哈Ha!
在本文中,我将告诉您使用Yandex技术(即对象存储)托管静态站点有多么容易。
最后,您将拥有一个可通过外部链接访问的Web托管站点。
如果您对本文有所帮助
- 刚开始学习编程的新手开发人员;
- 制作了投资组合并希望将其公开显示给朋友和雇主的开发人员。
关于我自己
最近,我开发了SaaS服务,这是一个人们可以找到运动训练员进行个人训练的市场。使用了Amazon Web Services堆栈(以下称AWS)。但是,我对项目的投入越深,对组织启动公司的不同过程的了解就越细微。
我遇到了以下问题:
- AWS消耗了很多钱。在Enterprise公司工作了3年后,我习惯了Docker,Kubernetes,CI / CD,蓝绿色部署等乐趣,并且,作为一个新手入门程序员,我想实现同样的东西。结果,我得出的结论是AWS每月消耗300-400美元。最昂贵的是Kubernetes,大约100美元,最低工资是一个集群和一个节点。
PS首先,您不需要这样做。 - 然后,考虑到法律方面,我了解了第152-FZ号法律,该法律规定如下:“必须将俄罗斯联邦公民的个人数据存储在俄罗斯联邦领土上”,否则将被罚款,这是我所不希望的。我决定解决这些问题,直到“高层”来到我身边:)。
Amazon Web Services ., .
. :
- 2-3 ( )
- , .
, .
, .
0.
, . Angular , SPA , .
P.S. Angular https://angular.io/guide/setup-local, 1.
Angular-CLI SPA- :
npm install -g @angular/cliAngular :
ng new angular-habr-object-storage, :
cd angular-habr-object-storage
ng serve --open
, . (Production), .
:
ng build --prod dist .
. .
1.
https://console.cloud.yandex.ru/ "".
:
- ( )
- ( 500 ).
, .

"Object Storage", .
:
- Object Storage — , AWS S3, API AWS S3 .
- Object Storage "" (bucket / ), .

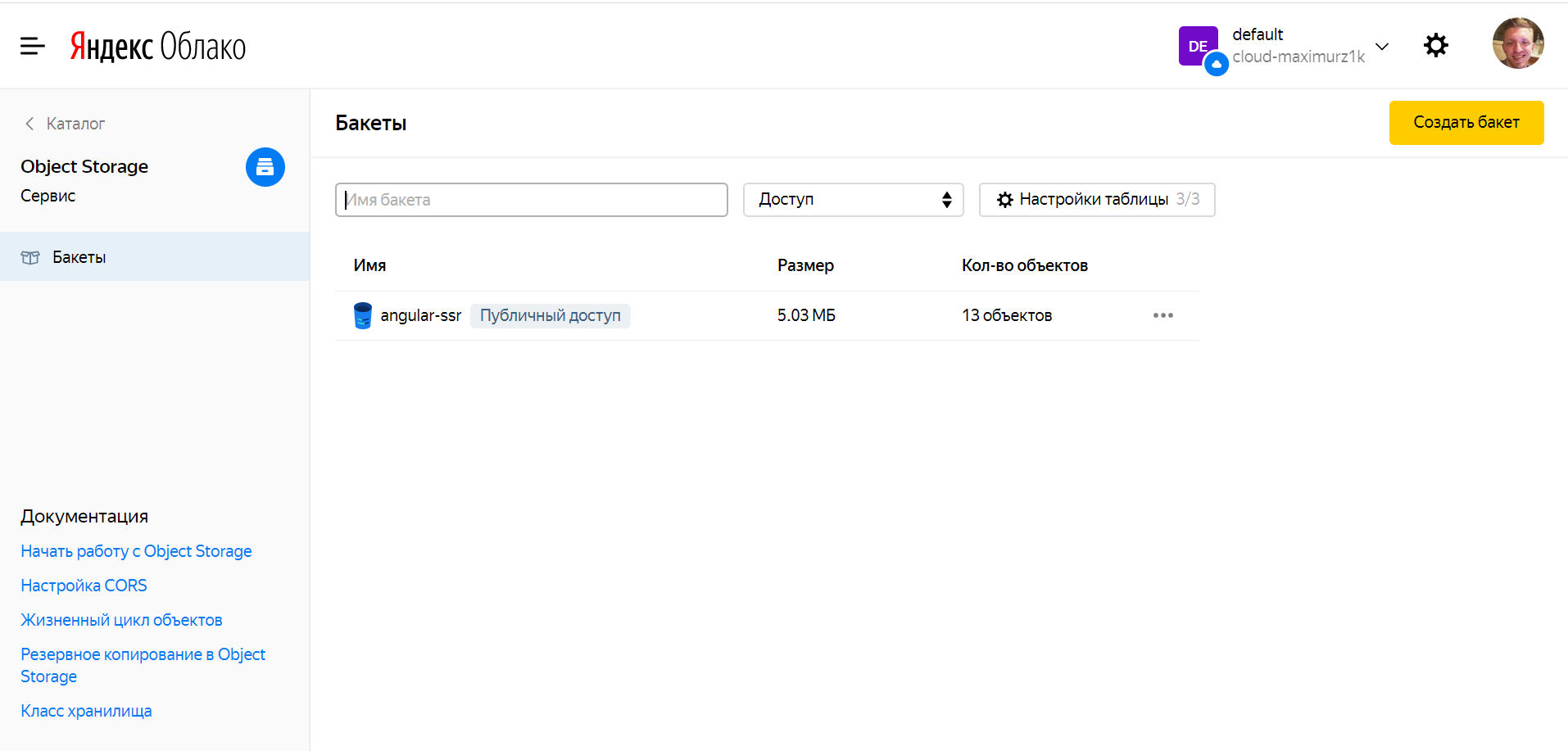
. " ".

, :
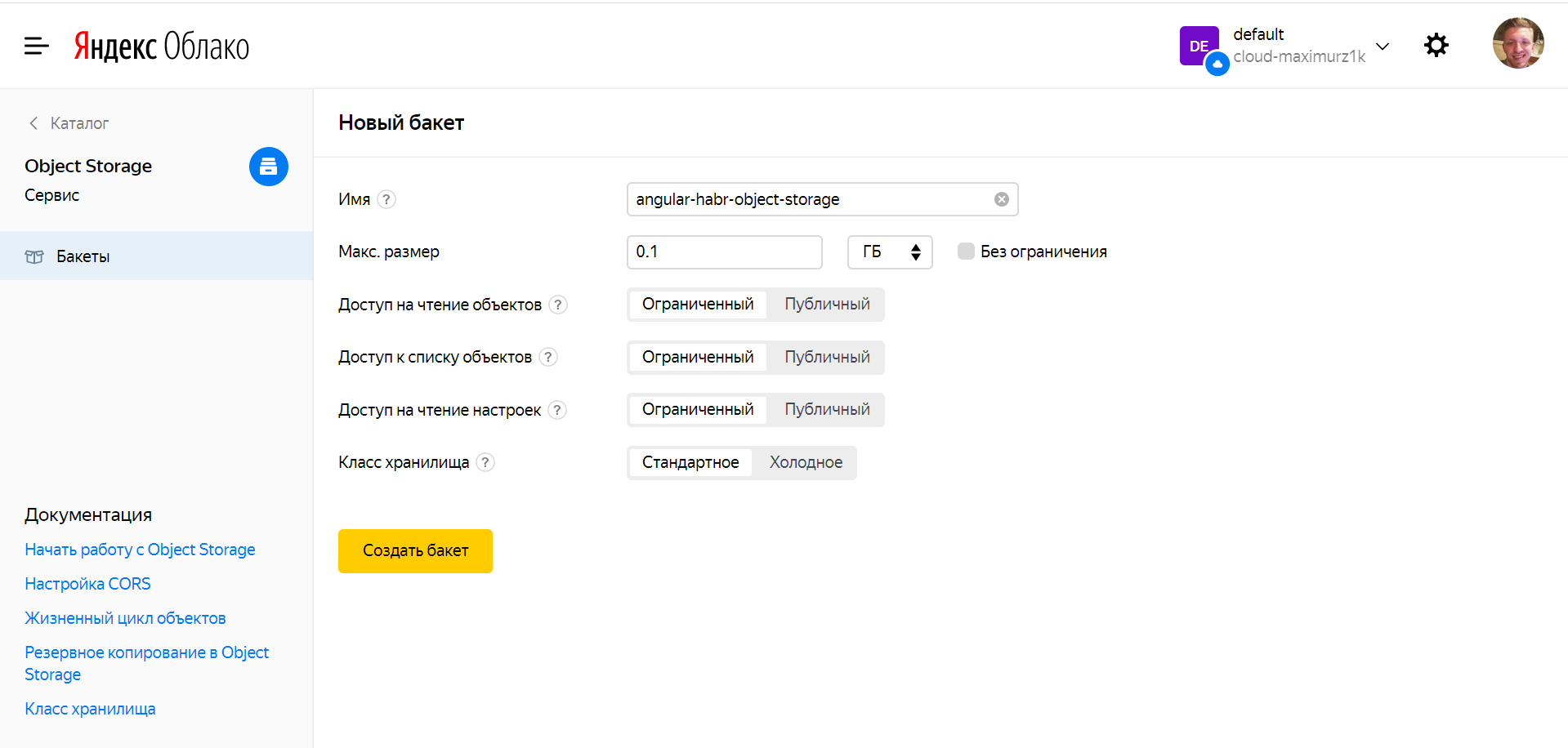
- . , —
angular-habr-object-storage - . . , , , .
- . "", , , .
- . "". , .
- . "". , , , . ( ).
" " .

. — dist . , " ", .

, , , .
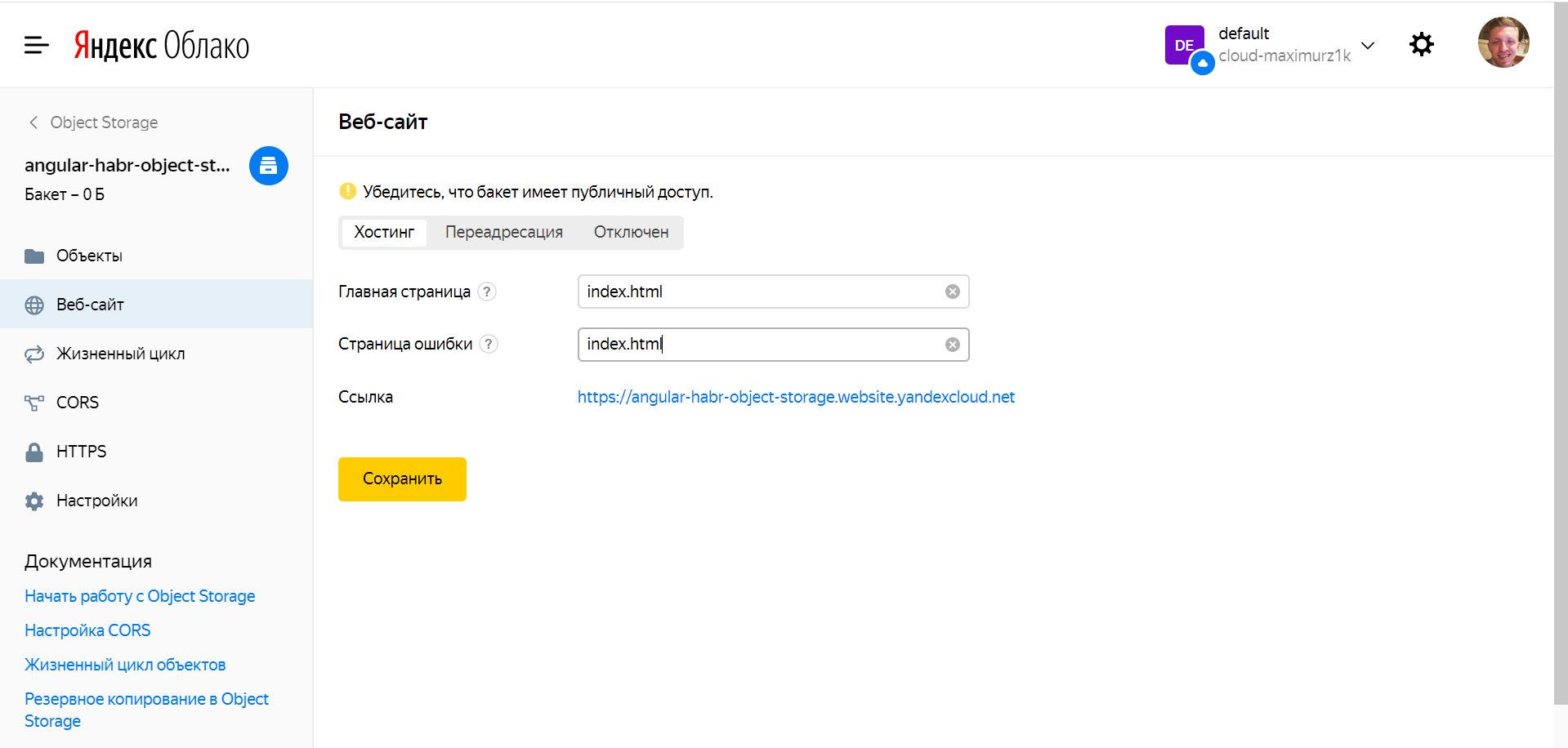
"-".

, "". , index.html. SPA , , index.html.
, . .
5, .

! , frontend backend .
在评论中写下您对了解其他Yandex服务或在现代开发中使用Angular的兴趣多么有趣。