style以及将类绑定到元素来动态设置HTML元素的样式。

→ Vue.js初学者课程1:实例Vue
→ Vue.js初学者,课程2:绑定属性
→ Vue.js初学者课程3:条件渲染
→ Vue.js初学者课程4:列表渲染
→ Vue .js初学者课程5:事件处理
→ Vue.js初学者课程6:绑定类和样式
→ Vue.js初学者课程7:计算的属性
→ Vue.js初学者课程8:组件
本课目的
本课程的第一个目标是使用与产品变型匹配的颜色来自定义显示有关这些变型信息的
background-color商品的属性<div>。由于产品变体对应于颜色green和blue,因此我们需要一个元素<div>具有绿色背景色,而另一个需要蓝色。
第二个目标是在某种情况下使用类绑定禁用不必要的控件。
初始码
这就是现在的代码
index.html:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
<button v-on:click="addToCart">Add to cart</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
这是现在的内容
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
任务
在上一教程中,我们创建了一个事件处理程序,该事件处理程序根据将
<p>鼠标悬停在哪个元素上来更改产品图像。与其在元素中显示颜色的名称,不如<p>使用该颜色设置background-color相应元素的属性<div>。通过这种方法,我们无需将鼠标悬停在文本上,而是可以将鼠标悬停在彩色的正方形上,这将导致产品图像显示在页面上,其颜色与正方形中显示的颜色相对应。
决断
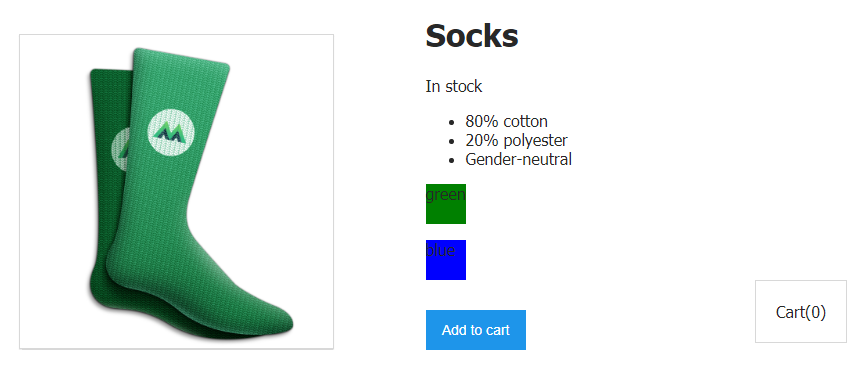
首先,让我们向元素添加一个
<div>类,以color-box设置其宽度,高度和外部顶部填充。因为即使这样做,我们仍然继续显示<div>单词green和元素blue,所以我们可以采用存储在描述产品变体的对象中的颜色名称,并将样式绑定到属性时使用这些名称style。看起来是这样的:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
>
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
注意此代码的第二和第五行。在这里,我们向元素添加一个
<div>类,color-box然后将内联样式绑定到该元素。内联样式在这里用于动态设置background-color元素的属性<div>。元素的背景色来自variant.variantColor。

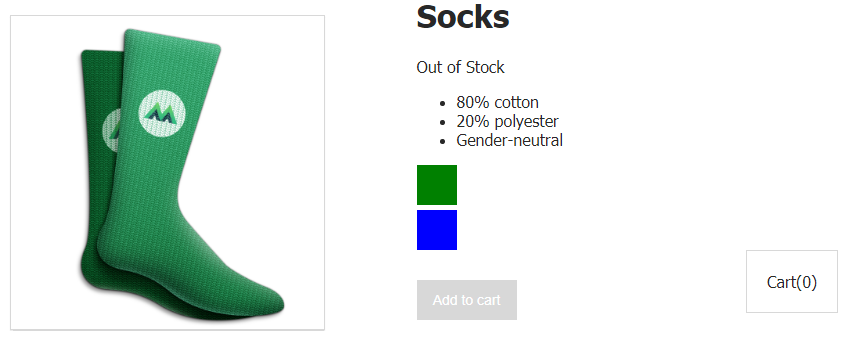
样式化的元素
<div>和在其上显示的标签
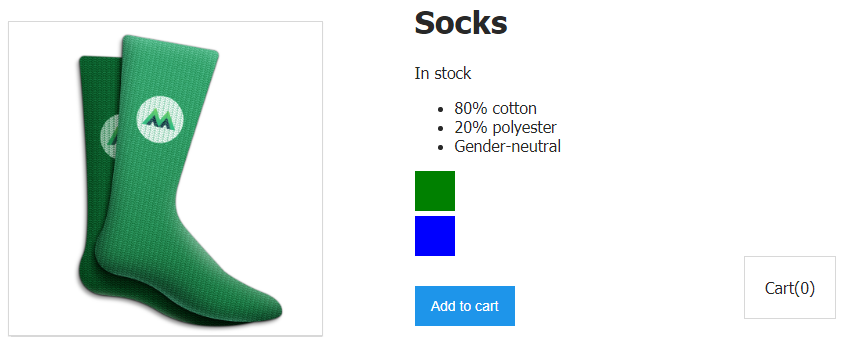
现在,该元素已
<div>使用设置了样式variantColor,我们不再需要在其中显示颜色的名称。因此,我们可以摆脱标记<p>,并将构造@mouseover=«updateProduct(variant.variantImage)»移入元素本身<div>。
进行上述更改后,代码将如下所示:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
>
</div>

<div>没有文本的风格化元素
现在,将鼠标悬停在页面上的蓝色方块上时,将显示蓝色袜子的图像。当您将鼠标悬停在绿色方块上时-绿色袜子的图像。美女!
现在我们了解了样式绑定,让我们来讨论类绑定。
任务
现在,我们的数据包含以下内容:
inStock: true,
当该属性
inStock具有值时false,我们需要阻止网站访问者单击按钮Add to Cart,因为没有库存的产品,这意味着不能将其添加到购物车中。对我们来说幸运的是,有一个特殊的HTML属性命名disabled,您可以使用它禁用按钮。
如果我们回想第二课的内容,事实证明,
disabled当元素inStock等于时false,或者当此值不为true时,可以使用属性绑定技术将其添加到元素!inStock。让我们重写按钮代码:
<button
v-on:click="addToCart"
:disabled="!inStock"
>
Add to cart
</button>
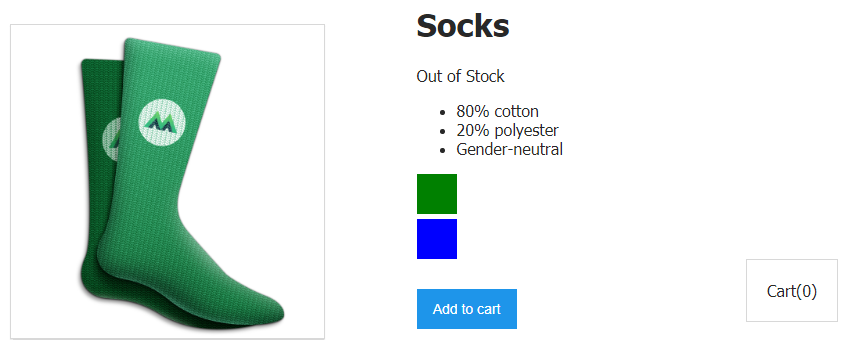
现在,如果已
inStock写入false,则该按钮将不起作用。但是它的外观不会改变。换句话说,即使单击并没有任何意义,该按钮仍然看起来像可以单击的按钮。

禁用的按钮看起来与普通按钮相同,但是单击它毫无意义
决断
在这里,我们将按照与绑定
inStock到属性时相同的方案进行操作disabled。也就是说,在将class存储的disabledButton情况下,我们会将其绑定到我们的按钮。使用这种方法,如果单击按钮无意义,那么它将看起来相应。inStockfalse
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>

如您所见,已禁用的按钮看起来应该像现在一样,如果
inStock等于,则按钮变为灰色false。
让我们看看这里发生了什么。
看一下这一行:
:class="{ disabledButton: !inStock }"
在这里,我们使用
v-bind(:)指令的简写形式来组织与classbutton属性的数据绑定。在花括号中,我们disabledButton基于属性的真相定义类的存在inStock。
换句话说,当库存中没有产品(
!inStock)时,将一个类添加到按钮disabledButton。由于此类将按钮的背景色设置为灰色,因此按钮变为灰色。
精彩!我们将类绑定的新知识与属性绑定的知识结合在一起,并且能够禁用按钮,如果
inStock等于,则将其变为灰色false。
附加信息
您可以将类的对象或类的数组绑定到元素:
<div :class="classObject"></div>
<div :class="[activeClass, errorClass]"></div>
作坊
当
inStock写入值时false,您需要绑定到<p>显示文本的标签,Out of Stock即为元素添加样式的text-decoration: line-through删除线文本。
→这是可用来解决此问题的模板。
→这是解决问题的方法。
结果
这是我们今天学到的最重要的事情:
- 数据可以绑定到元素的属性
style。 - 数据可以绑定到元素的属性
class。 - 组织类的绑定时,可以使用表达式,表达式的计算确定是否将相应的类绑定到元素。
您已经完成了本课程的大部分时间。请分享您的印象。
→ Vue.js初学者课程1:实例Vue
→ Vue.js初学者,课程2:绑定属性
→ Vue.js初学者课程3:条件渲染
→ Vue.js初学者课程4:列表渲染
→ Vue .js初学者课程5:事件处理
→ Vue.js初学者课程6:绑定类和样式
→ Vue.js初学者课程7:计算的属性
→ Vue.js初学者课程8:组件
