这是1999年,那时我们正在编写
<font size="4" color="#000000">等等,而DHTML很流行。
当CSS出现时,我的学习方法也没有什么不同。但是我真的希望我能花些时间正确学习CSS-并错过了许多基本概念。
这是我不知道但想早点知道的一些事情。
块,内联和内联块
尽管我了解这些属性,但很长一段时间我仍未完全了解它们。
简而言之:
- 块元素
block水平扩展以占据整条线(如标题)。我们可以对它们应用垂直填充。
- 内联元素
inline水平扩展刚好足以容纳内容(例如strong或em)。我们不能对它们应用垂直填充,它们通常需要放置在块元素内。
- 内联块元素
inline-block类似于内联元素,但是您可以对其应用垂直填充(这使它们对按钮等对象很有用)。
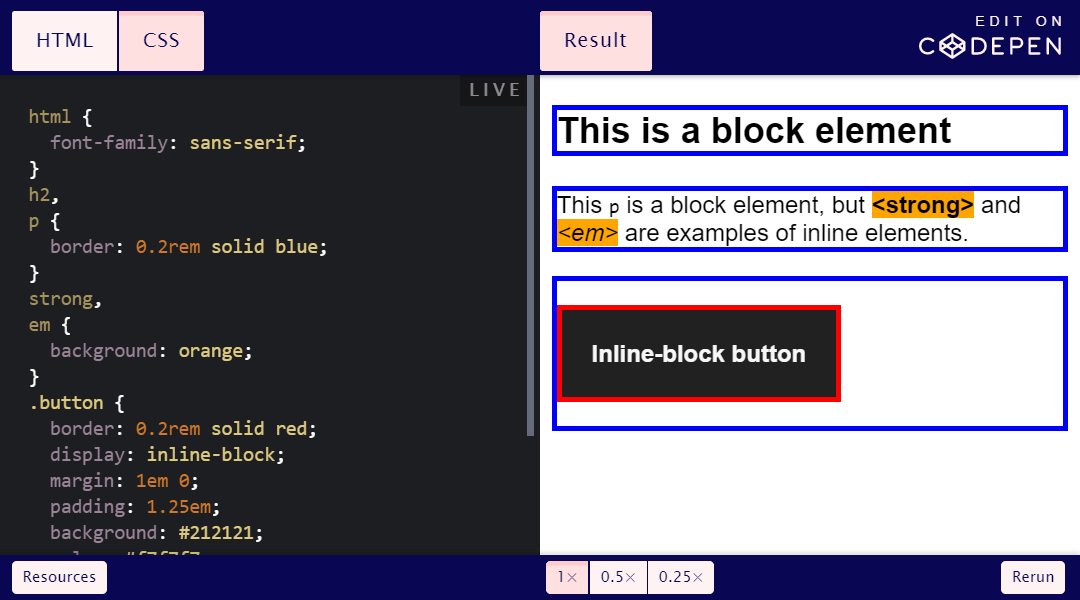
在下面的示例中,块元素具有蓝色轮廓,内联元素具有橙色背景,内嵌块元素具有红色轮廓。

图片是内联的
图像是
inline默认图像不是问题,但是在尝试放置图像或添加垂直填充时可能会造成混淆。
如果您的设备没有此功能,建议添加以下规则:
img {
display: block;
}这将使他们的行为更加可预测。您可能还需要添加,
max-width: 100%;这样它们才不会从容器中爆裂。
如何计算高度和宽度
默认情况下,框的宽度/高度是通过添加以下内容来计算的:
- 内容区
- 填充面积
- 边区
通常,元素的高度没有问题:我们不必过多担心内容如何垂直反射。尝试计算元素的宽度时会出现问题,特别是如果一行中有多个元素。
如果我们有以下CSS:
.some-class {
width: 50%;
padding: 2em;
border: 0.1rem;
}计算出的总宽度
.some-class为:
50% + 4em + 0.2 rem
这是由于
box-sizing使用默认值命名的属性content-box。此值意味着该属性width将应用于内容区域:其他所有内容都添加在顶部。
我们可以使用以下规则对所有元素进行更改:
* {
box-sizing: border-box;
}回到我们的示例,现在将根据边框计算元素的宽度,因此元素的总宽度为50%。
边框和填充会发生什么?这些属性/值仍然适用,但它们不会影响元素的整体宽度:它们在定义的区域内。
查看Codepen,看看它的作用:

填充
我们这里没有讨论边距,因为填充是元素之间的空间,因此它绝不是此计算的一部分。
填充和填充不同
如果元素没有背景或边框,则填充和填充似乎是同一回事。这不是真的!
margin是元素之间的空间
padding是元素内部的空间
这使填充对于具有背景的元素很有用。我们通常不希望内容靠近元素容器的边缘,而是
padding允许它靠近。
吸收垫
对于CSS新手来说,这一直很烦人。雷切尔·安德鲁(Rachel Andrew)对该财产的描述如下:
« , . , , ».
如果我们有两个块元素,
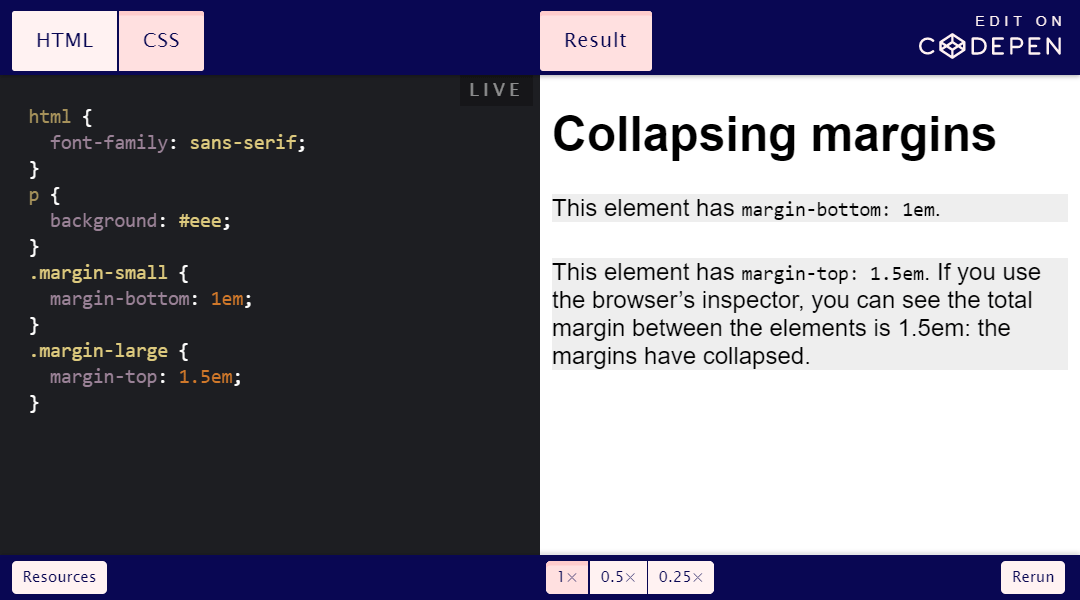
margin-bottom: 1em其中一个元素margin-top: 1.5 em位于其下一个元素上,则两个元素之间的总空间相等1.5 em。
这可以在此处看到:

当两个填充相遇时,较大的填充会吸收较小的填充。如果它们具有相同的值,则它们会相互吸收。
缩进计算立即变得容易了。这也可以改变我们处理缩进的方式,正是在这个阶段,Lobotomized Owl选择器和类似技术才有用。
注意:将父级设置为
display: grid或时,不会吸收填充display: flex。
浏览器具有默认样式表
CSS代表级联样式表。因此,瀑布是CSS的基本概念之一也就不足为奇了。
尽管我们可能知道自己的样式表如何相互影响,但我们必须记住,始终存在默认的浏览器样式表。它会在任何自定义样式表之前加载,从而可以轻松地重新声明现有值。
声明的样式因浏览器而异,但这是默认情况下的原因:
- 标头有不同的大小
- 文字黑色
- 列表用点标记
- 元素可以具有任何属性
display(例如block或inline)
还有很多其他事情。
即使网站上只有一个样式表,该样式表也将始终与浏览器的默认样式结合在一起。
随处使用相对单位
使用像素(
px)很容易,因为它们很容易理解:声明字体大小为24px,文本为24px。但这不能保证用户的便利,尤其是那些在浏览器级别调整内容大小或放大的用户。
我开始使用很长时间来确定字体大小
em(以及以后的值rem)。可靠地掌握em和rem缩进,页边距,字母和边界之间的间距花费了更长的时间。
了解之间的差别
em,并rem是管理相对单位的关键。例如,我们可以em用于查询@media和垂直填充,但可以使用rem一致的边框宽度。
需要花费一些精力来调整思维以完全过渡到相对单位,但这是值得的。
伪元素之前的:: ::和::之后需要内容
伪元素,
::before并且::after要求属性的强制性说明content,即使该属性为空也是如此:
.some-class::before {
content: '';
}如果缺少该元素,则不会显示伪元素。
ch单元
单位
ch(字符)特别适用于通过文本行中的字符数近似设置元素的宽度。
为什么呢 从技术上讲,它
ch 不计算string中的实际字符数。
单位
ch基于字符宽度0。埃里克迈耶写了这个:
“ 1ch通常比平均符号宽,通常约为20-30%。”
如果使用它来控制段落等的大小,则需要牢记不同。
正常流量
我已经多次听到这个词,但是很长一段时间都没有完全理解。“正常流”是指元素在源代码中显示时在页面上显示。
例如,如果我们写:
<h2>Heading</h2>
<p>Paragraph text.</p>我们希望
<h2>Heading</h2>出现在之前或之上<p>Paragraph text.</p>。这是正常流程。
如果从正常流程中取出某项目,则该项目不会出现在该位置。浮动和绝对定位的元素就是一个很好的例子。
国家装修:重点
我首先了解了伪选择器
:hover,:focus以及:active有关样式链接的知识。当时,所有使用示例均如下所示:
a {
color: black;
}
a:hover,
a:focus,
a:active {
color: red;
}但是,最好以不同的方式排列状态
:focus。
:focus用户单击或在页面上的焦点元素(例如,链接)上滑动的状态。当用户单击它时[tab],他们不知道焦点在哪里。
另外,如果用户将焦点放在已经悬停的元素上,则他将不知道焦点在哪里。
由于所有这些原因,最好使用
:focus与:hover和不同的样式:active。例如:
a:hover,
a:active {
/* styles */
}
a:focus {
/* styles */
}:nth-child()
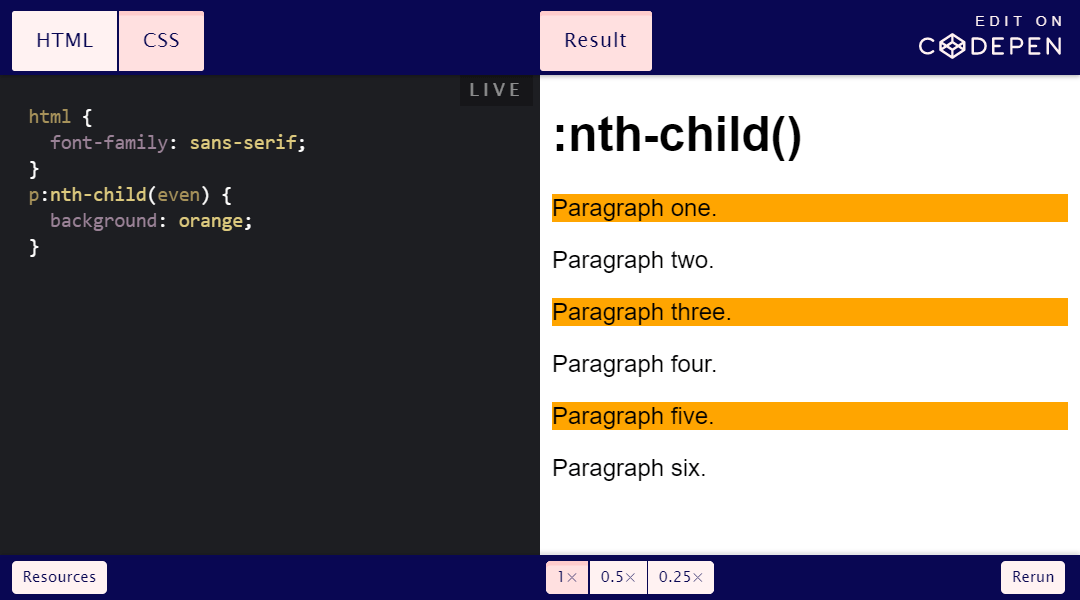
看下面的代码:

看到背景中的奇数行?尽管选择器
p:nth-child(even)假定选择偶数行。
但是,选择器会
:nth-child()计算所有兄弟姐妹。在选择器中指定一个元素(例如p:nth-child())不会导致选择器从该类型的第一个元素开始。
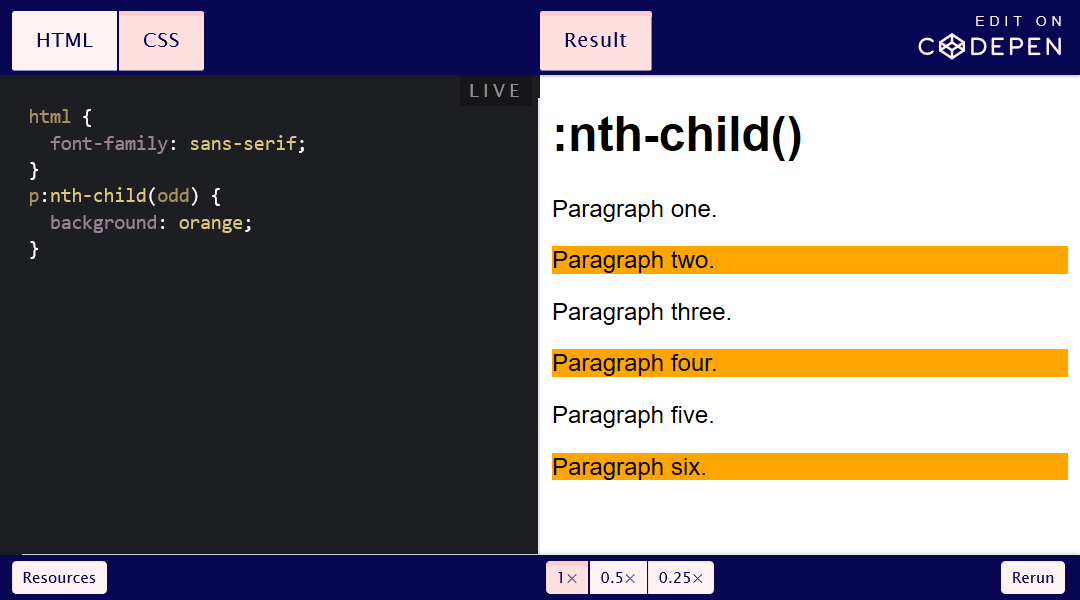
相反,在选择器中指定元素意味着该规则将仅适用于该类型的元素。如果将示例切换为奇数元素
p:nth-child(odd),我们将看到:
h1虽然很奇怪,但并不突出
- 项目
p符合标准的标记(第二,四,六)

让我们回到第一个例子。假设我们要突出显示背景中的元素
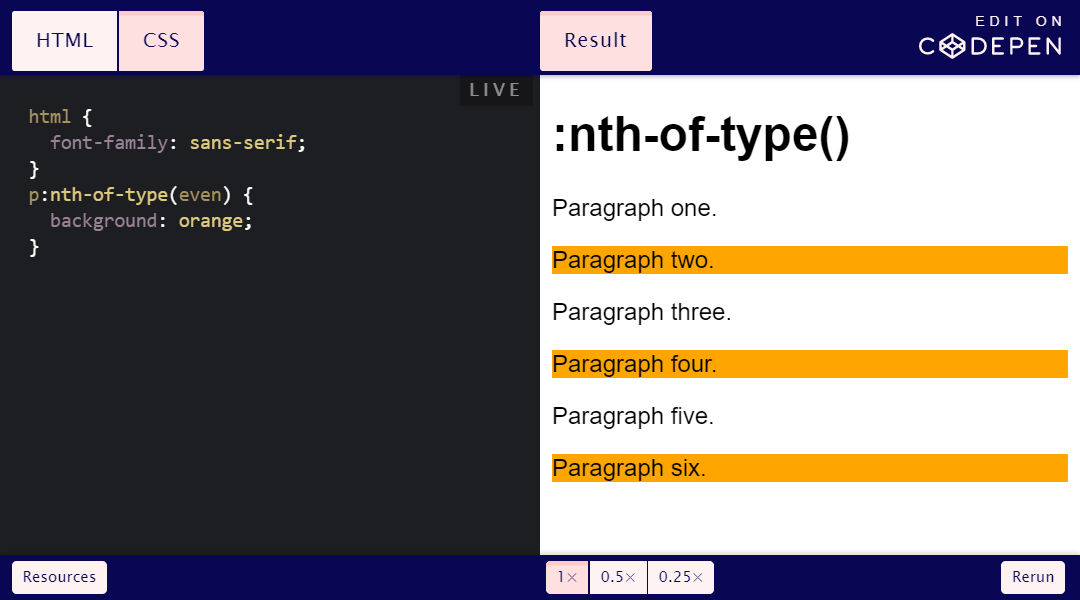
p。在这种情况下,我们最好一起使用另一个伪选择器,p:nth-of-type(even)

这是
:nth-child()和之间的关键区别:nth-of-type()。这里有一个细微的差别,但是可以避免一些混乱。
结论
掌握CSS的基础很容易,但是了解事物如何以及为什么以它们的方式工作至关重要。
如果我在青年时期花更多时间在此上,那么我可以更快地编写代码,这将更加高效和稳定。
也可以看看:
- “新旧CSS。网站设计史》
- “ CSS开发人员-为什么世界需要他们?”
- “ CSS的状态”