机会是你已经看到了这个类型的反馈意见作出反应和本土企业如何在移动远离它。我将分享一个开发商而不是一家公司的个人观点。
本文适用于:
- 不熟悉跨平台,想了解技术之间的主要区别。
- 他用React Native撰写文章,想知道他从改用Flutter会受益。
- 不是在React Native中写的,只有在Flutter中写的。
下面我将告诉您为什么一次选择React Native,我将分享离开Flutter的原因,并给出React Native和Flutter之间的主要区别,我认为这是最重要的。自从离开React Native以来,已经过去了很多时间-某些问题已更改并修复。我试图考虑到这一点,但是我可能错过了一些东西。

为什么我选择React Native
我于2017年通过Web开发使用React.js来到React Native。该公司需要一个React / React Native开发人员。
原因:
- 相同的语言是JavaScript。
- 构建UI和组件系统的规则相同。
- 跨平台。
为什么要去Flutter
除非您开始进行繁重的工作,包括很多屏幕和增量逻辑,否则应用程序会越来越难,React Native才是好的。我尝试了多种提高性能的方法:shouldComponentUpdate,PureComponent,键用法,备忘录,循环优化等,然后开始考虑更换JSCore(Hermes还不存在)。结果,我遇到了尝试Flutter的建议。
Flutter具有更丰富的工具,更好的性能,并且没有React Native问题。当然,我并不否认我的RN代码可能不是最完美的。
React Native的优点让我开始使用它
1. React Native使用方便的React.js组件框架。
React.js:
function App() {
return (
<div className="App">
<header className="App-header">
<Image
logo={logo}
/>
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<AppLink>
Learn React
</AppLink>
</header>
</div>
);
}
function Image({logo}) {
return <img src={logo} className="App-logo" alt="logo" />
}
function AppLink({children}) {
return (
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
{children}
</a>
);
}
export default App;

React Native:
function App() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}
>
<Header />
</ScrollView>
</SafeAreaView>
</>
);
}
function Header() {
return (
<View>
<Text>head</Text>
</View>
);
}
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
});
export default App;

2.不使用WebView和HTML-本机(OEM)平台小部件。 JS与本机部分之间的通信是通过桥梁进行的。
大约两年前,我在WebView端编写了带有UI部分的应用程序。最后,最大的挑战是使它成为本地的,尤其是组件响应和滚动。并且使用OEM小部件可以自动解决这些问题。
3. CodePush。允许用户几乎立即更改应用程序代码,而无需更新商店中的版本。
4.在其存在期间,React Native出现了许多库。
图书馆之一。
在我的第一个React Native项目中,我使用了react-native-fcm库对于推送通知,仅需要通知,而无其他要求。在另一个项目中,我们已经使用react-native-firebase,因为 除了通知之外,还需要分析。
Flutter专业人士
1.释放。
稳定可靠的版本。同时发行的Dart和Flutter可确保新版本的Flutter使用最新的Dart。由于它们是由同一家公司-Google开发的。
2. UI性能。
UI在其自己的Skia引擎上呈现。 Flutter有自己的Material和Cupertino小部件集,它们是平台OEM组件的副本。这使它们可以在两个平台上同时使用。有关小部件的工作方式的更多信息,请参见高级技术文章Flutter。
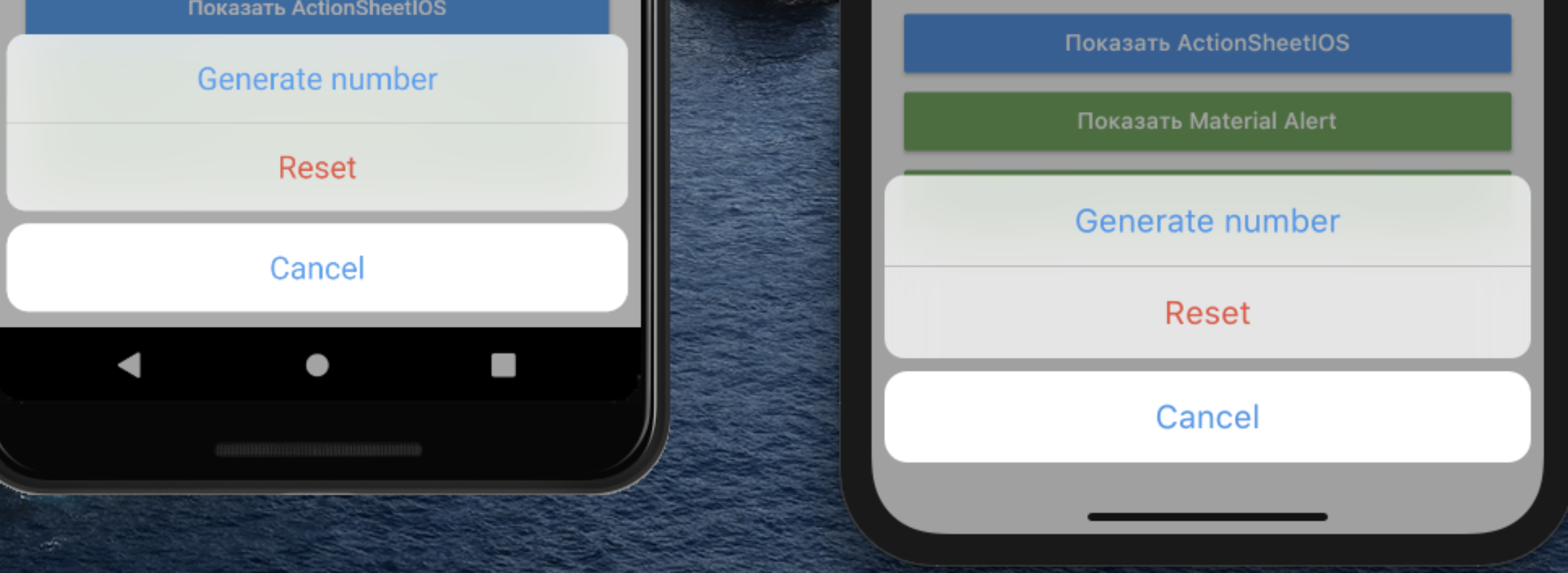
在两个平台上启动iOS小部件的示例:

没有OEM组件,也没有交互成本。尽管它们比使用WebView的技术具有React Native的优势,但在灵活性和性能方面不如Flutter小部件。最近,他开发了一个应用程序,该应用程序主要用于Android和iOS,但使用依赖于平台的DatePicker。
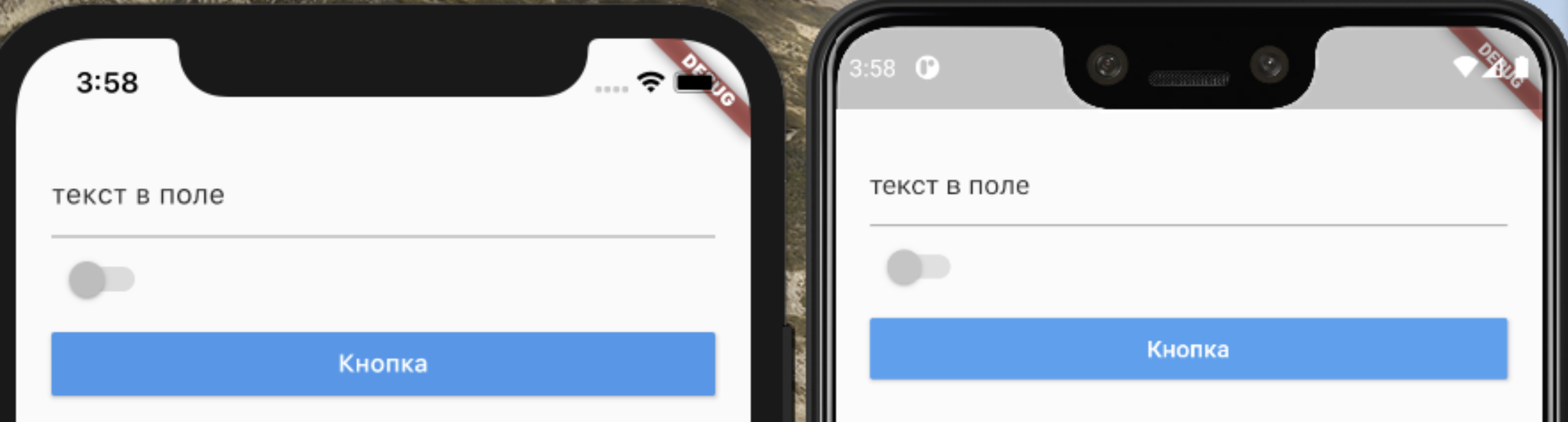
在两个平台上的示例UI:

3.热重加载-将更新的源代码文件注入正在运行的Dart虚拟机中。之后,Flutter重建小部件树,立即显示更改,而无需重新启动应用程序。这样在设计UI和编写逻辑时可以节省大量时间。
4. Flutter的汇编。
在React Native中,只有JIT编译。Flutter仅在开发模式下使用JIT-这使Hot Reload可以正常工作。Flutter的发行版使用AOT编译到本机平台文件中,比React Native更加安全,高效,在React Native中您可以在发行版中访问JavaScript代码。Flutter的发布版本比React Native的发布版本快得多。
Native与Flutter以及React Native性能的比较。
5.隔离。
在Flutter and React Native 1中,具有1个异步线程和繁重任务的进程将阻塞UI。
出路:
- 分解为异步操作。它们不阻止UI,而是在同一线程上运行。
- 移入隔离是一个具有自己流程的独立过程,因此您不必担心主流的阻塞。
Flutter Dev Podcast已在隔离版本和库中发布了很好的版本,可用于它们的工作。
6.一切都是小部件。
因此,开发人员可以根据需要将小部件彼此嵌套,而无特殊限制。
示例:包含标题为Switch的AppBar的按钮。
RaisedButton(
padding: const EdgeInsets.all(10),
child: AppBar(
title: Row(
children: <Widget>[
Switch(
value: false,
),
Text('text'),
],
),
),
),

您可以编写自己的小部件:
- 小部件的组合。
- 使用Canvas处理更复杂的几何。
- 需要特定行为时使用渲染层。
最近,我编写了最简单的功能,而不是使用小部件层,而是使用RenderObject进行渲染。但是,我将在以下文章之一中讨论此问题,其中将描述该问题及其解决方案。有关渲染层
的文章。
React Native的缺点
1.仍然不是1.0.0。
通常在项目中,他们使用特定的RN版本。更新经常导致库或RN内部设备损坏。自动版本更新工具失败。在新版本上重新创建项目的速度更快,因为外包客户无需为更新花费时间。
仅在必要的库需要它时,或者在新版本中修复了对我们的严重错误时,才对它们进行更新。在这种情况下,存在旧库可能与新版本的React Native不兼容的风险。但是一年半过去了,现在让我们检查一下。让我们尝试在几分钟内更新React Native,因为客户的时间对我们很重要。
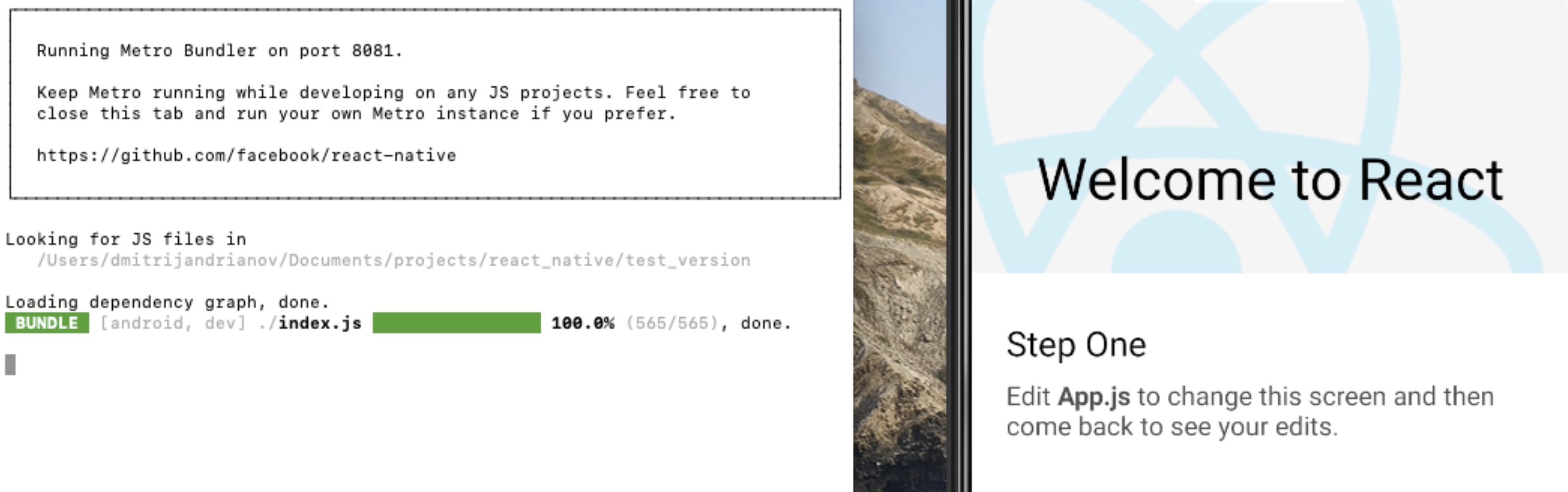
我们在v0.61.5(目前是倒数第二个)上创建一个React Native项目。
react-native init test_version --version 0.61
运行:

一切都很好。
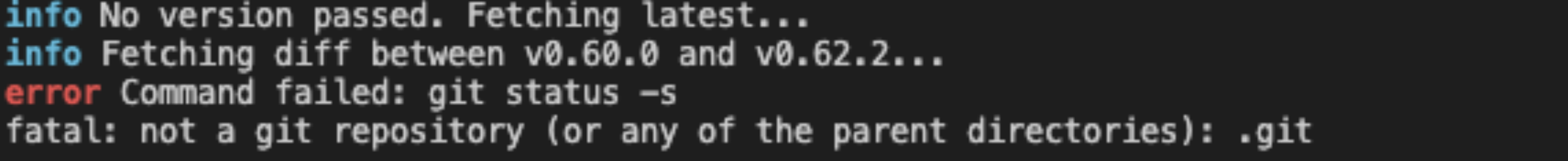
我们初始化存储库,因为升级是在Git上进行的,没有升级,将出现错误:

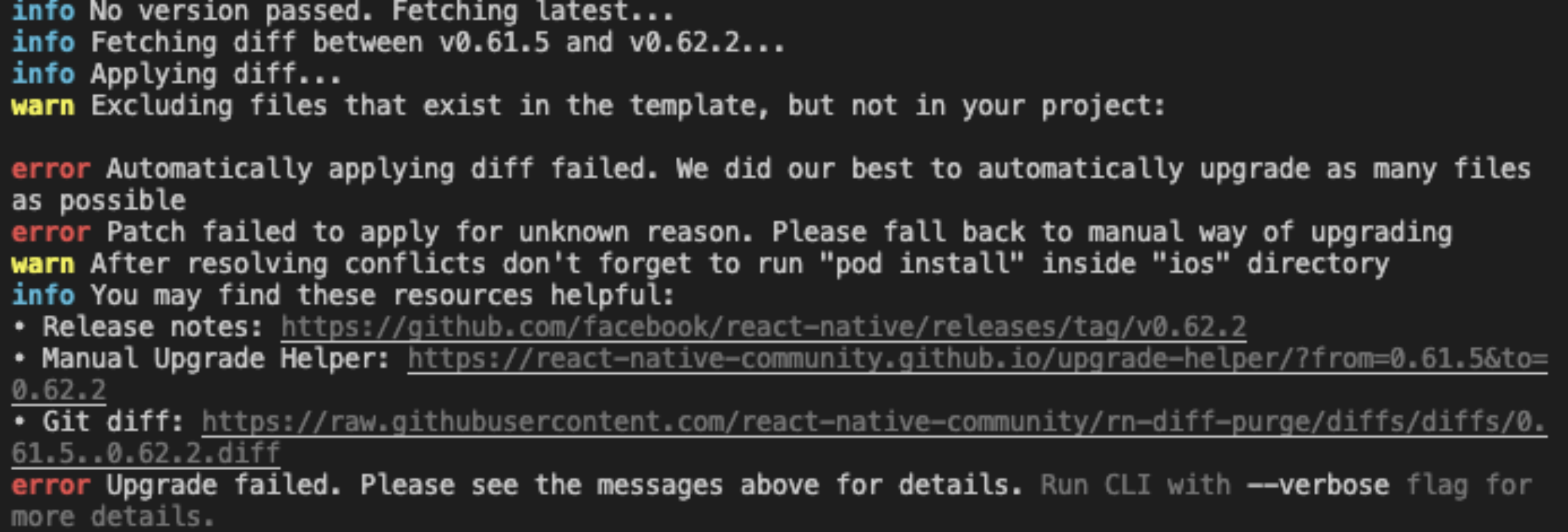
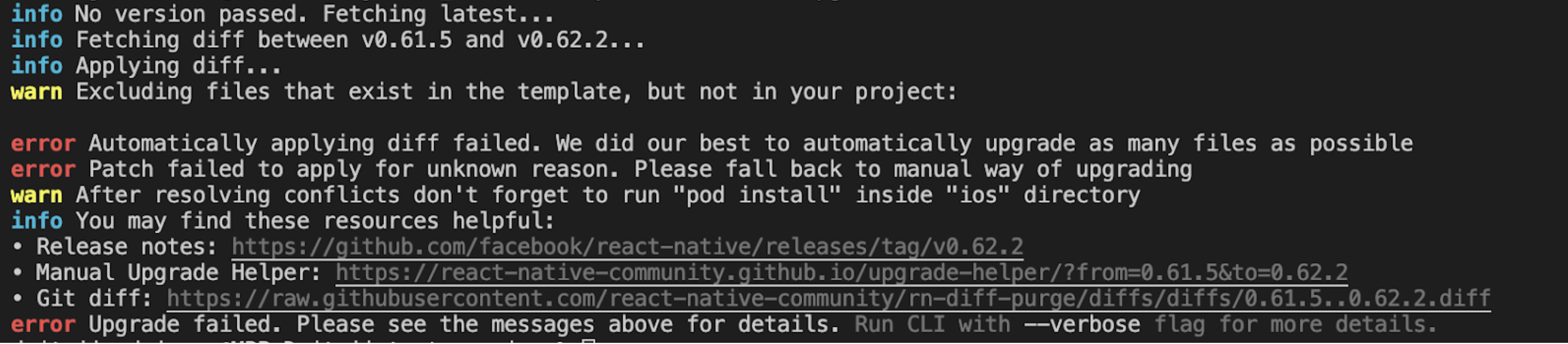
运行npx react-native upgrade:

一个干净的项目在升级时出现错误。
让我们跟随该终端中提供的链接。手动更新的文件列表:
- package.json
- .gitattributes
- .flowconfig
- App.js
- app.js / android / app / build.gradle
- android / app / src / debug / java / com / rndiffapp / ReactNativeFlipper.java
- android / app / src / main / AndroidManifest.xml
- android / app / src / main / java / com / rndiffapp / MainApplication.java
- android / build.gradle
- android / gradle.properties
- android / gradle / wrapper / gradle-wrapper.properties
- android / gradlew
- ios / Podfile
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp-tvOS.xcscheme
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp.xcscheme
- ios/RnDiffApp/AppDelegate.m
更新文件后,我运行升级:

运行npm install。做完了该项目已更新。
主要标准是时间。它用于更新和修复问题,或从头开始重建项目。在Flutter上,在控制台中编写“ flutter upgrade”,您就完成了。 Flutter将立即更新所有项目。可能会有一些重大更改,但整个项目中通常会有几个更改,而且很容易修复。
2.性能。
这还不够。仍然没有我们想要的那么快。测试人员一直在抱怨低的“非本地”性能。优化并不总是有帮助。随着应用程序的增长,将为网桥序列化更多的数据,并且响应速度会越来越慢。
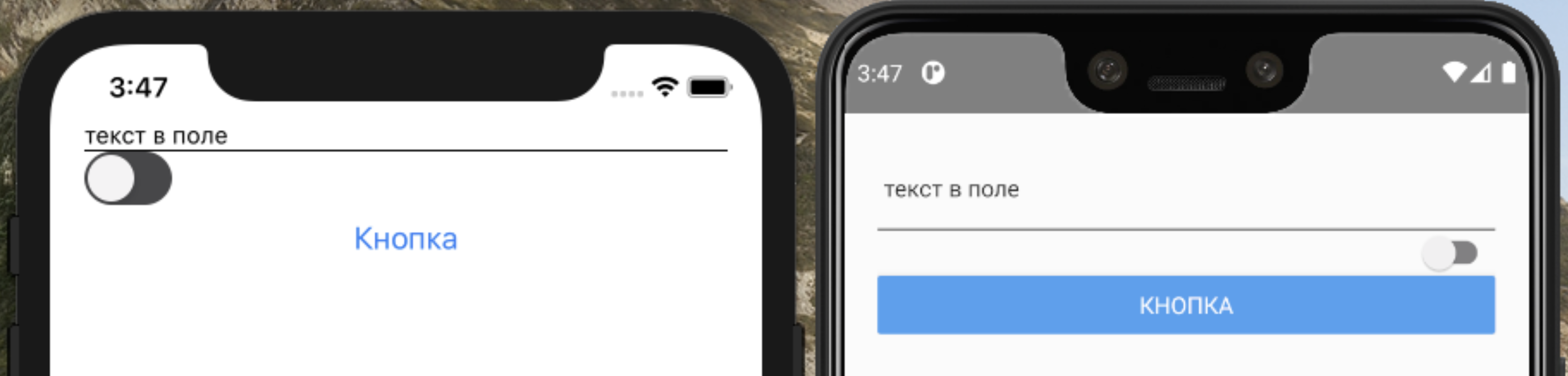
3.由于使用了本机组件,因此它们在Android和iOS上看起来有所不同。
为了实现一致性,您将必须为其中一个平台编写组件的类似物,或者为这两个平台从头编写。或者设计时要考虑到这些功能和差异。
相同的用户界面。左侧是iOS,右侧是Android。

另外
JavaScript核心
React Native已经有很长的Android旧版JS Core了。随着爱马仕(Hermes)的到来,情况有所改善,但是从熟悉的开发人员和测试的评论来看,一切都不是那么简单。
JS引擎的比较。
世博会
很难将其归因于利弊。它提供了开箱即用的重要库和功能,但是它具有自身的问题,无法发挥其优势。如果您需要Expo缺少的某些平台级功能或使用本机代码的外部库,则必须推送该项目,Expo的优点要么消失,要么变为弊端。反应Native init与Expo。
颤振的缺点
不提及它们将是不公平的。不过,这不是万灵药。
1.更少的专家和空缺。
与React Native相比,Flutter开发人员和公司更少。当我在2019年5月寻找Flutter的工作时,我只遇到了3家公司。
2.库的数量少于React Native中的数量。
由于Flutter是一项较年轻的技术,因此使用它的库要少得多,但是它们的数量正在积极增长。但是经过一年多的工作,这没有给我带来任何特殊问题,因为所有必需的库都可用。
3.不适合:
- 游戏。
- 与铁相关的应用程序。
- 增强现实应用程序。由于您需要为每个平台分别实现逻辑。
但是,如果有很多通用的UI,则也许可以选择使用平台渠道与本机代码交互或将Flutter集成到本机应用程序中。
文献资料
React Native有很好的文档,可以回答许多出现的问题。它正在逐步改进(在您可以偶然发现空白页之前:有一个标题,但没有内容),并且材料越来越好。
在Flutter中,文档很棒。示例,说明,带有示例的食谱,视频。如果使用某些东西有问题,文档可以解决。
入境门槛
在这两种情况下,进入阈值都非常低。
- React Native-您需要了解JS,React,然后才能开始。
- Flutter — JS / Java / Kotlin / Swift / C ( JS — ), Dart .
React Native, Flutter .
React Native
- .
- .
- .
- .
- .
Flutter
- , . .
- , .
- .
- .
- .
用户不在乎您用于网络请求Http或Dio的内容。
您是否一直在寻找JS开发人员一天或Flutter开发人员一个月。最主要的是,该应用程序执行必需的任务并具有生产力。Flutter使您可以更有效地满足这些要求。
使用Flutter和React Native解决相同问题的分析将在本文的第二部分中进行。