npm CLI的最重要和最有用的功能之一是它是高度可定制的。定制它的可能性确实是巨大的。这使所有类别的用户都能与npm有效合作-从大型组织到独立开发人员。
npm自定义机制之一是
.npmrc。我一直在关注有关该文件的讨论。我特别记得当我认为使用此文件可以更改目录名称的时间node_modules... 长期以来,我不太了解它的实用性,甚至根本不知道如何.npmrc使用它。
因此,今天我想谈谈使用定制Node.js工作环境的一些可能性。这些设置可帮助我在准备Node.js模块和处理长期应用程序时提高效率。

.npmrc
比npm init命令的常规自动化稍先进
从头开始创建新模块时,工作通常从team开始
npm init。一些开发人员对此命令一无所知。实际上,创建新模块的过程可以通过查看命令npm config set ...来实现自动化,该命令允许您设置在npm init开始询问有关新项目的问题时默认替换的选项。
即,这是您可以指定名称,电子邮件地址,网站URL,许可证信息,模块初始版本的方法。这些是以下命令:
npm config set init.author.name "Hiro Protagonist"
npm config set init.author.email "hiro@showcrash.io"
npm config set init.author.url "http://hiro.snowcrash.io"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
在此示例中,我为开发人员设置了一些默认值
Hiro。开发人员的个人数据不会经常更改,因此设置一些默认值使您不必每次都手动输入它们,
此外,还有一些与模块相关的值。
第一个是将由团队自动提供的许可证
npm init。我个人更喜欢使用MIT许可证。其他大多数Node.js开发人员也这样做。因此,您可以在此处进行任何设置。几乎可以自动选择正在使用的许可证的功能是一项很好的优化。
第二个值是模块的初始版本。这是一件小事,但这次机会确实让我高兴。事实是,每次我开始创建模块时,我都不想从默认提供的1.0.0版本开始
npm init。我总是将版本号设置为0.0.1,然后在处理模块时,使用像这样的命令来递增版本号npm version [ major | minor | patch ]。
修改标准npm注册表
进展不会停滞不前,因此npm生态系统具有越来越多的与软件包注册管理机构合作的机会。例如,您可能需要将开发人员知道应用程序需要的模块用作注册表缓存。或者,也许有人决定使用通过了某种形式的额外验证和认证的模块注册表。甚至为Yarn提供了一个单独的模块注册表,但是这个主题虽然很有趣,但不适用于我们今天的对话。
因此,如果您需要将自己的模块注册表与npm一起使用,则可以通过一个简单的单行命令完成此操作:
npm config set registry "https://my-custom-registry.registry.nodesource.io/"
该命令中使用的常规注册表地址可以替换为任何兼容注册表的地址。要将此设置重置为其默认值,可以使用标准注册表的地址运行相同的命令:
npm config set registry "https://registry.npmjs.com/"
loglevel参数并设置npm install命令打印到控制台的内容
使用命令安装模块时
npm install,整个信息瀑布将落在您身上。默认情况下,命令行工具会限制此类信息的数量。输出中的细节程度各不相同。可以在安装npm时进行配置,也可以通过设置.npmrc默认写入和使用的参数进行配置。这是使用view命令完成的npm config set loglevel=»..»。以下是参数值的选项loglevel-从最“简洁”到最“健谈”:
- 无声
- 错误
- 警告
- http
- 信息
- 冗长的
- 愚蠢
这就是使用
loglevel其中写入参数的软件包安装的样子silent。

安装包时显示信息静音模式
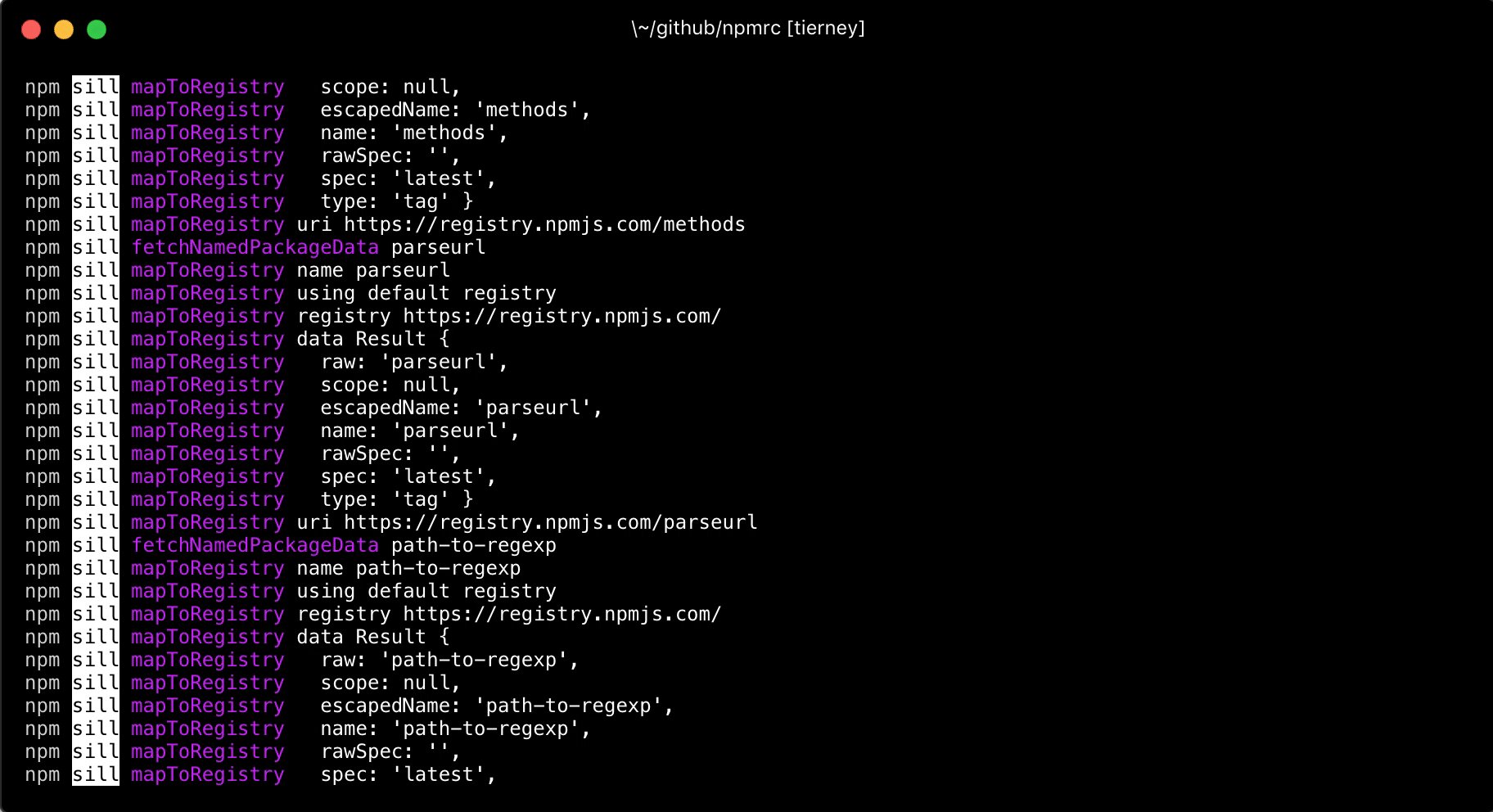
下面是如果设置发生了什么
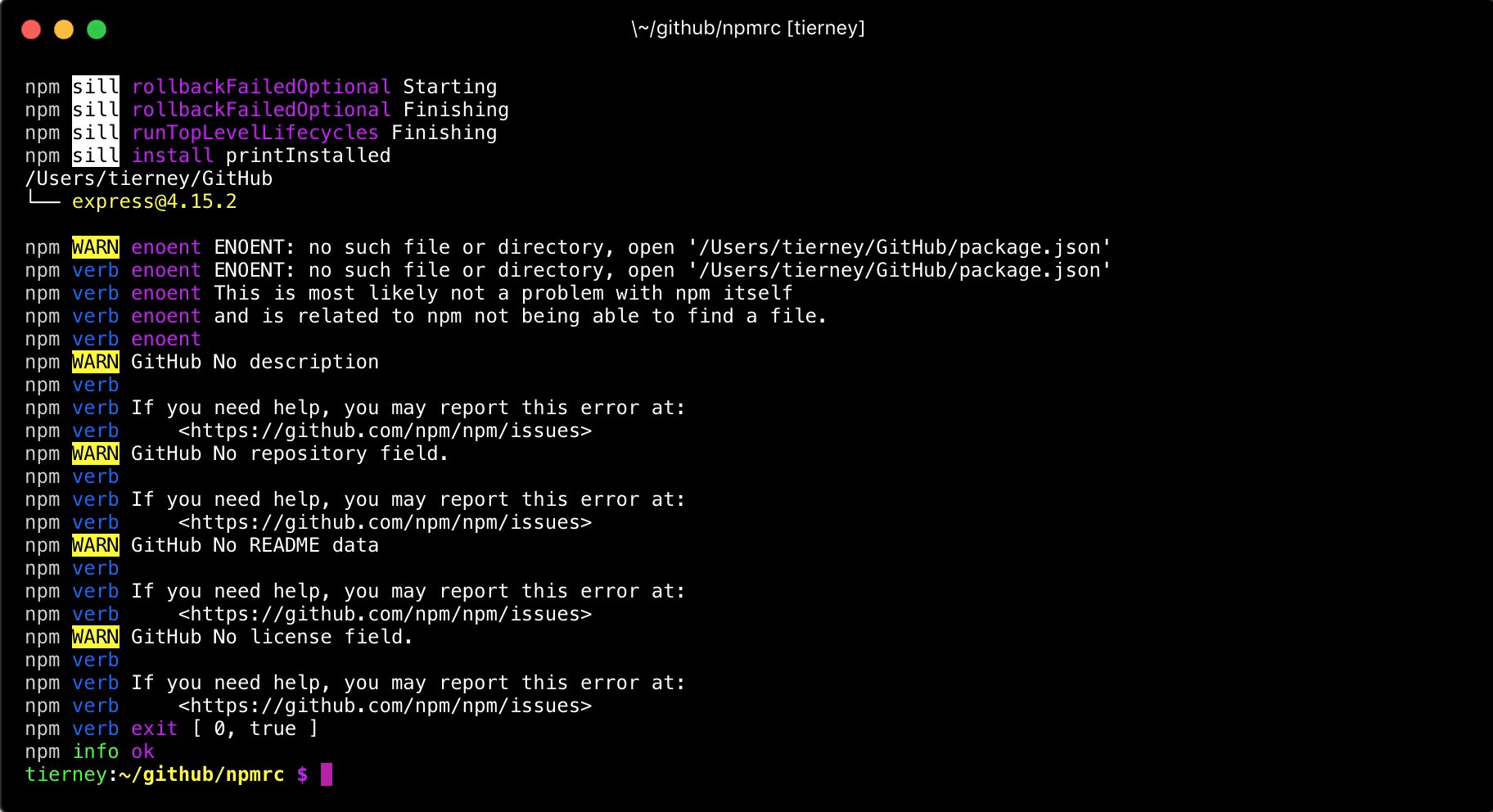
loglevel来silly。

安装软件包时的愚蠢输出模式
如果要在安装软件包时显示比平时更多(或稍少)的信息
loglevel,则可以更改默认值。例如-这样:
npm config set loglevel="http"
如果您尝试使用此设置并决定将其重置为默认的npm CLI使用,请运行以下命令:
npm config set loglevel="warn"
更改npm默认安装全局模块的位置
这是一个了不起的机会。使npm将全局软件包安装到新位置需要花费一些时间,但值得付出努力。关键是,借助几个命令,您可以更改npm默认安装全局模块的位置。它们通常安装在特权系统文件夹中,该文件夹需要管理权限。在基于UNIX的系统上,这意味着需要命令来安装全局模块
sudo。
例如,如果您在参数中写入
prefix非特权目录的路径,~/.global-modules,这意味着在安装全局模块时不需要进行身份验证。这是此设置的优势之一。另一个优点是,全局安装的模块将不再位于系统目录中,这减少了某些危险模块(有意或无意)会对系统造成不良影响的可能性。
首先,让我们用名称创建一个新文件夹
global-modules并将其写入prefix:
mkdir ~/.global-modules
npm config set prefix "~/.global-modules"
此外,如果没有file
~/.profile,我们将在用户的根目录中创建这样的文件。让我们向此文件添加以下内容:
export PATH=~/.global-modules/bin:$PATH
这条线在该文件中
~/.profile会添加一个文件夹global-modules到PATH,并会使用该文件夹中安装全球NPM模块。
现在,在终端中,您需要运行以下命令以
PATH使用刚编辑的文件进行更新~/.profile:
source ~/.profile
结果
编写本文旨在帮助每个人完全按照自己的方式设置其Node.js开发环境。这是该命令的文档
npm config。这是文件.npmrc。
您如何配置npm?
