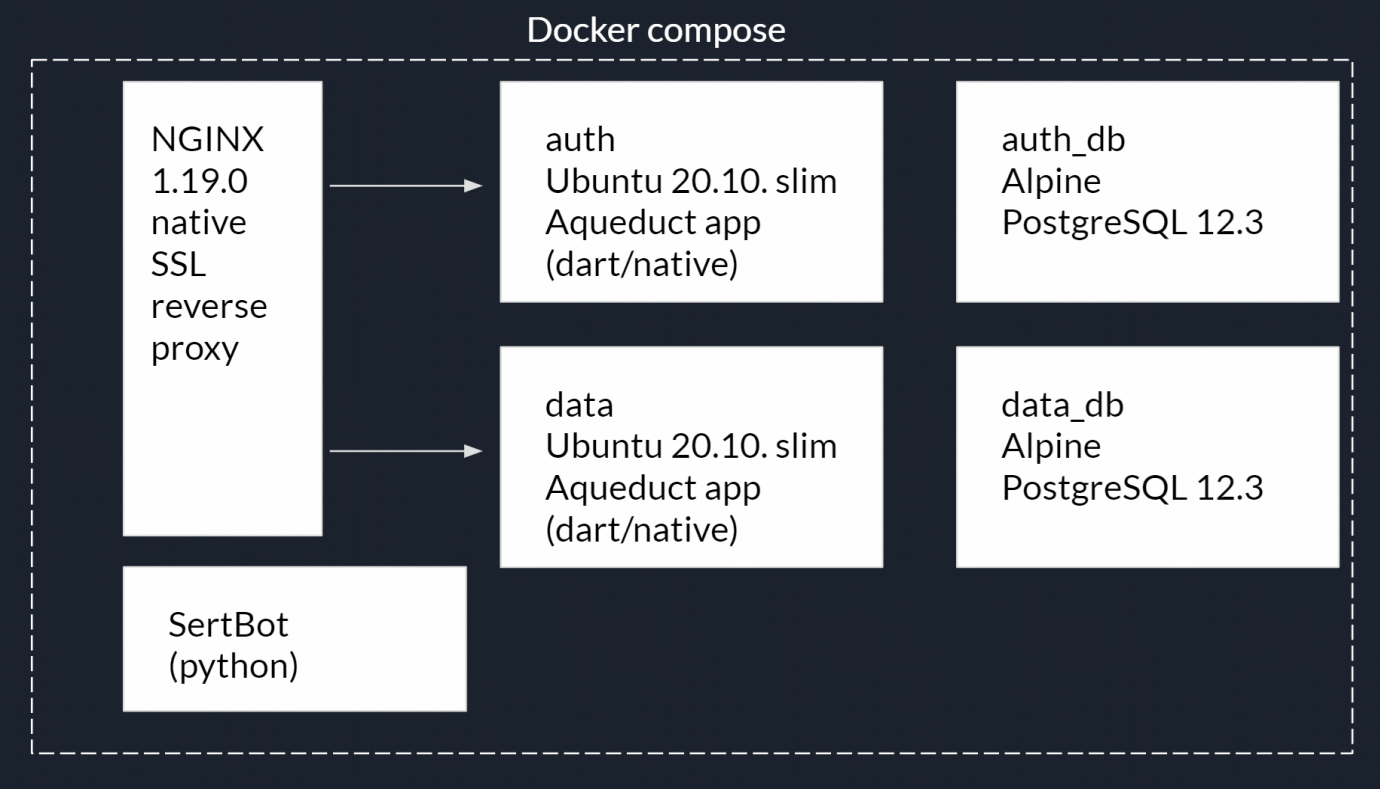
显然,这样的“动物园”应用程序必须彼此隔离,并且必须与外界隔离。为此,我们将使用Docker容器化技术和Docker组成容器管理器。以图表的形式可以表示如下:

开发将在Microsoft的Visual Studio Code IDE中进行,由于有许多可用的插件,它使您可以使用所有必要的技术。您还需要安装以下扩展:
重新启动VScode后,让我们连接到我们的VPS。按F1并开始输入命令:
Remote-SSH: connect to Host…然后是一个新的连接:
+ Add New Ssh Host然后:
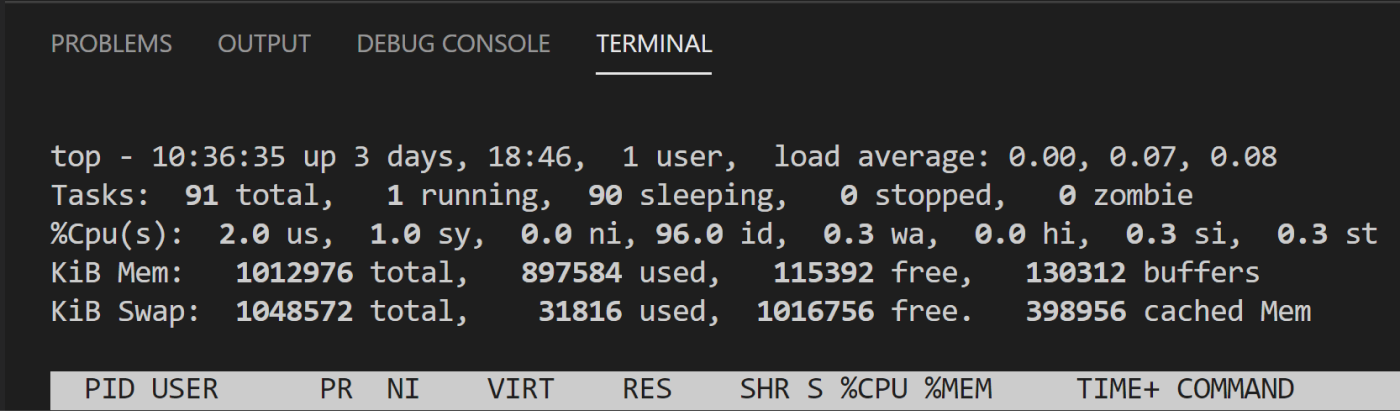
ssh root@<ip- >打开一个VScode终端窗口(菜单/终端/新建终端),并使用以下命令检查系统资源:
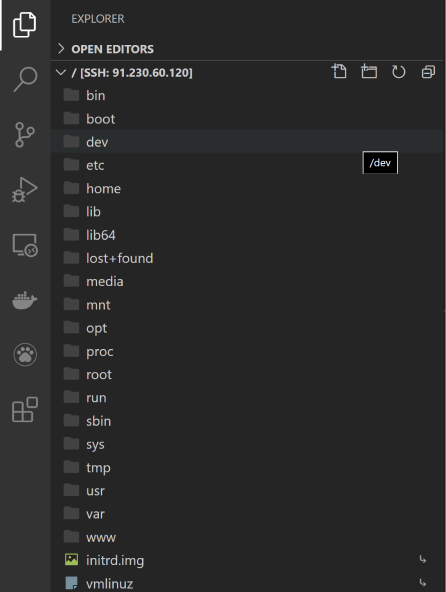
top完成后,就可以访问控制台和VPS文件系统:


top实用程序将经常使用,因此让我们安装其伪htop版本:
Ctrl-C # topapt-get update # apt-get install htop # htop htop # 
现在您需要安装Docker和Docker compose:
Ctrl-C # htop由于docker不在官方Ubuntu存储库中,因此我们将安装其他存储库
apt-get install apt-transport-https ca-certificates curl gnupg-agent software-properties-common # curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - # docker add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" # apt-get install docker-ce docker-ce-cli containerd.io #curl -L "https://github.com/docker/compose/releases/download/1.26.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose # Docker compose chmod +x /usr/local/bin/docker-compose # « »ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose # docker --version #docker-compose --version很好,服务器已准备好测试部署服务。
现在,让我们在本地开发PC上安装Docker桌面。Windows 10的安装程序,此处为macOS的版本。不仅将安装Docker,还将安装Docker工具箱,其中包括用于处理容器的Docker compose和图形实用程序。
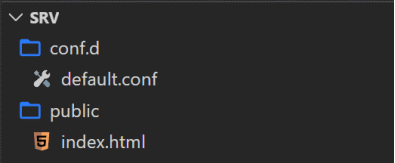
打开一个新的VScode窗口,菜单/文件/打开文件夹...为我们的项目创建一个新文件夹,例如Srv并打开它。在此文件夹中,创建docker-compose.yaml文件:

该文件描述了用于启动服务容器,其依赖项,变量,命令,网络,存储等的脚本。
这是我们需要停止并阐明映像和Docker容器之间的区别的地方。容器是一个应用程序+它的依赖关系(例如,软件包和库)+一个可以将Docker作为普通应用程序运行的操作系统。映像是准备启动的容器,并打包到存档中。因此,我们的整个后端将是一组容器,其中包含启动脚本的描述。
我们计划的第一个容器将是NGINX HTTP服务器。让我们准备必要的图像...还是不?事实是,对于许多Web应用程序及其运行时环境,开发人员或社区已经收集了必要的映像并将其放置在公共DockerHub注册表中。当然,已经广泛使用了这样一个广泛使用的图像,并等待着我们链接。
请注意列表-这些是不同的版本,它们在NGINX本身的版本和其他工具(例如,由PERL安装)上均不同。对于开发,您可以使用“最新”标签(图像请求时的最新稳定版本),但是对于在服务器上进行部署,当然应该使用特定的版本。目前,这是nginx图像:1.19.0。
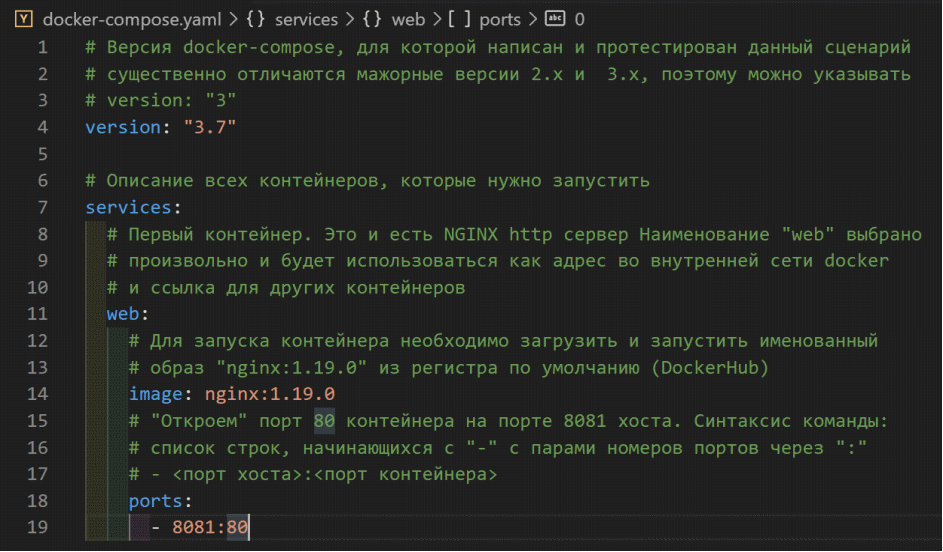
在下文中,我将在文件列表本身的注释中对docker-compose.yaml的内容进行必要的解释:

将更改保存在文件中,打开VScode控制台并执行脚本启动命令。
docker-compose up该命令不仅运行脚本,还将容器控制台的输出发送到主机控制台。现在,如果在浏览器地址栏中的端口8081上转到本地主机,您将收到标准的NGINX响应:

我们的第一个容器已在运行。通常,该脚本使用以下命令运行:
docker-compose up -d这允许容器以服务模式启动(没有控制台输出)。使用以下命令完成脚本容器的停止:
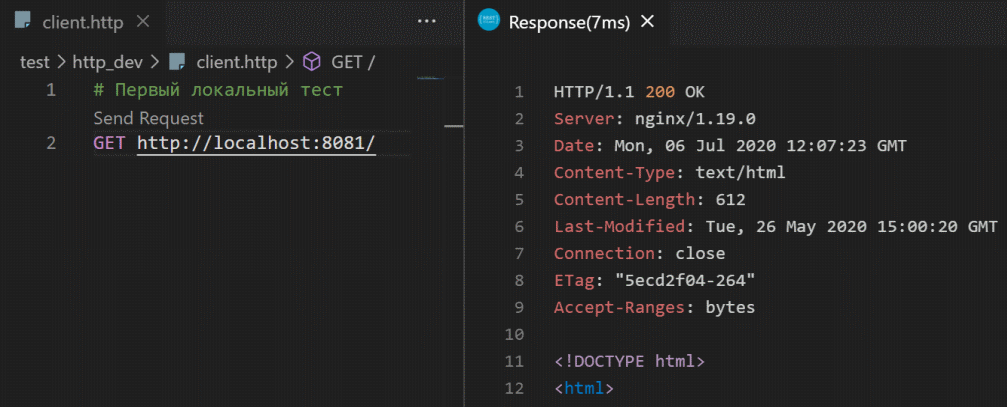
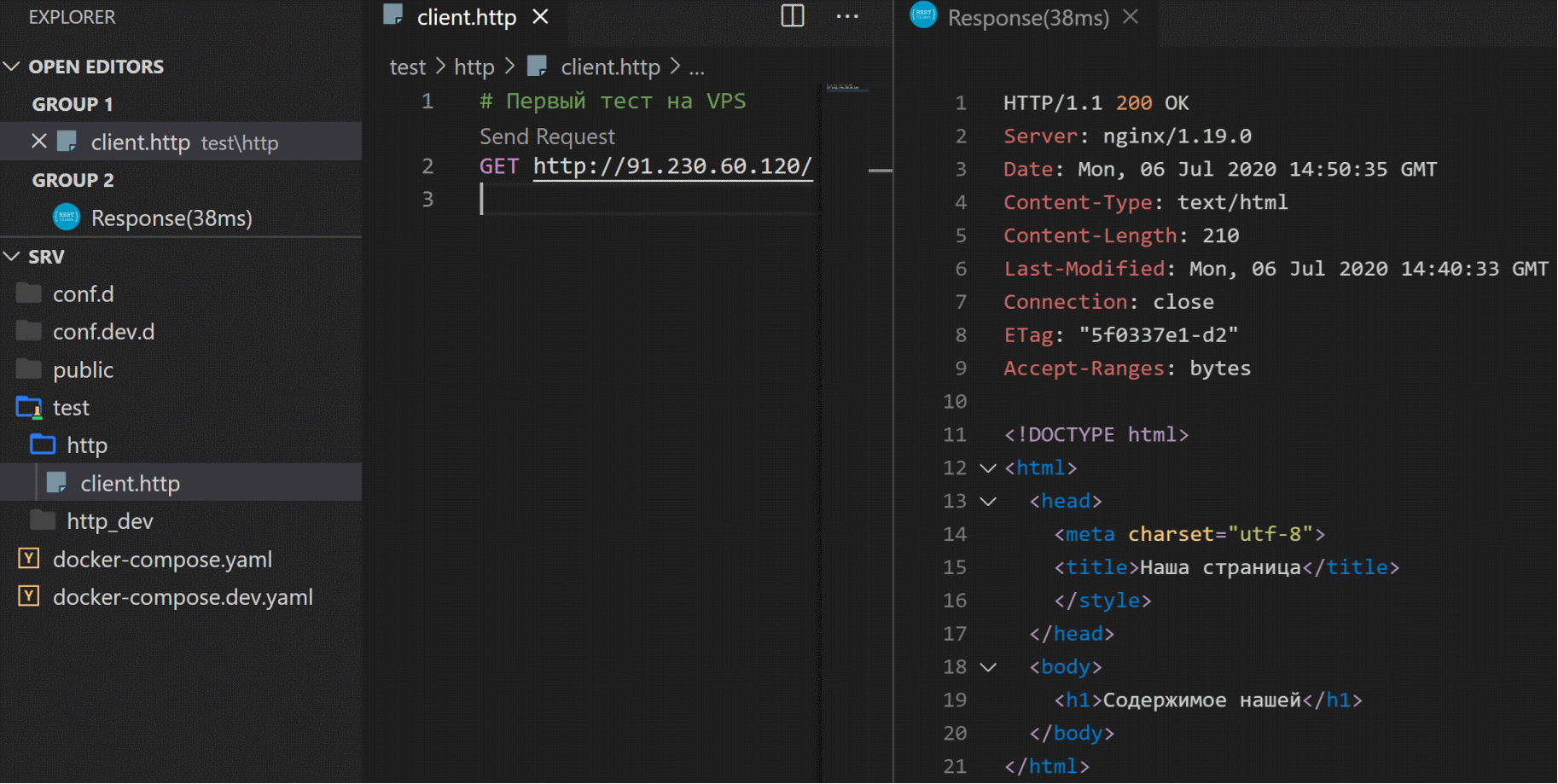
docker-compose down为了测试http请求,VScode具有一个方便的REST客户端扩展。
让我们安装它并编写我们服务的第一个调试测试。为此,请在test / http_dev /文件夹中创建一个client.http文件: 这样,您可以执行测试请求,查看有关服务器响应的详细信息。 现在,让我们看一下容器内部。在控制台中停止脚本执行:


Ctrl-C并运行一个标志:
docker-compose up -d现在,让我们请求一个当前正在运行的容器(进程)的列表:
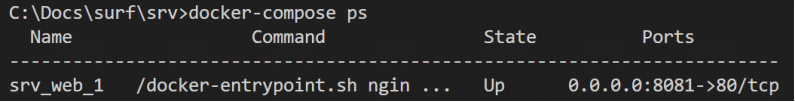
docker-compose ps
可执行文件列表中只有一个容器。让我们打开它:
docker exec -it srv_web_1 bash此命令在srv_web_1容器中执行(执行)bash应用程序(Linux命令外壳),并防止控制台关闭(-it标志):

该命令
ls将显示标准的Linux文件夹结构:

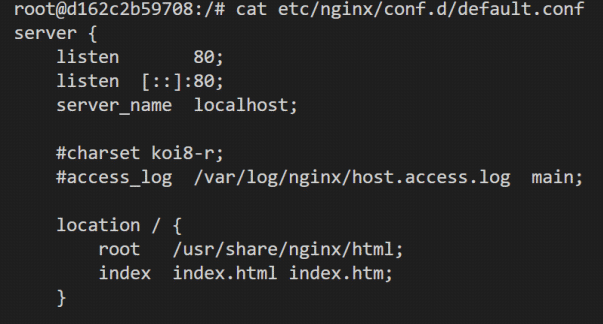
我们对/etc/nginx/conf.d/default.conf文件感兴趣- NGINX设置,可以使用cat实用工具查看
cat /etc/nginx/conf.d/default.conf
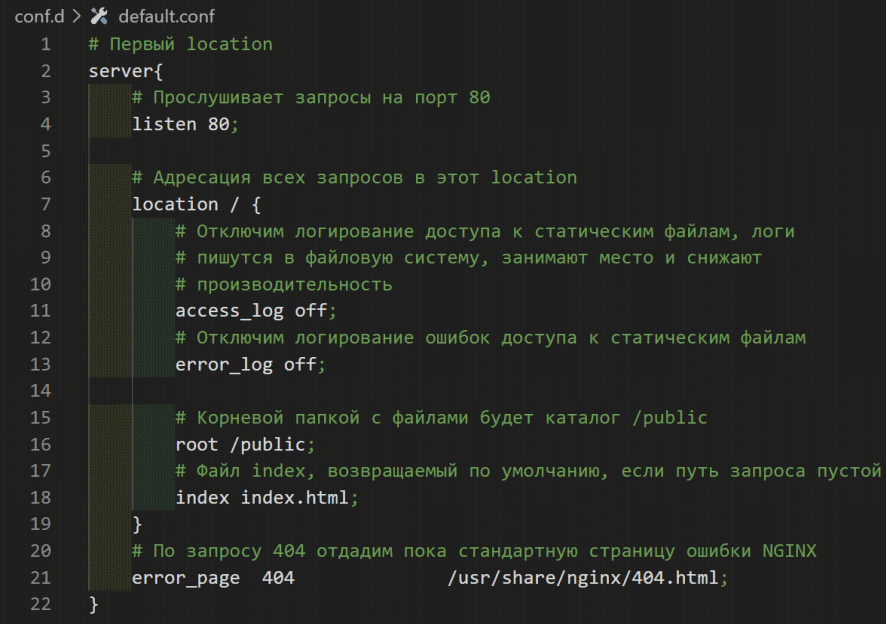
在NGINX设置中,有一个块(所谓的location),其中启用了侦听端口80并从容器文件夹/ usr / share / nginx / html提供静态文件的功能。您可以尝试对NGINX配置文件进行更改,并应用更改将其重新启动,但是当您重新启动脚本时,该容器将从映像中恢复,并且我们的更改均不会保存。这是错误的方式。
让我们退出容器控制台:
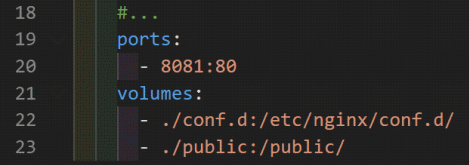
Ctrl-D我们将编写我们的配置文件并放置我们的静态文件,并在启动时将它们安装在NGINX容器中。在我们的项目的/conf.d文件夹中创建一个default.conf文件: 为静态文件/public/index.html创建一个存根: 现在,在docker-compose.yaml启动脚本中,将我们的文件夹安装到容器文件系统中: 请注意项目文件夹的内容。 /conf.d将替换/etc/nginx/conf.d/中容器的内容,.. / public文件夹将被安装到容器文件夹的根文件夹中。 让我们重新启动脚本:




docker-compose restart测试请求:

让我们看一下default.conf文件。请注意,我们已禁用了对静态文件access_log off的访问记录。这是一个很好的解决方案,但对测试和开发非常不便。让我们创建一个测试NGINX配置文件/conf.dev.d/default.conf和一个docker-compose.dev.yaml脚本。



让我们停止脚本:
docker-compose down并使用文件名标志运行它:
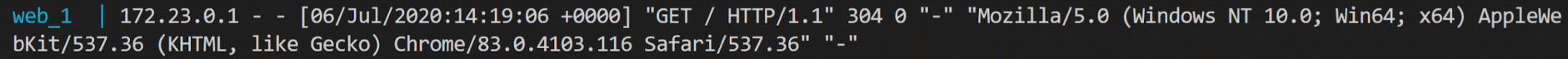
docker-compose -f docker-compose.yaml -f docker-compose.dev.yaml up以这种方式运行脚本将首先从docker-compose.yaml文件中读取设置,然后从docker-compose.dev.yaml中添加或替换匹配字段(端口,卷)。让我们通过重复请求来检查日志记录:


因此,我们只需要复制并在服务器上运行即可。在服务器上创建/ opt / srv_0 /文件夹(我们尚未通过SSH连接到VPS关闭VScode窗口),并使用以下命令将项目的全部内容复制到其中:
scp scp -r ./* root@91.230.60.120:/opt/srv_0/ 
现在,在服务器上的项目文件夹/ opt / srv_0中/运行命令:
docker-compose up -d现在为VPS编写另一个http测试:

或在浏览器中打开链接。
->源代码github
而不是结论
因此,迈出了第一步。我们已成功将应用程序推广到生产服务器。在第二篇文章中,我们将通过分配域名并安装SSL加密证书来继续配置服务器。在第三篇文章中,我们将编写一个颤动的Web应用程序,其中包括启动服务的倒计时,构建它并将其放置在服务器上。在第四篇文章中,我们将使用Dart语言编写和构建本机Linux服务器,这将成为授权应用程序和服务数据的基础。
欢迎提出意见和建议。您可以在“电报”频道中与作者聊天。