
默认平台颜色
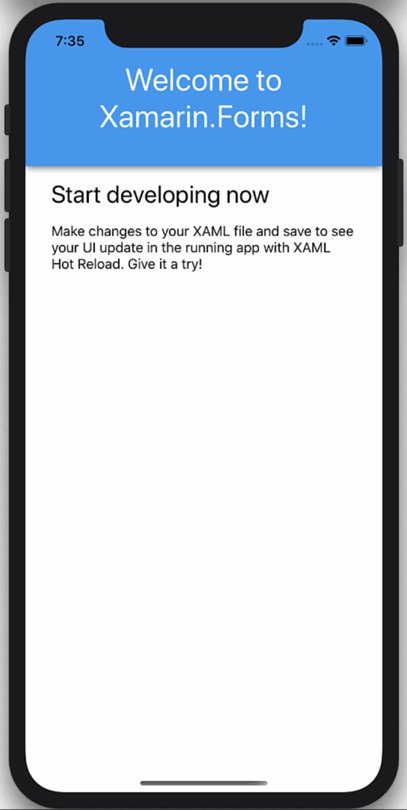
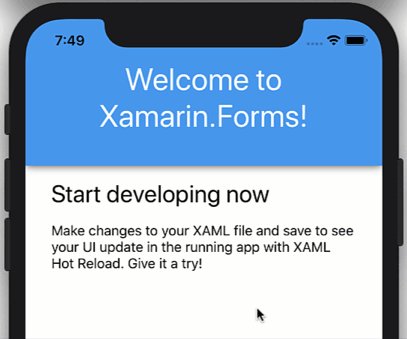
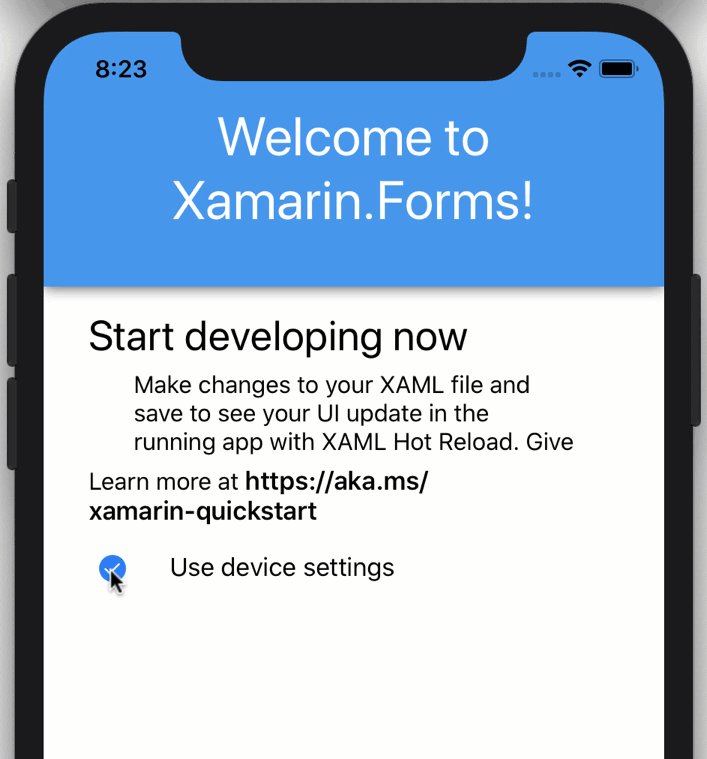
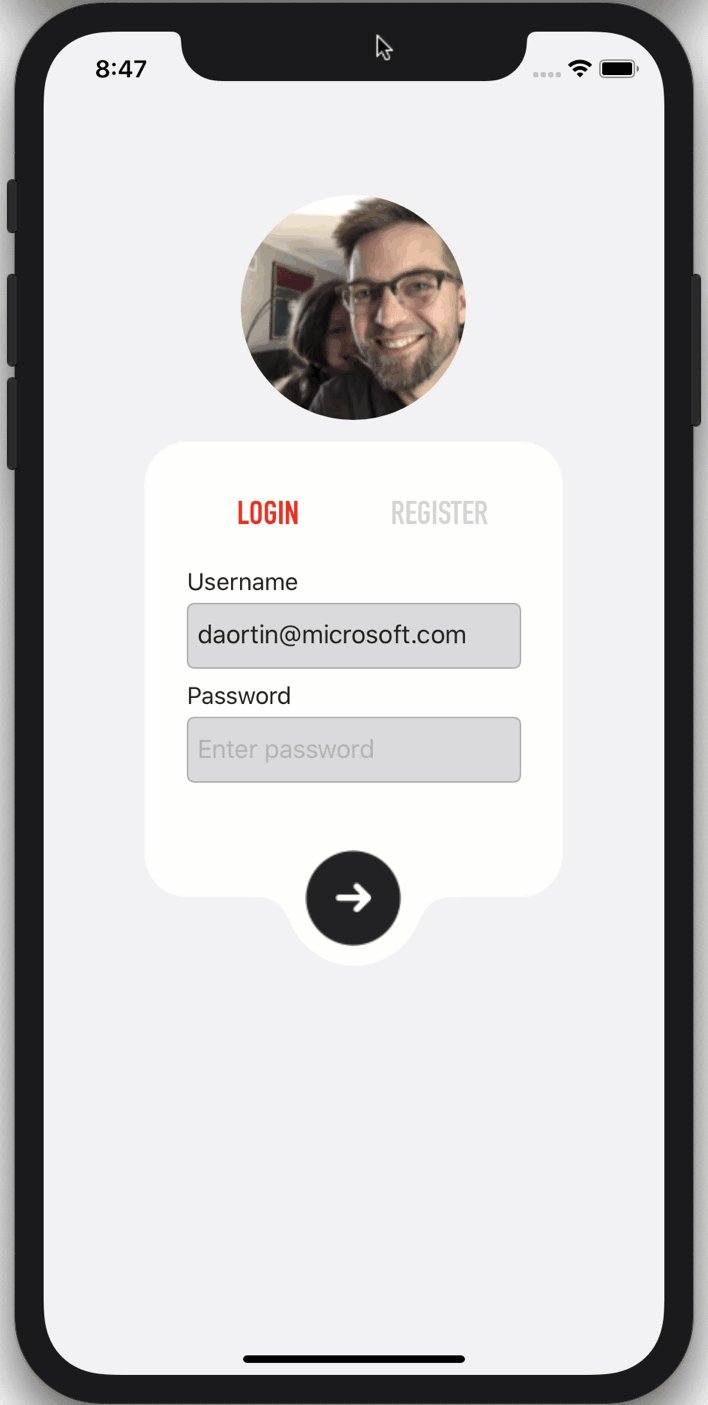
当您不设置样式或颜色时,您的用户界面将默认为运行应用程序平台所固有的主题。例如,这是此新的空白应用模板在iOS上的外观:
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36" />
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10" />
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0" />
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at " />
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
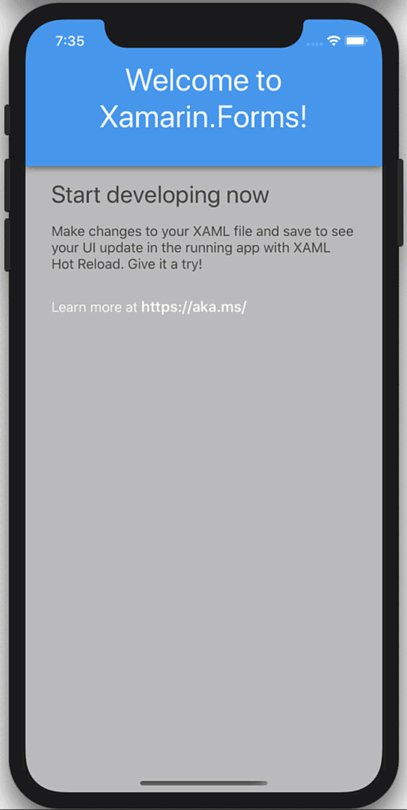
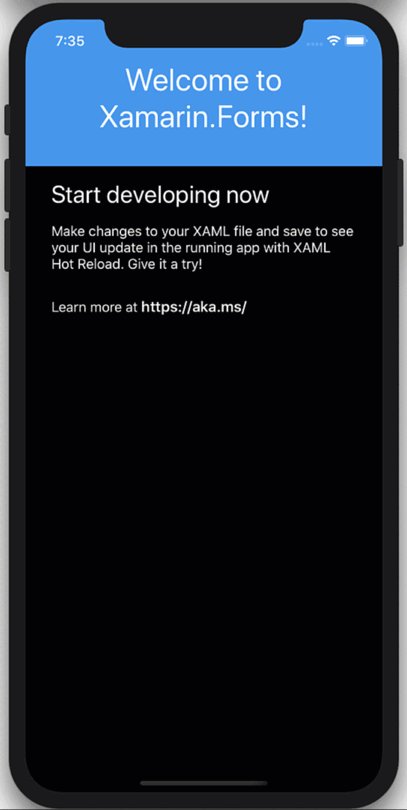
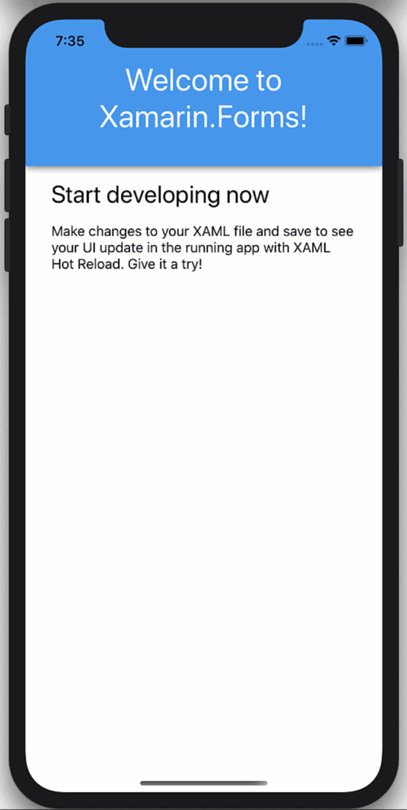
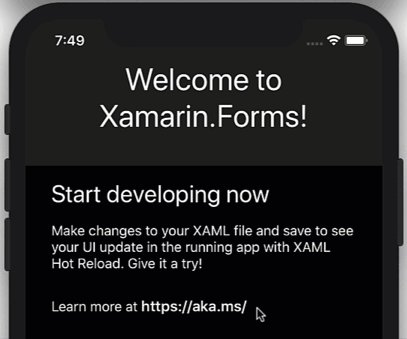
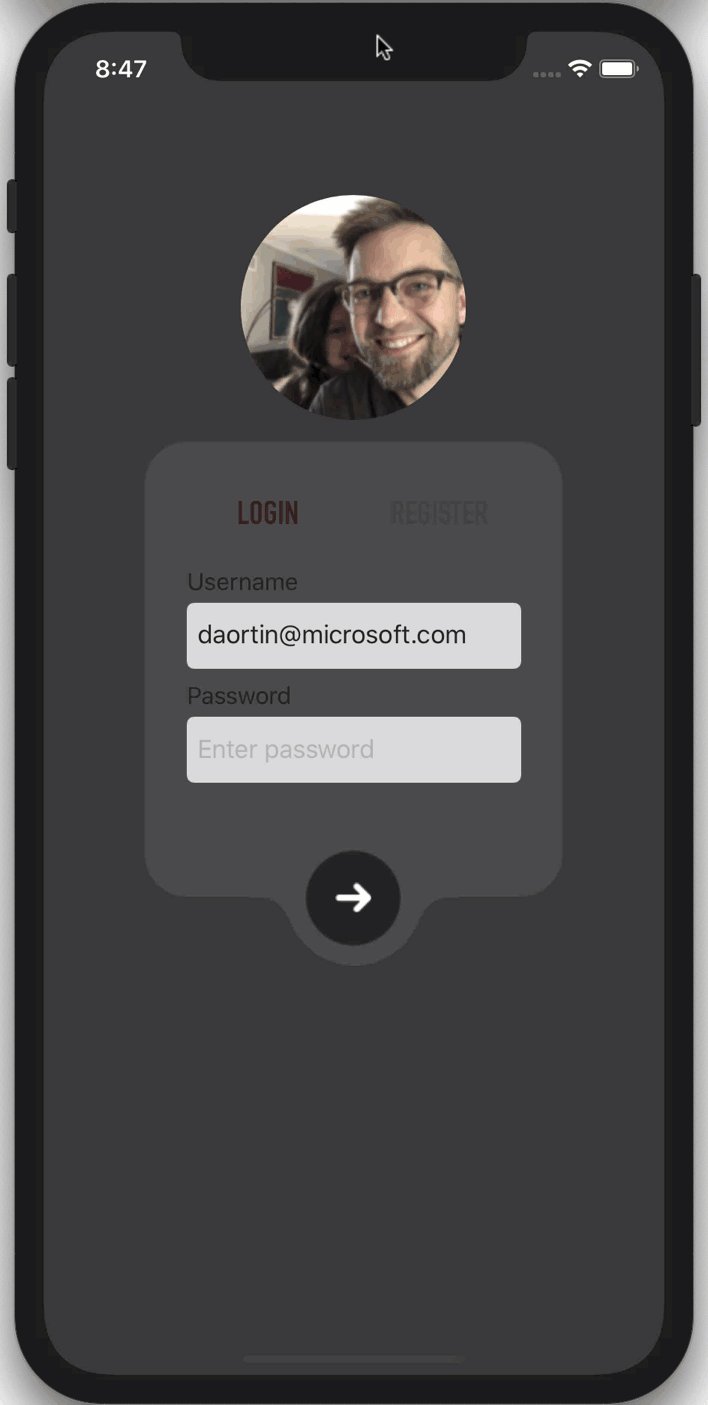
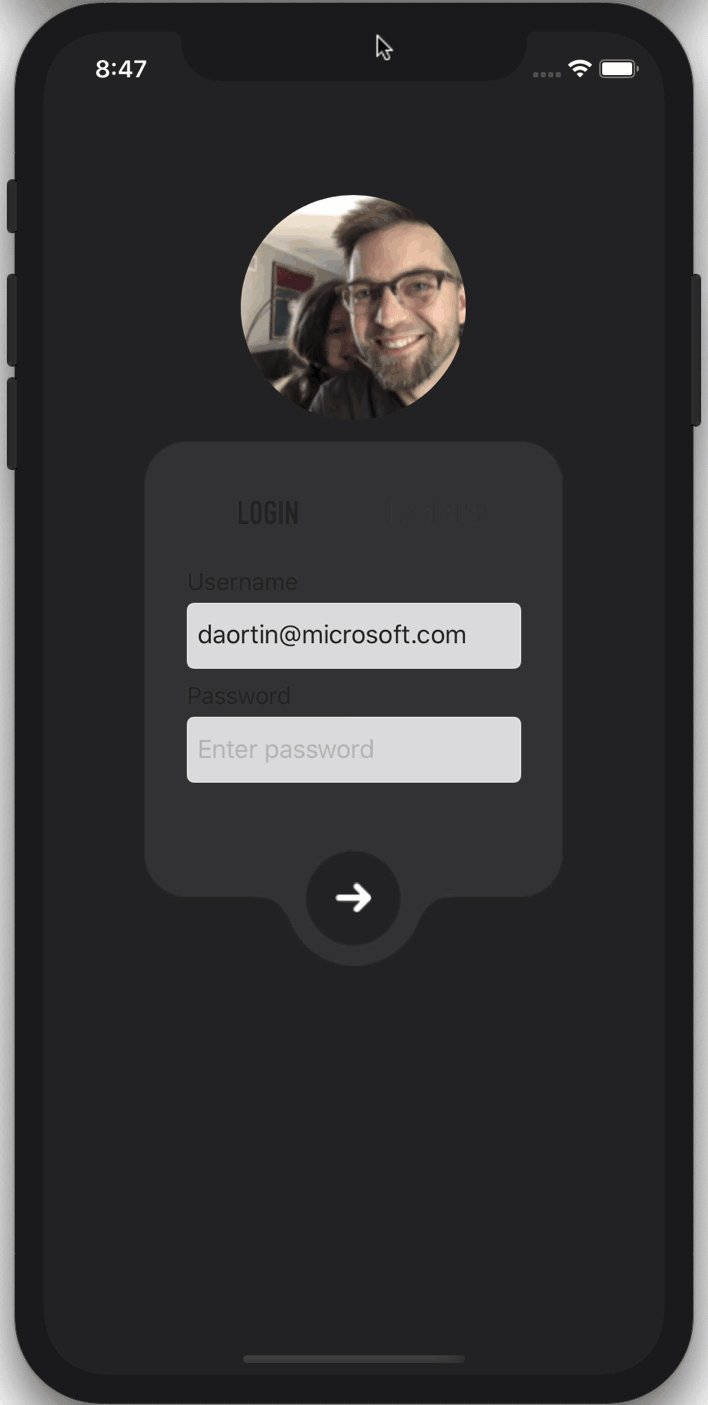
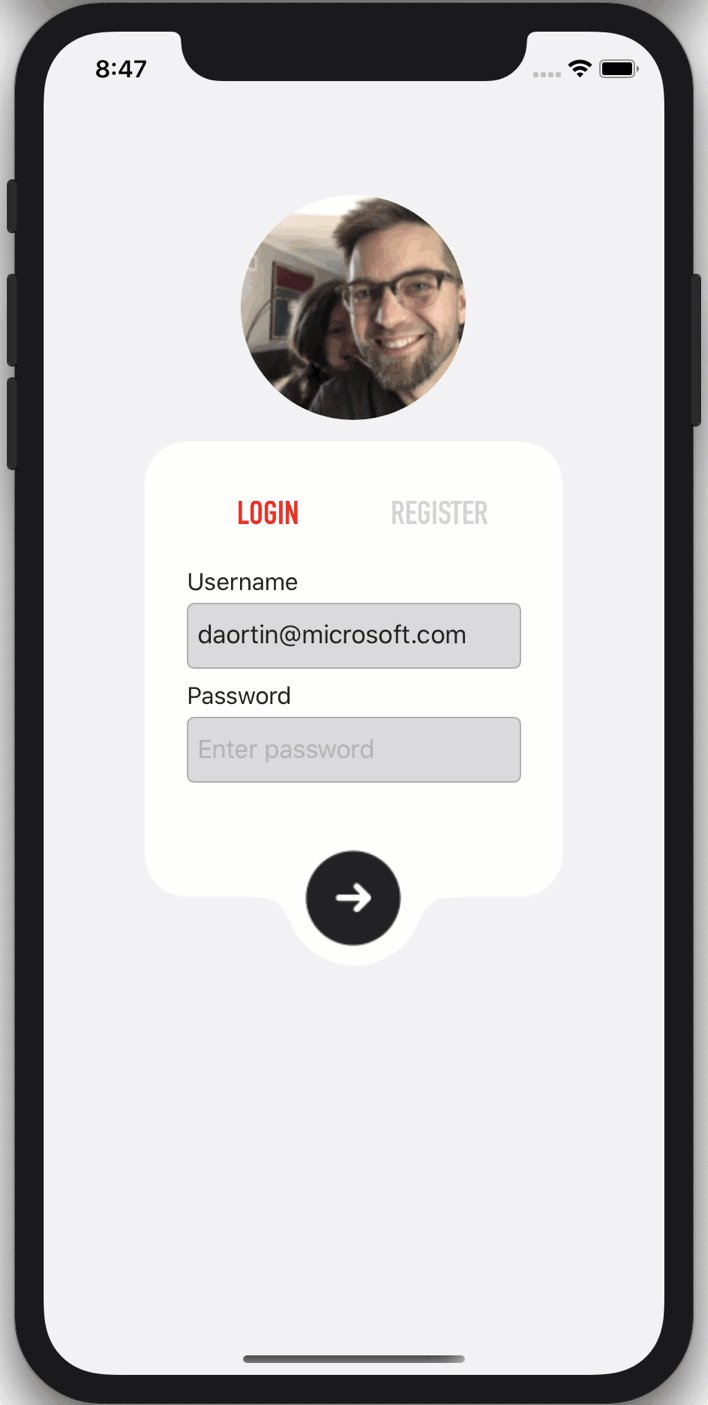
当您在黑暗和明亮模式(CMD + SHFT + A)之间切换iOS模拟器时,您可以看到ContentPage的背景从白色变为黑色,文本从黑色变为白色。这些是默认的平台颜色。将其与仍为蓝色的标题和仍为白色的标题文本进行比较。这些是代码中设置的显式颜色。
控制黑色
现在要控制深色和浅色标题和文本的颜色,可以用AppThemeBinding替换静态颜色,AppThemeBinding将在运行时对操作系统主题设置做出反应。首先通过向您的App.xaml.cs添加一个标志来启用此功能:
public App()
{
Device.SetFlags(new string[]{ "AppTheme_Experimental" });
InitializeComponent();
}标头仅更新,如下所示:
<Frame BackgroundColor="{AppThemeBinding Dark=#2196F3, Light=#2196F3}" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="{AppThemeBinding Dark=DarkBlue, Light=White}" FontSize="36" />
</Frame>
您当然可以像下面这样更改样式:
<ContentPage.Resources>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark=#1d1d1d, Light=#2196F3}"/>
<Setter Property="Padding" Value="36,48,36,36"/>
<Setter Property="CornerRadius" Value="0"/>
</Style>
<Style x:Key="HeaderTitle" TargetType="Label">
<Setter Property="TextColor" Value="{AppThemeBinding Dark=#F1F1F1, Light=White}"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="FontSize" Value="36"/>
</Style>
</ContentPage.Resources>
<Frame Style="{StaticResource HeaderBg}">
<Label
Style="{StaticResource HeaderTitle}"
Text="Welcome to Xamarin.Forms!" />
</Frame>而且,如果您要使用预定义的颜色样式,则可能如下所示:
<Color x:Key="Background_Dark">#1d1d1d</Color>
<Color x:Key="Background_Light">#1d1d1d</Color>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark={StaticResource Background_Dark}, Light={StaticResource Background_Light}}"/>给用户选择
有时您可能想让用户控制主题,而不是依赖OS主题。为此,您只需要提供一种安装App.Current.UserAppTheme的方法,如下所示:
App.Current.UserAppTheme = OSAppTheme.Dark;
然后,要重置应用程序以使其自动响应操作系统主题更改,可以将其设置为“未指定”:
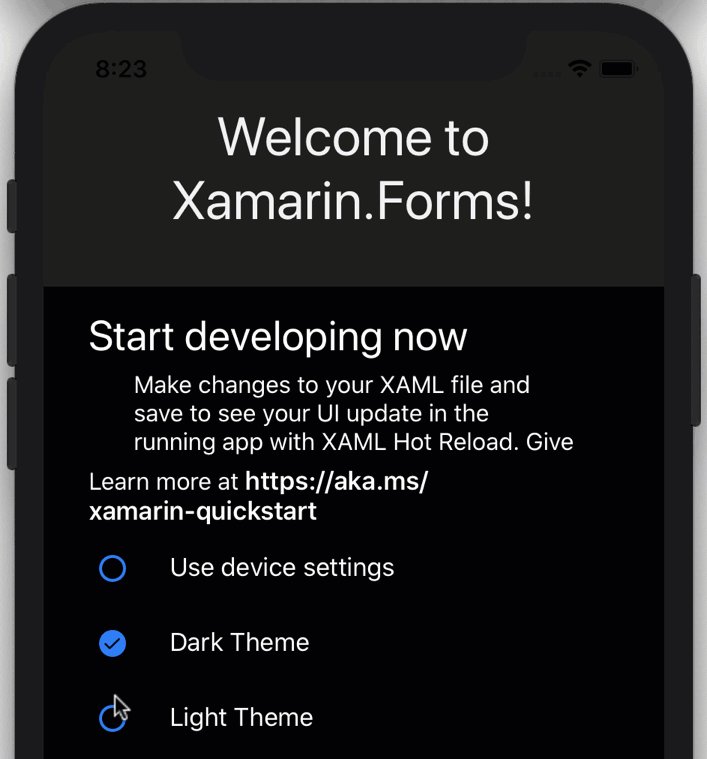
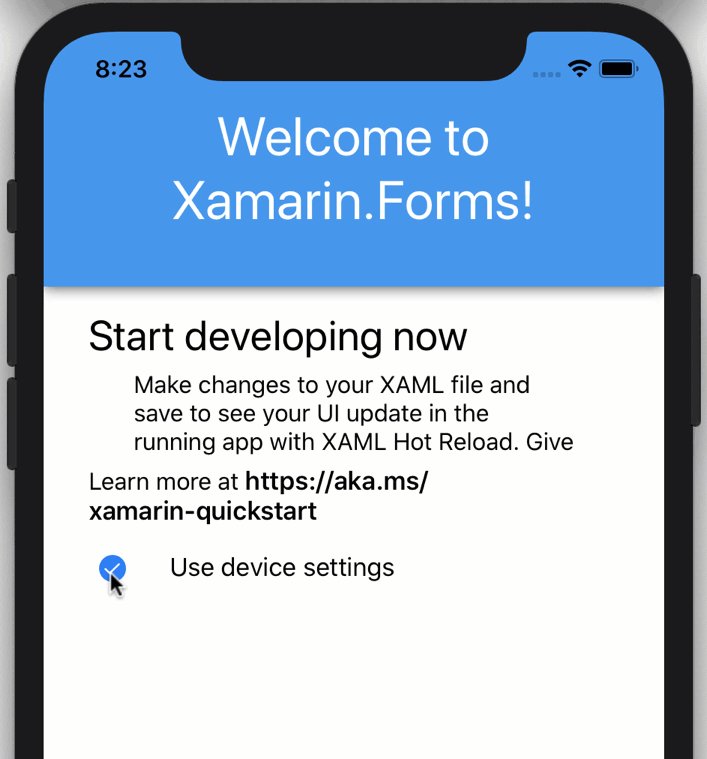
App.Current.UserAppTheme = OSAppTheme.Unspecified;现在创建上述体验,并在界面中添加三个复选框:“默认”,“黑暗”和“浅色”。
<StackLayout Orientation="Horizontal" Spacing="10">
<CheckBox IsChecked="{Binding UseDeviceThemeSettings}" VerticalOptions="Center" />
<Label Text="Use device settings"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseDarkMode}" VerticalOptions="Center"/>
<Label Text="Dark Theme"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseLightMode}" VerticalOptions="Center"/>
<Label Text="Light Theme"
VerticalOptions="Center"/>
</StackLayout>然后将公共属性添加到页面的BindingContext中,在这种情况下,页面将处理其自己的状态。
public MainPage()
{
BindingContext = this;
InitializeComponent();
}
private bool _useDarkMode;
public bool UseDarkMode {
get {
return _useDarkMode;
}
set {
_useDarkMode = value;
if(_useDarkMode)
{
UseLightMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Dark;
}
}
}
private bool _useLightMode;
public bool UseLightMode
{
get
{
return _useLightMode;
}
set
{
_useLightMode = value;
if (_useLightMode)
{
UseDarkMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Light;
}
}
}
private bool _useDeviceThemeSettings = true;
public bool UseDeviceThemeSettings
{
get
{
return _useDeviceThemeSettings;
}
set
{
_useDeviceThemeSettings = value;
if(_useDeviceThemeSettings)
{
App.Current.UserAppTheme = OSAppTheme.Unspecified;
}
}
}上面的代码根据应用程序中的用户偏好在暗和亮之间切换,然后在用户偏好和OS主题偏好之间切换。
包装!
这个新的AppThemeBinding亮暗模式帮助程序以及UserAppTheme使得在Xamarin.Forms应用程序中使用暗模式变得容易。这不仅适用于颜色,而且适用于图像和其他资源。如前所述,它甚至可以与Xamarin.Forms 4.7中添加的新表单和路径一起使用!

有关应用程序主题的更多信息,请查看有关系统主题更改的文档。如果您想进一步了解黑暗和明亮的主题,请尝试使用动态资源,甚至在运行时加载主题,以在应用程序中创建主题。