
→ Vue.js初学者课程1:实例Vue
→ Vue.js初学者,课程2:绑定属性
→ Vue.js初学者课程3:条件渲染
→ Vue.js初学者课程4:列表渲染
→ Vue .js初学者课程5:事件处理
→ Vue.js初学者课程6:绑定类和样式
→ Vue.js初学者课程7:计算的属性
→ Vue.js初学者课程8:组件
本课目的
本课程的第一个目标是在产品卡上有一个按钮,单击该按钮将增加购物车中的产品数量。
第二个目标是当您将鼠标悬停在产品变体的颜色名称上时,使产品图像发生变化。
初始码
该项目文件
index.html将包含以下代码:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
</div>
</div>
</div>
这里是内容
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green"
},
{
variantId: 2235,
variantColor: "blue"
}
]
}
})
任务
我们需要一个按钮来为单击事件监听器分配一个按钮。单击时,应启动一种方法,以增加购物车中的物品数量。
决断
首先,向
main.js对象添加data一个新属性,该属性将表示购物车中的物品数量:
cart: 0
现在,在中
index.html,添加<div>描述购物车的元素。此元素将使用标记<p>,该标记将显示存储在页面属性中的数字cart:
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
我们还将在代码
index.html中创建一个按钮,允许您将产品添加到购物车:
<button v-on:click="cart += 1">Add to cart</button>
请注意,这里
cart我们使用指令增加存储在中的值v-on。

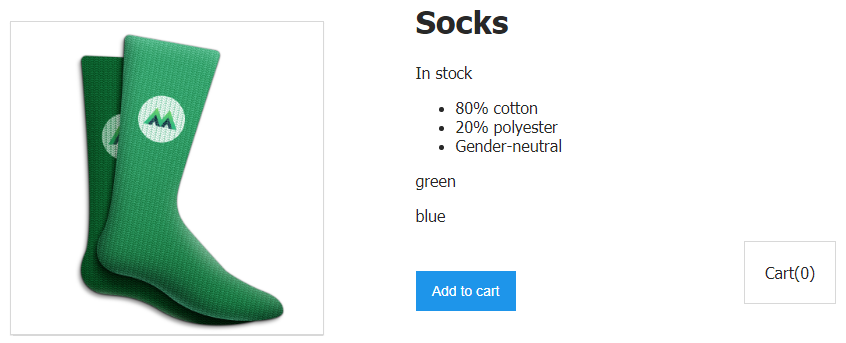
包含购物车和用于将商品添加到购物车的按钮的页面。
如果现在单击该按钮,则购物车中的商品数量将增加1。这
如何工作?
让我们看一下这里介绍的构造。使用指令
v-on告诉Vue,我们要监听按钮上的事件。然后是一个冒号,此后将指示我们感兴趣的特定事件。在这种情况下,这是一个事件click。引号包含一个表达式,该表达式将1存储在中的值加1cart。每次单击按钮都会发生这种情况。
这是一个简单但并非完全现实的示例。而不是封闭表达式
cart += 1,让我们做到这一点,以便单击按钮调用一种方法,该方法将增加存储在中的值cart。看起来是这样的:
<button v-on:click="addToCart">Add to cart</button>
如您所见,这
addToCart是事件发生时将被调用的方法的名称click。但是我们还没有声明该方法本身,所以现在让我们为Vue实例配备该方法即可。
它使用的机制与我们已经用于存储数据的机制非常相似。即,我们正在谈论一个事实,即在创建Vue实例时使用带有选项的对象可能具有一个名为after的可选属性
methods,其中包含带有方法的对象。就我们而言,这只是一种方法- addToCart:
methods: {
addToCart() {
this.cart += 1
}
}
现在,当我们单击按钮时,将调用一个方法,该方法
addToCart将递增cart标签中显示的值<p>。
让我们继续分析这里发生的事情。
该按钮侦听事件,
click这要归功于v-on调用该方法的指令addToCart。此方法在methodsVue实例的属性中。函数体包含一个将1加1的指令this.cart。由于它this存储了对我们所在的Vue实例的数据存储位置的引用,因此该函数将值加1 cart。 Athis.cart与cart在data选项对象的属性中声明的属性相同。
如果我们只是在函数主体中编写类似
cart += 1那么我们将遇到一条错误消息cart is not defined。这就是为什么我们使用构造this.cart并使用来cart从Vue实例访问的原因this。
也许您现在想知道,现在我们只是在增加购物车中的商品数量,但没有将商品本身添加到购物车中。也许我们做错了什么?这是正确的问题。我们稍后将在以下教程之一中实现此功能。
现在,我们已经学习了Vue中事件处理的基础,下面让我们看一个更复杂的示例。
首先,让我们
variants从对象扩展数组对象,方法是在对象中data添加一个属性,variantImage该属性存储所需产品变型的图像的路径。让我们给出文件的相应部分main.js 这种形式:
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
现在,每种产品(绿色和蓝色袜子)都有自己的图像分配。
任务
在将鼠标悬停在袜子的变体的颜色名称上时,有必要在显示产品图像的字段中显示
variantImage对应颜色的图像。
决断
这是该指令再次派上用场的地方
v-on。但是这一次,我们将使用其符号的缩写形式,看起来像@。我们将听事件mouseover。
以下是相关代码
index.html:
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
请注意,我们
updateProduct以参数的形式传递方法variant.variantImage。
让我们在中创建此方法
main.js:
updateProduct(variantImage) {
this.image = variantImage
}
这种方法与我们最近创建的增加值的方法非常相似
cart。
但是这里我们要更新存储在中的值
image。即image,variantImage将鼠标指针悬停在其产品的变型中存储的内容记录在其中。相应的值updateProduct从位于以下位置的事件处理程序本身传递给函数index.html:
<p @mouseover="updateProduct(variant.variantImage)">
换句话说,现在
updateProduct可以使用parametervariantImage调用该方法了。
调用此方法时,它将
variant.variantImage作为视图传递给它,variantImage并用于更新存储在中的值this.image。与先前考虑的构造类似this.cart,我们可以说this.image-与相同image。结果,image现在所存储的值将根据所悬停的产品变体的数据进行动态更新。
ES6语法
在这里,当创建方法时,我们使用了以下构造:
updateProduct(variantImage) {
this.image = variantImage
}
这是出现在ES6中的方法描述的缩写形式。编写此类构造的较旧版本如下所示:
updateProduct: function(variantImage) {
this.image = variantImage
}
作坊
创建一个按钮和相应的方法,以减少存储在中的值
cart。
→这是可用来解决此问题的模板。
→ 这是解决问题的方法。
结果
让我们总结一下今天的课程结果:
- 该指令用于组织元素对事件的响应
v-on。 - 该指令的缩写形式
v-on如下所示@。 - 使用时,
v-on可以指定要监听的事件类型:
- 点击
- 鼠标移到
- 任何DOM事件
- 该指令
v-on可以调用方法。 - 调用with的方法
v-on可以带参数。 -
this, Vue. , , .
您是否已完成本课的作业?
→ Vue.js初学者课程1:实例Vue
→ Vue.js初学者,课程2:绑定属性
→ Vue.js初学者课程3:条件渲染
→ Vue.js初学者课程4:列表渲染
→ Vue .js初学者课程5:事件处理
→ Vue.js初学者课程6:绑定类和样式
→ Vue.js初学者课程7:计算的属性
→ Vue.js初学者课程8:组件
