
简而言之,高级表。它针对的是个人开发人员或两到三个人的微型团队。适用于希望将对业务的了解转变为交钥匙解决方案或快速为特定客户开发项目的新手开发人员和业务分析师。对于小型企业壁ni-没有标准解决方案。小代码原则-许多简单的情境代码。有详细的文档和视频。在5分钟内安装到您自己的服务器上。随着时间的流逝,它将允许您使用内置保护下载带有商业许可的基于其开发的解决方案。
网站:https : //totum.online
GitHub:https : //github.com/totumonline/totum-mit
许可证:麻省理工学院
为了什么任务
为小公司开发定制的CRM / ERP或任何其他会计
300—1500.
- 500 /.
- .
- , , , -.
- .
CRM/ERP
, CRM/ERP/ . , , . Totum , CRM/ERP, 2-3 .
+ +
Totum — . - Amazon Honeycode. Totum . , . , , , .

. : , , .
15 :
- ;
- ;
- ;
- ;
- …
. . :
- ;
- ;
- ;
- ;
- ;
- ;
- .

, . , , . Totum , , , . codemirror. . -.

- , , , /. , , . / . -, -API .

full-stack , Totum. html, , , , Totum.
Small-code
Totum , — Excel, — — . . , . . 100 — 5-10. . BPMS , ( BPMS — ).
, , — . - , . :
__: + B
A: _1 _ _
B: _1 _2 _3 > 10 _4 ., :)
: , . — . . . :
:
: _1 _2
_1: _ _1 “ ”
_2: “”. — , , :
_1: _ «»
_2: _1 « » ., — . sort. sort, . . , , , .

— ? . Totum « ». « » « ». . , « », , . . , .
- — « ». . , , . , . . , , — . , , - . , , . .
Totum-code
Totum PHP, — Totum-. . - , Totum. Totum-, SQL .
:
$name —
#name —
name: —
function_name(param1:; param2: ) —
$name[key] —
$name[[section]] —
$#name — (, $#nd — )
calc: $A + $B — $C * $D / $E — ( , — )
< > = != —
, . . :
:
value: select(table: 'table_name'; field: 'field_name_1'; where: 'field_name_2' > 10; order: 'field_name_2' asc):
action: set(table: 'table_name'; field: 'field_name_1' = $new_value; where: 'field_name_2' = #id):
action: recalculate(table: 'table_name'):
=: while(action: $act_1; action: $act_2)
act_1: insert(table: 'table_name'; field: 'field_name' = $new_value; log: true)
new_value: 10
act2: recalculate(table: 'table_name'; where: 'field_name' > $new_value):
f1=: setFormat(condition: $#nfv >= 0; color: "green")
f2=: setFormat(condition: $#nfv < 0; color: "tomato")
f3=: setFormat(condition: $#nfv = 0; bold: true)$#nfv — . , .
.
:
=: if(condition: $calc > 0; then: ""; else: $calc)
calc: #field_name_1 + #field_name_2. .
- , , PHP, . , : 2-3 — .
totum-. .
. :

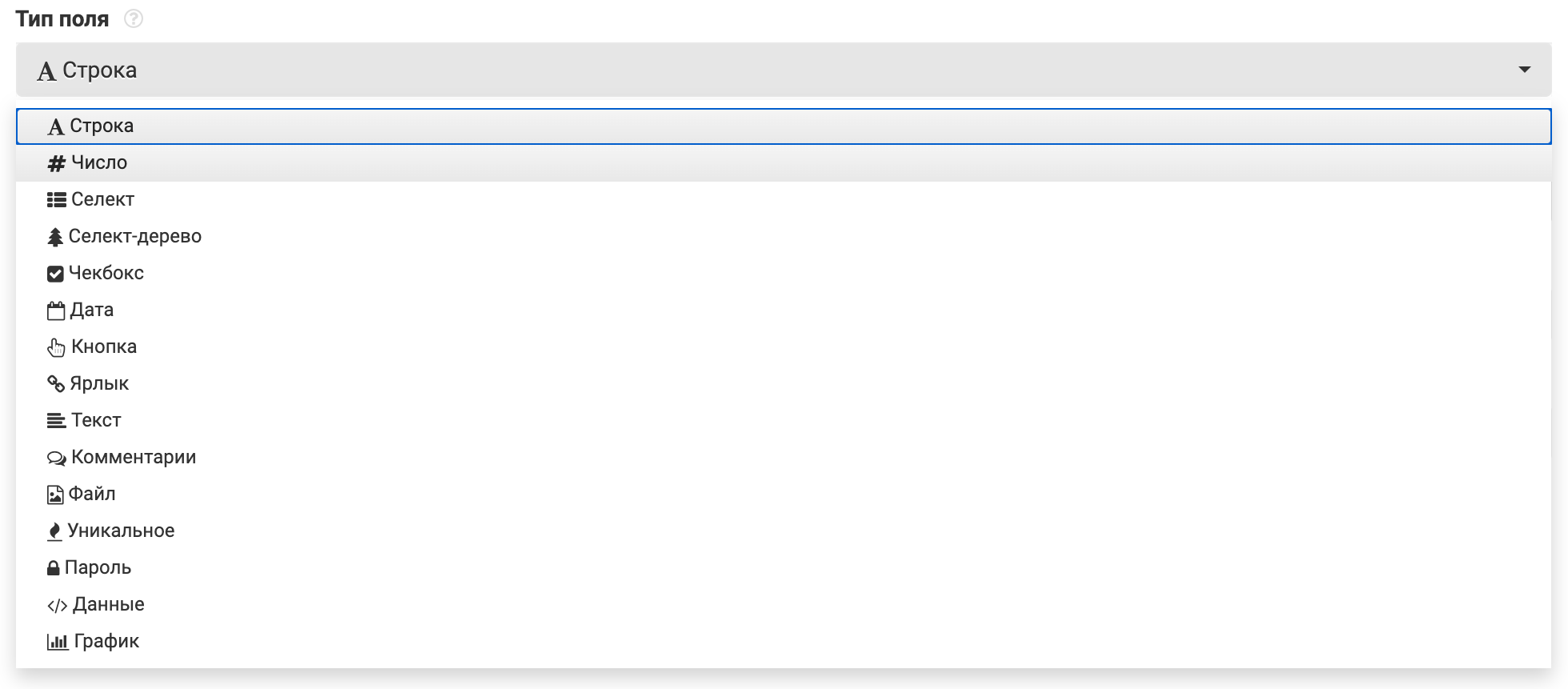
ui
, — « ».
:

—>
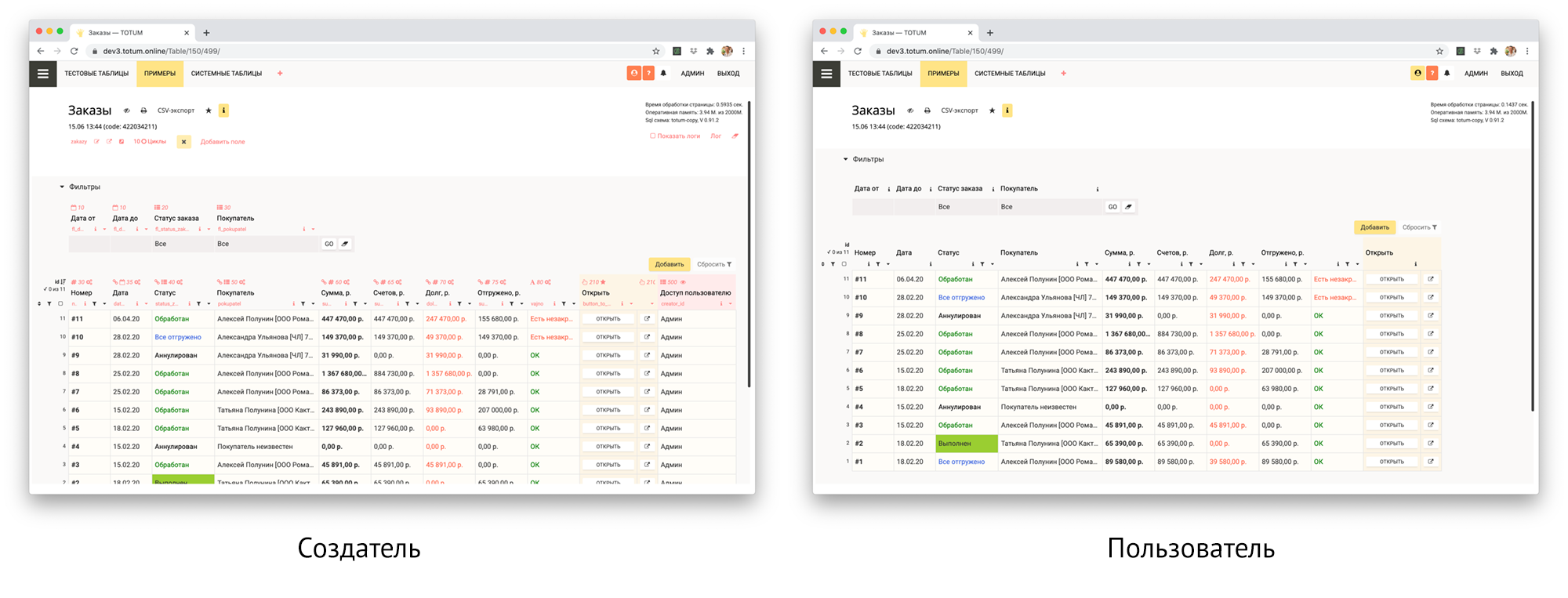
. . - .
: , , . , .
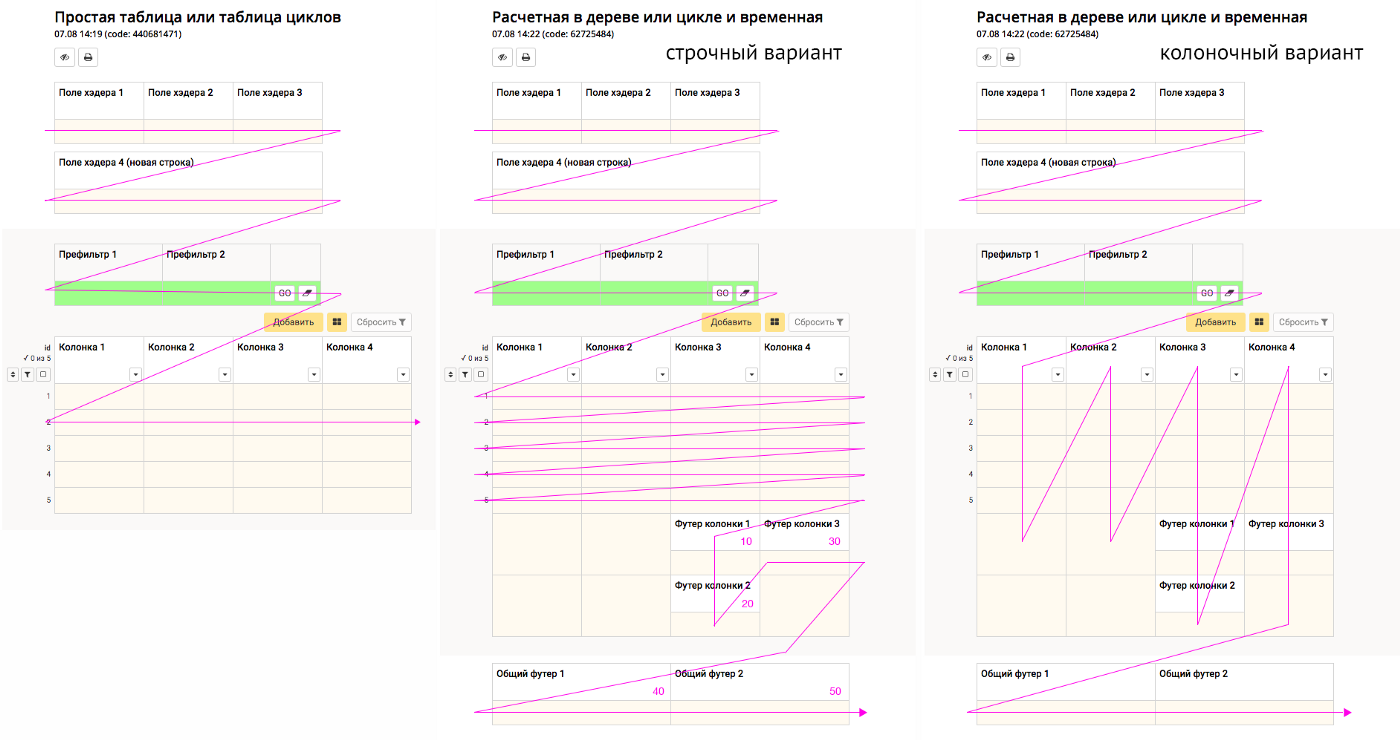
8 :
setFloatFormat(blocknum: ; nextline: ; maxwidth: ; fill: ; glue: ; height: ; maxheight: ; breakwidth: )CSS/GRID/FLEX . , — . , setFloatFormat .
: _. . — . , , — , . — fill: true; glue: true; . 5-10 !

API
API. .
. API .
— API- Totum- . Totum-, totum-, .
: , TOTUM-API- ( Remote) — , . Remote / — html , . 10 — 42,6 .
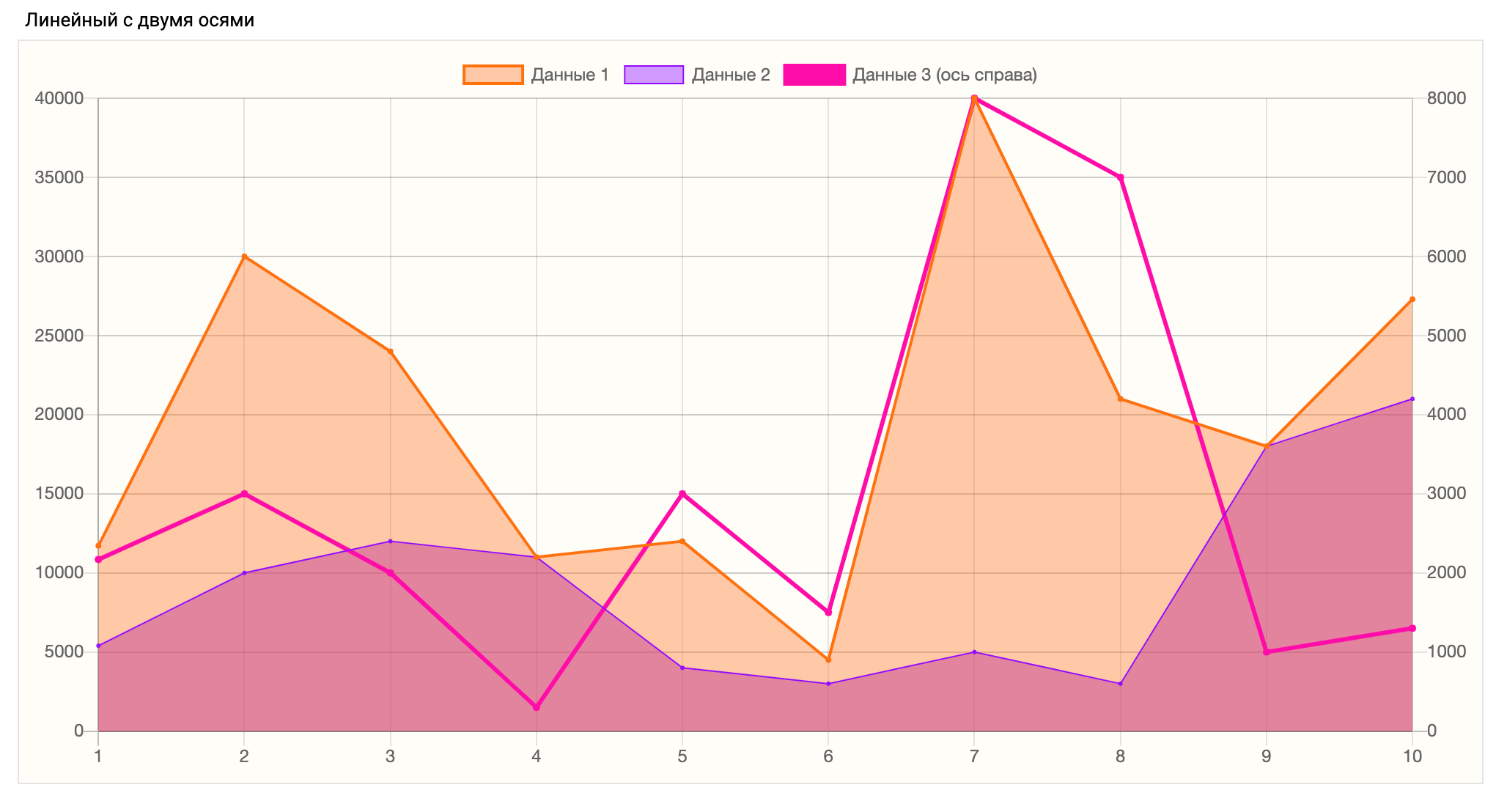
chart.js. . . .

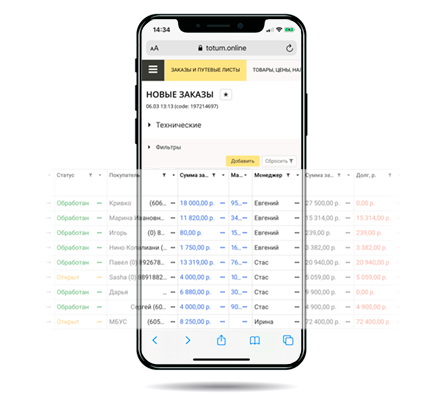
. PWA. . / (pagination).

. , .
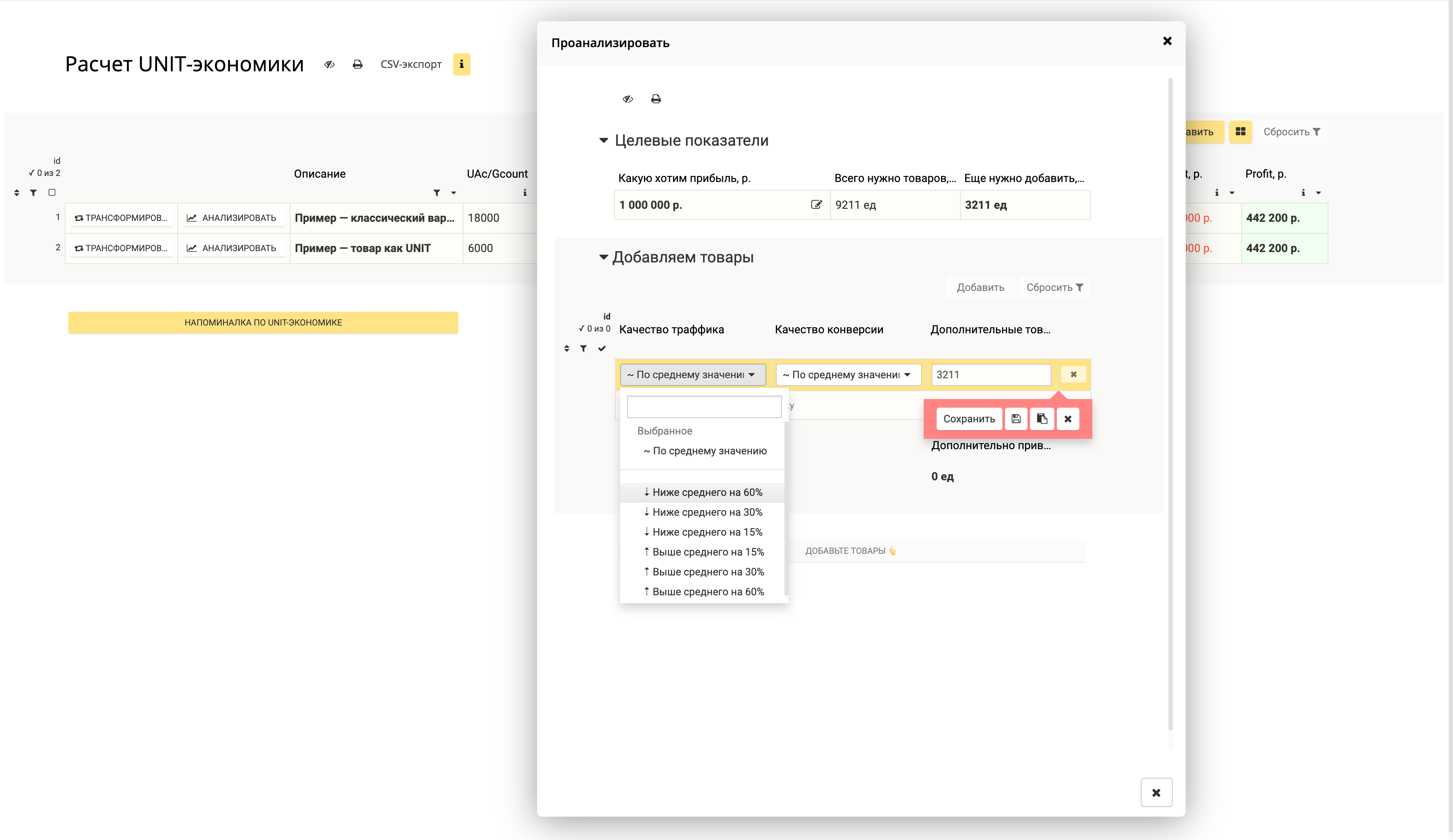
unit- —>

- — . , , e material-ui. , , , .

c 3 . , . 3 , . 3 , , — . - — .
— GitHub. — . 1.0.0 dev master.
. .
—>
—>
( 5 ) —>
, , Totum. — .
. 60 demo-, .
:
— , , ;
— ;
— .
30 1 . 5 . demo-.
— Totum. .
Totum PHP 7.3 + ionCube + PgSQL 9.5. ionCube?
— Totum , , .
license, , ( ), . . , . , .
— free, . .
, , .
— , , , .
GitHub , . ( ):
ampphp,
PWA
( MeiliSearch)
( paper)
.xslx .pdf
GraphQL Totum ( Go).
,
Eng
: , , , — .
.
. — telegram . .
GitHub —>
, . “” Totum , demo-. , 3 , Totum , GitHub.
— , .
— , , .
, — !
open source — .
!
: https://totum.online
GitHub: https://github.com/totumonline/totum-mit
: MIT