
模式和最佳做法
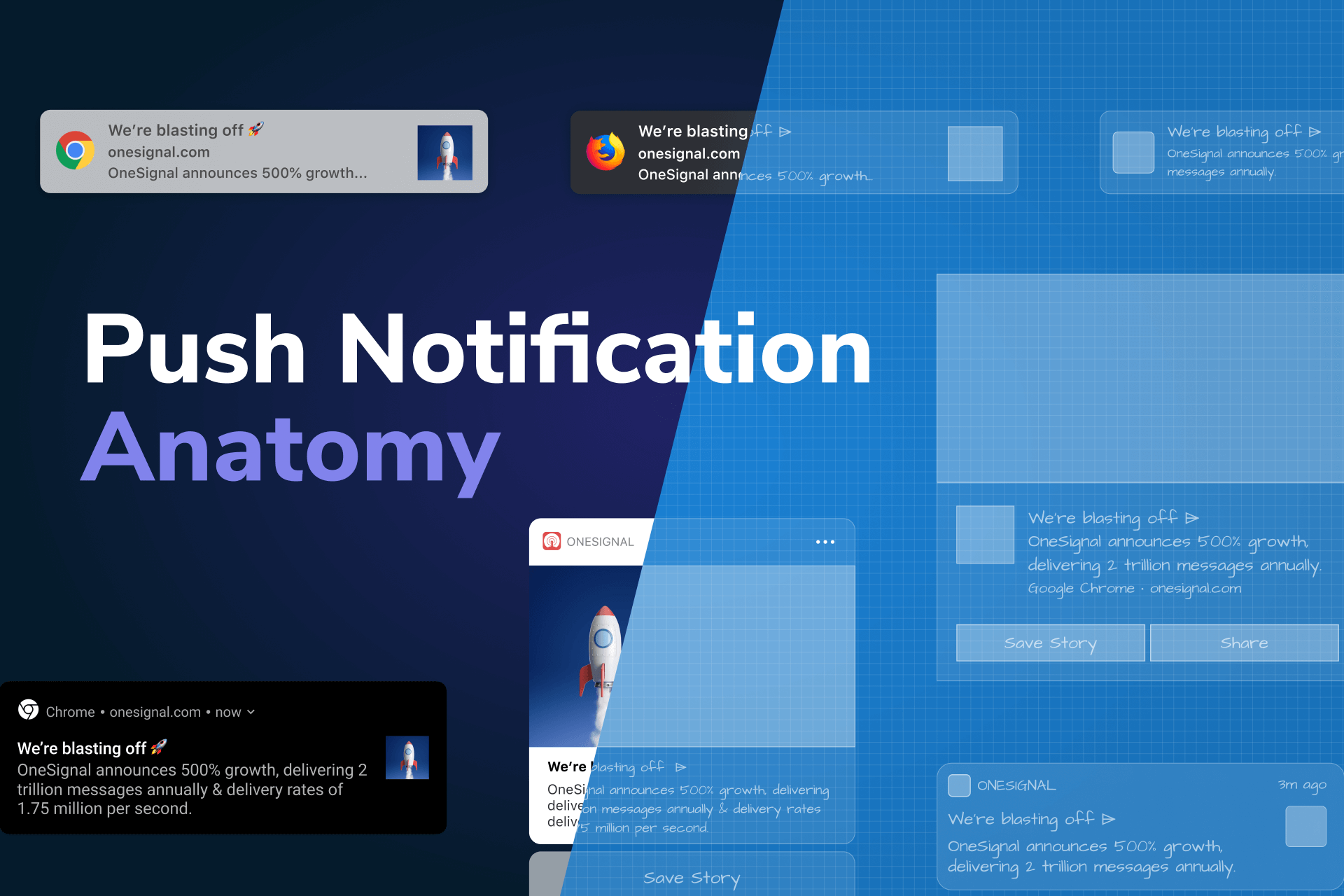
推送通知2020的设计与剖析
分析来自Lee Munroe的不同平台,浏览器和程序的推送通知的结构。额外的奖励是Figma中的模板。
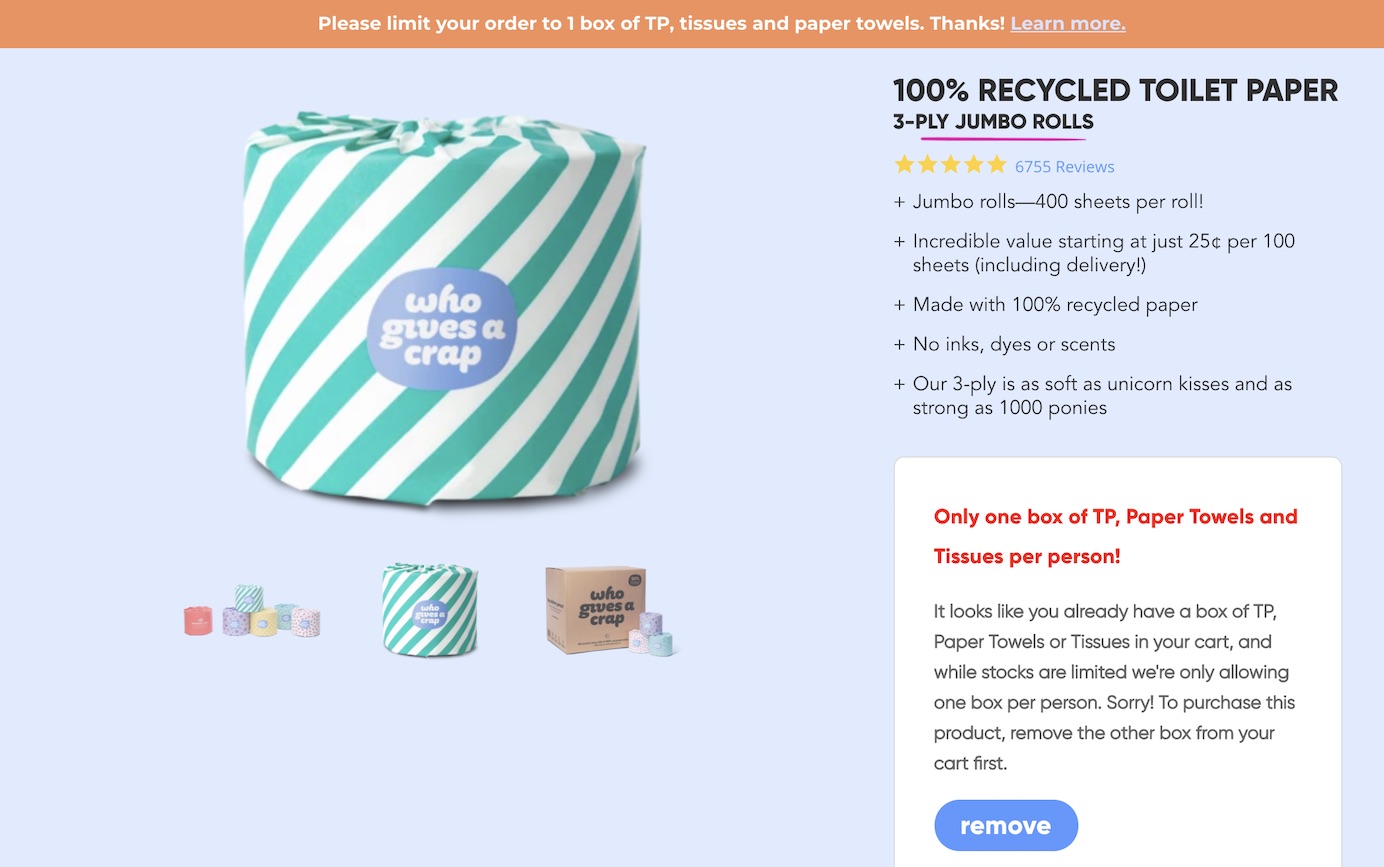
在买方的整个旅程中交流变化-COVID-19案例研究
Nielsen / Norman Group的Kim Flaherty概述了如何在网上商店中交流有关冠状病毒情况的信息。关于延长交货时间和其他限制的警告。
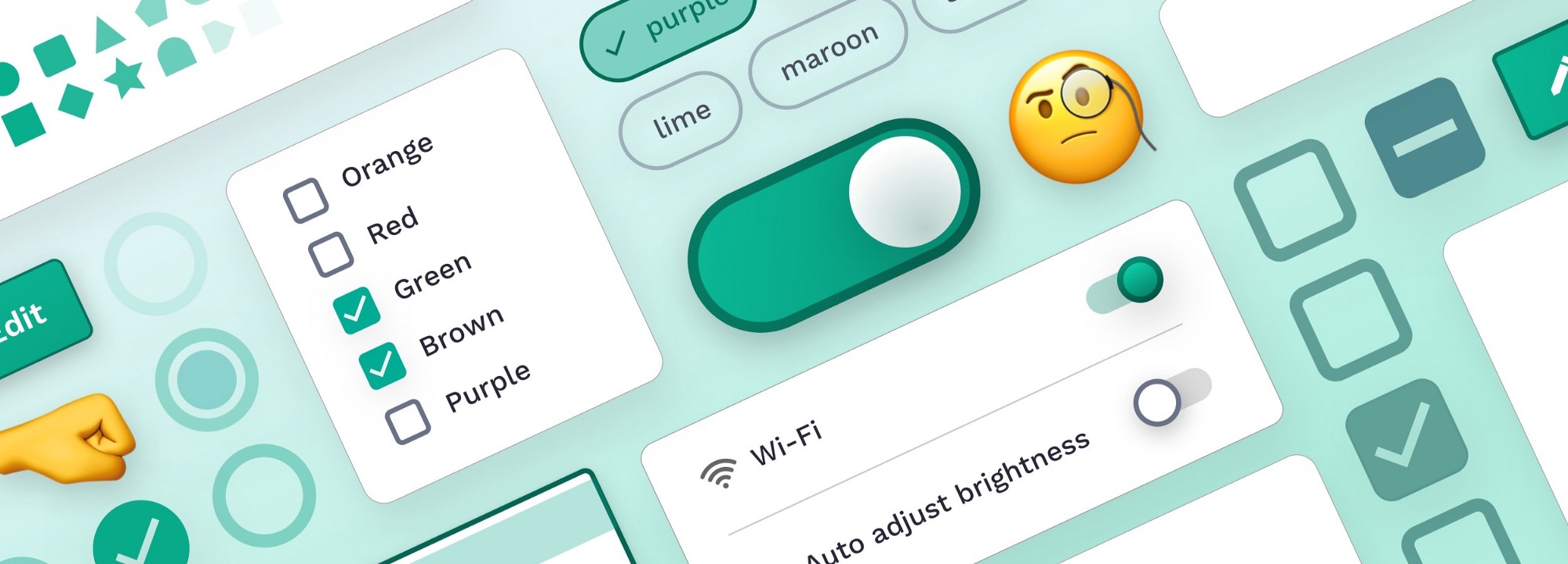
选择控件-UI组件系列
Taras Bakushevich提供的用于选择的表单元素状态的详细分析(复选框,单选窗口,拨动开关,芯片)。
移动应用程序入门-组件和技术分析
Nielsen / Norman Group的Alita Joyce介绍了在移动应用中结识新用户的模式。但是,她建议尽可能避免使用它们。
实施“快速查看”时应避免的3个陷阱
Baymard的丽贝卡·雨果(Rebecca Hugo)描述了产品卡快速查看弹出层的问题,该层旨在防止用户进入整页。但是他有很多问题。避免使用PDF进行屏幕阅读
Nielsen / Norman Group的Jakob Nielsen和Anna Kaley提供了向网站提交PDF的提示。他们建议避免从此类文档中读取站点上的信息,仅在打印或转发时保留它们。 Aarron Walter-为情感而设计
Aarron Walter-为情感而设计
该书的第二版已经出版。添加了有关隐私,包含和安全的章节。电子邮件主题行中的表情符号-优势还是障碍?
Nielsen / Norman Group的Kim Flaherty讨论了用户体验研究中邮寄标题中的表情符号吸引用户的程度。此类事情最好通过A / B测试来验证,但这些说明会有所帮助。Giovanni Pintori启发设计决策-宣传成为一种艺术形式
安迪·克拉克(Andy Clarke)继续进行一系列有趣的实验,并在网络上布置了有趣的杂志。在第十期中,他分析了乔瓦尼·平托里(Giovanni Pintori)的作品。我们如何在Alfa Digital进行辅助功能测试
玛丽亚·西蒙诺娃(Maria Simonova)谈到Alfa-Bank的iOS移动应用中的辅助功能支持。5种使“ LL Bean”成为同类最佳的“信用卡表格”实现
来自Baymard Institute的Rebecca Hugo分析了在线商店中信用卡付款方式的好坏示例。设计系统和准则
如何了解设计系统的健康状况,以及最终的成功之处
Christos Kastritis关于Deliveroo设计系统发布的最酷文章。开始工作的Strath会话,一组健康指标,计算不同部分的ROI(模板)。
黑暗主题
在您的网站中支持暗模式
Jecelyn Yeen在个人网站上介绍深色主题的说明。星期五电视频道
星期五的电视频道以黑夜为主题。23:00之后,明亮而响亮的促销视频将被童话故事和诗歌所取代,呈现出一种安静,沉稳的形象。Rostelecom密钥
Redmadrobot的设计师谈论为Rostelecom Key应用程序创建深色主题。没错,只有设计部分,代码中没有设计系统。WWDC 2020
苹果公司在年度会议上展示了该平台的新版本,该年度会议与今年的所有其他活动一样,都在网上进行。传统上,我着重介绍与界面设计师有关的更新:
iOS 14

主屏幕小部件。现在,就像在Android上一样,很容易乱扔垃圾。一项长期的法律规定,95%的用户不会自定义界面(并且很少更改设备制造商预设的设置)。Figma指南和模板(另一本)。

 Siri没有覆盖屏幕,但是在底部显示了公司抽象符号,在顶部显示了一个标牌。
Siri没有覆盖屏幕,但是在底部显示了公司抽象符号,在顶部显示了一个标牌。 通话也不会覆盖屏幕,但会在顶部显示为条形。
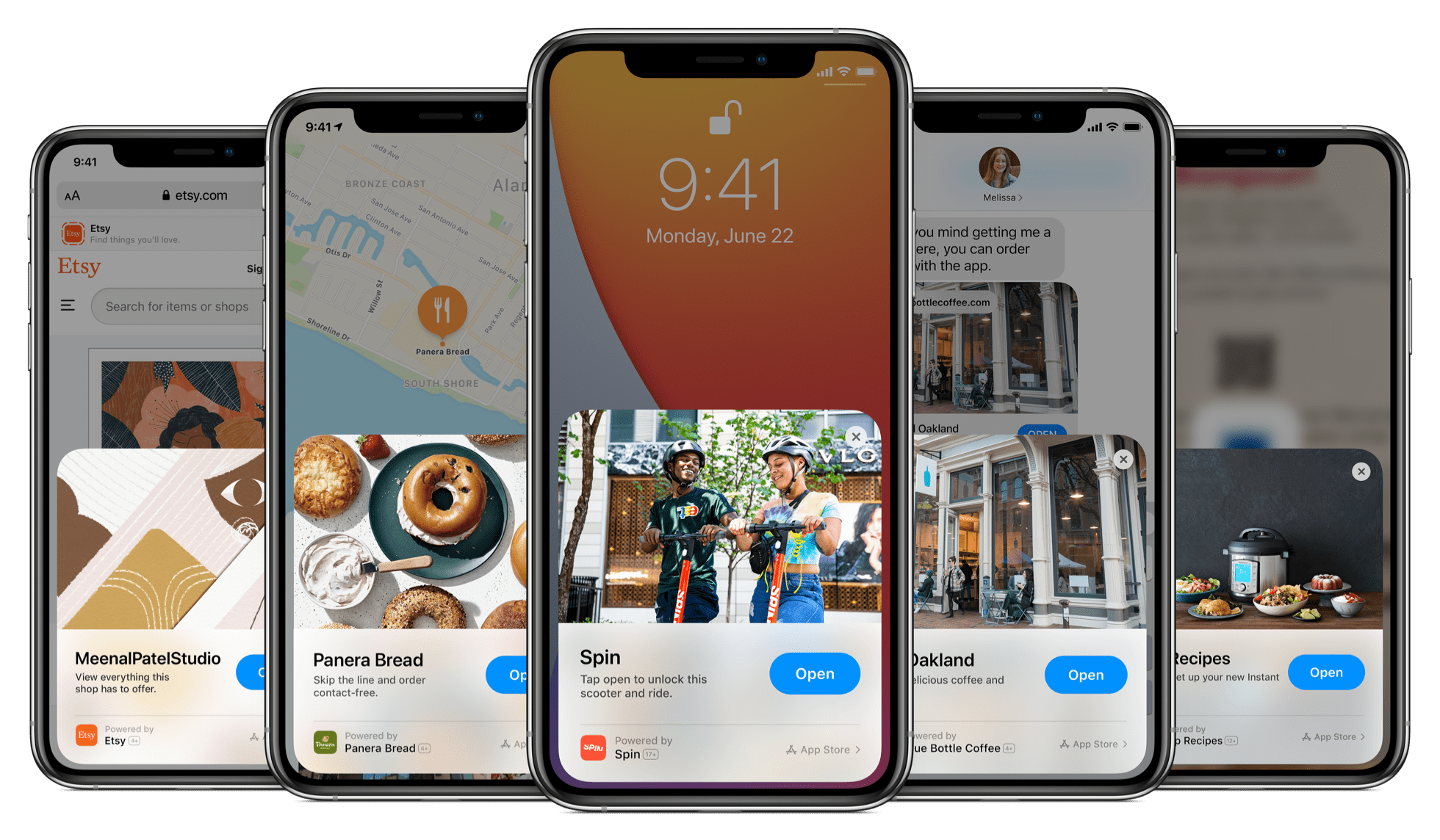
通话也不会覆盖屏幕,但会在顶部显示为条形。站点和应用程序的迷你版本,无需通过QR码或NFC安装。在简单的操作中提供帮助,例如在咖啡店的忠诚度计划中计入积分,而您懒得安装该应用程序。没错,这仅适用于自己的QR码格式,这意味着它不太可能获得正常覆盖。准则。

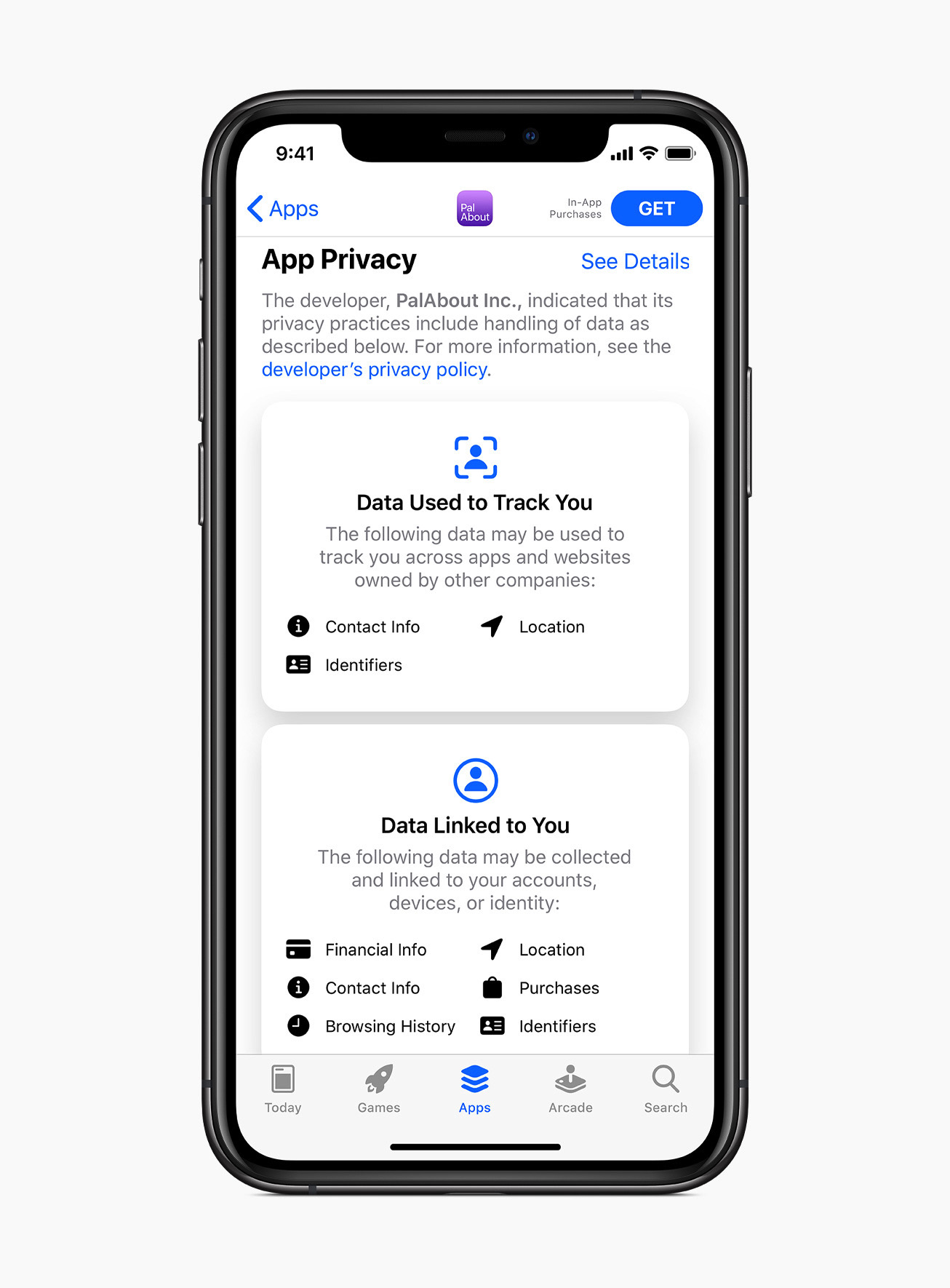
 有关应用程序收集的数据的可视信息
有关应用程序收集的数据的可视信息
(大致作为产品的营养价值)。
 通过电话打开汽车,这将逐渐得到主要汽车制造商的支持。
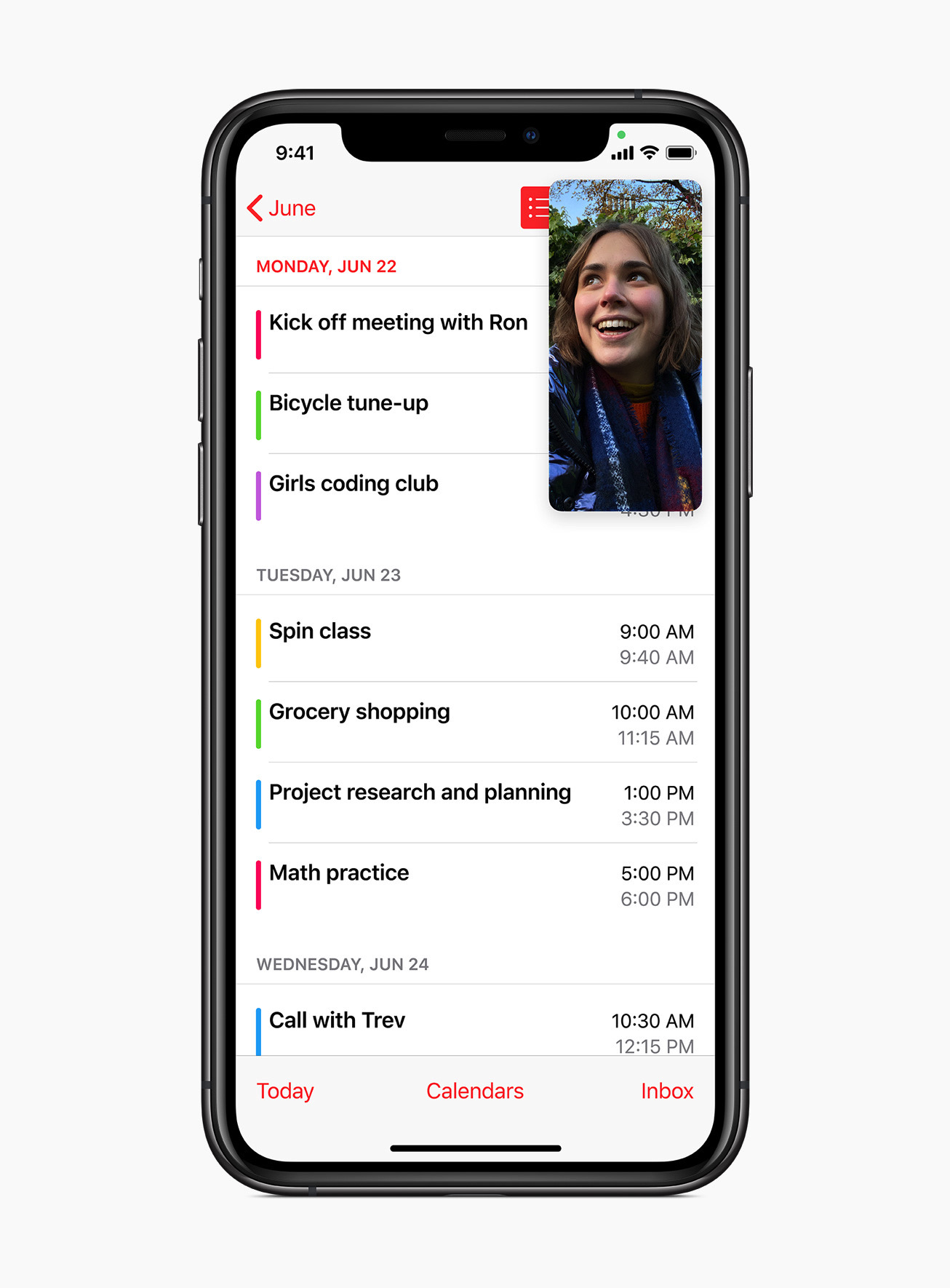
通过电话打开汽车,这将逐渐得到主要汽车制造商的支持。 画中画模式允许您将任何视频最小化到较小的尺寸并在应用程序之间移动。
画中画模式允许您将任何视频最小化到较小的尺寸并在应用程序之间移动。可以更改默认的浏览器和mail,这将稍微增加第三方客户端的覆盖范围。
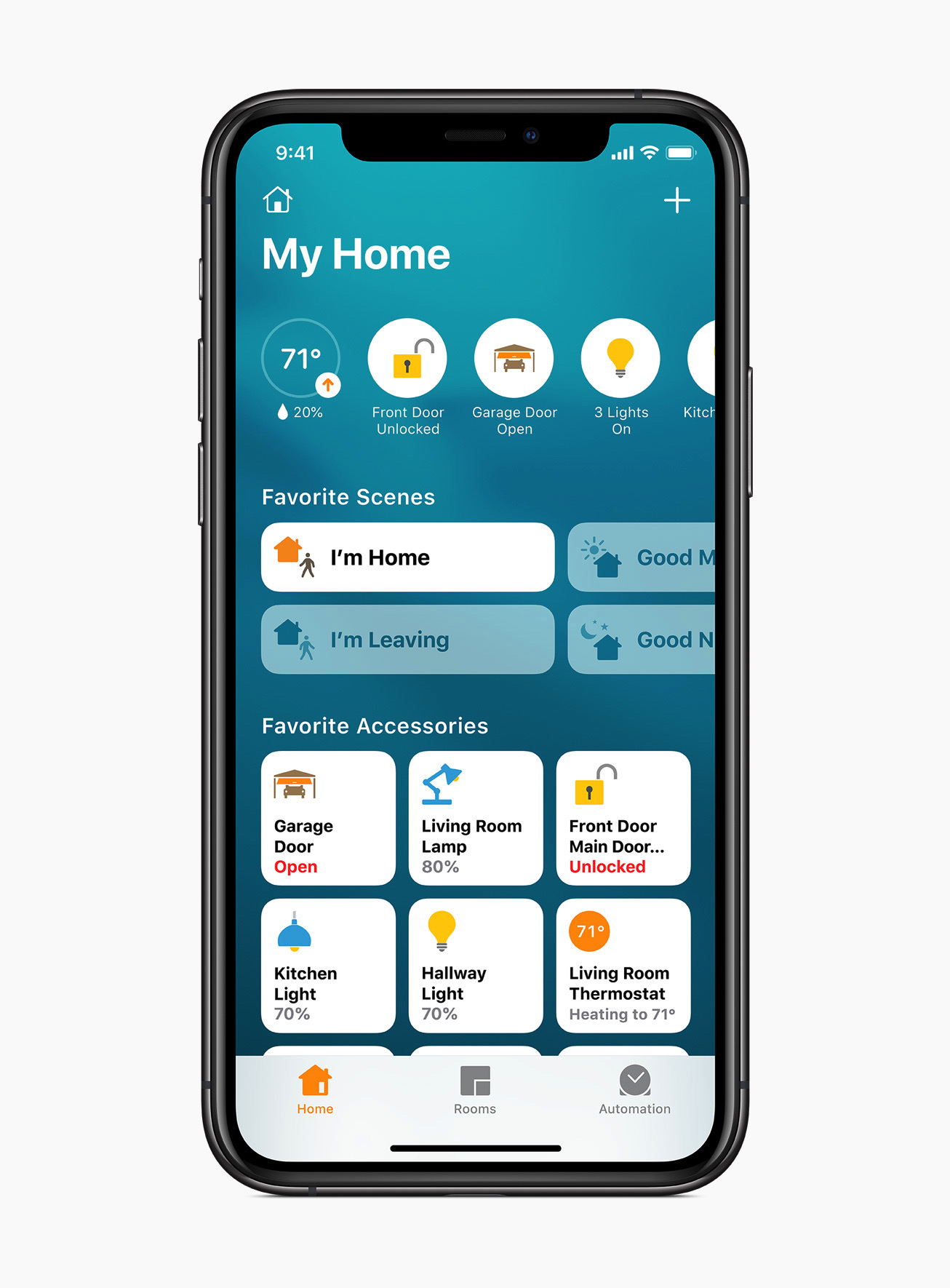
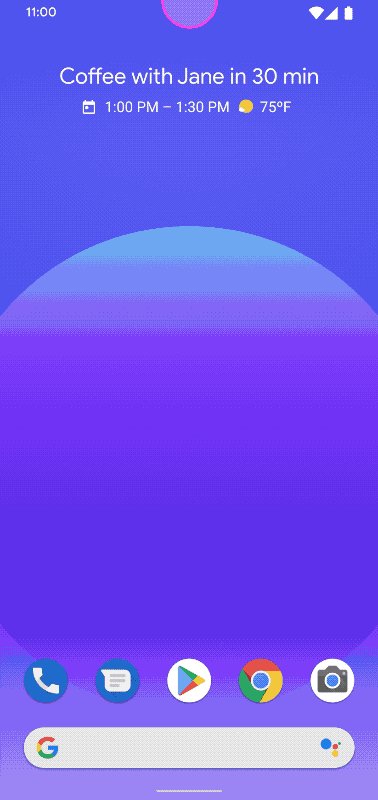
 智能主屏幕可以更好地显示设备的当前状态。苹果公司
智能主屏幕可以更好地显示设备的当前状态。苹果公司2020年最佳iOS应用程序。
有关设计的视频演示:
- 设计出色的小部件
- UI排版的细节
iPadOS 14

永久性侧面导航栏,甚至更接近桌面应用程序。

聚光灯式通用搜索。

 手写文字和形状的识别。
手写文字和形状的识别。watchOS 7
使您可以合并屏幕上来自多个应用程序的信息。开发健康跟踪和运动辅助功能。从当前议程中:看您洗手的效率如何。
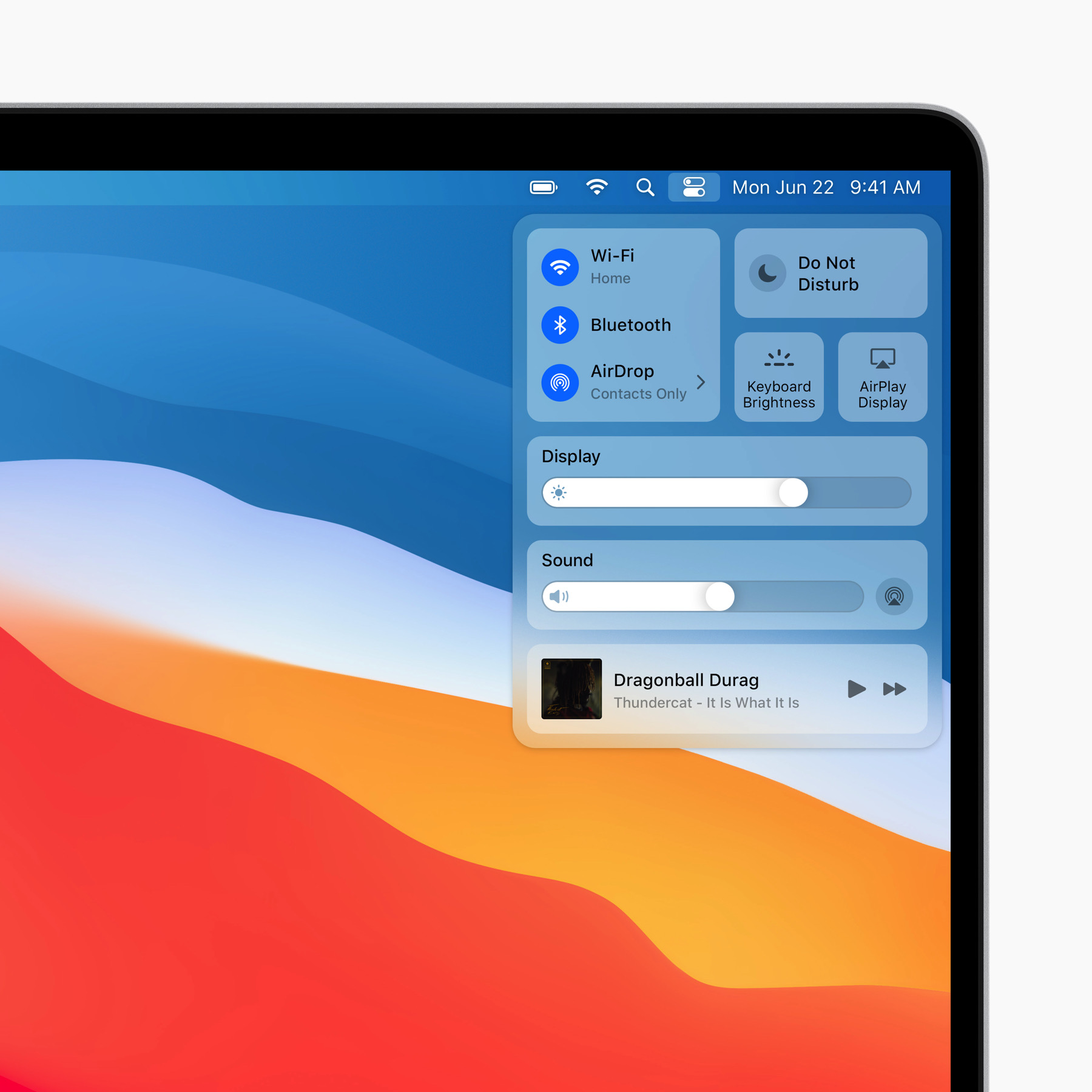
macOS大苏尔

更新界面,使其在视觉上更接近iOS。

一步又回到了拟态-现在带有垃圾阴影和细节的应用程序图标。
 一步又回到了拟态-现在带有垃圾阴影和细节的应用程序图标。
一步又回到了拟态-现在带有垃圾阴影和细节的应用程序图标。糟糕,屏幕截图错误:Figma和Sketch中

的第一个消息图标布局已经出现。以及其他“突破性”设计元素(例如,2001年最流行的通知图标): 或Windows XP的这款可爱电池:滑块的体积很大。



设计趋势的摆设是无情的,即使它表达了您对前天用泡沫谈论的原则的自尊。即使是新态也不是那么糟糕的尴尬时刻。
Beta版本已经可以交付,最终版本将像往常一样在9月发布。这比被踢在地毯上的Android 11更加有趣和有用。
Android 11
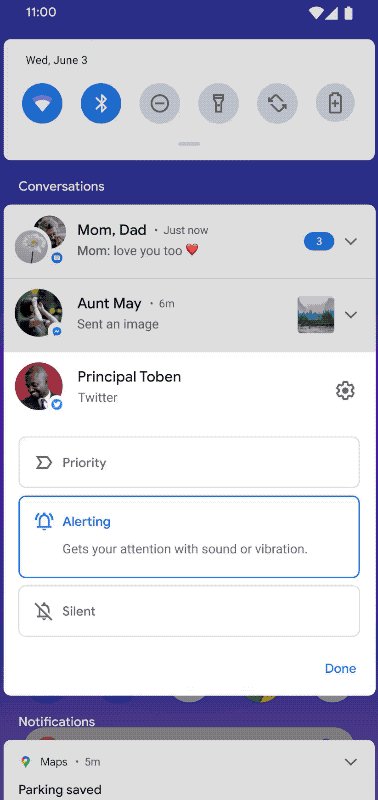
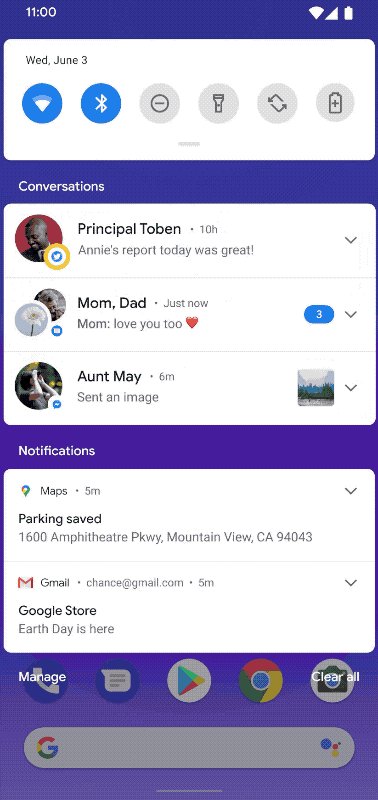
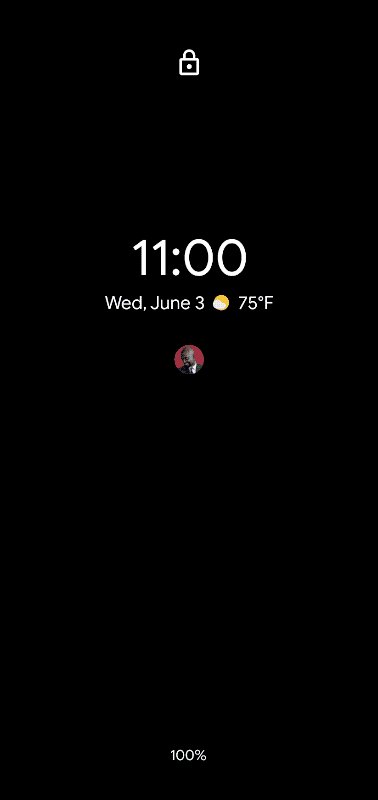
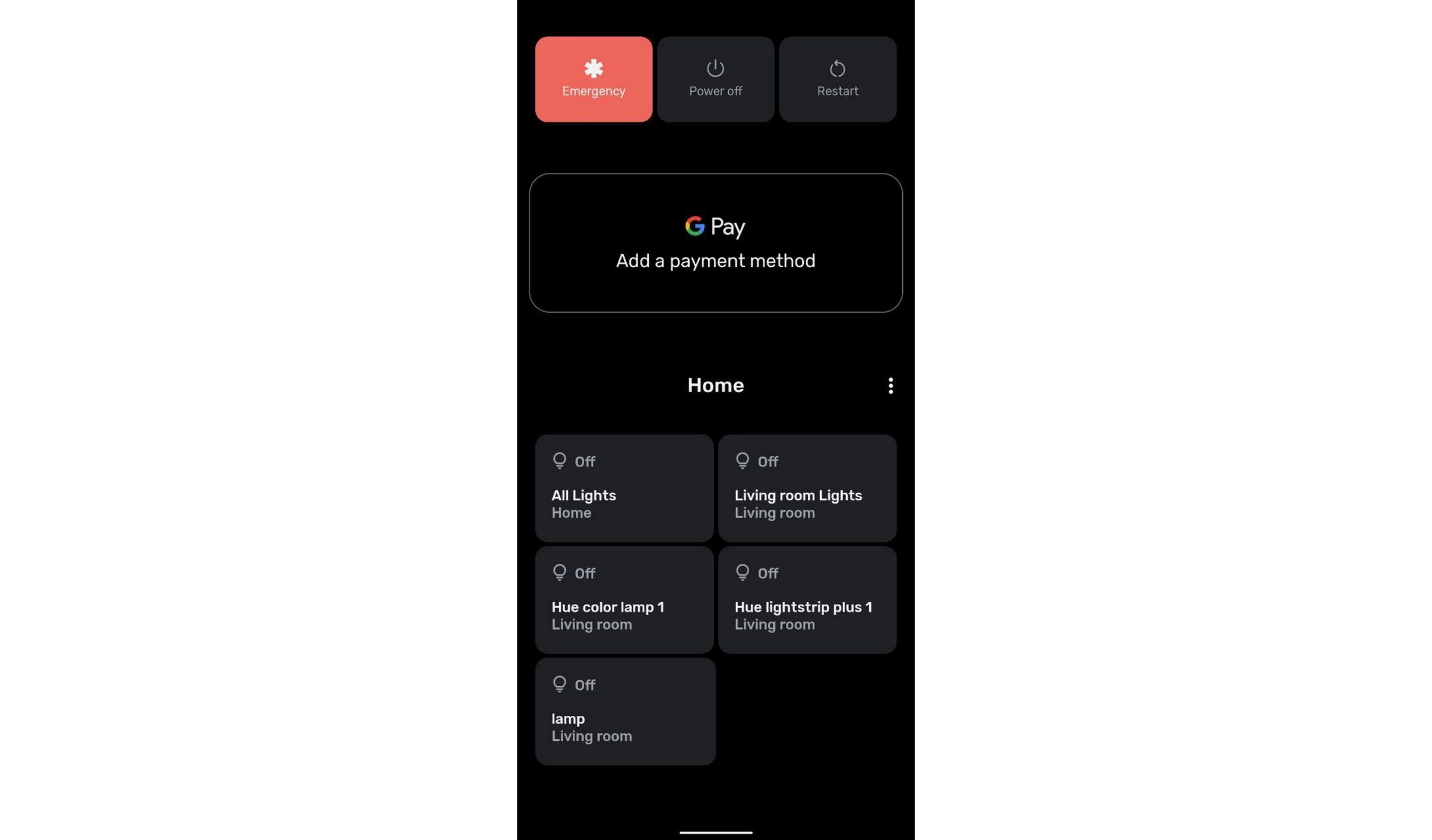
今年,传统的Google I / O首先上网,然后由于抗议活动而被完全推迟。因此,Android 11的Beta版已经相对安静地出现。 没有重大突破,但是有许多不同的优化方法:在通知列表中,与人的对话以及应用程序中的其他所有信息都被分开了。另外,还有一天的通知历史。媒体播放器以快速设置出现在 同一面板中,因此占用了多一行。长按手机的电源关闭按钮,将出现更多设置。 新的智能家居控制面板使您可以在一个屏幕上看到所有内容。 改进和简化了对屏幕截图的访问-就像许多其他事情一样,现在就像在iOS中一样。




在多任务模式下,您现在也可以截图。

语音访问控制功能令人赞叹-您只需在屏幕上命名一个项目即可。
第三方应用程序对手机的访问权限更加有限-许多事情只有在使用时才能允许。
来自Engadget和The Verge的评论。
Google已发布了一些有关此发布会的视频:
- Android的新功能
- 系统界面中的新增功能
- 设计工具的新增功能
- 屏幕-大型,小型和foldabl Ë
最终版本将在秋天出现。您已经可以放置beta了。
高对比度模式的快速提示
Sarah Higley为您提供有关如何使用Windows High Contrast Mode(Windows高对比度模式)的提示,该技巧大大简化了网站设计。Salesforce如何提高设计生产力和协作
Salesforce Lightning设计团队已经发布了包含所有组件的Sketch插件。故事书组成
使用Storybook 6.0,您可以将多个分支收集到一个实时指南中。对于公司内不同团队制定不同框架的情况。了解用户
3种角色类型-轻量,定性和统计
Nielsen / Norman Group的Page Laubheimer描述了创建三种类型角色的细节:专家路径,定性研究,定量调查。各自的优缺点。
信息架构,概念设计,内容策略
旅程映射的方法-开始之前要做出的2个关键决定
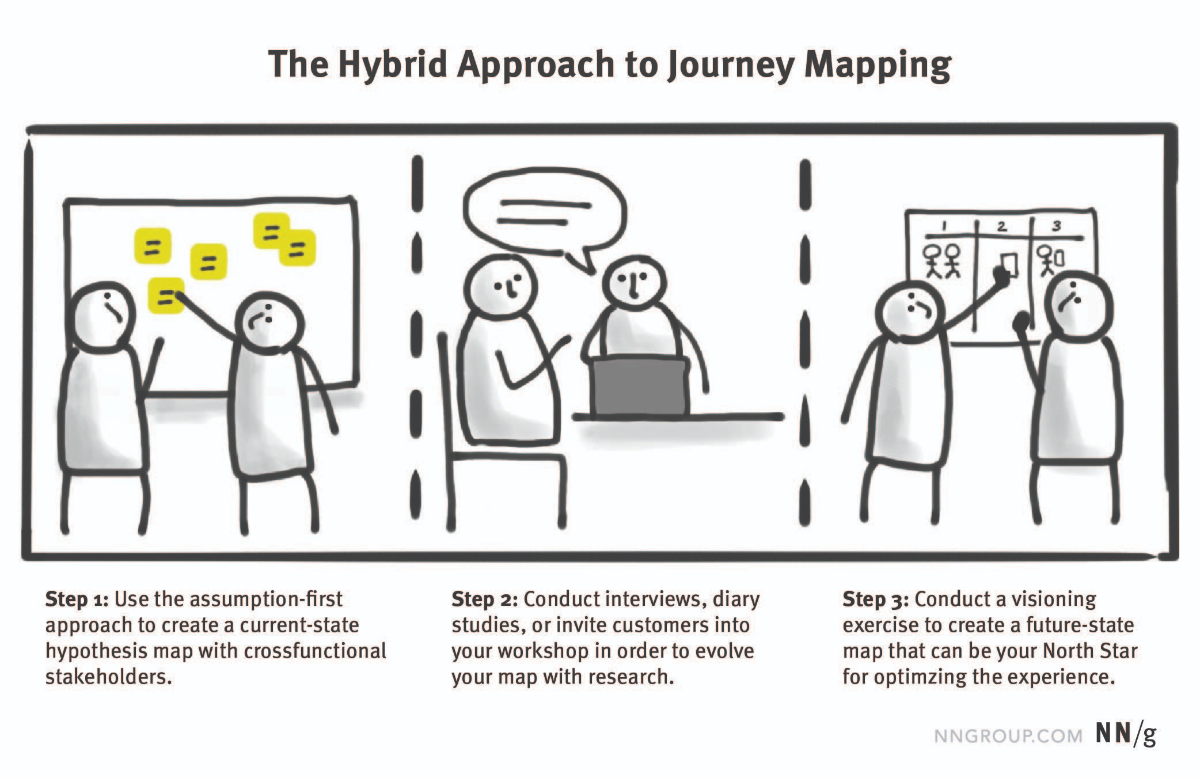
Nielsen / Norman Group的Kate Kaplan描述了创建CJM的两条途径:专家版本和基于研究的现状和未来状态。最合理的方法是首先制作当前状态的专家版本,然后与用户进行验证并创建对未来的愿景。
客户旅程图:Delimobil
来自Hard Client的Stanislav Khrustalev组装了CJM,用于Delimobil汽车共享。
新的界面设计工具
Figma:文章
- Deliveroo的Anne-Sophie Delafosse谈论了布局本地化插件。它允许您检查接口是否会崩溃。
- 使用五彩纸屑生成器示例从Varun Vachhar创建插件的说明。
范本
- Google Apps插件。
Adobe XD
六月更新。颜色和字体的标记,具有flexbox行为的元素堆栈,在原型块中滚动,俄语支持。UXPin
某控股公司Xenon Partners购买了该乐器。他们购买了不同的云服务。素描67
加速工作并优化界面。
彩色复印粘贴
该服务允许您通过手机摄像头定义颜色并将其插入到Figma或Sketch中。无缝图案制作器
在图表背景的一台重复的纹理发电器。Protopie 5
事件,动画配方,库(包括iOS和Material Design)的时间表。形状分割器应用
促销站点上的块之间的卷发分隔符的生成器。斑点
该服务有助于快速为促销网站生成抽象的圆形。CreateStudio
一个新的动画和动作设计工具,重点放在视频剪辑上。许多模板和现成的资源。姿势动画师
实验工具基于从网络摄像头捕获的动作为插图添加动画效果。阴影素描
实验工具可让您自动将阴影应用于绘制的图像,包括动画图像。用户研究与测试
如何将用户和市场研究正确整合到您的产品团队中
Joom的安娜·科恩(Anna Cohn)描述了将用户研究人员整合到产品公司中的三种有问题的方式:它们仅由设计人员和管理人员执行,或者仅在用户体验实验室内执行,而根本不存在。
感官与结构:Airtable如何改变我的实践
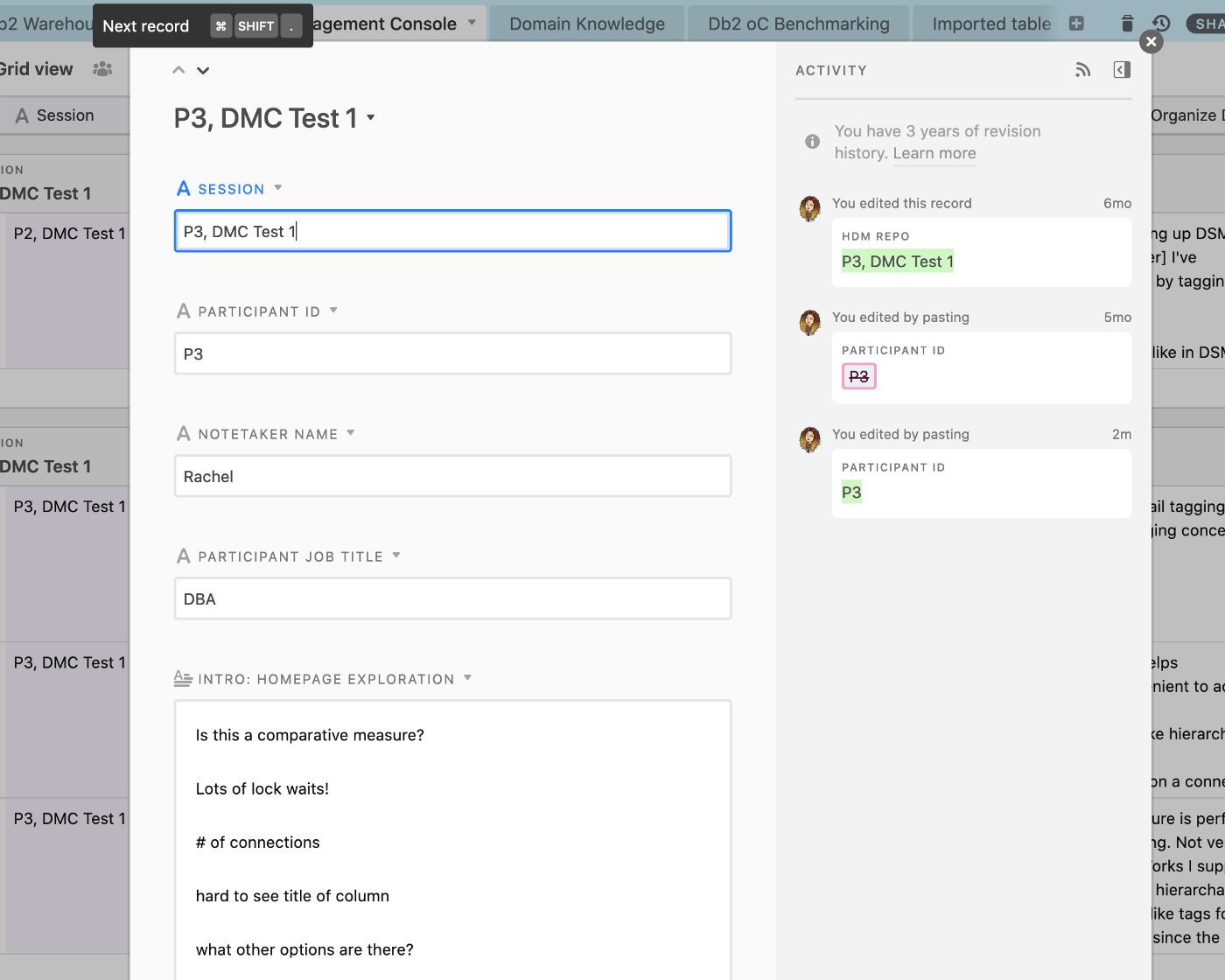
Rachel Miles分享了他如何使用Airtable存储来自用户研究的结果。它基于服务本身的旧指令。
UX研究工具和方法
Ethnio服务中用于远程用户研究的工具目录。UX研究中的等级量表-李克特还是语义差异?
Nielsen / Norman Group的Maria Rosala描述了Likert量表和语义差异之间的区别。这是两种流行的分级用户研究问题类型。如何在五分制和七分制之间转换
杰夫·索罗(Jeff Sauro)和吉姆·刘易斯(Jim Lewis)展示了如何在不同维度上转换调查标度值:5和7个答案选择。如何测试设计概念的有效性
Paul Boag快速概述了设计概念测试方法。改善用户面试问题的12种方法
来自ELEKS的Slava Shestopalova的建议,即在研究过程中与用户进行访谈时提出的有效问题。用户面试和跟进问题速查表
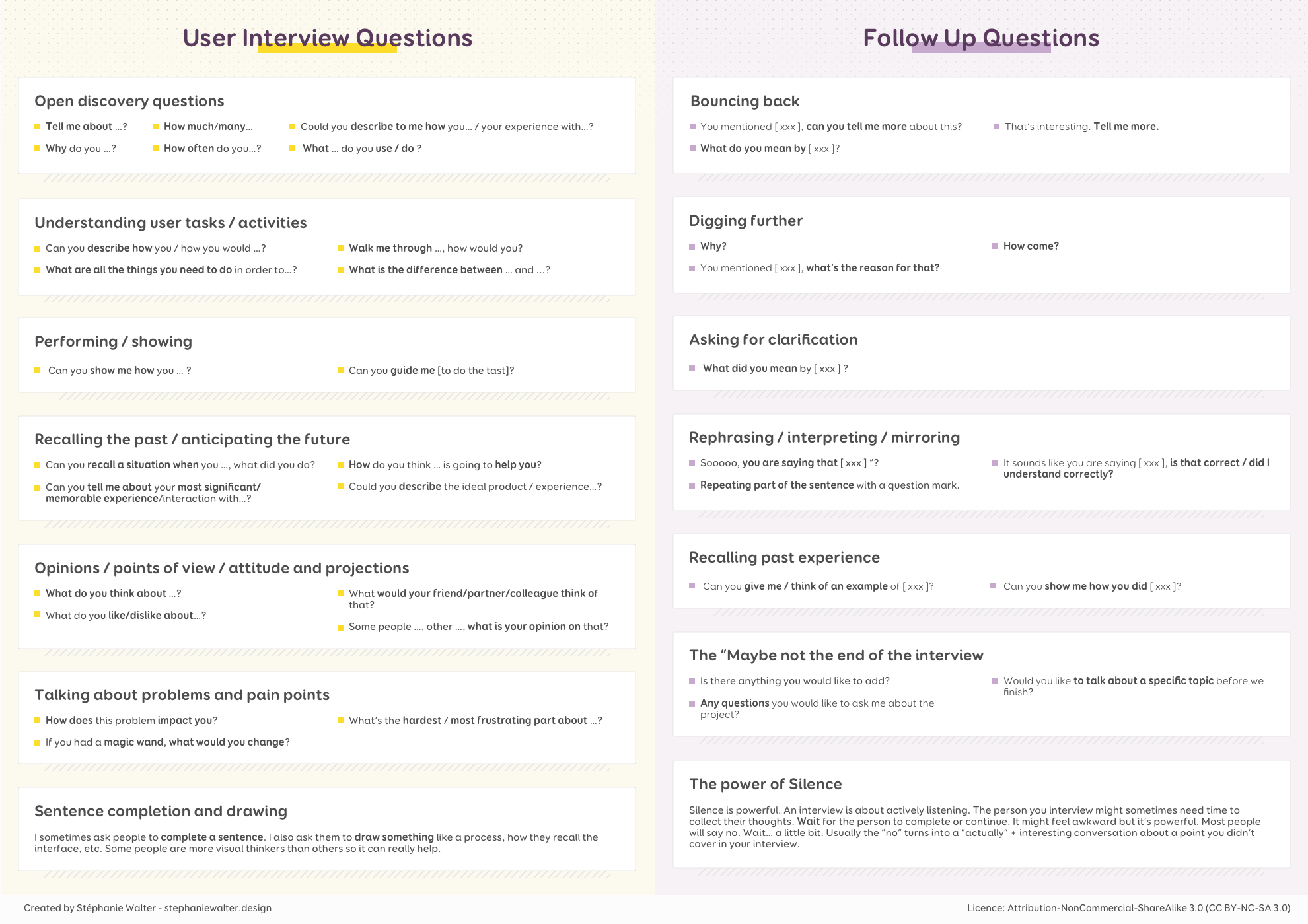
StéphanieWalter的结构化用户面试清单。
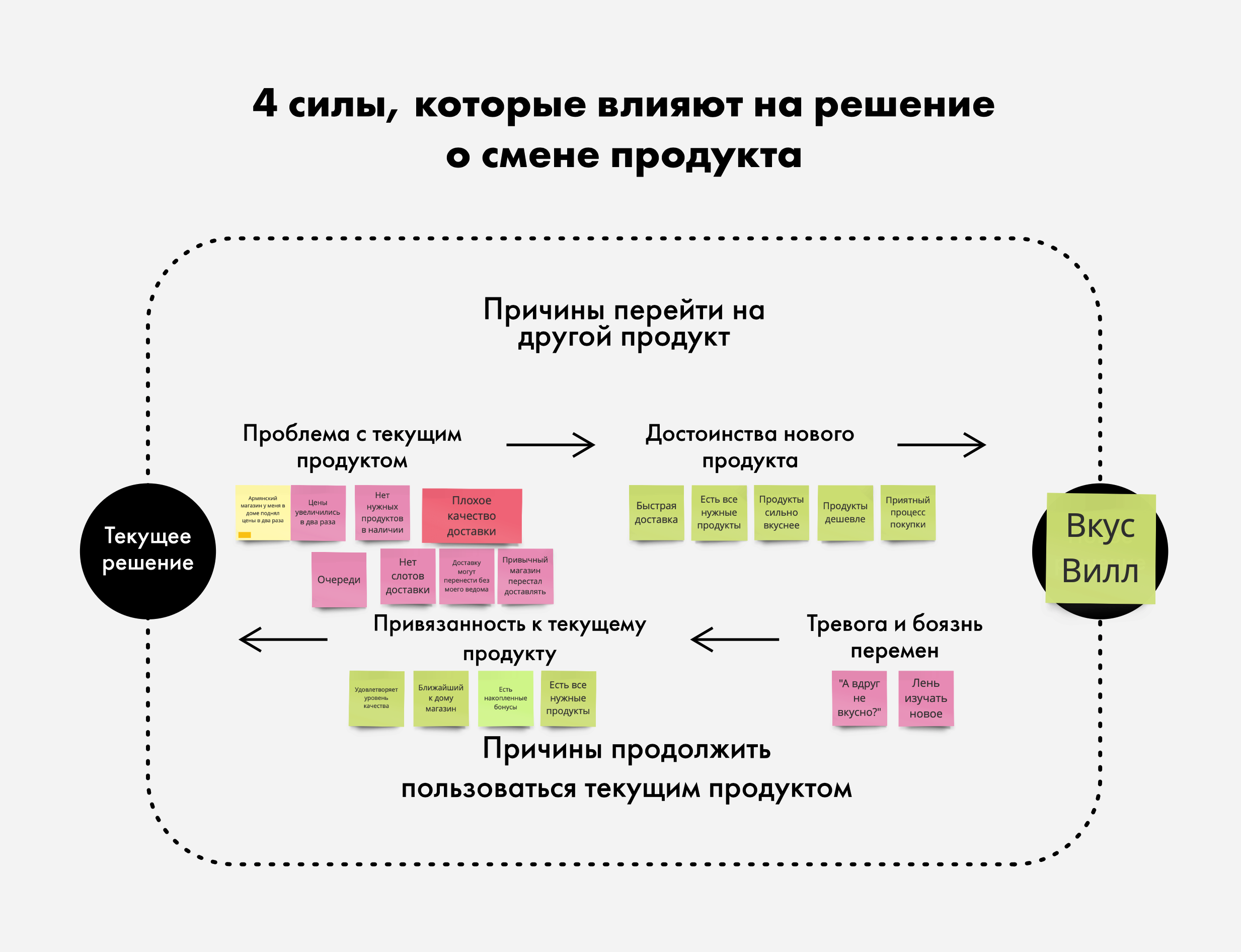
案例“ VkusVilla”-“皇冠危机”时代的食品零售
UXSSR对Vkusville商店进行了UX研究。他们研究了隔离期间消费者行为的变化。
基准研究的样本量建议
Jeff Sauro和Jim Lewis计算了样本量,用于比较UX研究。浏览器中的可视化编程和设计
Three.js的动态排版
JavaScript浏览器中的动力学排版。
新脚本
- 以“疯狂杂志”为例折叠杂志封面效果。
- 如何在CSS中制作复杂的插图。
- 当您移动光标时,随光动画而变化的照片网格。
指标和投资回报率
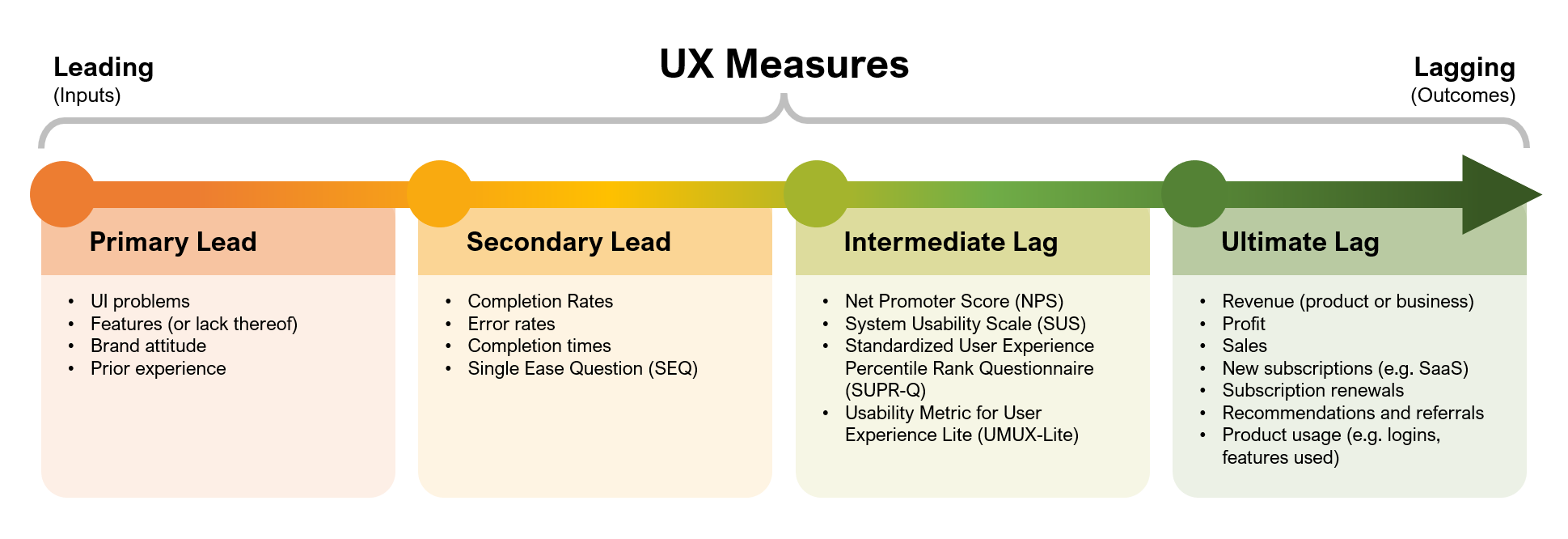
领先VS。UX的滞后措施
Jeff Sauro和Jim Lewis描述了领先指标和落后指标之间的关系。如何在早期阶段预测产品的结果及其界面。
设计管理和设计运维
DesignOps成熟度-在大多数组织中较低
Nielsen / Norman Group的Kate Kaplan对557位前端专业人员进行了调查,并将其分解为他们的DesignOps成熟度模型。他们在三个方面使用什么方法和实践:人与人之间的互动,工作成果及其对业务的影响。
以用户为中心的Intranet重新设计-分11步成功进行设置
Nielsen / Norman Group的Kara Pernice描述了内部网重新设计策略。如何组建团队,设定目标,设计并系统地发布新版本。

克里斯·阿沃(Chris Avore)和拉斯·昂格(Russ Unger)-升空!实用的设计领导才能提升您的团队,组织和您的水平
图书预订已开放。它致力于团队管理的基本设计管理实践,并将于7月20日发布。介绍Spotify的新设计原理
Spotify设计团队讨论了重新设计的设计原则。关于其创建的细节很少。DesignOps-IBM的观点
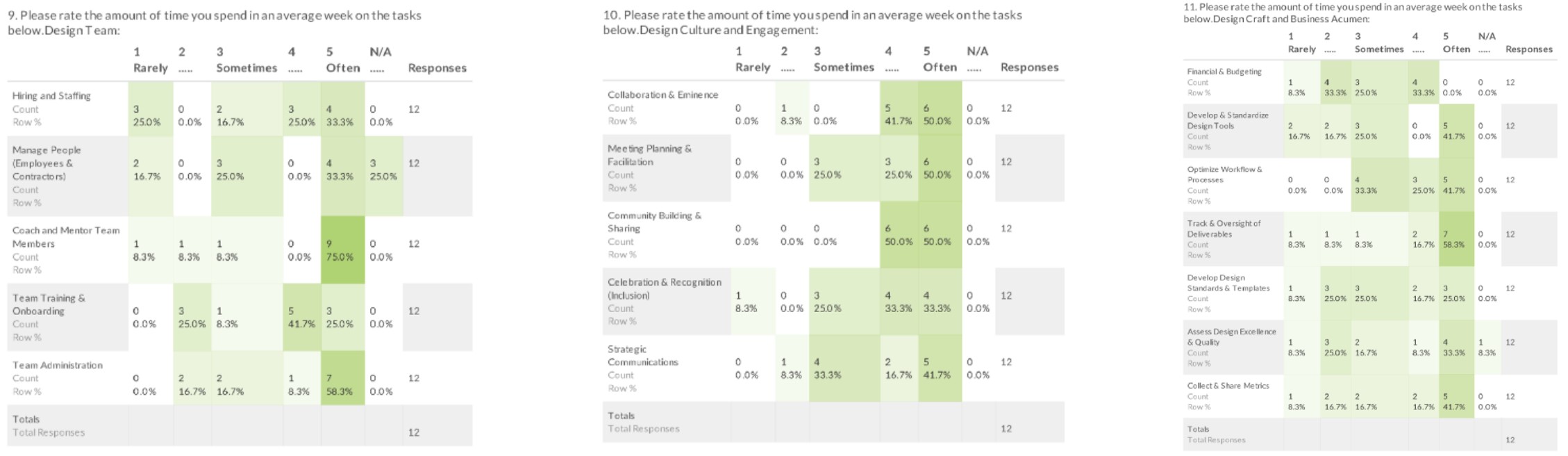
IBM对公司的设计经理进行了调查,了解他们花费最多时间的职责领域。
团队互动
有效的UX演示的7个技巧
Shopify的JoséTorre向同事提供展示设计技巧,以收集反馈。产品管理和分析
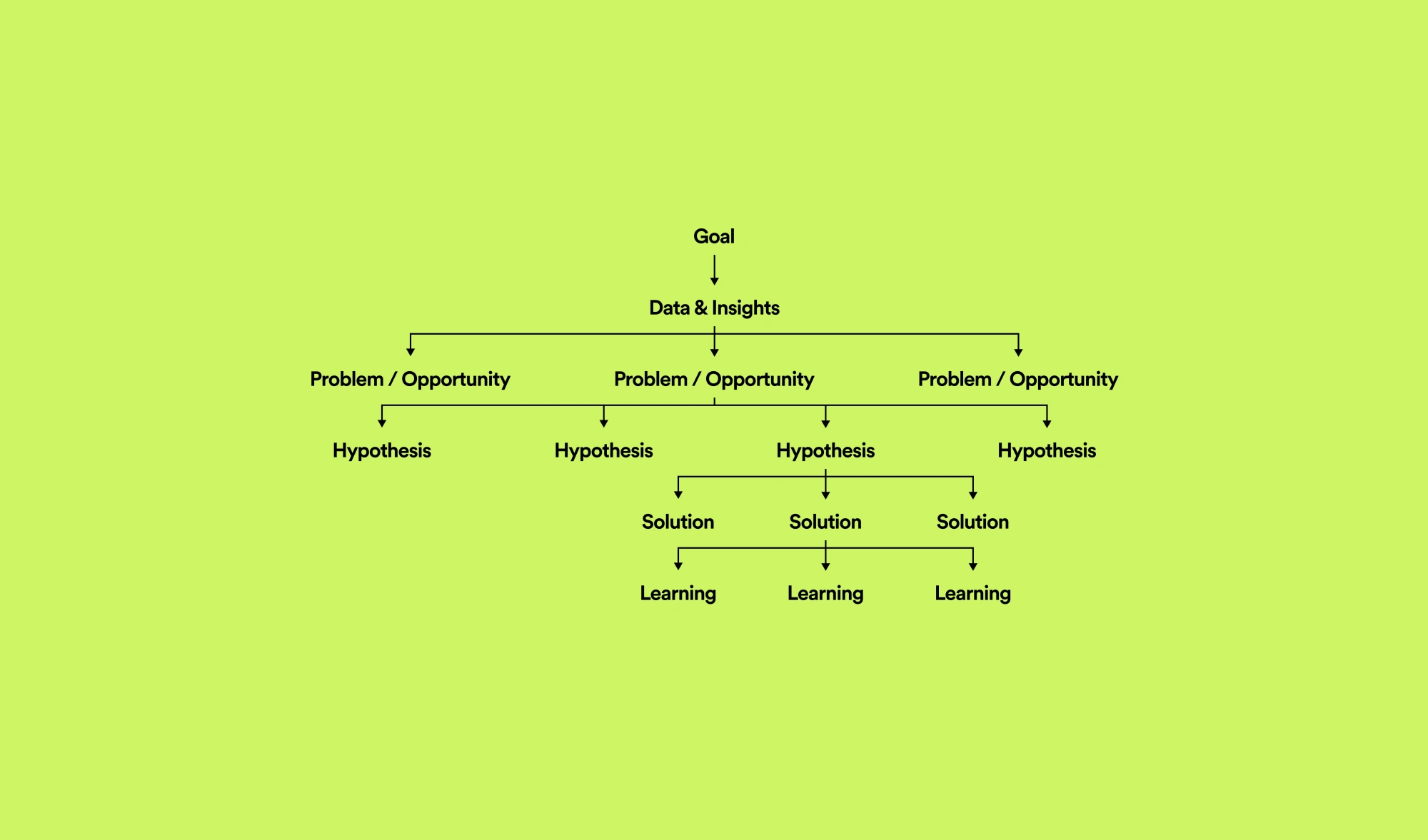
从胆量到计划-周到的执行框架
Spotify的Annina Koskinen讨论了产品开发的决策树。这种方法从一般的业务目标到增长机会和特定假设。这使您可以在问题和解决方案的空间中进行一致的迭代。Figma中的模板。
案件
Redmadrobot和Otkritie如何在一年内推出一家移动银行开展业务
Redmadrobot设计团队讨论了Otkritie Bank企业家在移动应用程序上的工作。数码产品品牌
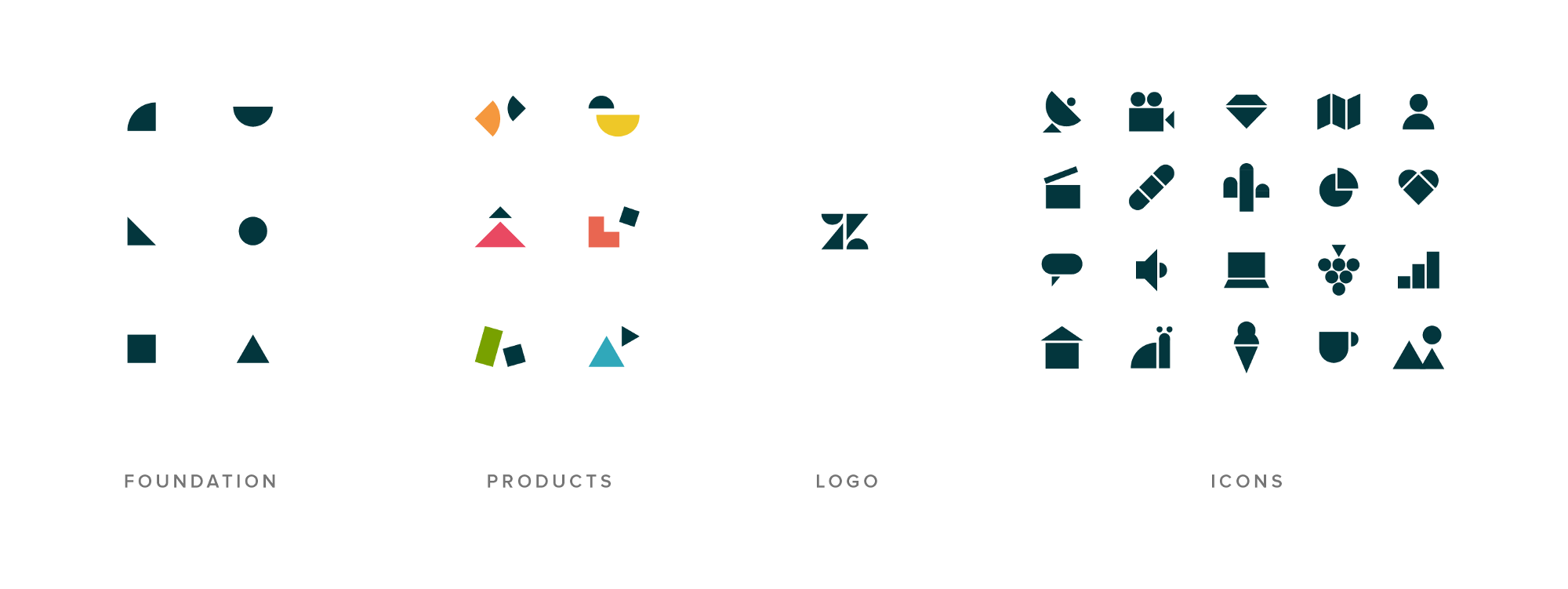
塑造图标
Zendesk的Nick Levesque谈到创建支持品牌的图标系统。结果是从徽标和其他设计元素中重复的基本形状中构造出了一个好的构造函数。
发展趋势
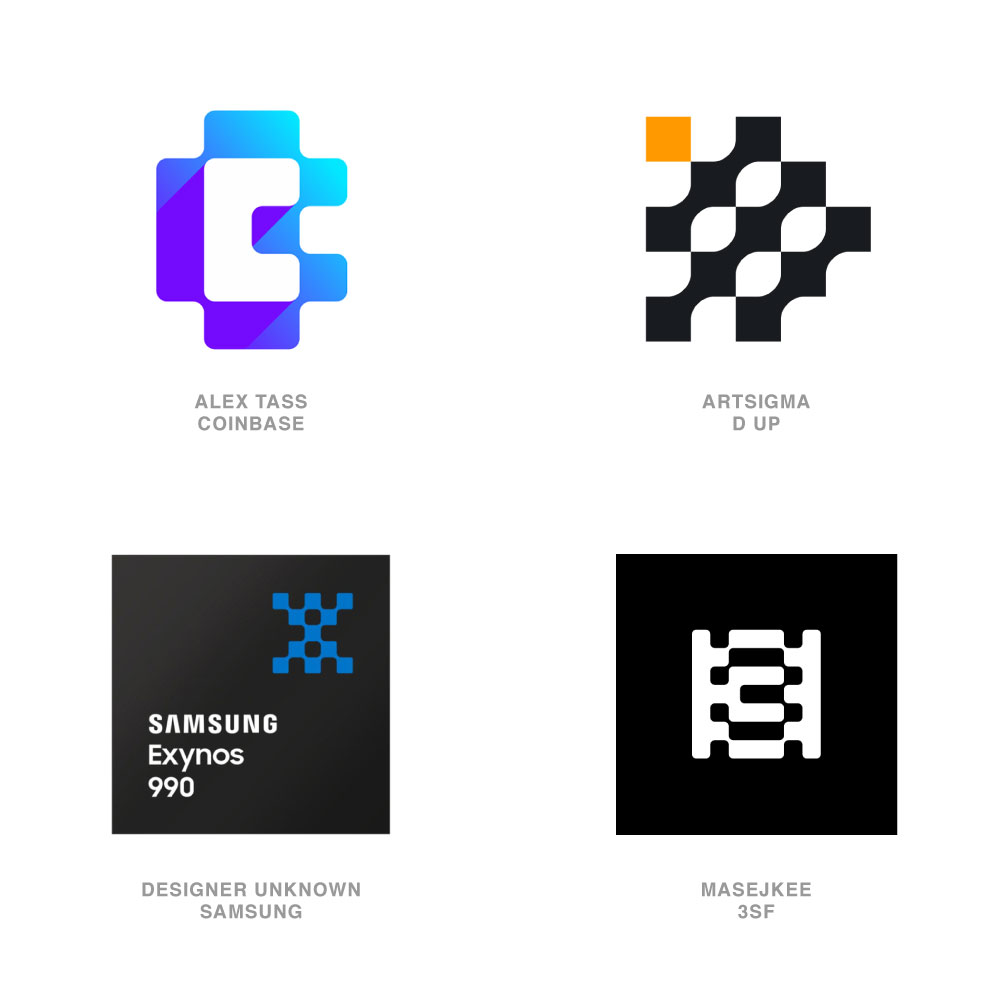
2020年徽标趋势报告
Logo Lounge中的徽标趋势概述。
定义2020年的4种设计趋势
Adobe Stock的趋势。在其集合中可以看到哪些自下而上的图形技术。 |
 |
|---|---|
| 4月
俄罗斯智能手机销量下降 |
6月
俄罗斯智能手机销量增长 |
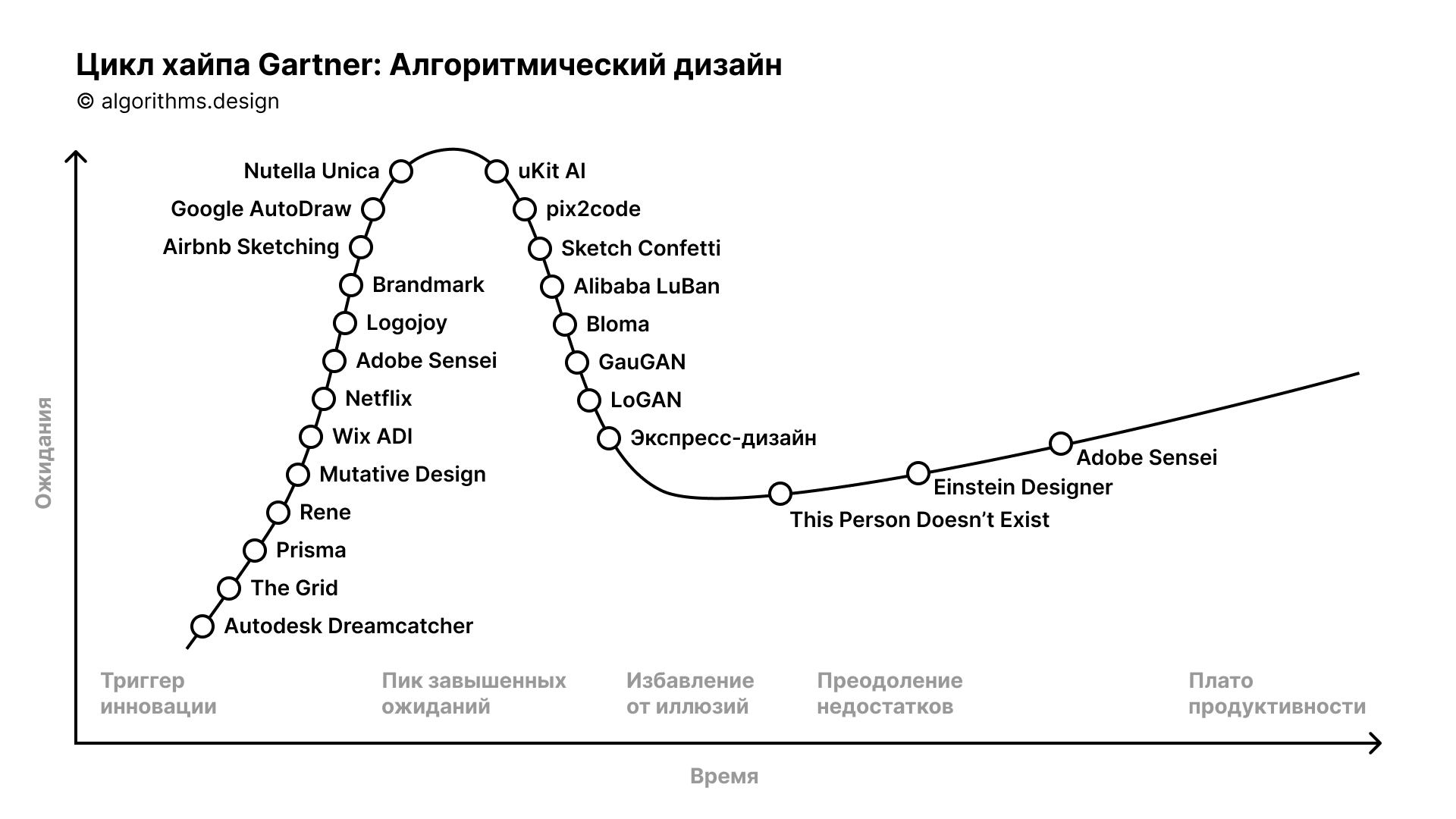
算法设计:炒作曲线
八年来,我一直在收集算法设计示例。但是去年,这个话题被慢慢吹走了-您可能已经注意到,我已经很长时间没有进行新的收藏了。原因有三点:夸大的承诺,切实可行的例子似乎是不言而喻的,而人工成本较低。我从集合中选择了15个仍然有意义的示例。

爱因斯坦设计师-人工智能驱动的大规模个性化设计
Salesforce的SönkeRohde谈论使用他们的Einstein Designer引擎进行算法设计。它根据用户的历史记录和首选项来个性化界面块-例如,在线商店中的产品卡可以专注于不同的信息。短片视频。
Timecraft-绘画许多过去:合成绘画的延时录像
实验算法逐步重现了著名画家的绘画过程。有趣的是,他接受过真正艺术家的电视广播培训。语音介面
语音界面中的设计模式
耶苏斯·马丁(JesúsMartín)提供了他自己的语音界面模式方法:叙述,语言和音频。
业内人士和公司
标志性设计公司Astro加盟一家价值6亿美元的全球咨询公司
英国咨询公司PA Consulting收购了著名的工业设计公司Astro Studios。法国兴业银行设计
法国兴业银行设计团队博客。会议资料
24小时UX
在线设计会议,持续了24小时-一直以来,来自特定时区的一位发言人都在讲话。没有资料,但是格式非常有趣。Facebook, , , vc.ru ― . , , , , , , , , , . .