你好!我叫Vladimir Kasatkin,我在UX团队的ivi.ru担任后端开发人员。本文的目的是向您展示我们如何减少客户端开发的数量,同时又增加了执行的A / B测试的数量。
以前,所有产品开发都分为大范围(“平台”):后端,智能电视,iOS,Android,Web。同时,这些功能被观察了很长时间(六个月),并且副作用是同一功能在不同平台上的外观和功能存在明显差异。
然后,我们分成了跨职能的小型团队。开发进行得更快,客户的拐杖和平台差异也越来越多。

问题的提法
当时,整个公司都在对整个产品进行全球重新设计,并向我们提出了以下要求:
- 我们要添加很多新的块,因此系统必须完全管理客户端上的问题结构;
- 我们希望能够解决该问题;
- 我们希望能够对该问题进行A / B测试。
, . - , 3 , .
, .

, :
- ;
- .

- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
OZON: (1) (2). , .
. API , API. :
- ;
- ;
- .
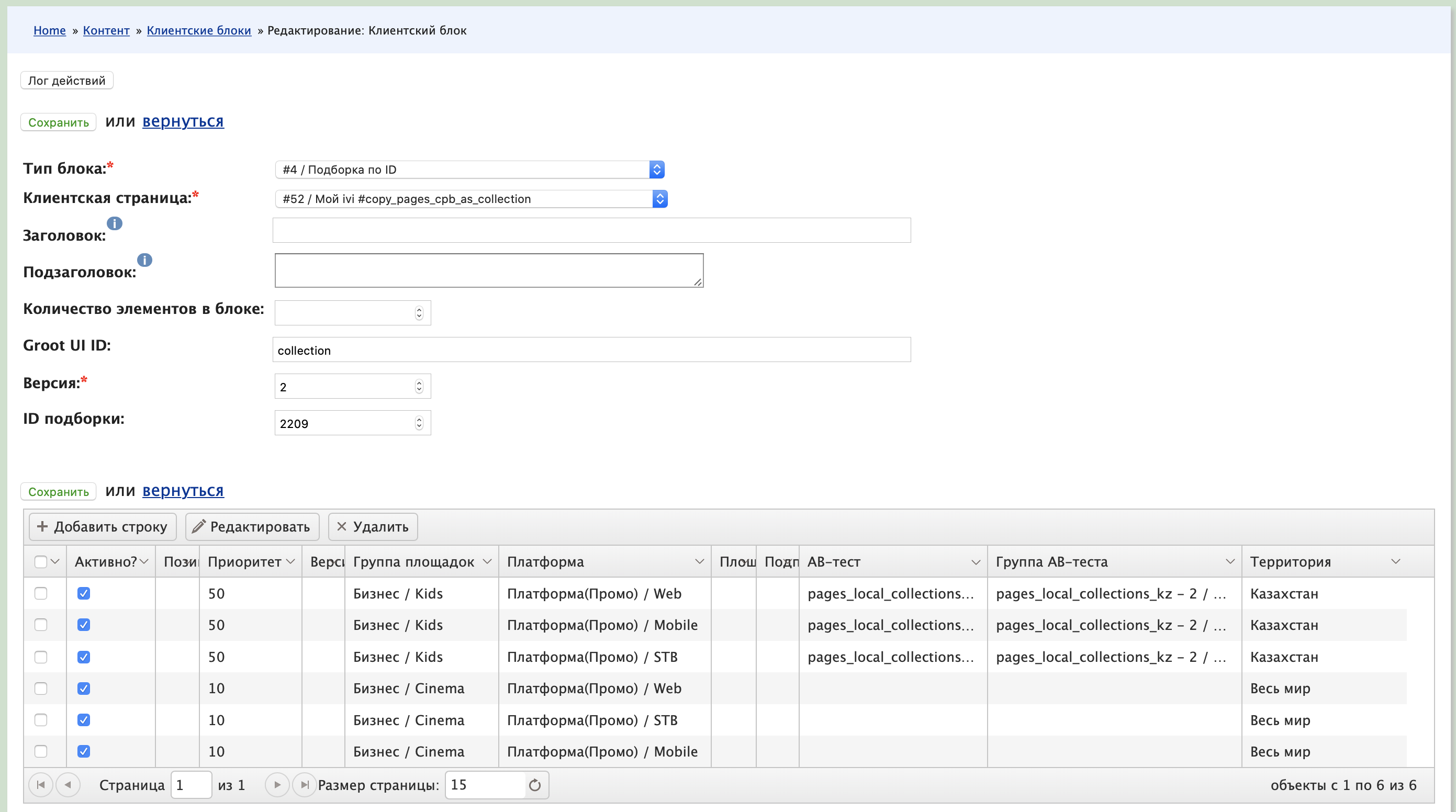
pages.
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
pages
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
. -: , .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .